Я Павел Лаптев, графический дизайнер Даблтап. В этой статье речь не о том, как нормальные люди делают шрифты. Я расскажу, как мы сами делали свой собственный шрифт и зачем это нам понадобилось.
Чо началось-то? Нормально же сидели
В конце 2021 года мы полностью пересмотрели и заново сформулировали ценности нашего бренда. Структура Даблтап стала более сложной и ветвистой, вырос штат, появились перспективы развития продуктов и подразделений внутри компании, изменилось позиционирование на рынке — все это повлекло за собой необходимость соответствовать новому статусу и внешне.
Мы провели полный ребрендинг. Современная идеология бренда такова: «Все, что делается в Даблтап, делают люди, неравнодушные к своему делу, мы бросаем вызовы сами себе, всегда предлагаем чуть больше, чем хочет заказчик, делаем на совесть и с душой». И логотип является отражением этой позиции. Это знак качества. Сделано в Даблтап. Точка.
Новый логотип стал взрослее, сбросив с себя все лишнее.
Мы поняли, что хватит обыгрывать двойной тап графически. Логотип стал устойчивей, проще, основательней и поэтому убедительней.
Более того, задумывалась целая система логотипов для каждого проекта компании, связанная одной идеей и смыслом. Но об этом чуть позже. А пока мы пришли к этой идее, убедились дизайн-отделом, что оно того стоит, и положили на полочку.
С логотипами и вообще любой знаковой графикой полезно так поступать. Когда работаешь над созданием чего-то, очень быстро замыливается глаз, мозг перестает воспринимать картинку целиком, видны только недостатки или, наоборот, объект идеализируется. В итоге можно упороться и все испортить, поэтому в процессе создания нужно от своих детищ периодически отдыхать. После недельного, скажем, перерыва смотришь и видишь, что в знаке не так и как это исправить.
В это время случилась Первая Межгалактическая Конференция Даблтап 2021. На ней-то мы и решили обкатать наш новый знак, посмотреть, как все будет работать и будет ли.
Я дорисовал CONF.21
Все здесь на сложных щах у «С» здесь закрытая апертура, «N» с нарочито широкими плечами, с гипертрофированными чернильными ловушками (Ink Trap) в «N» и «2». Таким образом я решил дать логотипу конференции выразительности и добавить немножко дерзости.
Чернильные ловушки были впервые внедрены мэтром шрифтового дизайна Мэтью Картером в шрифте Bell Centennial для телефонной компании Bell. Цель — банальная экономия. Телефонный справочник — толстая книга на дешевой бумаге с очень мелким текстом. На такой бумаге краска расплывается в острых углах букв. Картер сделал буквы с компенсаторами для краски, в итоге печать на дешевой бумаге стала выглядеть как надо. В цифровую же эпоху чернильные ловушки служат больше выразительным элементом, нежели практически необходимым.
Конфа прошла знаменито. Мы убедились, что все с нашей идеей хорошо, и я взялся за разработку полной версии логотипа. Так выглядел его первый вариант.
Почему свой шрифт — это круто
Текст — важнейший и самый распространенный в рекламе коммуникативный инструмент. А уникальный корпоративный шрифт — это текст, одетый в бренд.
Как центральный элемент айдентики, шрифт связывает все элементы бренда в единое целое. Он обычно не так заметен, как логотип, но характерные детали букв фиксируются сознанием и формируют образ компании, он пронизывает всю айдентику бренда насквозь. Уникальный корпоративный шрифт сам по себе служит рекламой и вызывает устойчивые ассоциации с брендом, даже если кроме текста в рекламе нет ничего.
Крупные корпорации считают долгом обзавестись собственной шрифтовой гарнитурой (гарнитура — это семейство шрифтов, объединенных одним характером и рисунком знаков). Сбер, Яндекс, Тинькофф, РЖД, МТС, Связной — у всех есть свои шрифты, которые помогают бренду угнездиться в нашей голове.
Поэтому проектировать уникальный корпоративный шрифт лучше на стадии формирования бренда, когда он рождает в сознании людей устойчивые ассоциации. Внедрять новый корпоративный шрифт потом будет трудно и болезненно — как с гравитацией — при кажущейся незаметности это очень мощная сила. А вот дополнить имеющийся деталями или разнообразить начертания будет относительно легко.
У многих корпораций вроде Яндекса, Тинькофф или Сбера схожие системы логотипов внутренних продуктов и подразделений.
Рисуя эскизы, я понял, что было бы круто просто набирать любой логотип компании или продукта компании шрифтом. И даже не попытаться его разработать — преступление.
Шрифт — это долго и дорого
Работа над шрифтом — долгая и кропотливая. Даже очень долгая и очень кропотливая. В зависимости от количества начертаний, знакового состава шрифта, работа трех высокооплачиваемых специалистов может занять год. У нас столько времени не было. И денег тоже. Но мне очень хотелось успеть, пока новый бренд не убежал далеко вперед. СЕО в этом убедить тогда не удалось, так как хороший софт для работы над шрифтами довольно дорогой, нет смысла покупать профессиональный шрифтовой редактор для пробной работы, в общем, экономической целесообразности видно не было. Но все это не препятствие. Пусть это будет одно начертание, минимально необходимый знаковый состав, кириллица/латиница. Купили простейший шрифтовой редактор — за работу.
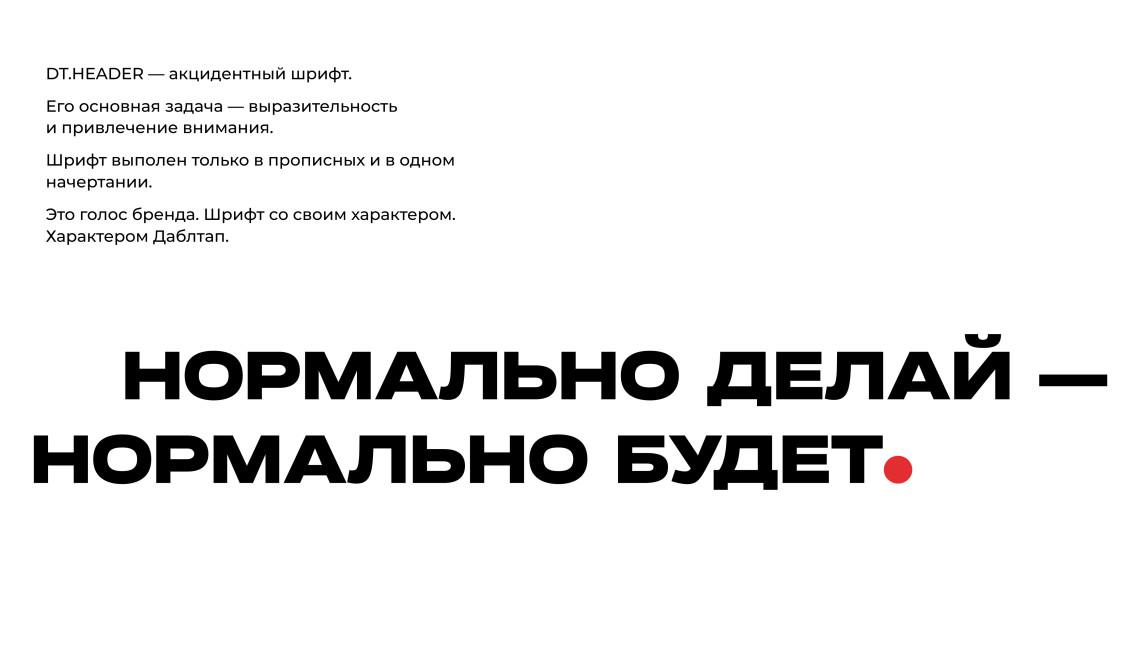
Выразительность шрифта
Любую задачу хорошо и правильно решать от общего к частному. Метод прогрессивного джипега тоже сгодится. Шрифт должен быть похож на логотип. Звучит так себе, все знаки разные. Но в этом и задача — сделать так, чтобы буквы имели характерные черты, общий со всеми знаками характер, как братья и сестры похожи друг на друга. Но сначала более глобальные вопросы. Насколько эмоциональным должен быть шрифт, каким задачам он должен соответствовать, для чего он вообще нужен и как будет работать?
-
Это должен быть рупор бренда. Понятно, что если у нас будет одно начертание (сверхжирное, исходя из логотипа), то
-
набираться этим шрифтом будут какие-то знаковые лаконичные штуки типа слоганов, заголовков, тезисов и прочего.
-
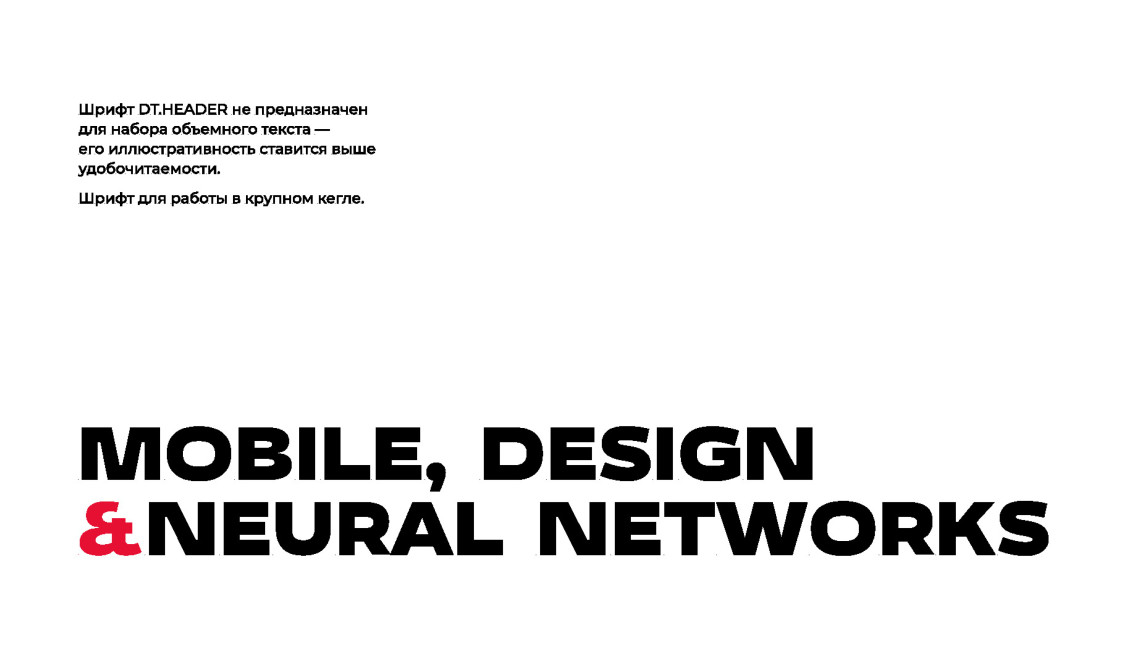
Шрифт будет акцидентный, для набора крупным кеглем, ибо большой объем текста будет плохо читаем. Иллюстративность шрифта мы ставим выше удобочитаемости.
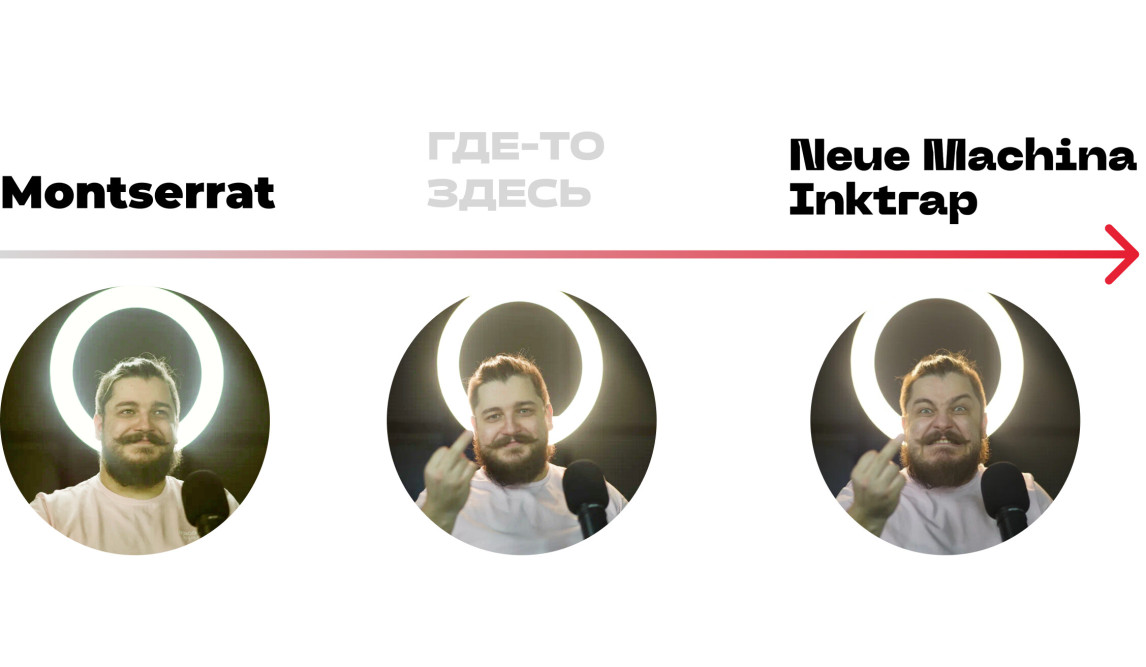
Если взять абстрактную шкалу выразительности от условного Эриала до экстравагантного Нью Машина Инктрэп, то насколько должен быть эмоциональным наш шрифт? Должен ли он кричать или вкрадчиво душнить?
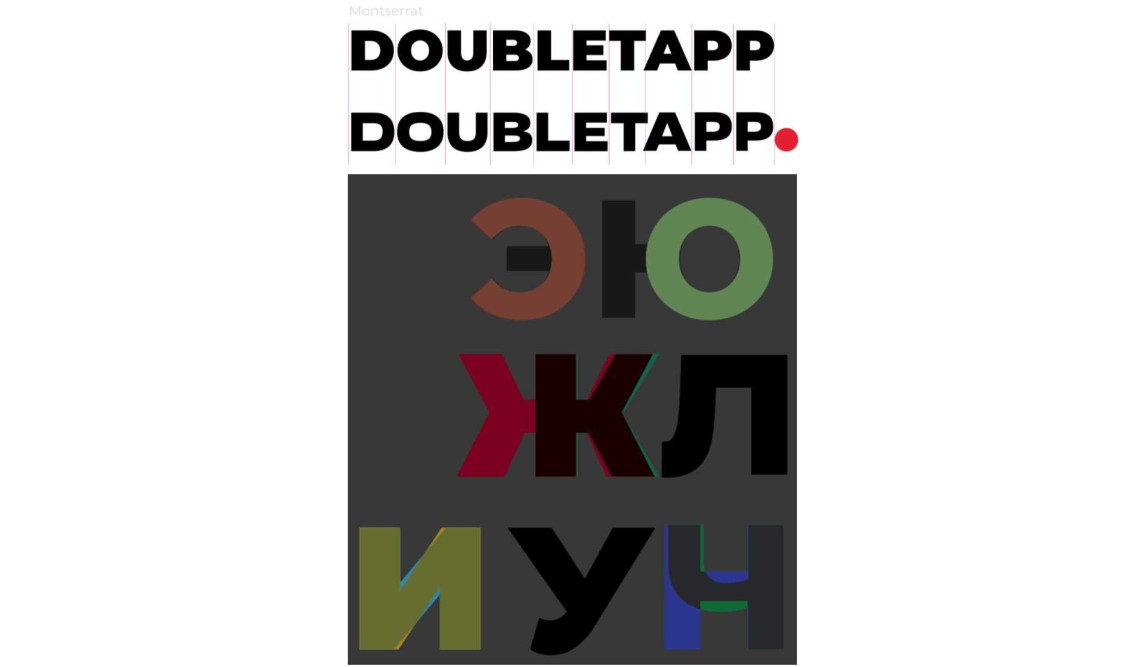
Если плясать от нашего Монсеррата до Нью Машины, то наше место
Первые наброски
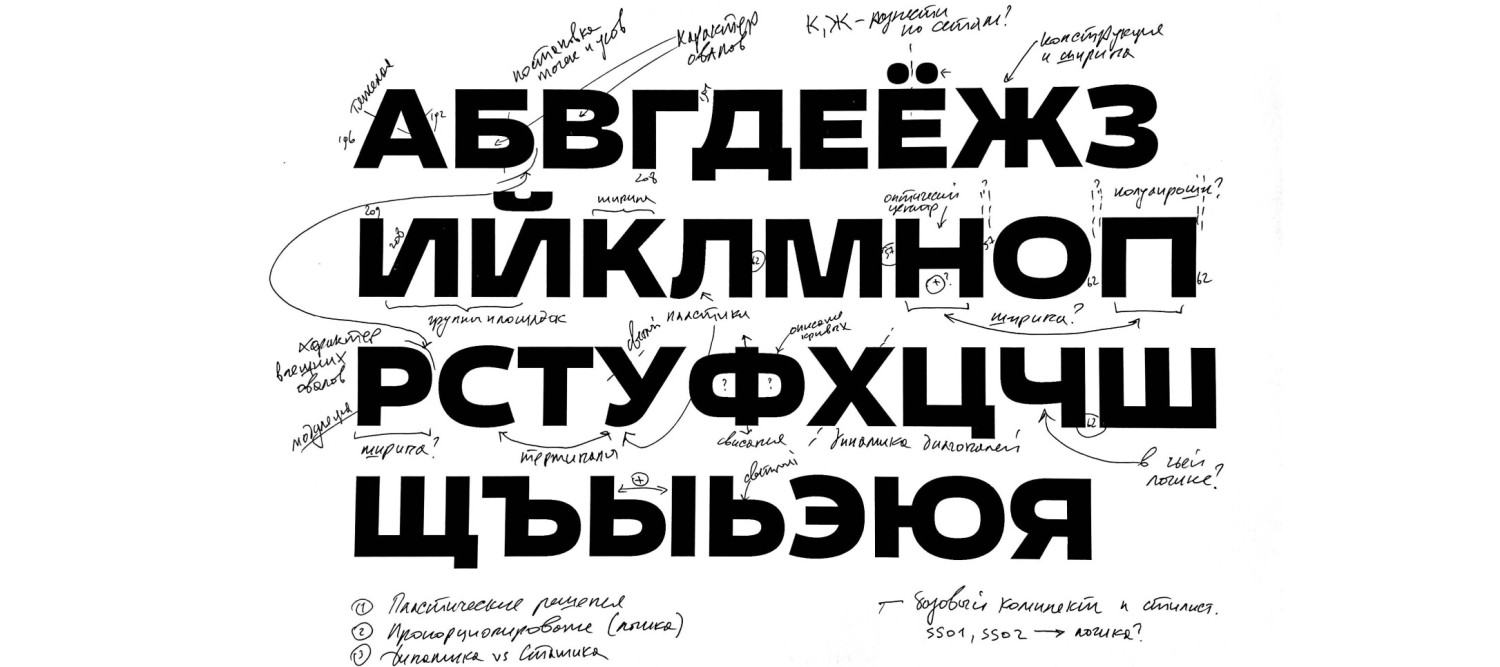
В первых эскизах я пробовал найти то самое место, где мы. На наиболее выразительных буквах я искал разную степень эмоциональности, рупорности, альтернативности.Здесь мы смотрим на пропорции, контраст, апертуру (степень открытости). Ищем характер Даблтап.
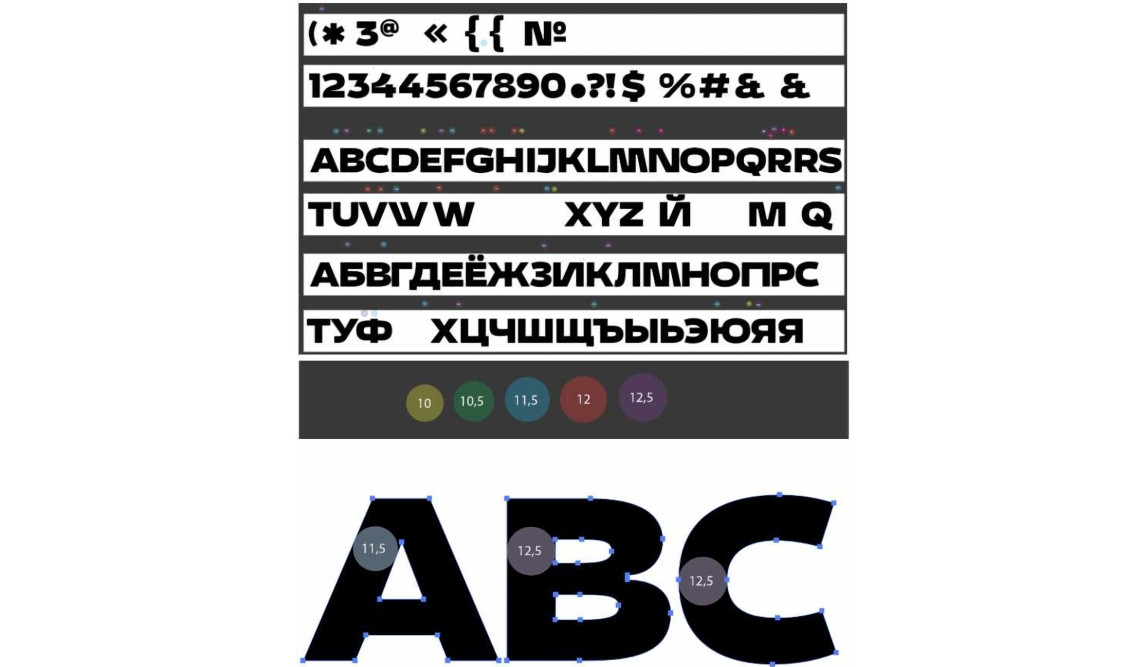
Ухватив настроение и характер, приступаем уже непосредственно к знакам. Здесь я определился (никогда нельзя этого точно утверждать) с версиями глифов, оставил альтернативные начертания. Делал я это в Illustrator, а толщину элементов контролировал с помощью нехитрых приспособлений.
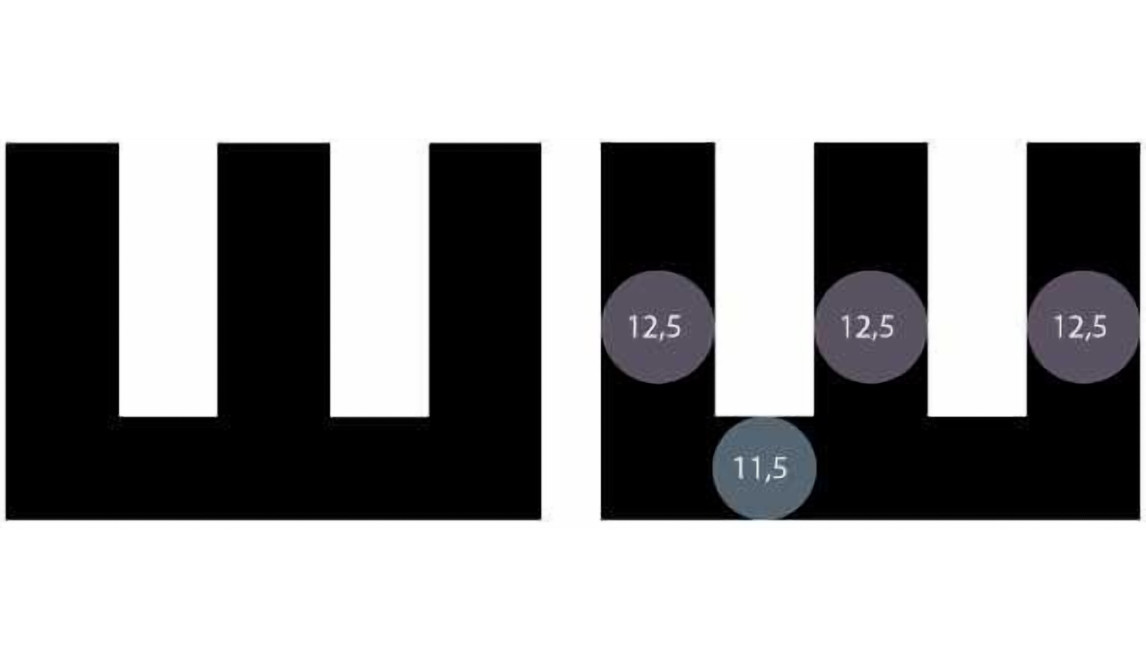
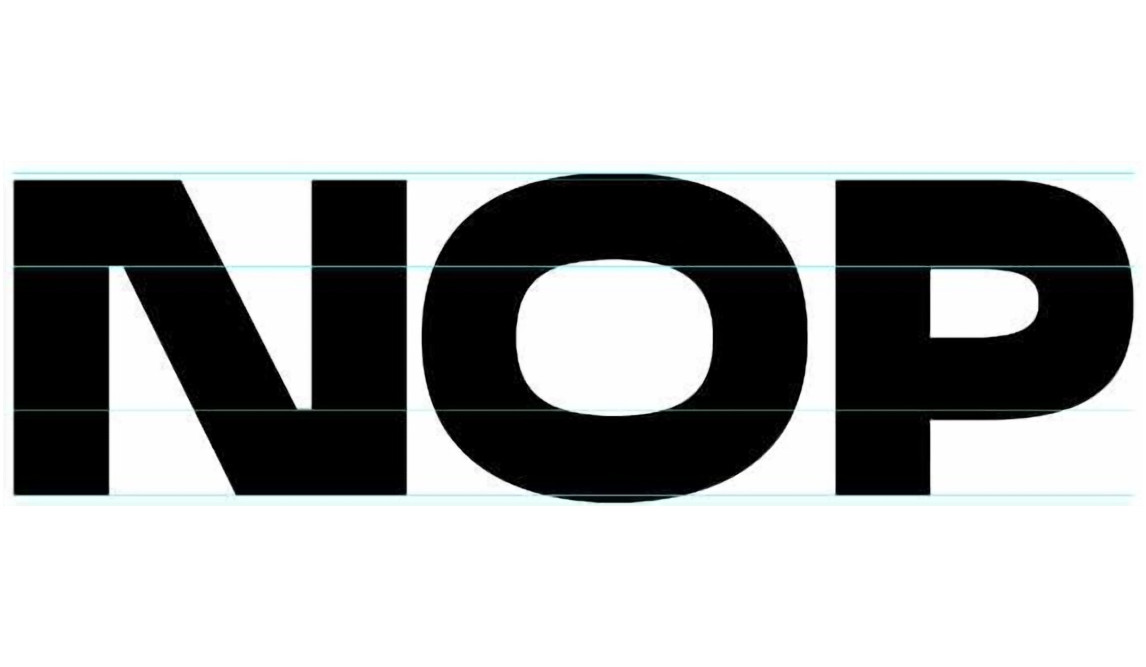
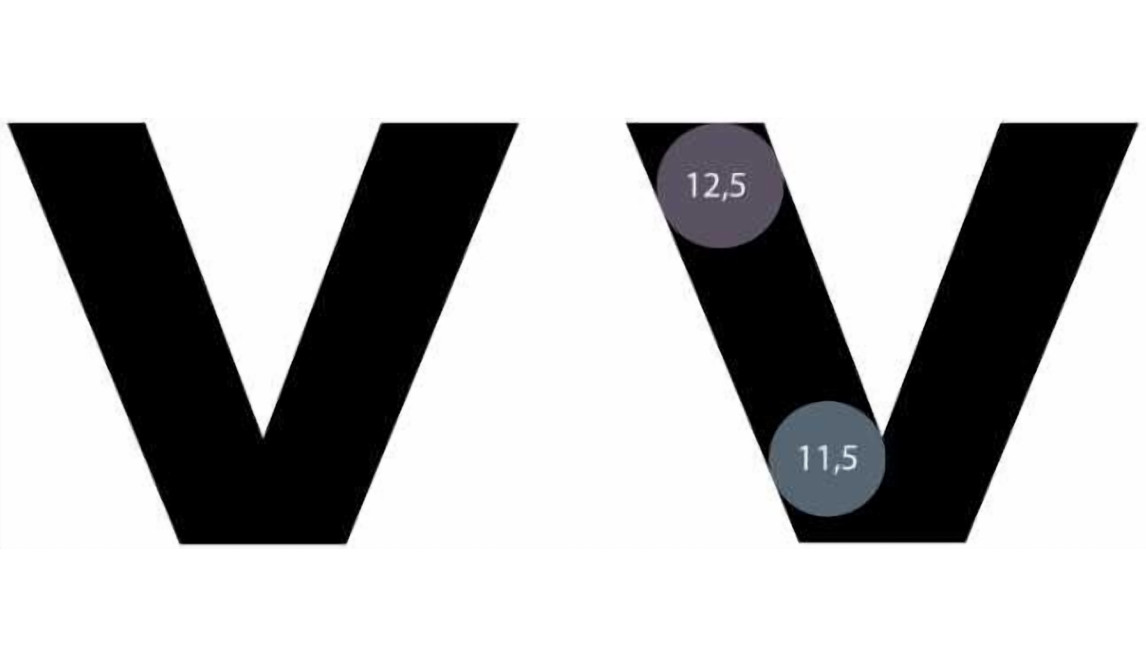
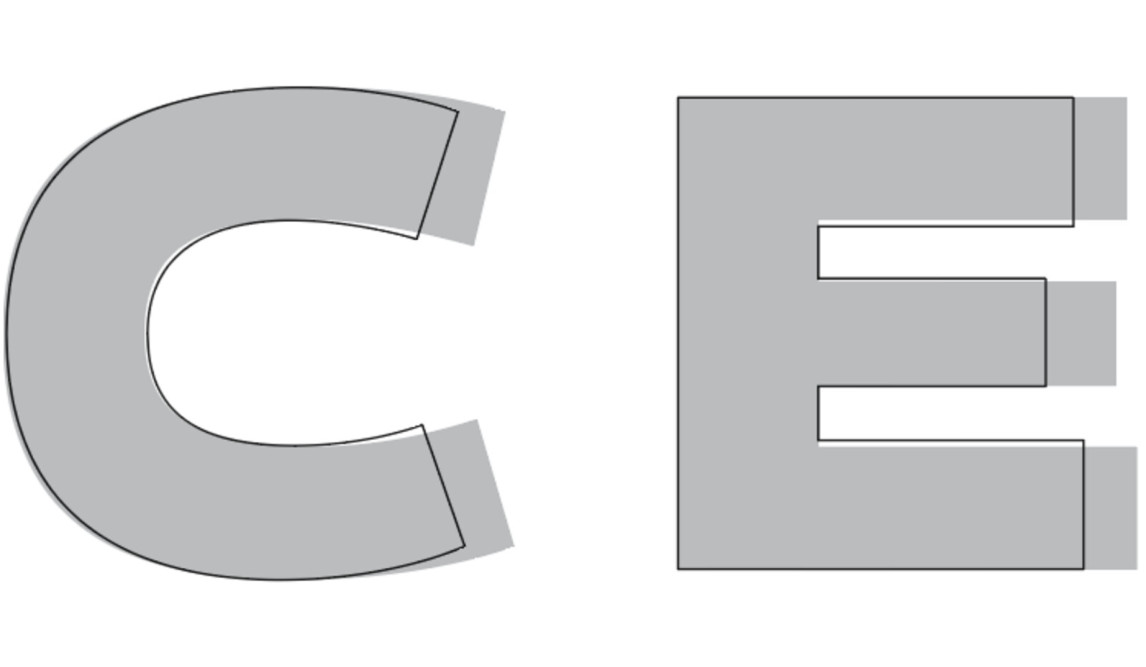
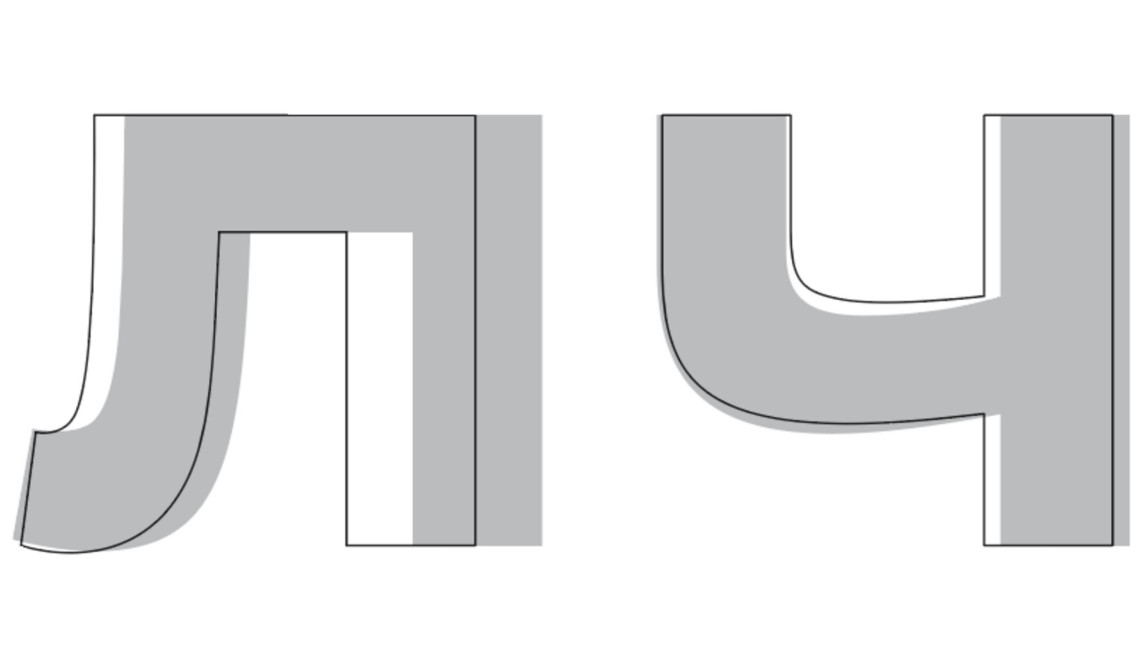
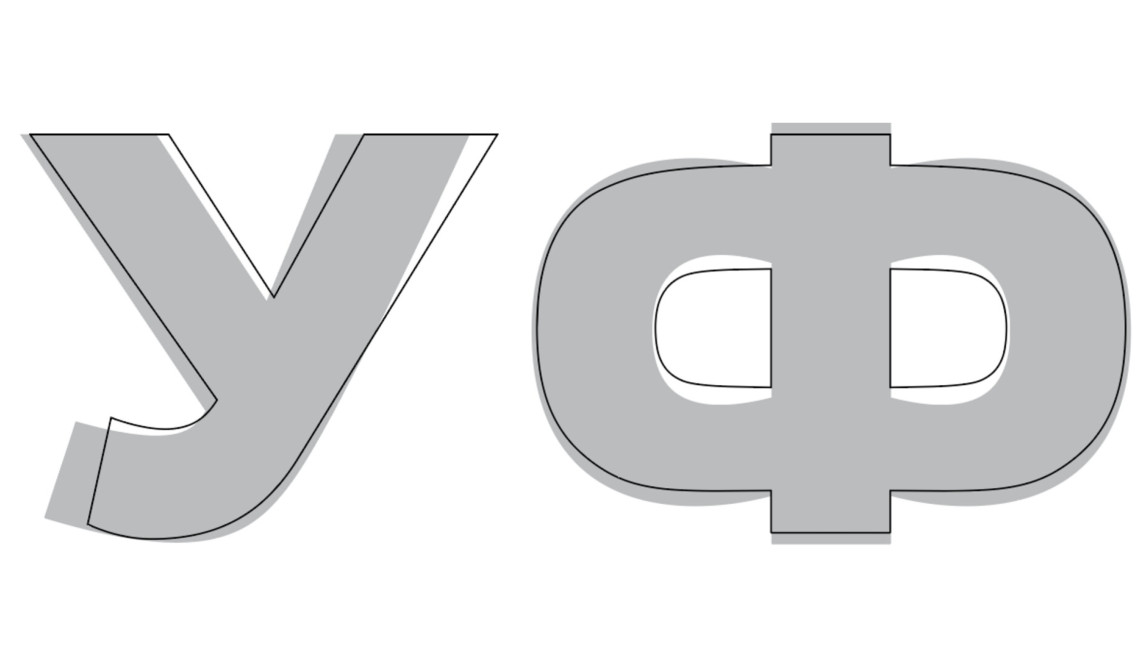
Шрифт у нас практически монолинейный, то есть толщина штриха везде одна (естественно, за исключением букв типа «В», «Е», «Э», «З», в которых срединный штрих будет заведомо тоньше, иначе буква заплывет). Тут надо заметить, что геометрия при создании букв не работает, геометрически правильные буквы выглядят ужасно, и здесь самое важное — обмануть глаз, анатомия букв строится на оптических компенсациях.
Настоящий квадрат нам кажется вертикально вытянутым,
горизонтальные линии выглядят толще вертикальных.
Поэтому горизонтальные элементы букв делаются тоньше вертикальных,
округлые формы выносятся за вертикальные границы,
а диагонали на своем протяжении редко бывают одной толщины.
Ориентиром для пропорций и строения для меня служил Монсеррат (что оказалось ошибкой). С него я снимал метрики и разбирался в особенностях анатомии букв, особенно кириллицы.
Сразу же в шрифт я заложил вызывающие альтернативы
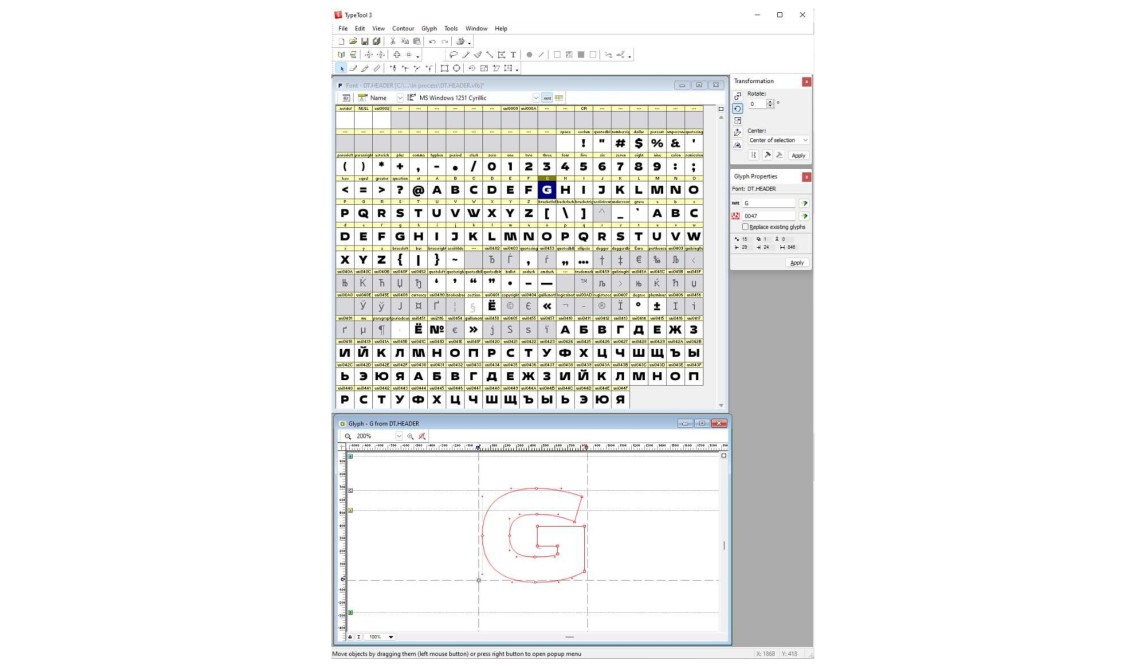
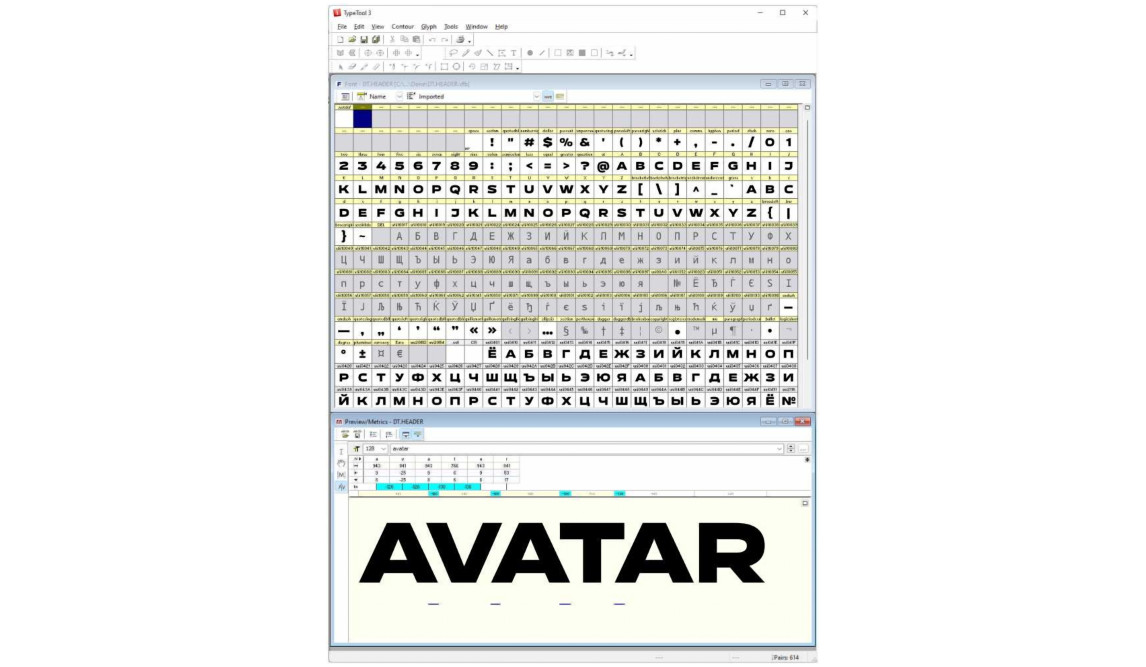
Затем все глифы я загнал в Type Tool.
И началось самое интересное.
Кернинг
Тут все просто. Кернинг — это регулировка расстояния между кернинговыми парами. А кернинговые пары — пары знаков, которые требуют кернинга. «AV», «АТ», «ТД» и пр.
Расстояние между соседними шрифтовыми знаками называется апрош. У каждого знака по бокам два полуапроша. Чтобы на шрифт можно было смотреть без боли, требуется их, полуапрошей, тонкая регулировка. Грубо говоря, нужно проверить соседство каждого знака с каждым другим знаком, включая цифры, знаки препинания и прочее.
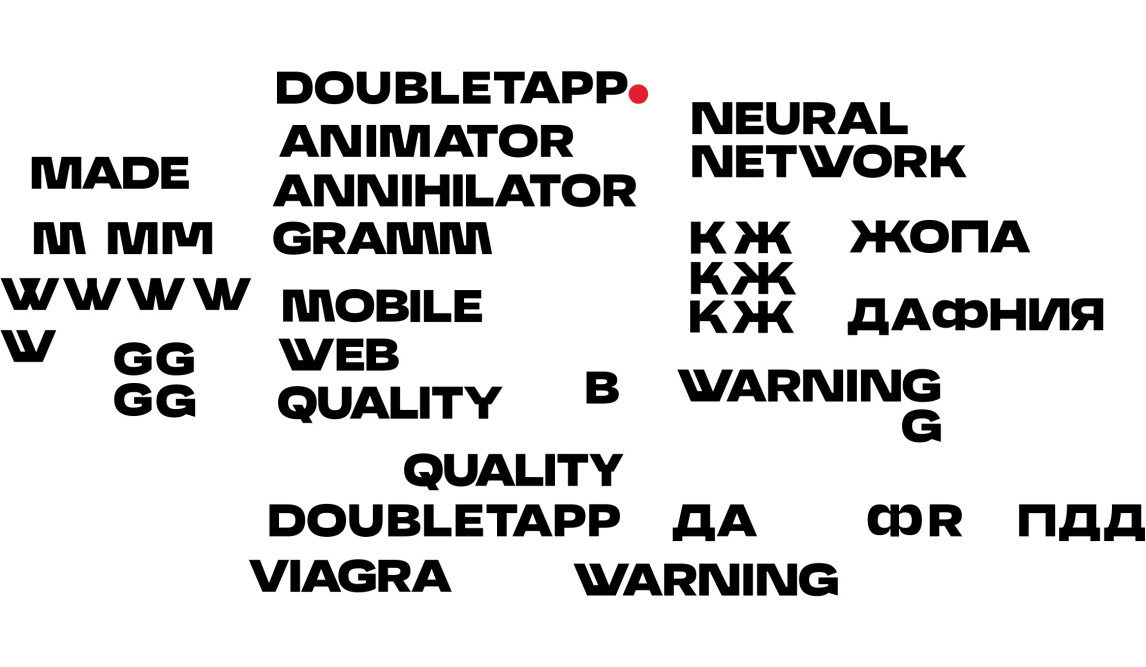
Поскольку наш шрифт будет без строчных, то на их место встают прописные, их нужно тоже кернить. Берем кернинговые пары, загоняем в Type Tool и проверяем.
То же самое повторяем с неалфавитными знаками.
А потом весь набор повторяем с латиницей.
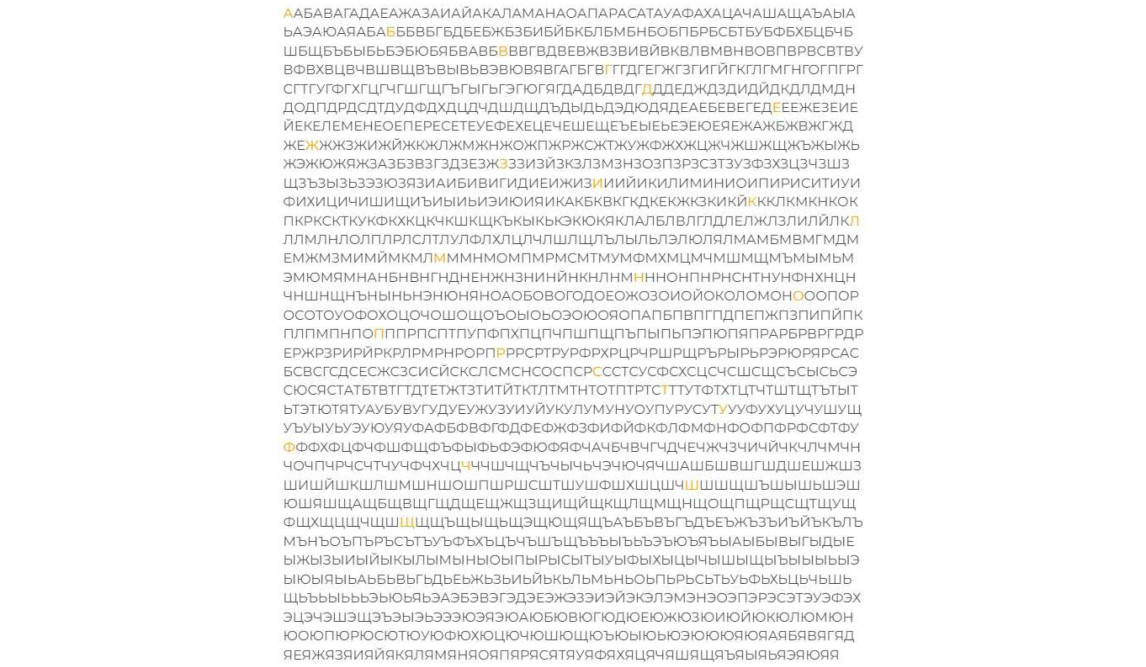
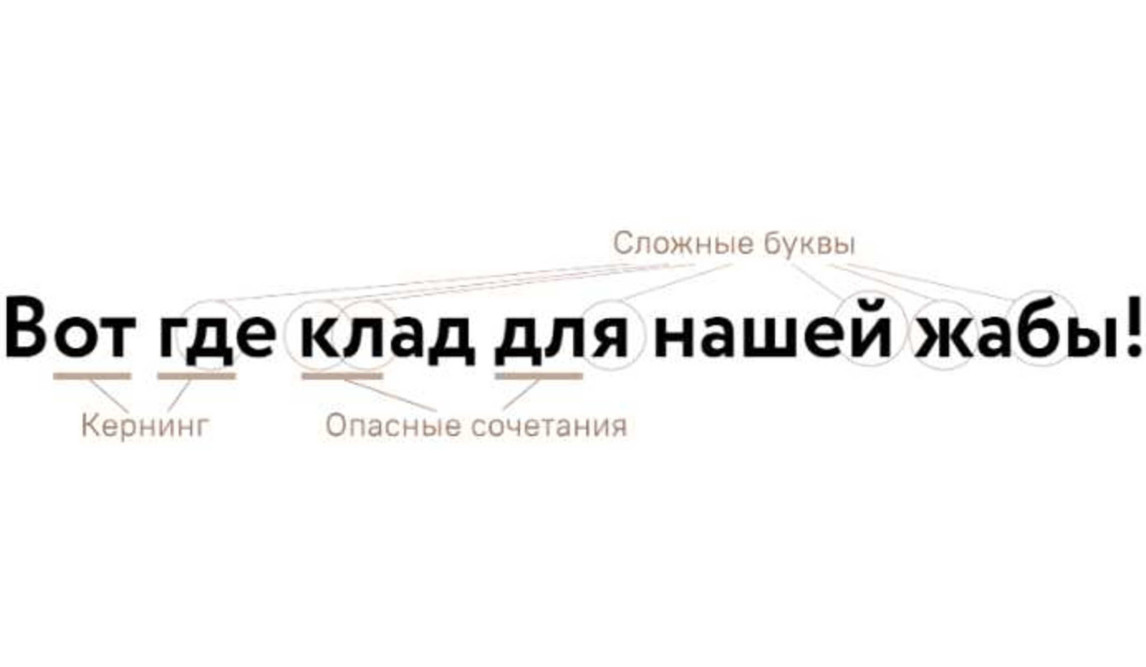
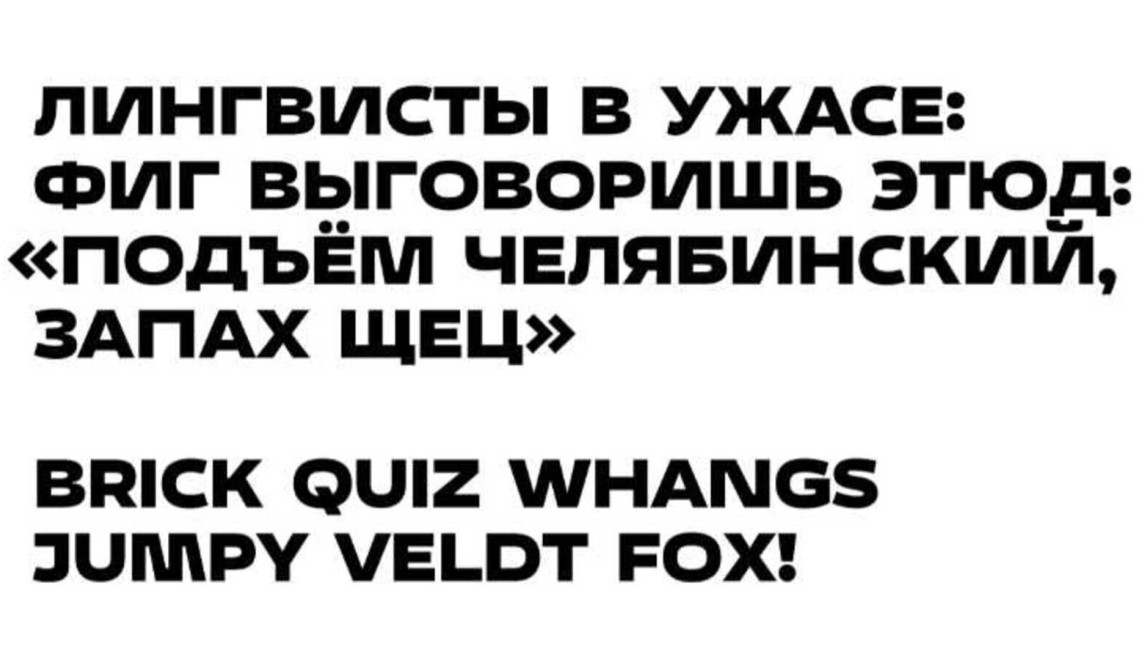
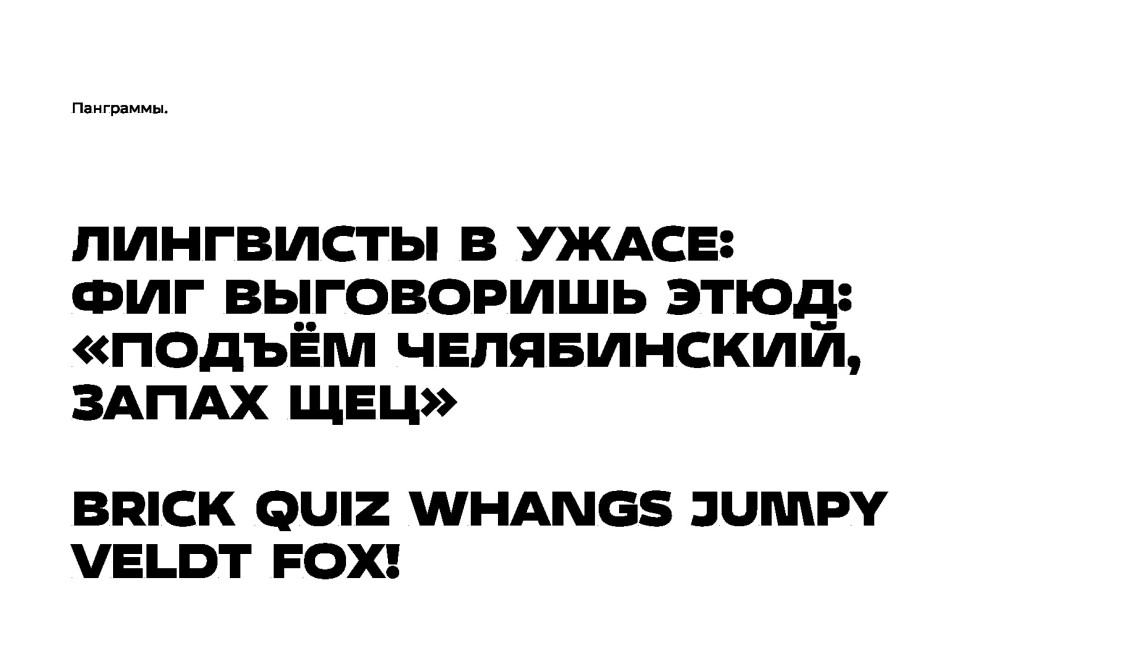
Опасные места в кириллице можно проверить на волшебной фразе
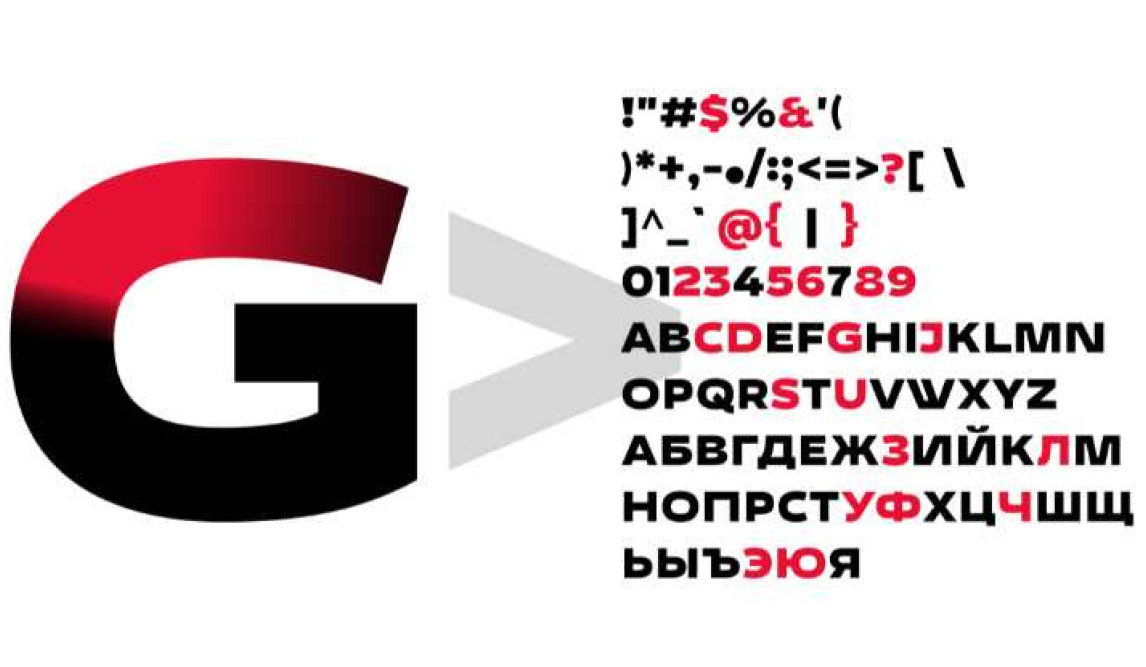
Смотрим. Вроде все ок. Но что-то смущает. Не могу понять, что именно.
Набор выглядит неравномерным. Понятно, что шрифт акцидентный, но что-то в нем не так. Не нравится.
Подход второй
Обращаемся за консультацией к специалисту. Это Евгений Юкечев, дизайнер шрифта, арт-директор, издатель журнала «Шрифт», автор шрифтов для книг и журналов. Читает лекции и проводит воркшопы по проектированию шрифта, типографике.
Я собираю краткую презу — что это за шрифт, зачем и как он работает.
Да, шрифт называется DT.HEADER.
И отправляю Евгению.
Он дал комментарии и на созвонах помог во всем разобраться. Женя оценивал шрифт по таким критериям:
- Образ шрифта.
- Графическая идея.
- Однородность алфавитов (Lat/cyr).
- Пропорции знаков.
- Качество контуров.
- Качество набора (ритм, спейсинг, кернинг).
- Знаковый состав (языки, alt).
- Неалфавитные знаки.
- Технические нормы (метрики, хинтинг, мета).
Комментарии к латинице:
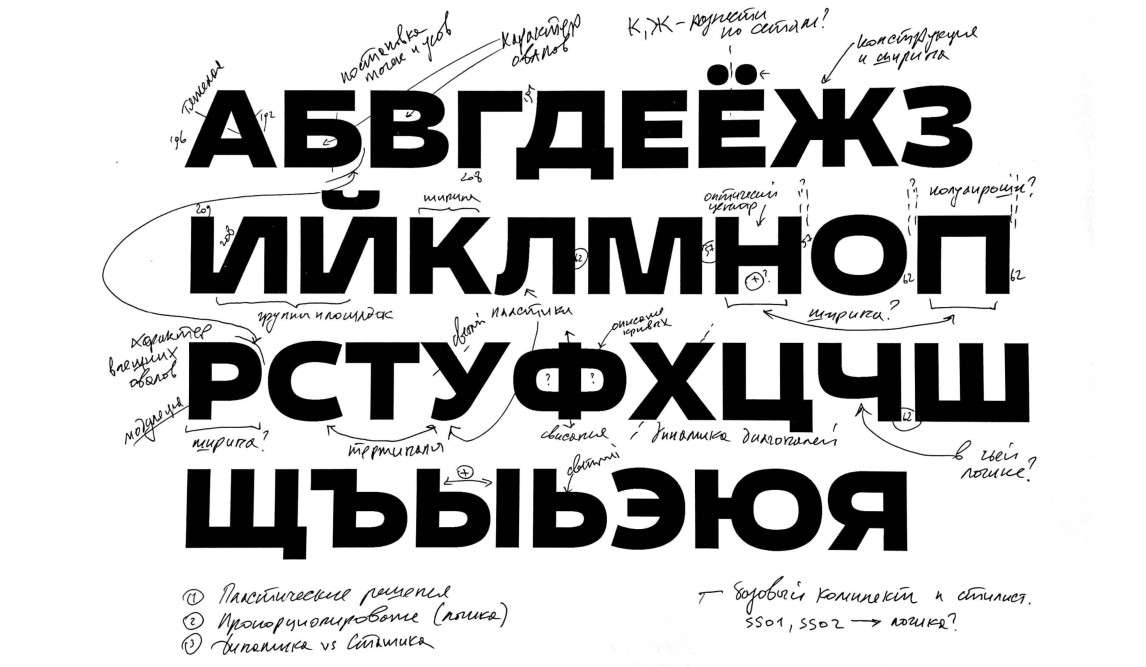
И кириллице
Женя дал общую оценку: «Шрифт-грубиян (без обиняков), но в нем безусловно есть внутренняя интеллигентность». Это было приятно слышать, потому что почти таким он и задумывался. Но сейчас в шрифте живут две несущих графических идеи, они конкурируют, и от этого не складываются в единый образ, не срастаются в один организм.
Пропорции
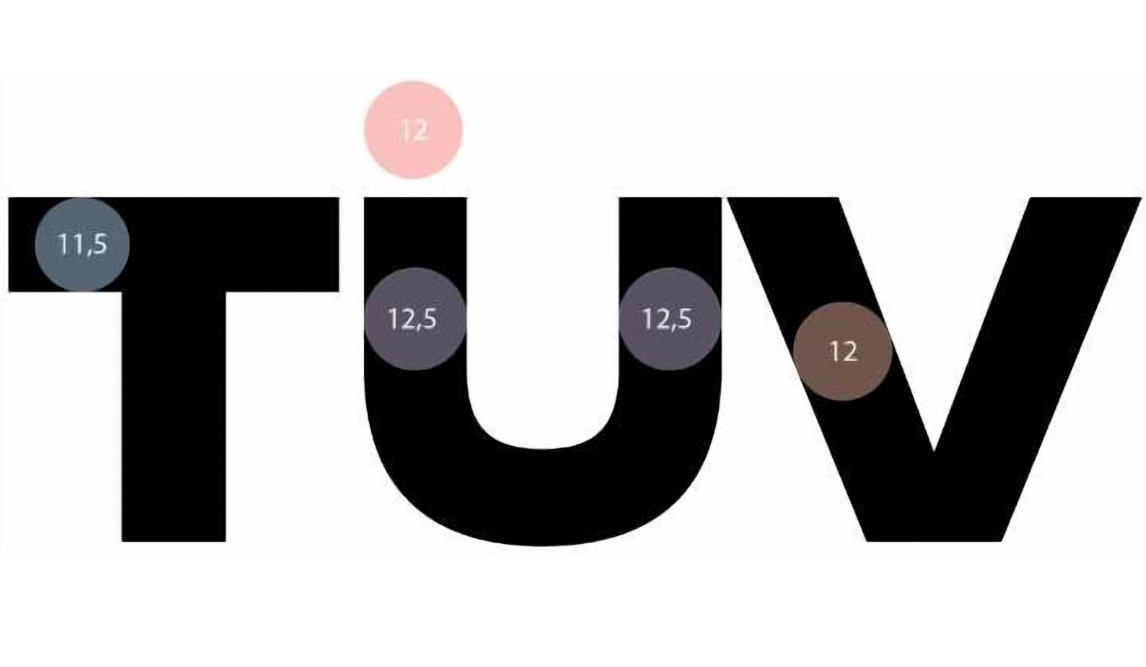
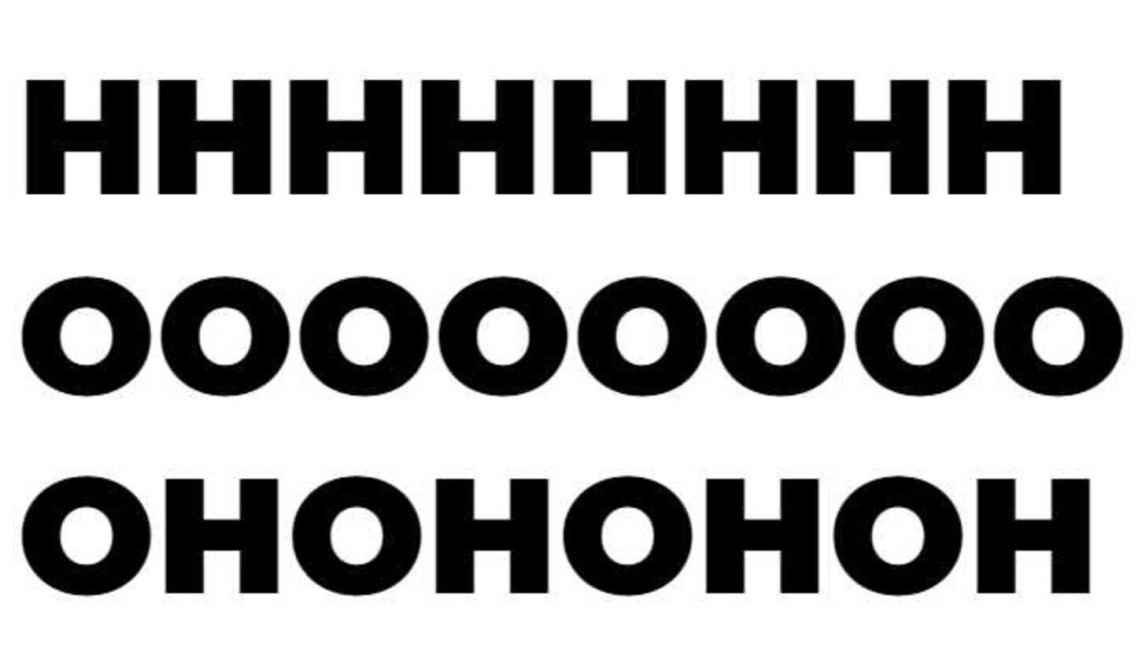
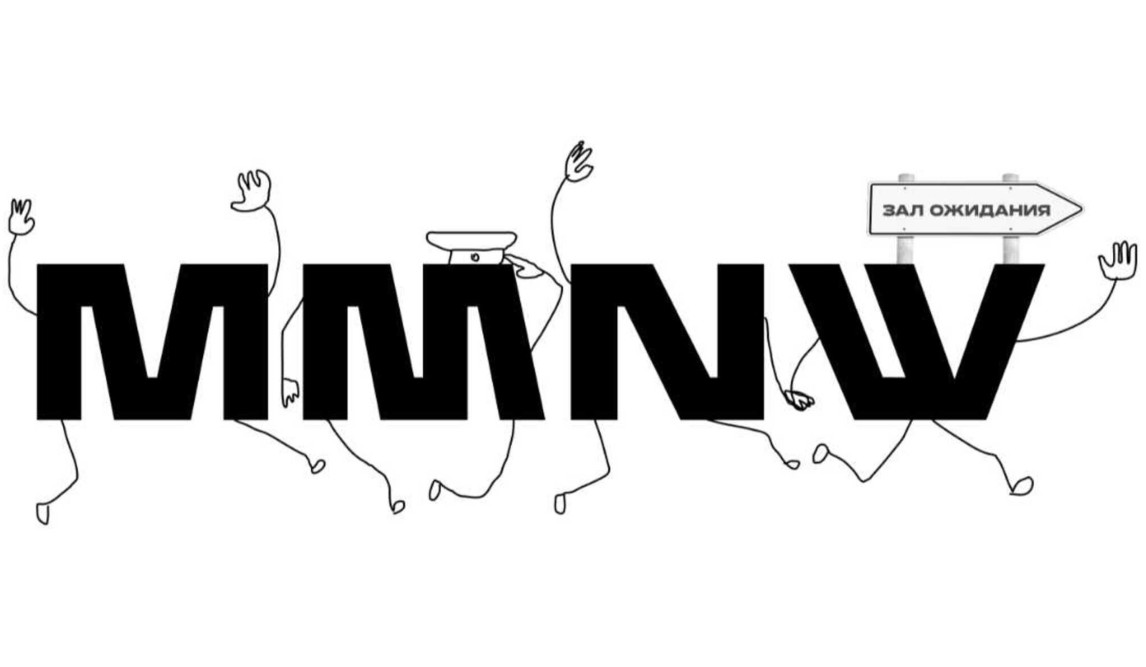
В шрифте главные ритмообразующие знаки — «Н» и «О».
Они задают основные пропорции.
Есть две больших категории шрифтов — разноширинные и равноширинные (не путать с моноширинными).
Разноширинные шрифты — те, у которых биение ширин знаков помнит еще о Великом Ренессансе и заложено в конструкцию знаков. У таких шрифтов прописная «Е» или «B», например, будет меньше «О» почти в два раза.
У нас же — равноширинный шрифт. Его пропорции стремятся к оптическому равенству знаков. То есть каждый соседний знак будет оптически такой же ширины и плотности.
Количество белого и количество черного в каждом знаке тоже должно быть примерно одинаковым, опять же оптически, количественно.
И в этом ритмическом ряду заметно, что какие-то знаки вписываются, а какие-то — нет, например, «B» и «Т» заметно уже.
Дальше Женя пояснил, что Тагир Сафаев (тоже известный шрифтовик) любит говорить: «Сомневаетесь? Представьте, что это логотип, тогда вылезут наружу косяки».У нас же буквально такая ситуация, шрифт — логотип.
Еще Женя выделил знак-фаворит — «G». По пластике, динамике, по энергии, которая заложена в концевой терминал, это знак-доминант.
Эту энергетику, напряжение и плавность нужно сообщить остальным знакам
Потом мы довольно долго разбирали почти на каждом знаке, каким образом можно этого добиться.
А альтернейты пока идут ждать своей очереди. Ибо не стоит выделываться только потому, что есть возможность. Сначала нужно разобраться с основными знаками, а уже совсем сильно после проектировать альтернативные и необычные формы.
По итогам беседы я отправился делать работу над ошибками, приводить пропорции и форму знаков в порядок.
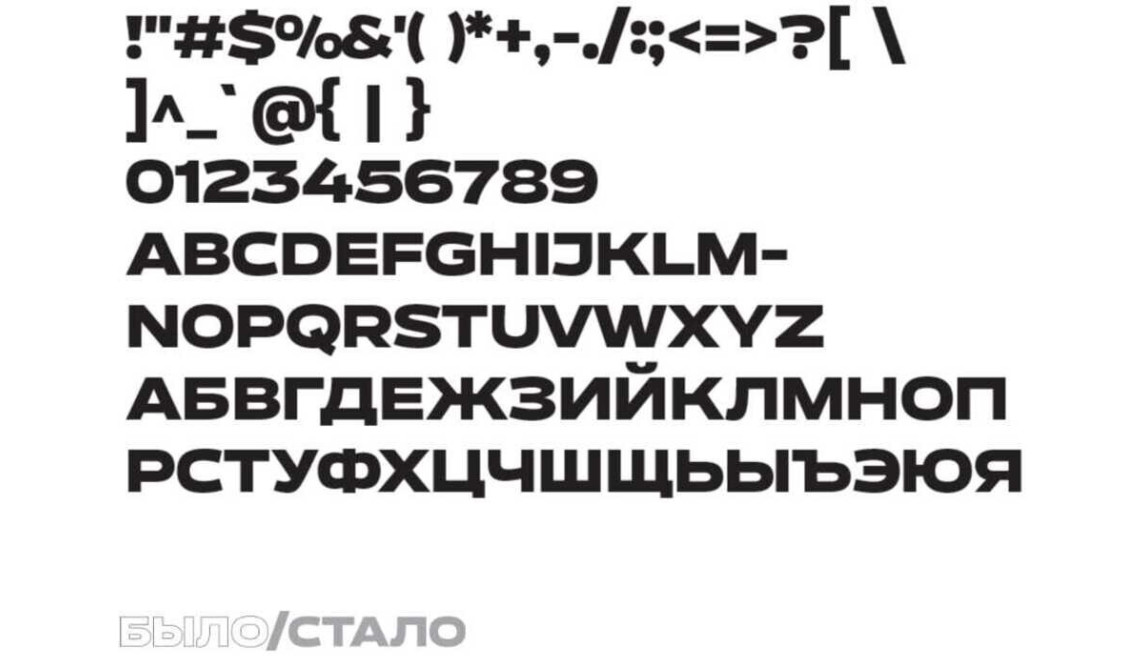
Что изменилось
Внутреннее напряжение «G» передалось «D» и «U».
Изменились пропорции и форма у остальных знаков.
У «К» есть характерная анатомическая особенность. Внешний угол примыкания диагональных штрихов в перекладине оптически лежит на ее верхнем уровне (хотя геометрически это не так).
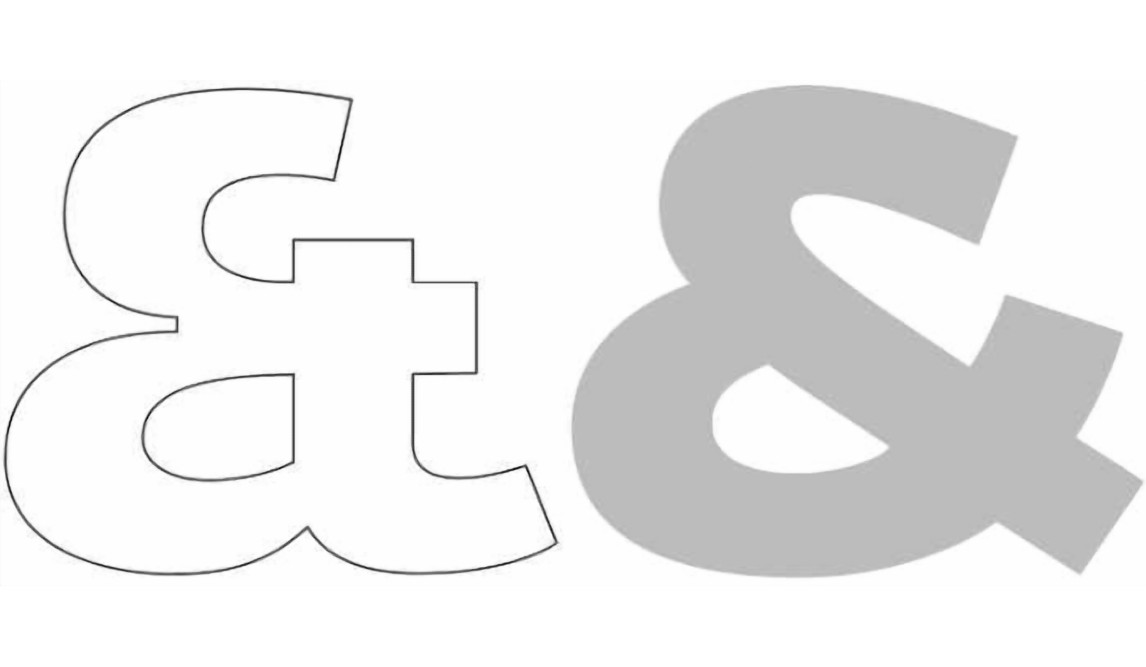
Отдельного внимания заслуживает трансформация амперсанда. Он стал проще, изящней и энергичней.
Цифры тоже довольно сильно поменялись.
Собачка приквадрачена.
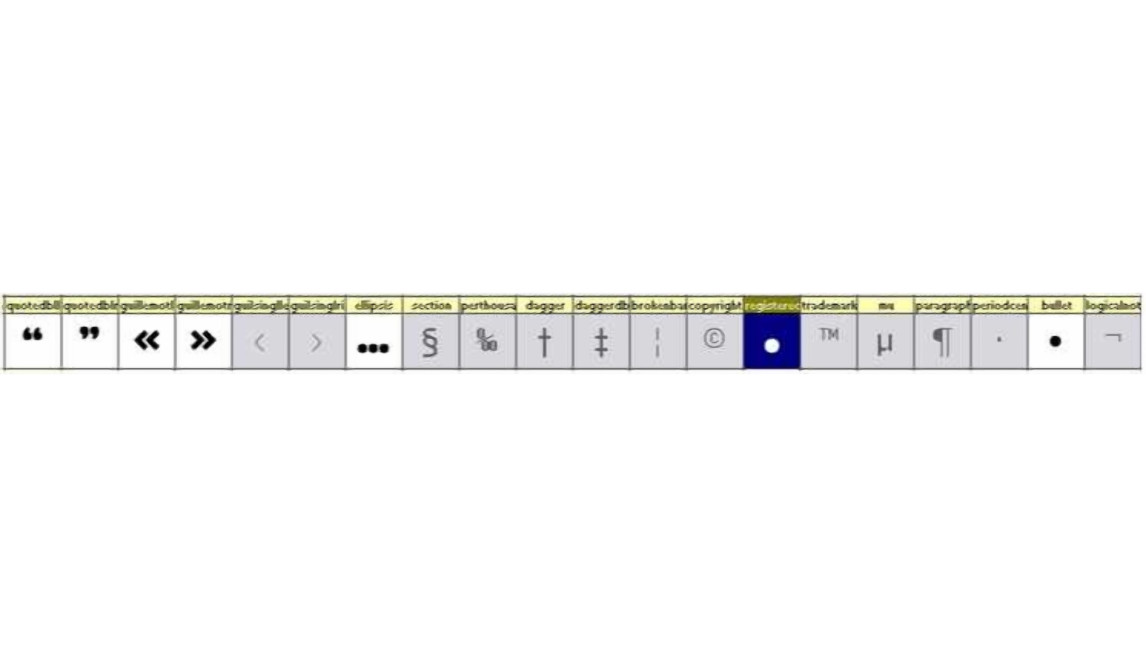
А нашу жирную красную точку я повесил на знак ®, что, в принципе, идеологически оправдано.
Кернинг
И опять кернинг. Открываем Type Tool и прогоняем кернинговые пары через голову.
После этого я загнал шрифт в специальные (и очень секретные) проверочные файлы в InDesign и там отсмотрел косяки с метриками шрифта. Суть сводится к проверке качественного соседства каждого знака с круглым/прямым знаком (справа/слева/между), то же самое, но уже в настоящем тестовом тексте, в реальных условиях работы шрифта.
Убедившись, что со знаками шрифта все как надо, мы отправили файл на хинтинг.
Хинтинг
Хоть мы и решили, что шрифт будет работать только в крупном кегле, на всякий случай следует провести хинтование. Так называется процесс корректирования контуров цифрового шрифта, позволяющий свести к минимуму искажения шрифтовой формы при выводе на устройствах низкого разрешения или в мелком кегле. Грубо говоря, чтобы мелкий (ну а вдруг) кегль не поплыл формой на мониторе.
Здесь подробно о процессе хинтовки.
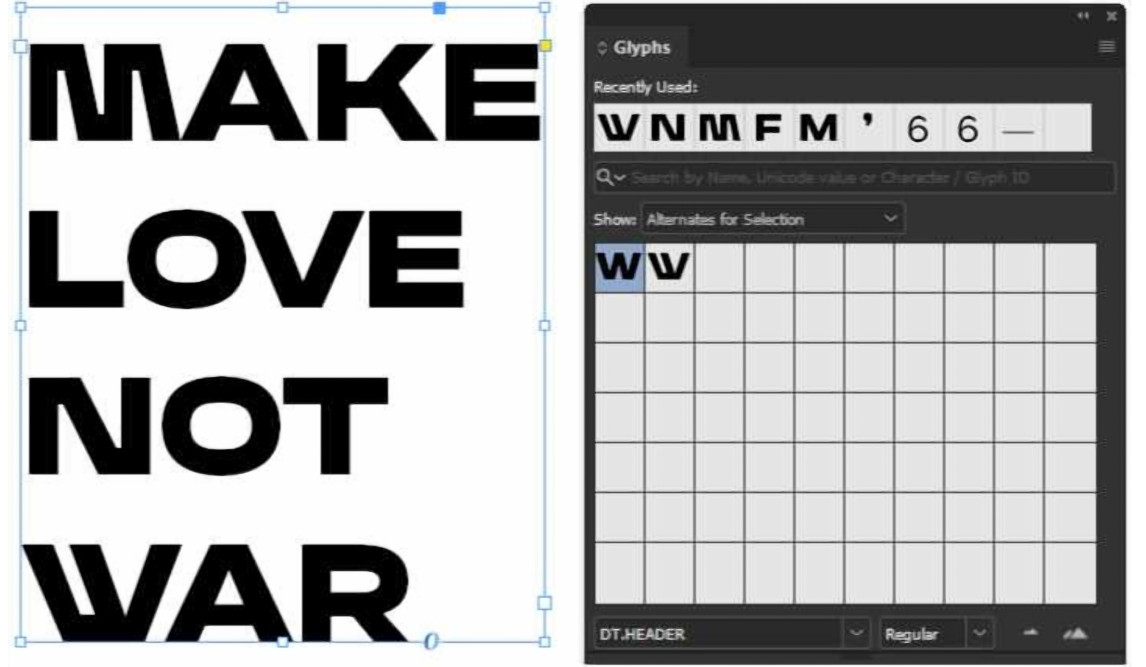
Альтернейты
Глифы альтернативной формы доступны в меню глифов InDesign или Illustrator.
Что дальше?
DT.HEADER уже работает. Можно нарисовать к нему светлое начертание, можно спроектировать и строчные знаки — тогда это будет совсем полноценный шрифт. И все это без потерь для бренда.
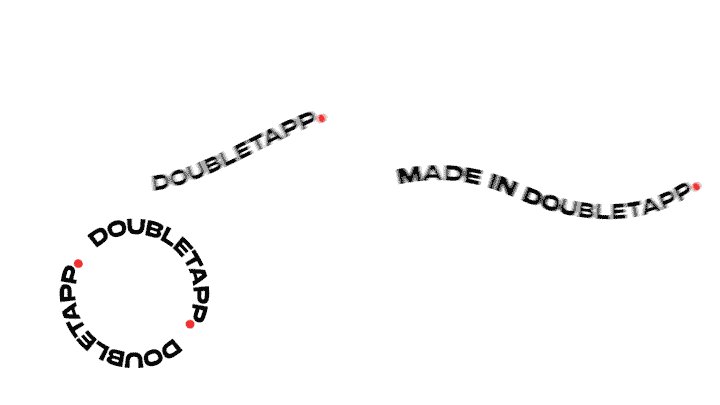
Логотип Даблтап ведет себя как волна и частица, графический объект и текст одновременно. Он позволяет довольно свободное обращение с собой, например, можно гнуть его в дугу, размещать по окружности и прочее. Можно набирать любые свои логотипы за минуту.
У компании появился уникальный выразительный коммуникативный инструмент, гибкая система логотипов, а у меня — ценный опыт проектирования и более глубокое понимание работы над шрифтом. Если вдруг у вас появится желание повторить этот путь, для этого нужно:
- Понять, для чего вам нужен свой шрифт (и нужен ли)
- Определиться с характером шрифта
- Долго и много рисовать буквы
- Упороться с кернингом
- Обратиться к специалисту-шрифтовику
- Повторить подход
- Да, и хинтинг, конечно.
Если позволяет бюджет, можно начать с пункта 5, сэкономите время.
А если захотите поговорить об этом, пишите на hi@doubletapp.ai