Привет! Я Лена Плинер, ux/ui дизайнер интерфейсов. Работаю как попроектный дизайнер. Сотрудничаю с заказчиками и командами разработчиков. Делаю сервисы, программное обеспечение, приложения.
Занимаюсь дизайном больше 10 лет и мне всегда есть что рассказать. Делаю это в своем телеграм-канале, где пишу о том какие проекты запускаю и как, о рутине, процессах и о многом другом.
В процессе разработки в продукте может и часто что-то меняется. Эти правки могут пройти мимо дизайнера. В результате в дизайне одно, в продукте другое. Чем больше меняется продукт, тем больше макеты становятся не актуальны и на них нельзя ориентироваться.
Если нужно ввести новый функционал, развить продукт, дизайнер будет работать с неактуальным макетом. Отдаст его разработчику, который впадет в ступор, потому что существующий продукт будет отличаться от переданного ему макета. Крах и бардак!
Понадобится куча времени и дизайнера и разработчиков, чтобы разобраться что и где пошло по альтернативному пути развития. Чтобы избежать такой ситуации нужно провести рефакторинг макетов.
Рефакторинг макетов похож чем-то на ревью. Отличие в том, что я пересобираю дизайн-систему, сам макет в соответствии с существующим продуктом.
Цель рефакторинга: привести к единой логике и внешнему виду макеты дизайна и уже существующий продукт.
Что мы делаем с помощью рефакторинга
- синхронизируем результат разработки и результат дизайна
- упрощаем разработчикам процесс работы, предоставляя им чистый актуальный макет
- приводим макет к единообразию (прекрасный термин "консистентность дизайна").
- ускоряем процесс передачи проекта другому человеку или включение в проект новых.
- сокращаем количество вопросов к дизайнеру от разработчика
Детальнее о том, что я проверяю
- правильная вложенность слоев, групп
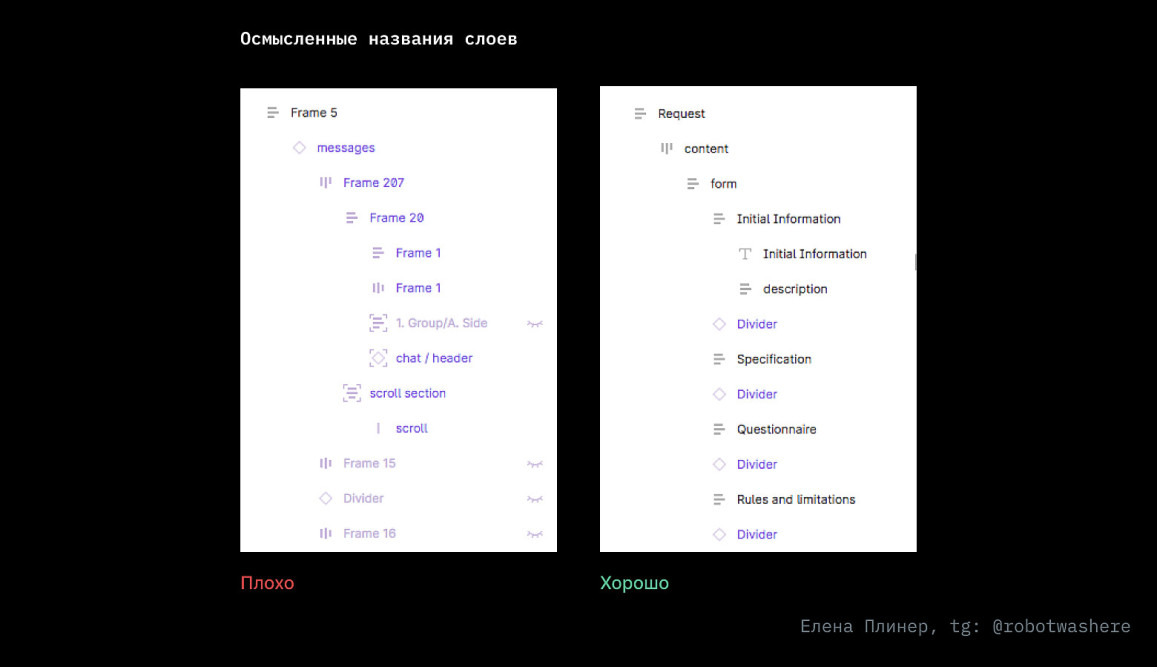
- осмысленные названия слоев, групп, компонентов, фреймов и всего, что есть;
- соответствие макетов дизайн-системе. Каждая страница должна состоять только из компонентов;
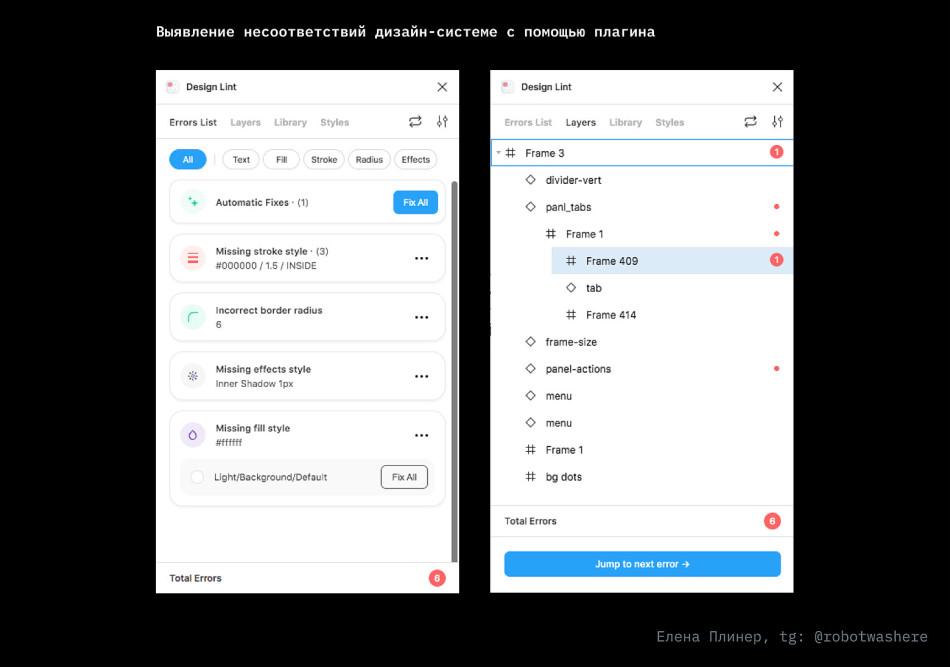
- четкое система токенов. Должны использоваться только те стили, которые есть в дизайн-системе. Отследить это помогает плагин "Design Lint” в Figma
- проверить макеты на сетку, отступы должны быть везде одинаковыми;
- почистить лишнее/скрытое: компоненты, группы, маски
Все, что неправильное — правим. Все, что не соответствует уже работающему продукту обсуждаем с командой, разработчиками и приводим к единообразию.
Спасибо за внимание! Обо мне, моей работе, проектах и о том, что мне интересно в моем телеграм-канале Дизайнер на всю голову.