Удобный и доступный интерфейс чата играет важную роль в современных приложениях, поскольку он значительно влияет на пользовательский опыт и общую удовлетворенность продуктом или услугой. С помощью правильных методов и инструментов можно создать интерфейс чата, который улучшит коммуникацию с пользователем и его вовлечённость в приложение.
Что такое интерфейс чата?
UI чата — дизайн интерфейса чат-приложения. Эти приложения варьируются от чатов для обмена мгновенными сообщениями в одноранговой сети, например, WhatsApp и Slack, до веб-чатов (живых чатов) между представителями компании и пользователями, например, Intercom и Zendesk.
Приложения веб-чата, как правило, размещают на сайтах и в цифровых продуктах. С их помощью пользователи общаются с представителем компании или оставляют сообщение для того, чтобы получить ответ по электронной почте.
За последнее десятилетие интерфейсы веб-чатов получили значительно толчок в развитии и теперь, помимо общения, обладают множеством функций, включая справочную документацию, часто задаваемые вопросы и другие. Компании используют чат-приложения, чтобы улучшать обслуживание клиентов и предоставлять пользователям удобную поддержку.
Чаты для обмена мгновенными сообщениями в одноранговой сети также прошли долгий путь. Люди используют такие приложения, как WhatsApp, Slack, Facebook Messager и DMs в социальных сетях для личного и рабочего общения, включая видеозвонки и возможность отправки изображений, документов, видео и других вложений.
Элементы и шаблоны проектирования интерфейса чат-приложений
Ниже вы найдёте некоторые ключевые элементы, которые необходимы для разработки интуитивно понятного и удобного чат-приложения.
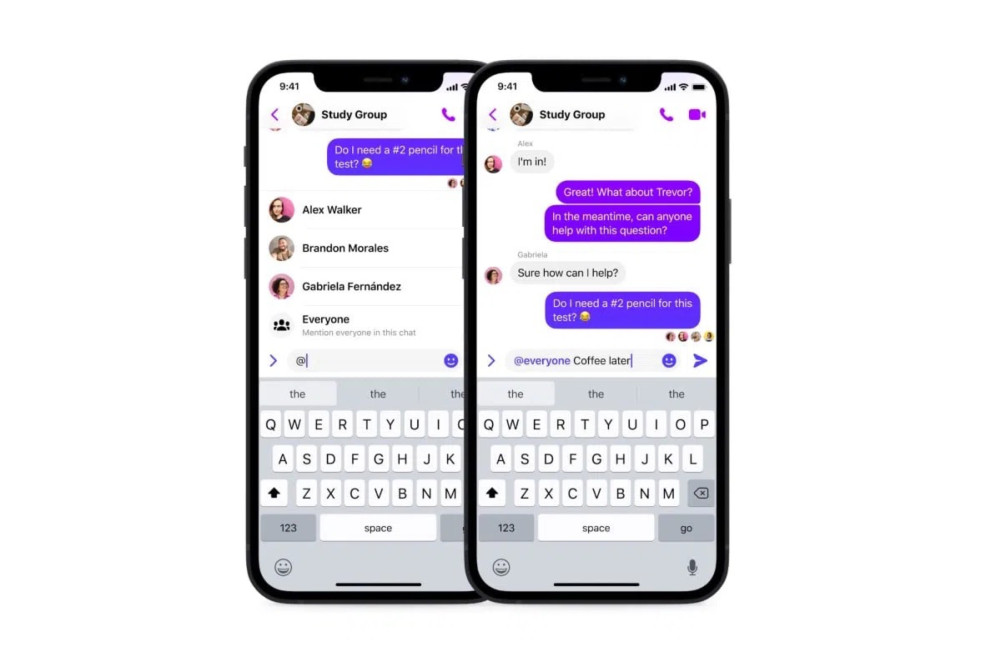
Поле вводаПоля ввода — крайне важный элемент чат-приложения, поскольку с его помощью пользователи печатают и отправляют сообщения. Сделайте его доступным, чтобы люди могли с лёгкостью нажать на него как курсором мыши, так и большим пальцем/пальцами. Сделайте его многострочным, ведь если текст остаётся на одной строке, пользователь не увидит своё сообщение полностью и не сможет перечитать его и отредактировать перед отправкой.
Кнопка отправкиПредусмотрите кнопку или иконку для отправки сообщения в чат-приложении. Также полезно добавить функцию отправки сообщения с клавиатуры устройства (веб- или мобильного). Например, через нажатие клавиши «Enter» на клавиатуре компьютера, чтобы пользователям не приходилось использовать мышь и нажимать кнопку «Отправить».
«Пузырь» с текстом сообщений«Пузыри» с текстом сообщений помогают пользователям выделить своё сообщение среди других. Они особенно полезны в групповых чатах с несколькими пользователями. Как правило, в приложениях для обозначения сообщений отправителя и получателя используют разные цвета, чтобы люди могли их различать.
Временные отметкиВременные отметки указывают дату и время, когда пользователь получил или отправил сообщение. С помощью этих важных элементов люди могут видеть хронологический порядок, контекст и время, а также избегать разногласий.
АватарыАватары или фотографии профиля придают человеческий облик интерфейсу чата, напоминая пользователям о человеке, с которым они общаются. Они особенно полезны в групповых чатах с большим количеством участников. С их помощью люди различают участников по аватару, что облегчает сканирование сообщений.
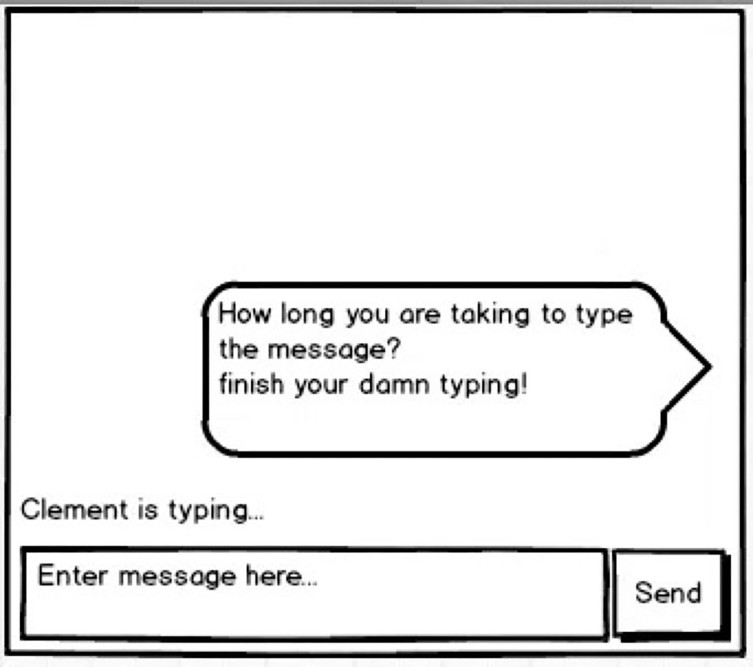
Индикаторы набора текстаИндикаторы набора текста сообщают пользователям, когда собеседник печатает сообщение. Эти элементы интерфейса полезны, если пользователь ждёт ответ. Они также помогают избежать отправки нескольких сообщений одновременно.
Сообщения об ошибках при проектировании интерфейса чатаСообщение об ошибке имеет решающее значение для интерфейса чата. Оно позволяет пользователям понять, когда что-то идёт не так, и информирует, как это исправить. Такие сообщения также помогают избежать недопониманий и конфликтов. Представьте, что вы отправляете важное сообщение, а оно не отправляется, но приложение не информирует вас об этом.
Вот несколько советов для UX-дизайнеров относительно дизайна сообщений об ошибках в интерфейсах чатов:
- Правильное размещение: Располагайте сообщения об ошибках рядом с соответствующими элементами интерфейса, чтобы пользователи могли понять, в чём проблема. Например, жирный красный восклицательный знак и сообщение об ошибке привлекают внимание к «пузырю» с текстом сообщения, которое не было отправлено.
- Действенная обратная связь: Предоставьте чёткую информацию о неуспешной отправке и укажите причину. Например, формулировка «Невозможно отправить сообщение! Плохое сетевое соединение» информирует пользователей о том, что, возможно, возникли проблемы с WiFi или передачей данных.
Механизмы повторных попыток: Реализуйте функцию, которая поможет пользователям быстро устранить проблему. Например, разместите кнопку «Повторная отправка» рядом с ошибкой, чтобы человеку не приходилось повторно набирать текст сообщения.
Проектирование интерфейсов для чат-ботов
Установите чёткие ожиданияСразу же сообщите пользователям, что они разговаривают с чат-ботом. Объясните, для чего он нужен, какими возможностями и ограничениями обладает, чтобы люди понимали, чего ожидать. Нет ничего более разочаровывающего, чем набрать длинное сообщение, а в ответ получить чат-бота, который не может разобраться в сути проблемы.
Быстрые ответы и действияПредлагайте подсказки и примеры, чтобы помочь людям сориентироваться в разговоре и максимально использовать возможности чат-бота. Например, вместо вопроса «Чем я могу вам помочь?» предоставьте список категорий, чтобы сузить варианты решения проблем пользователя. В каждой категории предусмотрите готовые сформулированные предложения, чтобы пользователь мог быстро решить свой вопрос и при этом по минимуму набирал текст вручную.
Создайте разговорный потокСоздайте разговорный поток, чтобы он был естественным и увлекательным, как будто пользователь разговаривает с другим человеком. ИИ-модели, такие как ChatGPT и Watson от IBM, отлично имитируют разговорный поток и дают краткие, полезные ответы.
Запрашивайте обратную связьОбратная связь поможет улучшить работу чат-бота и языковые модели. Попросите пользователей проанализировать его работу и сообщить о проблемах в конце разговора, чтобы провести итерации и улучшить его функциональность и опыт взаимодействия.
Доступность в дизайне интерфейса чатаДоступность крайне важна при проектировании инклюзивных интерфейсов чата, которые учитывают потребности пользователей с различными нарушениями, включая нарушения зрения, слуха, когнитивные и двигательные.
Ниже мы рассмотрим некоторые рекомендации по разработке доступных интерфейсов чата:
- Поддержка специальных возможностей: Прежде всего, необходимо обеспечить совместимость интерфейса чата со специальными возможностями, включая программы для чтения с экрана, распознавания речи и лупы, чтобы все пользователи могли участвовать в общении.
- Высококонтрастные цвета: Выбирайте цвета, которые создают достаточный контраст, чтобы пользователи с нарушениями зрения могли прочитать текст. UXPin предлагает встроенные средства обеспечения доступности, которые помогают дизайнерам тестировать интерфейс, не покидая рабочую область проектирования.
- Разборчивый текст: Чёткость текста важна для интерфейса чата. Дизайнерам следует выбирать текст достаточного размера и подбирать для него удобный для чтения шрифт. Использование нативных шрифтов — лучший вариант, чтобы избежать проблем с читабельностью.
- Навигация с помощью клавиатуры: Убедитесь, что пользователи могут управлять и перемещаться по интерфейсу чата с помощью клавиатуры. Эта функциональность помогает пользователям с когнитивными нарушениями и облегчает работу с интерфейсом чата для считывателей экрана.
- ARIA*: Используйте атрибуты ARIA для обеспечения контекста и информации для людей, которые применяют специальные возможности.
*Примечание переводчика. ARIA (Accessible Rich Internet Applications) — стандарт доступности Интернет-приложений, который определяет подходы к тому, чтобы сделать контент сайтов и интернет-приложений более доступным для людей с ограниченными возможностями.
- Чёткие и краткие инструкции: Предоставляйте пользователям понятные инструкции и используйте простой язык для обозначений. Не стоит творчески подходить к названию кнопки «Отправить» — это может запутать людей.
- Предложения по настройке: Дайте пользователям возможность настраивать интерфейс чата, прежде всего размер текста, шрифт (с засечками или без) и цветовые схемы, чтобы они могли адаптировать интерфейс под собственные предпочтения.
- Размер области нажатия: Убедитесь, что области нажатия интерактивных элементов достаточно крупные и люди с нарушениями двигательных функций могут ими пользоваться.
Фреймворки для разработки интерфейса чата
Ниже представлены популярные инструменты и фреймворки, которые команды разработчиков могут использовать для создания интерфейсов чата с наименьшими усилиями.
Многие из этих фреймворков совместимы с UXPin Merge, то есть дизайнеры могут импортировать компоненты кода в редактор дизайна UXPin для создания прототипов и тестирования с конечными пользователями.
Gifted ChatGifted chat — UI Kit для веб- и мобильных чат-приложений на базе React Native. Комплексное решение включает настраиваемые компоненты интерфейса и функции, в том числе аватары, отметки времени, шаблоны интерфейса и другие важные элементы интерфейса чата.
React Native совместим с UXPin Merge благодаря интеграции со Storybook.
React-Chat-UIReact-Chat-UI — библиотека интерфейса чата на базе ReactJS с настраиваемыми компонентами для создания и масштабирования приложений чата.
ReactJS совместим с UXPin Merge через интеграцию со Storybook и Git.
Vue-advanced-chatVue-advanced-chat совместим со всеми фреймворками Javascript, в первую очередь с Vue, Angular и React. Комплексная библиотека интерфейса чата включает такие продвинутые функции, как потоковая передача сообщений, загрузка файлов, локализация и многие другие.
Vue, Angular и React совместимы с UXPin Merge благодаря интеграции со Storybook.
Как разработать интерфейс чата
Ниже представлен простой фреймворк для разработки интерфейса чата.
Исследование и анализНачните с определения целевой аудитории и её потребностей. Если вы разрабатываете веб-интерфейс чата, у вас будет два основных пользователя: владелец чата (представитель службы поддержки) и конечный пользователь. У каждого из них будут свои потребности.
Вам также необходимо определить, это будет мобильное или веб-приложение. Если вы проектируете кроссплатформенное приложение, вам понадобятся элементы интерфейса чата для компьютеров и нативных устройств (iOS или Android). Это потребует создания прототипов и тестирования на разных размерах экрана и операционных системах.
Как только вы узнаете, для кого вы создаете интерфейс чата, вы сможете составить перечень основных требований и функций. Также полезно изучить конкурентов и посмотреть, какие паттерны проектирования они используют, как решают проблемы юзабилити и реализуют сообщения об ошибках.
Встреча с разработчиками и обсуждение технических требований к чат-приложению также важны. Проектируете ли вы с нуля, используете один из вышеперечисленных фреймворков или библиотеку компонентов с открытым исходным кодом, например MUI или Fluent UI?
Эскизы и вайрфреймы
Используйте UX-исследование в качестве основы для проектирования. Сделайте эскизы макетов и создайте бумажные прототипы, чтобы изучить различные пути пользователей.
Поделитесь своими эскизами с заинтересованными сторонами, чтобы получить обратную связь и выполнить итерации, пока вы не получите такие бумажные прототипы, которые будут включать необходимые для чата элементы и функции.
Цифровые вайрфреймы и прототипы высокой детализации
Превратите бумажные прототипы в цифровые вайрфреймы, чтобы проверить базовую интерактивность и навигацию. Создание цифровых вайрфреймов также полезно для формирования структуры каждого экрана чата и информационной архитектуры проекта.
Как только вы завершите процесс создания вайрфреймов, добавьте контент, типографику и цвет, чтобы сделать прототипы высокой детализации, визуально схожие с финальными макетами:
- Цвет фона, «пузырей» с текстом сообщений и текста — какую цветовую схему вы будете использовать, и как цвета будут контрастировать между собой, чтобы обеспечить удобство чтения?
- Также важно учитывать, как эмодзи, GIF-ки и другие графические элементы будут выглядеть в «пузырях» чата. Не будут ли цвета перекрывать эти элементы?
- Следует провести тестирования контрастности цветов, чтобы убедиться, что пользователи с нарушениями зрения смогут читать сообщения чата.
- Протестируйте макеты в светлой и тёмной темах, чтобы понять, что элементы интерфейса, сообщения об ошибках и контент остаются видимыми.
- Не забудьте разработать макеты уведомлений для мобильных и веб-приложений и продумать, как они будут отображаться на различных устройствах и операционных системах.
Прототипирование и юзабилити-тестирование
Интерфейсы чатов требуют большой интерактивности, сбора и обработки вводимых данных — функции, которые невозможно получить с помощью таких графических редакторов, как Figma или Sketch. UXPin — инструмент проектирования на основе кода. Это означает, что элементы интерфейса функционируют в прототипах так же, как и в конечном продукте.
Дизайнеры могут создать полностью функционирующий интерфейс чата, через который пользователи смогут отправлять и получать сообщения для создания реалистичного прототипа. Эти улучшенные прототипы также позволяют заинтересованным сторонам получить чёткое представление о концепции дизайна, чтобы они могли предоставить ценную обратную связь для выполнения итераций и внесения изменений.
Также следует провести тестирование доступности, чтобы убедиться, что прототип соответствует требованиям Руководства по доступности веб-контента.
Передача дизайна в разработку
Подготовьте прототипы, макеты и документацию для передачи разработчикам. Режим Spec Mode в UXPin предоставляет разработчикам интуитивно понятный интерфейс для проверки свойств элементов, измерения интервалов, просмотра документации, чтения гайда по стилю и скачивания данных.
Команды также могут сотрудничать с помощью комментариев UXPin: отмечать/указывать членов команды и назначать комментарии выполнимыми задачами, которые можно решить после их завершения.
Проектирование чат-приложений с помощью UXPin
Создайте прототип реального приложения для чата, используя расширенные возможности UXPin для создания прототипов.
- Используйте продвинутые компоненты из встроенных библиотек MUI или Fluent UI, включая переключатели дат, визуализации данных, выпадающие списки и многое другое.
- Подключайте внешние приложения и службы с помощью API IFTTT.
- Создавайте интерактивность с помощью States, Interactions, Variables, and Expressions UXPin.
- Добавляйте реальные данные из Google Sheets, CSV или JSON-файлов.
Перевод статьи “Chat User Interface Design – A Quick Introduction to Chat UI” из блога uxpin.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement — подписывайтесь!