Когда появился плагин Figma tokens — мы были обескуражены
Когда Figma выпустила последнее обновление токенов дизайна — мы все ликовали
Когда дело дошло до использования — мы сели в лужу
Дизайн система IBM Carbon Design System одна из первых обновилась и выложила в открытый доступ свою структуру токенов, сегодня попробуем ее рассмотреть и понять, как нам применить их опыт у себя.
Проблема
Продуктовые дизайнеры, а в особенности дизайнеры дизайн-систем, историю с токенами обсуждают давно. Многие компании уже активно так работают и есть масса примеров на что ориентироваться при адаптации этого подхода работы с темами к себе. Но, как правило, дизайнеры, которые не работали с токенами самостоятельно, не понимают как строится эта структура и в лучшем случае копируют опыт других. Если мы говорим о российских компаниях, то можно привести в пример Paradigm 2.0 (последнее обновление 1 сентября кажется) собранную с помощью Variables.
Проблема эта связана еще с тем, что не многие знают о конвенции наименования токенов или не ориентируются в ней также хорошо, как более продвинутые коллеги, поэтому обозначим основные тезисы из конвенции.
Базовые принципы такие,
- Наименование должно быть однозначным, чтобы его можно было легко интерпретировать
- Токены могут находиться в группах, один токен может ссылаться на другой
- Токены могут иметь наименования не только места использования, но семантики типа Brand, Alert, но это не должно определять место использования
Что у Carbon Design System
И зачем об этом обновлении стоит рассказать
Спойлер: У них очень простая логика «покраски» тем
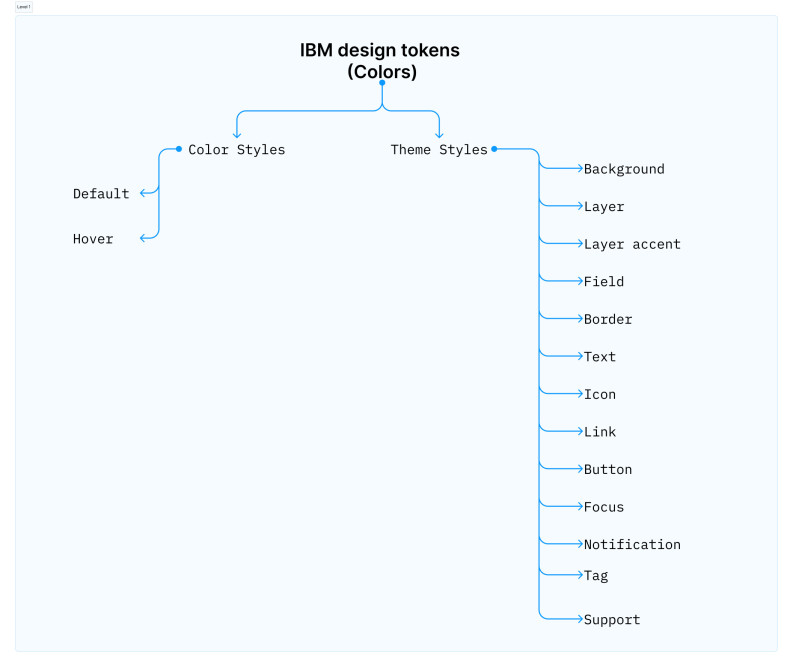
Система цвета имеет два уровня:
- Стили. На этом уровне располагаются основные стили палитры в двух вариантах: Default и Hover.
- Токены темы. Поскольку тем в дизайн-системе 4, каждая тема регулируется своим набором, но с общим наименованием (для бесшовного переключения)
Если с уровнем палитры, все более или менее понятно, то на пакете с цветами темы хочется остановиться подробнее.
Структура токенов темы
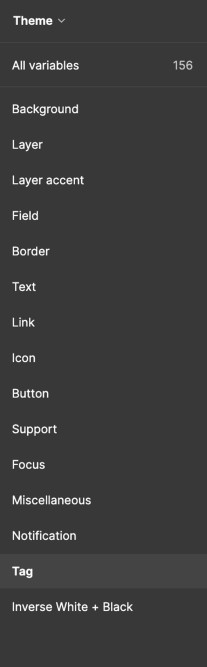
Достаточно простая, у нас есть 156 единиц цвета в 15 группах. Каждая группа регламентирует место использования, будь то часть интерфейса (заливка/слой/бордюр/текст/иконка) или конкретный компонент (кнопка/ссылка/тег)
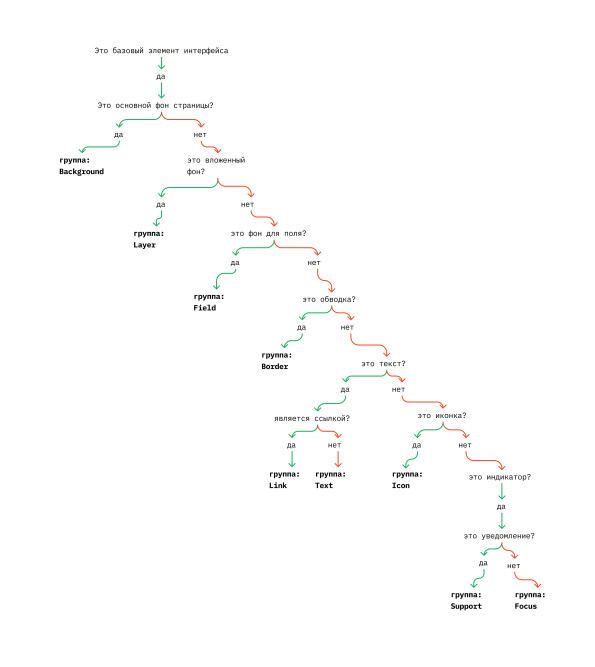
Базовые токены
Они применяются ко всем элементам интерфейса, к ним относятся:
- Background — Страница или основной фон
- Layer — Фоны компонентов
- Field — Фон для инпут полей
- Border — Разделители, обводки, бордюры
- Text — Шрифт
- Link — Автономные и встроенные ссылки
- Icon — Иконки
- Support — Элементы уведомлений и индикаторы состояния
- Focus — Состояния фокуса
Каждая из этих групп включает в себя токены состояний элементов:
- default
- hover
- active
- selected
- inverse
И в зависимости от компонента или типа элемента эти состояния могут дополняться типами:
- selected-hover
- inverse
- inverse-hover
- disabled
- interactive
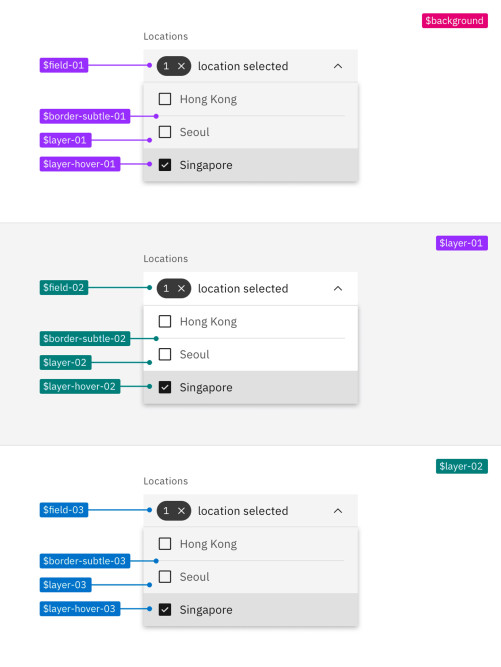
Можно сравнить две группы токенов Background и Layer, из-за специфики элемента к-во токенов сильно отличается.
В группе, покрывающей слои интерфейса мы видим градацию типа $layer-01 ,$layer-03 ,$layer-04 для каждой из которой предусмотрено состояние: Default, Hover, Active, Selected, Selected-hover.
Это своего рода продолжение традиции использования уровней (Elevation) заложенной в Material Design.
В каждой теме используется максимум 4 уровня: базовый слой, слой 01, слой 02 и слой 03. Слои накладываются один поверх другого в заданном порядке. При создании компонентов дизайнеры используют токены из одного набора.
Вне зависимости от “уровня” используются только токены текста, иконок, тегов, кнопок.
- Базовый фон страницы — $background – область страницы
- 01 — $layer-01 — первый элемент поверх страницы (на примере — это заливка контента на выбранной вкладке)
- 02 — $layer-02 — вложенный элемент (компонент ввода в области контента — на примере это заливка текстового поля и заливка для контейнера с примерами)
- 03 — $layer-03 — вложенный элемент (элементы внутри контейнера с примерами)
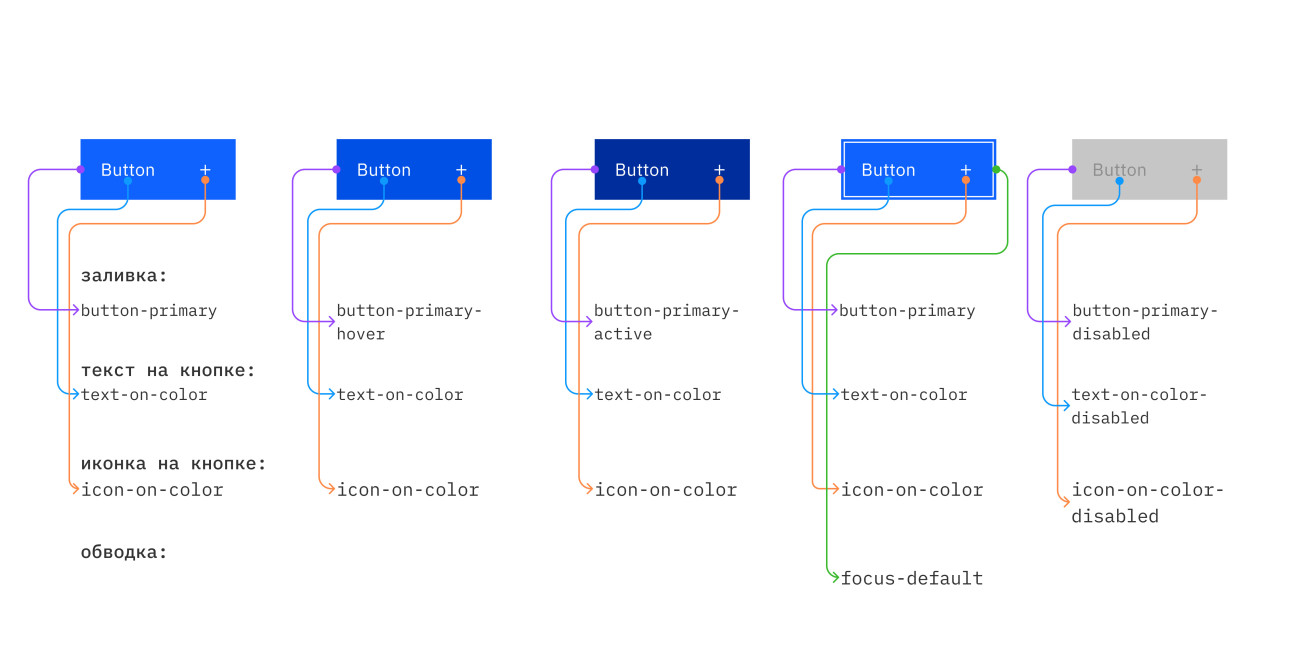
Логика окраски базовых компонентов такая:
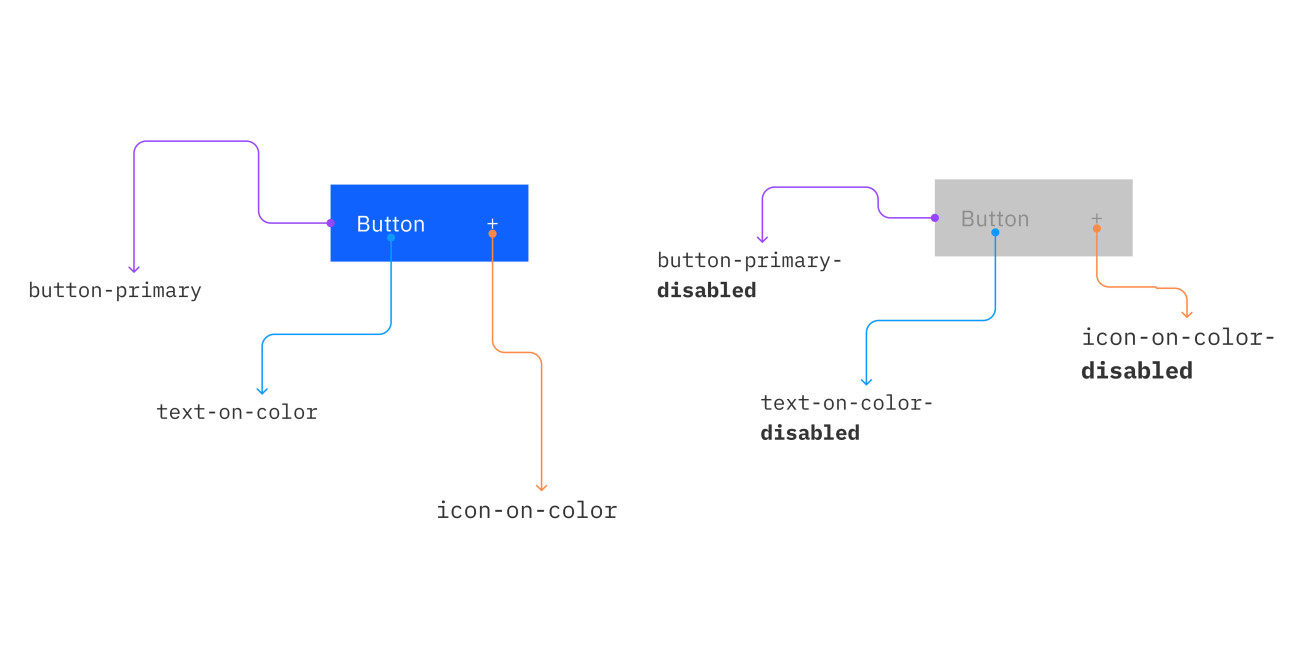
Токены компонентов
Под этой группой подразумеваются те компоненты, которые имеют особые свойства или состояния. Они не являются глобальными токенами и функционируют только в рамках компонента.
Тут дизайнеры ограничились тремя
- Button
- Tag
- Notification
Главное в подходе этой дизайн-системы заключается в том, что "наполнение" внутри этих компонентов красится все еще в базовые токены, тем самым количество групп и токенов в дизайн-системе значительно сократилось.
Сами дизайнеры в обзорной статье обновления акцентируют внимание на том, что в новом подходе им удалось значительно сократить количество компонентов и при этом сохранить контролируемость.
В первую очередь, это связано с тем, что теперь дизайнеры хранят все 4 Темы в одном файле, соответственно и компонентов сократилось в 4-е раза. Но для того, чтобы этого достичь им пришлось сильно пересмотреть свою структуру и поделить ее на базовый уровень и уровень компонентов + выделить состояния этих компонентов.
By unifying all our themes into a single file, we streamline the design process, making it easier for our team to maintain and update components while ensuring the utmost consistency throughout the system. Now, we only have to maintain one set of components instead of four, reducing the number of supported Figma components from 428 to 107.