Начнем с теста! Не того, из которого делают хлеб, а тот, который проверяет мотивацию. Ответьте на эти два вопроса:
Вы любите психологию?
А высокий показатель продаж?
Если хоть на один из этих вопросов вы ответили – Да – статья будет интересной для вас. Если оба – нет – все равно прочитайте. Потратите 3 минуты, зато получите инструменты в свой арсенал.
Существует факт – продажи подчиняются законам психологии. Но как использовать их в визуальном оформлении предложения, чтобы оно превращало потенциальных клиентов в постоянных?
Сейчас расскажу. Сегодня я выступлю психотерапевтом вашего сайта или другого продающего материала, укажу ошибки и покажу, как их исправить.
Готовы? Тогда не будем долго тянуть!
Лайфхак №1. Четкая структура картинки.
Вы знали, что человек получает удовольствие, когда его взгляд устремляется по траектории, ненавязчиво данной ему? Простой пример – картина Матисса – “Танец”. Та, где красные люди водят хоровод.
Взгляд, упав на картину, начинает идти по часовой стрелке, изучая детали. И зацикливается, делает круг. При этом мозг выделяет немного гормонов удовольствия, подталкивая сделать еще кружочек.
В продающих материалах тоже можно сделать такую траекторию.
Конечно, кольцевая композиция – это для суперпрофессионалов. Но построить траекторию на основе силовых линий может каждый. Например, это хорошо подходит для сайтов.
В хорошем сайте есть главная линия, на которой располагается контент – текст, изображения, видео. Она может идти по центру или плавно двигаться слева направо, создавая волну. Главное – в таком случае все, что лежит на ней, лучше воспринимается посетителем.
Так что лайфхак прост – в дизайне материала заранее мысленно начертите траекторию, по которой должен двигаться взгляд, и расположите главные мысли и изображения на ней.
Просто? Двигаемся дальше!
Лайфхак №2. Сохраняем ритм изображения.
Вы думали, что ритм – это только про музыку? На деле не только. Ритм – это повторение структуры с определенной периодичностью.
Ритм может быть в тексте.
Например, когда в нем чередуются короткие предложения и более длинные. Когда ты смотришь на лист и видишь не сплошной текст, а абзацы разной длины, которые вместе образуют некий рисунок.
И ритм может быть в изображении. Как раз-таки он и нужен, чтобы человек получал удовольствия, рассматривая визуальный материал. Вернемся к картине Матисса:
Каждый человек на картине отличается от других, но является частью общего изображения, красного пятна. При этом их руки делят фон на отдельные куски красного и зеленого цвета, которые тоже повторяются периодически.
Как это перенести на продающий визуал?
Просто – заранее разместите на макете сайта участки с изображениями. Где будет одно большое, где будет несколько маленьких, где их вообще не будет. Теперь разведите эти группы, чтобы при большом отдалении от сайта они создавали визуальный ритм – скопления и пустоты, наличие и отсутствие. Дальше заполняйте сайт изображениями И по траектории движения глаза И в соответствии с ритмом.
Отлично!
Лайфхак №3. Контраст запоминается
Интересный биологический факт – зрение на основе образов развито у человека, другие живые организмы с глазами видят в первую очередь движение.
Правда, у человека тоже первично определение движения, а потом уже мозг проверяет, знаком ли объект или лучше его изучить. Изначально зрение у животных определяло только есть ли свет или его нет, поэтому черный и белый, свет и тьма лежат в основе. А это все про контраст.
ОПЯТЬ вернемся к картине Матисса. Вы чувствуете, что люди будто двигаются, хотя картина неподвижна? Это происходит за счет сильного контраста. Красный и зеленый с синим воспринимаются глазами как сильно контрастные сочетания, как белый и черный.
Если не двигается изображение, но двигается глаз, возникает ощущение движения картинки. В точности, как когда вы сидите в поезде, поезд напротив начинает двигаться, а вам кажется, что это вы поехали.
Контраст – это островок акцента на изображении. Вы перемещаете взгляд по нему и чувствуете иллюзию движения, хотя положение меняет не акцент, а ваш глаз.
На этой основе строится создание хорошей айдентики и сайта (кстати, моя дизайн-студия занимается этим). Берется два контрастных друг другу цвета и третий, который хорошо виден на обоих предыдущих. Все акцентные элементы сайта или презентации выполняются в них. Они бросаются в глаза первыми, так как воспринимаются, как движение.
Подведем итог
Как сделать хороший сайт, презентацию, флаер – любой визуальный материал для компании, чтобы он привлекал клиентов, запоминался и повышал продажи?
Дизайн должен иметь структуру, траекторию движения, она должна иметь ритм и контрастные акценты. Этих трех элементов достаточно, чтобы сделать визуал, который повысит оборот компании на 30%+ при хорошем продвижении.
Правда, это все сложные материи, которые лучше доверять профессионалам. Например, моей дизайн-студии Поярче.
Мы делаем дизайн для бизнеса и блогов на основе глубокого анализа ниши, продукта, компании или блогера, аудитории. В реализации мы используем не только психологические хитрости, но и уникальные дизайнерские решения, маркетинговые элементы, правила, которые всегда дают результат.
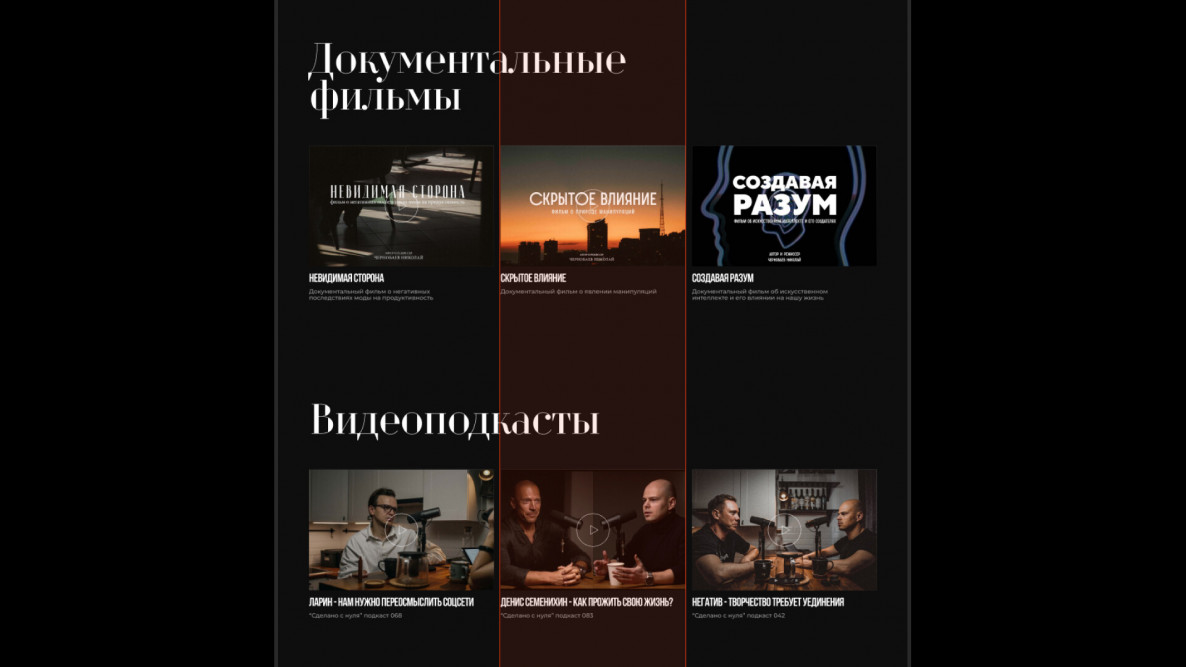
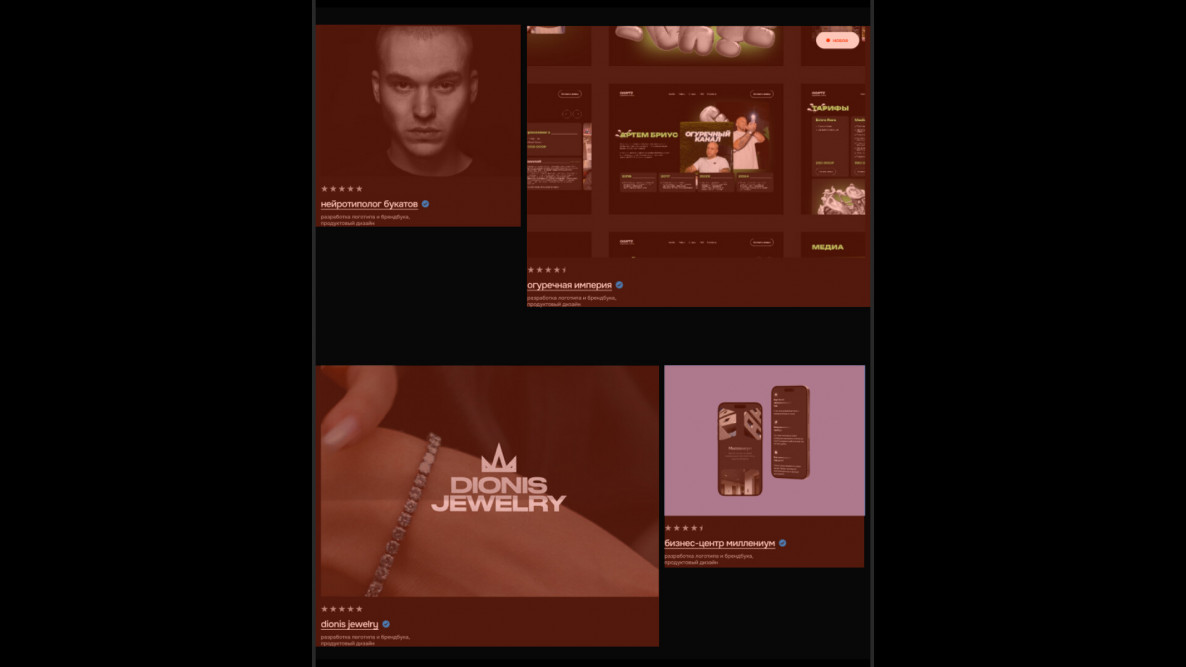
Вы можете посмотреть наши работы здесь, чтобы узнать, как выглядит РЕАЛЬНО продающий и запоминающийся дизайн: https://www.behance.net/74845a26
Подпишитесь на мой канал в Telegram, чтобы узнать больше о способах повышения дохода и узнаваемости через дизайн:
https://t.me/maxpoyarche – каждый новый подписчик получает в подарок чек-лист “10 ошибок в дизайне сайта, которые убивают ваши продажи”
Яркого вам дня! Поделитесь, есть ли в вашем дизайне все три этих хитрости или же они нуждаются в психотерапии ;)