Типография является неотъемлемой частью веб-дизайна и способствует созданию эффективного пользовательского опыта. В этой статье мы рассмотрим, как выбор шрифта в веб-дизайне может повлиять на пользовательский опыт и как правильно выбрать шрифты для вашего сайта.
1. Типы шрифтов
Перед тем, как рассматривать выбор шрифтов, важно понимать различия между типами шрифтов.
Существуют четыре основных типа шрифтов:
- с засечками (serif)
- без засечек (sans-serif)
- скриптовые шрифты
- декоративные шрифты
Serif шрифты, такие как Times New Roman, часто используются для создания профессиональных и официальных документов.
Без засечек (sans-serif) шрифты, такие как Arial и Helvetica, используются чаще всего на веб-сайтах и в современных дизайнах.
Скриптовые шрифты, такие как Zapfino, часто используются для создания более элегантных дизайнов.
Декоративные шрифты, такие как Impact, используются для создания более выразительных заголовков и акцентов.
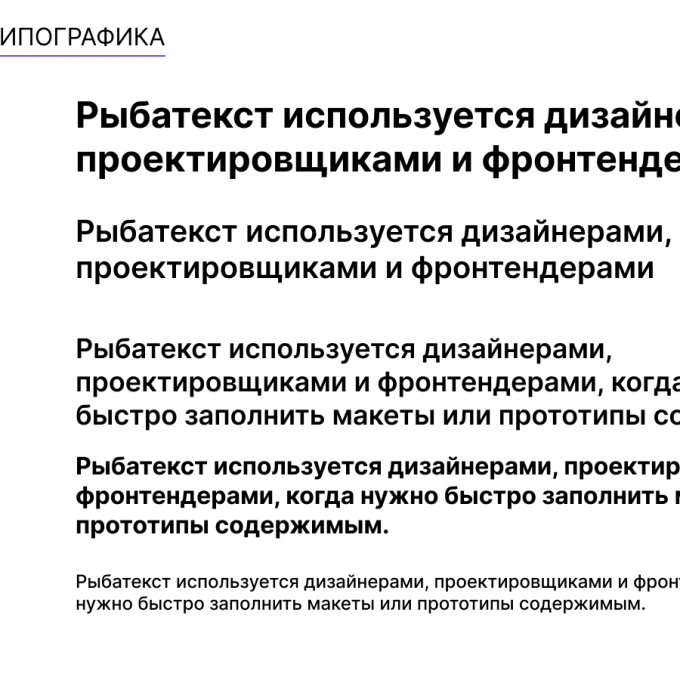
2. Читаемость и удобство использования шрифта
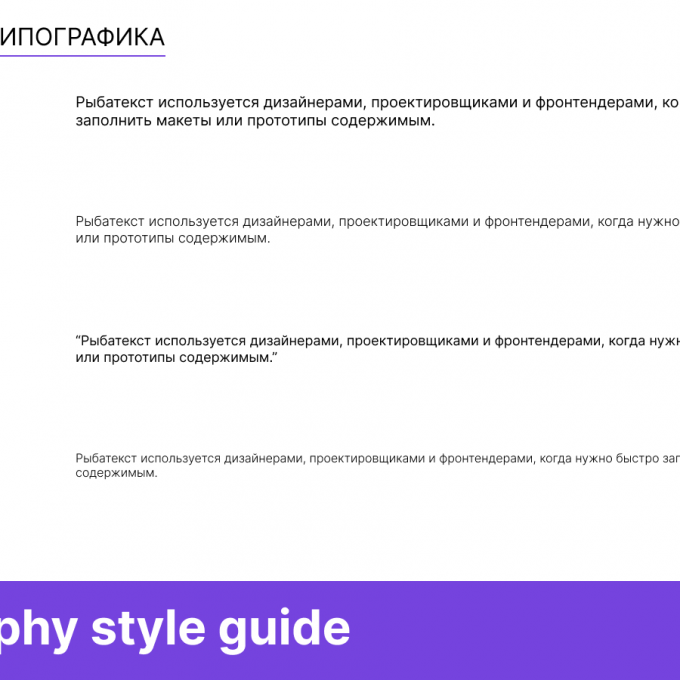
Одним из главных факторов, которые нужно учитывать при выборе шрифта для вашего сайта, является читаемость и удобство использования. Шрифт должен быть достаточно крупным, чтобы пользователи могли легко читать его, а также достаточно удобным для чтения на экране.
Кроме того, необходимо учитывать предпочтения вашей целевой аудитории при выборе шрифта. Если ваш сайт нацелен на молодую аудиторию, то вы можете использовать шрифты с более смелым и ярким дизайном, тогда как если ваша целевая аудитория более консервативная, то стоит выбрать более классические шрифты.
Чтобы создать хороший баланс - не стоит забывать об интерлиньяже (расстояние между строк). Чем больше размер шрифта, тем меньше интерлиньяж. Хорошая формула – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта. Так что если шрифт 16pt, то интерлиньяж должен быть в 18pt или 21pt. Если говорить о процентах, то самое оптимальное 120%-150%, в зависимости от шрифта и начертания.
3. Стиль и атмосфера
Кроме того, выбор шрифта влияет на стиль и атмосферу вашего сайта. Например, если вы хотите создать более корпоративный или профессиональный дизайн, то лучше использовать серифные шрифты. Если вы хотите создать более современный и смелый дизайн, то выберите шрифты без засечек.
Также, выбор шрифта может помочь создать особенную атмосферу. Например, использование скриптовых шрифтов может создать элегантную и утонченную атмосферу, а использование декоративных шрифтов может создать более выразительный дизайн.
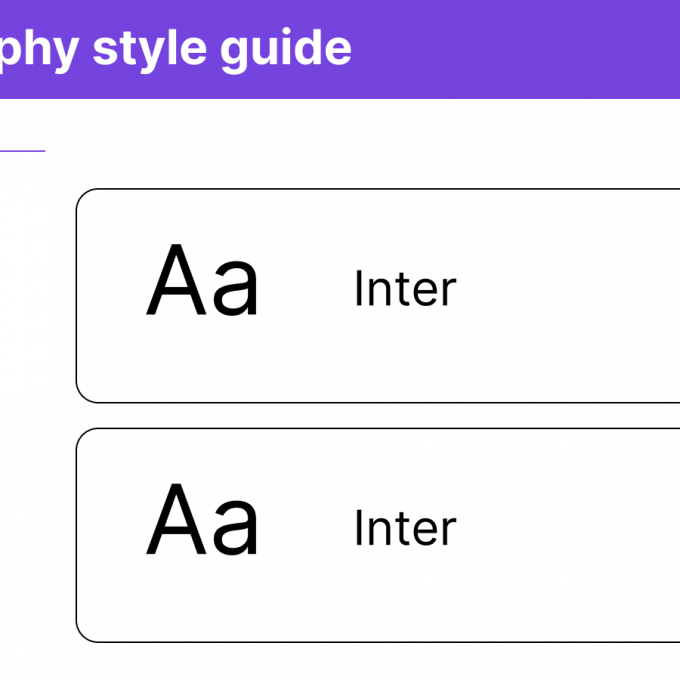
4. Сочетание шрифтов
Наконец, важно учитывать сочетание разных шрифтов. Использование разных шрифтов может помочь выделить основные элементы вашего сайта, такие как заголовки, подзаголовки, и т.д. Кроме того, сочетание шрифтов может добавить визуального интереса и сделать ваш дизайн более привлекательным.
Рекомендую использовать на более 2-3 шрифтов (заголовок и основной текст), если говорить о начертаниях, то не более 3-4. Составьте таблицу, чтобы можно было видеть, как выглядит текст в разных вариациях.
— Интересен дизайн и сайты под ключ? Свяжитесь со мной и вы обязательно получите бесплатную консультацию!