Привет! Я дизайн-директор в ВТБ. Пишу про дизайн в финтехе: кейсы, исследования, инсайты. Сегодня расскажу как архитектурно устроены большие финтех приложения и зачем это нужно знать дизайнеру интерфейсов.
Что это такое?
Омни позволяет клиенту взаимодействовать с банком через различные каналы: мобильное приложение, сайт, отделение банка, банкоматы, и при позволяет начать в одном месте, а продолжить в другом. Давайте рассмотрим 3 ключевых термина.
Микросервисы
Отдельные приложения, интегрированные в более крупное банковское приложение (или канал). Задача канала обеспечить бесшовный переход между ними.
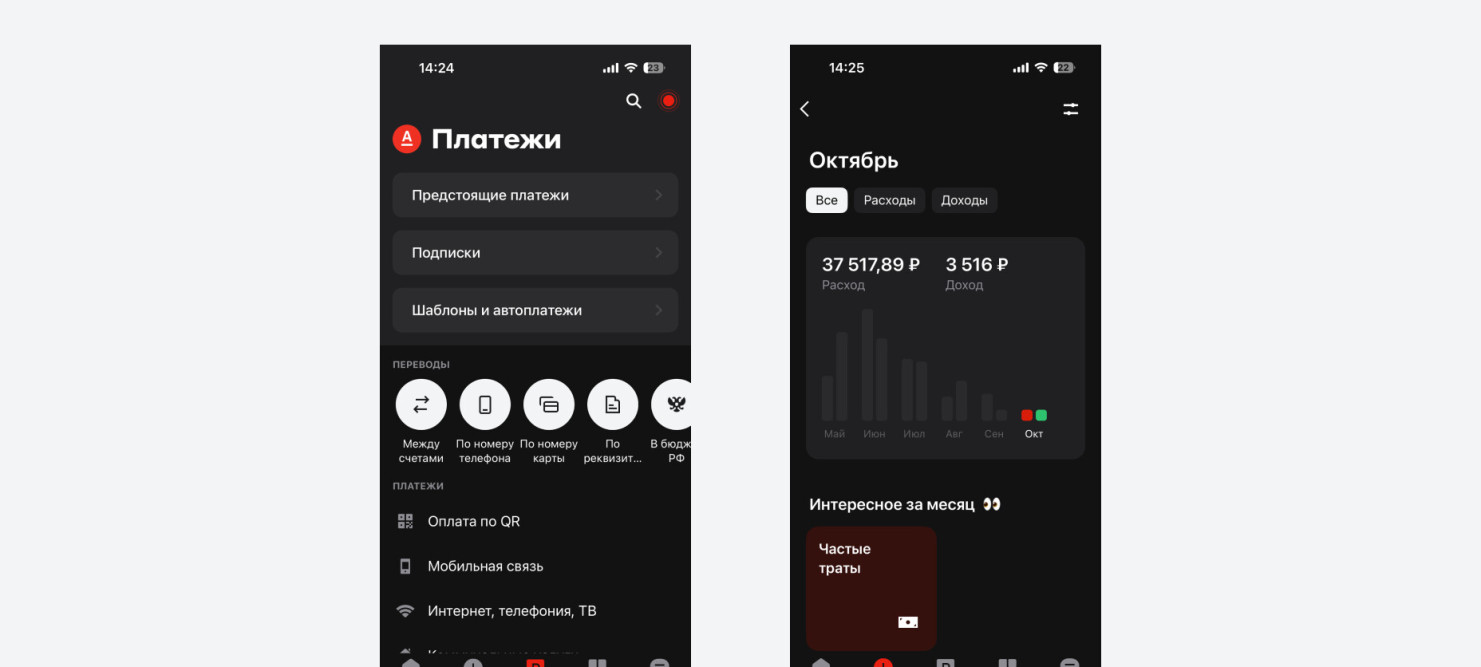
Например, в приложении Альфа-банка разделы «Платежи» и «Расходы и доходы» это разные приложения внутри основного.
Служебные сервисы
Лучше всего объяснить на примере канала, в котором работают сотрудники отделений ВТБ.
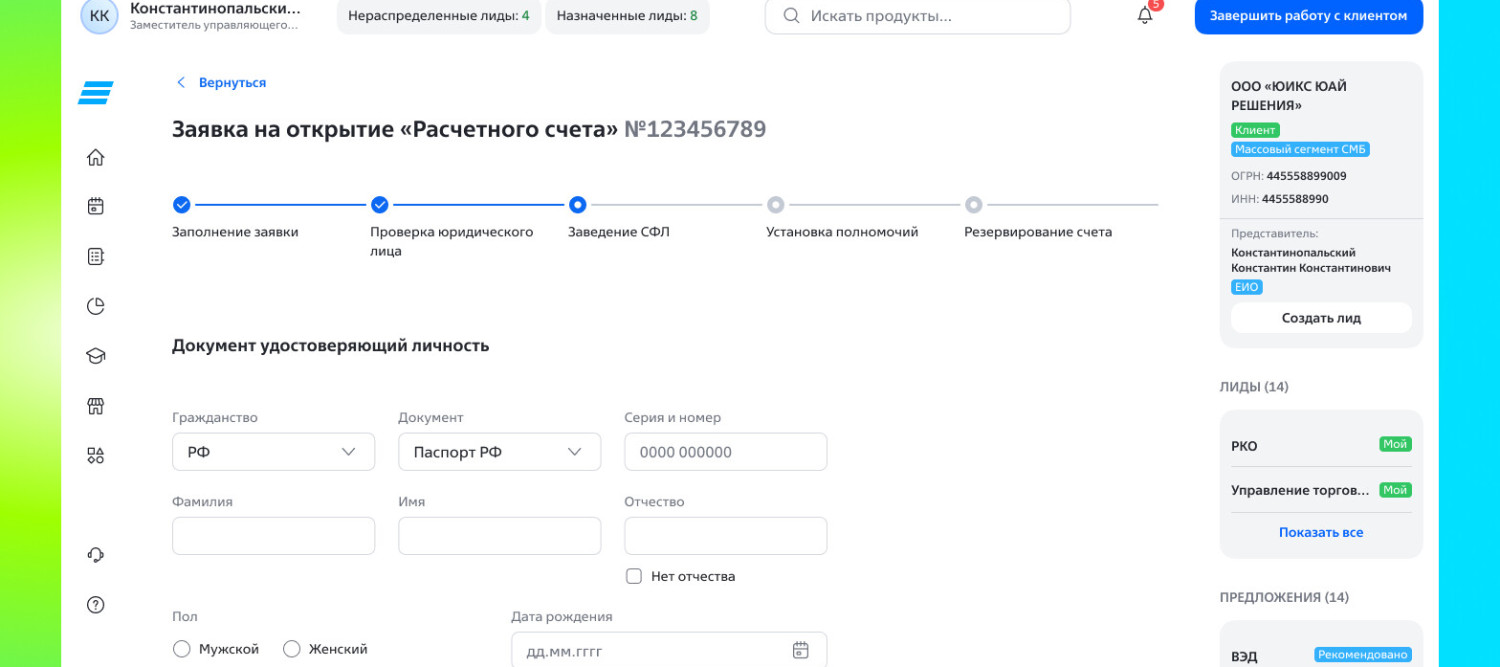
К нам пришел клиент «ЮИКС ЮАЙ Решения», чтобы оформить электронную подпись. Сотрудник начал с ним сессию в канале. Далее открыл приложение, в котором оформляется КЭП.
Чтобы в заявке вручную не заполнять данные юрлица, канал передает идентификатор клиента, и информация заполняется автоматически.
Общие сервисы
Единая база данных, которую используют все каналы.
В предыдущем примере канал передал идентификатор клиента в приложение и оно автоматически подтянуло информацию о клиенте.
Но как….?
С помощью единой базы данных. Канал взял id у общего сервиса, передал его приложению, приложение сходило в общий сервис и по id достало и отобразило всю инфу по клиенту.
Что это дает?
- Стабильность. Если в канале упадет один микросервис, он не затронет другие и часть функции останется в рабочем режиме.
- Безопасность. Все взаимодействие между системами логируются и регламентированы техническими контрактами. Таким образом можно избежать утечки информации.
Зачем это дизайнеру? Конкретные примеры
Взаимодействие нескольких приложений
Представьте, вы сотрудник банка и вам нужно открыть расчетный счет клиенту. Вы находитесь на этапе заведения связанных физлиц и далее по процессу вам нужно проставить полномочия для физиков в интернет-банке.
За заведение физиков отвечает ваше приложение, а за установку полномочий чужое. Вам нужно сделать переход.
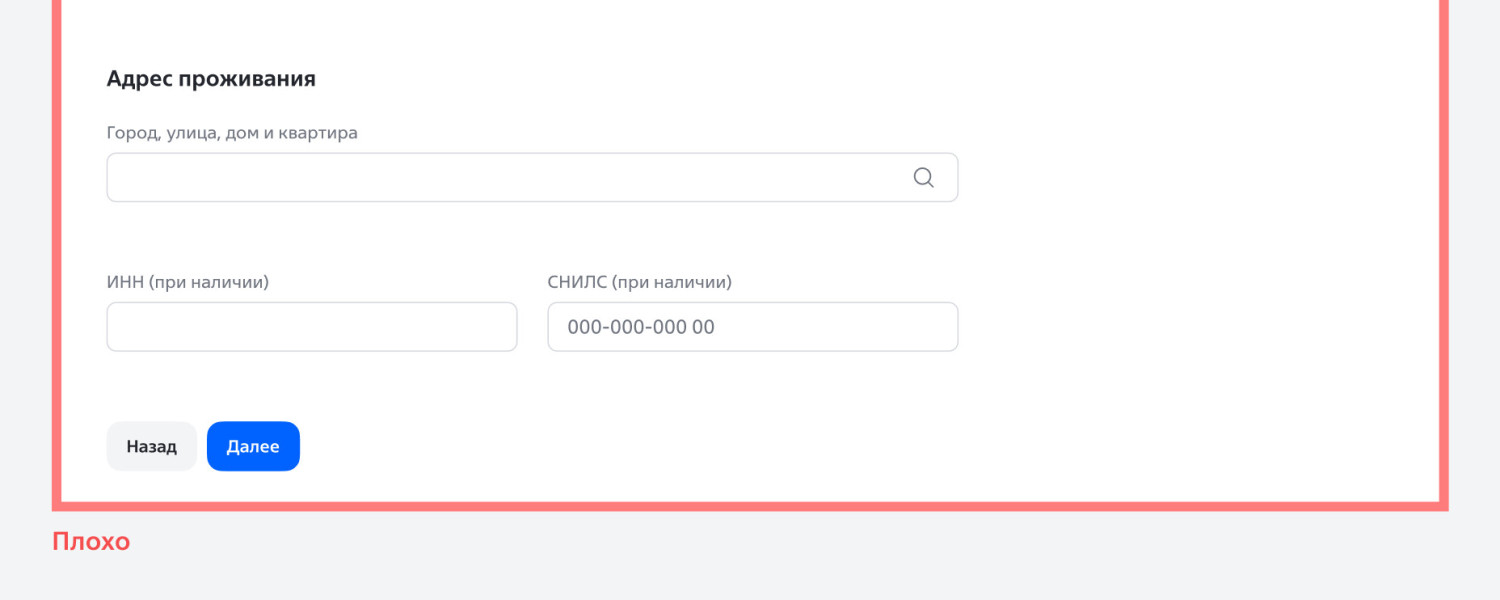
При переходе из интерфейса появится лоадер загрузки другого приложения. Как назвать кнопку для перехода?
Кнопка «Далее»
- Вы как сотрудник не ожидаете этого перехода
- В другом приложении исчез степпер и вы не понимаете куда пропали ранее заполненные шаги
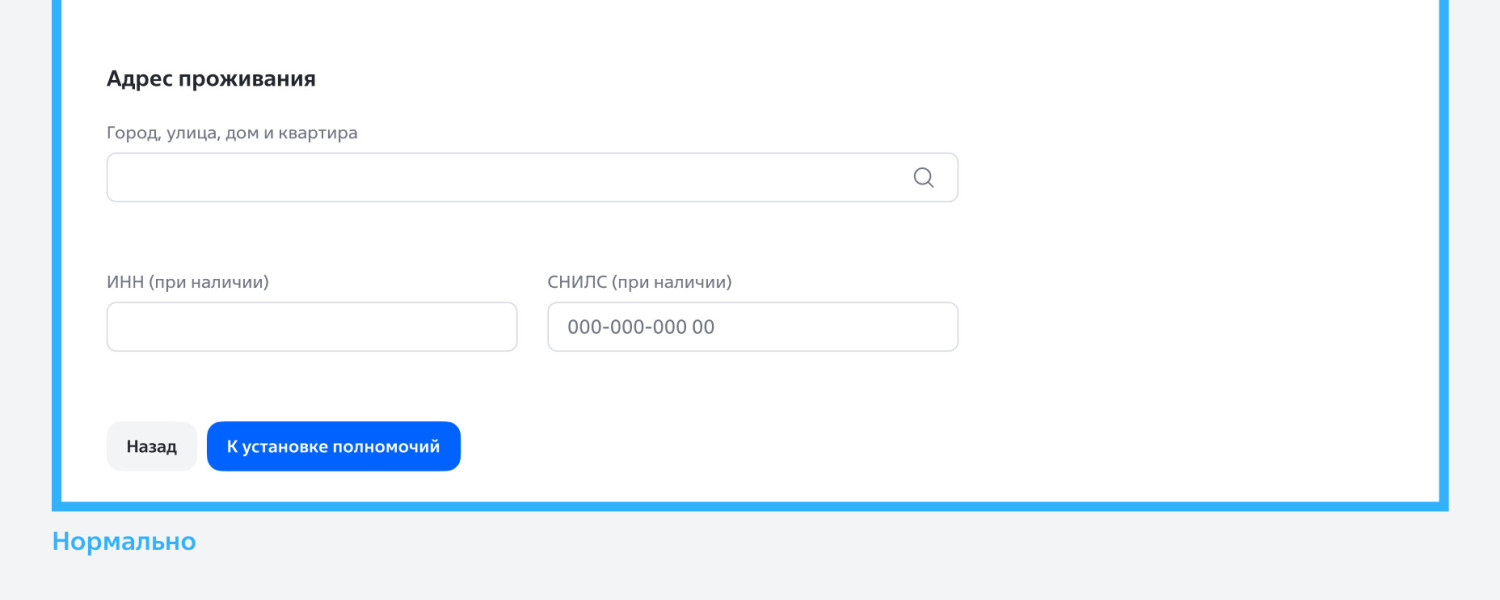
Кнопка «К установке полномочий»
- Готовим пользователя к переходу
- Остается проблема исчезновения заполненных шагов
Кнопка «К установке полномочий» и открытие другого приложения в модалке
Хорошо
В таком варианте получается довольно бесшовный переход, но требует дополнительно технической поддержки открытия микросервиса в модалке поверх другого микросервиса.
Работа с сессией и сессионными данными
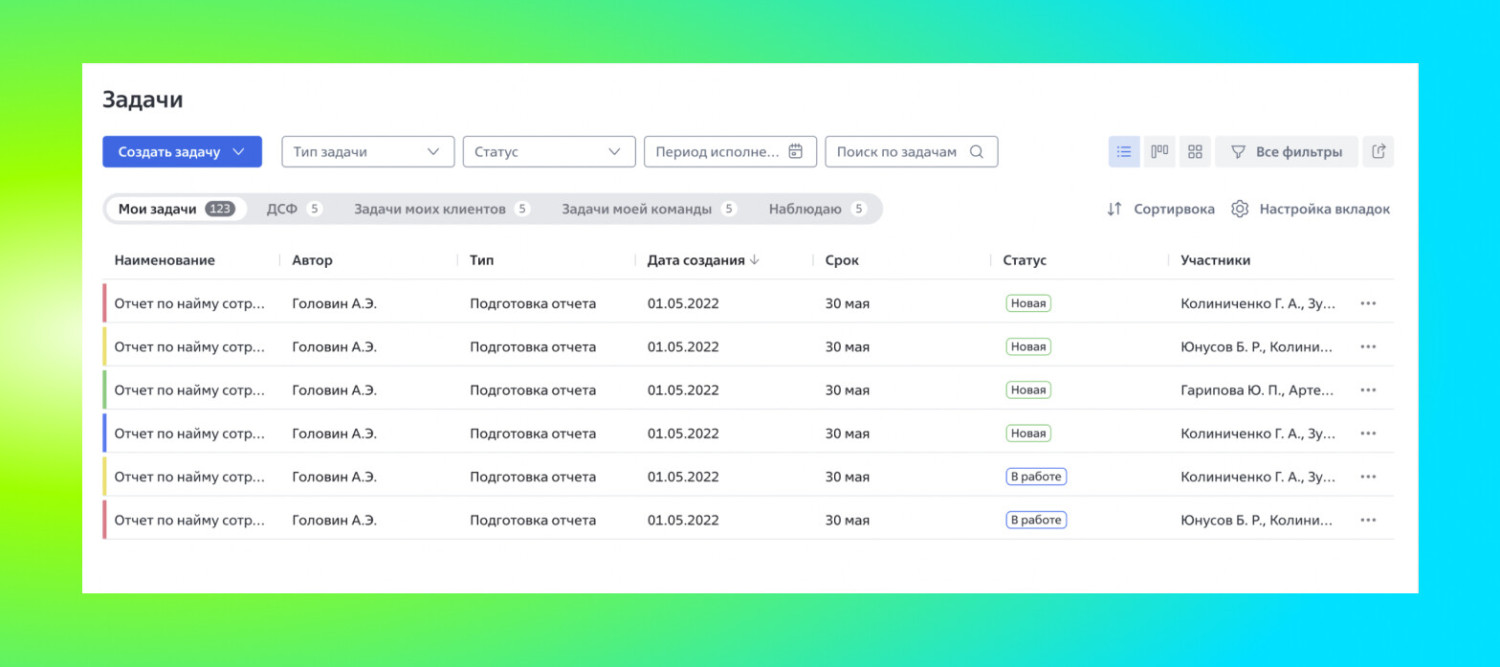
Я долго думал какой-же пример тут привести дизайнерам, и вспомнил интересный кейс. К нам в команду начали поступать массовые обращения от сотрудников отделений банка «Не открываются лиды по продажам в новой вкладке». Оказалось у пользователей был запрос на параллельную работу с лидами, задачами, с клиентами, переписками и тд. в разных вкладках браузера. В коде эти объекты были реализованы как кнопки, а не ссылки, поэтому браузер не мог открыть новую вкладку.
Мы глубже исследовали потребность работать с клиентами в разных вкладках. Оказалось, особенно у кредитных аналитиков, это сильная потребность, так не всегда клиент сидит перед тобой. Многие процессы по клиентам можно делать параллельно.
НО! Одно большое НО. Безопасники напрочь запретили делать что-то подобное. Ответ был ясен: «Один клиент, один процесс, одна вкладка!».
В результате переговоров мы пришли к следующей схеме – один клиент, несколько процессов для одного клиента, а значит несколько вкладок.
Архитектурно это была сложнейшая задача. Что делать если в разных вкладках будет запущен один и тот же процесс по одному клиенту? Что если пользователь в разных вкладках начнет сессию с разными клиентами? И таких проблем было много.
В двух словах мы пришли к понятиям id сессии и активный процесс. Именно ему выдается приоритет. А если меняется клиент в одной из вкладок, то во всех остальных мы принудительно завершаем сессию с другим клиентом.
Вот тут-то и нужно продумать дизайнеру как с точки зрения UX отработать ситуацию. Например, показать модалку:
Работа с общими сервисами
Выше я уже описал, что с с помощью них мы можем автоматизировать часть процессов для пользователей:
- Автоматически заполнять данные юридического лица
- Можем подключаться к справочнику адресов для быстрого заполнения
- Использовать справочники ролей
Дизайнеру важно знать какие общие сервисы есть на проекте и какие атрибуты там хранятся. Эти знания помогут вам создавать единые организмы для разных каналов вашего микросервиса и создавать единый пользовательский опыт. Подробнее о микросервисах мы поговорим в следующем материале.
А пока подписывайтесь на мой телеграм-канал Design Fintech
Я уже готовлю для публикации:
- Исследование паттерна фильтрации
- Сетка в микросервисной архитектуре
- Разные UI-Kit в микросервисах и что с этим делать