Как-то я провёл опрос «Пользуешься Figma Branch на работе?» и как оказалось, многие хотели бы использовать этот функционал, но им что-то мешает. Поэтому, я значительно расширил внутренний документ моего отдела продуктового дизайна в Movavi Software, до масштаба статьи. Надеюсь поспособствовать обновлению workflow у творческих команд, ответит на основные вопросы и рассеять туман по работе с ветками. Погнали.
Что это вообще такое?
Figma Branch (или «ветка») — это функционал, который позволяет создать копию проекта и изменять его независимо от основной версии. Когда работа завершена и нужно внести изменения в основной проект — ветка сливается с master-версией. Всё как у разработчиков. Но чтобы использовать Branch, ваш тариф должен быть Organization или Enterprise.
Предпосылки
При коллективной работе над проектом, всегда встречаются классические проблемы: что/когда/кем было добавлено в проект и почему компоненты сломались. Я часто видел костыльное решение — складывать готовые экраны и компоненты куда-то в угол канваса, тегать лида комментом, а после ревью — чистить за собой, мрак. Проще, быстрей, дешевле использовать функционал Branch, тем более они идеально подходят для следующих сценариев:
- Вы дизайн-команда работающая над дизайн-системой или отдельным UI kit'ом
- Вы дизайн-команда работающая по фичам одновременно в одном или нескольких figma-проектах
- Оба варианта сразу
В моём отделе есть три правила когда мы создаём ветки:
- ➕ Добавляем новые сущности в дизайн-систему: иконки, компоненты, варианты, стили, элементы, подсказки, группы, секции и так далее
- 🛠 Вносим любые изменения в стили, компоненты и варианты в дизайн-систему
- 🧰 Создаем или правим локальные компоненты в проекте продукта
Раньше мы дополнительно работали по принципу 1 задача = 1 ветка, но такой подход со временем стал избыточным, даже несмотря на то, что одновременно над задачей могли работать более трёх дизайнеров. Но есть команды, которым данный формат идеально подходит. Работать так или нет, решать вам, но я оставлю список когда не нужно создавать ветку:
- 🚫 Меняем тексты в макетах, порядок слоёв или совершаем мелкие правки
- 🚫 Создаем прототип или userflow из имеющихся макетов
- 🚫 Добавляем правила или спецификации к компонентам и экранам
Используя эти простые правила вместе с нативным функционалом, мы как продуктовые дизайнеры получаем отличный механизм контроля и порядка в своих дизайн-системах и больших проектах. Дополнительно получая защиту от глупых ошибок, которые отсеиваются на этапе мёрж-ревью перед сливанием ветки в мастер, например:
- Кривые иконки (стиль не по гайду, вывернутые точки, неправильный нейминг)
- В компоненте properties-конфликт или новый элемент не отображается соседних вариантах
- В компоненте забыли проставить auto layout
- и другие ошибки
Workflow по работе с ветками
Figma Branch не новая и не революционная фича. Возможно, вы уже используете что-то подобное, но часто проблема дизайн-команд в том, что это «что-то подобное» — плохо работает.
В реальной продуктовой работе часто творится хаос, и единственное, что можно сделать — быть готовым к нему, а ещё лучше, понять как обуздать этот хаос. Ниже я поделюсь с вами простым набором правил, которые помогают мне и моей команде уже не первый год, без ошибок обновлять нашу дизайн-систему, которая внедрена во множество продуктов.
1. Выбор ветки
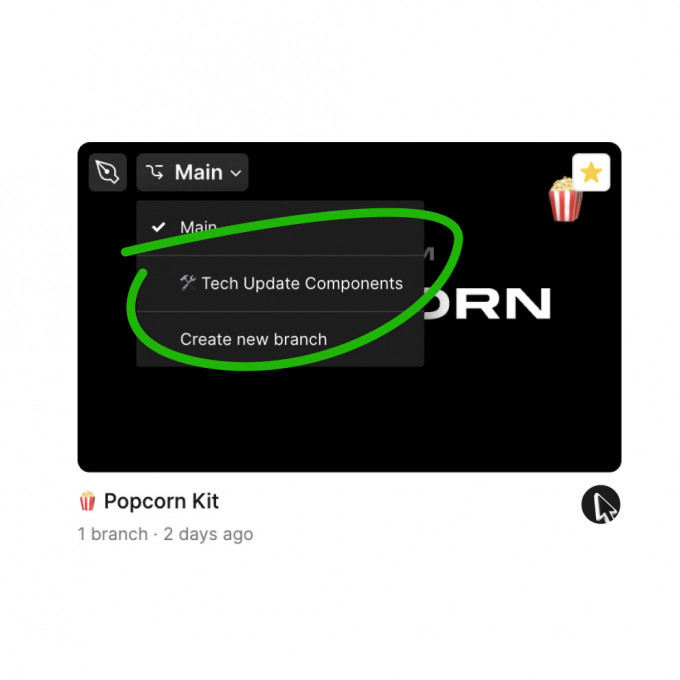
Проекты содержащие ветки, обозначаются специальным лейблом, по нажатию на который, можно выбрать конкретную версию проекта.
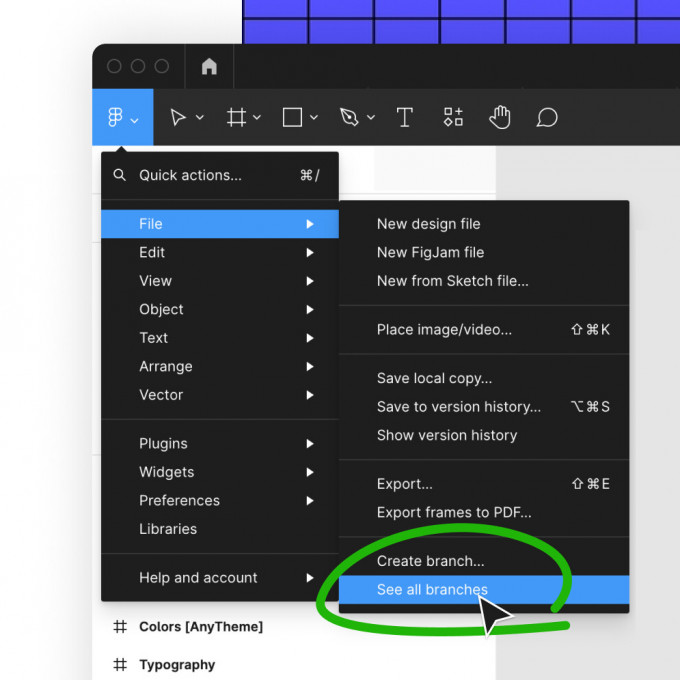
Также, посмотреть все ветки можно через основное меню File → See all branches.
В ветки можно приглашать как в обычный проект и делиться ссылкой на них. Работает это через привычную кнопку Share в правом углу, но дополнительно можно скопировать ссылку, переименовать ветку или отправить её в архив через выпадающие меню проекта View Branch → See all branches → •••
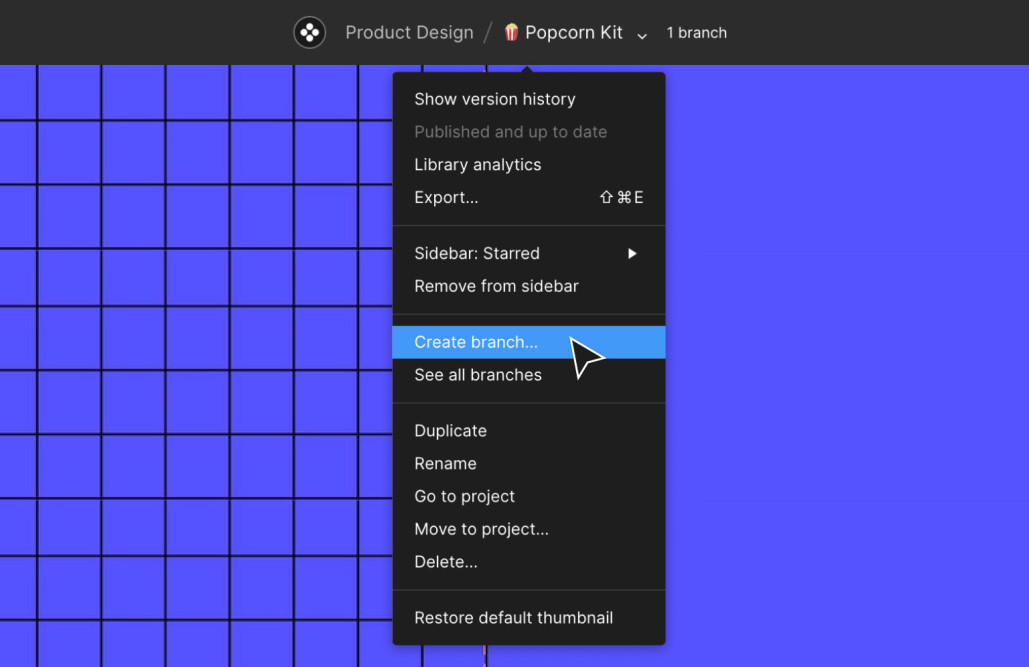
2. Создание ветки
Находясь в проекте, раскрываем контекстное меню рядом с названием файл, в котором создаем ветку нажав на Create branch.
Для нейминга веток мы используем следующий шаблон:[emoji] [№ задачи/тип работ] / [заголовок]
В итоге получаем единообразный список:
- 📽 DS-666 / Transitions Flow
- 🐞 Tech / 32 new icons
- DS-888 / Modified Chips Buttons
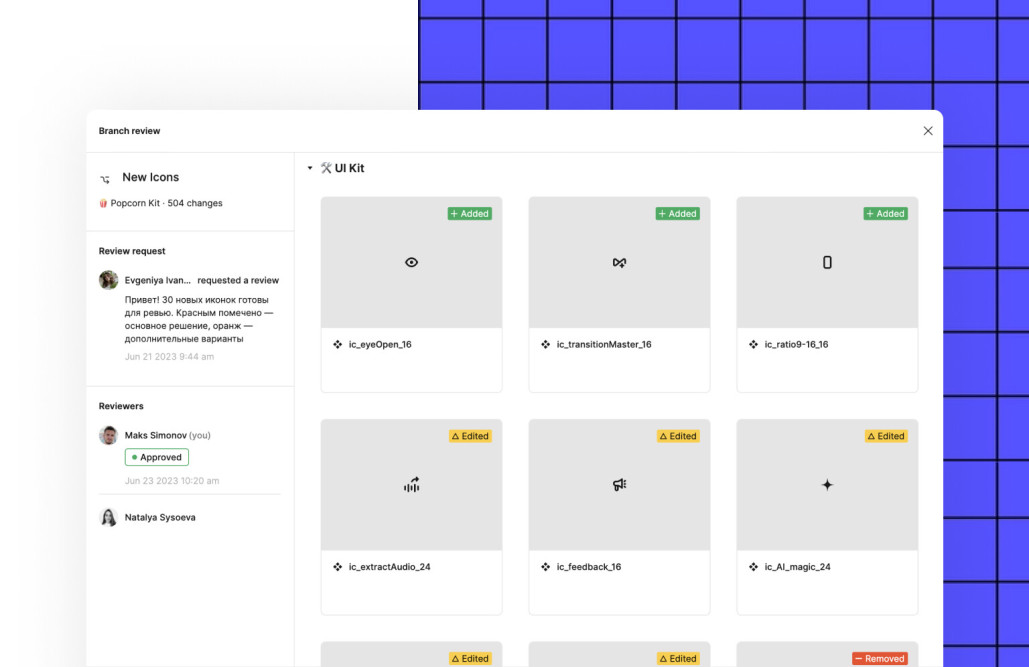
3. Мёрж ветки
Перед мёржем ветки, дизайнер должен пройти workflow отдела, у нас это: Dev Approved → Design Review → PM Review → Done.
Чтобы начать процесс мёржа, раскрываем контекстное меню проекта, жмём Review and Merge changes, далее описываем что было сделано и выбираем аппрувером лида/руководителя/других дизайнеров.
Бывает что созданная ветка не требует продолжения работы и мёрджить её нет смысла (дубликат, изменились условия задачи и тд) — просто архивируем. Посмотреть или восстановить архивные ветки можно через контекстное меню проекта в разделе Archived.
Правила для ревью ветки
От команды к команде набор правил может меняться, но сейчас вы можете брать на вооружение наш список.
🗒 Условия прохождения merge-ревью:
- Для получения Approve, всегда добавляем от двух дизайнеров и жмём Request review
- Ревью выполняется строго до одного рабочего дня
- Ревьюить ветку не может дизайнер, который работал в этой ветке;
- Если требуются правки, ревьюеры оставляют комменты, после доработки ещё раз отправляем ветку на ревью
- Нельзя мёржить ветку без ревью
🕵️♀️ На что смотрим при merge-ревью:
-
Наименование компонентов соответствует правилам проекта и дизайн-системе
-
Наличие общей гигиены — используем минимум вложенности, явно называем слои и вложенные элементы
-
Проверяем корректность настроек auto layout и constraints
-
Проверяем элементы на наличие использования стилей, цвета из дизайн-системы (если требуются исключения — пишем в комменте)
🚨 Если в ветке ошибка — отправляем ветку на доработку с указанием причин, например:
- Ресайз списка работает некорректно, нужно править настройки auto layout
- Иконка ic_info_24 не по гайду, пиши если нужна помощь
✅ Если в ветке нет ошибок и аппрувы получены — мёрджим ветку с мастер-проектом. Векта в которой мы работали автоматически архивируется вместе со слоями и комментами (к ней можно вернуться при необходимости).
🔄 Обновления — если во время работы над веткой основная версия подверглась изменениям — вам придёт уведомление о доступном обновлении проекта, обязательно принимаем правки. Также могут приходить технические обновления, их тоже принимаем.
🤝 Совместная работа — если N дизайнеров работают над общей задачей, не нужно создавать каждому свою ветку, они должны работать совместно внутри одной ветки.
Сообщения об обновлениях
Финальным штрихом для дизайн-команд является единый канал для уведомлений об измениях и обновлениях. У нас таких три:
- designteam_news — общие новости отдела, включая посты про обновления в дизайн-системе
- designteam_mobile — общение внутри мобильного направления и посты про обновления локального ui kit'а (который подключён к дизайн-системе)
- designteam_desktop — то же самое что и в мобиле, но для десктоп направления
Заключение
Использование веток является важным базовым инструментом для дизайн-команд работающих с Figma. Он позволяет сделать совместную работу более эффективной и удобной. Убирает боль отмены больших изменений и путаницы при работе со сложными проектами. И конечно же, добавляет инструмент контроля и предотвращения ошибок.
🔥 Дизайн-батя: Сближаю департаменты постами про продуктовый дизайн, IT-сферу и жизнь в ней — без воды и пафоса, а лучшие #мемы по пятницам