Всем привет!
Сегодня хочу рассказать про Домашку с Антоном Печерицей.
Антон - дизайнер и арт-директор с опытом работы в индустрии более 7 лет. Все эти долгие годы он занимался дизайном для веб-сайтов, приложений и цифровых продуктов.
Антон работал арт-директором в beta, ведущим дизайнером в студии Geex Arts, а также ведет крутой канал ЮАЙ про моушн-дизайн в интерфейсах и все что с ним связано.
Как вы уже наверное догадались, главная страсть Антона – это дизайн взаимодействий, создание интерактивных дизайн-концепций, а также работа над анимациями для сайтов и приложений в After Effects.
Поэтому задания в этой Домашке на анимацию, будем учиться делать крутые штуки в After Effects и получать фидбэк от Антона.
Задания.
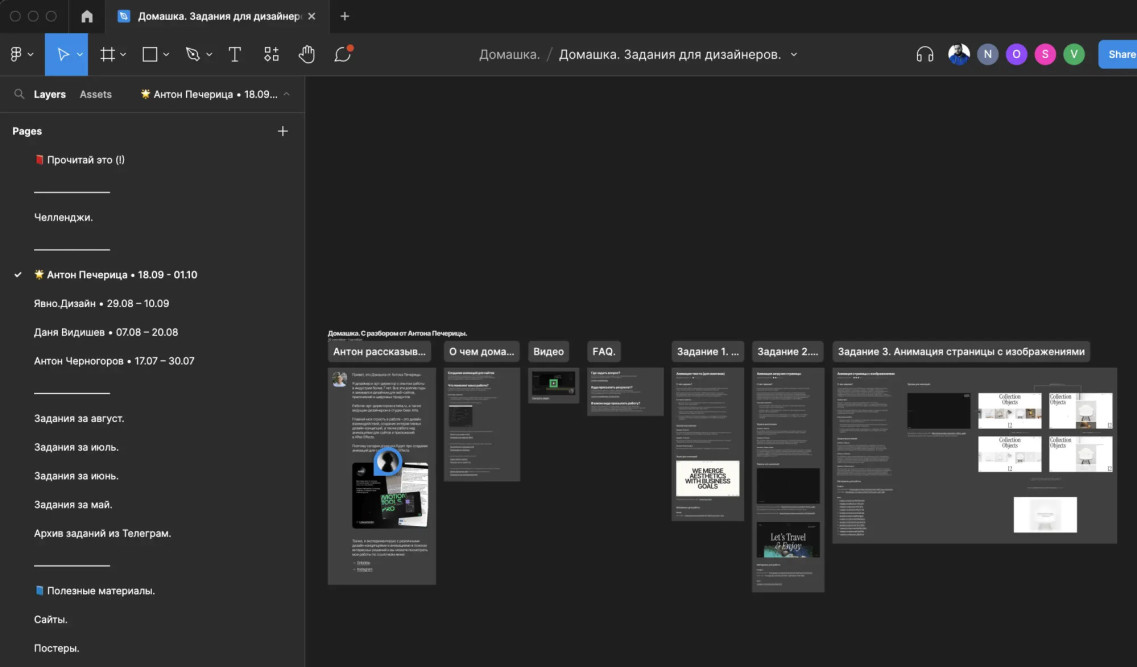
В Figma загружены задания.
В этот раз мы поработаем в After Effects над анимацией различных элементов сайтов, которые включают в себя лоадеры, тексты, изображения, элементы навигации и т.д.
Всего есть 3 задания, разного уровня сложности:
✦ Анимация текста (для новичков);
✦ Анимация загрузки страницы;
✦ Анимация страницы с изображениями (посложнее);
Всю информацию по задачкам вы сможете найти в фигме.
Так же Антон записал видео с комментариями и полезными советами к своим заданиям:
Всю информацию и комментарии по задачкам вы сможете найти в фигме.
Посмотреть организационные моменты, задать вопросы, если они у вас возникнут, и посмотреть работы участников вы можете здесь.
Вся движуха в Домашке полностью бесплатная!
Подписывайтесь на Домашку и прокачивайте свои дизайн скиллы.