Спойлер: лучше не использовать
Мы, как дизайнеры, хотим дать пользователю как можно больше подсказок и контекста, боимся, что пользователь потеряется или задастся вопросом хотя бы на минуту, от этого лепим подсказки (плейсхолдеры, тултипы, поповеры, нотификейшины) везде, чем совершаем ошибку
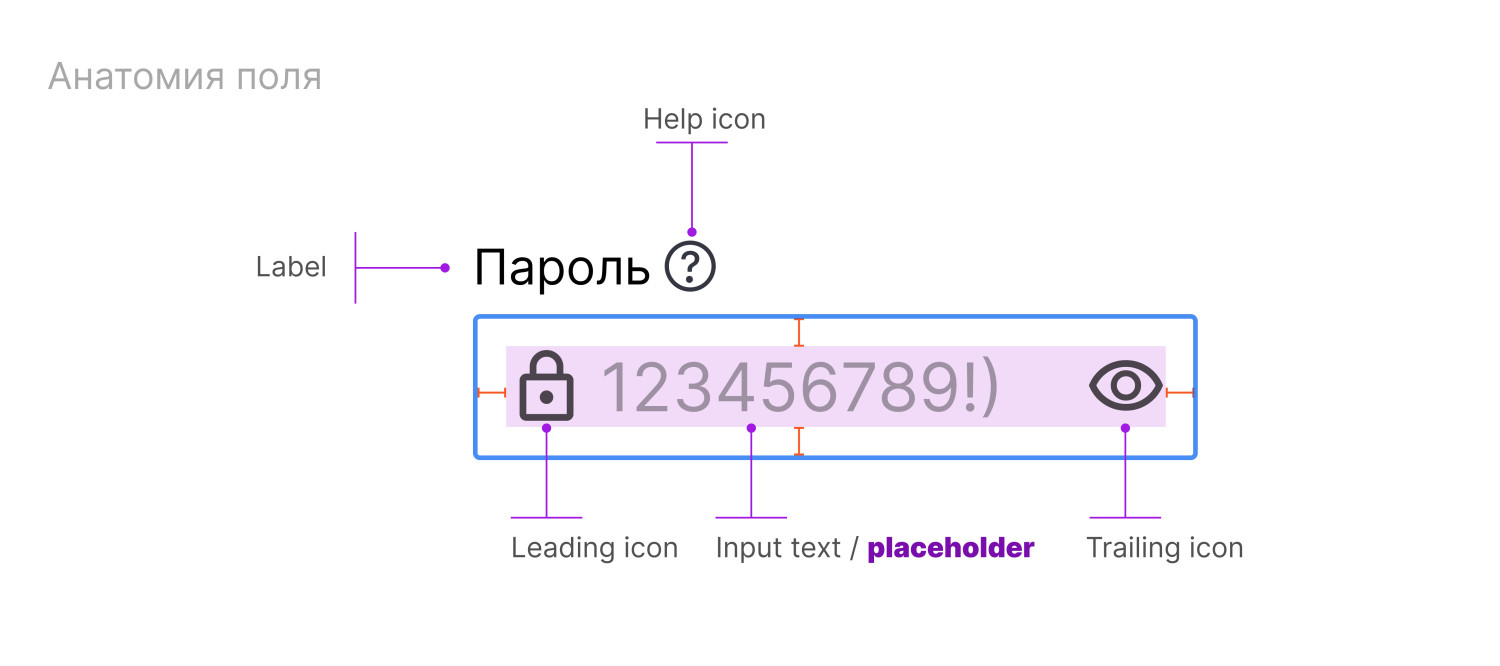
Анатомия поля ввода
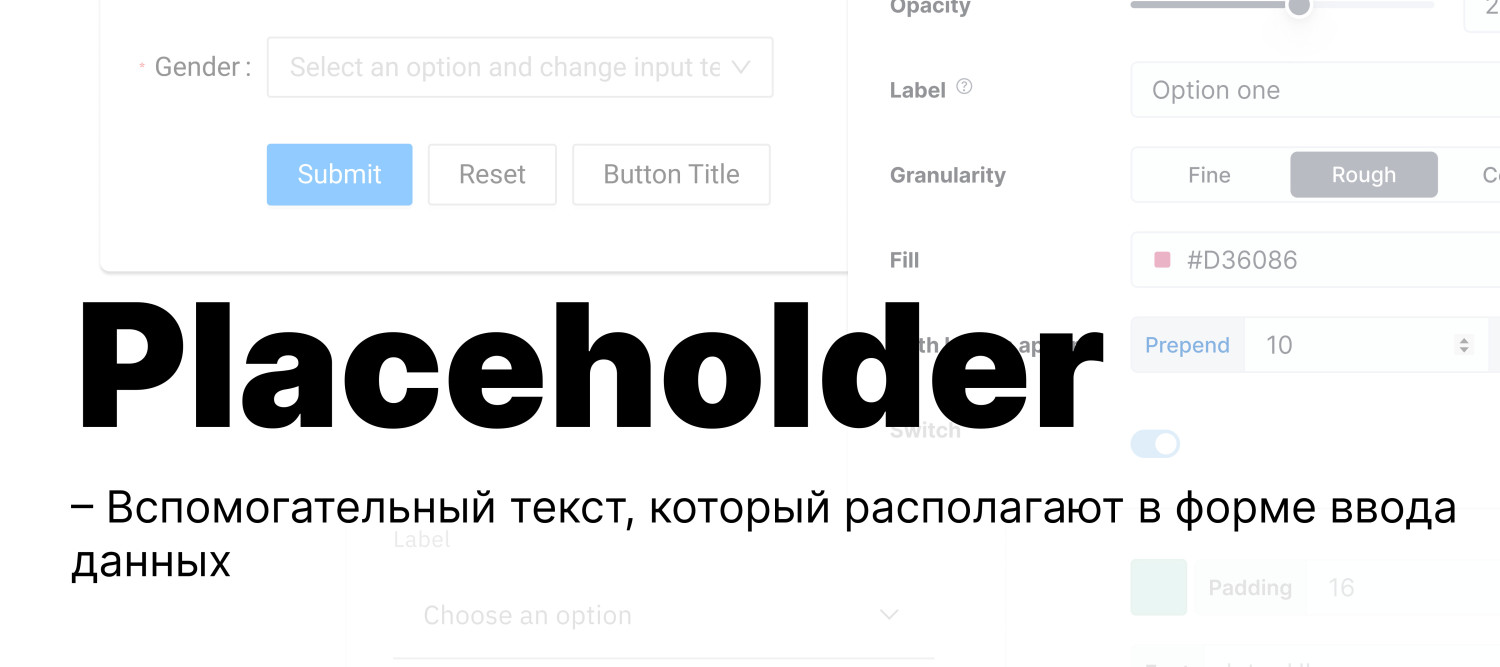
Что такое Placeholder ?
И кажется, что Placeholder в поле не стоит обсуждать или анализировать, потому что это уже что-то вроде стандарта для форм. Изначально Placeholder появились как атрибут HTML5. Они представляют собой слово или фразу внутри поля ввода, которая подсказывает, какие данные нужно ввести.
Чем меньше интерфейс требует от пользователя, тем он доступнее.
Что писать в placeholder-ах?
Этот вопрос можно встретить в блогах у писателей и редакторов, но в общей практике можно сказать — редко когда можно написать что-то полезное.
Почему?
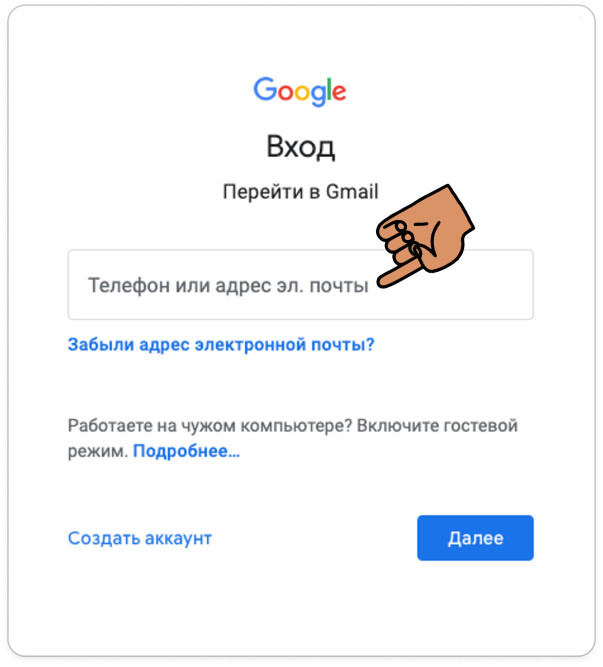
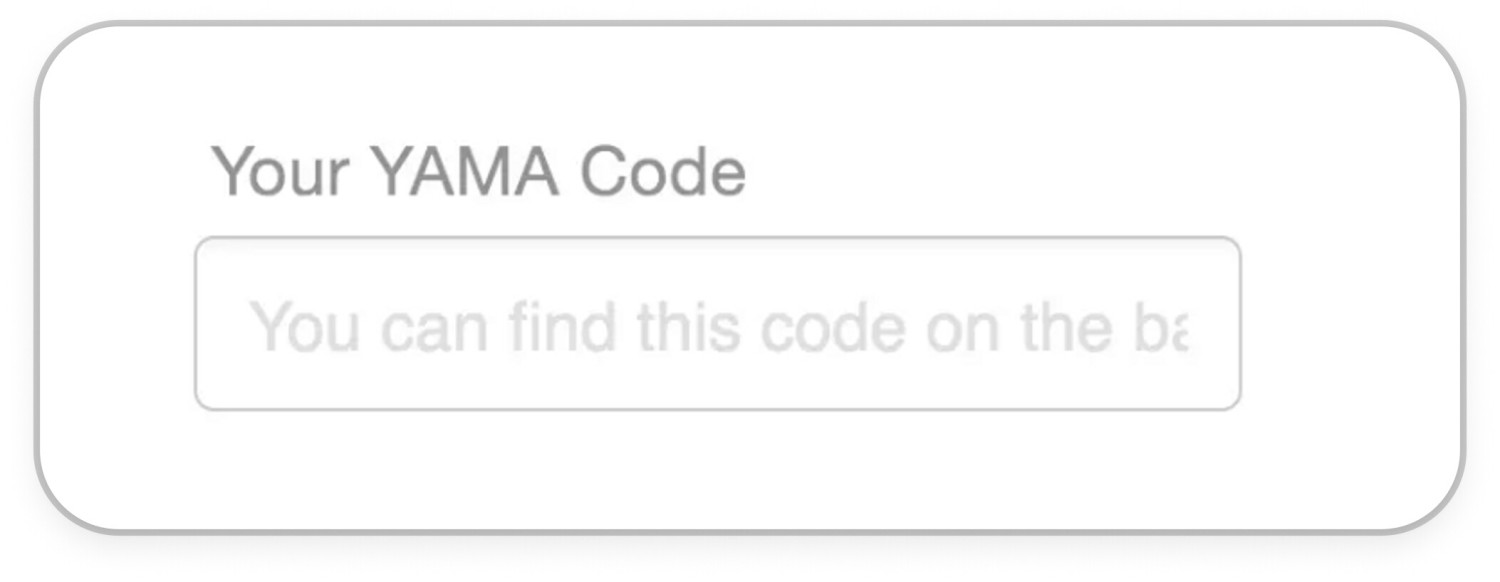
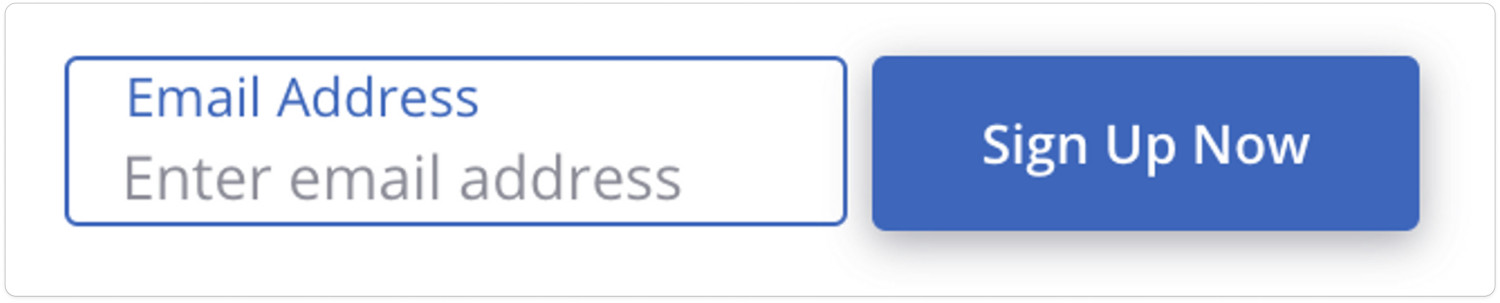
Поле выбора или поле для ввода текста, редко бывает достаточно большим, чтобы дать пояснение. Есть кейсы, когда подсказка достаточно короткая, чтобы уместиться в поле ввода, сайт почты тому пример
Иногда мы просим пользователя ввести специфические данные и для объяснения на уровень заголовка (или под) кладем Help с описанием. А в самом поле в то же время пишем “Введите значение” – по сути заполняем поле, перегружаем его без причины.
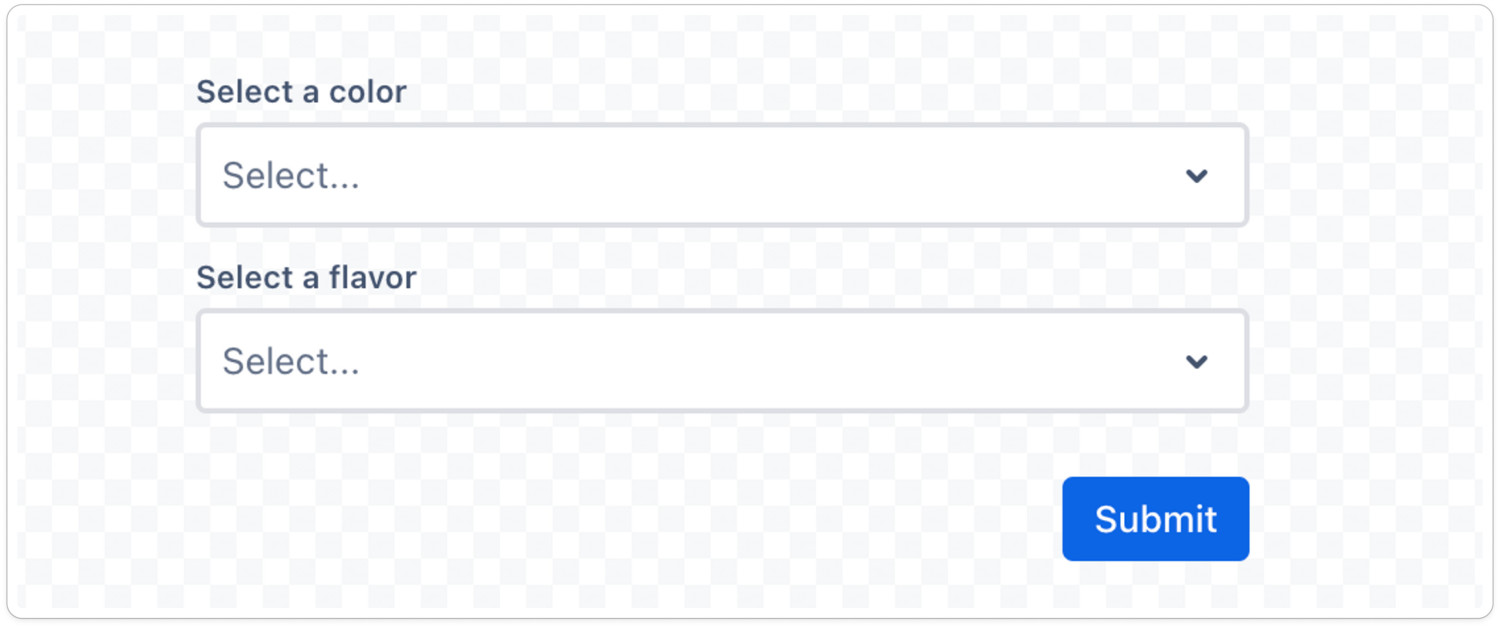
Дизайн система polaris описывает как раз такой кейс. В документации предусмотрен раздел, регламентирующий подсказки для форм
В Polaris не любят использовать placeholder-ы. Напротив, запрещают помещать туда информацию как либо поясняющую использование поля
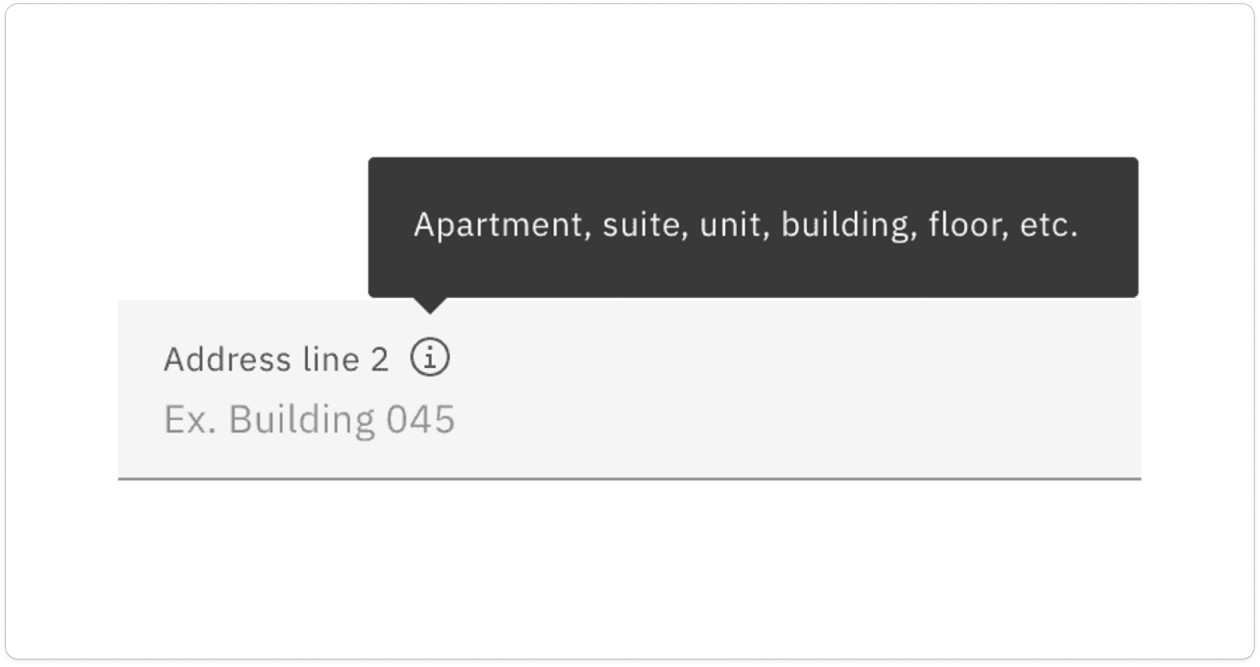
Дизайн система Carbon хоть и дает возможность дизайнерам писать подсказки внутри поля, но отмечает, что он не обязателен и в некоторых кейсах может навредить — перегрузив поле или просто создав лишний шум
Хорошие примеры подсказок внутри поля
Отсутствующие! Лучше сформулировать такой заголовок, который сможет кратко и точно передать, какие данные пользователь должен ввести. Хороший заголовок невозможно трактовать двусмысленно. Если данные специфические и требуют дополнительного пояснения, то лучше использовать полноценную подсказку над или под полем, которая не исчезнет при введении данных.
Выводы
В новых дизайн системах (или в новых версиях) дизайнеры отказываются от подсказок внутри поля в сторону либо пустых полей либо полноценного пояснения (над или под инпутом). Пользователи уже спокойно относятся к пустому полю в форме и пустота не выбивает их из процесса. Лучшее что мы можем сделать для пользователя – предзаполнить поля данными, которые он уже вводил или использовал на продукте ранее. Безусловно, есть кейсы (пример с почтой) когда подсказка не портит вид, не мешает пользователю, а работает вместе с заголовком. Но в большинстве случаев пишут повелительное наклонение (напишите, "выберете..", "начните вводить.." и название поля) что в целом никак не работает ни в дизайне ни в использовании.
Если данные действительно требуют пояснения (например, картинка с обратной стороной банковской карты), то лучше использовать тултип. Если пояснение короткое или должно быть перед глазами, его лучше поместить под или над блоком для ввода.
Ссылки
- Если ты фронтендер, статья о том почему “Плейсхолдеры в полях формы вредны”
- BEST PRACTICES FOR FORM DESIGN – наглядная презентация о дизайне форм
- Label Placement in Forms – исследование о заголовках в формах для ввода
- Подробное руководство по дизайну текстовых полей и форм
Мой канал где я публикую заметки о дизайн системах и обсуждаю коллизии в интерфейсах