В мире, где информационный поток никогда не прекращается, дизайн играет важную роль в том, как мы понимаем и усваиваем информацию. С каждым днем пользователи сталкиваются с большим количеством данных, и способность быстро усваивать информацию становится все более важной. Поэтому разработчики и дизайнеры должны стремиться создавать интерфейсы, которые позволят пользователям максимально эффективно воспринимать информацию.
Давайте рассмотрим несколько техник и принципов дизайна, которые могут помочь в этом.
1. Используйте пространство и композицию
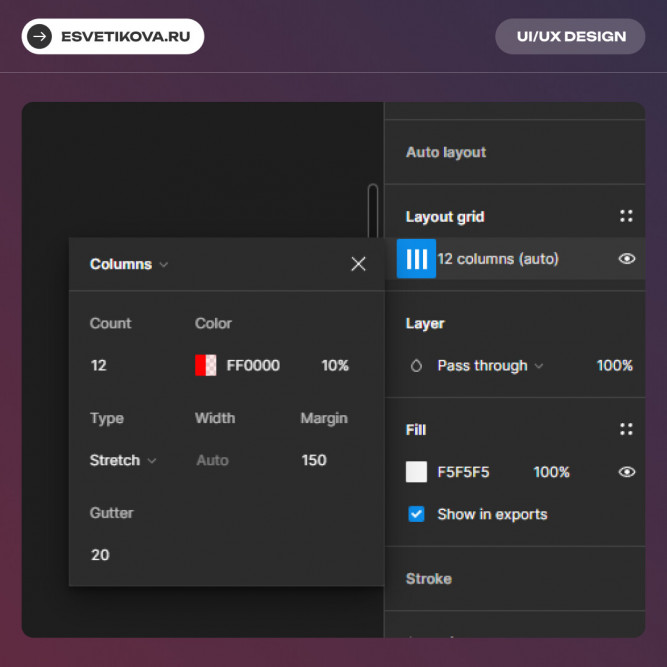
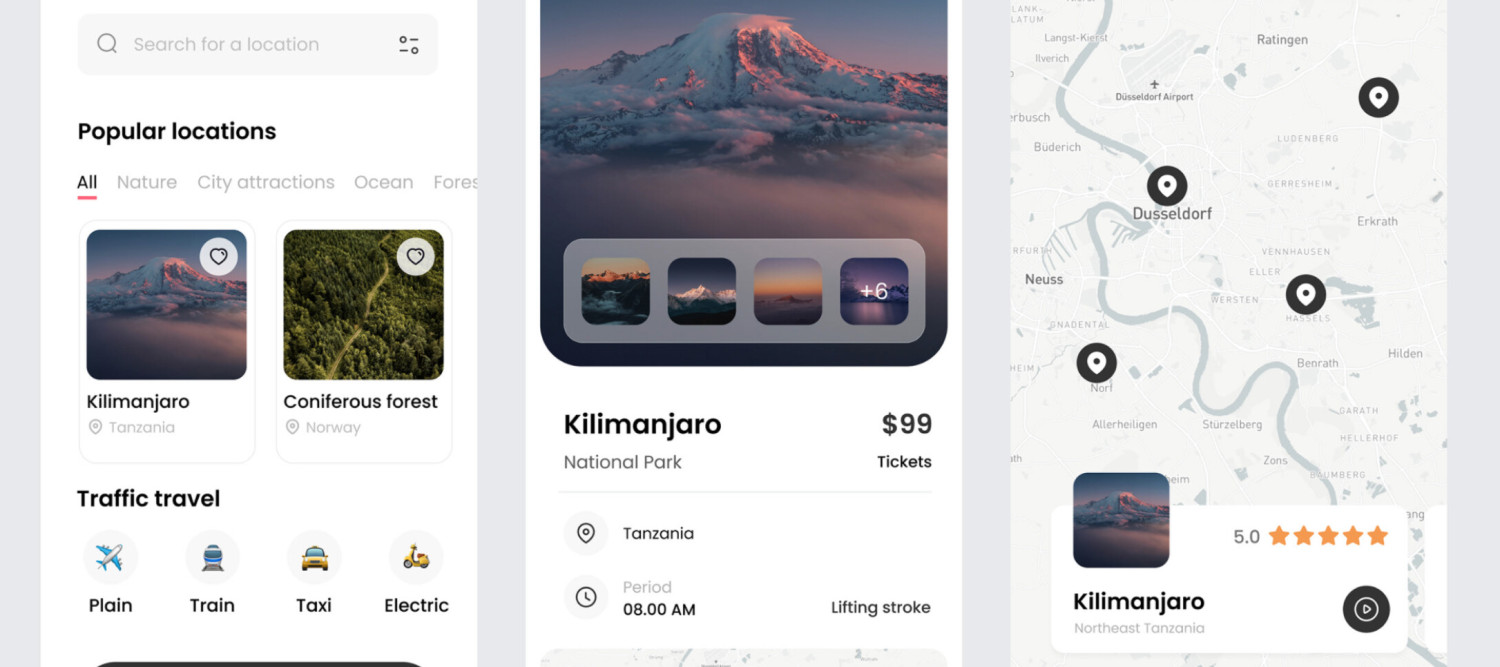
Эффективное использование пространства и композиции помогает сделать интерфейс более читаемым и упорядоченным. Разделение содержимого на блоки с помощью отступов, линий или фонов разных цветов облегчает ориентацию пользователей на странице и помогает им быстрее находить нужную информацию.
В Figma можно использовать сетку для выравнивания элементов на вашем макете. Это поможет сделать композицию более ровной и упорядоченной.
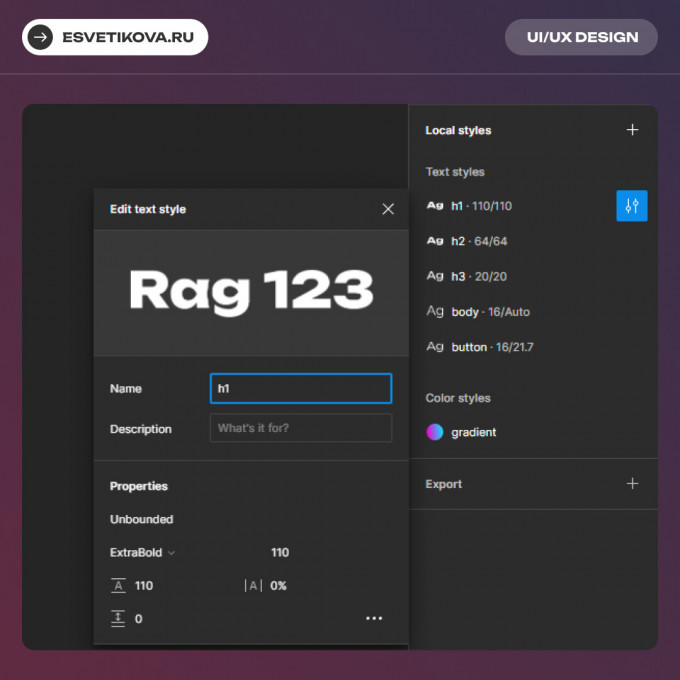
2. Выделите ключевую информацию
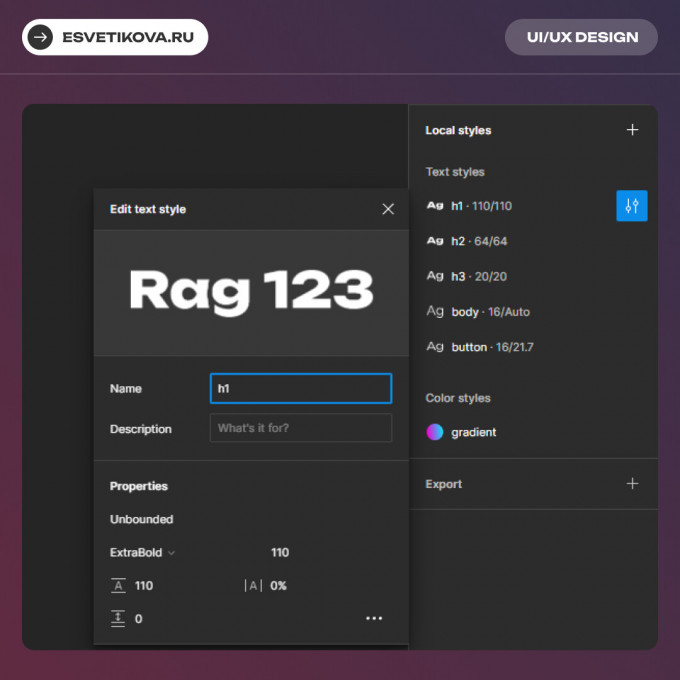
Используйте различные стили текста, цвета или размеры шрифтов, чтобы выделить ключевые элементы информации. Например, заголовки и подзаголовки должны быть крупнее и жирнее, чем обычный текст. Это позволит пользователям быстрее просматривать страницу и находить необходимую информацию.
В Figma вы можете создать набор стилей текста, чтобы быстро применять их к разным элементам вашего дизайна и сохранить единообразие.
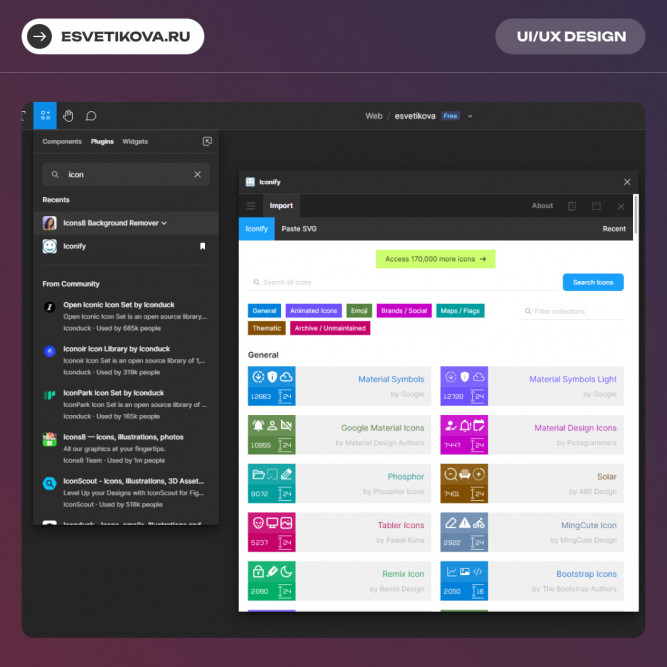
3. Используйте иконки и графику
Иконки и графика могут быть мощным инструментом для передачи информации визуально. Они помогают быстро понять контекст и суть сообщения, особенно если пользователь просматривает страницу на маленьких экранах или делает это в быстром темпе.
В Figma можно использовать плагины, такие как "Feather Icons" или "FontAwesome", чтобы быстро добавить иконки в ваш макет и сохранить время.
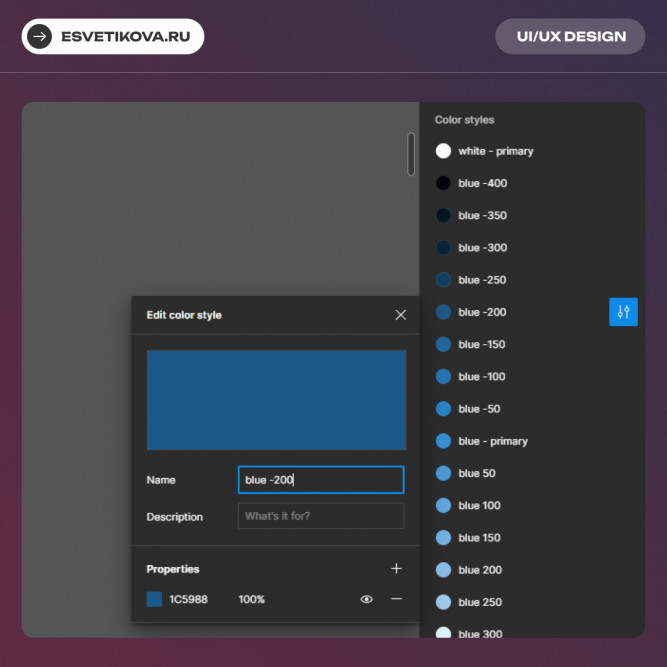
4. Оптимизируйте цветовую палитру
Цвета могут влиять на то, как пользователь воспринимает информацию и какое настроение у него возникает. Поэтому важно выбирать цветовую палитру, которая не только привлекает внимание, но и помогает различать разные элементы интерфейса. Избегайте слишком ярких или насыщенных цветов, так как они могут вызывать дискомфорт или затруднять восприятие.
В Figma можно создать глобальные цветовые переменные, чтобы быстро менять цвета элементов на вашем макете и поддерживать единообразие цветовой палитры.
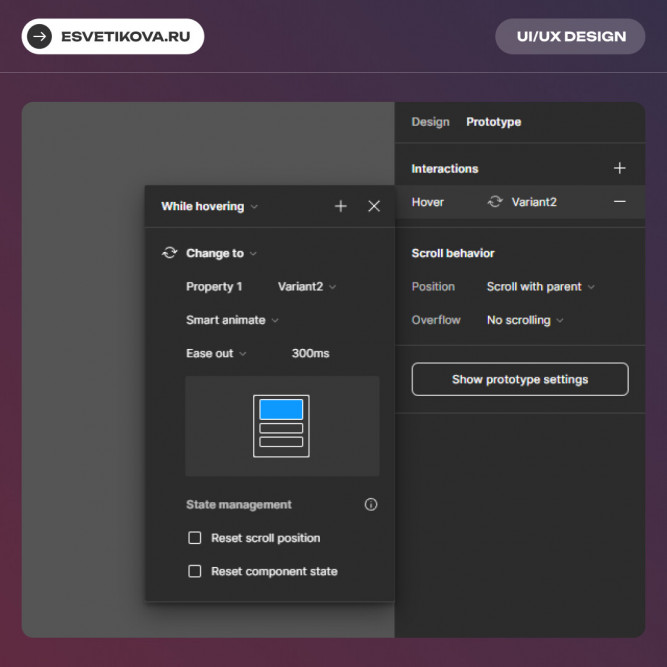
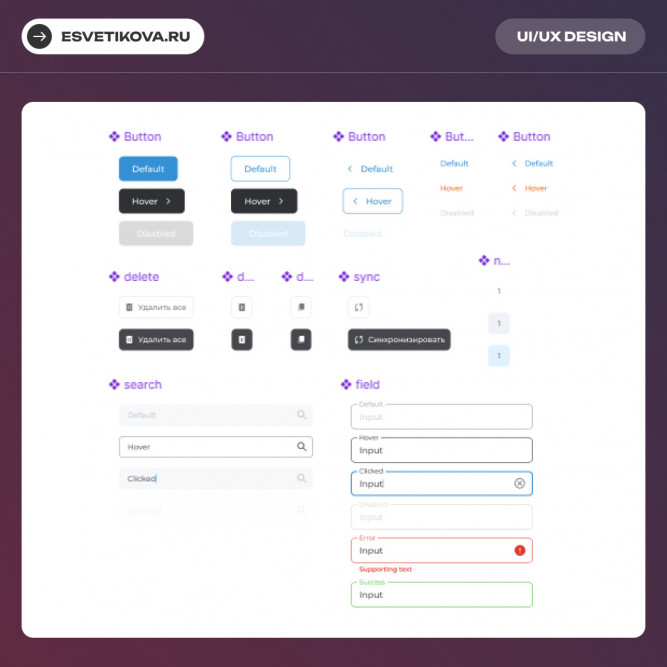
5. Сделайте интерфейс интерактивным
Интерактивные элементы, такие как кнопки, ссылки и анимации, помогают пользователям взаимодействовать с контентом. Важно, чтобы эти элементы были заметными и легкими в использовании, чтобы пользователи могли быстро найти нужную им информацию.
В Figma можно создавать интерактивные прототипы с помощью функции "Прототипирование", чтобы быстро демонстрировать пользовательский опыт и взаимодействие на вашем макете.
6. Поддерживайте единообразие
Однообразие в дизайне интерфейса улучшает пользовательский опыт и помогает пользователям ориентироваться и предсказывать действия. Используйте одинаковые стили, шрифты и расположение элементов на всех страницах приложения или сайта, чтобы создать последовательный и понятный интерфейс.
В Figma можно создать компоненты, чтобы повторно использовать элементы интерфейса на разных страницах вашего макета и легко вносить изменения во всех экземплярах компонента одновременно.
Дизайн для ускоренного восприятия информации – это создание интерфейсов, которые помогают пользователям быстро и легко находить нужную информацию. Применяя описанные выше техники и принципы дизайна, вы можете сделать свои приложения и сайты более эффективными и удобными для пользователей.
Помните, что главная цель дизайна – не просто сделать интерфейс красивым, а функциональным, чтобы помочь пользователям достичь своих целей быстро и без лишних усилий.
Не забудьте подписаться на мою группу во ВКонтакте, чтобы получать больше информации о дизайне и задавать вопросы: подписаться
И если вы готовы воплотить свои мечты в реальность, не стесняйтесь заказать разработку дизайна: esvetikova.ru