Мы командой AZ Agency недавно разработали космический, уникальный и лаконичный многостраничный сайт и айдентику. Как это было? Давайте расскажем в этой статье
С чего все началось?
Все началось со Stellar. Наша заказчица Юлия пришла к нам с названием своей компании — Stellar Branding. Как только мы увидели нейминг — сразу решили, что дизайн будет связан с космосом.
Вообще, Stellar Branding — это брендинговое агентство в Швейцарии, которому необходимо было появиться в веб-пространстве, чтобы показать их портфолио прямо на сайте.
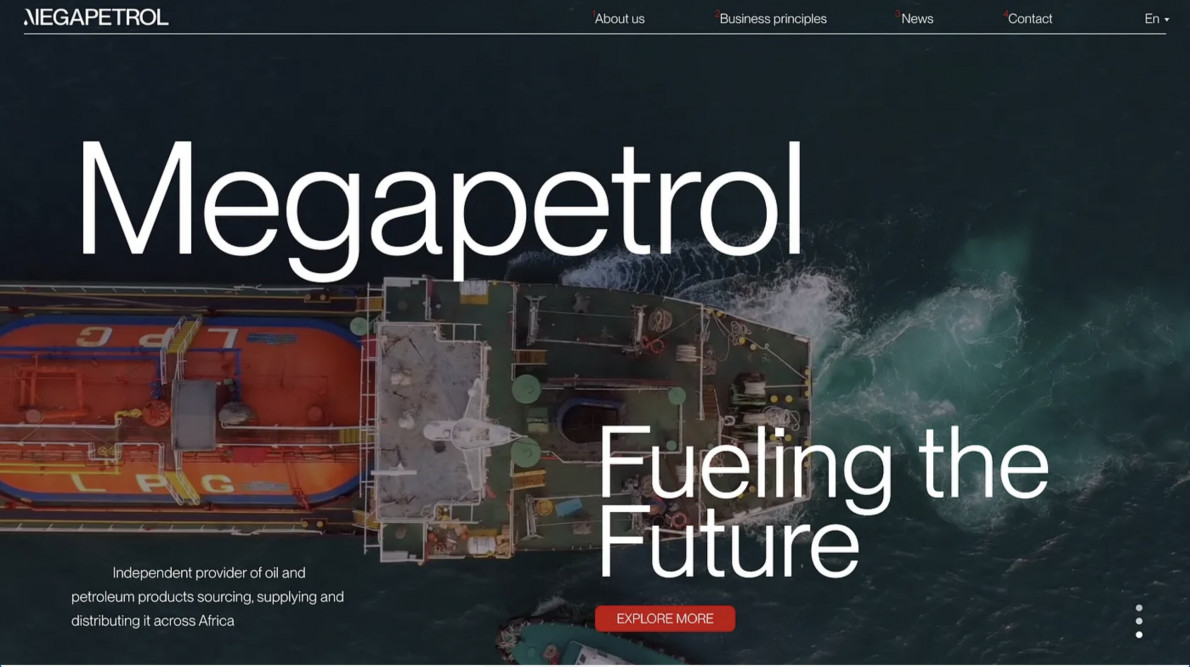
И кстати, наша заказчица Юлия сотрудничает с нами не в первый раз. До этого мы разработали сайт для ее другой компании Megapetrol, которая занимается логистикой. https://www.megapetrol.com/
Главная задача
Необходимо было разработать такой сайт, чтобы отразить позиционирование компании в веб-пространстве, показать их работы, подход агентства к своей работе, а также донести ценности компании.
И так как мы разрабатывали сайт с нуля, мы также провели работу над фирменным стилем, логотипом и айдентикой бренда.
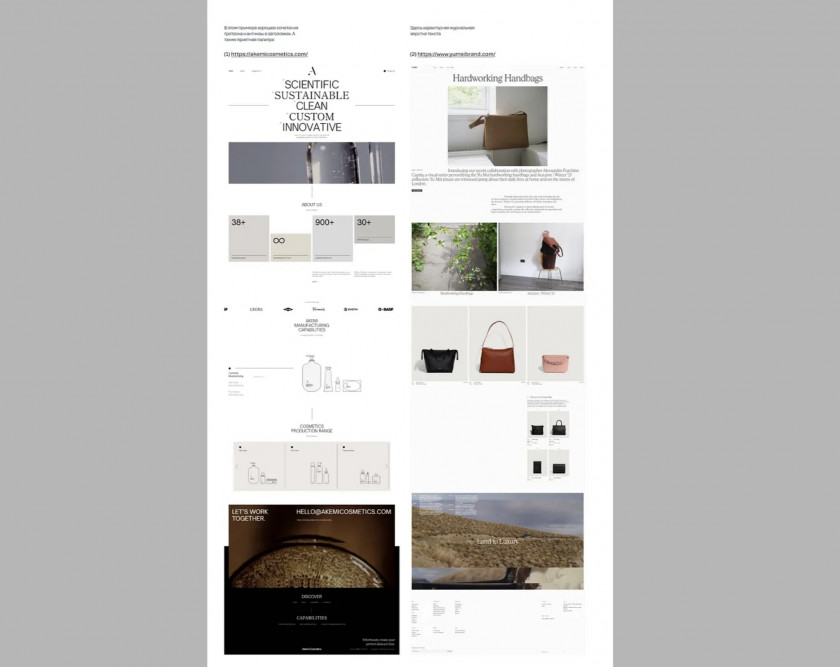
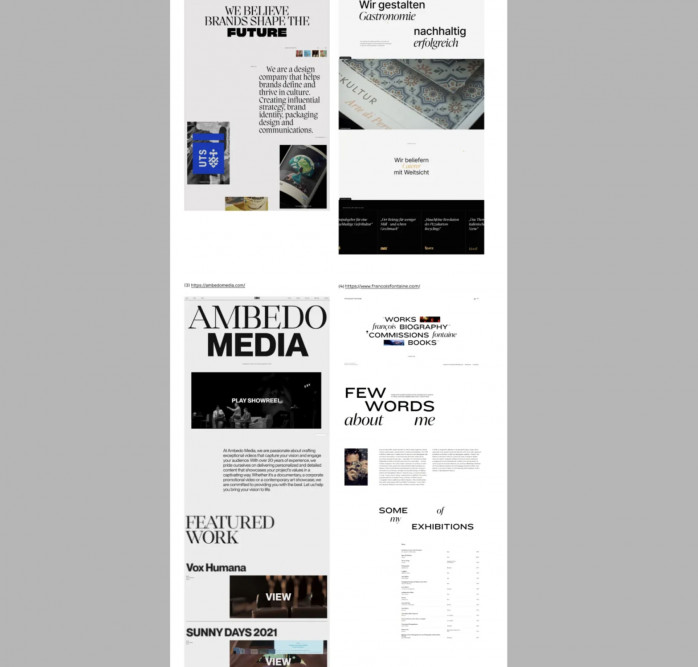
И, конечно же, чтобы лучше добиться поставленной задачи — мы начали работу с анализа конкурентов и составления продуманной карты будущего сайта.
Мы провели анализ сайтов в нише брендинг-агентств, чтобы понять как преподносят информацию о себе другие компании. Мы не смотрели на сайты с точки зрения дизайна, а анализировали структуру и подачу.
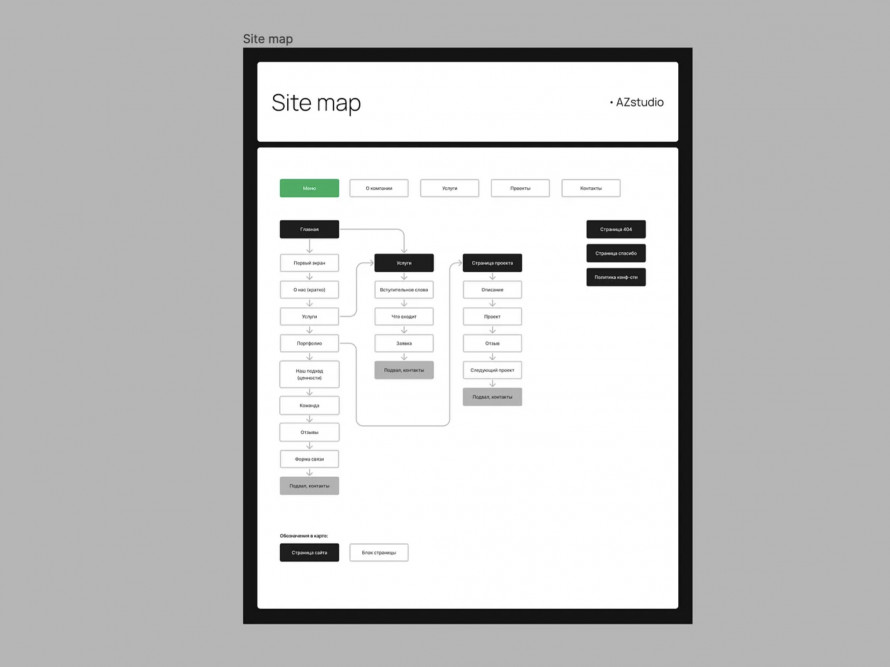
И на основе анализа разработали продуманную карту сайта из 3 больших страниц.
Выбор дизайн-концепции
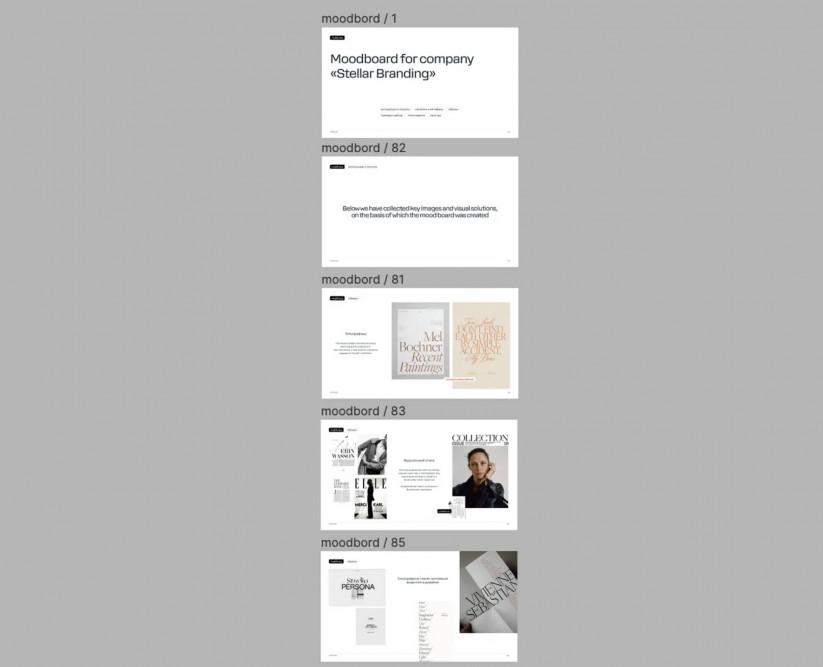
Всегда перед разработкой дизайна, мы составляем несколько мудбордов с примерами дизайна на выбор клиента. В будущем именно от выбранной дизайн-конецпции мы будем отталкиваться.
В основу легли такие поинты, как: акцент на типографике и журнальная верстка, которая очень нравилась Юлие.
Первая концепция называлась "мягкие акценты" и имела такие особенности: легкие акценты в типографике, светло-серый фон, черно-белый контент и горизональные линии
Вторая концепция называлась "смелые контрасты" и имела такие же особенности, как и в первой, но с яркими акценты в типографике
В результате, Юлия выбрала первую концепцию, так как ей хотелось более воздушный и легкий сайт
Прототип — не дизайн
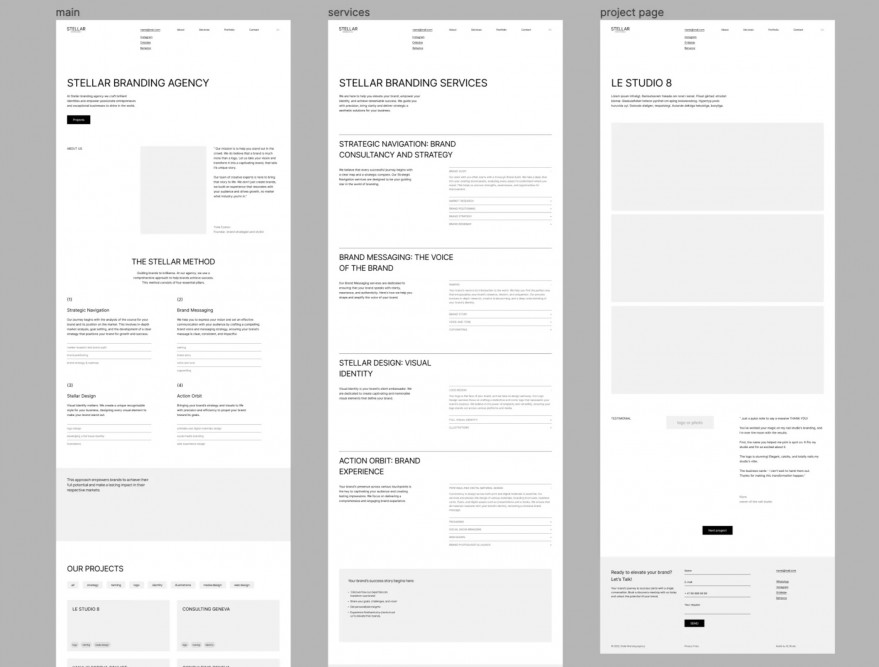
Один из важных этапов разработки сайта — это создание прототипа. Это черно-белый макет сайта, который нужен для расположения текста и всей информации. Прототип всегда не имеет дизайн.
И после согласования всей информации, можно приступать к дизайну
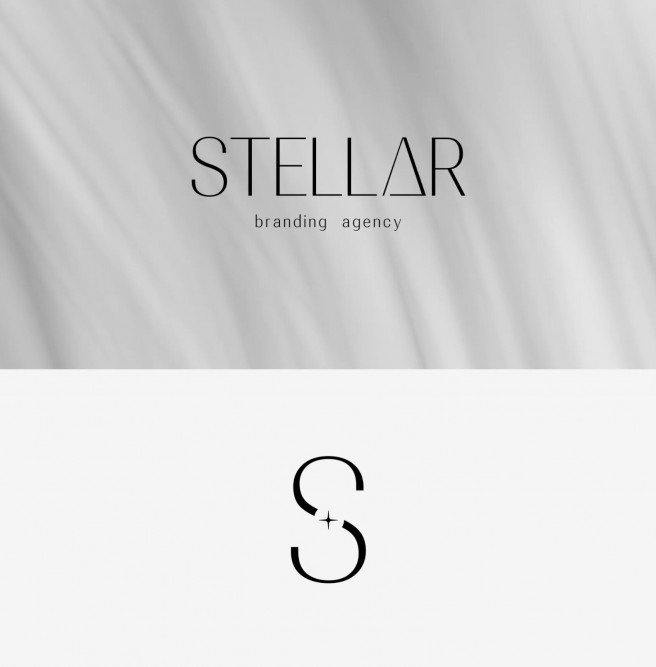
Логотип
Мы разработали логотип для Stellar Branding. Именно здесь мы начали осуществлять космическую задумку. Как вы можете заметить букву A мы заменили на декоративный элемент, напоминающий космическую звезду. А шрифт мы подобрали вытянутый и аккуратный
Ура, дизайн!
Мы предложили на выбор Юлие 3 варианта дизайна первого экрана. Заказчица без раздумий выбрала 1 вариант и мы продолжили создавать дизайн всего сайта именно в таком стиле.
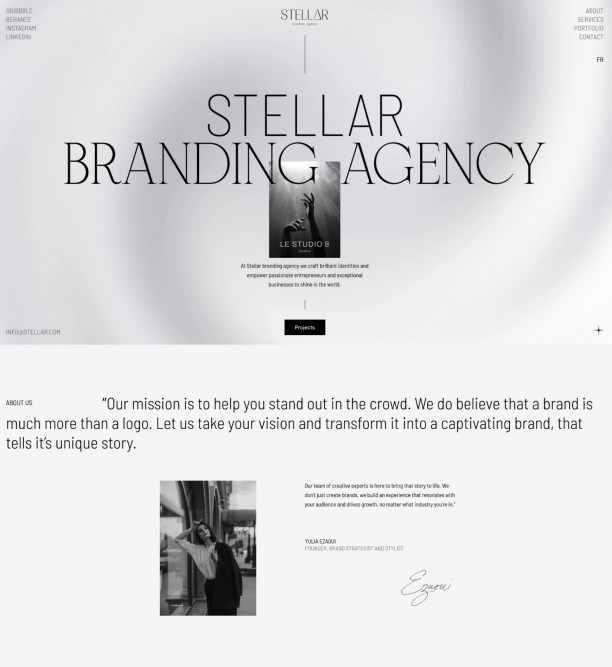
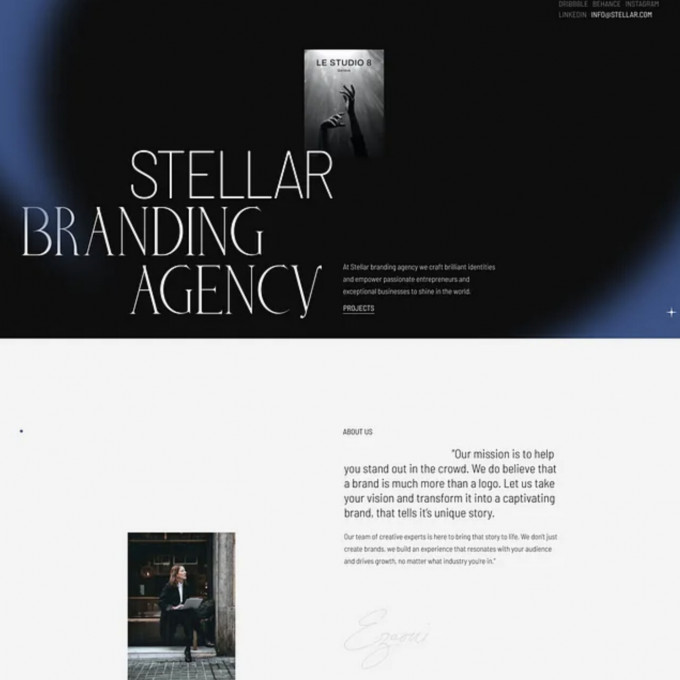
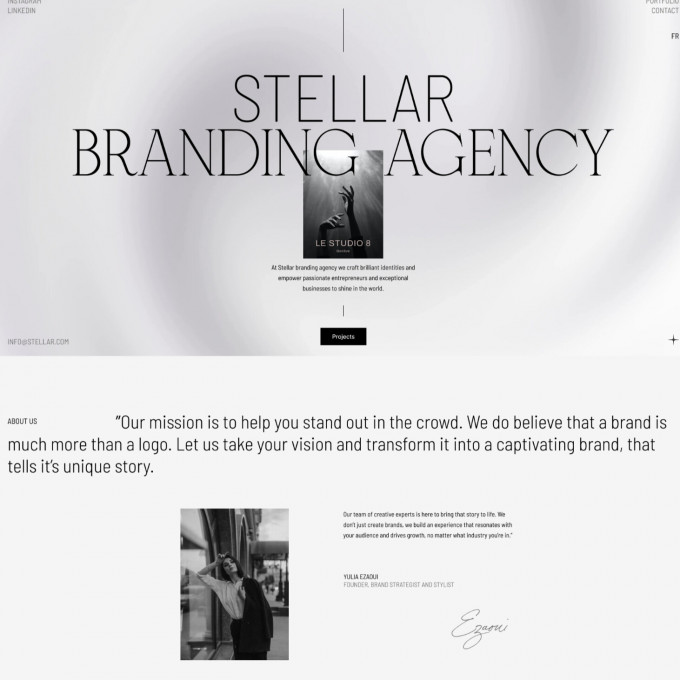
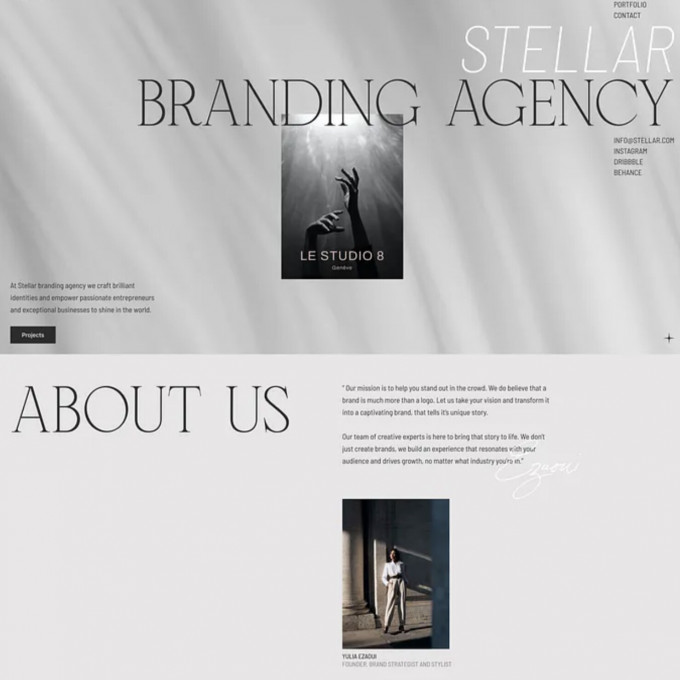
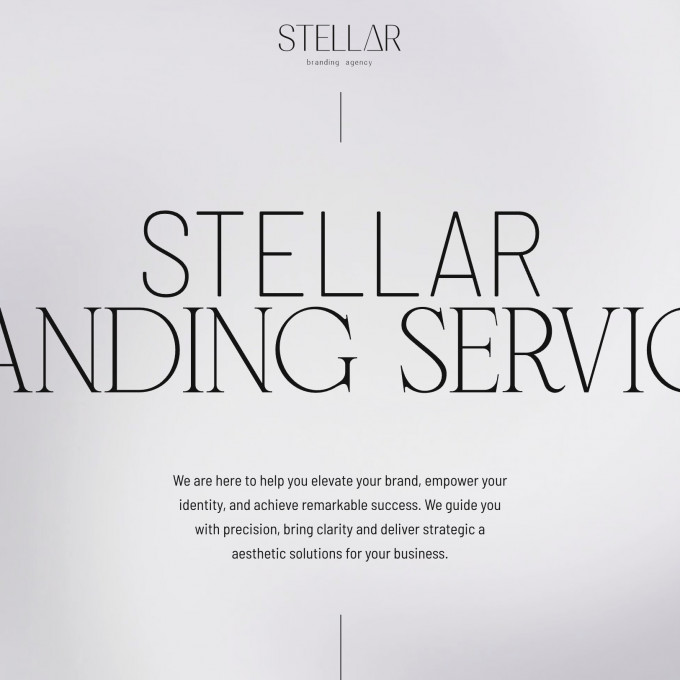
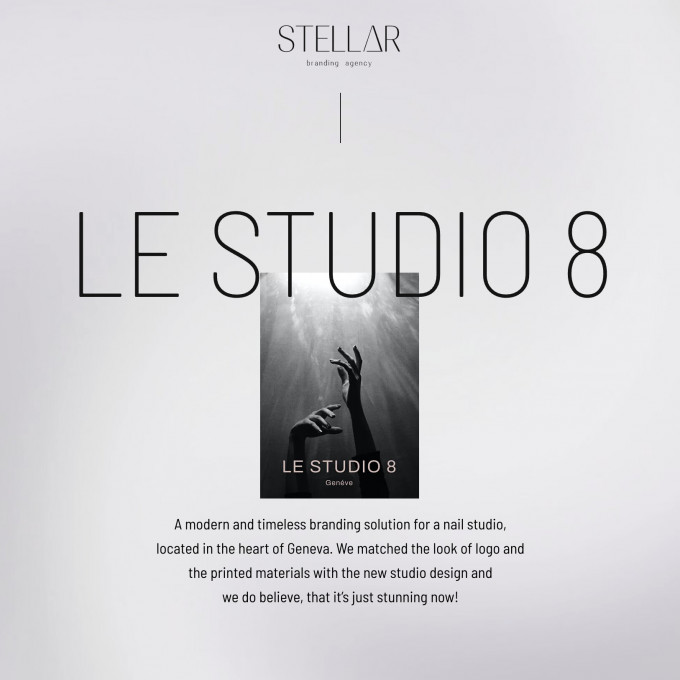
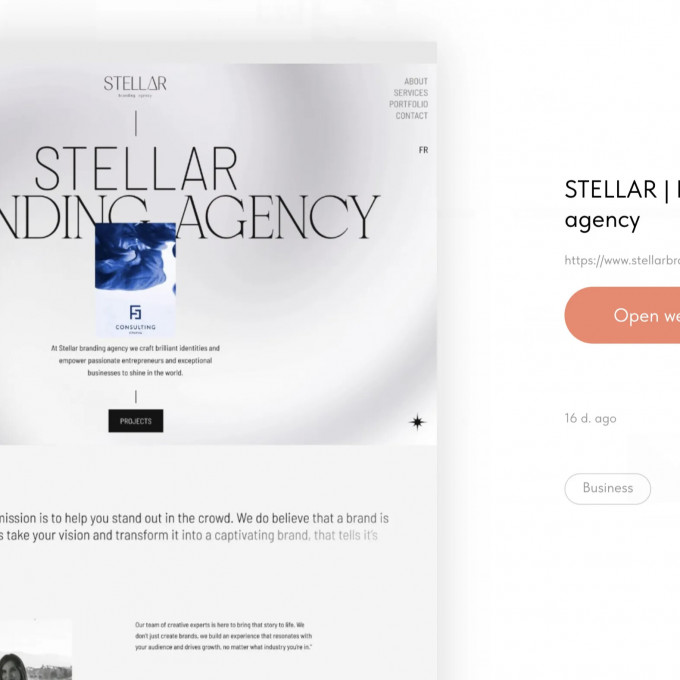
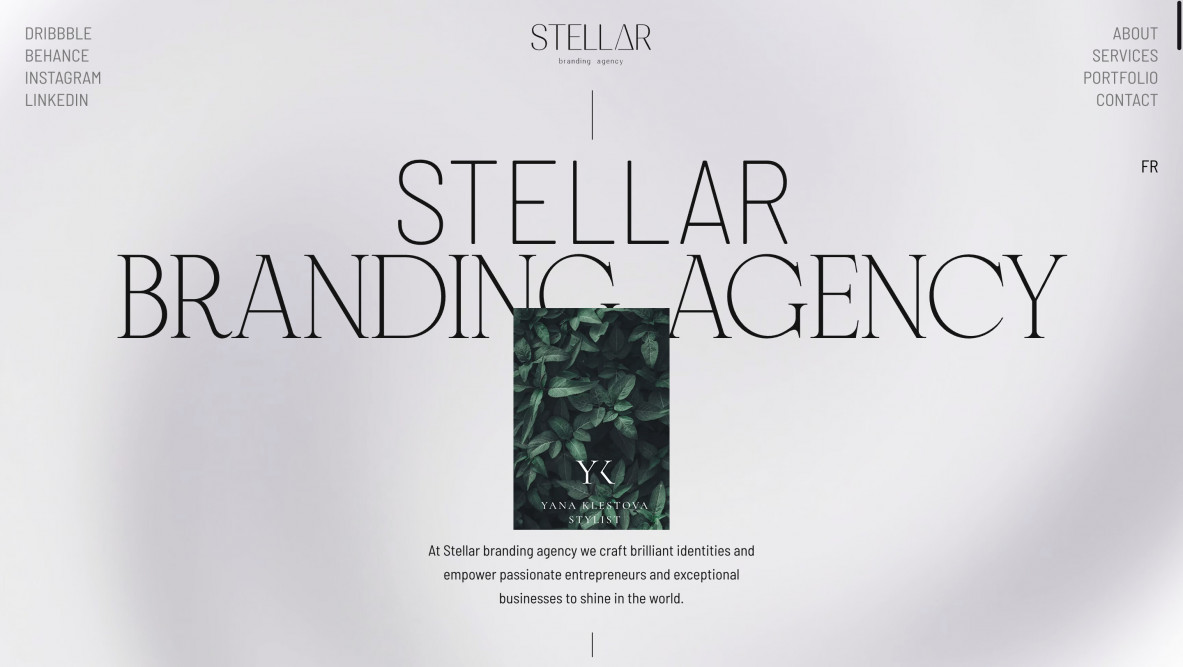
В результате мы получили совершенно новый, космический и уникальный дизайн. Главный экран встречает нас с классической центральной композицией.
Минималистичное фоновое видео добавляет динамичности и плавности. Маленькая звездочка в углу экрана неуловимо ассоциируется с названием агентства.
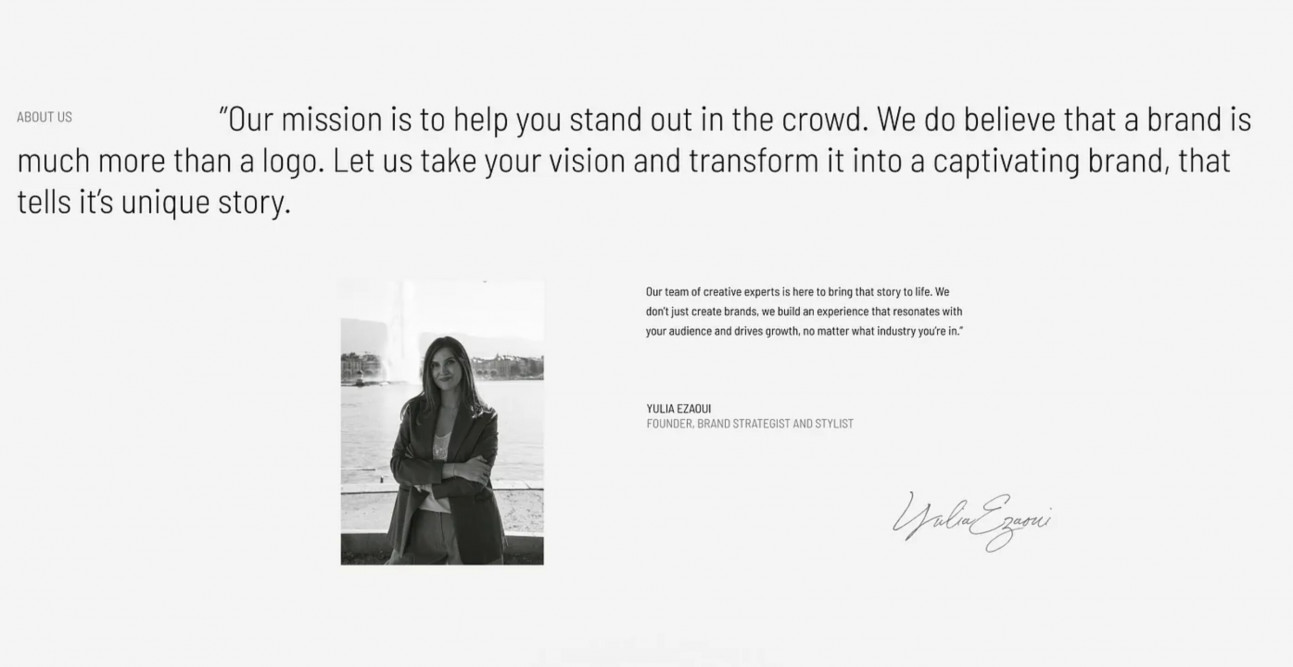
В следующем разделе мы подчеркнули миссию агентства и добавили информацию о Юлии. Благодаря журнальной верстке блок выглядит минималистично, но очень стильно.
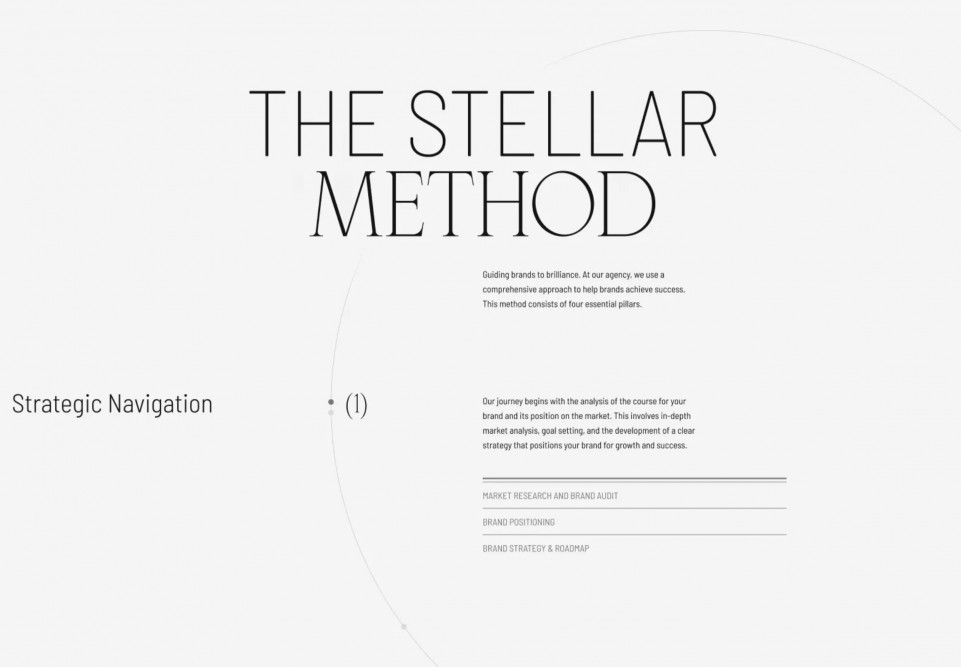
Один из главных блоков — блок об услугах. Он должен привлекать внимание пользователя, именно поэтому мы сделали его в необычном формате, со сложной анимацией при прокрутке.
Дальше идет минималистичный блок-перебивка, чтобы пользователь не уставал от большого количества информации.
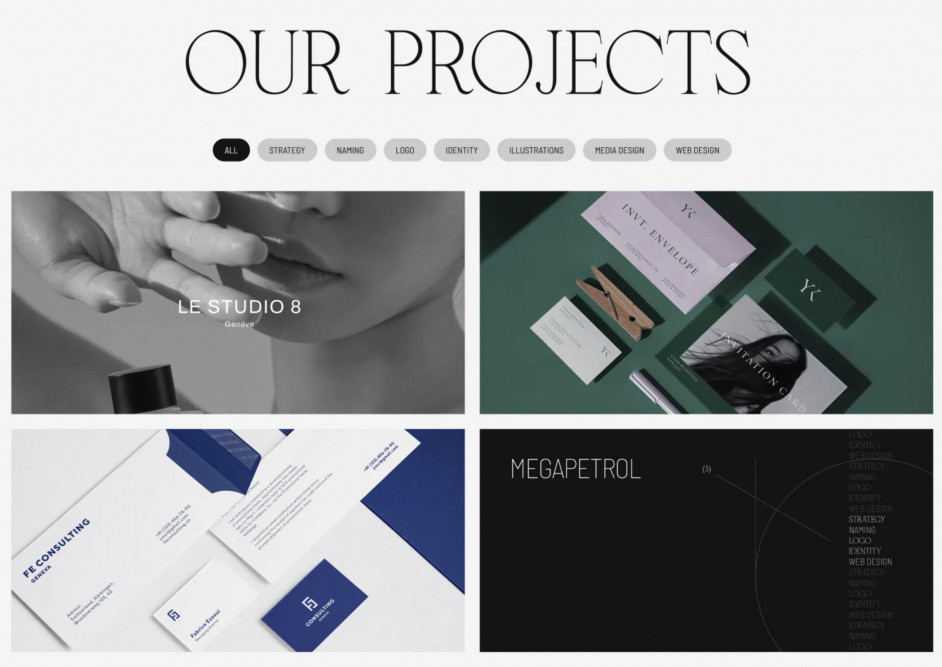
В блоке с портфолио нас опять встречает яркий заголовок, чтобы включить внимание зрителя. Дать понять, что дальше начинается новая мысль, новая информация. Изюминкой этого блока станет эффект наведения. При наведении на проект будет появляться минималистичная однотонная подложка с названием проекта и строкой услуг, которые были проделаны по этому проекту.
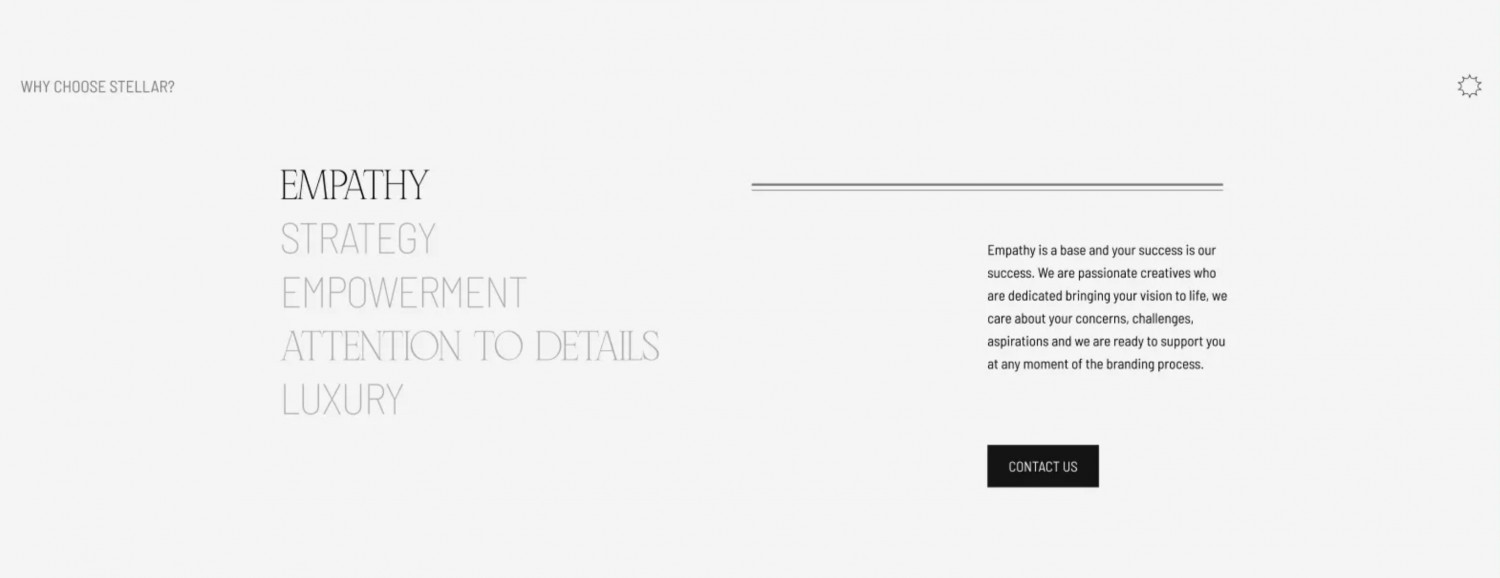
Блок "Почему мы?" не самый важный с точки зрения информации, поэтому сюда мы также добавим интерактива за счет анимации. Такие моменты помогают пользователю дольше задержаться на сайте, что хорошо для продвижения.
В блоке с партнерами получился достаточно объемный заголовок, поэтому здесь мы задумали, чтобы фотографии с командой по скроллу проплывали мимо заголовка, создавая объем. Также этот блок по композиции повторяет первый экран, задавая ритм.
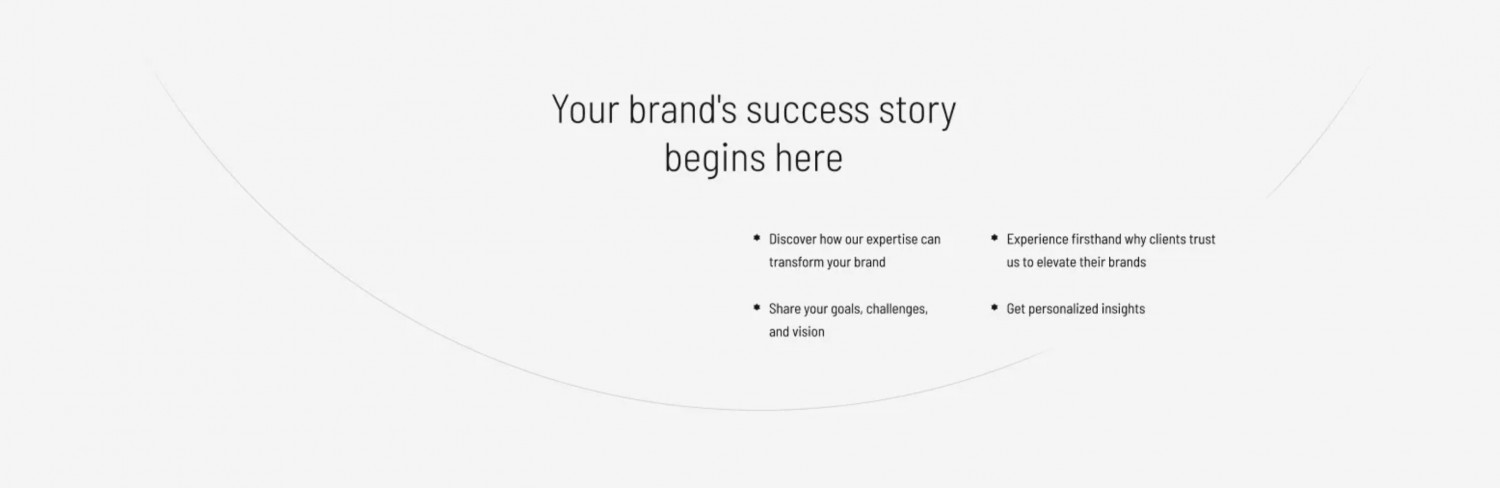
В блоке с успехом повторим прием с окружностью, как в блоке с услугами также ради ритма и единства дизайнерских решений.
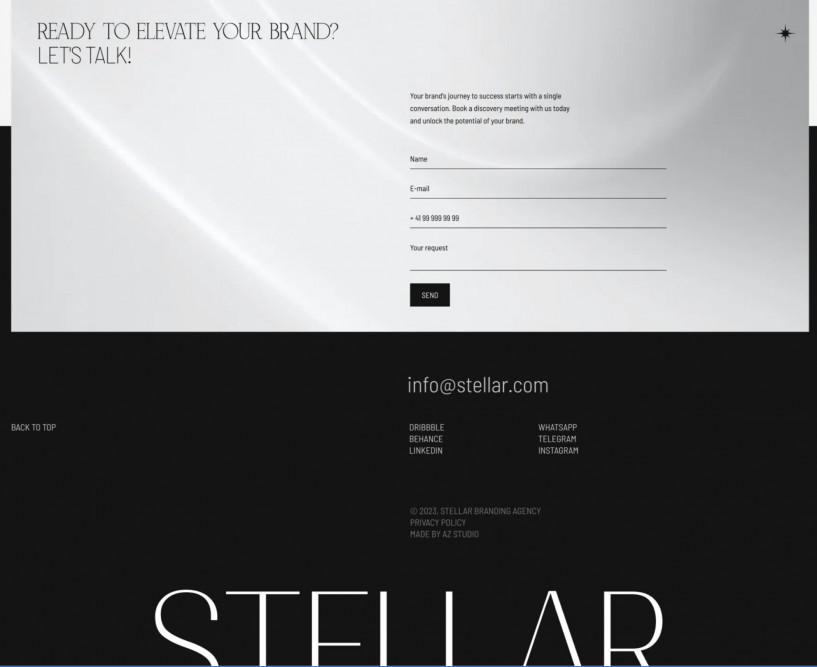
В подвале сайта мы добавили аккуратную текстуру в стилистике сайта. Здесь же мы встречаем звездочку с первого экрана, тем самым возвращаясь к тому с чего начали. Некая цикличность.
Подвал получился минималистичный, аккуратный, акцентный. Также, как первый экран запоминается больше всего, последний экран сайта должен выделяться.
Кстати, вот что сказала Юлия по поводу разработанного дизайна:
«Да, мне очень нравится. Мне очень понравились орбиты и вариант динамичного переключения где про метод работы прописано»
В результате у нас получился по-новому космический и уникальный дизайн. Главный экран встречает нас классической центральной композицией. На фон встало легкое видео, которое добавляет динамики и легкое движение. А маленькая звезда в углу экрана ненавязчиво проводит ассоциацию с названием агентства.
В следующем блоке мы сделали акцент на миссию агентства. И добавили информацию о Юлии. Благодаря журнальной верстке блок выглядит минималистично, но очень стильно.
Внутренние страницы
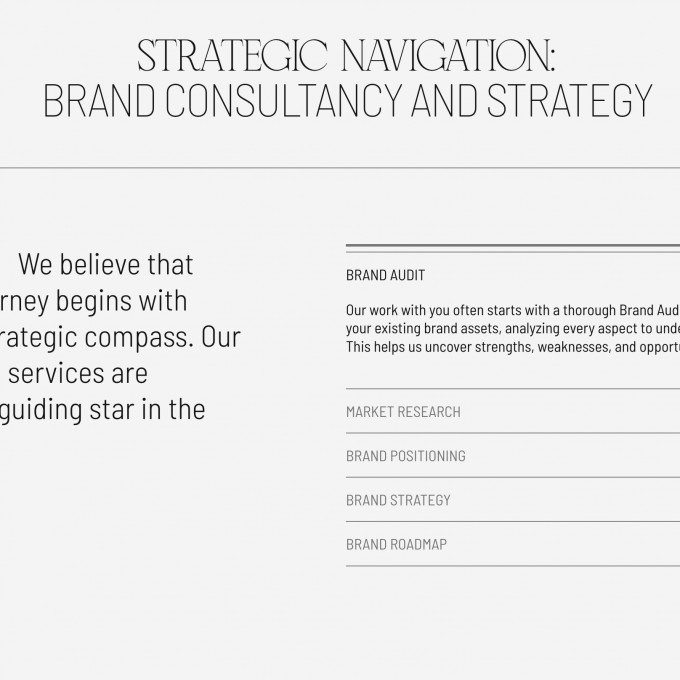
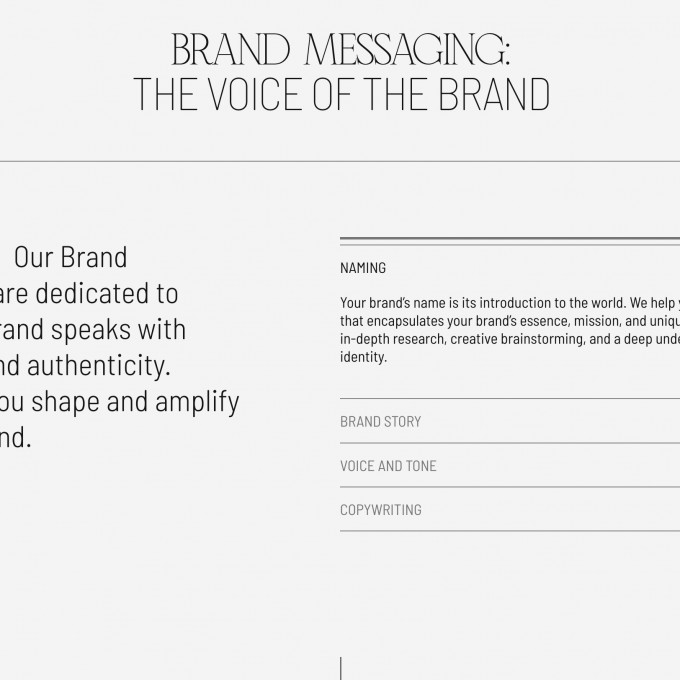
Страница услуг, на которой мы подробно расписали чем занимается и чем может помочь Stellar Branding. Здесь не использованы фотографии, чтобы не отвлекать пользователя от важной информации
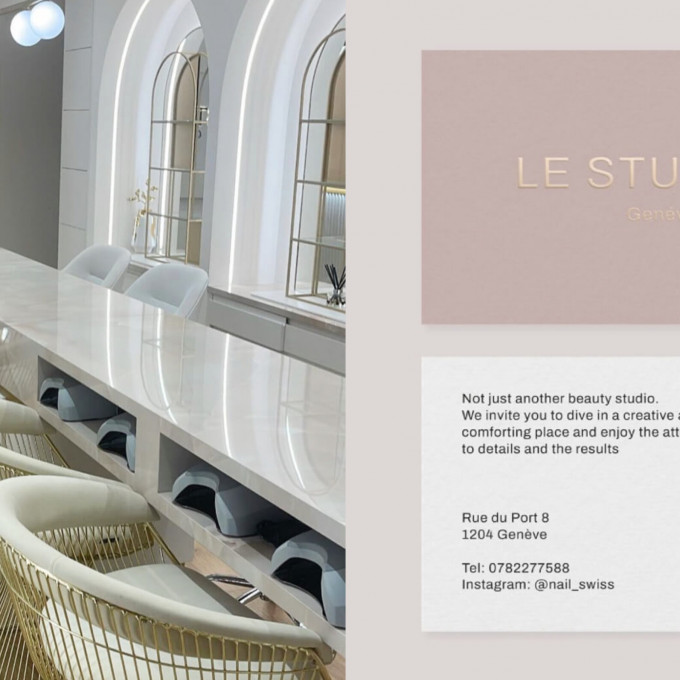
Страница проекта, наоборот, имеет очень много фото контента, так как мы презентуем работы брендинг агентства и здесь в первую очередь считывается визуал.
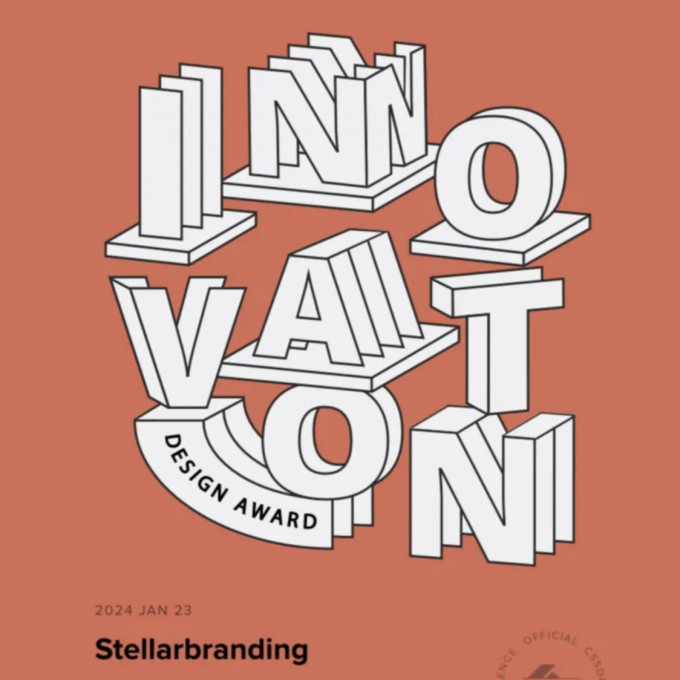
Награды
Кроме того, проект Stellar получил награды CSSDA и был включен в подборку «Made on Tilda». Это настоящее достижение!
Подходим к концу
Вот так мы разработали по-настоящему уникальный многостраничный сайт для Stellar Branding. Космический сайт Stellar передает не только ценности компании, но и ее душу. Всей нашей команде и Юлии невероятно нравится результат.
"Супер, очень красиво и понятно структура отличная! Получилось очень эстетично, благодарю!)"
Вы можете изучить сайт самостоятельно, перейдя по этой ссылке: https://www.stellarbranding.ch/
Спасибо за прочтение! Подписывайтесь на наш аккаунт DSGNERS, мы делимся новостями о развитии нашего digital-агентства, даем полезные советы и представляем наши проекты!