В современном мире наблюдается важная тенденция — стремление делать продукты более инклюзивными, в том числе в интернете. В этой статье расскажу о принципах, которых следует придерживаться, чтобы добиться инклюзивности в веб-дизайне. Советы подойдут и для других дизайн-сфер.
О чем речь
Инклюзивность — принцип, который учитывает потребности и способности максимально широкого круга людей, вне зависимости от возраста, образования, статуса, ограничений. Основная цель инклюзивного дизайна — разработка продукта не для абстрактного пользователя, а для всех. При этом инклюзивный дизайн не означает, что продукт будет одинаковым для всех. Часто он приводит к добавлению дополнительных функций внутри продукта и созданию семейства решений.
В статьях об инклюзивности часто рассказывается о доступности сайтов для людей с ограниченными возможностями. Это не совсем корректно, так как в иностранной литературе используется термин «доступность» (Accessibility). В данной статье речь пойдет именно про «инклюзивный дизайн» (Inclusive design) — дизайн продуктов для всех, с учетом, что мы все разные.
Главные принципы доступности контента
Инклюзивность не то же самое, что доступность, но без доступности невозможна инклюзивность, поэтому необходимо рассмотреть главные принципы доступности контента.
Мировой стандарт доступности контента — WCAG (Web Content Accessibility Guidelines), который был введен в 2008 году Консорциумом Всемирной паутины. WCAG представляет собой набор правил и рекомендаций для создания удобных сайтов как для рядовых пользователей, так и для пользователей с ограниченными возможностями.
Принципы WCAG
Воспринимаемость. Вся информация должна быть представлена так, чтобы ее могли воспринимать все посетители, в том числе слабослышащие — с помощью встроенных субтитров и аудиокомментариев.
Управляемость. Сайт должен быть управляем клавиатурой, чтобы пользователи с физическими ограничениями могли им пользоваться.
Понятность. Каждый элемент на сайте и его действия должны быть понятными. Например, пользователю должны быть доступны всплывающие подсказки и переключение языков.
Надежность. Разработчикам важно создать чистый код без ошибок и лишних строк.
Шаги для создания более инклюзивного дизайна
Находите исключения. Подумайте о тех, кому и при каких условиях неудобно использовать ваш продукт. Например, будет ли виден ваш интерфейс при ярком свете? Можно ли понять смысл видеоматериала в шумном месте или без звука? Может ли иностранец заказать блюдо из вашего ресторана, не зная язык? Исключения возникают, когда мы оказываемся в необычном контексте и начинаем понимать, каково быть отличным от других.
Учитесь на многообразии. Инклюзивный дизайн начинается с вовлечения людей с разными взглядами на начальных этапах проекта. Если ваши мозговые штурмы всегда проходят в одном окружении, сгенерировать новую идею или взглянуть на проблему с другой стороны с каждым разом все сложнее.
Разрабатывайте для одного, применяйте ко многим. Один из плюсов инклюзивного дизайна в том, что он помогает создавать продукты, полезные для пользователей с разными потребностями. Например, субтитры изначально были разработаны для слабослышащих, но оказались полезными для всех, помогая в шумных местах или при просмотре контента на незнакомом языке.
Примеры инклюзивного дизайна
Темный режим. Первоначально разработанный для людей с проблемами зрения, темный режим стал популярным среди всех пользователей. Это связано с тем, что использование темной темы обеспечивает улучшенную концентрацию при работе с текстом. В компании Apple считают, что темная тема выделяет главное, приглушая интерфейсные элементы.
Дизайн с учетом возраста. Сайты и приложения, адаптированные для пожилых людей, имеют большие кнопки и четкий шрифт, что делает их использование легче.
Голосовые уведомления. Голосовые сопровождения на сайте помогают получать информацию людям с ограниченным зрением.
Теперь конкретные примеры того, что нужно использовать в веб-дизайне, чтобы приблизить сайт к инклюзивности.
Четкий макет. Никому не нравится беспорядочный дизайн или хаотичная компоновка, полная необоснованных навигационных знаков или нелогичных групп информации. На эту тему есть отличная статья у Design Lab.
Понятные ссылки. Раньше для оформления ссылок на сайте использовали слова «здесь» или here, но эти времена прошли. Теперь важно использовать осмысленные фразы в текстах ссылок, понятные при использовании программ для чтения с экрана.
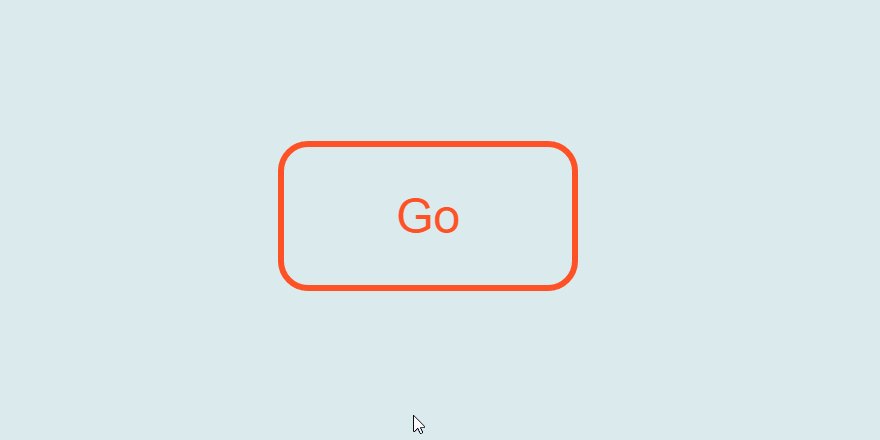
Дизайн больших кнопок. Кнопки с призывом к действию играют важную роль в веб-дизайне. Кнопки должны быть достаточно крупными, чтобы привлекать внимание пользователей. Они также должны быть хорошо различимыми и удобными для использования на маленьких экранах. Например, минимальный допустимый размер кнопки для мобильной версии сайта составляет 48px.
Настраиваемый текст. Размер шрифта 12 может показаться вам подходящим, но он будет таким не для всех пользователей. Некоторым людям может быть сложно читать мелкий текст, поэтому важно предоставлять возможность изменения размера шрифта.
Навигации с клавиатуры. При тестировании прототипа важно проверить, как работает навигация с клавиатуры. Перемещайтесь по странице, используя клавиши Tab и Enter. Такой навигацией пользуются люди с ограниченными возможностями.
Экран без перегруза. Помните о принципе «меньше — лучше» при разработке макета экрана. Оставьте только необходимые элементы. Перегруженный экран может отпугнуть пользователей и увеличить отказы.
Подписи к видеоконтенту. Добавляйте подписи к видео, особенно если они не на вашем языке. Это поможет людям с потерей слуха понимать контент. Помните, что автоматический запуск видео может быть раздражающим. То же касается и аудиоконтента.
Цветовой контраст. Выбирайте контрастные цвета для текста и фона. Слабый контраст делает текст трудночитаемым. Сохранение контраста важно не только для людей с дальтонизмом или плохим зрением, но и тех, кто будет использовать ваш сайт при ярком освещении, например, на улице.
Важно осознавать, что полная инклюзивность недостижима. Однако как дизайнеры мы обязаны стремиться к созданию продукта, который будет максимально удобным для большого круга пользователей.
Делитесь в комментариях, какие вы предпринимаете шаги, чтобы сделать свой продукт более инклюзивным.
Полезные ссылки
Гайдлайн МТС. Команда МТС создала большой гайдлайн, который поможет сделать цифровые продукты доступными и удобными для любого человека.
«Дизайн привычных вещей». Для того, чтобы лучше понимать, какие вопросы следует задавать себе при разработке дизайна продуктов, можно прочитать книгу Дона Нормана «Дизайн привычных вещей» — о том, как дизайн способствует интуитивному пониманию функций продукта и как пользователи используют новый для себя предмет.