В современном мире, где мобильные устройства стали неотъемлемой частью нашей жизни, значимость и влияние мобильного UX/UI дизайна продолжают расти. Создание мобильного приложения, которое выделяется на фоне миллионов других и завоевывает лояльность пользователей, требует глубокого понимания их потребностей и предпочтений. Дизайнеры сталкиваются с вызовом не только привлечь внимание пользователей, но и предоставить им безупречный и запоминающийся опыт взаимодействия с приложением.
В этой статье мы рассмотрим 10 лайфхаков мобильного UX/UI дизайна, которые помогут создать действительно эффективные и приятные для пользователя мобильные приложения. Эти советы и трюки основаны на глубоком понимании пользовательского поведения и последних тенденциях в области дизайна. От упрощения пользовательского интерфейса до оптимизации доступности и внедрения интуитивных жестов — каждый лайфхак направлен на улучшение взаимодействия и удовлетворенности пользователей. Погрузимся в мир мобильного дизайна и узнаем, как сделать ваше приложение не просто хорошим, а безупречным.
1. Упрощение пользовательского интерфейса
Минимализм не теряет актуальности. Устраните лишние элементы, которые не несут добавленной ценности для пользователя. Чем проще интерфейс, тем легче пользователю сосредоточиться на важных задачах.
2. Консистентность навигации
Обеспечьте единообразие навигации по всему приложению. Постоянное расположение элементов навигации и их внешний вид повышает интуитивное понимание и удобство использования приложения.
3. Пальцеориентированный дизайн
Учитывайте размеры целевых областей для оптимального взаимодействия. Элементы управления должны быть достаточно большими, чтобы их можно было легко касаться, и размещены в зоне легкого доступа пальцев.
4. Оптимизация форм
Сократите количество полей в формах и используйте автозаполнение, где это возможно. Простые и интуитивно понятные формы значительно повышают вероятность их заполнения пользователем.
5. Адаптивный и реактивный дизайн
Убедитесь, что ваше приложение выглядит отлично и работает безупречно на различных устройствах и ориентациях экрана. Адаптивный дизайн улучшает пользовательский опыт и обеспечивает широкую доступность приложения.
6. Скорость загрузки
Оптимизируйте изображения и минимизируйте использование тяжелых анимаций. Высокая скорость загрузки критически важна для удержания внимания пользователей и предотвращения их отказов от использования приложения.
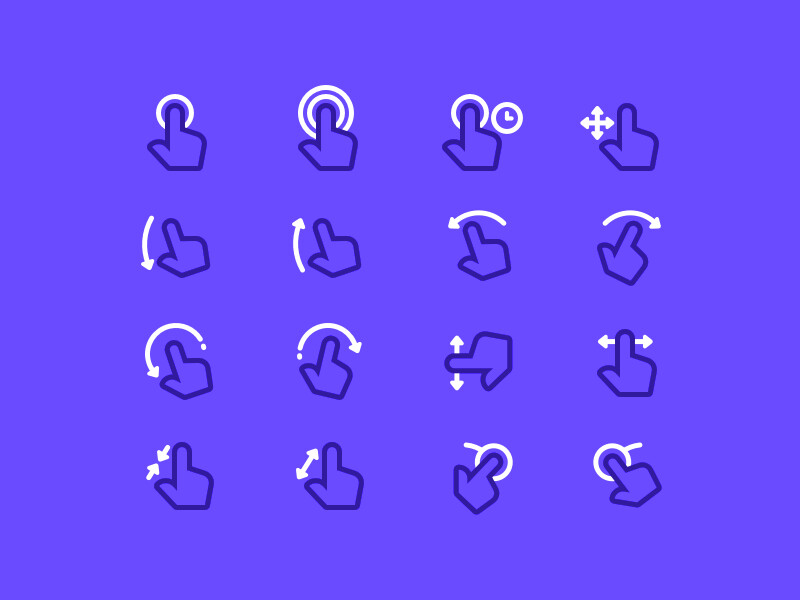
7. Интуитивные жесты
Интегрируйте распространенные и понятные жесты для управления действиями в приложении, такие как свайпы и щипки, чтобы обеспечить более естественное взаимодействие.
8. Режим чтения
Предлагайте режим чтения или темную тему для улучшения читаемости и комфорта глаз в различных условиях освещения. Это особенно актуально для приложений с большим текстовым контентом.
9. Внедрение обратной связи для пользователя
Обратная связь от системы помогает пользователю понять, что его действия были зарегистрированы. Визуальные (анимации нажатия кнопок, вибрации) и аудиальные сигналы (звуковые уведомления) делают интерфейс более отзывчивым и "живым".
10. Использование прогрессивных онбордингов
Вместо того чтобы перегружать пользователя информацией сразу после установки, предоставляйте ее постепенно в процессе использования приложения. Это помогает лучше усваивать функционал и способствует более глубокому вовлечению.
Заключение
В заключение, освоение этих лайфхаков в мобильном UX/UI дизайне откроет перед вами новые возможности для создания приложений, которые не только отвечают требованиям пользователей, но и превосходят их ожидания. Важно помнить, что центром любого дизайна является пользователь, и ваша задача как дизайнера — делать его опыт максимально комфортным и приятным. Экспериментируйте, тестируйте и не бойтесь вносить изменения на основе обратной связи от пользователей. В конечном итоге, ваше внимание к деталям и стремление к совершенству определит успех вашего мобильного приложения.
Для тех, кто ищет дополнительное вдохновение и хочет углубить свои знания в области UX/UI дизайна, наш телеграмм канал представляет собой бесценный ресурс. Мы ежедневно делаемся подборками вдохновляющих проектов, полезными советами и глубокими разборами, которые помогут вам расширить свой профессиональный горизонт.
Мой телеграмм канал с подборкой UX/UI проектов t.me/behance1
Мое портфолио: Behance
*Статья была написана с использованием нейросетей