Сетки очень и очень полезны!
Недавно я опубликовал эссе о том, как привязка наиболее важной информации на странице к оси Y акцентирует на ней внимание пользователей. Это довольно простая идея, но я понял, что мне понадобилось более 1000 слов, чтобы описать её. Я не буду здесь это делать.
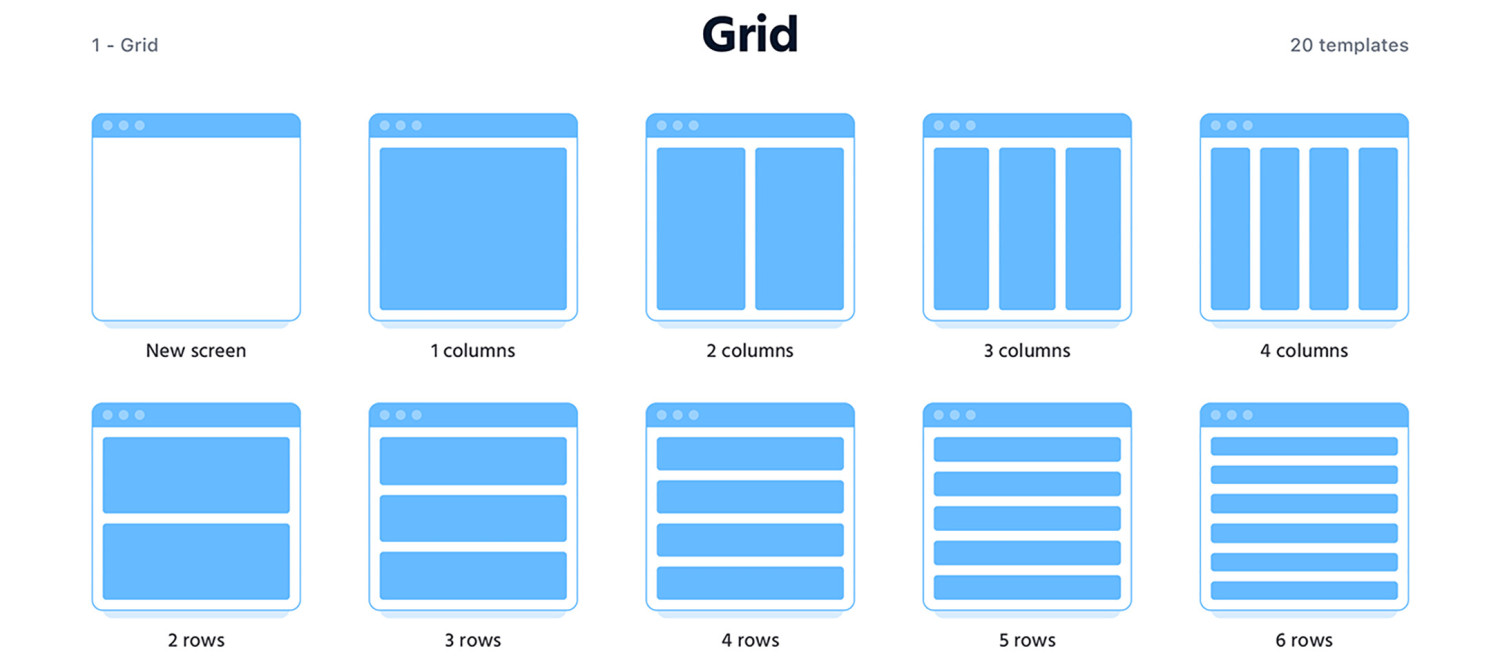
Вместо этого я хочу дать несколько кратких советов о том, как применять сетки. Сетки — фундаментальный компонент в любой дизайнерской практике, особенно в проектировании интерфейсов.
Существует минимум четыре уровня использования сеток в дизайне взаимодействия.
1. Выравнивание
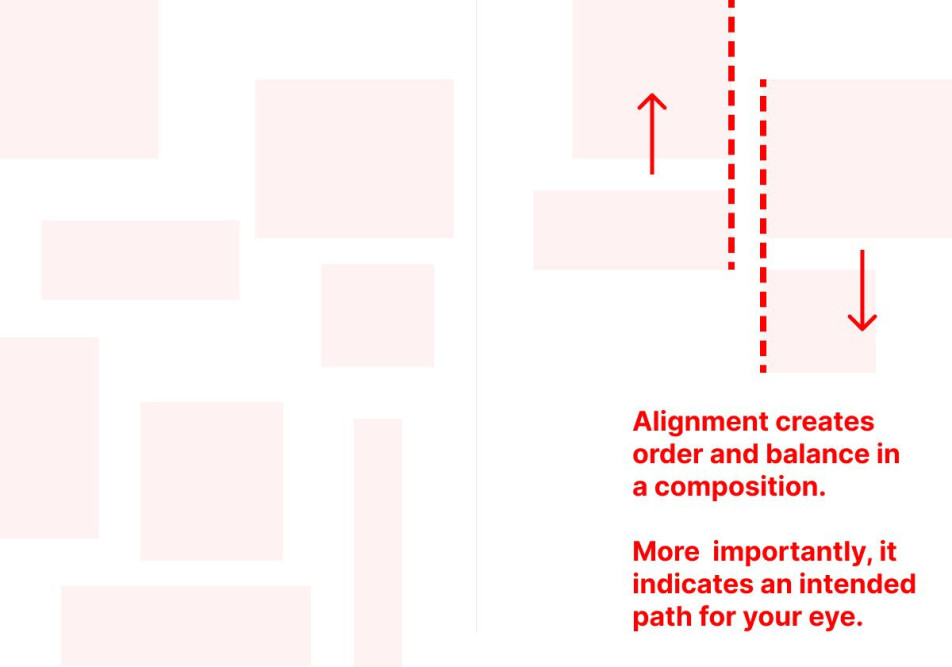
Выравнивание двух или более объектов относительно друг друга создаёт сетку из их негативного пространства. Поэтому даже если вначале вы не используете видимую сетку, настройка расположения элементов так, чтобы у них была общая граница, приведёт к появлению сетки в виде нижнего слоя под ними.
Выравнивание создаёт порядок и баланс в композиции. Что ещё более важно, оно задаёт предполагаемую траекторию движения взгляда
Безусловно, выравнивание — важная часть дизайна, поскольку оно упорядочивает элементы и формирует баланс в композиции. Но в дизайне взаимодействия важнее то, как выравнивание помогает пользователю увидеть взаимосвязь между элементами и их порядок очерёдности в зависимости от уровня приоритетности.
Выровненные объекты задают траекторию движения взгляда.
2. Зонирование
Распространённая тенденция среди дизайнеров — начинать проект, придерживаясь минимальных правил композиции или не применяя их вообще. Они быстро размещают элементы в зонах, из которых получается макет. Но когда страница — одна из многих других страниц, расположение одного элемента создаёт систему — или не создаёт. В обоих случаях возникают проблемы, если не остановиться, не абстрагироваться от первоначальных композиционных решений и не проверить их на согласованность, ясность, полезность и простоту во всех контекстах, в которых они будут отображаться.
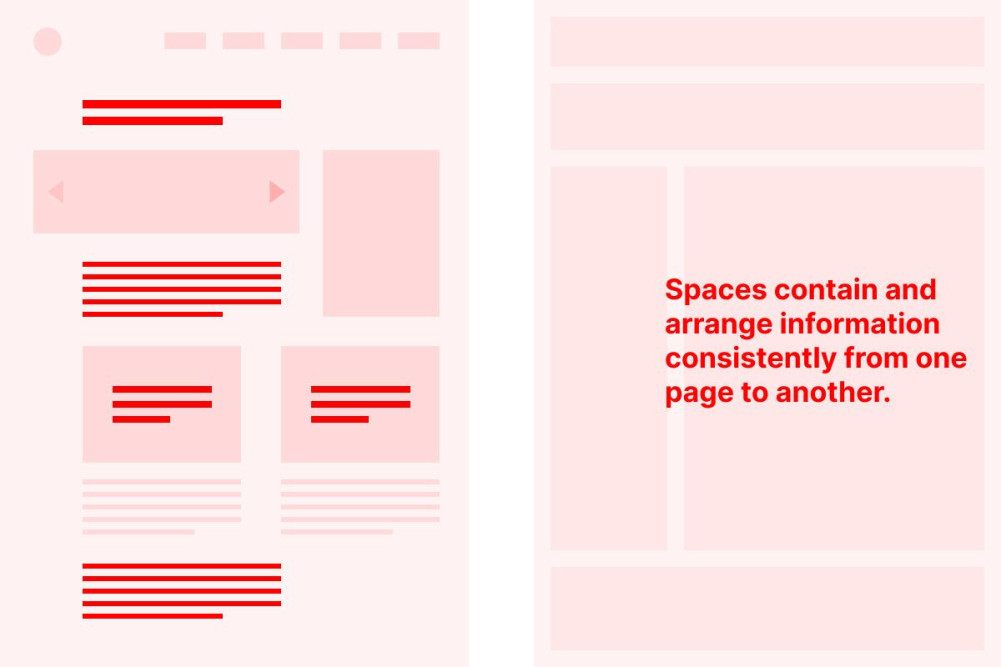
Зоны содержат информацию и последовательно упорядочивают её при переходе от одной странице к другой
Вёрстка разных типов страниц с позиции более крупных областей контента — или зон, с последовательным отображением и расположением информации по всему сайту — важный шаг на пути к систематизации.
3. Колонки
После создания основных структур — типов страниц, шаблонов или модулей — есть ещё один тип слоя сетки, который помогает обеспечить хорошие пропорции между элементами, особенно при изменении размеров области просмотра.
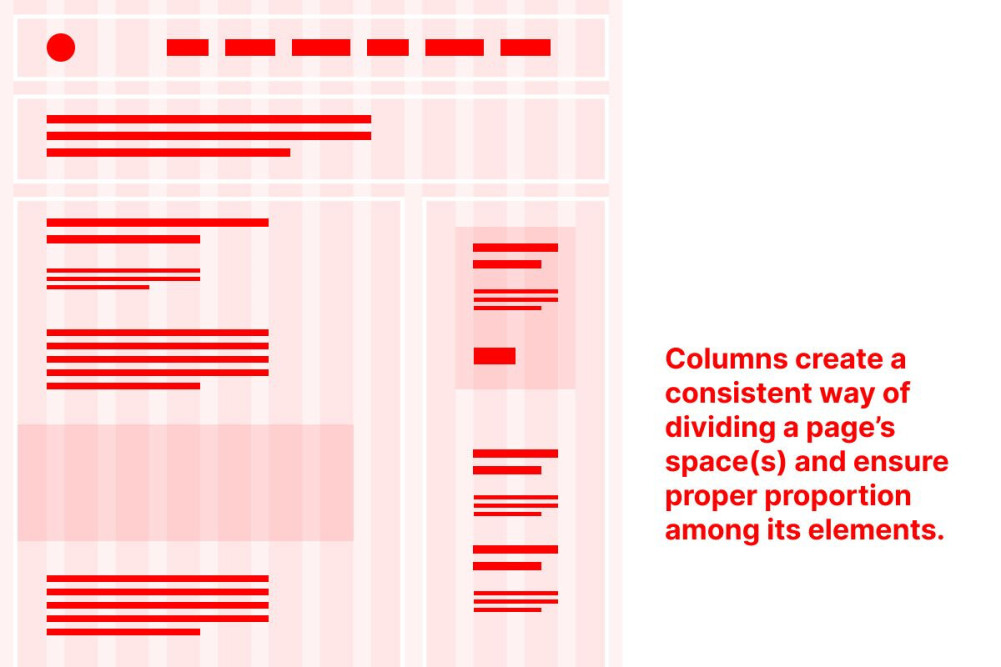
Колонки позволяют последовательно делить зоны на странице и обеспечивают правильные пропорции между её элементами
Многоколоночная сетка — «обычно состоит из 12 колонок, которые расположены на одинаковом расстоянии друг от друга». Это простой способ делить окно просмотра на равные части по мере изменения его общего размера. Таким образом, пропорции и интервалы между элементами будут оставаться постоянными в максимально возможном количестве случаев.
4. Вертикальные отступы
Наконец, вертикальные отступы между элементами — важный, хотя и хлопотный шаг в точном дизайне.
Многие инструменты позволяют автоматизировать отступы между элементами. Хороший пример — авто-лейаут в Figma. Он может быть полезен, особенно для систематизации таких вещей, как, кнопки и названия кнопок.
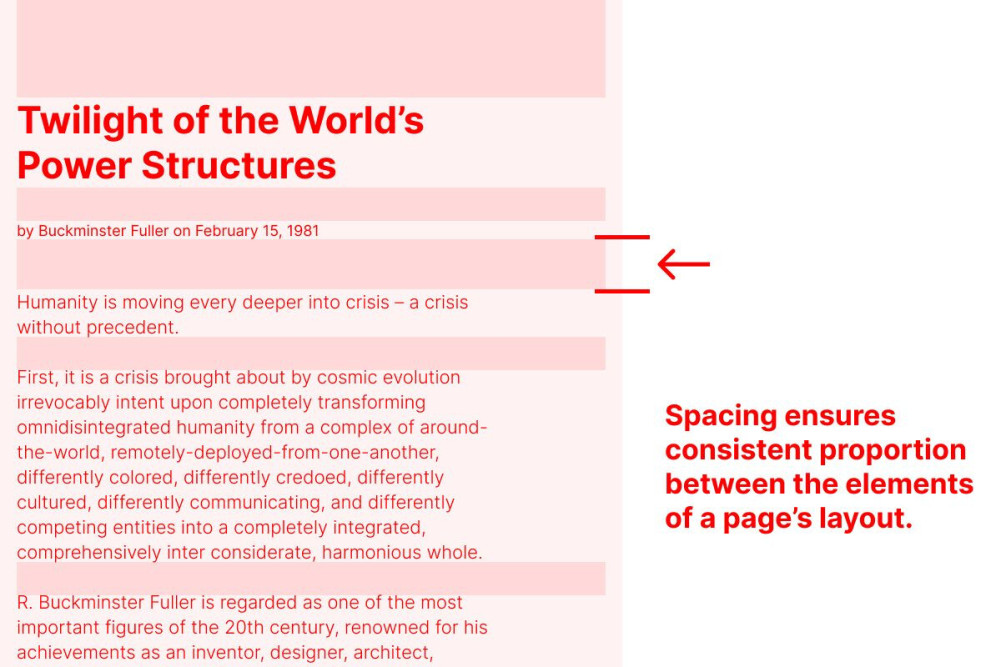
Отступы обеспечивают согласованные пропорции между элементами в макете страницы
Но я обнаружил, что указание отступов между элементами, например, стилями текста в руководстве по стилю или компонентами формы, может помочь сохранить лучшие пропорции для отступов. Например, стиль заголовка одного размера может потребовать больше места между ним и началом абзаца, чем подзаголовок меньшего размера. По мере того как система типографики будет становиться всё более обоснованной, эти уникальные условия будут усложняться. Их документирование с помощью руководств по отступам, которые, по сути, являются вертикальной сеткой, помогут создать согласованный дизайн (и сделать разработчиков счастливыми).
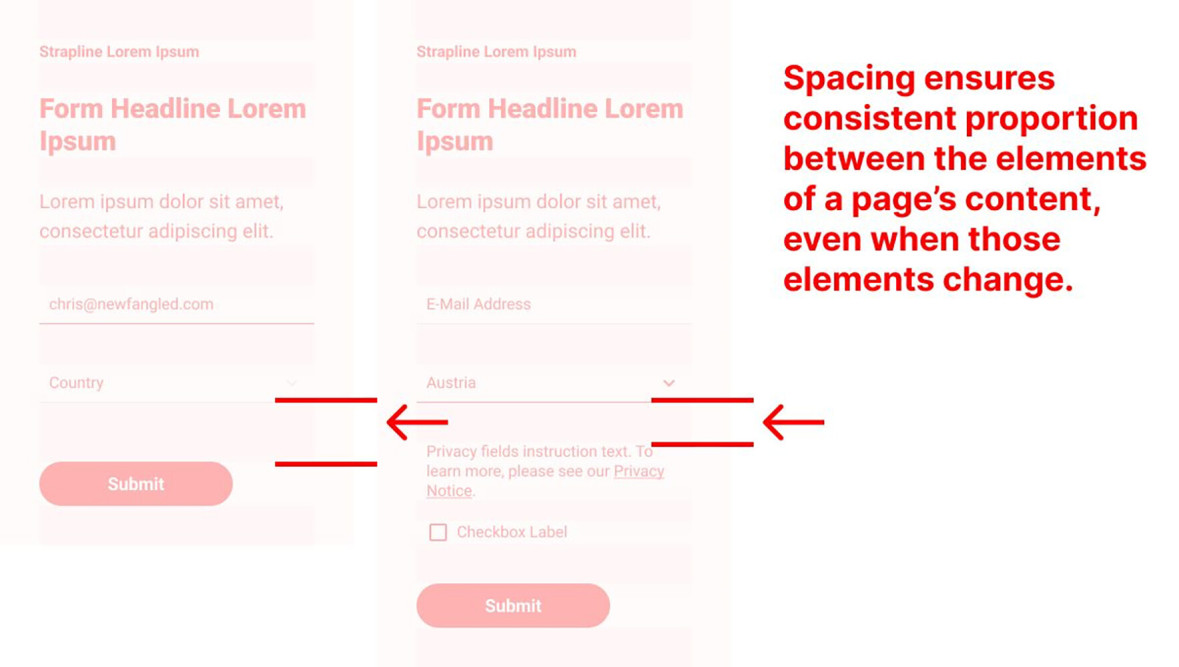
Отступы создают согласованные пропорции между элементами контента на странице, даже в том случае, когда эти элементы меняются
Когда расположение элементов меняется в зависимости от их использования, может потребоваться корректировка отступов между ними. Это ещё одно хорошее доказательство важности документирования вертикальных отступов.
По крайней мере, четыре уровня
Конечно, существует больше «уровней» применения сетки — это только те четыре, о которых я вспомнил в первую очередь. Даже сейчас, в 2023 году, я снова и снова возвращаюсь к этим концепциям с дизайнерами, которых нанимаю и консультирую.
От самых простых — таких как выравнивание — до более сложных и детальных — таких как вертикальные отступы. Каждый «метод сетки» основан на привнесении стабильности, ясности и последовательности в макет с помощью структуры.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement — подписывайтесь!