Делюсь мыслями о своем опыте использования платформы и о том, что можно улучшить на мой взгляд.
Введение
Я работаю UX/UI дизайнером в IT-компании и в последнее время начал не только читать статьи на vc.ru, но и писать их. Таким образом, я понемногу расширяю свои знания, углубляясь в интересующую меня тему.
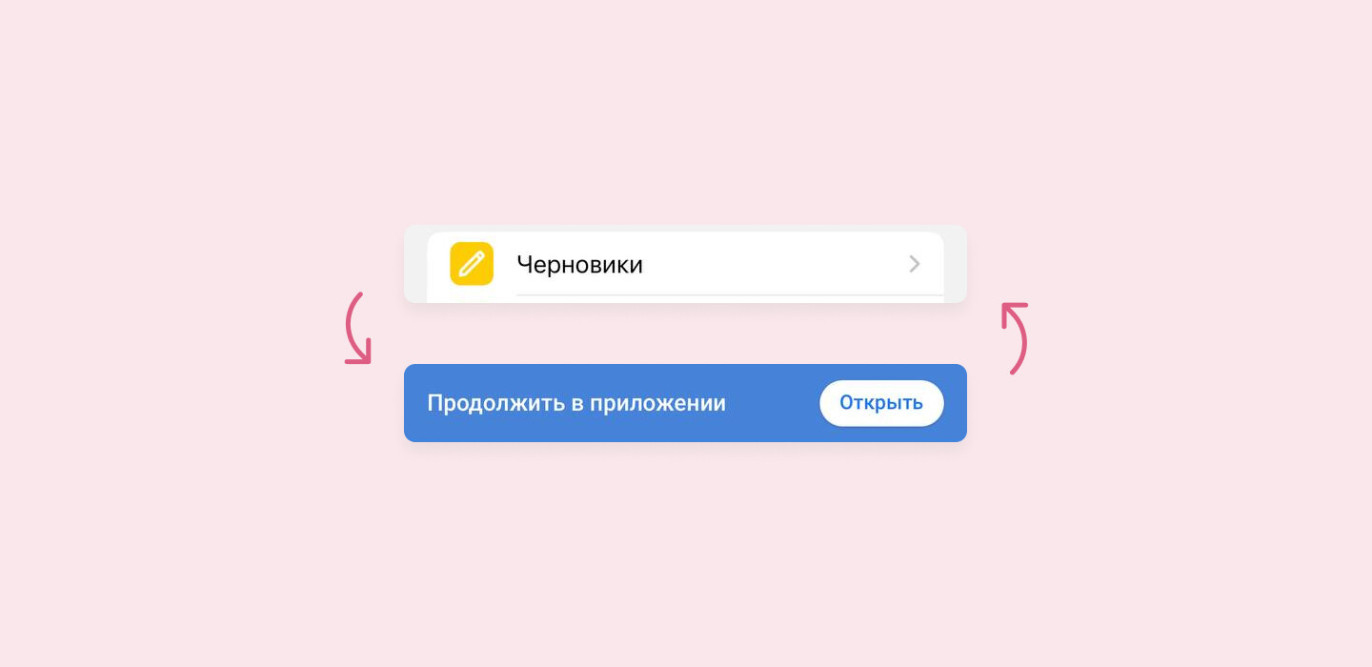
Недавно я столкнулся с задачей редактирования черновиков — статей, которые еще не были опубликованы. На платформе iOS эта функция перенаправляет нас на мобильную версию сайта, что для меня показалось неудобным.
Затем у меня появилась идея — спроектировать интерфейс приложения по-своему, кардинально не меняя устоявшиеся паттерны платформы.
Все написанное ниже является лишь моим субъективным мнением, которое может не совпадать с мнениями читателей (кидайте «камни» в комментарии).
В конце есть ссылка на прототип, в который можно потыкать.
Что поменялось
Иконка приложения
Бывших графических дизайнеров не бывает, поэтому не мог пройти мимо иконки приложения, не освежив ее. Сохранив расположение элементов, я увеличил жирность самого шрифта и сделал точку более акцентной. Фон иконки приложения стал чуть более розовым.
Tab Bar
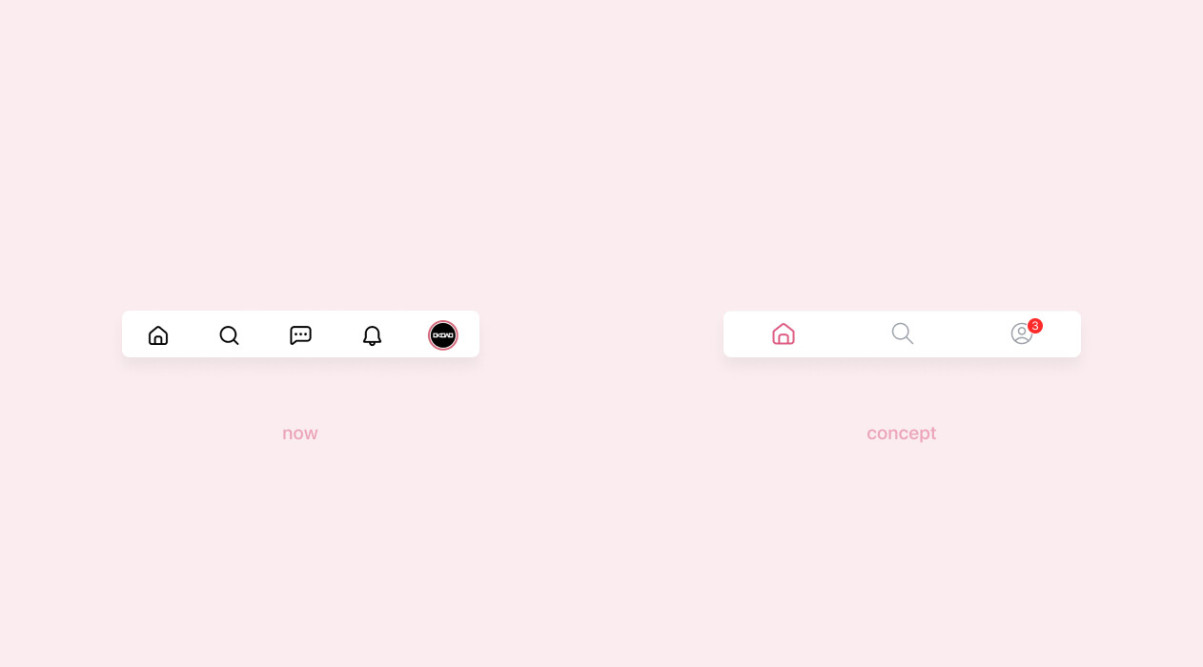
Для меня главным элементом приложения является навигация. В текущей версии приложения есть пять вкладок: Главная, Поиск, Сообщения, Уведомления и Профиль.
Чтобы разгрузить плотный Tab Bar, я перенес два Tab'а — Сообщения и Уведомления. Теперь они находятся внутри Tab'а Аккаунт, который на данный момент выглядит немного пустым, но об этом поговорим немного позже.
В результате переноса двух Tab'ов - Сообщения и Уведомления, у нас остались три основных Tab'а: Главная, Поиск и Профиль. Такое решение позволило упростить интерфейс и сделать его менее загроможденным.
Цвета, иконки и шрифты
Так как я решил пройтись по всему приложению, то не мог оставить без внимания такой аспект в проектировании интерфейсов, как цвета. Цветовая палитра приложения потерпела небольшие изменения.
Фон приложения стал Дымчато-белого цвета, основной текст и некоторые иконки – черного цвета (Черный янтарь). Второстепенный текст и некоторые иконки имеют серый цвет (Серое окно), а для элементов как Active indicator в Tabs'ах, FAB и Активная вкладка в Tab Bar'е я выбрал немного другой розовый цвет (Румянец). Синий цвет (Синего градуса) использовал для текста с ссылками, курсора и некоторых кнопок с иконками и текстом.
Что касается иконок, их было адаптировано около 40 штук, схожих по стилистике, как с обводкой, так и залитые.
По типографике все еще проще, чем с иконками: есть заголовок (Title), основной текст (Text) и подзаголовок (Subhead). Единственное, над чем пришлось подумать - это интерлиньяж для заголовков статей (Title 1 Article). Он был увеличен его с 24px до 30px.
Tab «Главная»
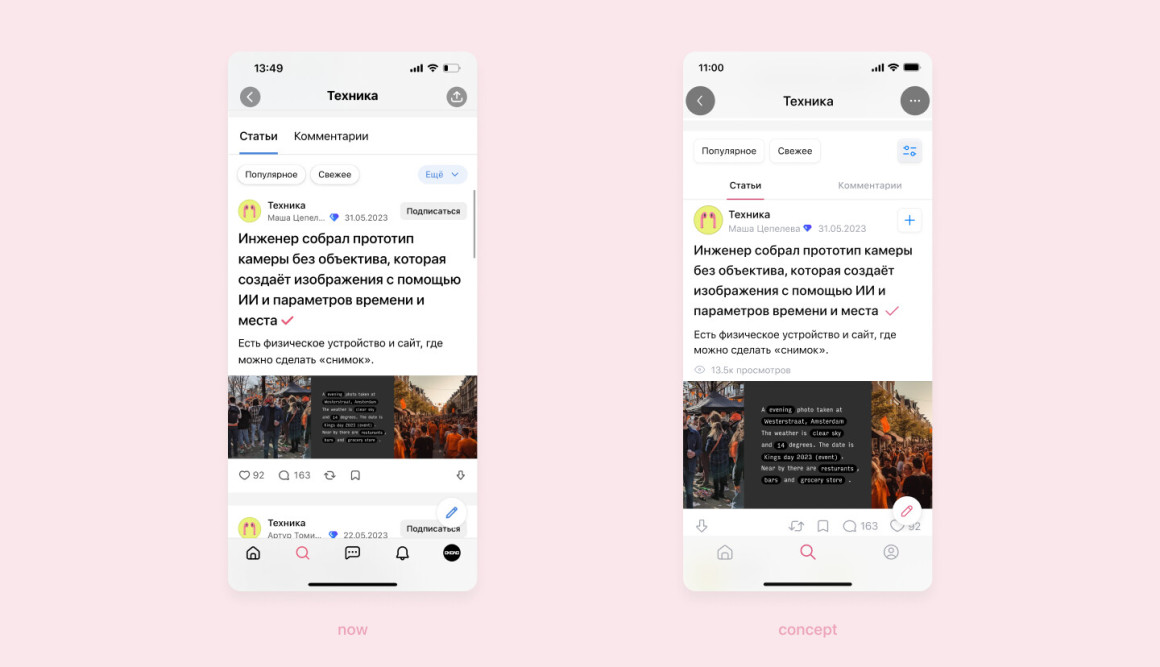
Идем по порядку, сверху вниз, начнем с главной страницы. Сейчас Swipe Tabs выровнены по левому краю, я же выровнял и по центру. Также изменив цвет неактивных Tab'ов на более серый оттенок (Дымчато-белый), а индикатор активного Tab'а (нижнее подчеркивание) стал фирменного цветом.
Ниже Swipe Tabs'ов располагается Dropdown Menu, которое позволяет пользователю фильтровать статьи по датам или популярности, в зависимости от активного Tab'а. Тут все в порядке, поэтому его я не трогал.
Далее идет блок с заголовками статей (назвал элемент Brief Articles) с пагинацией. Изначально отображается 4 статьи с кнопкой «Показать еще», после нажатия на которую появляется еще 4 статьи и так далее. Я решил уменьшить количество отображаемых статей до 3 и добавил Separator между ними, теперь блок занимает 279 пикселей (35% экрана) вместо 354 (44%). Хоть разница и не сильно большая, но теперь видимая область карточек статей стала чуть больше.
Ниже этого блока расположились самые интересные элементы, то ради чего мы пользуемся этим приложением — карточки статей (назвал их Article card). Они почти не потерпели изменений, и самое заметное, что в них поменялось - это кнопка подписки. Сейчас она представлена в виде текстовой кнопки «Подписаться», если ты еще не подписан на подсайт или сообщество. Также были изменены иконки, которые располагаются в нижней части карточки статьи, а также цвет второстепенных элементов.
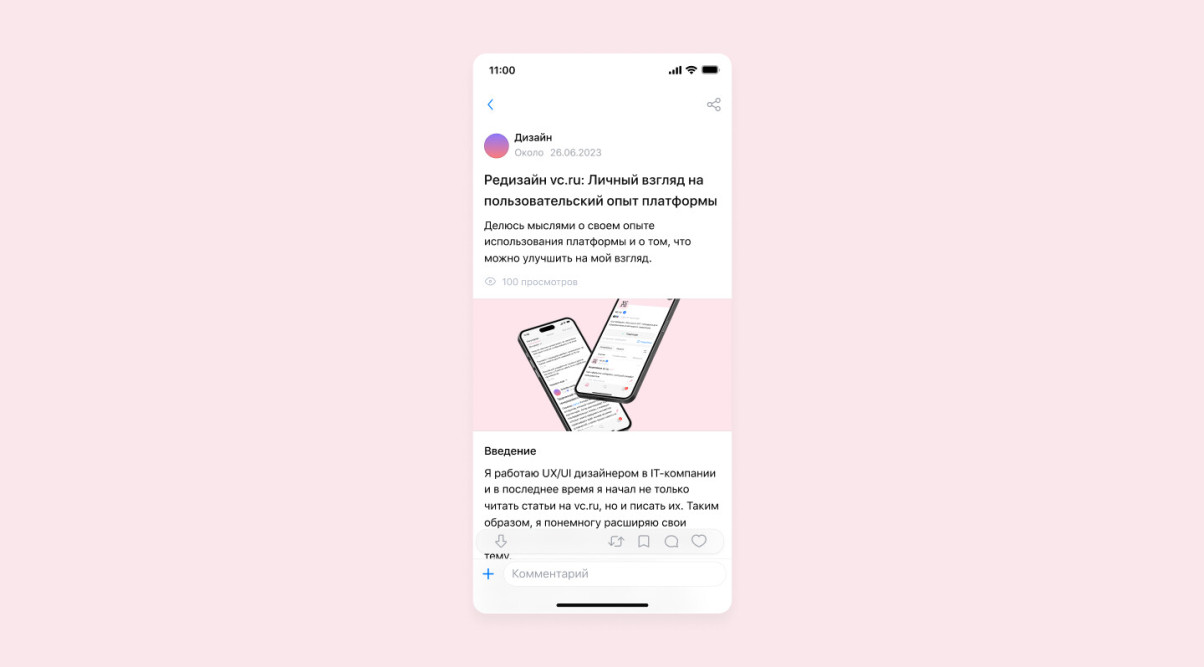
Страница Статьи
Все любят цифры, поэтому счетчик просмотров статьи был привинчен сразу после первого абзаца. Немного расчесав страницу статьи переходим к Toolbar'у и Write Bar'у.
Элементы в Toolbar'е стали инвертированными, а иконка «Лайк» была перемещена в правую часть. Обусловим это тем, что мне удобнее нажимать пальцем на правую область. А вот «Дизлайкать» стало сложнее, ведь иконка переехала в левую сторону Toolbar'а.
Write Bar объединил в себе иконки, которые позволяли прикреплять отдельно «GIF» и «Изображение или видео», теперь они едины, как если бы сейчас начать писать комментарий на vc.ru, то Write Bar трансформируется, попробуйте сами. Логичнее их изначально объединить в одну функциональную иконку.
Так же во Write Bar'е были объединены две иконки, которые ранее предоставляли отдельные функции «Прикрепить GIF» и «Прикрепить изображение или видео», они тоже стали единой иконкой. Если начать писать комментарий на vc.ru, вы заметите, что Write Bar автоматически изменяется. Было принято решение объединить эти функции в одну универсальную иконку.
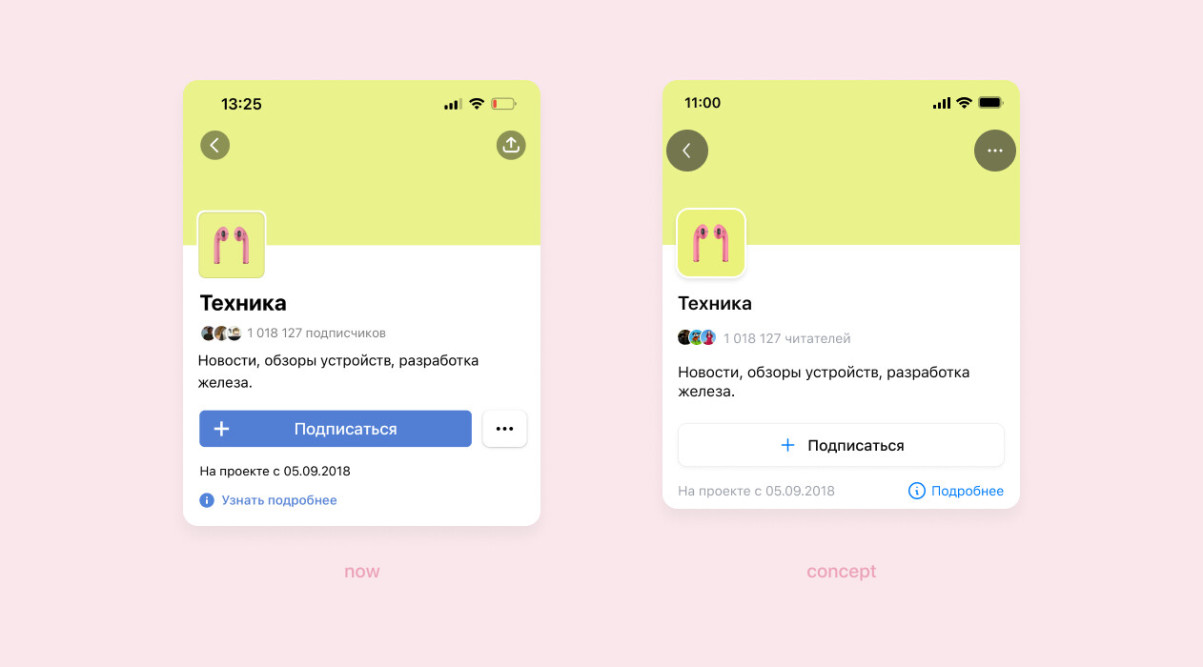
Страница подсайта
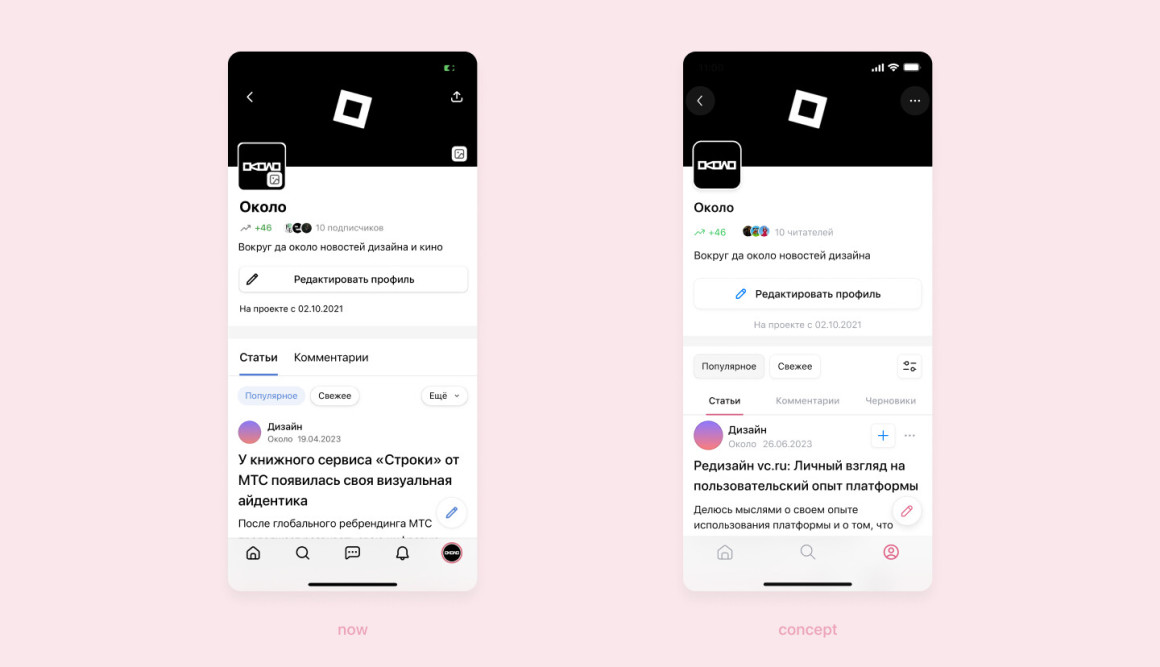
Продолжаем идти сверху вниз. В Panel Header'е поменялась иконка с правой стороны. Помимо функции «Поделиться», можно «Игнорировать подсайт» и «Получать уведомления о новых статьях подсайта». Это позволило немного разгрузить контент на шапке подсайта. Вместо трех кнопок - «Подписаться/Отписаться», «Получать уведомления» и «Опции» - теперь присутствует только одна кнопка - «Подписаться/Отписаться».
Появились небольшие изменения в отображение даты регистрации. Теперь она стала менее заметной, а рядом с ней разместилась кнопка «Подробнее», которая раньше была «Узнать подробнее».
Интересный факт: для просмотра более подробной информации о подсайте или личном блоге можно не только нажав на кнопку «Подробнее», но и кликнув на любую свободную область блока с информацией.
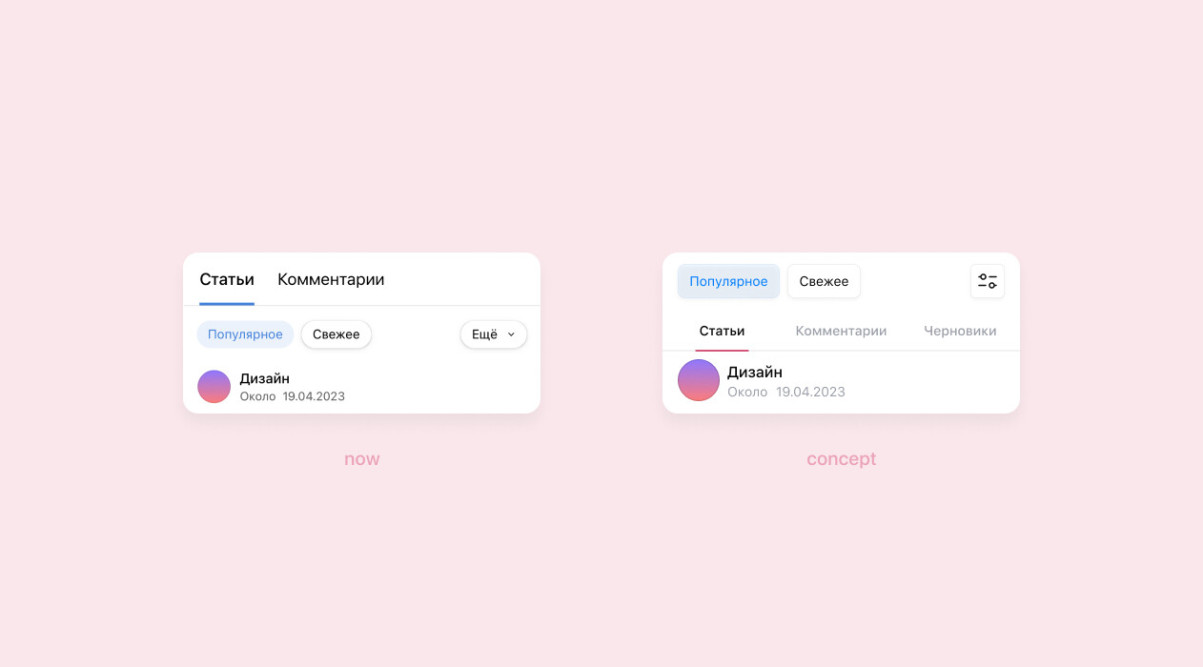
В оригинальной версии мобильного приложения vc.ru после блока с информацией находится Swipe Tabs, а затем фильтры для статей. Визуально возникают две небольшие проблемы: во-первых, два упомянутых выше элемента как будто сливаются с первой статьей, а во-вторых, табы «Статьи» и «Комментарии» по логике более связаны со статьями, чем фильтры «Популярное» и «Свежее».
Было принято решение поменять местами Swipe Tabs и Фильтры, чтобы линия индикатора разделяла блоки статей и сохраняла связь с ними. Стремимся избежать разделения страницы на слишком много блоков, как это делает VK, где всего лишь две кнопки удостоились целого блока.
Осознанно пошел на такой шаг, понимая, что иерархия на vc.ru была такова: вначале выбор контента (Статьи или Комментарии), а затем уже фильтры для них.
Люди любят ориентироваться на цифры, поэтому прикручиваем счетчик просмотров на блоки со статьями. Теперь можно видеть количество просмотров конкретной статьи на vc.ru, не открывая ее.
Fab тоже не остался без внимания. В результате косметических изменений, обновилась обводка и тень вокруг кнопки, а также изменился цвет иконки на основной цвет приложения.
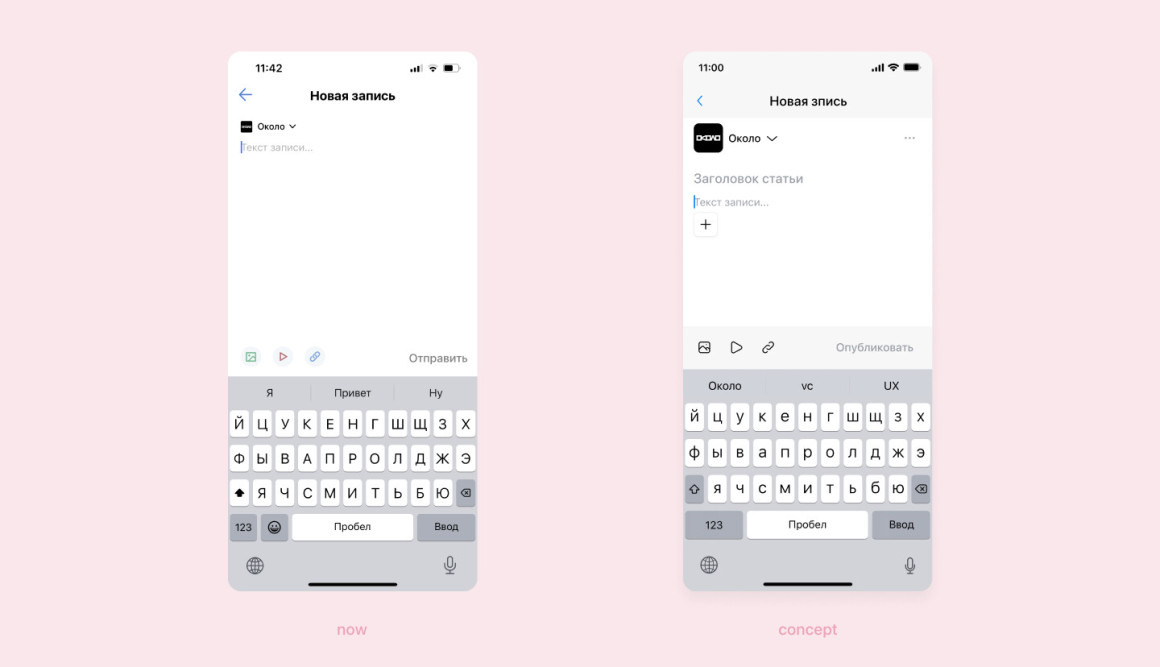
При нажатии на Fab открывается страница для написания новой статьи, поэтому делаем эту страницу. Сильно опять же ничего не поменялось, лишь увеличилась миниатюра автора и добавилась динамическая кнопка, которая позволяет настраивать и выбирать контент при написании статьи.
Понравилась логика публикации статей, если ты находишься на определенном подсайте, например, «Дизайн», и нажимаешь на Fab для написания новой статьи, то она автоматически будет относиться к выбранному подсайту. А если начать писать новую статью из своего личного профиля, то она не будет привязана к какому-либо конкретному подсайту.
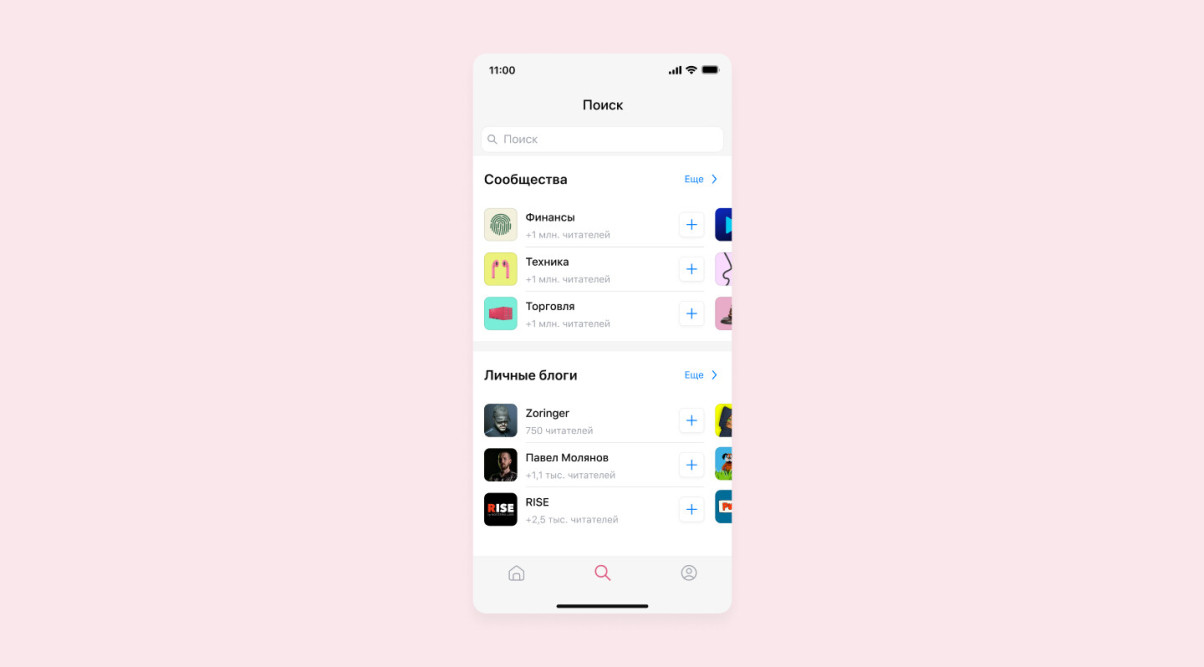
Tab «Поиск»
Поиск теперь называется «Поиск», а не «Обзор». А кнопка «Показать все», которая находиться под карточками подсайтов и блогов, вернулась на свое законное место в правую сторону Group Header. По моему мнению, это упрощает навигацию и делает функцию «Показать все» более интуитивно понятной.
Сами карточки подсайтов и блогов стали чутка уже, и теперь второй столбец с карточками более заметен. Кстати, в данный момент горизонтальный скролл этих карточек реализован немного неудобно. Иногда бывает сложно проскроллить их с первого раза. Попробуйте убедиться сами.
Все подписчики стали читателями, так как это звучит более солидно, а их читателей округлилось. Для тех, кому важно знать точное количество своих читателей, не стоит переживать, их точное количество осталось на главной странице сайтов и блогов.
Tab «Аккаунт»
Вот мы и добрались до первоначальной причины этой статьи — страница Аккаунта, а точнее — «Черновики». Как я и говорил раньше, когда я пишу статьи, то частенько зависаю именно в черновиках, но vc не дает возможности редактировать черновики прямо в приложении, а перенаправляет в мобильную версию сайта.
Поэтому первым делом был спроектирован дизайн черновиков. А еще, черновики можно открыть через свой личный профиль, достаточно нажать на соответствующую вкладку в Swipe Tabs'ах, как это сделано в Web версии портала.
Другие изменения:
— Слегка был причесан интерфейс;
— В Tab Bar'е вместо миниатюры аватара теперь единая иконка;
— Сообщения и Уведомления перекочевали Из Tab Bar'а в Аккаунт, тем самым разбавляя полупустой экран;
— Уведомления обзавелись счетчиком <i>(Counter)</i>, который показывает количество непрочитанных уведомлений;
— Пропали большие расстояния между блоками;
— Иконки стали более красочными.
Личный блог, Черновики, Настройки и Подписка Plus
Не стану описывать каждый блок в разделе «Аккаунт», лишь вкратце затрону некоторые из них.
Страница Личного блога (Личный профиль) так же была причесана, а так же внесены небольшие изменения, о которые я описал в странице подсайта.
С Черновиками, как оказалось, все просто. При нажатии на Черновики в Tab'е «Аккаунт», происходит перенаправление на Личный блог с активной вкладкой у Swipe Tabs на Черновики. В этом концепте Черновики можно редактировать через иконку (Три горизонтальные точки).
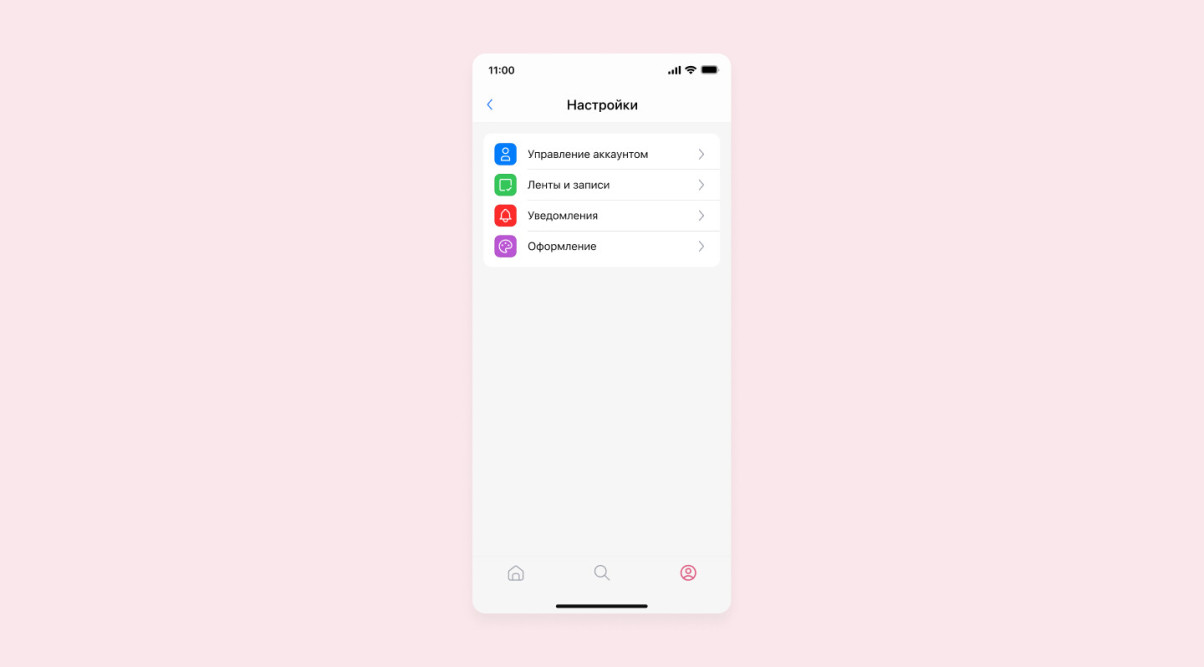
Для полноты картины были сделаны Настройки, тут все осталось без изменений, просто знайте, что они есть и у них все хорошо
Страницу с покупкой подписки тоже не менял, но интересный факт в том, что с того момента как я скриншотил все приложение, чтобы перенести его в дизайн у vc.ru обновился дизайн Подписки Plus и он стал только лучше.
Прототип
Прототип, как и обещал. Постарайтесь ничего не сломать.
При проектировании концепта интерфейса приложения понял, что у меня получается слишком много экранов. Поэтому некоторые элементы были сделаны некликабельными специально. Возможна, доработаю их в будущем.
Вывод
Эта статейка написана спонтанно, и сначала я планировал написать только про «Черновики» шутки ради, но все затянулось, и со временем материала стало много, что тянуло на статью.
Резюмируя, могу добавить, что у vc.ru есть отличная логика (как пример: логика публикации статей), но я до сих пор не понимаю, почему в мобильной версии так сильно урезан такой функционал, как «Черновики», «Вакансии» или та же реклама (зная, как устроена монетизация в продукте, я бы не был против пары рекламных блоков между блоками в статье).
Если не брать во внимание мой концепт, могу добавить, что мне все равно нравится пользовательский опыт на vc.ru. Здесь настолько просто не только читать интересующие тебя статьи, но и писать их.