Эта статья написана после прочтения книги Джона Уэллена “Дизайн пользовательского опыта”. Я составила краткую выжимку основного посыла книги. Кстати, сильно советую к прочтению)
В нашем подсознании ежесекундно протекает множество бессознательных процессов, а при сознательном выборе мы каждый раз сталкиваемся с когнитивными сопротивлениями, которые влияют на восприятие пользователем дизайна.
Задача дизайнера — научиться управлять ассоциациями и этим сопротивлением через визуальную составляющую и через проработку пользовательского пути.
Человек полностью не способен осознать все процессы, которые происходят в его мозге, так же, как он не может контролировать каждую свою мысль. Все восприятие человека строится на его опыте, это касается положительных и отрицательных пережитых ситуаций, а так же привычных паттернов. Именно поэтому дизайнер должен понимать, как направлять его внимание на те ощущения и ассоциации при взаимодействии с продуктом, что бы они привели его к конечной цели. Здесь дизайн крайне тесно переплетается с психологией, когнитивистикой, а некоторые эксперты утверждают, что даже с гипнозом.
Так или иначе, понимание основ психологии и наблюдение за поведением пользователей здорово поможет дизайнеру стать ближе к своему клиенту, создавать человеко-ориентированный дизайн, который будет буквально притягивать взгляд, а в последствии увеличивать чек дизайнера.
Кстати, здесь я писала о классном упражнении для развития насмотренности и эмпатии, которое напрямую затрагивает нашу сегодняшнюю тему.
Все шесть составляющих плотно пересекаются с принципами юзабилити и UX дизайна.Сейчас я разрабатываю материал, который отражает все эти общеизвестные принципы. Их около 35, я сама долго в этом разбиралась и теперь хорошо понимаю, как сделать это структурно, чтобы эффективно ими пользоваться. Там я каждый закон отнесу к одному из этих шести составляющих.
Этот материал почти готов, скоро появится в моем телеграмм-канале о дизайне.
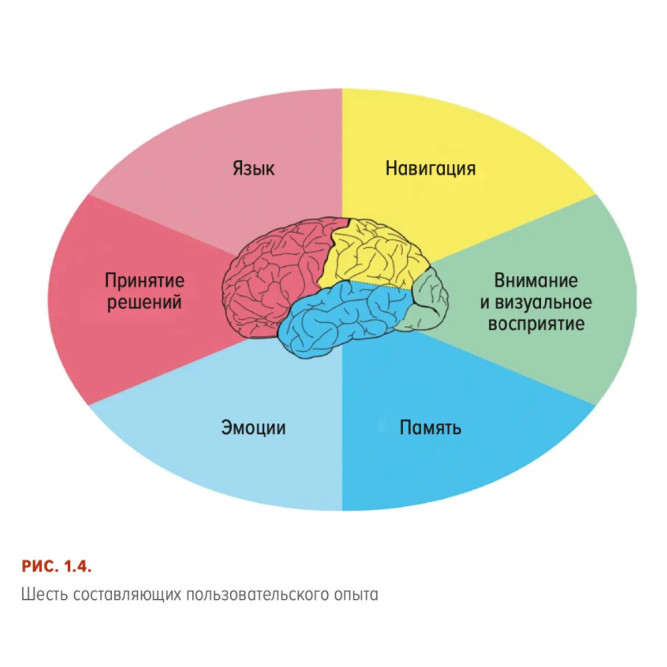
Шесть составляющих пользовательского опыта.
Первое — это внимание и визуальное восприятие.
При первом посещении сайта или приложения, при первом взаимодействии с любым продуктом — человек оценивает его визуально. Дело не только в красоте и притягательности, оно в очевидности того, чем продукт может быть полезен. Картинки должны отражать содержание, форма вызывать соответствующие ассоциации, если это физический объект (бывают случаи, когда производитель специально меняет форму относительно содержания, чтобы направить ассоциацию и внимание к нужным инстинктам).
Автор книги приводит в пример эксперимент с айтрекингом глаз, который показывает на что обращает пользователь, смотря на экран. Эта тепловая карта меняется в зависимости от того, на каких элементах на сайте сделан акцент. Довольно очевидная информация, однако на практике часто попадает в игнор.
Второе — навигация.
Для человека крайне важно понимать, где он находится в пространстве. В боях есть одно из правил, что если ты дезориентировал противника, то ты близок к победе.
Так и в повседневной жизни. Человек, который дезориентирован чувствует себя неуверенно, рассеянно и не понимает, куда ему двигаться. Это касается и жизненной позиции, а так же идентификации себя в мире, как личности.
В цифровом пространстве идентично, пользователь должен четко осознавать иерархию на сайте или в приложении, понимать где он и куда может вернуться, откуда пришел. Поэтому так популярны так называемые “хлебные крошки”. А так же именно поэтому в приоритете лендинги, и так не эффективны многостраничные сложные сайты.
Знаки таймлайна, обозначение, где пользователь находится и куда может попасть — все это критически важно для формирования позитивного пользовательского опыта.
Представьте, если бы каждый раз вам заново приходилось искать свой дом, постоянно ходить кругами в попытках его найти, идти по привычной дороге, а она бы приводила вас каждый раз в новое место. Представляете испытываемый стресс?
Третье. Язык.
Основной способ коммуникации между людьми — вербальный. С помощью языка человек обменивается информацией, знаниями, шутками, словами любви. Однако люди, говорящие даже на одном языке, могу друг друга не понимать. Сленги, жаргоны и профессиональная лексика могут создавать пропасть в общении между людьми как разных поколений, так и между людьми разных профессий. Когда я только пришла в IT, я записывала непонятные слова и гуглила их значения. Послушав общение на наших планерках, можно подумать, что мы говорим на каком-то совершенно неизведанном языке. А теперь представим, насколько заинтересован будет в этой беседе, например, врач? Или любой другой специалист другого профиля. А сможете ли вы поддержать беседу на их жаргоне?
Сталкивались ли вы, когда врач озвучивал вам диагноз, а вы в это время прощались с родными? На деле там ерунда, но звучит, как смертный приговор.
В продуктах тоже самое. Книги для профильных специальностях написаны на их языке, эти же книги для обывателей, кто хочет просто “почитать для себя” — на их. Там не будет сложных терминов и запутанных научных описаний.
Так и вы должны точно представлять, кто ваша аудитория, чтобы общаться с ней на одном языке. Хороший пример Райффайзен банк — их выписки выглядят просто и понятно, без сложных аббревиатур, терминологии и кучи показателей, которые ни о чем не скажут человеку, без экономического образования.
Четвертое — принятие решений.
Тут все довольно просто. Никто не любит ошибаться, жалеть и понимать, что он был не прав. Мы должны показать пользователю, что принимая решение о том, чтобы воспользоваться нашим продуктом, что-то купить — он все делает верно.
Мы должны ответить пользователю на все его возможные вопросы, которые будут влиять на его решение о покупке. Он должен быть уверен в том, что это его лучшее решение.
“Нашли дешевле?”, “Не устроит качество — вернем Вам деньги” — все это про принятие решений. Это добавляет уверенности в том, что пользователь не ошибётся, ведь у него есть гарантии.
Отвечая на его возможные вопросы, которые — внимание! он, возможно, сам не осознает, вы повышаете эффективность продажи вашего продукта. Чего на самом деле хочет ваш клиент? Достаточно ли информации, чтобы он вам доверился? Эта информация релевантная?
Пятое. Эмоции.
Никто, вообще никто не принимает решения исходя исключительно из логики. Эмоции всегда будут бессознательно влиять на наш выбор. Иногда эмоциональный отклик влияет так же и на четвертый пункт. Отвечая на наши бессознательные эмоциональные вопросы, мы так же влияем на принятие решений. Эмоции это такой же язык, как и любой другой. Они не обязательно должны быть явными и кричащими, они могут быть в виде приятного впечатления или просто доверия. Какие эмоции испытывает ваш пользователь? Что его смущает? Чего ему не хватает? Что его тормозит?
Выявление скрытых эмоций так же влияет на качество пользовательского опыта с вашим продуктом.
Шестое — память.
Мы живем не первый день, наш опыт наполнен различными паттернами, которые присутствуют в нашей жизни много лет. Мы знаем, как выглядит поисковик и ни с чем его не спутаем. Мы знаем, как работает бургер — меню и как обновить страницу. Уже сформировавшийся опыт критически важен при проектировании продуктов и услуг. Это можно назвать управлением ожиданиями. Если мы не можем закрыть подсказку смахнув вверх — мы злимся, если не можем закрыть рекламу через крестик, а переходим на ее страницу (черт их возьми засранцев!) — мы бесимся. Все это потому что у нас уже сформировался опыт пользования. Конечно, иногда он меняется, в зависимости от популярности продуктов и от того, насколько плотно они входят в нашу жизнь.
Вспомните стену в Вконтакте. “Дуров, верни стену!!”. И какой дискомфорт был, когда ее убрали. Отличных пример паттернов.
Сейчас так же меняется опыт в банковских переводах. Тинькофф, например, убрал подтверждение при переводе — один клик и все. Я все еще жду подтверждения, как в сбере, и каждый раз удивляюсь, что так сразу выполняется перевод.
Все эти составляющие — это основы пользовательского опыта. Конечно, все намного сложнее и оперировать исключительно шестью пунктами не стоит, однако в любом опыте они будут присутствовать. И все они являются основой в восприятии мира человеком.
Понимая базовые понятия, намного проще анализировать свой дизайн, выявлять ошибки и видеть чуть больше, чем кажется на первый взгляд.
Спасибо, что прочли ❤️
Мой телеграм-канал, где я делюсь опытом работы в ИТ, пишу о жизни и еще больше о дизайне