Делимся только своим опытом из практики студии ONE PAGE.
Ещё 10 лет назад курсов вообще не было, впрочем как и любой обучающей информации в целом. И ничего, учились и сейчас неплохо себя чувствуют. Вот мы, например) Поэтому у тебя точно получится. Сейчас столько возможностей, даже без курсов, вот просто иди и учись. Можно любую профессию освоить совершенно бесплатно. Потребуется только организованность и усидчивость, ну и, конечно, план действий. Мы в свою очередь поможем, чем сможем, раздадим советы и даже пошаговый гайд: с чего начать, что изучать и что делать в первую очередь. И главное, как можно начать, не откладывая на завтра, послезавтра, год и так лет 100.
А в конце статьи, в качестве бонуса, тебя ждёт ссылка на все материалы, о которых мы здесь рассказываем.
С чего начать уже сегодня
Анализ предмета
Если ты совсем нулевой и хочешь освоить профессию, то начинать ты можешь прямо здесь и сейчас. Есть одно полезное упражнение, мы назвали его “Анализ предмета”. Смотри, всё, что нас окружает, придумано дизайнерами: стол, микрофон, окно, диван, кружка, баннер в метро…Ты смотришь на предмет и представляешь, как он создавался. Возьми любой предмет рядом с тобой и начни анализировать. Почему это именно так сделано, почему не по-другому, а, может, это как-то улучшить можно. Важно проговаривать всё вслух: какого цвета, какой формы, размера, большой, круглый, тяжёлый, из какого материала сделан. Дальше функции: для чего он нужен, удобно ли им пользоваться и т.п.
На первый взгляд, тут совсем не про дизайн. Но дизайнер должен уметь анализировать вещи, описывать их свойства и функции. Именно поэтому это упражнение очень полезно. Оно учит вникать в суть и логику вещей, не делать дизайн ради дизайна, чтоб красивенько, а решать определённые задачи заказчика.
В общем, бери кружку со стола и вперёд!
Какие программы изучать?
Для начала хочется отметить, что это не самый важный вопрос, который должен волновать будущего дизайнера. Нужно понимать, что программа - это всего лишь инструмент, с помощью которого ты реализуешь свой навык. И если он есть, то неважно в какой программе ты будешь его применять.
Но в изучении программ всё-таки есть своя логика и последовательность:
- Фигма - абсолютно бесплатная и самая беспроблемная программа. У неё маленькие технические требования, в отличие от фотошопа, имеется онлайн и десктопная версия. Новичкам мы рекомендуем начинать именно с неё. Во-первых, в Фигме простой функционал и, во-вторых, она заточена именно на создание сайтов и приложений. К тому же, в интернете множество бесплатных обучающих видео по инструментарию и работе в Фигме.
- Фотошоп. На начальном этапе он не нужен, но по сравнению с Фигмой обладает более широким функционалом. Поэтому веб-дизайнер, который умеет работать в Фотошопе, конечно, ценится. Фотошоп больше ориентирован на работу с растровой графикой и изображениями. Для того, чтобы ты научился создавать какие-то эффекты, обрабатывать фотографии, людей, портреты. Не стоит сразу бросаться его изучать, это довольно сложная программа. На первом этапе тебе нужно хорошо освоить и потренировать более простые навыки, не требующие знание фотошопа. Начни с Фигмы, и после этого тебе будет намного легче разобраться в любой другой программе.
- Иллюстратор. Ещё одна программа, которую желательно освоить. Но это уж точно не первостепенно. После Фигмы можешь изучать параллельно с Фотошопом. Эта программа необходима дизайнеру для работы с векторной графикой. Чтобы, например, ты смог открыть логотипы или баннеры в формате eps, умел с ними работать и правильно экспортировать.
Не стоит изучать сразу все программы и, наоборот, не нужно осваивать какую-то одну до корки. Ты потратишь на это много времени, но весь функционал использовать не будешь. Поэтому бери необходимую базу, например, Фигму и начинай в ней работать. Дальше постепенно углубляйся и осваивай весь функционал Фигмы. И только потом постепенно переходи к изучению следующей программы.
Инструментарии всех программ схожи между собой. Поэтому, если ты ОТ и ДО освоишь одну, то следующая у тебя не займёт много времени.
Резюме:
Начинай прямо сейчас с упражнения “Анализ предмета”. Ты можешь делать его в любое время и в любом месте: на улице, в метро, в машине, в кафе, на работе. Из программ начинай осваивать Фигму. Если у тебя возникают вопросы, просто гугли. Поверь, все ответы ты без труда найдёшь в открытом доступе, и не нужно ждать ниоткуда помощи. Остальные программы пока не трогай и читай дальше, что ещё нужно изучать в самом начале.
Что конкретно изучать
Модульная сетка
Веб-дизайн начинается с модульной сетки. Простыми словами, модульная сетка - это каркас макета, благодаря которому выстраивается порядок и логика, то есть сетка не позволяет макету развалиться. Сразу скажем, что по этой теме лучше смотреть видео, где всё сразу расскажут, покажут, и ты сразу сможешь это применить. Не нужно искать никакие статьи, тем более книги, просто идёшь на YouTube, забиваешь запрос “модульная сетка” и смотришь. Сеток существует великое множество, но по факту тебе для работы нужна только одна. Поэтому всё просто: разберись в теме для общего развития, посмотри, какие сетки вообще бывают и для чего, выбери самую популярную сетку для работы и переходи к изучению не менее важных, но более объемных тем.
Основа основ - 3 важных раздела, из которых состоит любой дизайн. Изучи эти темы, научись применять эти знания на практике, и ты уже сможешь делать вполне достойные работы. В общем, можешь смело назвать себя веб-дизайнером.
3 темы - 3 кита веб-дизайна:
-
Правила композиции
-
Правила типографики
-
Теория и психология цвета
Остановимся на каждой подробнее.
1. Композиция. Это правила расположения и компоновки объектов на макете, исходя из соображений эстетики и логики. В этом разделе ты научишься управлять глубиной объектов. Например, как убрать предмет на задний фон и, наоборот, как сделать объект крупнее и переместить его на передний фон. Как сделать тени у объектов, чтобы дизайн казался объёмным. Научишься работать с якорными точками, то есть расставлять акценты, чтобы зацепить взгляд человека и управлять его вниманием. Что он должен увидеть сначала, что потом и т.д. Это довольно большая тема, советуем в неё углубиться и отнестись со всей серьёзностью.
2. Типографика. Это работа со шрифтами: размеры, правильные отступы, чтобы всё смотрелось ровно и органично. На наш взгляд, это наиболее важная тема из трёх. Потому что ошибки в типографике всегда очень заметны. Можно немножко подзабить на композицию и цвета, но если всё криво и косо со шрифтами, это катастрофа.
Существует множество правил типографики, но очень важно освоить и соблюдать всего 2. И тогда у тебя всё будет хорошо:
- Правило иерархии. Какой шрифт должен быть крупнее, какой меньше - заголовок и подзаголовок, какой обычный наборный текст. То есть мы выстраиваем иерархию, что человек должен прочитать сначала, а что следующее.
- Правило отступов/близости. Простыми словами, это деление текста на смысловые блоки. Например, у нас есть какой то заголовок и ниже текст. В соответствии с правилом близости нужно расположить этот заголовок так, чтобы было понятно, что он относится к тексту ниже, а не просто висит в воздухе или относится к предыдущему абзацу (выше).
Небольшое наблюдение из опыта: если заказчик говорит тебе, что ему “что-то” не нравится в дизайне, но он сам не понимает что именно — скорее всего ты накосячил с типографикой. Хотя, если ты новичок, то точно так же можешь этого сразу не понять. Поэтому, если что, знай, где искать ошибку)
У всех новичков проблема с типографикой, мы очень часто сталкиваемся с этим. Вот приходит дизайнер на собеседование. Он всё изучал, у него там всё пестрит и дизайн просто вау. Но какое-то всё кривое, косое… Это типографика. А если дизайнер "на отлично" освоит типографику, выучит все правила, сможет их правильно применять и работать с ними, то у него даже чёрно-белый сайт будет смотреться намного приятнее, чем цветной и яркий.
3. Цвет. В теме цвета нас больше интересуют не столько цветовые схемы, а психология цвета. Не стоит прям сильно в это углубляться, но важно, например, знать какой цвет больше подходит для той или иной тематики. Веб-дизайнеру эти знания просто необходимы. Также нужно чувствовать и понимать количество цвета, которое допустимо использовать в конкретном макете. Будет ли этот цвет основным или акцентным.
Небольшой лайфхак по цвету. Заходишь на беханс, забиваешь тему и получаешь море готовых цветовых решений. Выбирай понравившееся и применяй, там очень часто указаны номера цветов по палитре. Пока ты не научился сам подбирать цвета по схеме, очень удобное решение.
Итак, резюмируем, что же тебе следует изучать
Первое - это модульная сетка. Далее правила композиции, типографики и психологию цвета. Всю информацию ты можешь найти по запросам в гугле и на ютубе в открытом доступе.
Практические упражнения
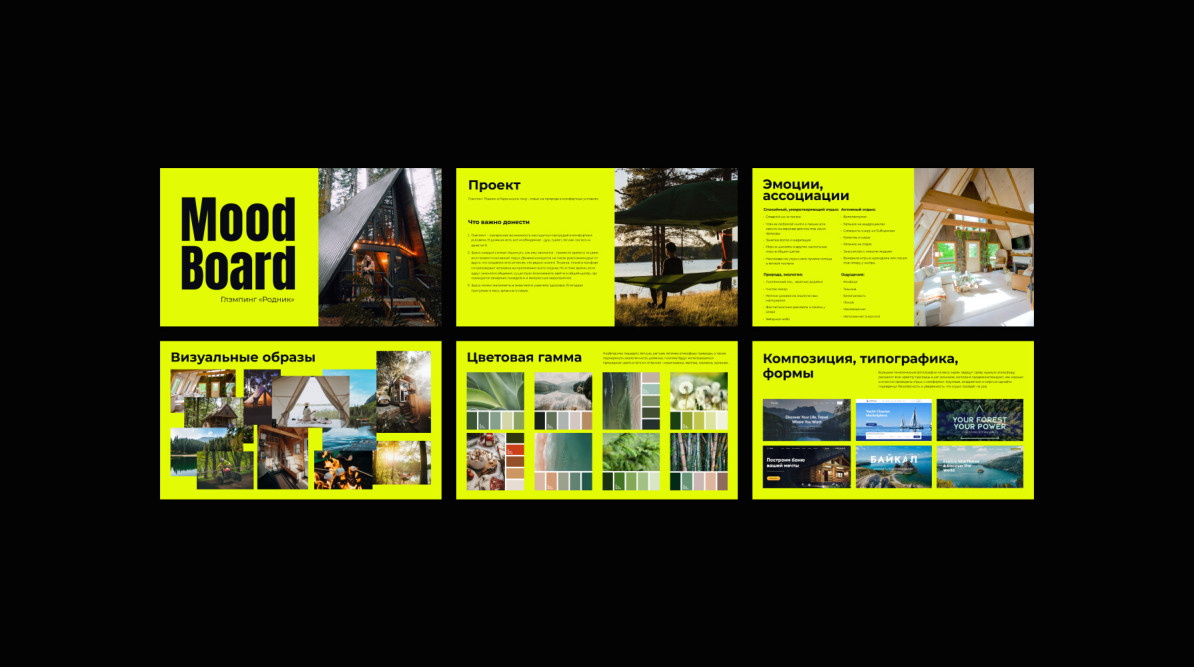
1. Мудборд
Начинаем работу с мудборда. В переводе с английского это “доска настроения”. Придумай тему, а лучше представь, что заказчик заказал тебе сайт, например, по услуге “Строительство загородных домов”. Сначала ты находишь ассоциации, которые вызывает эта тема, и записываешь их. Например, это может быть лето, трава, деревья, дети во дворе, шашлыки, озеро…Также отмечаешь эмоции: радость, отдых, кайф, релакс, тепло. Предметы: природные материалы, дерево, камень, бетон, кирпич, окна, забор. Цвета: это либо зеленый, либо голубой, то есть цвета травы, неба, возможно, жёлтый, цвет солнца. В общем, всё это вспоминаешь и детально прописываешь. Это делается для того, чтобы сформировать поисковые запросы, с которыми ты пойдешь на стоки и будешь искать контент по своей теме.
На стоках ты уже ищешь изображения и делаешь подборки по цветам и стилистике. Мы не будем здесь останавливаться на этом. Подробнее про мудборд можешь посмотреть в этом видео.
Кстати, рекомендуем собирать мудборд в Фигме. Сразу прокачаешь и работу с текстами, и с другим функционалом потренируешься. При поиске референсов пригодятся знания по теории цвета. Смотри, как всё это здорово работает вместе. И работа в программе, и теория, и упражнения должны идти в параллель, а не так, чтобы ты месяц изучал композицию, потом ещё месяц Фигму, потом Фотошоп. И так, может, лет через 100 начнёшь дизайнить)
2. Повторяй чужое
Второе упражнение уже касается практики дизайна и заключается в копировании чужих сайтов. Когда ты уже достаточно освоил Фигму, вник немного в теорию и усвоил основные правила, можешь приступать к практике.
Новичкам не нужно ничего придумывать, ты ещё успеешь это сделать. А пока тренируй навык, повторяя чужие работы. Находишь какой-то классный сайт, лучше какой-то известной компании, чтобы он точно был классным) И разрабатываешь такой же сайт с нуля. То есть видишь фон, ищешь точно такой же фон, фоновые изображения, либо что-то похожее; видишь там градиентом что-то затемнено, делаешь так же. Самое главное в этом упражнении — не включить яждизайнера и не начать делать что-то по-другому. Фишка этого упражнения — сделать один в один, это прям важно. Так ты просто быстрее разберешься в инструментах Фигмы. Например, тебе нужно будет сделать кнопку такую же, как на сайте. Ты её нигде не найдёшь и начнёшь делать сам.
Только не выбирай для копирования интернет-магазины или супер креативные промо-сайты. Бери что-то попроще. Крупную известную компанию, чтобы сайт был точно по фэншую разработан, но обычный, без особых наворотов.
3. Продолжай чужой макет
В следующем упражнении усложняем задачу. Веб-дизайнер должен уметь работать с чужим материалом и продолжать чужой дизайн. Ты должен уметь подхватывать стилистику, которую другой дизайнер задал. Для чего это нужно? Например, приходит к тебе заказчик - компания, у нее есть корпоративный сайт, и он просит разработать лендинг в стилистике этого сайта. И твоя задача - не сделать один в один, а сделать другой дизайн в этой стилистике.
4. Редизайн сайта
Переходим на уровень посложнее, и в этом упражнении твоя задача - найти хороший дизайн и переделать его. Естественно, в лучшую сторону. Но здесь подчеркнём слово “хороший”, не нужно искать говно и делать конфетку. Найди нормальный сайт и попытайся сделать его еще лучше.
Представь, что к тебе пришёл заказчик с запросом переделать устаревший сайт. Обрати внимание, что устаревший не значит страшный, плохой и ужасный. Когда заказчик просит улучшить, скорее всего, он ждёт от тебя более продуманного дизайна с точки зрения логики и здравого смысла, чтобы всё стояло на своих местах и было удобно пользователю. Поэтому у тебя нет задачи найти страшный макет и сделать из него красоту.
Пошагово: находишь нормальный сайт, берешь оттуда весь текст, все объекты и пытаешься по-новому все это дело расположить и реализовать. Может быть, цвета другие подобрать, картинки, иконки, текст где-то поправить. Ну и в конце не забудь проверить себя, ответив на 2 вопроса:
- Получилось действительно лучше? Почему?
- Дизайн действительно отличается или просто две кнопки переехали?
Какие сайты не нужно выбирать:
- Нерусскоязычные (если живёшь в русскоговорящей стране).
- Оторванные от жизни, на Behance лучше не брать.
Лучше ищите коммерческие проекты, которые точно разрабатывались на заказ.
Резюме:
У тебя есть 4 практических упражнения. Начинай их выполнять от простого к сложному, параллельно с изучением теории и работы в Фигме. Сначала собирай мудборды по различным тематикам. Затем повторяй, копируй чужое. Потом пробуй продолжать чужие макеты, ну и, наконец, переходи к редизайну и улучшению других сайтов.
Развитие насмотренности
Что такое насмотренность и зачем её развивать? Сначала ответим на этот вопрос, а потом дадим тебе супер эффективное упражнение, которое придумали сами и даём всем нашим ученикам.
Простыми словами, насмотренность - это способность отличить хороший сайт от плохого по набору критериев. То есть не субъективное ощущение красиво/некрасиво, а объективная оценка по критериям. Это то, что отличает опытного дизайнера от новичка, профессионала от обывателя. Обывателем в данном контексте очень часто выступает заказчик. Ему сайт либо нравится, либо не нравится, а почему, он зачастую сказать не может. А опытный веб-дизайнер при беглом взгляде сразу скажет, норма или не норма и почему, что именно не так.
Когда-то мы придумали суперэффективное упражнение по развитию насмотренности и так его и назвали “Дневник нормы-не нормы”. Открой Excel и создай 2 колонки: норма и не норма. Добавь туда критерии, по которым будешь оценивать. Например, композиция, иерархия, шрифты, отступы, цвета, изображения, общее впечатление, ну и т.д. Выбери 5 сайтов, которые ты считаешь хорошими, и 5 плохих. Ориентируйся просто на свои впечатления, на глаз. Ну и описывай эти сайты по каждому критерию. В результате ты получаешь аргументированное подтверждение, почему этот сайт плохой или хороший. Таким образом ты учишься не полагаться на ощущения и интуицию, а видеть ошибки или, наоборот, безупречное соблюдение правил.
Выполняй это упражнение каждый день в течение трёх месяцев. Но не пугайся сразу, это не так сложно, как ты думаешь. Да, в первые дни будет тяжеловато и долго. Но по мере тренировок через месяц ты уже будешь щёлкать эти сайты, как орехи.
Давай подведём итог и ещё раз пропишем план твоего самостоятельного обучения:
- Начни здесь и сейчас. Бери любой предмет рядом с тобой и начинай его анализировать.
- Установи Фигму, зарегистрируйся в ней, найди бесплатные уроки и начинай осваивать функционал программы. Не забудь про модульную сетку - эта тема, как правило, разбирается в уроках по Фигме.
- В перерывах между инструментами Фигмы изучай теорию: правила композиции, типографику, теорию и психологию цвета.
- Когда немного наберёшься знаний и почувствуешь уверенность, приступай к практике. Собирай мудборды, копируй чужие макеты, продолжай чужие дизайны и затем приступай к редизайну других сайтов и созданию своих.
В конце хотим пожелать тебе удачи и ещё раз сказать, что у тебя всё получится, если будешь стараться и просто следовать плану, который мы тебе дали в этой статье. Нажимай сюда, чтобы получить набор полезных материалов, о которых мы говорили выше.
Конечно, твои возможности не ограничены, ты можешь выучить ещё 50 программ, освоить какие-то смежные темы и вообще уйти в другое направление дизайна. Это нормально, в любой профессии человек непрерывно развивается. Но поверь, в этом гайде содержится вся необходимая база, освоив которую, ты уже станешь самостоятельным веб-дизайнером, сможешь работать с заказчиками и зарабатывать. И тебе не нужно годами копить деньги на курсы, откладывать своё обучение только из-за того, что у тебя сейчас нет возможности его оплатить.
Подписывайся на наш телеграм-канал, где мы рассказываем о жизни веб-студии, по четвергам проводим стримы для дизайнеров и делимся опытом работы с заказчиками.