Сегодня поговорим про тестовые задания для продуктового дизайнера. Выясним, как вытянуть максимум пользы от тестовых заданий и воспринимать их как одну из точек роста. Определимся, как подойти к решению тестового на примере реальной задачи и разберемся, по каким критериям оценивают ваши решения.
Как перестать бояться тестовых заданий и почему стоит их выполнять?
Соискатели, помните, что не только вас выбирают, но и ВЫ выбираете
Тестовое задание поможет вам приблизительно понять специфику задач на продукте. Призываю соискателей быть вдумчивыми даже на этом этапе: делайте только те тестовые задания, которые вам откликаются, чтобы впоследствии не страдать на работе и не ныть про скучные и сложные задачи.
Тестовые задания как точка роста
Грустно, когда после выполнения тестовых заданий получаешь отказ? Попросите дать обратную связь или попробуйте проанализировать свое решение самостоятельно: что помешало вам выполнить его хорошо? Есть какие-то пробелы в знаниях? Плаваете в гипотезах и исследованиях? Может быть, есть смысл поработать над UI? С каждым новым тестовым заданием качество выполнения будет расти, если будете проводить “работу над ошибками”.
Очередной кейс в копилку
Распространенная практика — помещать результат тестового задания в портфолио. Многие мучаются с выбором тем для кейсов. Тестовое — отличный способ поработать над реальным кейсом, попрактиковаться и рассказать миру о своем решении. Но не забудьте уточнить у работодателя, можно ли помещать эту работу в портфолио.
Какие навыки необходимы для решения тестового задания?
Все те же самые навыки, которые необходимы для решения любой продуктовой задачи.
Вся ваша работа заключается в:
- умении обрабатывать поставленную перед вами задачу и понимать процессы работы над задачей
- уметь проектировать интерфейс.
Постановка цели
Какую конкретно проблему и чью проблему нам надо решить? Почему возникла необходимость решать проблему? На какие метрики повлияет наше решение? Какие цели у бизнеса? Какие цели у пользователя?
Сбор данных и аналитика
Вам важно учиться понимать, каких данных вам не хватает для решения задачи. Всегда задавайте себе вопрос: как эту проблему пользователи решают уже сейчас? С помощью каких инструментов? Удобны ли эти решения? Выясняем, есть ли какие-то ограничения, которые стоит учитывать. На основе собранных данных можно начать формулировать гипотезы.
Проектирование
Здесь вам пригодятся все ваши навыки UI и UX.
Как подойти к выполнению тестового задания. Реальный пример
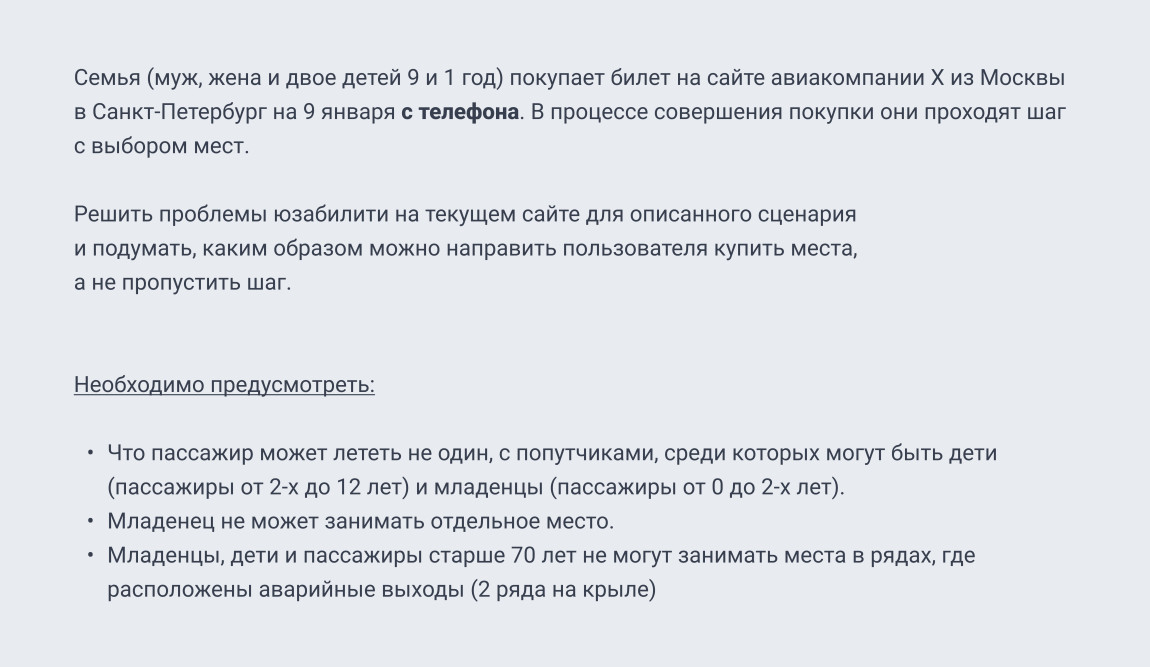
- Есть четкая постановка цели (как направить пользователя купить места на сайте). Если цель не указана, то вы можете задать вопрос или подумать над целью самостоятельно или выдвинуть несколько целей.
- Есть четкий сценарий (семья покупает билет на сайте…). Если четкий сценарий не задан, вам стоит сформулировать ключевой сценарий самостоятельно, а также подумать над всеми возможными сценариями, чтобы любой из них хорошо “ложился” на ваш интерфейс. К тому же, заданный сценарий поможет проверяющему лучше и быстрее понять ваше интерфейсное решение.
- Есть заданные ограничения (блок “необходимо предусмотреть”). С ограничениями проще работать. Вы можете самостоятельно подумать над ограничениями, а также задать вопрос работодателю. Если ответа нет — анализируйте существующие решения на рынке и вполне возможно удастся набрать какой-то минимальный перечень ограничений.
Сбор информации
Изучаем текущий интерфейс на сайте. Как процесс покупки билета и выбора мест работает сейчас? Изучив текущий интерфейс, обязательно зафиксируйте свои мысли: КАК работает интерфейс, что хорошо, а что, на ваш взгляд работает не очень хорошо и почему? Вы не сможете предложить хорошее решение, пока не проанализируйте текущее. Попытайтесь понять, почему сделано именно так? Возможно в голову придут какие-то ограничения. Запишите ваш ход мыслей.
Убедитесь, что вы поняли задачу. Если нет, то сформулируйте вопросы (по целям, по сценарию, по ограничениям и так далее) и задайте их потенциальному работодателю.
Проанализируйте другие существующие решения на рынке. Как люди покупают билеты на других сайтах? Приложите их к тестовому. Объясните, почему считаете их хорошими.
Подумайте над контекстом. Как пользователи покупают билеты? Что для них важно? А что не важно? Почему они могут их НЕ покупать? Здесь важно включить логику и проявить эмпатию.
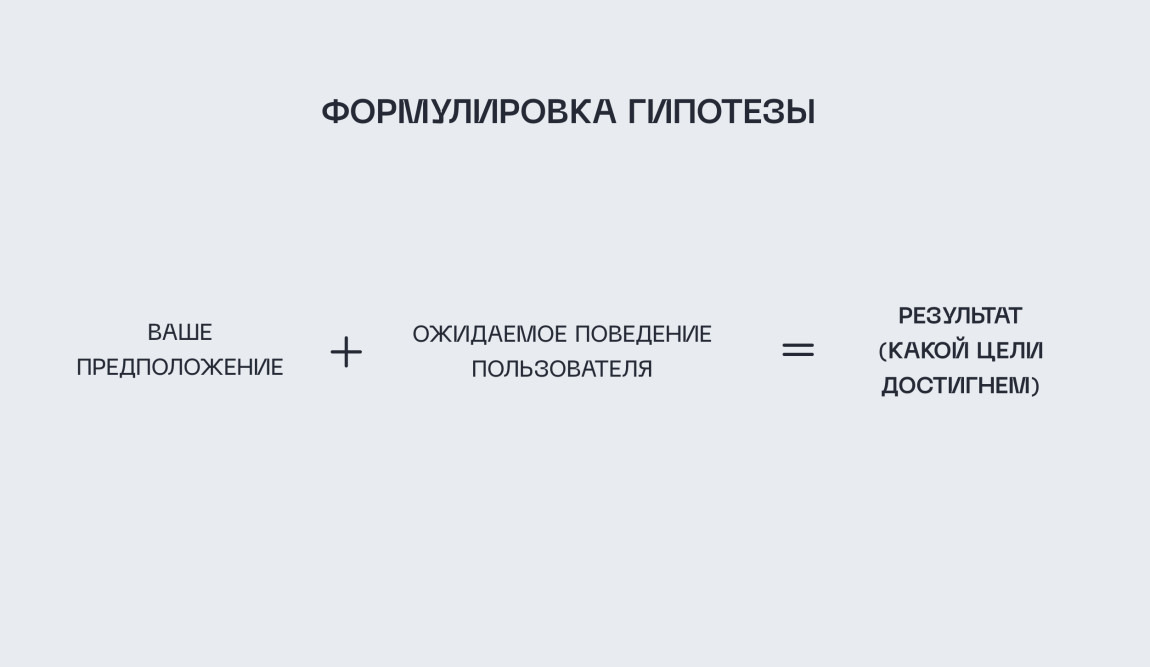
Формулировка гипотез
Вы собрали все необходимые данные и готовы приступать к проектированию? Не спешите. Помните, нет правильного или неправильного решения. Сейчас есть только ваши предположения: что может сработать. Проанализировав текущий интерфейс и интерфейс конкурентов, порассуждав над контекстом у вас наверняка родилась хотя бы одна идея, как можно улучшить юзабилити.
Для чего нужен этот этап?
- Проверяющий поймет, на чем вы основывались, проектируя свои решения. Важен ход ваших мыслей.
- Вам будет проще сконцентрироваться на решении.
Плохая гипотеза: “У конкурентов покупка мест выделена в отдельный шаг, надо сделать также”.
Хорошая гипотеза: Есть предположение, что если отделить услугу выбора мест от других доп. услуг и выделить ее в отдельный шаг сразу после ввода пассажирских данных (перед всеми услугами), то больше пользователей будет покупать места в салоне. Возможно, у пользователей сформируется ощущение важности этого шага.
Хорошая гипотеза: Выбор места для конкретного пассажира в текущем интерфейсе занимает много времени (нужно постоянно возвращаться обратно для выбора пассажира). Предполагаю, что выбор места на одном экране (без перемещения) ускорит процесс, тем самым уменьшит кол-во отказов от услуги.
Хорошая гипотеза: Возможно, при отказе от услуги покупки мест вернуть пользователя к покупке поможет модальное окно с информацией о том, что в случае отказа от покупки, места при регистрации назначатся автоматически и он рискует сидеть не рядом с родными.
Проектирование. Рекомендации
Эта статья не поможет вам научиться проектировать. Здесь понадобятся все ваши знания про UI и про базовые законы UX, знание паттернов, понимание юзабилити, умение управлять вниманием.
Могу порекомендовать следующее:
- Имейте в виду, что один сценарий не существует отдельно от всего продукта, он должен гармонично вписаться. Не забывайте держать в голове бизнес-цель и цели пользователя.
- Помните про консистентность в дизайне. Изучая сайт компании, вы можете обратить внимание на переиспользуемые компоненты, на визуальный стиль, на паттерны. Постарайтесь не отходить от общего стиля.
- Постарайтесь подумать про сложность вашего решения для разработки. Это трудно предусмотреть в рамках тестового, но если получится — это будет для вас огромным плюсом.
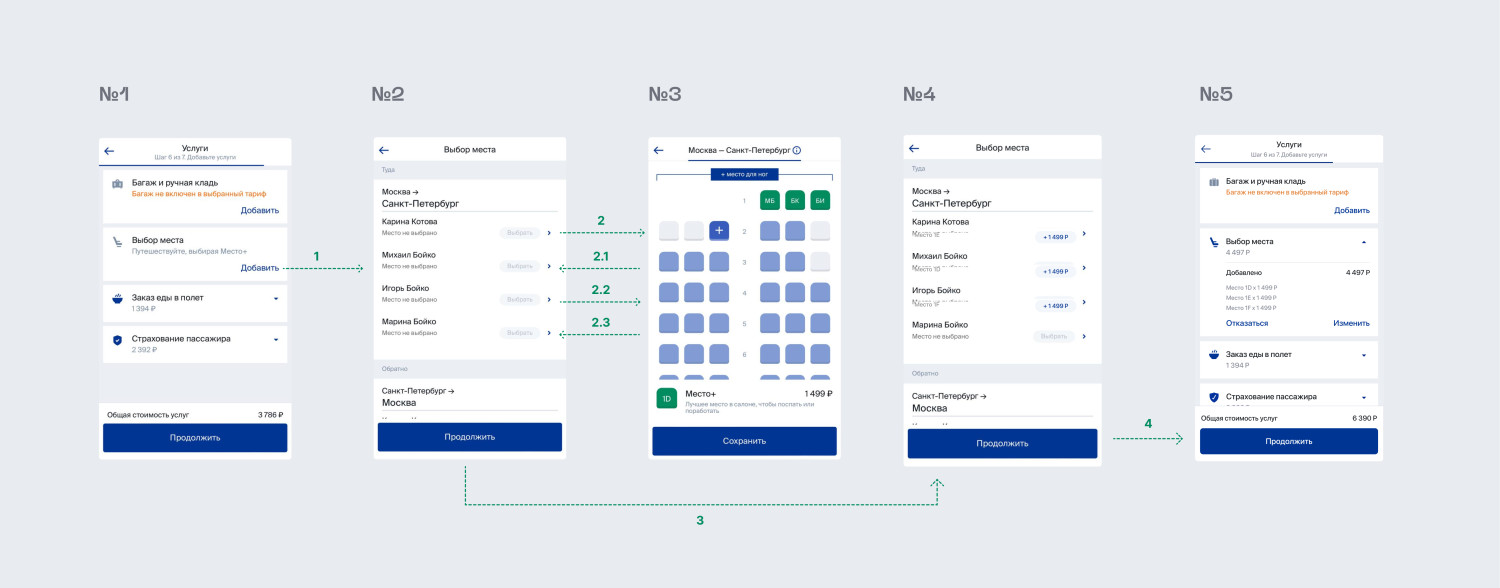
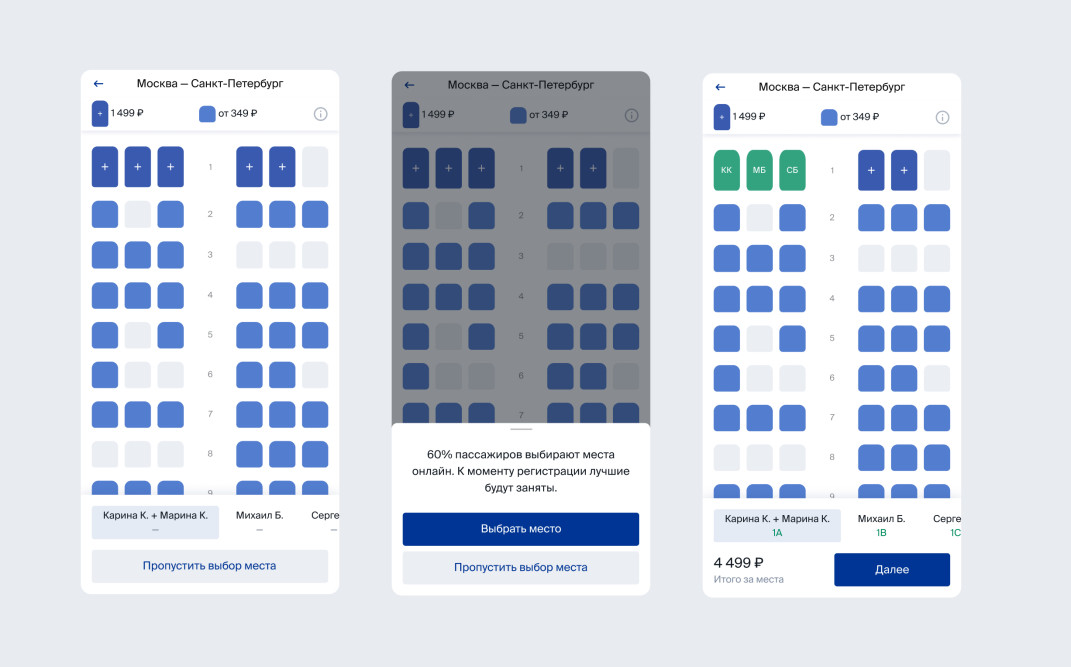
Например, на основе выдвинутых гипотез можно предложить такое решение (на фото только ключевые экраны, включающие все 3 предложенные гипотезы):
- Выделяем шаг выбора места в отдельный шаг (до страницы услуг)
- При пропуске выбора места отдаем шторку с призывом выбрать места
- Переносим ячейки пассажиров на экран карты мест, чтобы ускорить процесс выбора места
- Характеристики мест (цена, описание) перенесены в навбар: цена, как самая важная характеристика выведена сразу, а под иконкой может располагаться сама легенда. Таким образом, решение предложено, гипотезы отработаны, важные данные не упущены.
Презентация решения
По итогу ваш файл должен состоять из:
- Описание задачи. Цели. Какую проблему решаем?
- Оформленные рассуждения и ваши мысли, которые сформировались на этапе сбора информации. Как работает текущий интерфейс? Что наш взгляд работает плохо и на что влияет? Удачные решения конкурентов и почему вы так считаете? Контекст использования? Мысли пользователей при покупке мест? На что обращают внимание, что мешает купить место, чем они руководствуются?
- Сформулированные гипотезы
- Макеты с вашим решения (целый сценарий) + можете добавить кликабельный прототип
- Обязательно опишите взаимодействие и состояния. Представьте, что вы отдаете задачу в разработку или на ревью. Будет ли понятно коллегам то, что вы спроектировали?
Делать ли полноценную презентацию а-ля кейс на Behanсe?
Если вас об этом не просили — не делайте. На мой взгляд, работодатели привыкли проверять задачи не в виде красивой презентации, а в виде четко структурированного файла, где можно сразу увидеть ваш ход мыслей, ваш процесс проектирования и само решение. Достаточно разделить все этапы на pages, соблюдать чистоту и порядок в макетах и подписях.
Ключевые моменты, по которым вас могут оценивать
- Как вы рассуждаете?
- Какой у вас процесс обработки задачи и проектирования?
- Умеете ли вы думать о бизнес-целях, при этом не забывая про цели пользователя?
- Как вы приходите к тому или иному решению? На каких данных основываетесь? И как вы собираете необходимые данные?
- Базовые навыки UI и UX (как вы проектируете), насколько удобны ваши решения, насколько вы креативны?
- Умение структурировать большой объем информации и корректно доносить свои идеи и мысли до членов команды.
Ну и что в итоге?
Я описала примерный фреймворк работы над тестовым заданием. Здесь нет волшебной структуры, которая поможет вам гарантированно получить оффер. Просто будьте последовательным, логичным, думающим, анализирующим дизайнером и все получится! Успехов в поиске работы 😊