Как сделать так, чтобы дизайнеры, которым перейдёт проект, вспоминали вас только хорошими словами, а клиент радовался упорядоченности в макете?
Когда команда на проекте меняется или клиент переходит к другому агентству, дизайнерам приходится разгребать Авгиевы конюшни в макетах. Оплаченное клиентом время уходит на то, чтобы разобраться: что вообще происходит, откуда подтягиваются стили и какие экраны больше не актуальны. Прибавьте к этому потраченное на расспросы и уточнения время и получите недели работы, которые можно было провести гораздо продуктивнее. Всё это приведёт к обманутым ожиданиям, а клиент потеряет время, деньги и, возможно, доверие к компании. И, конечно, после напишет плохой отзыв, когда поймёт , что вы слепили что-то, что не переживёт даже первую смену команды.
Как понять, что у проекта проблемы с преемственностью
- Отсутствует описание. Речь не про документацию, а про дизайн-проект. Нужно небольшое описание на пару строк во фрейме «Про проект». Да, суть проекта можно выяснить на созвоне с заказчиком, но это отнимет время, так что отличной практикой будет сразу оставлять краткую справку в Фигме.
- Компоненты дублируются с незначительными отличиями. 10 кнопок, у которых паддинг отличается на 1 пиксель. Как угадать, какая из них правильная, чтобы в дальнейшем на неё ориентироваться?
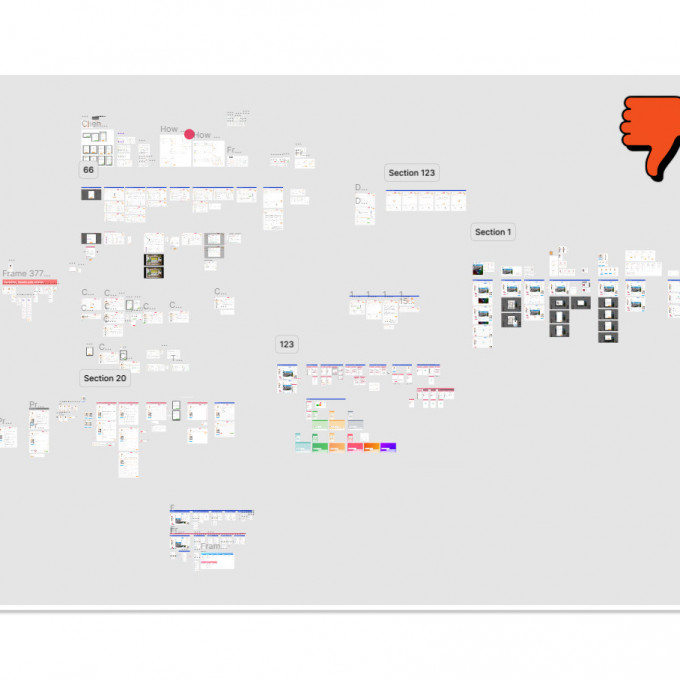
- Макеты не имеют названий и навалены фреймами без структуры. Не используются пометки и разделение на блоки с названиями. К такому страшно прикасаться.
- UI-кит — свалка компонентов. Компоненты вроде как есть, но они тоже в куче, без структуры и разделения.
- Оставлена гора неактуальных неразрешённых комментариев. Сложно определить наверняка: их оставили, чтобы новый дизайнер всё прочитал и увидел что-то важное или просто поленились закрыть? В любом случае понадобится время на просмотр всех старых комментариев и выяснение есть ли там что-то ценное. Нередко там может прятаться ценная информация от заказчика или предыдущей команды. Например, комментарии с идеями каких-то фич или заметки вроде: «это в первый релиз не берём, а в следующих итерациях уже можно выкатить».
- Нет документации. Сохранённые стили и опубликованные библиотеки просто нигде не описаны, как и случаи их использования.
Две стороны проблемы: практическая и этическая
Теперь давайте рассмотрим, какие проблемы можно получить, если делать проект без учёта преемственности. Для удобства рассмотрим с двух сторон: практической и этической.
Практическая сторона
Без преемственности страдает:
- Удовлетворённость клиента. Если вы задизайнили что-то неудобное, то сами будете объяснять клиенту, как так получилось. Это отнимет больше времени и повлияет на работу всей команды. Возможно, с вами даже разорвут контракт. И отзыв негативный оставят.
- Согласованность между членами команды на проекте. Не секрет, что на многих проектах Фигма — это источник истины. А если и там путаница, то где правду искать? Вот и получается, что несогласованность в Фигме вызывает хаос и бардак на проекте.
- Время адаптации на проекте новых членов команды. Когда кто-то из членов команды меняется, много времени уходит на адаптацию и переделыванием макета под себя, а можно было взять что-то подготовленное и унифицированное и сразу начать работать.
- Time to market. Если члены команды не могут друг друга понять и согласовать общее видение, и понять, где и что искать в макете, то на разработку уйдёт больше времени.
Когда объединяешь компоненты и выносишь дублирующиеся, разработчику тоже становится проще жить и разрабатывать, а это ускоряет процесс реализации проекта.
Этическая сторона
Разумно сразу предположить, что когда-нибудь на проекте будет работать кто-то кроме тебя. Вспоминаем закон бумеранга и заботимся о других заранее. Оставляя чистоту и порядок в макетах, вы помогаете не только другому дизайнеру, но и себе, ведь есть вероятность, что проект может вернуться к вам.
Помните, что на разгребание макета уходит время, а значит, придётся тратить ресурс на то, чтобы доказать клиенту целесообразность этого процесса. Ведь нужно будет пояснить, почему клиент должен тратить деньги на то, чтобы вы просто навели порядок.
Как решать проблемы преемственности
Окей, с проблемами разобрались, а теперь предложим вам их решение, чтобы держать проект в чистоте и порядке. Варианта тоже будет два:
План минимум
Кому подойдёт: краткосрочному проекту, где не нужна подробная документация, например, стартапу, который пока не требует поддержки, или лендингу.
Чек-лист:
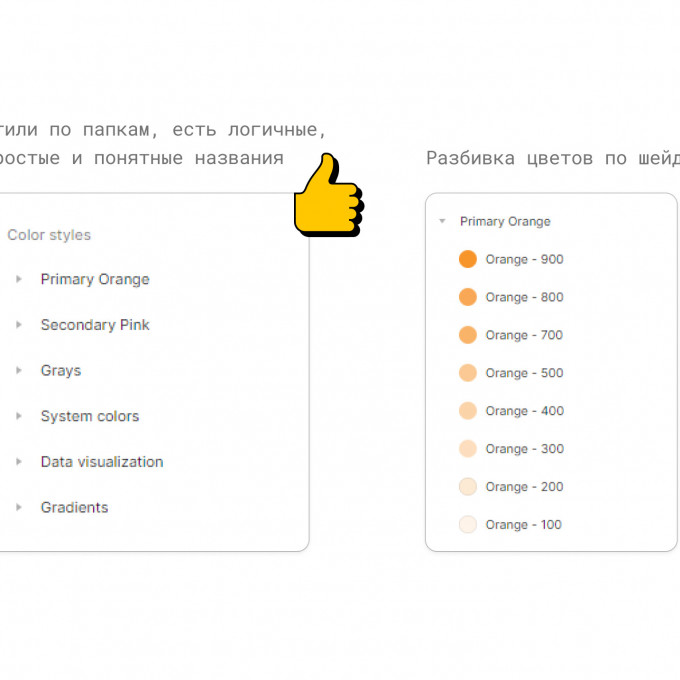
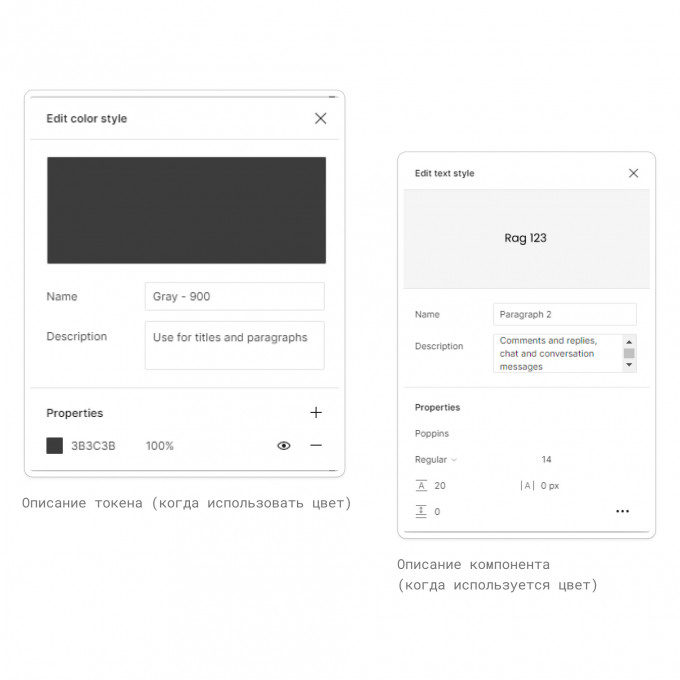
1. Токены сохранены как стили. Цветовая палитра, гарнитуры, тени, скругления распределены по папкам и стилям. Плюс, этим стилям даны адекватные названия, а не red 1, red 2, light red, very red, not as red as the previous red, reddish red, а нормальные названия, распределённые по папкам и насыщенности: основной цвет, акцентный и прочие.
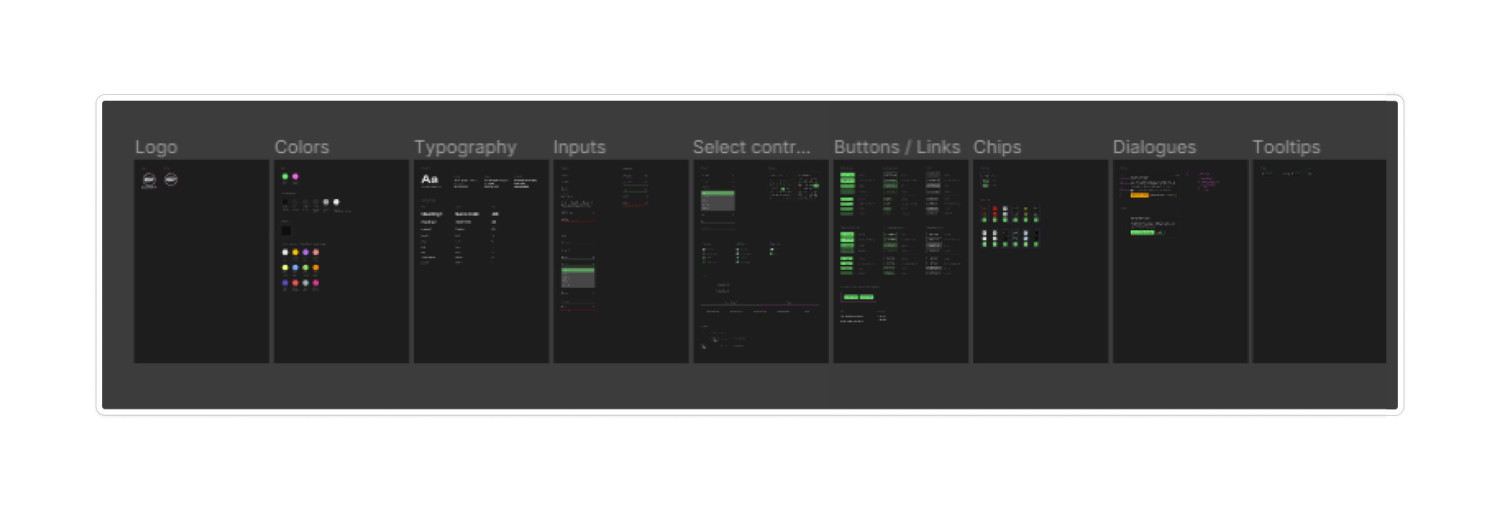
2. Исчерпывающий, законченный UI-кит, где элементы логически сгруппированы, всем элементам и, желательно, слоям в компонентах даны названия. Там есть хорошая структура, всё систематизировано и понятно названо.
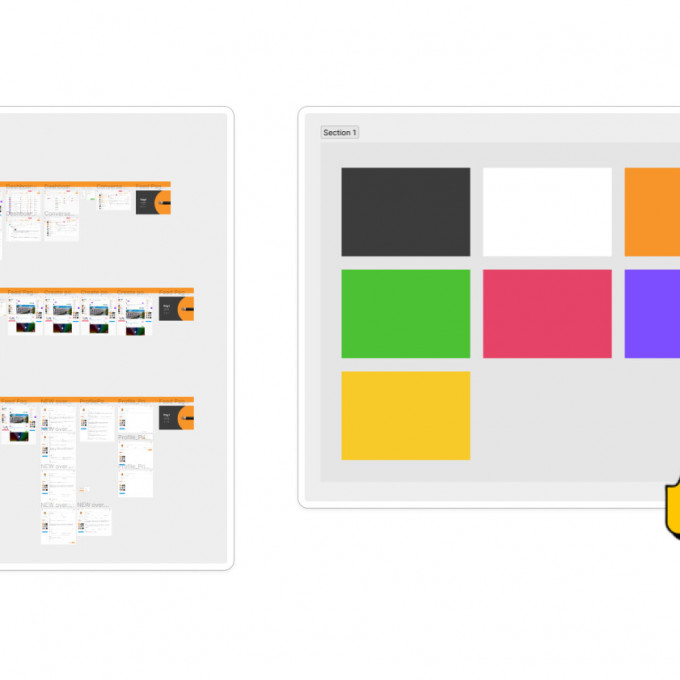
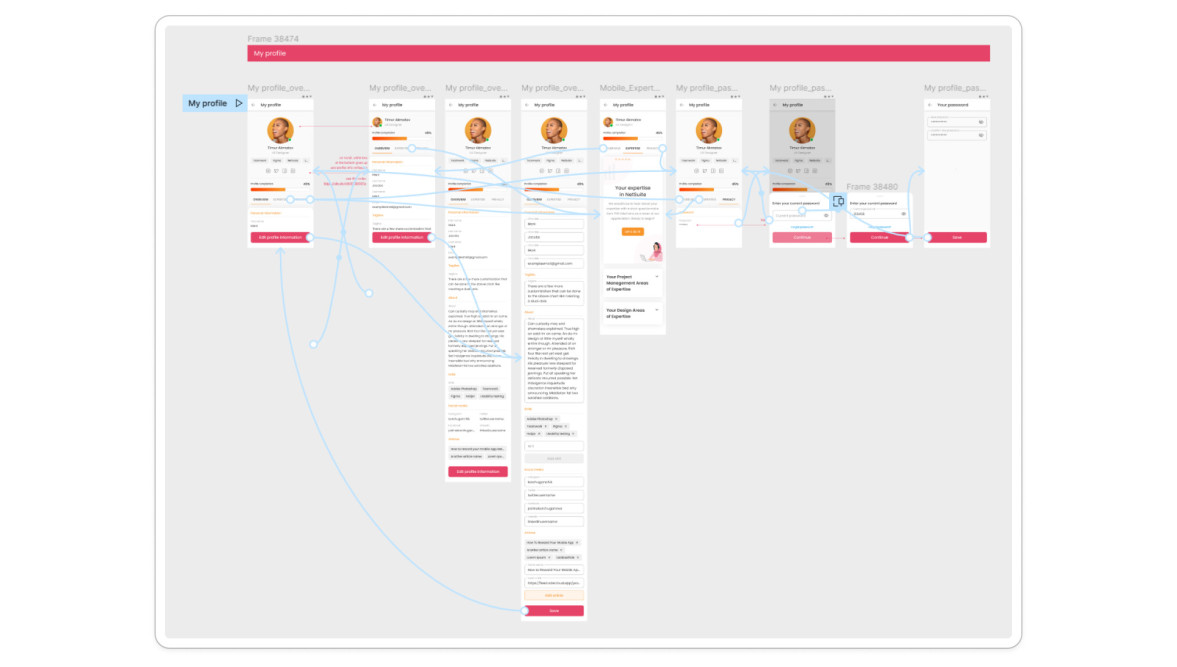
3. Порядок в макете. Макеты выровнены, распределены логичными группами или секциями. Фреймам и секциям даны названия, чтобы можно было с одного взгляда на макет найти необходимый фрейм.
4. Краткое описание проекта. Может входить в мудборд, описывает цели и целевую аудиторию (ЦА).
План максимум
Кому подойдёт: продуктовым компаниям, аутстафферам и аутсорсерам.
Чек-лист:
1. Мудборд/доска с рефами + любая аналитика. Помогут разобраться, чем было обосновано то или иное решение на момент создания UI первоначальной командой.
Чтобы это богатство не мешало, можно перенести его на отдельную страницу или в архив. Абсолютно всё хранить не нужно, оставьте только то, что имеет значение. Например, если в проекте описаны персоны, то они будут актуальны и дальше и точно пригодятся другому дизайнеру, даже если их потом решат обновить.
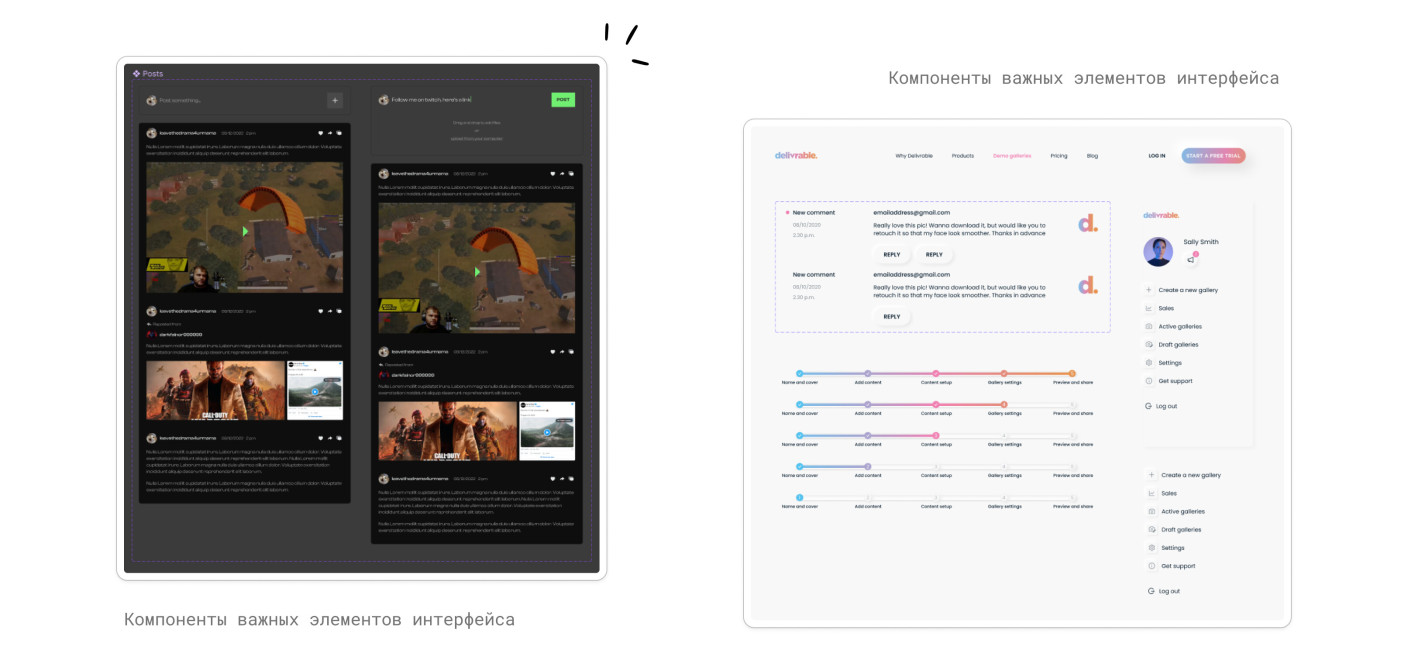
2. Важные элементы интерфейса упакованы в компоненты: кнопки, листалки, инпуты, карточки профиля, посты в ленте и прочее. Это ускоряет время работы и повышает консистентность.
В компоненты нужно упаковывать в том числе виджеты и часто повторяющиеся элементы, например, карточки товара или страницы профиля. Хуже от этого точно не будет, будет только лучше, быстрее и удобнее.
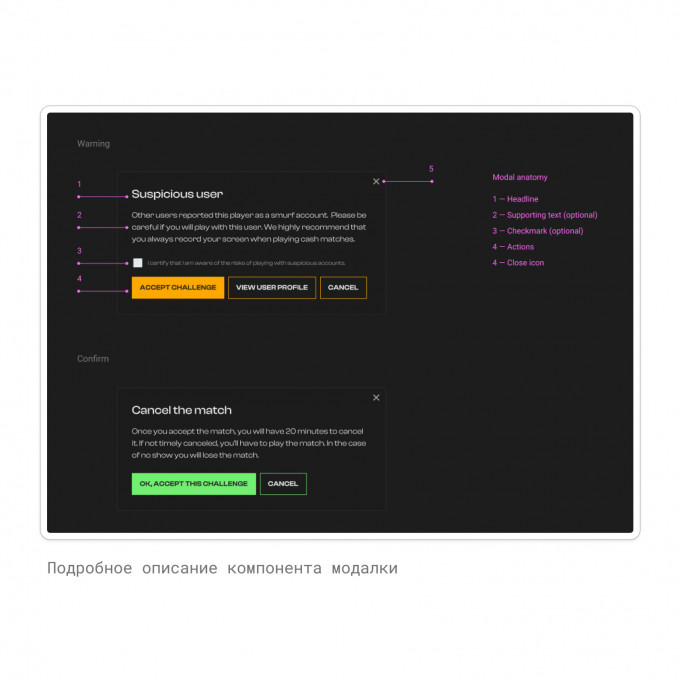
3. Описание элементов кита/дизайн-системы. Это либо стили на стероидах (когда поле Description в описании стиля заполнено), либо подробная инструкция по использованию элемента, dos and don’ts и прочее. Документация даже без создания подробного гайдлайна позволяет описать компоненты более подробно.
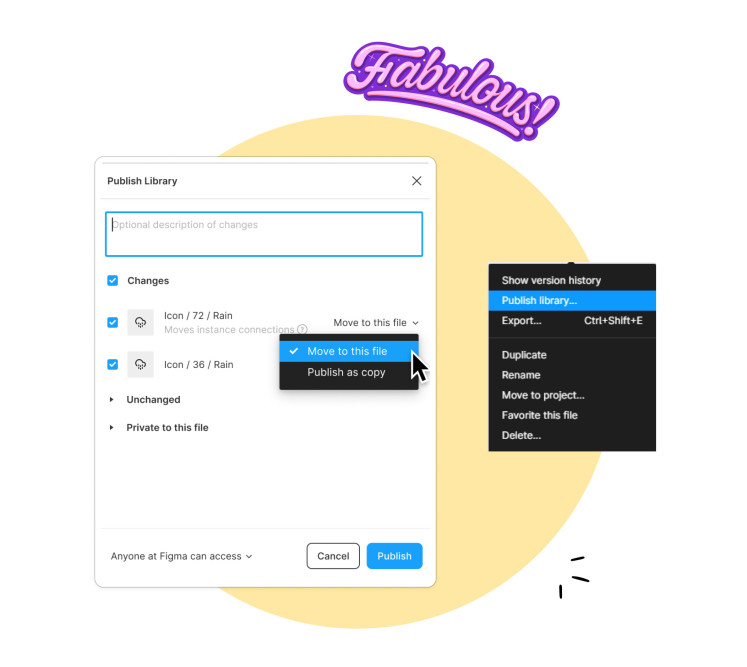
4. UI-кит собран в библиотеку, библиотека опубликована* (* доступно в платном плане Фигмы). Если прошлая дизайн-команда всё держала в чистоте и порядке, регулярно обновляла компоненты и сохраняла в библиотеку (и у заказчика есть 14 долларов за редактора), то вновь пришедшему дизайнеру останется только принять все изменения.
Библиотекой может пользоваться вся команда, а когда вы обновляете компонент, то он меняется у всех. Преимущество в том, что любые изменения высечены в камне и не зависят от смены дизайнера.
5. Прототипы. В них оформлены какие-либо важные сценарии, либо анимации. Прототипы могут быть верхнеуровневыми и не слишком детализированными, но однозначно должны отражать идею дизайнера, а не вводить в заблуждение. Много прототипов делать не стоит, чтобы не запутать другого дизайнера. И да, их также можно систематизировать, удалять и прятать в архив. Главное, оставляйте те прототипы, что несут смысл, значение и всё ещё актуальны.
К сожалению, сохранение преемственности — это адский труд. Ведь в процессе развития продукта или создания концепции для новой фичи, не всегда можно успеть внести новые стили в дизайн-систему. Но крайне важно сделать себе мини чек-лист и оставить немного времени для наведения порядка. Это время можно заложить в изначальную оценку проекта.
Для клиента такие изменения могут быть незаметны на первый взгляд, однако, другой дизайнер быстрее сможет включиться в работу, если в макете есть порядок и структура. А чем быстрее дизайнер включится в проект — тем быстрее клиент сможет оценить результат работы.
Мы — Аспирити. И сегодня на основе митапа нашего дизайнера Полины Корчугановой, мы описали возможности ведения проекта в Фигме с сохранением преемственности, чтобы смена команды не вызывала у вас стресс.