Добро пожаловать в DSGNERS! 2.0. Новое навигационное меню и лента, которая меняет опыт взаимодействия с контентом, улучшенный поиск и опросы в текстах, а также многое другое — мы обновили платформу и сделали ее еще удобнее. Рассказываем об изменениях.
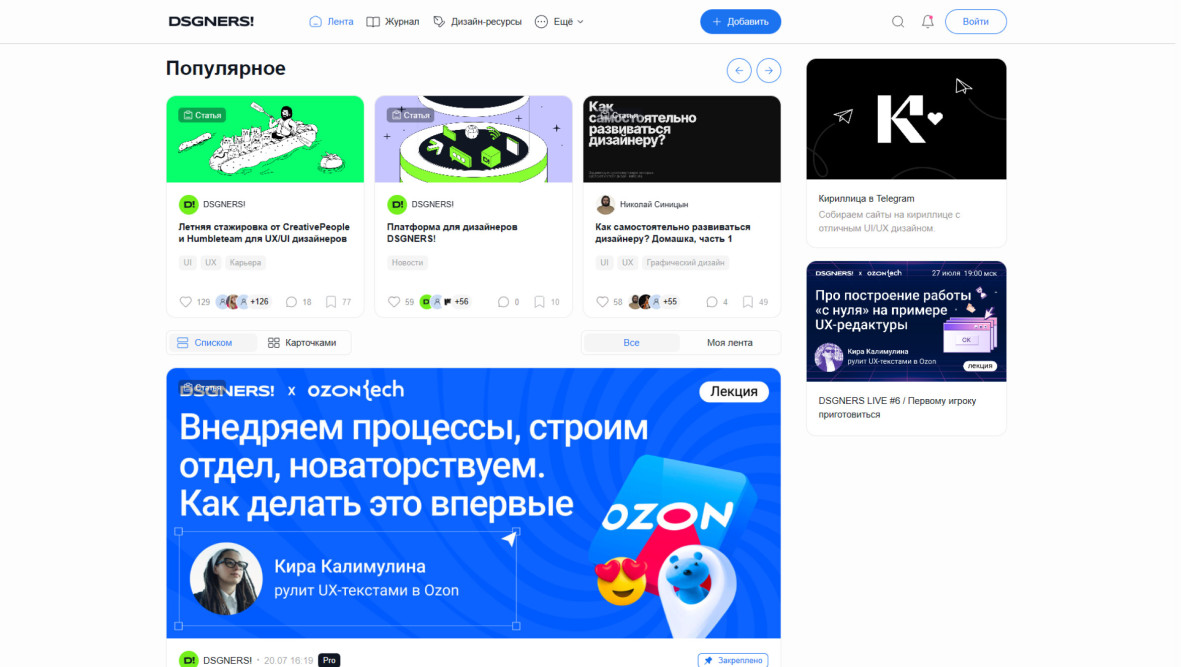
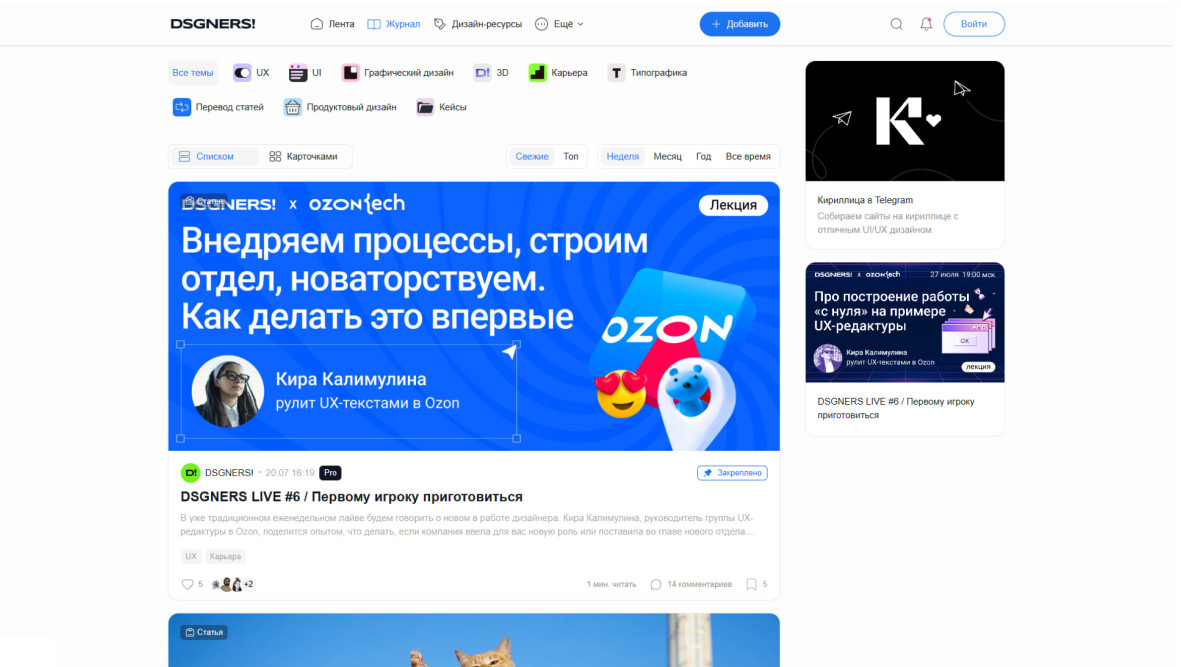
Главная страница
Навигация
Раньше меню навигации на платформе DSGNERS! располагалось слева, теперь оно находится в хедере — верхней части сайта. Благодаря этому решению страница вмещает больше контента.
Меню состоит из следующих разделов: «Лента», «Журнал», «Дизайн-ресурсы» и «Еще». «Журнал» и «Еще» — это новые блоки. В первом из них находятся все опубликованные статьи и новости по порядку, во втором — информация о платформе и ее правилах, а также о возможностях размещения рекламы.
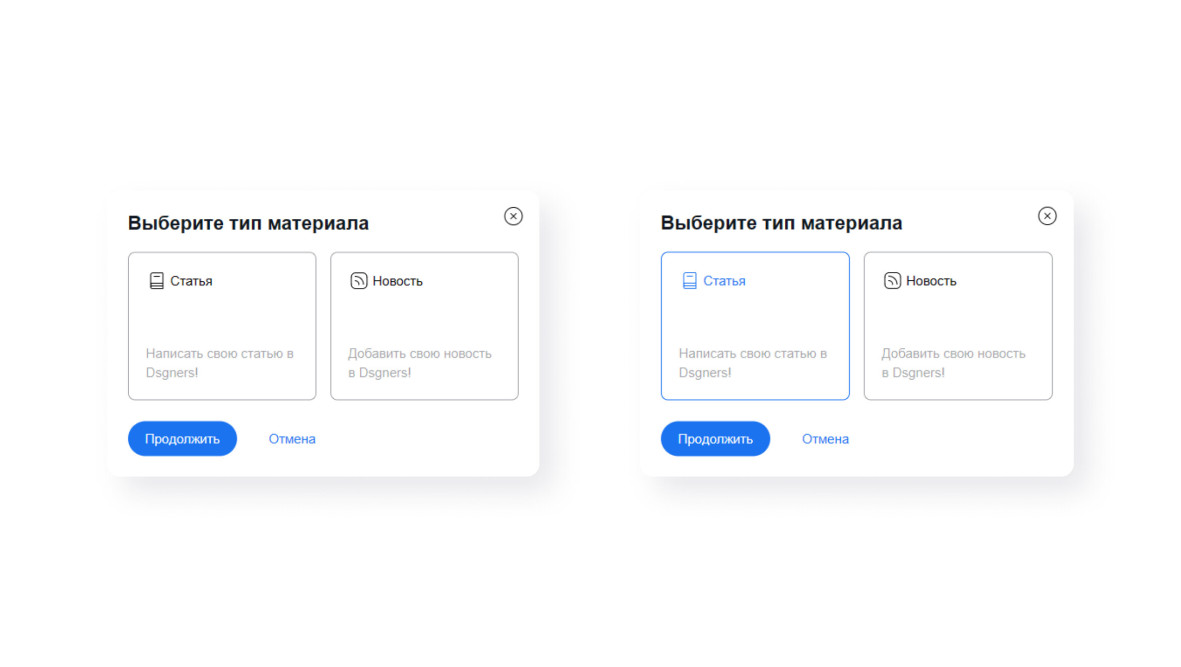
Кнопку для добавления контента можно найти в верхней части страницы, как и ранее. Однако она поменяла название: «Написать» превратилось в «Добавить». Это обусловлено тем, что помимо статей авторы теперь могут добавлять новости, а в скором обновлении добавить можно будет и другой контент. Выбор формата происходит после клика по кнопке.
В мобильной версии все разделы спрятаны в «бургере» в левом верхнем углу.
Поиск
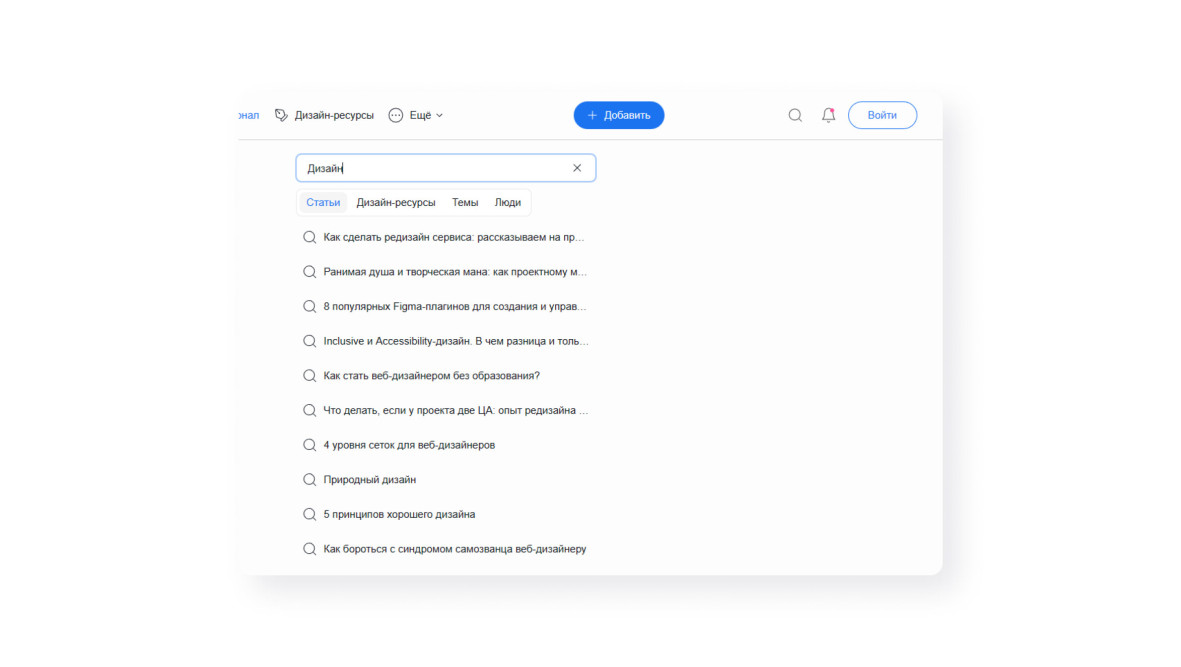
Поиск занял новое место на странице — чуть правее, чем раньше. Кроме того, он стал более гибким и позволяет искать контент как по старым и по недавно добавленным на платформу блокам: новости, люди, дизайн-ресурсы, темы. Вспоминаем известный слоган и шутим: поиск DSGNERS! — найдется всё!
Лента
Внешний вид ленты
После обновления платформы вы можете пользоваться двумя видами ленты: «Все» и «Моя лента». Вся лента — это популярные материалы, отобранные и ранжированные с помощью специального алгоритма, который будет улучшаться с последующими обновлениями. В вашей ленте расположены статьи авторов, на которых вы подписались. Подписаться можно и на интересные вам темы — чтобы иметь быстрый доступ к необходимому контенту.
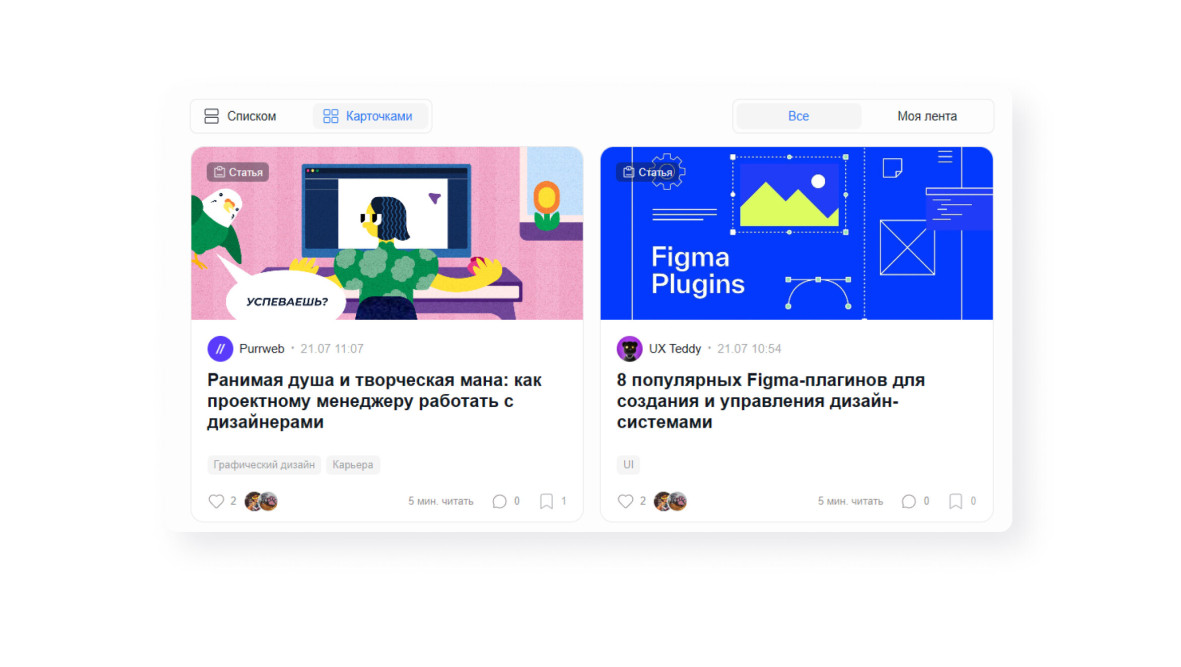
Можно выбрать, как отображать контент в ленте: в виде карточек или списков. Если выбрать карточки, новости и статьи выстраиваются в две колонки.
Если выбрать список, то материал отображается на всю ширину страницы по одному в ряд.
Карточки статей
Обновились и превью-карточки статей. В общей ленте и вашей ленте доступна статистика активности: количество лайков, комментариев и сохранений в «Избранное» у конкретного материала.
При наведении курсора на количество лайков доступны данные о том, каким именно пользователям понравился материал. А при наведении на аватарку автора — информация о нем и кнопка «Подписаться».
Читайте нашу инструкцию о том, как сформировать ленту на платформе DSGNERS!, чтобы она соответствовала вашим интересам и целям.
Журнал
Новый раздел на DSGNERS! — «Журнал», в котором находятся все опубликованные на платформе статьи и новости. Материалы можно отсортировать по популярности, выбрав «Топ», либо по времени публикации — от новых к добавленным ранее, выбрав «Свежее». При нажатии на тему появляется плюсик. Нажимая на него вы подписываетесь на выбранную тему.
Новая фишка — возможность смотреть только новости или только статьи. Используйте фильтр и выбирайте, что вам интереснее сегодня: тексты коротких форматов об изменениях в дизайн-среде или вдохновляющие кейсы и полезные обзоры инструментов.
«Журнал» — один из способов найти интересных авторов, подписаться на них и сформировать персональную ленту. Для авторов раздел — возможность найти свою аудиторию, повысить узнаваемость и влиться в дизайнерское комьюнити. Если материал становится популярным в «Журнале», он попадает в «Ленту», то есть на главную страницу платформы.
Дизайн-ресурсы
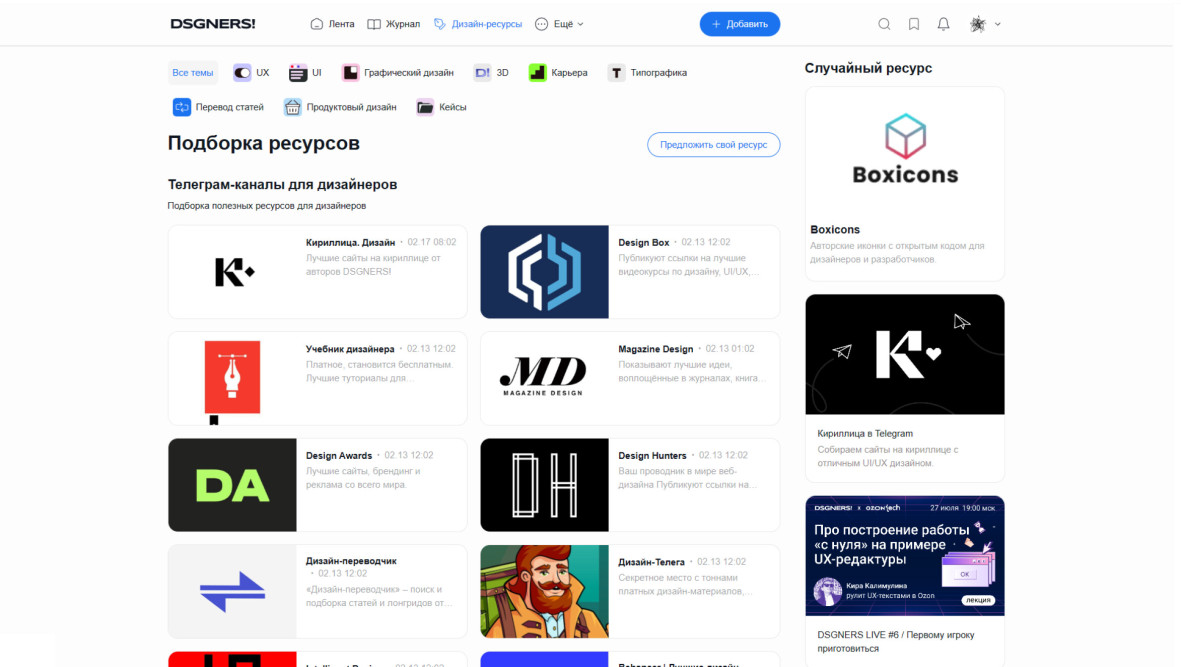
В разделе «Дизайн-ресурсы», как и раньше, располагаются материалы для дизайнеров. Например, цветовые палитры, мокапы, шрифты. Для быстрого поиска контента можно воспользоваться фильтрами.
Нововведение: можно поделиться своим полезными инструментами, нажав кнопку «Предложить свой ресурс». Мы проверим его актуальность и добавим лучшие источники в список.
Также хотим отметить, что раньше ресурсы фильтровались по совершенно другим категориям: Телеграм каналы, Цветовые палитры, Градиенты и т.д.
Теперь, вы можете найти ресурсы по темам которые используются на сайте для группирования контента: UX, UI, Графический дизайн и т.д.
Статьи
Во время просмотра материала появилась возможность поставить лайк, написать комментарий и добавить статью в избранное, не пролистывая ее целиком. Все эти действия вы можете выполнить благодаря панели слева.
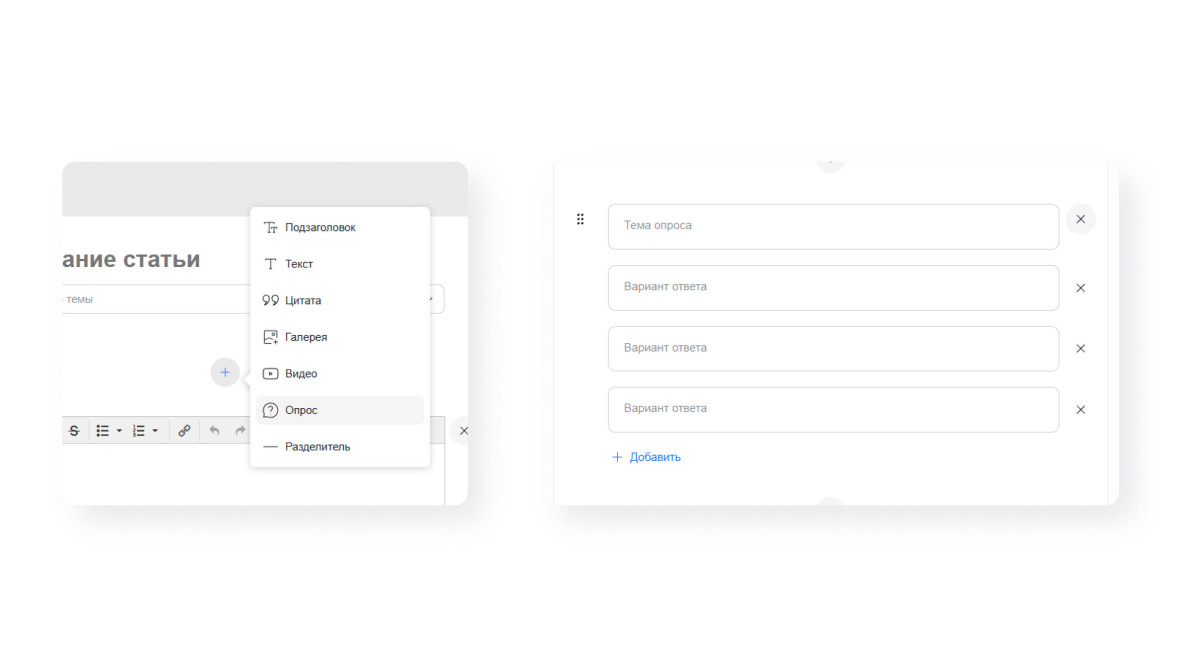
При добавлении текстов на платформу доступен новый блок — опросы. Опросы позволяют авторам привлекать аудиторию необычным форматом взаимодействия и получать обратную связь.
Также, мы добавили возможность добавлять гифки в свой материал. Добавление гифок осуществляется через блок изображения.
У авторов и читателей также появилась возможность отслеживать количество просмотров. Просмотры отображаются в самом конце материалов и являются одним из факторов попадания в ленту с популярными текстами. Рядом с просмотрами находится кнопка «Поделиться», которая помогает отправлять интересный контент друзьям и коллегам в пару кликов.
Страница автора
Провели небольшое переименование:
Статьи → Мои материалы
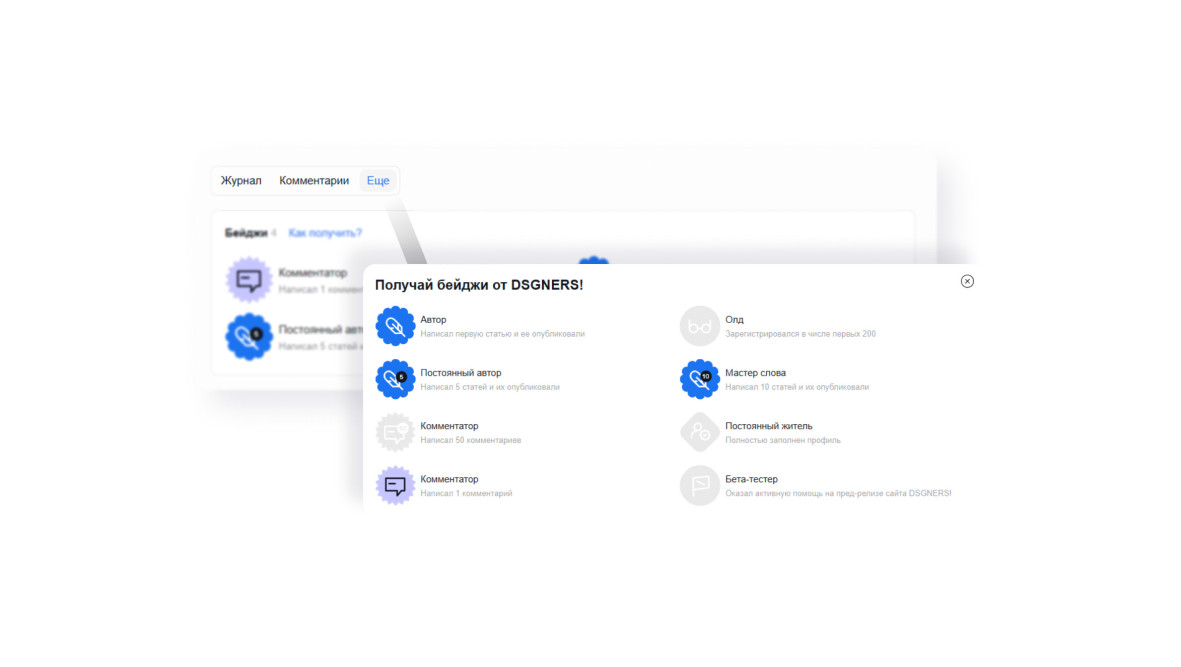
На платформе DSGNERS! есть бейджи, которые пользователи получают за активность. В новом разделе «Еще» рассказываем, как получить бейджи, которых у вас еще нет. Бейджи отображаются на страницах авторов и помогают читателям узнать о вас больше.
Аватарку теперь можно менять в профиле, наведя на нее курсор. Заходить в настройки необязательно.
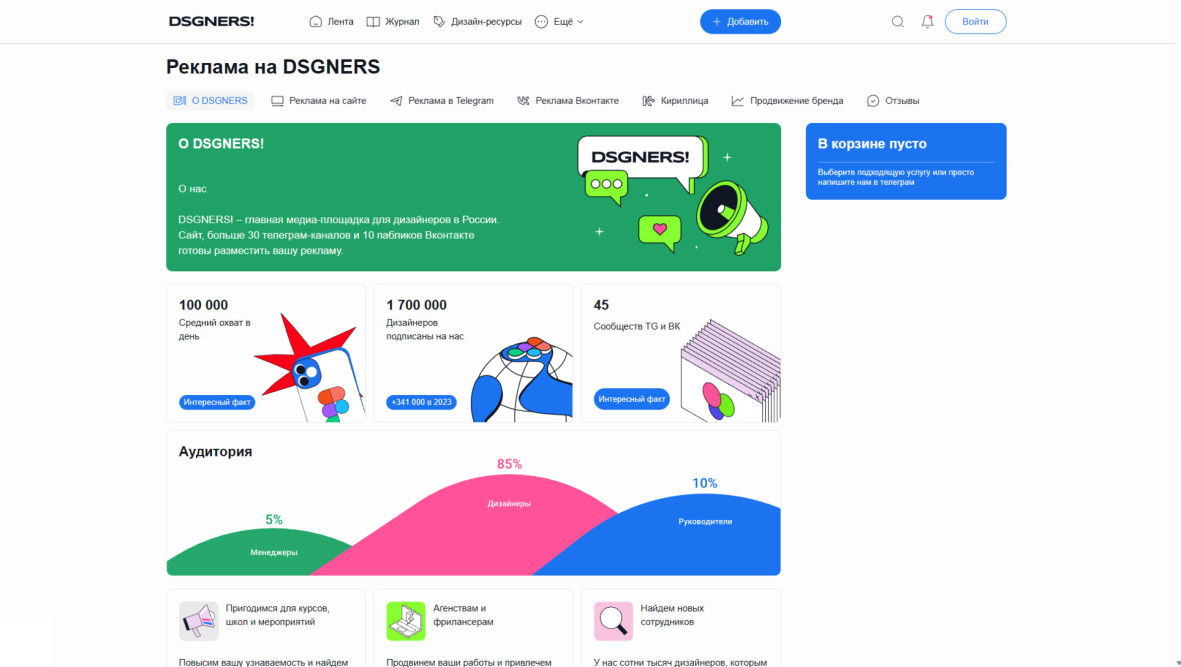
Реклама
Раздел «Реклама» расположился в блоке «Еще». В нем можно заказать рекламу на платформе DSGNERS!, также мы владеем более чем 30 телеграм-каналами и десятками пабликов во «ВКонтакте». Среди наших клиентов — Pragmatica, Chipsa, BBE, Cedro и многие другие.
Выбирайте интересующий формат рекламы и добавляйте его в корзину, чтобы оставить заявку. Мы с вами свяжемся!
Планы на будущее
В ближайшие месяцы, на сайте появится форум, где вы сможете обсуждать различные темы с другими дизайнерами и задавать вопросы. Раздел обучение, который поможет быстро прокачаться. Кириллица, где будут публиковаться лучшие сайты на кириллице.
На этом всё! Следите за DSGNERS! в соц-сетях: