Главный парадокс пользовательских интерфейсов — чем удачнее дизайн, тем меньше внимания он привлекает. Хороший интерфейс словно продолжает мысль пользователя и потому кажется самой естественной вещью на свете. Из-за этого мы редко задумываемся, как рождается такой продукт и как он доводится до совершенства. А ведь зачастую мелкие и на первый взгляд незначительные элементы дизайна отражают десятки часов работы целой команды профессионалов.
В действительности качественный UX — полноценное искусство, в которое непросто вникнуть без специальной подготовки. Заглядываем за кулису творческой мастерской и раскрываем главные дизайнерские секреты с куратором курса «UX/UI дизайн: погружение в профессию» Катей Тюхай.
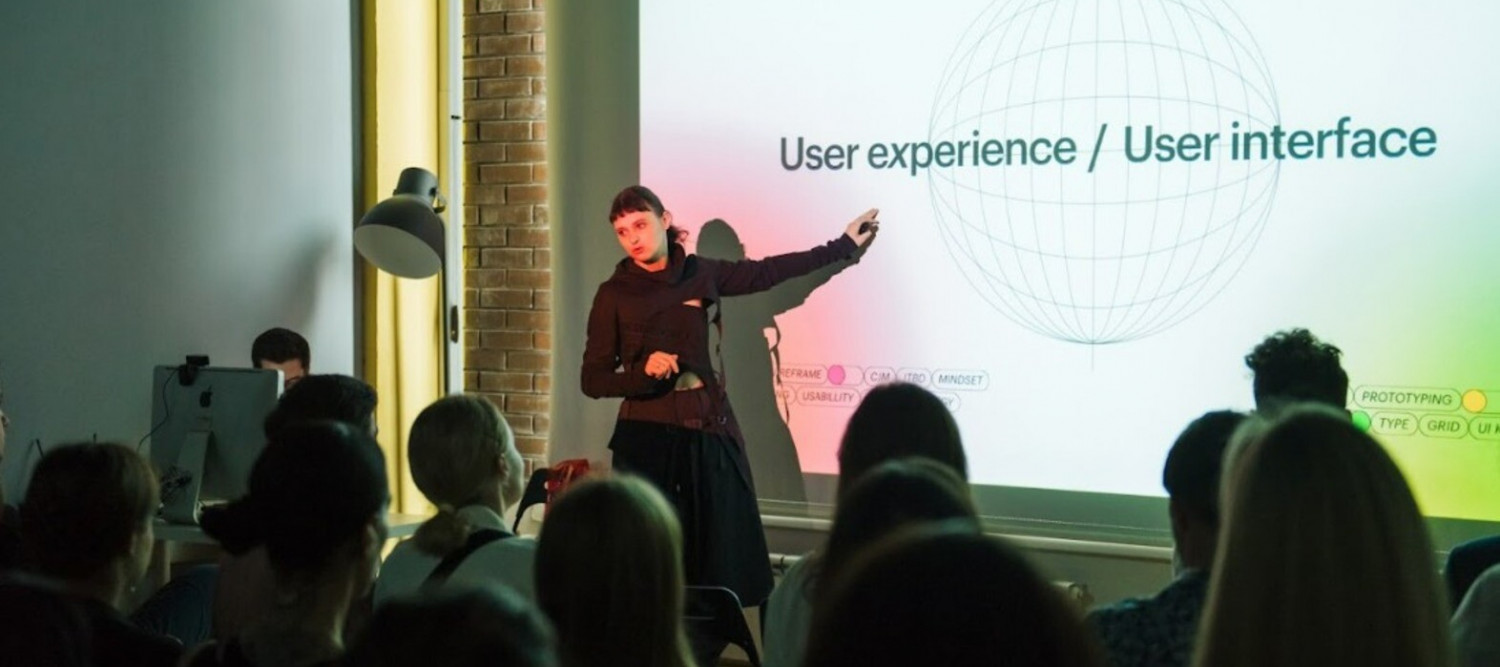
Немного о UX/UI.
Немного о UX/UI
UX/UI-дизайн охватывает весь процесс взаимодействия пользователя с продуктом, объединяя в единое целое эргономику и эстетику. Каждая деталь и каждое действие должно исполнять четко определенную функцию и занимать строго отведенное место в общей композиции. Неудачный элемент дизайна немедленно становится помехой и портит впечатление от продукта.
Как следует из названия, мы имеем дело с двумя составляющими. UX (User Experience) включает процесс работы с продуктом с точки зрения пользователя. UX-дизайнеры задаются вопросами: «Легко ли пользователю найти то, что ему нужно на этом сайте или в этом приложении? Насколько удобен процесс оформления заказа? Сколько времени требуется новичку, чтобы разобраться в интерфейсе?» Они исследуют различные сценарии взаимодействия с интерфейсом и устраняют любые шероховатости. UI (User Interface) дизайн, в свою очередь, отвечает за визуальную сторону, оперируя цветами, шрифтами, расположением элементов и всем тем, что отображается на экране. Вместе они позволяют пользователю добиться желаемого результата и получить при этом хорошее впечатление от продукта.
С чего начинается кнопка
Как и все, что создает человек, кнопка начинается с задумки. При этом и сама задумка (во всяком случае удачная) не появляется на пустом месте.
В первую очередь нужно понять, к чему мы стремимся и по каким критериям оценивается результат. Перед началом работы у вас должно быть четкое видение конечного продукта. Это касается как композиции в целом, так и каждого отдельного элемента. Если речь идет об уже существующем продукте, у него должна быть определенная палитра стилистических приемов: цветовая схема, геометрические примитивы, шрифты, пиктограммы, анимации и т.д, а также механизмы обратной связи (визуальные, звуковые и др.). Помните, что кнопка не статична — это интерактивный элемент, который изменяет состояние в ответ на действия пользователя.
Для нового проекта дизайн-систему придется создать с нуля — естественно, в тесной коллаборации с арт-директором или заказчиком. Сначала нужно запланировать конкретные сценарии, внутри них — функции, а дальше опускаться на уровень интерфейса и проектировать его конкретные элементы — иначе пазл не соберется и все ваши усилия, все оригинальные находки будут напрасны.
Кто входит в продуктовую команду
Каждая деталь пользовательского интерфейса — продукт кропотливого труда целой команды. Навыки разных специалистов дополняют друга друга, позволяя каждому сфокусироваться на своей зоне ответственности.
Помимо самого дизайнера в команду обязательно входит продакт-менеджер, который устанавливает требования к результату. В этом ему помогает UX-исследователь — это человек, который точно знает, чего хотят пользователи от интерфейса. Сюда же, естественно, два разработчика (front- и back-end) и желательно QA-инженер, чтобы ваша кнопка работала без ошибок.
Конечно, такой распределенный подход не лишен издержек. С ростом коллектива усложняется его координация, замедляется процесс принятия решений, растет риск недопонимания. По этой причине к наращиванию ресурсов следует подходить с осторожностью.
В идеале за каждый сквозной сценарий внутри интерфейса (например, покупку товара) должен отвечать один и тот же дизайнер или фиксированная группа дизайнеров. Ситуация, когда без дополнительных рук не обойтись — это мультиплатформенные интерфейсы. Каждое устройство в этом случае требует индивидуального подхода — например, у вас продукт, который должен работать одинаково хорошо на компьютерах, на телефонах, на HD-телевизорах и умных колонках (безэкранных устройствах). Сейчас есть однозначный тренд на упрощение интерфейсов, их унификацию, отбрасывание излишеств. В условиях информационных перегрузок люди отдают предпочтение простым и предсказуемым интерфейсам. Низкая когнитивная нагрузка повышает вовлеченность пользователей и ретеншен, люди охотнее возвращаются в продукты, которые не заставляют их чувствовать себя глупо.
Жизненный цикл элемента интерфейса
Работа команды состоит из нескольких этапов, каждый из которых опирается на результаты предыдущего. Это означает, что любое изменение (за редким исключением) должно пройти сквозь все последующие стадии. В плохо скоординированных коллективах это часто приводит к хождению по кругу или, наоборот, недостаточно отполированному продукту.
В зависимости от сложности и наличия готовых частей на создание кнопки у дизайнера уходит от нескольких минут до нескольких часов. Однако это лишь вершина айсберга. Затем начинается тестирование. Получили неудовлетворительные результаты? Затраченное время можно смело умножать на два. При необходимости процесс повторяется.
Готовый проект отправляется на стол к разработчику, где «оживает», становится кликабельным, к нему подключаются базы данных. После этого следует QA, релиз и сбор релевантных метрик. Каждый этап, как правило, сопровождается одной или несколькими консультациями с продактом или другими интересантами в продукте. Встречи бывает нелегко организовать из-за чрезмерной загруженности. Всего на превращение кнопки из замысла в конечный продукт может уйти до 100 человеко-часов и в несколько раз больше реального времени — но, конечно, это сильно зависит от целей кнопки, ее расположения и размера аудитории продукта.
Главный навык продуктового и UX/UI-дизайнера
Как ни странно, в дизайне умение работать с людьми гораздо важнее так называемых «твердых» навыков. Поскольку UX/UI находится в пересечении целого ряда дисциплин, никакое владение программами не заменит взаимодействия с коллегами, потому что продукт делает именно команда. Сами по себе картинки в Figma никому не способны принести пользу или как-то повлиять на бизнес-метрики продукта. Путь кнопки от макета до конечного пользователя длинный и лежит через огромное количество людей.
Умение работать в команде, балансировать между возможностями и ограничениями, распоряжаться временем, отстаивать и „продавать“ свое видение — это незаменимые вещи в работе дизайнера. Нарисовать кнопку — это самая малая часть вашей работы как дизайнера. Все остальное время вы взаимодействуете с другими людьми из команды. Ваша задача — убедить их сделать то, что нужно бизнесу и пользователям.
Научитесь применять актуальные методологии UX-исследований при создании дизайна реальных цифровых продуктов и сервисов на программе «UX/UI дизайн: погружение в профессию». За три месяца вы освоите инструменты и принципы человекоориентированного дизайна и защитите детально проработанный кейс от реального заказчика.
Фото: архив Британки