Привет, сообщество DSGNERS! В своей работе UX Writing Lead в компании, которая производит телевизионные устройства, мы сформулировали 6 верхнеуровневых рекомендаций, которые помогут делать лучший текст для интерфейсов телевизоров. Полезно UX-писателям, дизайнерам, продактам и исследователям.
1. Вписывайтесь в верхнеуровневый контекст развлечения
Телевизором пользуются для развлечений и отдыха, а не научных изысканий. Играют, смотрят сериалы и фильмы, слушают музыку, причём часто делают это случайно. Так что главное, чтобы ваш текст помогал выстраивать кратчайший путь между пользователем и контентом, чтобы легко его находить, а тон ваших текстов должен быть дружелюбным и расслабленным.
2. Помните, что текст читают на отдалении
Текст должен быть адаптирован для использования телевизора с ~3-метрового расстояния (так называемый 10-футовый UI у Amazon). Помните что физически текст в пикселях может быть слишком мелким на большом расстоянии, поэтому проработайте этот момент с дизайнером, используйте хорошо читаемые гарнитуры и адаптируйте размер текста.
3. Учитывайте, что телевизором пользуется вся семья
В любой момент им может воспользоваться или просто посмотреть любой домочадец, включая детей и людей старшего возраста. В контексте тона, нельзя сваливаться к конкретному стилю общения, нужно применять популярные и общепринятые фразы и формулировки, без сленга и птичьего языка.
4. Добивайтесь, чтобы текста было как можно меньше
Телевизор — это большой экран, который нужен, чтобы показывать, а не заставлять читать. Прочитывать большее количество текста на телевизора сложно, поэтому выверяйте объём копии и используйте визуал вместо портянок.
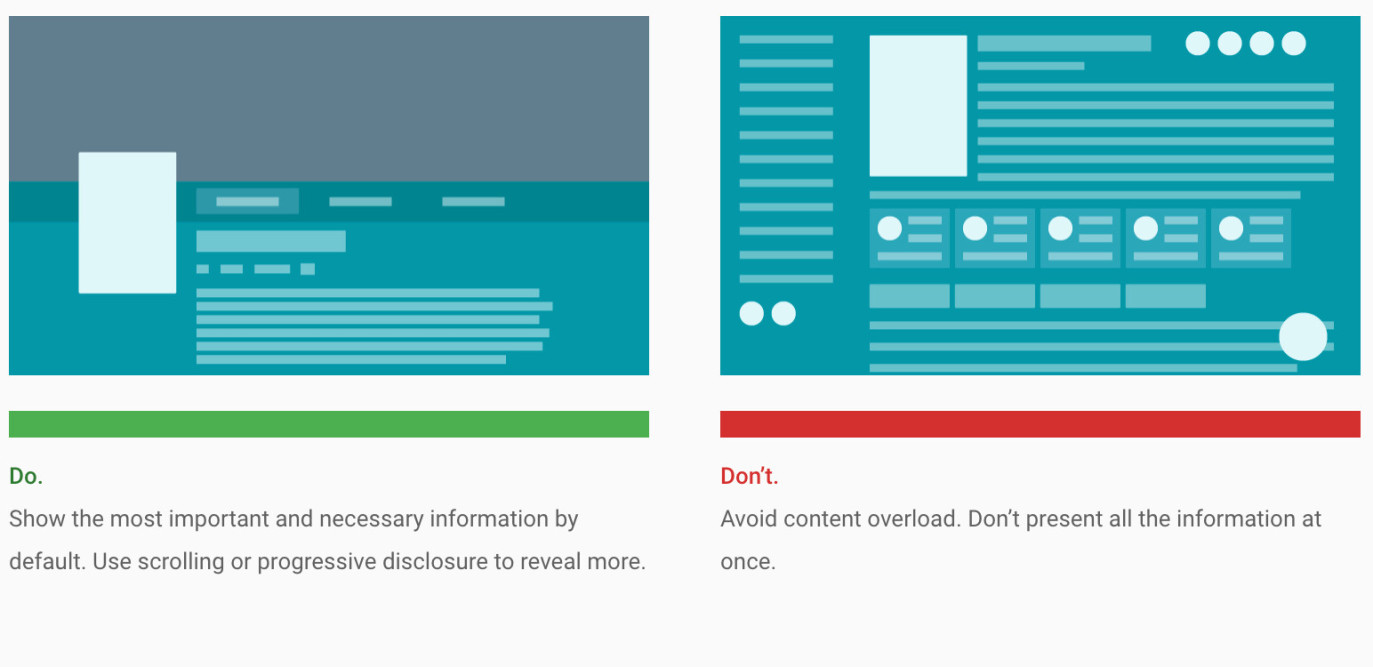
5. Не давайте весь контент сразу
Так как телевизор используют на расстоянии, людям сложно обрабатывать с него сразу много информации, как на компьютере или мобильных устройствах. Ограничьте общее количество текста на экране и давайте его «порциями» — например, вместо одного объясняющего экрана покажите несколько слайдов.
6. Удовлетворяйте пользовательский голод
Чем короче ваши формулировки, тем выше вероятность, что пользователь будет сканировать его по паттерну приверженности, а не «прыгать» по заголовкам, теряя нить и разрывая целостный пользовательский опыт. Помните, что люди рассматривают контент как добычу, которую должно быть легко «поймать».
Оригинал статьи: блог Александра Марфицина на Teletype