В Purrweb всё начинается с дизайна — это отправная точка любого проекта. Чтобы попасть в ожидания заказчика и создать визуальный концепт без косяков, важно наладить хорошие отношения между дизайнерами и проектным менеджером.
В этой статье мы поделимся опытом и дадим 4 совета, которые помогут менеджерам эффективнее работать с дизайнерами.
В идеальном мире проектный менеджер разбирается в дизайне на уровне джун-специалиста. Он может вовремя заметить недостающую кнопку на макете, кривую анимацию всплывающего окна и шрифты не по ТЗ.
В реальном же мире у каждого из нас есть сильные и слабые стороны. Поэтому иногда проектный менеджер спотыкается о слово «паддинги», а дизайнеры не понимают, что написано в ТЗ. Они воспринимают менеджера как ходячий таймер с вопросом «Как успехи?», а не как полноценного участника команды. Давайте разберемся, как менеджеру работать с дизайнерами, чтобы сохранить здоровую рабочую атмосферу и нервные клетки всем специалистам.
В некоторых компаниях дизайнеры напрямую работают с заказчиками. Мы же считаем, что дизайнер должен создавать UI/UX дизайн, а не заниматься менеджерскими задачами. Когда все заняты своим делом, мы экономим время и деньги заказчика.
Совет №1: учитывайте опыт и характер дизайнера, когда назначаете ТЗ
Каждый дизайнер решает одну и ту же задачу по-разному: подход зависит от опыта, навыков и даже склада характера. Мы считаем, что ТЗ тоже нужно ставить по-разному, с учетом этих нюансов. Например, одного дизайнера достаточно попросить «нарисуй эту кнопку», а другому нужно дать пошаговую инструкцию, иначе он свернет куда-то не туда.
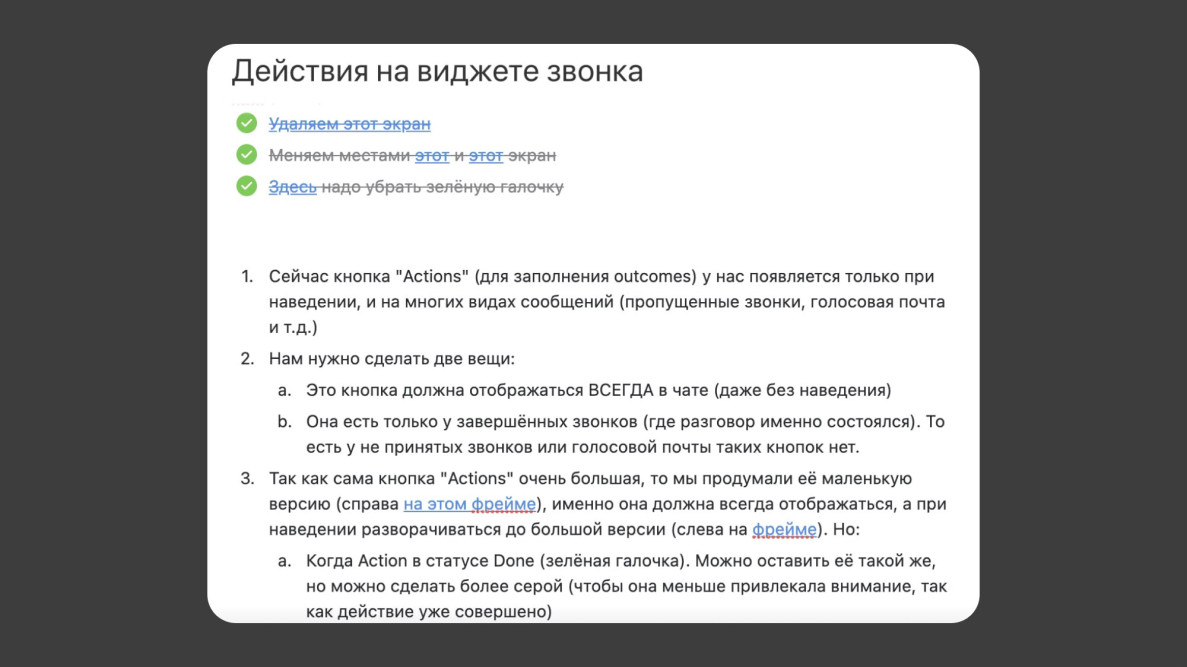
Мы ставим задачи под конкретного дизайнера. Например, для джуна расписываем по пунктам, что нужно сделать и как это должно выглядеть, а опытному сотруднику пишем: «Создай профиль пользователя».
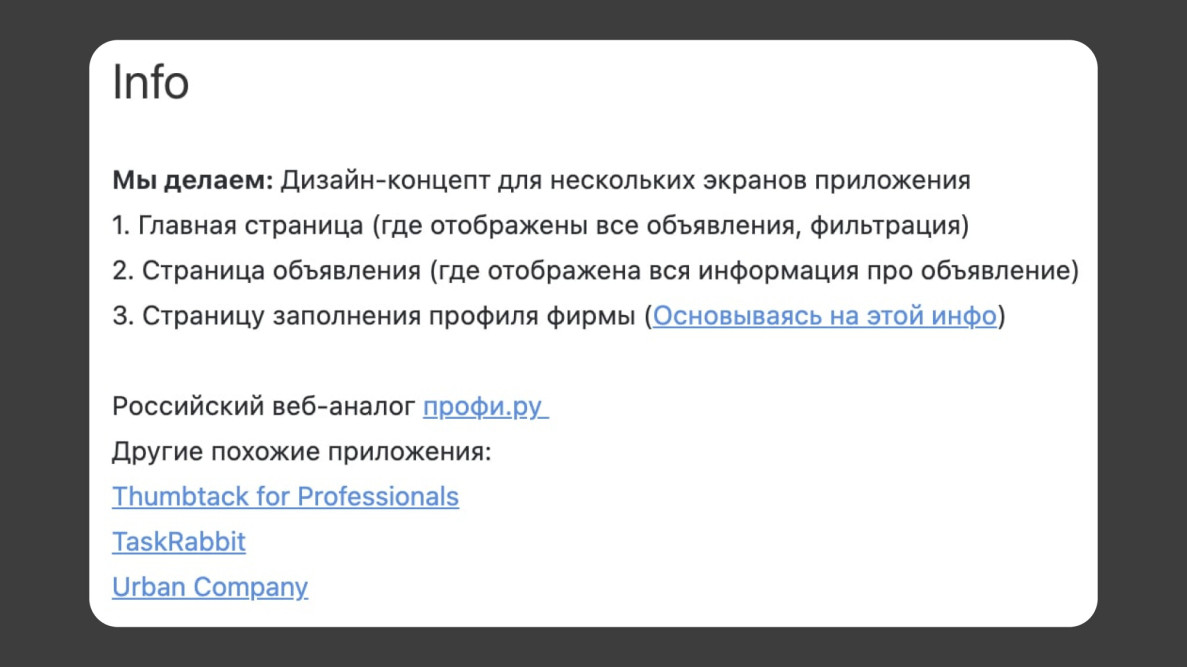
Дополнительно можно дать ссылки с примерами — это поможет избежать недопонимания, особенно когда работаешь с неопытными дизайнерами с небольшой насмотренностью.
Совет №2: проверяйте логику макетов сами — даже после дизайн-ревью
Проектный менеджер по дизайну — не просто попугай, который спрашивает: «Ну, что там с флоу авторизации?». Это полноценный участник процесса, который может предлагать свои решения.
Чтобы менеджер был действительно полезен, он должен базово разбираться в дизайне: понимать, как устроены Figma, Readymag и Miro, знать основы верстки, не путаться в терминах. При этом во время ревью не стоит закапываться в технические детали — это задача дизайнеров, которые проверяют каждый пиксель макета.
Менеджеру важнее понять, все ли функции из ТЗ реализовали, логичен ли путь по приложению, всё ли будет ясно потенциальному пользователю. Если он вовремя заметит ошибки и вмешается в процесс, не придется потом краснеть на демо-презентации для клиента.
Пример из практики. Однажды проектный менеджер заметил грубую ошибку уже после ревью приложения для медитаций. Оказалось, что кнопка «Удалить аккаунт» в приложении идеально ложится под большой палец пользователя. Это значит, что самое нежелательное для бизнеса действие становится максимально удобным.
Мы исправили эту ошибку еще до презентации результатов работы заказчику и в итоге не опозорились перед клиентом.
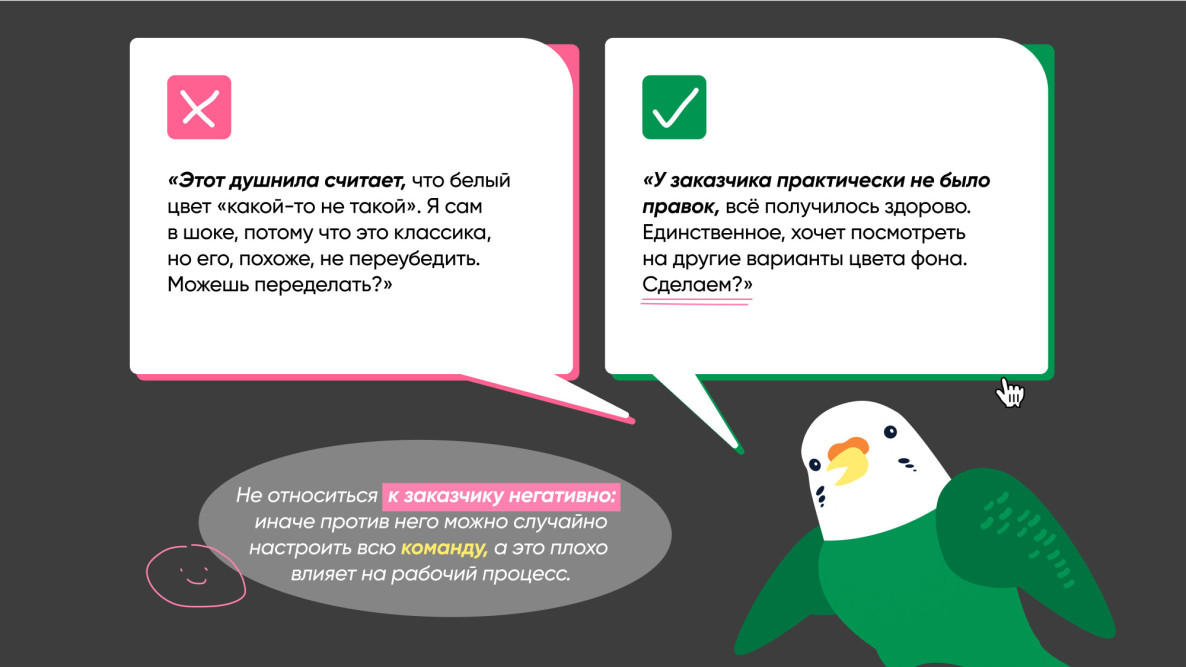
Совет №3: передавайте фидбэк от заказчика так, чтобы не ранить чьи-то чувства
Часто дизайнеры уязвимы к критике, потому что вкладываются душой в творчество. Им приходится создавать с нуля, креативить, иногда угадывать желания заказчика. Если проектный менеджер не будет фильтровать обратку, это может уничтожить настрой команды.
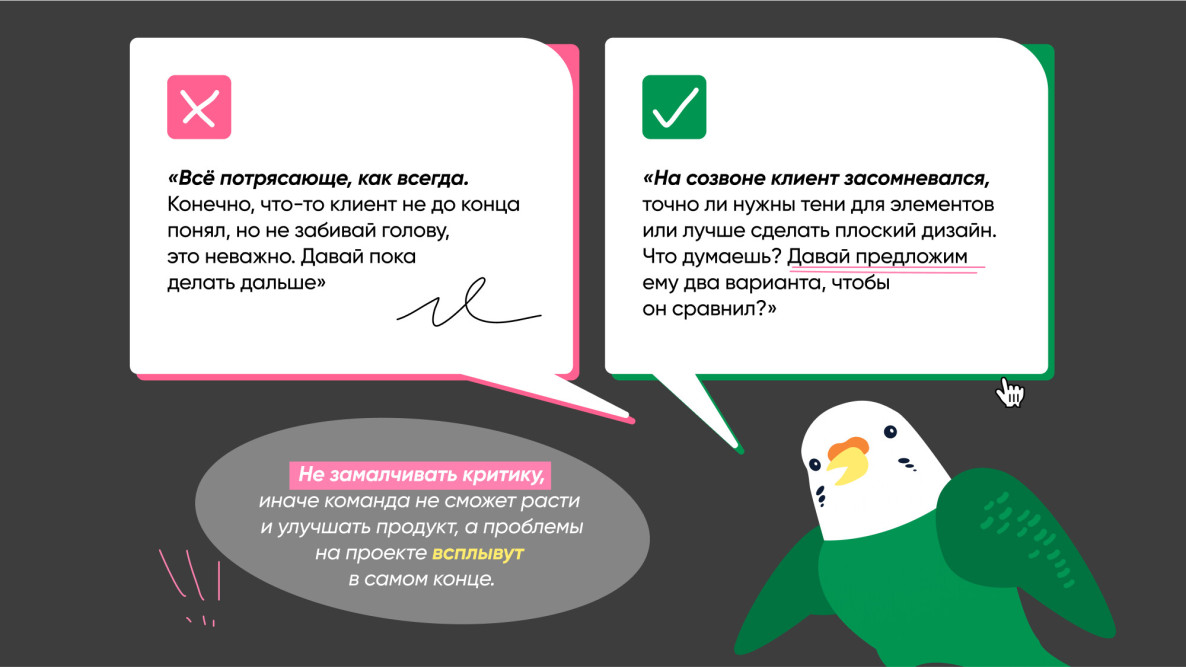
Разберем самые частые ошибки и подскажем, как их избежать.
Совет №4: защищайте идеи дизайнеров, когда презентуете результаты работы
Когда задача выполнена, проектный менеджер должен презентовать итог заказчику. Успех разработки оценить просто: если всё работает — команда справилась. С дизайном сложнее: надо объяснить клиенту, почему всё должно работать именно так, и защитить идеи команды.
Здорово, когда проектный менеджер разбирается в дизайне. Он сможет прямо на ходу предлагать альтернативы, осознанно обсуждать макеты, аргументировать решения команды. Например, если заказчик предлагает заменить шрифт на Comic Sans, объяснить, почему так делать не стоит, рассказать про читабельность и контраст, распознаваемость символов.
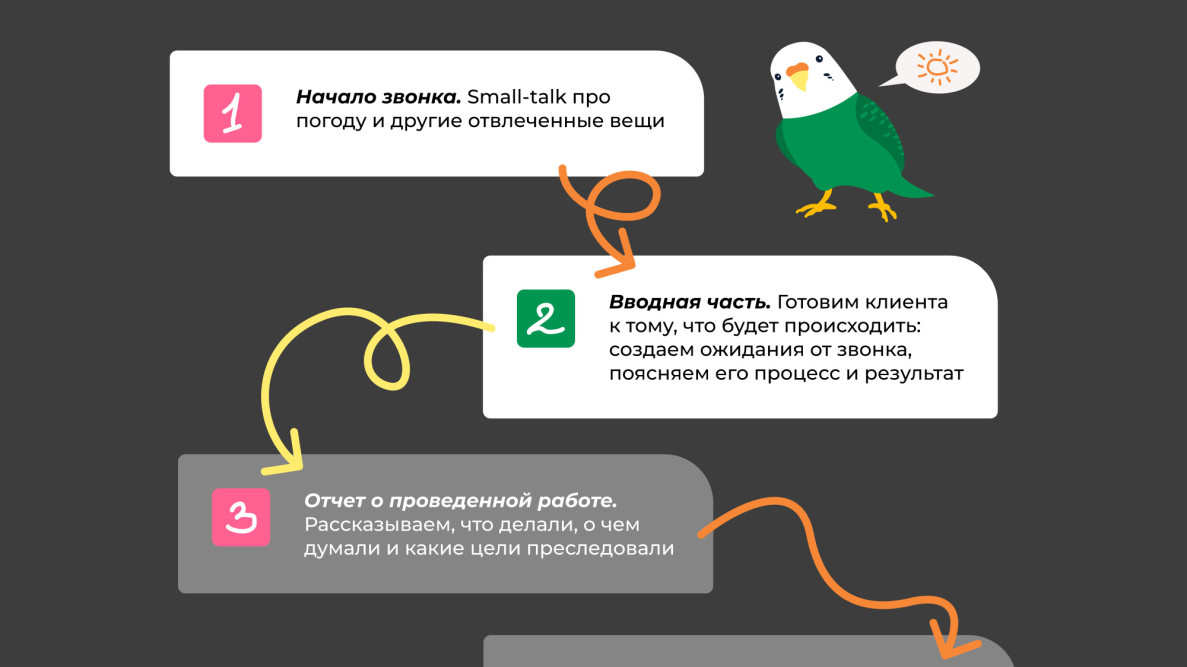
Чтобы грамотно презентовать работу по дизайну, в Purrweb есть свои мини-шаблоны и структура повествования. Смотрите, как это выглядит:
Если хотите лучше запомнить структуру демо-презентации, то вот вам постироничная памятка от наших проектных менеджеров.
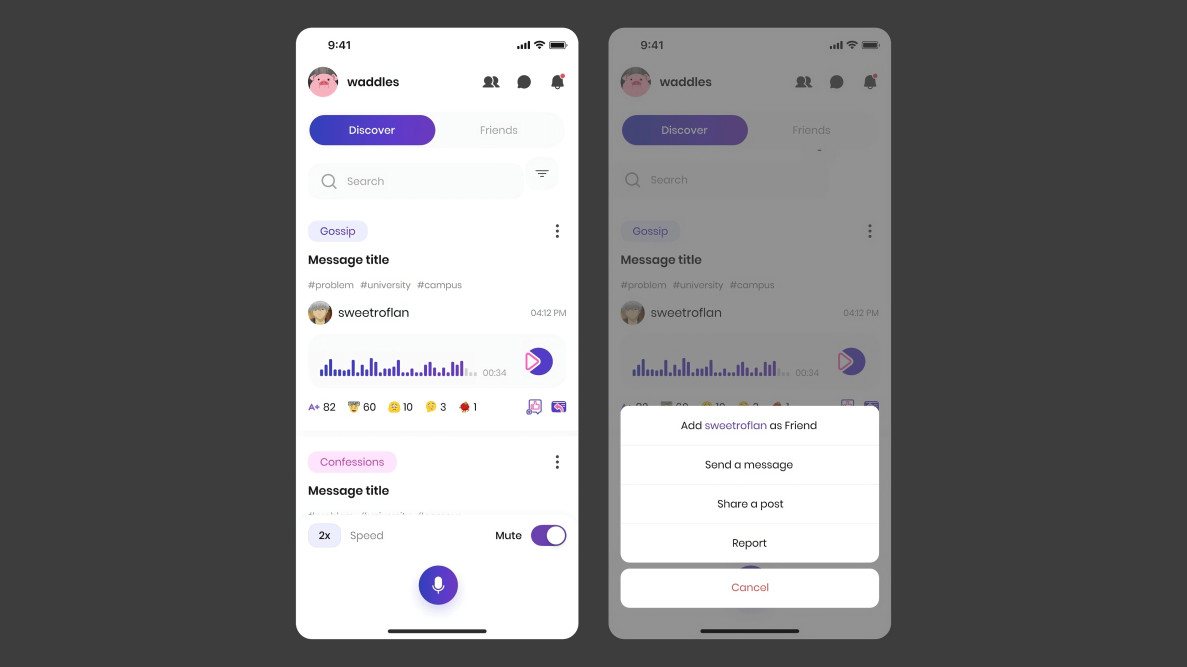
Пример из практики. Весной мы делали мобильное приложение Hype — социальную сеть для студентов Америки. Клиент хотел добавить на один из экранов максимум функций: возможность добавить в друзья, написать сообщение, сделать репост и заблокировать пользователя.
Проектный менеджер объяснил, почему это невозможно: даже если все эти кнопки поместятся на экран, у них будет очень небольшая область нажатия. Есть риск, что пользователи будут ошибаться и нажимать не на те кнопки: например, блокировать кого-то вместо репоста.
В итоге команде удалось найти компромисс с заказчиком: лишние функции спрятали в кебаб-меню (кнопку с тремя точками) так, чтобы они раскрывались только во всплывающем окне. Получилось выполнить пожелания клиента и в то же время не перегрузить интерфейс.
Коротко: как проектному менеджеру работать с дизайнерами
Проектный менеджер, как и любой хороший специалист, который работает с дизайнерами, прокачивает процессы своей части проекта, вовремя замечает ошибки и поддерживает боевой дух команды. Подытожим, что именно он может делать:
- Индивидуально формулировать ТЗ, учитывая опыт и склад характера каждого дизайнера.
- Проверять логику макетов самостоятельно, даже после дизайн-ревью. Полноценно участвовать в создании проекта.
- Передавать фидбэк от заказчика так, чтобы не ранить ничьи чувства, но при этом сохранить суть и не замолчать негатив.
Убедительно презентовать результаты работы клиенту и защищать идеи дизайнеров.