Привет! Я дизайн-директор в ВТБ. Мы делаем омниканальную систему, в которую уже интегрированы более 60 приложений, а это как минимум более 60 команд. За 3 года я посмотрел больше 1000 макетов, общался с более 100 дизайнеров. В этом материале расскажу как легко пройти ревью, и как не допускать ошибок.
Часть 1. Организация со стороны артдира / дизайн-лида
Написание гайдлайновВажной частью организации процесса дизайн-ревью является создание гайдлайнов. Гайдлайны — это набор правил и рекомендаций, которые помогают всем участникам процесса понимать, что ожидается от дизайна и какие стандарты должны соблюдаться.
Для того чтобы гайдлайны были действительно полезными, необходима прозрачная система оценки, которая позволит всем участникам понимать, как именно оценивается дизайн. Гайды должны быть простыми и понятными для всех. Они должны решать общие проблемы и стандартизировать процесс, но не заменять индивидуальное творчество.
Чтобы написать хороший гайд для дизайнера, необходимо почувствовать себя в роли дизайнера и примерить на себя задачу, которую будут решать дизайнеры.
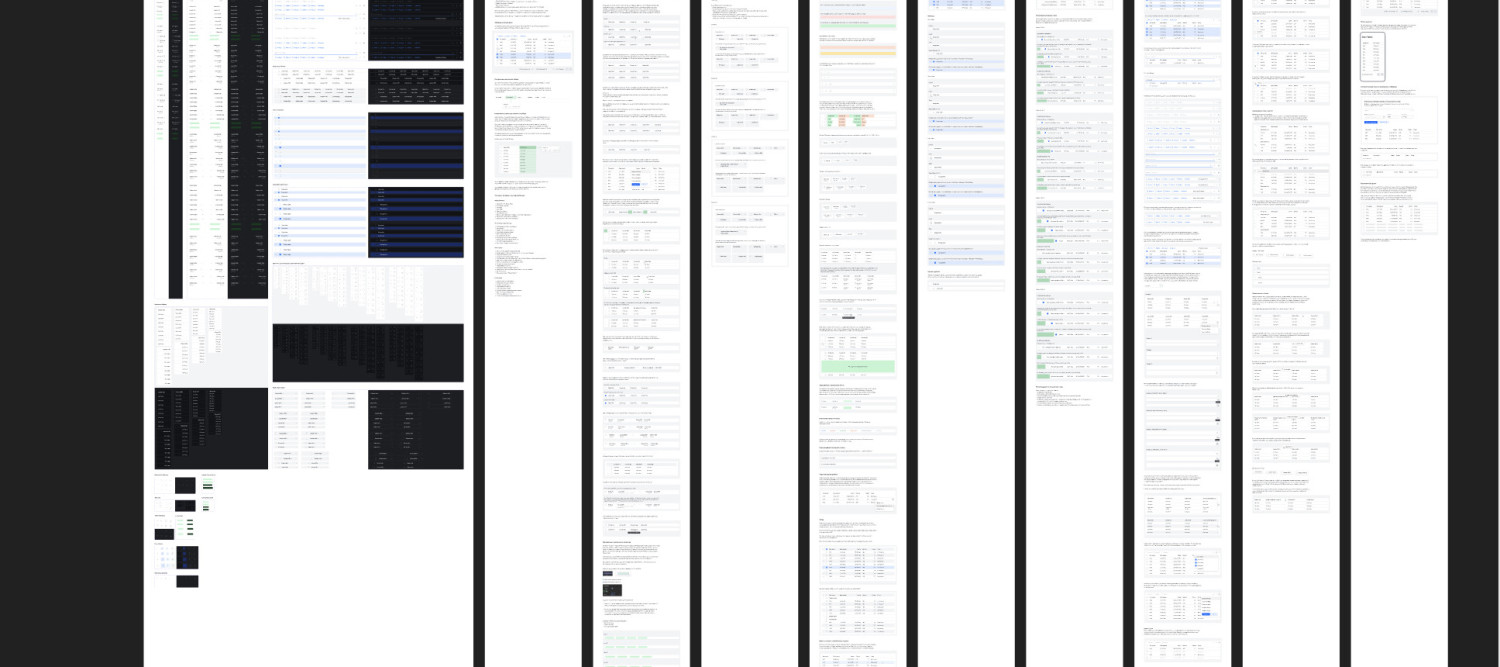
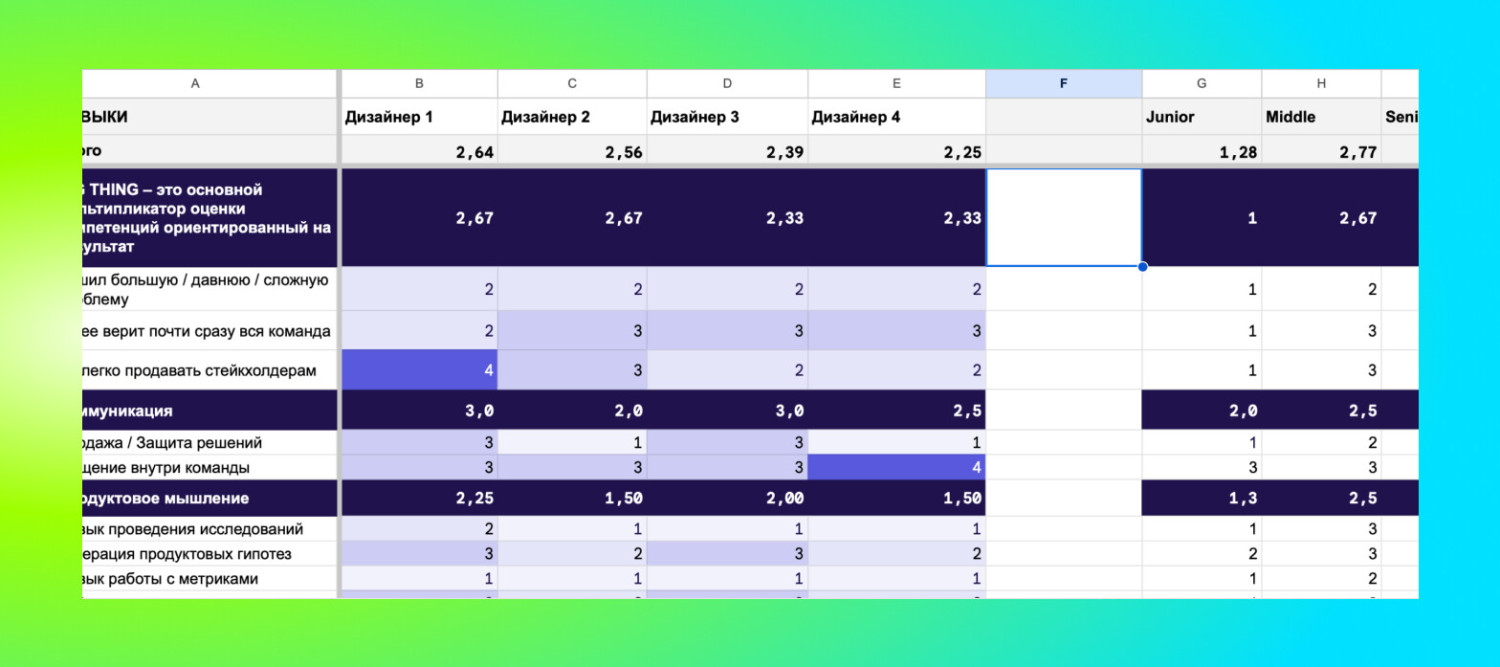
Ниже пример, гайда для таблиц. Мы с командой постарались учесть все сценарии, все потенциальные запросы и атрибуты для компонента.
В итоге гайд получился слишком сложным. Только для его изучения требовалось несколько дней. При этом дизайнерам не хватало колонок в компоненте, а некоторые не могли найти нужную им таблицу.
Мы еще раз изучили контекст использование и оптимизировали гайд следующим образом:
- Вместо разных типов таблиц сделали разные типы колонок, из которых можно собрать таблицу. Это сократило кол-во документации и позволило дизайнерам быстро собирать свои таблицы.
- Описание работы фильтров по таблице вывели в отдельный гайд. Это позволило быстрее искать информацию, так как данный гайд появился отдельной страницей, а не спрятан внутри гайда по таблицам.
- Создавайте простые и понятные гайды. По моему опыту на изучение одного пункта из гайда должно тратиться не более 10 мин, иначе кастомный компонент или Detach Instance.
- Чтобы написать хороший гайд нужно самому его выполнить. Сделали первую версию компонента – Подтянули его в другой проект – Пробуем использовать – Находим баги – Правим компонент.
Для успешного процесса дизайн-ревью невероятно важно обеспечить правильный онбординг команды. У нас он состоит из двух ключевых этапов.
Велком встреча
На ней мы представляем всех участников процесса и зоны ответственности. Рассказываем про наш продукт, зачем и для кого мы его делаем, про общие принципы и подходы к созданию.
Важной частью этой встречи, является создание артефакта на интеграцию. Это нужно для понимания какой процесс нам предстоит ревьюить, и запланировать на это ресурсы. Отсюда, в артефакте должно быть краткое описание функциональности и примерные сроки интеграции.
Пространство в конфлюенс для ознакомления с процессами и документами
В пространстве в том числе находятся дизайн-гайды. Важно чтобы гайды находились и в фигме и в конфе. Дизайнеры чаще всего идет сразу в фигму, а вот другие участники команды предпочитают читать информацию в конфлюенс.
Ниже кейс как мы снизили кол-во консультаций с 10 до 1 в месяц.
Вот так изначально выглядела навигация по страницам
Обязательно добавьте информацию с шагом 0. Его смысл в том, чтобы кратко рассказать про первые шаги, которая должна сделать команда. Уже потом плавно и в нужный момент навигировать на техническую документацию и тд.
Часть 2. Процесс со стороны дизайнера
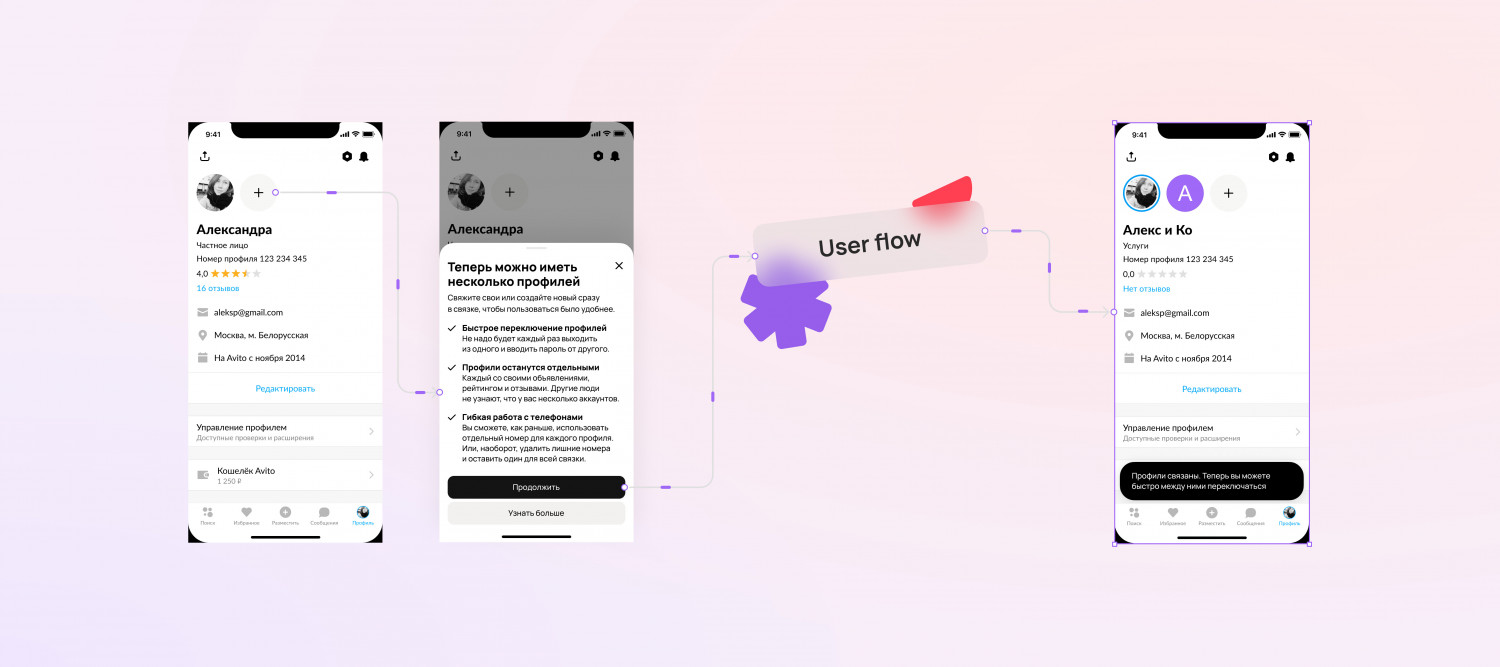
Проектирование CJM и схемы бизнес-процессаНедавно мне прислали на ревью макет к процессу «Прикрепление документов к платежу и отправка»
Если коротко, сотрудник отделения прикрепляет к созданию платежа подтверждающие документы и направляет их контролеру. Контролер возвращает положительный или отрицательный ответ.
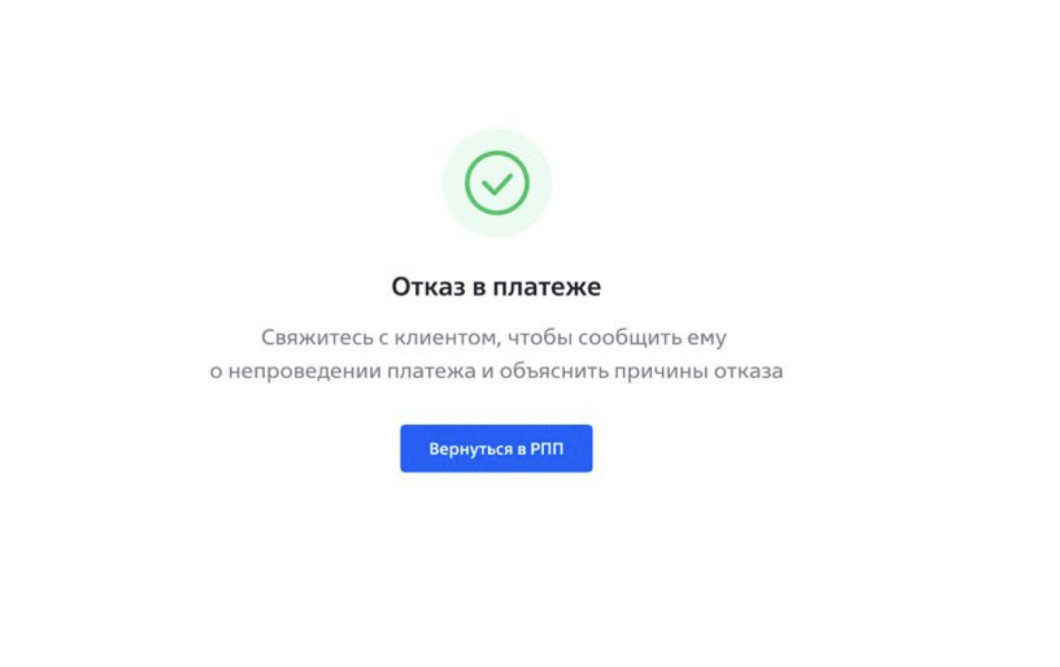
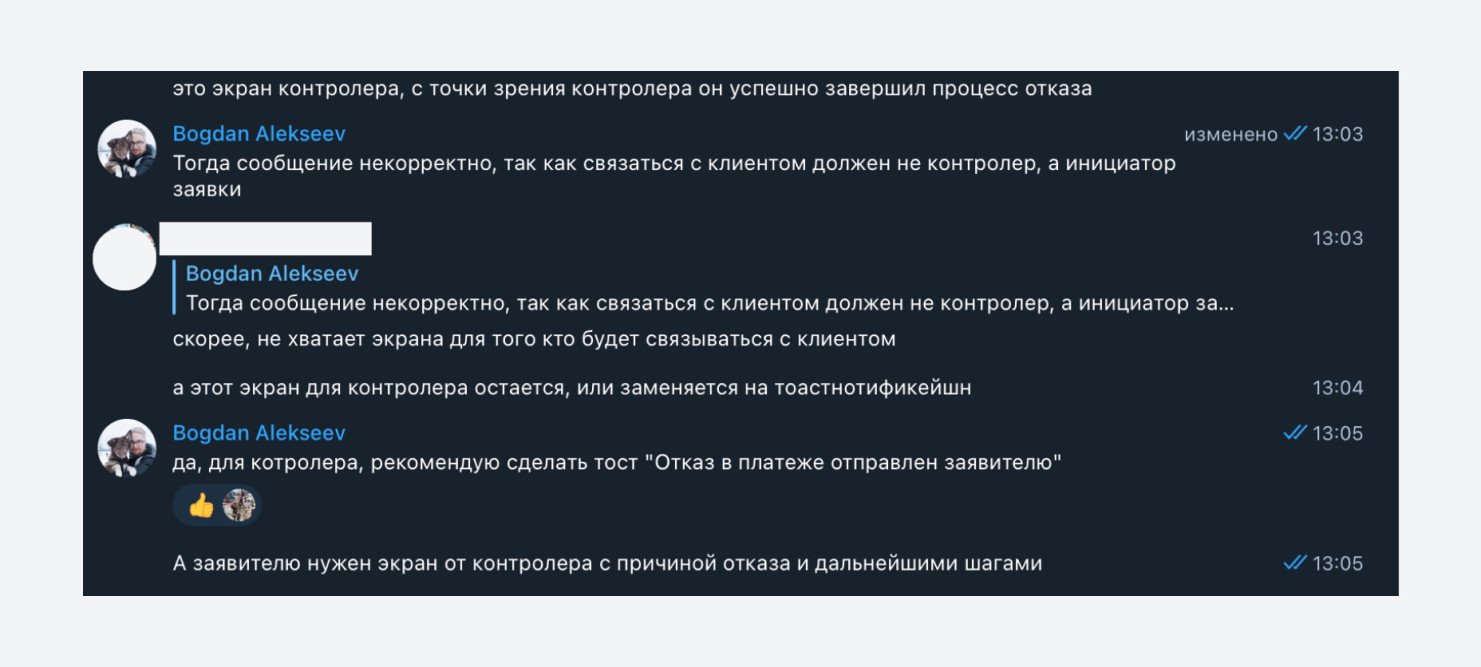
На последнем шаге вижу макет сообщения. Ничего не понимаю, много вопросов по этому макету. Задаю вопрос дизайнеру: «Какой сценарий появления этого экрана?»
В итоге, дизайнер внимательно пересмотрел процесс и предложил оптимальное решение. В целом, в данном случае не было ничего критичного. В конечном итоге, задача задавать такие вопросы и направлять в нужное русло лежит на мне. К сожалению, довольно часто я получаю макеты без какого-либо контекста, схемы или CJM. Запросы на ревью без достаточной информации всегда отклоняются мной.
Какой здесь вывод?
Не приступайте к проектированию интерфейса без проработанного пользовательского пути. Есть риск, что на ревью вы получите такое кол-во замечаний и переделок, что весь интерфейс придется переделать, а это зря потраченные время и деньги.
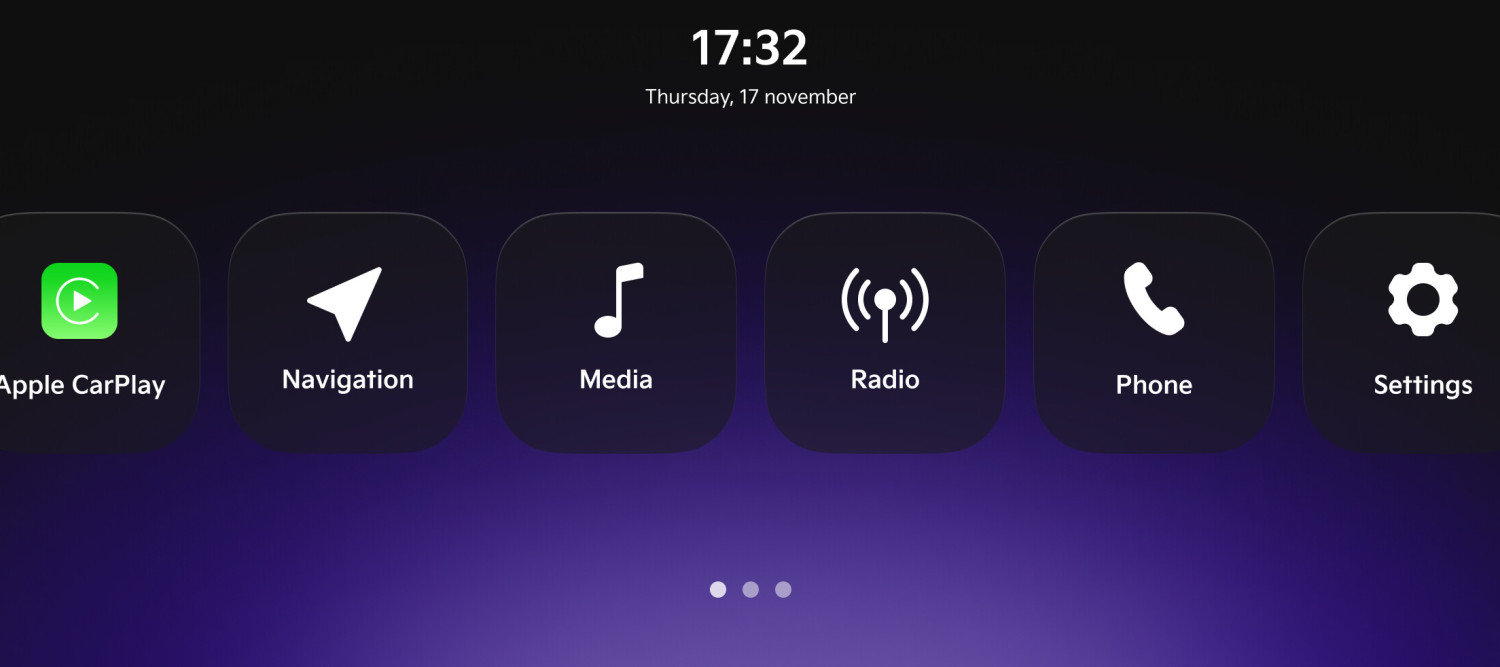
ПрототипированиеНа мой вгляд один из самых важных этапов создания прототипа это выбор целевого разрешения экрана. Лучше всего это описывают следующие примеры:
Приложение для скачивания видео в ИндииКак-то я работал в компании, которая позволяет скачивать видео с любого ресурса по ссылке, в том числе индийским пользователям.
Продакт озвучил мне проблему: «90% экспериментов не дают результатов в этом регионе. Нужно повысить конверсию в скачивание видео».
Я, конечно же, первым делом начал искать проблему в UI. Мол, то не так, это не так. Но мои аргументы звучали не убедительно. Я пошел смотреть записи экранов сессий и обнаружил интересную статистику.
Большая часть пользователей имело разрешение экрана что-то около 200px. Мое дальнейшее расследование показало, что в Индии очень популярен кнопочный телефон «JIO Phone». На нем сразу установлены YouTube, все необходимы мессенджеры и соц.сети. Плюсом был выгодный тариф на связь, чем и вызвал популярность телефон.
Наш интерфейс вообще не был адаптирован под такие экраны, да еще и под кнопочный телефон.
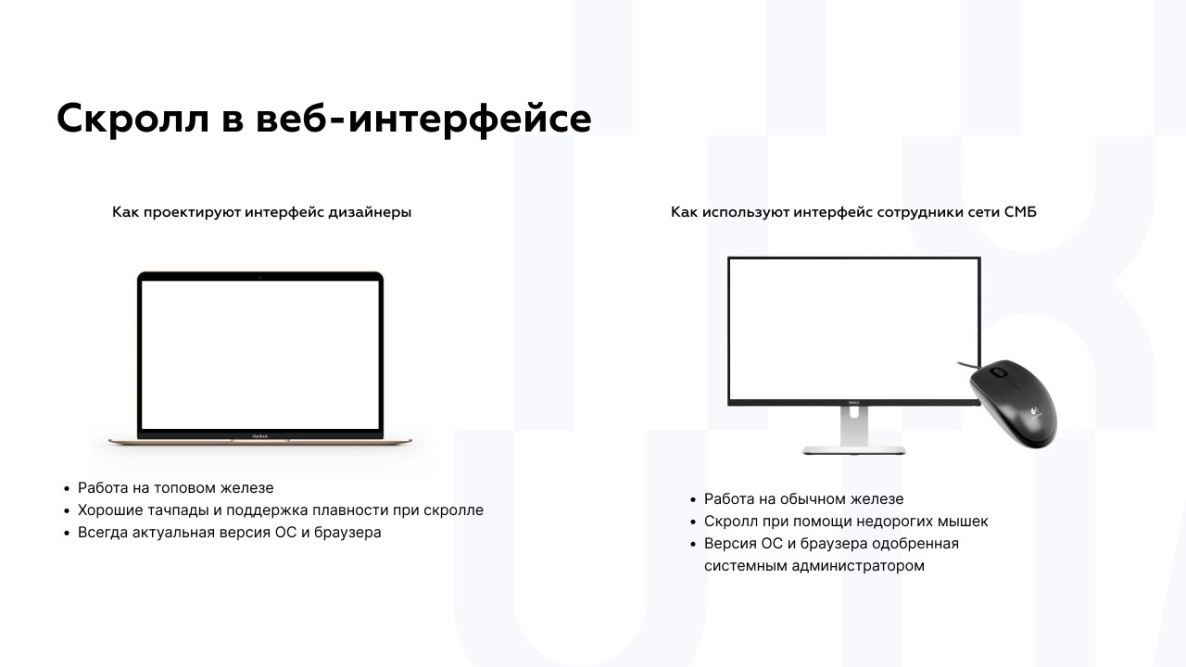
Веб-интерфейс для сотрудников отделений банка ВТБНаш бизнес-лидер, ранее работая с клиентами в отделении, негативно относился к длинным скроллам. При этом от дизайнеров часто можно услышать аргумент, что соцсети давно уже создали паттерн скролинга и это нормально.
Мы провели исследования на эту тему и выяснили, что в нашем случае это не совсем удобно. Вот наши наблюдения:
- Сотрудники работают на компьютерах с дешевыми мышками, а дизайнеры показывают прототипы на дорогих макбуках с отличным тачпадом.
- Сотрудники для скрола используют браузерный скролбар и часто попадали не в то место куда хотели.
- У сотрудников есть KPI на обслуживание клиентов. Им важно пройти весть сценарий в рамках одного экрана перемещаясь между шагами кликом на кнопки.
Проектируйте прототипы и готовый интерфейс на целевом разрешение. Учитывайте не экран вашего макбук про или 4к монитора, а устройства пользователей: недорогие андроид смартфоны, небольшие экраны стационарного компьютера или ноутбука, и даже кнопочные телефоны.
Ревью и приемка интерфейсаИ так, вы проработали CJM, изучили гайды, правильно спрототипировали макеты и хотите согласовать итоговую версию с дизайн-лидом или арт-директором.
Тут, конечно, можно написать отдельный материал про обратную связь, критику и тд.
Я хочу акцентировать внимание на другом
«Фиксируйте все замечания, договоренности, итоги в официальном документе или чате».
Есть критичные замечания – договоритесь об объеме и сроках исправления. Есть некритичные моменты – согласуйте в каком релизе исправите. Каждую итерацию ревью начинайте с показа исправлений и фиксируйте эти исправления.
И последнее. Макеты можно считать согласованными если вы четко получили согласование письменно или вам прожали статус у артефакта. Обязательно узнайте у ревьюера точный срок согласования всех макетов. До тех пор пишите, звоните, «пингуйте», «аппайте», пока вам явно не скажут, что вы успешно прошли дизайн-ревью.
Подписывайте на мой телеграм-канал Design Fintech. Здесь я регулярно делюсь материалами, исследованиями и инсайтами в финтехе. На подходе «Исследование паттерна фильтрации».