Мы уже много писали о цвете, а теперь хотим выделить кратко ключевые моменты восприятия. Исследование цвета в искусстве и дизайне является фундаментальной частью творческого процесса.
Основы теории цвета, понимание восприятия человеком, различные виды контрастов и их применение в дизайне проливают свет на эмоциональное воздействие на аудиторию.
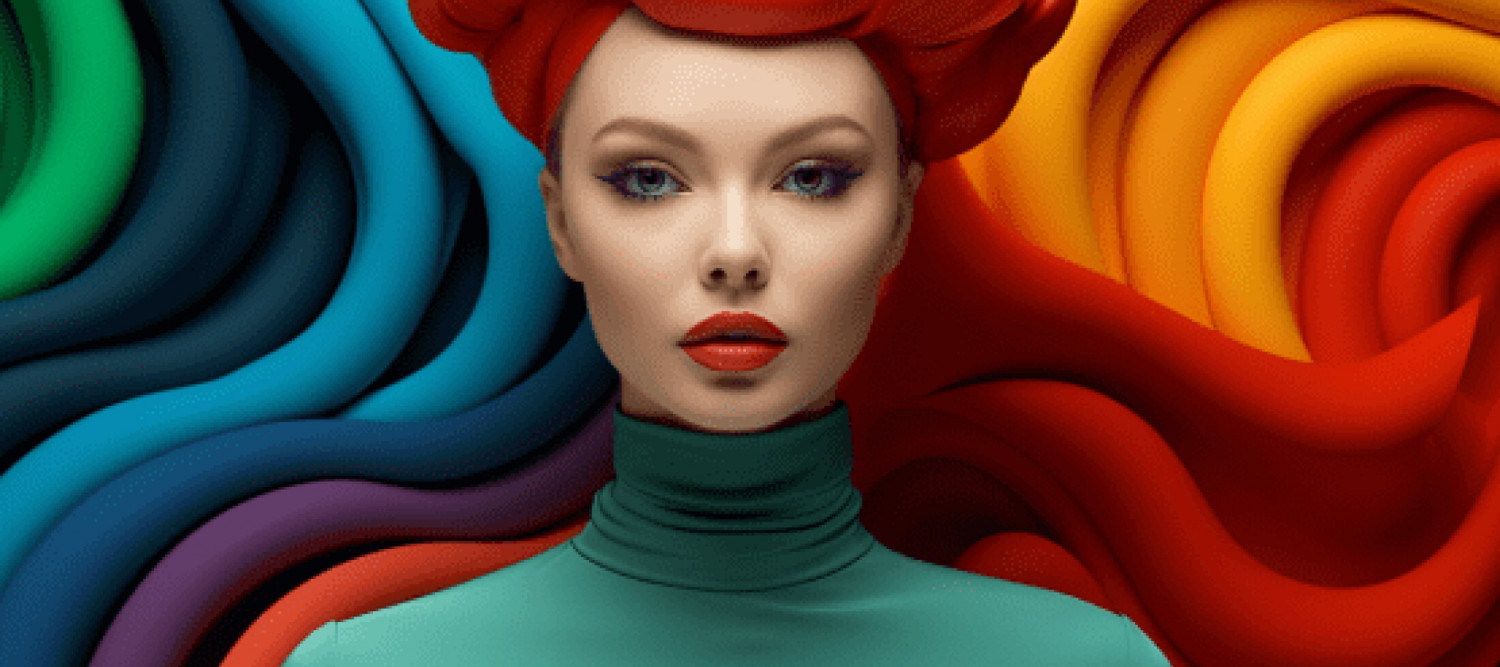
Посмотрите на данный рисунок и постарайтесь представить как бы вы его раскрасили?
А теперь посмотрите на различные варианты цветовой коррекции и постарайтесь понять: какие ощущения вы испытываете и почему? Где вам мрачно, где неприятно, а где радостно или научно?
Основы теории цвета
Изучение цвета начинается с понятий: основные и дополнительные цвета, цветовые температуры и ассоциации. Особое внимание уделяется цветовому кругу и цветовым моделям, которые помогают определить, какие цвета комплементарны друг другу и как они могут быть использованы для создания визуальных эффектов.
Можно написать слишком много о каждом, выделим главное — модели цвета.
RGB (Red, Green, Blue) — аддитивная цветовая модель, в которой цвета создаются смешением красного, зеленого и синего света. Когда все три цвета смешиваются вместе, они создают белый свет, а отсутствие всех цветов создает черный. Модель RGB используется в электронике, освещении и цифровой фотографии.
CMYK (Cyan, Magenta, Yellow, Key/Black) — субтрактивная цветовая модель, используемая в печати. Цвета создаются нанесением четырех основных цветов (голубой, пурпурный, желтый и черный) на белый светящийся материал. CMYK используется в публикациях, печати фотографий, производстве упаковки.
HSV (Hue, Saturation, Value) — цветовая модель. Она представляет цвет в терминах оттенка (hue), насыщенности (saturation) и яркости (value). Оттенок относится к самому цвету, насыщенность – к интенсивности цвета, а яркость относится к светлоте или темноте.
Восприятие цвета человеком
Человеческий глаз взаимодействует с цветом, что делает эффективнее его использование в визуальной коммуникации. Мы это уже продемонстрировали выше, но здесь бы хотелось акцент сделать на цветовом контрасте.
Дело в том, что различные контрасты — по насыщенности, температуре и количеству — позволяют дизайнерам учитывать все базовые принципы композиции, чтобы вносить свою оригинальность только за счет цвета.
Марк Шагал говорил, что каждый цвет приносит свою уникальную силу, что открывает художнику неисчерпаемые возможности цвета в своих произведениях.
Понятие цветового контраста знакомит нас с явлением, при котором два или несколько цветов, стоящих рядом или находящихся в противоположности друг другу, усиливают насыщенность или различимость друг друга.
Основные типы цветового контраста включают комплементарные цвета (например, красный и зеленый), аналогичные цвета (цвета из одной группы на цветовом круге) и контраст цветов по яркости.
Виды цветовых контрастов
Поговорим о захватывающем мире цветовых контрастов, который преображает наше восприятие и влияет на эмоции. Ёмко пройдемся по ключевым контрастам с примерами:
-
Контраст по цвету: основан на использовании различных цветов, например, синего и оранжевого и этой разницей привлекая внимание.
Например, в дизайне интерьера можно использовать контраст между синими стенами и оранжевыми аксессуарами или мебелью.
-
Контраст по насыщенности: Здесь цвета различаются по насыщенности. Например, яркий желтый и бледно-желтый. Определяется разницей в чистоте и яркости.
Например, светлая насыщенная краска будет контрастировать с тусклой (менее насыщенной). В графическом дизайне можно создать контраст, используя яркий насыщенный цвет рядом с его бледным оттенком.
-
Контраст по яркости: основан на различной яркости цветов. Например, темно-синий и светло-синий. Основан на разнице между яркими и темными цветами.
Например, в фотографии можно сделать контраст между темной фоновой поверхностью и светлым объектом.
-
Контраст по температуре: Основан на противопоставлении теплых и холодных цветов. Например, оранжевый (теплый) и синий (холодный). Смешение теплых и холодных оттенков может передать нужную атмосферу.
Например, в живописи можно создать контраст, используя оранжевые оттенки в переднем плане и голубые или синие оттенки в заднем плане.
-
Комплементарный контраст: между цветами, которые находятся противоположно друг другу на цветовом круге – синий и оранжевый.
Например, в дизайне постера можно использовать синий фон и оранжевые акценты для создания контраста.
-
Контраст по количеству: основан на балансе между различными количествами цветов в композиции. Играясь с числом цветов, мы создаем простые или сложные композиции, воздействующие на наши восприятие.
Например, в флористике можно скомбинировать один большой красный цветок с несколькими маленькими зелеными, чтобы создать контраст количества. Или один крупный красный цвет, окруженный множеством маленьких зеленых цветов.
Гармония и дисгармония в сочетаниях цветов
Понимая принципы гармоничных и дисгармоничных сочетаний, художники и дизайнеры создают эстетически приятные композиции. Достигают они этого за счет использования близких друг к другу цветов.
Например, использование аналогичных цветов, таких как синий и зеленый, создает ощущение спокойствия.
Другой способ — использовать цвета напротив друг друга, такие как красный и зеленый или синий и оранжевый. Эти сочетания создают сильный контраст, одновременно обеспечивая динамизм.
С другой стороны, дисгармония в сочетаниях цветов может быть достигнута использованием визуально не согласованных друг с другом цветов. Они создают ощущение беспокойства. Резкие контрасты, недопустимое количество цветовых акцентов или несбалансированное распределение цветов делают дисгармонию в композиции.
Важно помнить, что визуальный вкус и ощущение гармонии могут быть субъективны, поэтому экспериментирование с сочетаниями цветов и поиск уникальных идей имеет большое значение.
Исследование способов использования цветовых контрастов в рекламе, брендинге и графическом дизайне отражает влияние на восприятие бренда, товара или услуги различными слоями общества.
Здесь, конечно, стоит упомянуть про различные цветовые схемы — монохроматическая, аналогичная, комплементарная, трехцветная и другие.
Изучение цветовых контрастов в рекламе и брендинге
Далеко ходить не будем и специально не покажем фотографии, а лишь распишем текстом. Именно так вы прочувствуете весь наш посыл. Реальные примеры демонстрируют именно то, как же сильно в нас проник цвет и что мы его сразу видим и выделяем.
1. Coca-Cola: Использование контраста по яркости. Ярко-красный цвет логотипа Coca-Cola создает сильный контраст на фоне белой или черной поверхности, привлекая внимание потребителей.
2. McDonald's: Комплементарный контраст. Красный и желтый цвета используются в логотипе McDonald's. Их комбинация создает яркий контраст, а также ассоциируется с теплой атмосферой заведения.
3. IBM: Контраст по насыщенности. Синий и белый цвета в логотипе IBM создают контраст по насыщенности. Это создает ощущение профессионализма и надежности, что соответствует образу компании.
4. T-Mobile: Цветовой контраст температур. Марсала и светло-розовый цвета в логотипе T-Mobile создают контраст тепла и холода. Это помогает выделить бренд среди конкурентов и привлечь внимание целевой аудитории.
5. Spotify: Контраст количества. Зеленый и белый цвета в логотипе Spotify создают контраст количества, подчеркивая простоту и универсальность сервиса стриминга музыки.
6. Apple: Контраст по яркости. У Apple используется простой, монохроматический логотип с яблоком, создающий контраст по яркости с фоном. Это помогает подчеркнуть минималистичный и современный стиль компании.
7. FedEx: Контраст по яркости. В логотипе FedEx используется контраст по яркости между фиолетовым и оранжевым цветами. Этот контраст создает динамичное и запоминающееся изображение, что помогает компании выделяться на фоне конкурентов.
В завершении желаем вам успешно применять полученные знания цвета, чтобы врезаться в память ваших клиентов.