Привет! Меня зовут Богдан, я дизайн-директор в ВТБ. В 2020 году мы проверили гипотезу найма junior-дизайнеров с потенциалом роста. В результате трое дизайнеров успешно работают на миддл-позиции.
Важную роль в росте грейда сыграло внедрение карты компетенций дизайнеров. Она позволяет объективно оценивать навыки для роста сотрудника.
Проблема в том, что составление самой карты и постановка оценок уже является субъективным действием. Примерно год я пытался решить эту проблему.
В этом материале хочу поделиться:
- Как уменьшить субъективность в оценке навыков
- Как спроектировать карту компетенций ориентированную на рост
- И еще один важный артефакт
Когнитивные искажения при Performance Review
У нас в команде 2 раза в год проходит Performance Review, где мы обсуждаем на ключевых результаты за пол года и составляем персональную карту роста.
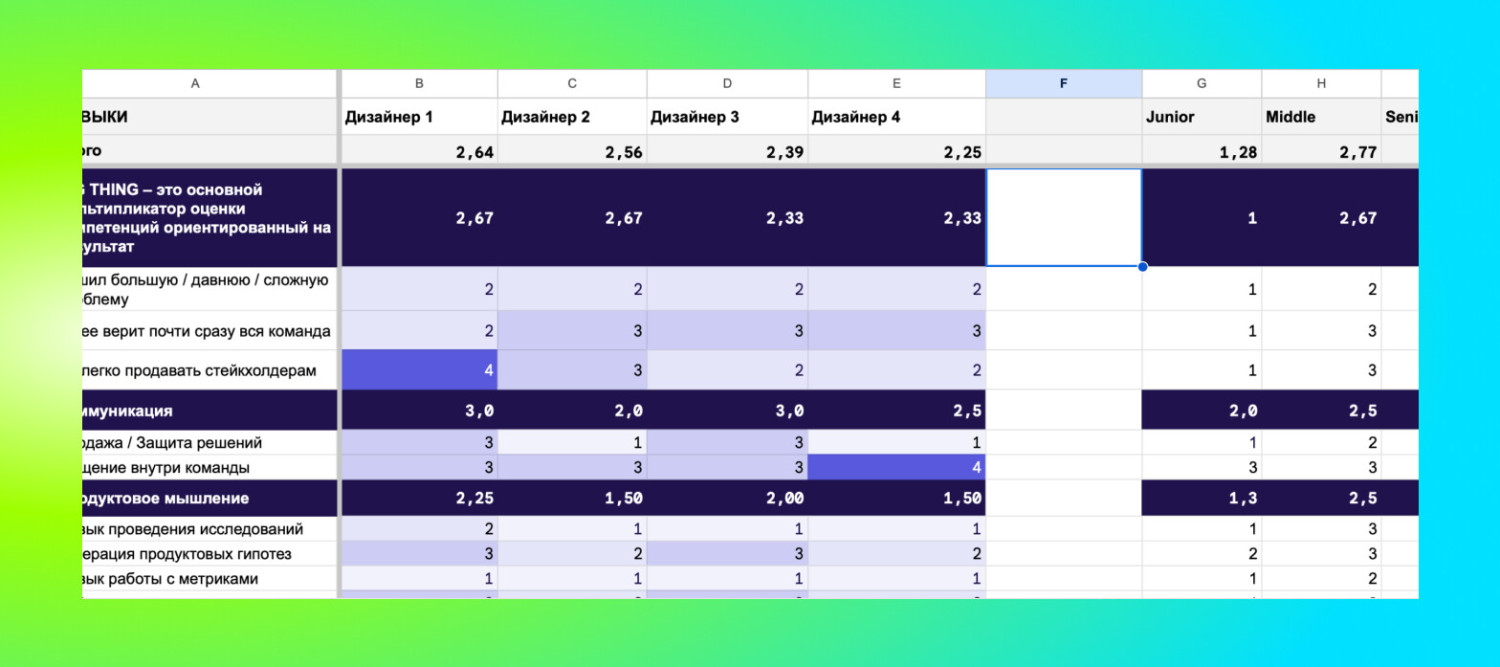
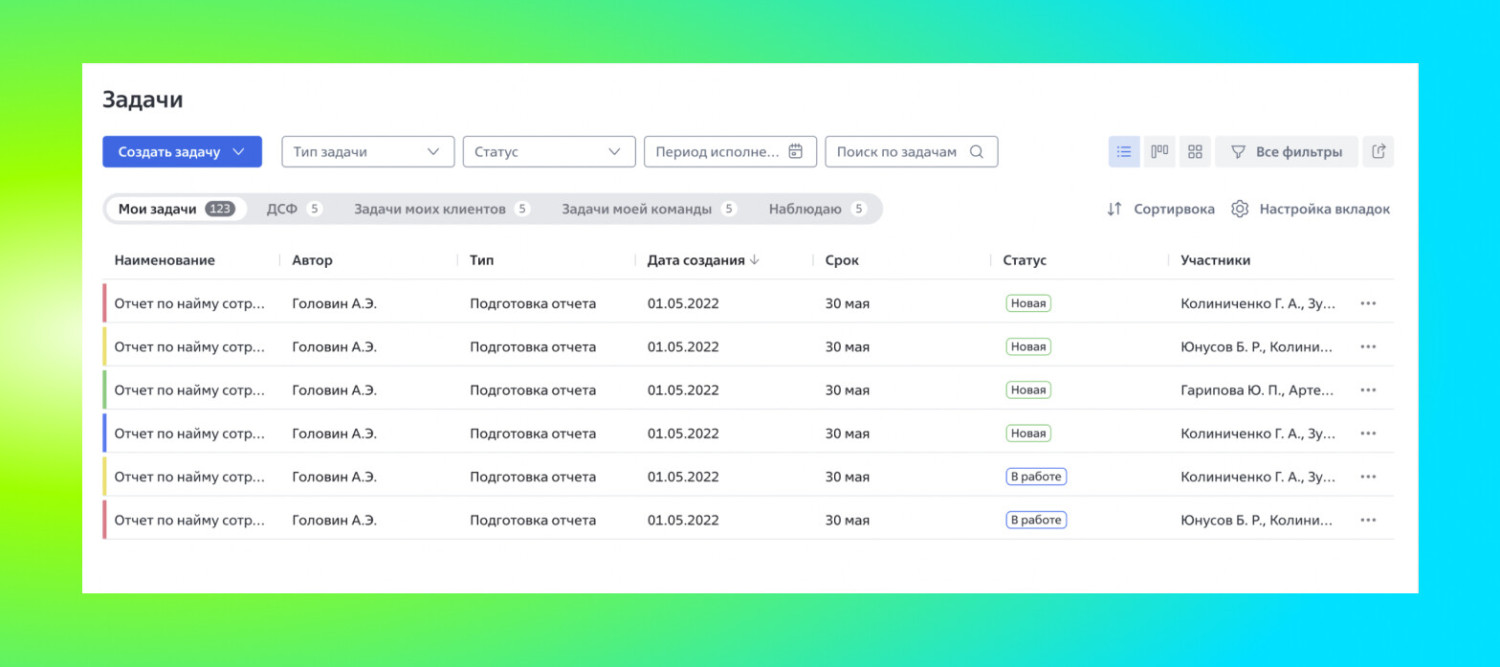
У нас есть табличка, в которой проставляется оценка по-каждому навыку по 5-бальной шкале.
Отсюда возникает проблема, что оценка софт скиллов субъективна. Тебе приходиться вспоминать все кейсы, где сотрудник проявил свои навыки спустя 6 мес. Память может дорисовывать какие-то моменты или наоборот мы можем не заменить, случай где сотрудник повлиял на результат.
Решение 1 – Кросс-чек
В итоговой оценки участвует не только дизайн-лидер, но и PO разработчики, аналитики. Проблема, что они также сталкиваются с субъективизмом.
Решение 2 – внедрение мультипликатора Big Thing
Big Thing – это продуктовая гипотеза, которая решает:
- Большую / давнюю / сложную проблему
- В нее верит почти сразу вся команда
- Ее легко продавать стейкхолдерам
«Большая штука» также участвует в итоговой карте компетенций и каждый ее пункт оценивается по 5-бальной системе.
Итоговая формула для расчета грейда получилась такая:
Грейд = (Средняя оценка по всем навыкам *0,3) + (Средняя оценка по навыкам Big Thing *0,7)
В данной формуле мультипликатор Big Thing имеет 70% влияния на итоговый грейд и 30% влияния все остальные навыки.
Таким образом мы:
- Исключаем субъективизм в оценке навыков
- Внедряем метрики результата, к которым сотрудник приходит через прокачку soft / hard skills
Мой шаблон карты компетенции в Гугл-таблицах
Как искать ту самую Big Thing?
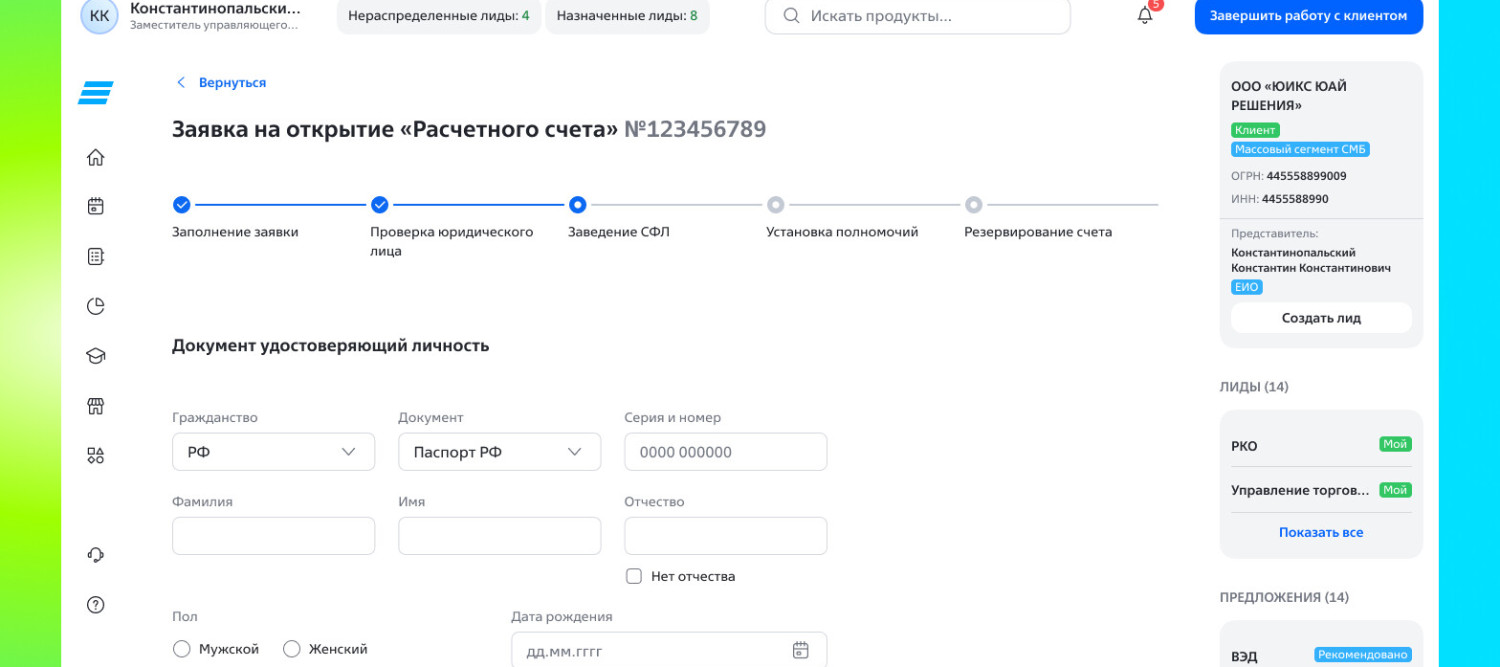
Пару слов о нашем продукте. Мы делаем суперапп для сотрудников отделений, которые обслуживают юридических лиц. В приложение интегрировано более 60 других приложений.
Безусловно, есть стандартный процесс продуктовой разработки
- Исследования
- Гипотезы
- Тестирование гипотез
- Замеры результатов
- Делаем выводы и запускаем цикл заново
Такой подход хорошо работал при росте и масштабирования нашего продукта. Спустя 3 года стало сложнее искать решения, которые будут давать результаты.
Я заметил, что часть новых точек роста мы сумели найти, когда смотрели на наш продукт глобально, т.е не фокусировались на конкретном процессе. Я назвал это проблемой фокуса.
Дизайн без требований
Один из способов переключить внимание и делать zoom in / zoom out – внедрить в процесс дизайн день.
Это способ проектирования без технических, бизнес, ресурсных ограничений. Такой метод позволяет взглянуть на продукт с другого ракурса.
Задача для дизайнера звучит так:
«У тебя есть целый день для того, чтобы сделать с твоим продуктом все что ты хочешь. Предложи все, что ты хотел бы поменять в продукте, в дизайне. Внедри любые новые фичи, которые бы ты хотел видеть.
Подготовь макеты решений в фигме, которые мы обсудим всей командой дизайнеров на еженедельной встрече дизайнеров»
Ключевые задачи данного метода:
- Побороть страх выхода из стандартного процесса. Особенно это ярко выражено у джунов и при переходе на миддл-грейд, поэтому важно создать безопасную среду для экспериментов.
- Генерация принципиально новых гипотез, которые в итоге интегрируются в стандартный процесс.
С научной точки зрения, это контр-фактическое мышление из Теории Фрейминга. Подобно тому, как в 1870 году Кристофер Коламбус изменил систему обучения юристов в Гарварде. Вместо изучения теории Коламбус ввел практику открытых обсуждений юридических кейсов.
Подробнее в книге: Эффект фрейминга. Как управлять вниманием потребителя в цифровую эпоху?
И еще один важный артефакт
Когда я в первый раз внедрил Performance Review для мотивации дизайнеров, я допустил грубейшую ошибку. Я сделал табличку со всеми навыками. Пообщался с продактами для проставления баллов. Провел 1 на 1 встречи со всеми дизайнерами, где обсудили результаты и какие скилы нужно качать. Устно порекомендовал, что смотреть и читать.
Устно…это и есть ошибка, из-за которой мы потеряли пол года.
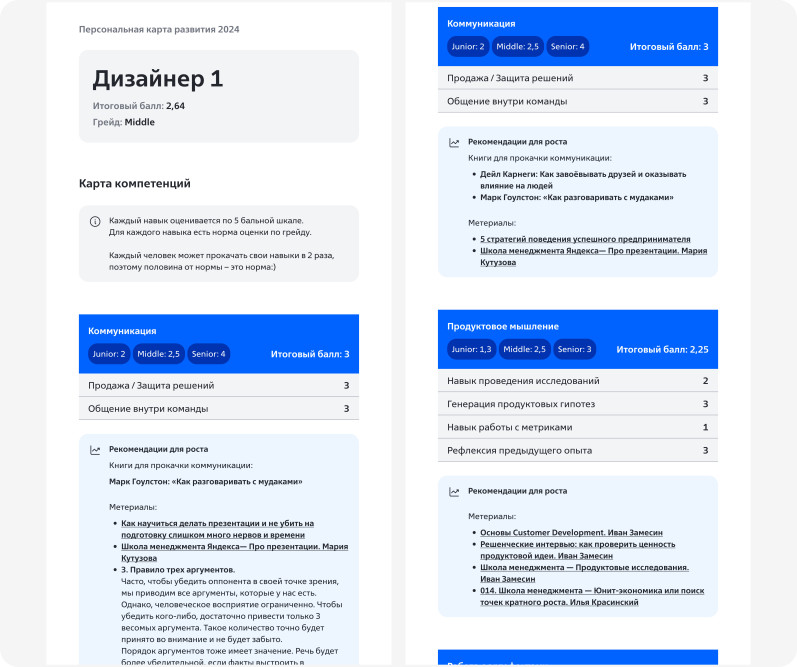
Важно сделать персональную PDFку со всеми оценками и рекомендациями по прокачке каждого навыка. Раз в месяц мониторить как дизайнер двигается по трекшену.
Подписывайте на мой телеграм-канал Design Fintech. Здесь я регулярно делюсь материалами, исследованиями и инсайтами в финтехе.