Мы ранее уже рассказывали про это, но с того времени много воды утекло. Фигма успела обновиться, а мы решили сделать более подробную инструкцию — как сделать компонент в фигме.
Создание компонента уместится в 5 действий:
- Откройте Figma и создайте новый документ или откройте существующий.
- Выберите инструмент "Прямоугольник" в панели инструментов слева.
- Нарисуйте прямоугольник на рабочей области.
- Выделите созданный прямоугольник, затем щелкните правой кнопкой мыши и выберите "Create Component" (создать компонент).
- Теперь у вас есть основа для ваших компонентов.
Но всё же разберем подробнее, чтобы прям открыли нашу статью, рядом фигма файл и сделали круто.
Создание нового проекта и холста для компонента
Конечно мы начнем с самого очевидного, откройте фигму. Зайдите на сайт Figma и войдите в свою учетную запись, либо зарегистрируйтесь, если у вас еще нет аккаунта.
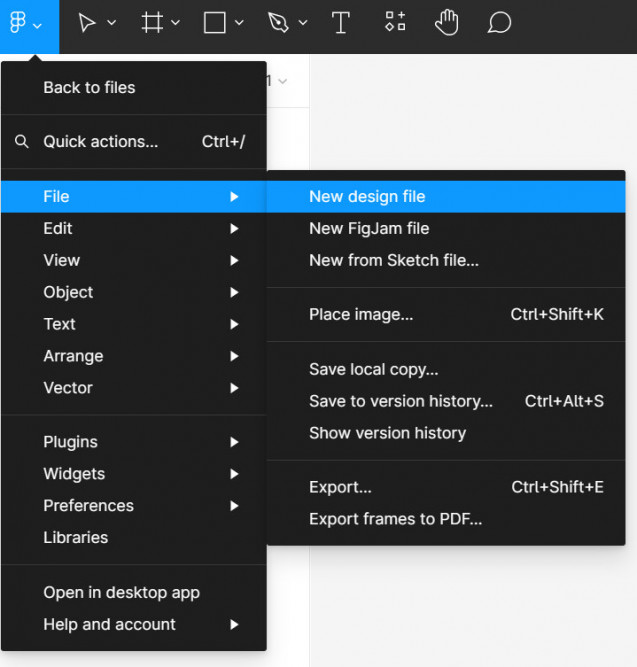
1. После входа в Figma, нажмите на кнопку «New» (Создать) в верхнем левом углу экрана. Выберите опцию «New File» (Новый файл), чтобы создать новый проект.
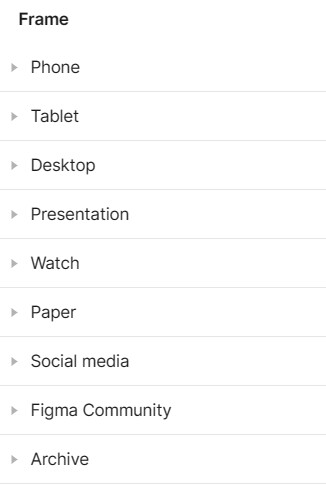
2. Затем нажмите на кнопку «Frame» (Кадр) в верхнем меню. Выберите тип холста, который вам нужен, справа, где написаны варианты (phone, tablet).
Обратим внимание, что холст по факту является размером рабочей области.
Например, вы можете выбрать «Frame» для создания компонента интерфейса, «Artboard» для создания компонента мобильного приложения и т.д.
Теперь пора продумать какой компонент делать. Так как возможностей море: сделать кнопку, может быть целую карточку товара или даже блок сайта (меню или подвал). Ещё иконку, чтобы легким движением потом переключать.
Разработка дизайна компонента
Здесь попросим не пропускать данный этап. Ведь разработка дизайна является ключевым этапом в процессе создания пользовательского интерфейса. Чтобы было проще, приведем вам шаги действий:
- Прежде всего, определите, для чего будет использоваться компонент, какие функции он должен выполнять и в каких контекстах будет применяться.
- Проведите исследование, чтобы отыскать вдохновение и увидеть, какие компоненты применяются в аналогичных проектах. Это подсветит тенденции и упростит работу.
- Используйте инструменты Figma для создания прототипа вашего компонента. Сосредоточьтесь на структуре, композиции и элементах, которые будут включены в компонент (конечно тут мы шире чем просто кнопка).
- Выберите подходящие цветовые схемы и шрифты, учитывая согласованность с общим дизайном проекта.
- Используйте инструменты для создания компонента, включая добавление слоев, группировку элементов, наложение стилей, применение эффектов и т.д.
- После создания, протестируйте его в различных контекстах использования. Обратите внимание на его поведение и внешний вид при взаимодействии с другими элементами интерфейса.
- Создайте документацию для вашего компонента, указав его технические характеристики, особенности стиля, возможности настройки. После этого вы можете экспортировать ваш компонент для дальнейшего использования в других проектах.
Использование фигур, текста и других элементов в компоненте
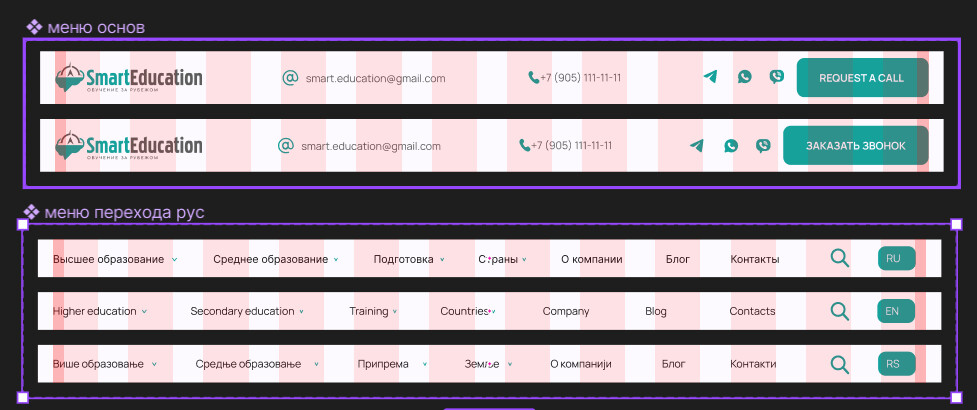
Представим, что нашим компонентом будет выступать меню. Тогда мы уже понимаем, что оно включает в себя текстовые блоки, логотип, иконки (мы решили что они будут тоже) и при этом должны отразить возможность раскрытия второго уровня меню.
В компоненте сделаны следующие действия:
1. Фигуры:
Вы можете использовать различные фигуры, такие как прямоугольники, круги, треугольники и полигоны, чтобы создать основу компонента.
Используйте инструмент «Shape» (Фигура) в панели инструментов, чтобы создавать и изменять формы. У нас это прямоугольник, залитый белым цветом.
2. Текст:
Добавьте текст, используя инструмент «Text» (Текст) в панели инструментов. Используйте стили шрифта, размеры и выравнивание, чтобы добиться нужного вида. У нас это 7 ключевых пунктов для образовательного проекта. Также предусмотрены текстовые блоки для почты и телефона.
3. Другие элементы:
Рассчитана сетка - 12 колонок, так как проект делали для Тильды.
4. Использование других компонентов:
Вы также можете использовать другие ранее созданные компоненты в вашем компоненте. Это поможет вам добиться единообразия в дизайне и упростит процесс редактирования и обновления компонентов. Мы так и сделали. Иконки прорисованы и заняли свои места, как компоненты, чтобы менять внутри вариативность.
5. Сразу же делайте подкомпоненты (варианты), чтобы менять текст и отражать изменения. Например, как у нас разные языки.
Применение стилей и эффектов для улучшения визуала
Воспользуйтесь нашими советами, чтобы улучшить созданный компонент.
1. Применение цветов и заливок:
Используйте различные цвета и заливки, чтобы выделить нужные элементы, создавая контраст.
Применяйте градиенты, текстуры, чтобы добавить глубину к вашему компоненту.
2. Настройка типографики:
Используйте разные шрифты, размеры, межстрочные интервалы для создания привлекательного визуального стиля в текстовых элементах компонента.
3. Добавление теней и выдавливаний:
Это придаст компоненту объема, делая его более реалистичным.
4. Использование масштабирования и прозрачности:
Визуальная иерархией даже здесь делает возможным управление вниманием пользователя.
5. Анимация и переходы:
В Figma вы можете создавать анимированные прототипы компонентов, чтобы продемонстрировать их поведение и внешний вид в различных состояниях. Этим пользуйтесь обязательно, чтобы полностью донести свои идеи.
Конвертация элементов дизайна в компонент
До этого мы с вами обсуждали как создать целенаправленно компонент. А что если мы работали, работали и осознали, что будем часто использовать, например, кнопку дальше. Что же делать?
Успокоиться и повторить последовательно все действия:
Вот пошаговая инструкция о том, как это сделать:
1. Выберите элементы дизайна, которые вы хотите сконвертировать в компонент. Это могут быть фигуры, текст, изображения или группы элементов.
2. После выбора элементов нажмите правой кнопкой мыши на них и выберите опцию «Create Component» (Создать компонент) из контекстного меню.
Также вы можете нажать сочетание клавиш Ctrl + Alt + K (для Windows) или Cmd + Option + K (для Mac), чтобы быстро сконвертировать выбранные элементы в компонент.
3. Конвертация состоялась. Тепереь верно назоваите новый компонент. Убедитесь, что имя соответствует его назначению и функции, чтобы упростить его последующее использование.
4. Используйте этот новый компонент в своем дизайне, перетаскивая его из панели слоев и размещая на холсте.
5. Любые изменения, внесенные в данный компонент, будут автоматически отражаться во всех местах, где вы использовали этот компонент в своих макетах. Обращаем внимание, что это будет работать только, если вы вносите правки в «хозяина», главный компонент.
Работа со свойствами и вариантами компонента
Используйте свойства и варианты компонентов для создания консистентного дизайна (цельного):
1. Свойства компонента:
Настройка свойств позволяет быстро изменять внешний вид компонента, сохраняя при этом дизайн.
2. Варианты компонента:
Варианты позволяют создавать альтернативные состояния компонента, такие как состояния кнопок (обычное, наведение, клик и т.д.) или различные варианты стилей для текста или фона.
3. Масштабирование и многофункциональность:
Манипулируя свойствами и вариантами, вы создаете многократно используемые компоненты в различных контекстах, адаптируясь к различным потребностям проекта.
Организация и переиспользование компонентов в проектах
Хорошо организованная библиотека компонентов существенно упрощает процесс разработки дизайна, высвобождая время на создание современных интерфейсов.
Со своей стороны можем лишь рекомендовать:
1. Структурирование компонентов:
Создайте систематическую структуру для ваших компонентов, организуя их в соответствии с логическими категориями, такими как кнопки, формы, карточки, навигационные элементы. Это упростит поиск.
2. Использование библиотек компонентов:
В Figma вы можете создавать библиотеки компонентов, которые позволят вам постоянно обновлять и использовать в различных проектах, даже когда вы создаете новые страницы. Это удобно для поддержания единого визуального стиля и обеспечения консистентности между различными макетами.
3. Документация компонентов:
Создайте документацию для ваших компонентов, описывая их использование, функциональные возможности, стили и настройки. Это поможет другим членам команды или разработчикам понять, как использовать ваши компоненты в проекте.
4. Переиспользование компонентов:
При разработке новых макетов всегда подумайте о возможности использовать уже созданные, протестированные компоненты. Это уменьшит время разработки,и возможные ошибки.
5. Итерационное улучшение:
Постоянно анализируйте итерации вашего дизайна и апдейтите компоненты в соответствии с накопленным опытом, новыми требованиями или изменениями в визуальном стиле проекта.
6. Кросс-платформенное использование:
В случае, если ваши компоненты используются не только в Figma, но и в различных разработческих средах, убедитесь, что они хорошо интегрированы, главное цельно описаны для использования в коде.
Советы по неймингу и управлению версиями компонентов
Тут мы будем банальными. Наименовывайте каждый компонент целиком, лучше на английском языке.
Придерживайтесь таких советов:
1. Называйте компоненты так, чтобы их названия были ясными и понятными для других членов команды. Используйте осмысленные и описательные названия, которые четко отражают функциональность компонента.
2. Разработайте систему нейминга, которая позволит структурировать ваши компоненты. Например, используйте префиксы или суффиксы для указания типа компонента (например, "btn" для кнопок, "card" для карточек и т.д.).
3. Следите за консистентностью в нейминге компонентов. Это упростит поиск и повторное использование ваших компонентов.
Всё же здесь речь больше пойдет о командной работе. Поэтому внося правки, помните о таких вещах, как управление версиями компонентов:
- Размещение компонентов в системе контроля версий, такой как Git, GitHub или другие системы управления версиями, позволяет отслеживать изменения, внесенные в компоненты, чтобы восстанавливать предыдущие версии, видеть кто, что и как.
- Ведите документацию изменений в компонентах, чтобы другие члены команды знали, какие изменения были внесены, и могли оценить влияние этих изменений на проект.
- Используйте семантическое версионирование (например, с помощью схемы «Major.Minor.Patch»), чтобы ясно указать, когда внесены обратно несовместимые изменения, новый функционал или исправления ошибок.
- Сообщайте другим членам команды о внесенных изменениях в компоненты, чтобы обеспечить прозрачность и своевременное информирование.
Публикация и обмен компонентами в команде
В Figma существует возможность добавления комментариев, обсуждая изменения, созданные задачи через уведомления, что позволяет команде эффективно обмениваться идеями и улучшать компоненты совместно.
Удобно использовать такие инструменты, часть о которых мы уже рассказали. Поэтому подведем итог.
1. Библиотека компонентов:
Создайте библиотеку компонентов в Figma, в которой будут содержаться все необходимые компоненты. Публикация этой библиотеки позволит всей команде иметь доступ к общим компонентам и обновлениям.
2. Ссылки на компоненты:
В Figma можно получить специальную ссылку на компонент, которую отправишь другим членам команды, и они подключают к своему проекту.
3. Публичные прототипы:
Создание публичных прототипов с общедоступными компонентами позволяет быстро передать информацию о дизайне, обсудить его в рамках команды или с заинтересованными сторонами.
4. Совместная работа на одном файле:
Когда необходимо совместно работать над компонентами, можно создать общий файл в Figma, где участники команды могут вносить изменения и комментировать компоненты.
Теперь мы полностью раскрыли тему, так что пользуйтесь и создавайте крутые работы. Помните и облегчайте себе работу.