Об авторе: Рози Аллабартон пишет о технологиях, образовании, дизайне и карьере. Она страстно увлечена продвижением инноваций и делает это с помощью захватывающего сторителлинга.
Design friction – помеха, которая замедляет пользователя или создает затруднения при взаимодействии с интерфейсом – часто ассоциируется с плохим UX, плохим дизайном, или с тем и с другим вместе.
Однако с недавних пор все больше дизайнеров используют design friction для улучшения пользовательского опыта. Это может звучать нелогично, но прицельное использование design friction может стать чрезвычайно полезным средством, позволяющим сделать взаимодействие пользователя с цифровыми сервисами более комфортным и повысить уровень ожиданий в отношении продукта или услуги.
В этой статье мы поговорим о design friction и о том, как его на самом деле можно использовать для повышения вовлеченности пользователя и улучшения его восприятия.
О чем мы поговорим:
- что такое design friction,
- примеры плохого design friction в дизайне,
- как использовать design friction, чтобы улучшить дизайн,
- советы по использованию design friction, чтобы улучшить UX,
- как понять, когда design friction улучшает UX, а когда нет.
Вы готовы узнать больше? Тогда поехали!
Что такое design friction
В UX-дизайне design friction, также известный как user friction, user experience friction и UX friction – это термин, который дизайнеры используют, когда пользователи веб-сайтов, приложений или других сервисов испытывают затруднения при выполнении задачи из-за дизайна интерфейса.
Так же как трение мешает скользить ботинку по гладкой поверхности, так и UX friction может помешать достичь желаемого результата. Звучит так, что UX friction следует избегать, но, как мы обнаружим позднее, иногда такие помехи могут быть полезным инструментом.
Причины UX friction могут быть разными. В некоторых случаях сайт имеет неинтуитивный дизайн и, следовательно, не соответствует ожиданиям пользователей. В других случаях на сайте есть техническая неисправность, ошибка, которая мешает нормальному взаимодействию: замедляет процесс или вообще не дает выполнить задачу.
UX friction часто возникает по причине плохого дизайна, когда текст, изображения, кнопки или интерактивные элементы незаметные, слишком маленькие, чтобы их можно было легко прочитать, или находятся в неочевидных или непривычных для пользователя местах сайта.
Также UX friction возникает, когда дизайн элементов, разделов, страниц сайта не консистентен дизайну сайта.
Медленное время загрузки страницы – еще одна причина UX friction – приводит к тому, что пользователи отказываются от выполнения действия на полпути и уходят на другие ресурсы.
Наконец, любое действие или цель, которые требуют неожиданно большого количества шагов для выполнения, вызовут у пользователей разочарование и заставят их отказаться от выполнения задачи до того, как они достигнут конечного результата.
Примеры плохого UX friction в дизайне
Многие из нас сталкивались с плохим UX friction, когда взаимодействовали с сайтами, приложениями, дашбордами и другими интерфейсами. Ниже – наиболее распространенные примеры плохого UX friction в дизайне.
Гневные клики
Мы используем термин «гневные клики», когда пользователь многократно кликает на какой-то элемент интерфейса. Это действие является признаком раздражения, разочарования пользователя, но его причиной обычно является UX friction.
Многократные нажатия могут говорить о том, что пользователь не понимает, что этот элемент, на самом деле, некликабельный, что свидетельствует о плохом дизайне. В других случаях это происходит потому, что кнопка должна быть кликабельной, но таковой не является, что говорит о технической неисправности.
Непонятный или непривлекательный UI дизайн
Когда дизайн сайта или приложения непонятный или не привлекательный для пользователя, маловероятно, что он будет изучать сайт дальше или попытается выполнить желаемое действие. Кроме того, это испортит общее впечатление о бренде и помешает взаимодействию с брендом в будущем. Примеры непривлекательного UI дизайна: слишком большой объем текста, неконсистентный дизайн или перебор с изображениями и цветами.
Слишком много шагов для выполнения действия
Нам больше нравится, когда задача решается быстро, с минимальным количеством шагов. Когда же для выполнения задачи требуется совершить много действий, особенно ненужных, терпение пользователя, как и доверие к бренду, быстро исчезает.
Это не только отнимает драгоценное время, но и требует затрат энергии и сил на принятие решений, тогда как пользователь ожидает возможности сразу воспользоваться преимуществом продукта или услуги, ради чего, собственно, он и зашел на сайт.
Мертвые клики
Мертвые клики – это когда пользователь нажимает на элемент, но ничего не происходит, по крайней мере, в течение разумного отрезка времени. Мертвые клики – это индикатор плохого UX. Например, пользователь думает, что текст кликабелен, а это не так, или что изображение можно увеличить, но оно не увеличивается, или ссылки сами по себе не кликабельны.
Слишком много текста
Длинные абзацы текста требуют от пользователя концентрации и вовлеченности. Если пользователь приходит на ваш сайт выполнить конкретную задачу, то слишком большой объем текста может оттолкнуть его и побудить обратиться к конкурентам. Пользователь хочет простого и быстрого взаимодействия, и использование комбинаций изображений, видео и текста будет наиболее эффективным решением этих задач.
Слишком много вариантов
Предлагая большое количество вариантов, вы можете сбить пользователя с толку или перегрузить его. Когда у пользователя есть простая цель, наличие множества вариантов и подсказок тоже будет лишним. Помните, что чем больше текста, вариантов, вопросов или решений есть на каждой странице, тем больше времени потребуется пользователю, чтобы все это рассмотреть, прежде чем он сможет сделать следующий шаг к выполнению задачи и достижению желаемого результата.
Как использовать friction, чтобы улучшить дизайн
Несмотря на то, что есть много вариантов, как design friction может запутывать и раздражать пользователя, он может стать весьма полезным помощником для дизайнеров в создании качественного и интуитивно понятного опыта. Это может показаться нелогичным – ведь UX friction замедляет работу пользователя и препятствует выполнению задач.
Однако есть множество примеров, когда UX friction действительно повышает ценность дизайна и улучшает пользовательский опыт. Давайте посмотрим на некоторые способы, когда UX friction активно способствует улучшению дизайна и, в свою очередь, впечатлению пользователя о вашем бренде.
Эффект ИКЕА
Исследователи обнаружили, когда пользователи участвуют в создании продукта (и конечный результат успешный), они ценят его значительно выше, чем тот, который покупают полностью готовым. Этот эффект назвали «эффектом ИКЕА», поскольку бизнес-модель шведского производителя основана на том, что покупатели сами создают, или по крайней мере, собирают свою мебель.
Эффект ИКЕА можно применить и в цифровом опыте. Когда пользователь вкладывает время и энергию в создание чего-то, он придает этому большую ценность. Отсюда делаем вывод, что хотя на начальном этапе создание чего-либо тормозит пользователя и занимает больше времени, чем просто покупка этого же продукта, долгосрочный результат для пользователя может быть гораздо более положительным.
В цифровом пространстве эффект IKEA – когда пользователи вкладывают время и энергию в создание продукта или услуги – может проявляться в том, что потенциальному клиенту предлагается принять участие в короткой викторине, ответы на которую используются для персонализации конечного продукта. В качестве примера приведем компанию Function of Beauty. Потенциальным клиентам предлагается пройти викторину, которая позволяет определить идеальную формулу волос. Согласно эффекту IKEA, после того, как пользователь потратит время на сам тест, он с большей вероятностью приобретет и оценит продукт.
Сниппеты Slack
Разработчики Slack – корпоративного мессенджера для общения внутри бизнеса и команд – нашли способ, как отвлечь пользователя от ожидания. Во время загрузки приложения пользователям предлагают к прочтению интересную цитату. Чтение отнимает у них несколько минут времени, внося элемент UX friction, но одновременно отвлекает людей от ожидания загрузки приложения.
Отзыв неправильных денежных решений
Британский интернет-банк Monzo внедрил функцию, которая ограничивает ненужные траты в ночное время, после того как Институт политики денег и психического здоровья (Money & Mental Health Policy Institute) в ходе своего исследования выяснил, что люди с биполярным расстройством склонны к чрезмерным тратам в ночное время. Если функция была включена, то на следующий день пользователь мог просмотреть все покупки, совершенные за ночь, и отменить ненужные. Хотя пользователю нужно было совершать дополнительные действия, что замедляло процесс покупки, в тоже время это стало отличным способом помочь пользователям контролировать свои расходы.
Уроки и инструкции при запуске сервисов
Разработчики видеоигр часто используют обучающие программы или начальные уровни в качестве положительного UX friction для улучшения общего игрового опыта пользователя. Игрокам предлагается начать свой игровой путь со стартового уровня, на котором инструменты, аксессуары, преимущества и правила вводятся постепенно,то есть игрок постепенно знакомится с игрой, а затем переходит в полный режим.
Это замедляет процесс вхождения пользователя в игру, но в конечном счете повышает уровень опыта игрока, поскольку теперь он может использовать все аксессуары и понять, как добиться успеха, когда начнет играть в полную силу.
Советы по использованию friction, чтобы улучшить UX
Теперь, когда стало понятно, что мы подразумеваем под UX friction, и где его можно встретить, давайте посмотрим на некоторые реальные способы использования UX friction на сайтах, в приложениях или в цифровых интерфейсах для улучшения пользовательского опыта в общем.
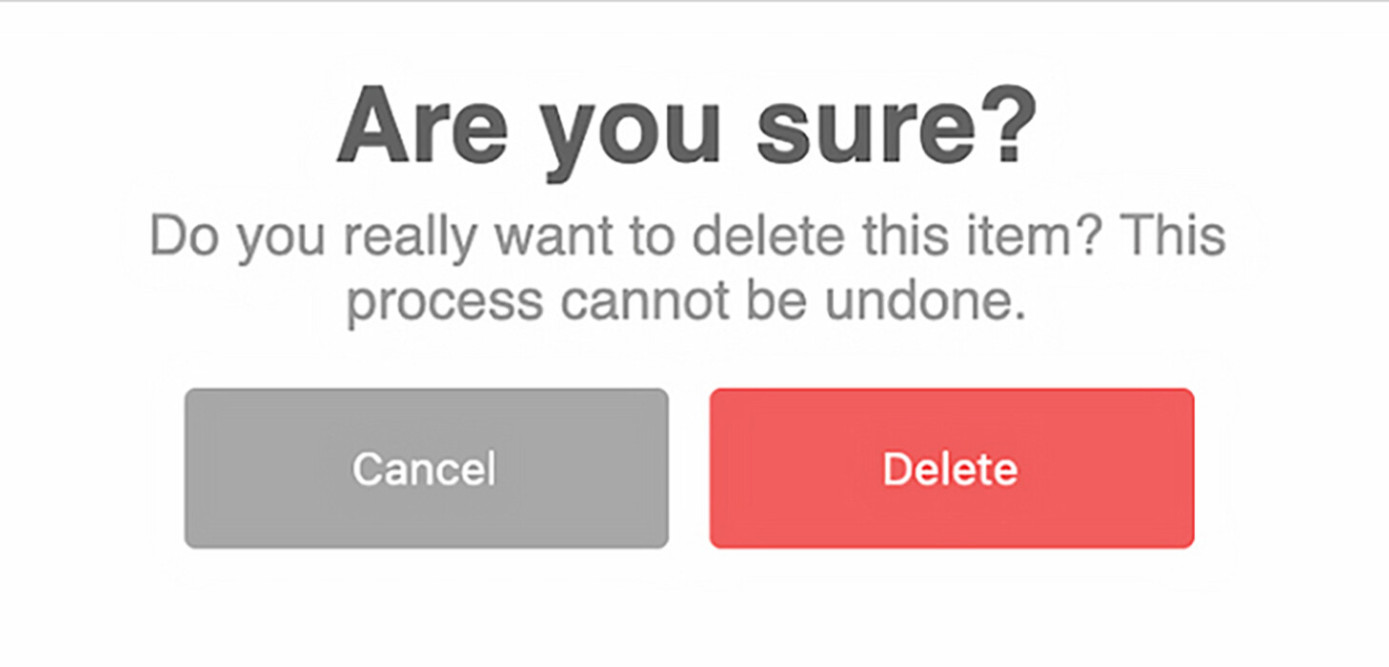
В два этапа проверять действия, которые могут иметь серьезные последствия
Один из самых распространенных примеров использования UX friction в дизайне – уведомления, которые дважды проверяют действия пользователя. Так уменьшается количество ошибок и улучшается общее впечатление пользователя.
Например, когда пользователь удаляет несколько файлов или документов, на экране появляется всплывающее окно с текстом: «Вы уверены?». Это дает пользователю возможность еще раз обдумать свои действия и их возможные последствия.
Pop up окно здесь – элемент UX friction. Оно замедляет работу пользователя, но тем самым избавляет его от неудобств, которые могут оказаться необратимыми.
Предвидеть и спрашивать пользователя о потенциальных ошибках
Умная проверка – еще один метод выявления потенциальных ошибок пользователя и их проверки или исправления при вводе данных.
Например, пользователь вводит даты предстоящей поездки на сайте бронирования железнодорожных билетов и вместо будущей даты случайно вводит прошедшую. Сайт сообщает пользователю, что бронировать можно только будущие даты, и предлагает ввести новые даты, чтобы завершить бронирование.
В других случаях пользователь может ввести определенные данные правильно. Но, чтобы избежать возможной ошибки, сайт предлагает пользователю подтвердить эти данные.
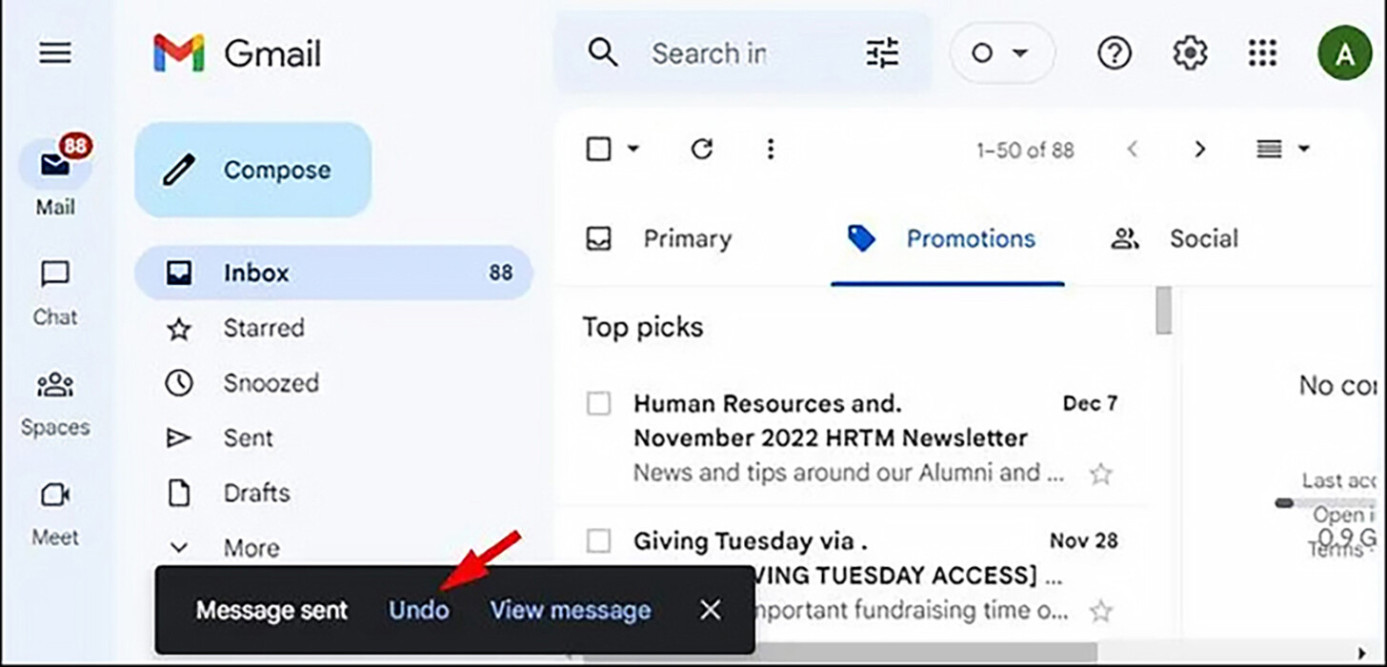
Давать время на отмену решения
Вы когда-нибудь замечали опцию «Отмена отправки» при отправке письма в Gmail? А когда-нибудь с благодарностью нажимали на нее? Кнопка «Отмена» – это всего лишь один из примеров того, как можно дать пользователям дополнительное время для того, чтобы отменить действие даже после того, как они его совершили.
Развлекать пользователей, чтобы сократить время ожидания
Ждать не любит никто. Веб-сайты и приложения все чаще предлагают пользователям легкие развлечения во время загрузки страниц или выполнения действий, так пользователь меньше замечает, как долго длится процесс.
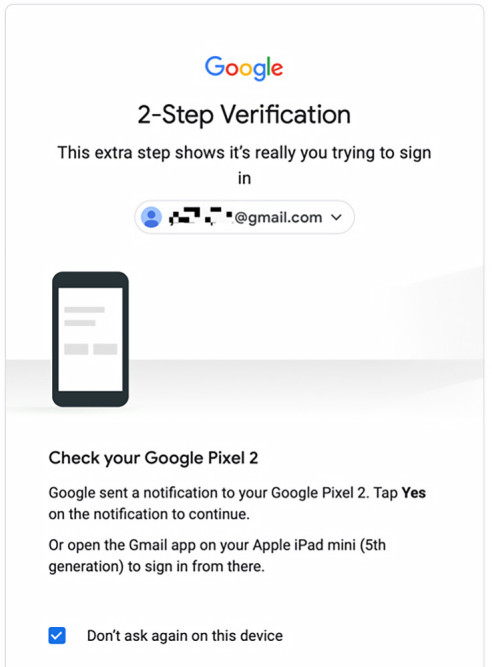
Добавлять дополнительные шаги проверки для обеспечения безопасности
Многие из нас знакомы с двухфакторной аутентификацией, когда при входе в почтовый ящик с незнакомого устройства компания, например Google или Yahoo, отправляет на телефон или другое устройство проверочный текст.
Это дополнительное действие замедляет работу пользователей, но взамен обеспечивает дополнительную защиту данных пользователя.
Показывать страницу в процессе загрузки, чтобы время загрузки казалось короче
Еще один эффективный инструмент – появление элементов страницы или шкалы прогресса на экране по мере загрузки, за которыми пользователи могут наблюдать во время ожидания.
Замедлить выполнение процесса для повышения его ценности
Человеческий мозг – интересная штука. Если процесс выполнения какой-либо задачи слишком быстрый, пользователь может усомниться в его ценности, надежности и эффективности.
В таких случаях UX friction – лучший друг дизайнера. Если замедлить процессы выполнения и создать впечатление, что для достижения результата сайту, приложению или машине пришлось потрудиться, большинство пользователей с большей готовностью будет доверять сервису, чем если бы он выполнял то же самое действие вдвое быстрее.
Как понять, когда friction улучшает UX, а когда нет
Как мы убедились, есть очевидные и ощутимые способы, когда UX friction может помочь и поддержать пользователя при навигации по сайту. Однако есть случаи, когда нельзя с уверенностью сказать, насколько эффективно использование UX friction для улучшения пользовательского опыта или повышения качества обслуживания.
На этот случай есть несколько основных методик UX-дизайна, которые помогут оценить эффективность UX friction.
Исследование пользователей
Исследование пользователей – это инструмент для получения информации о потребностях, целях, болях и поведении пользователей.
Перед тем, как использовать прием c UX friction на сайте или в приложении, полезно собрать информацию о том, для чего пользователи зашли на сайт, с какими проблемами они сталкиваются, и как это решают ваши прямые конкуренты. Исследования проводятся различными способами – от интервью и опросов до юзабилити-тестирования и наблюдений за пользователями.
Получив обратную связь от пользователей о том, что их раздражает или мешает им на сайте, вы сможете понять, будет ли ценным решением применить UX friction.
Пользовательское тестирование
Если пользовательское исследование проводится обычно до внедрения той или иной функции, то тестирование пользователей – это инструмент, которым дизайнеры пользуются после каких-либо нововведений. В случае с UX-friction пользовательское тестирование определяет, успешно ли этот прием решает задачу или, наоборот, усугубляет ее.
Обычно пользовательское тестирование включает в себя наблюдение за пользователями во время их непосредственного взаимодействия с приложением или сайтом, в некоторых случаях UX-исследователи просят пользователей выполнить определенные задачи.
В случае успешного проведения пользовательского тестирования UX-команда понимает, каким на самом деле является опыт пользователей и насколько применение UX friction может улучшить или ухудшить его. К способам пользовательского тестирования относятся A/B-тестирование, юзабилити-тестирование, анализ тепловых карт, сортировка карточек и т.д.
Заключение
В статье мы рассказали о том, что значит design friction, привели примеры неудовлетворительного использования design friction в работе веб-сайтов, приложений и других интерфейсов.
Вместе с тем, мы показали, что при избирательном использовании design friction действительно улучшает пользовательский опыт и повышает результативность.
Мы дали практические советы по использованию design friction на сайте для улучшения безопасности пользователя, для предвидения, перепроверки и предотвращения потенциальных ошибок.