Подробная инструкция Атвинты по разработке дашбордов: от аналитики и расположения данных, до цветовых решений и анимации.
Люди и компании обожают цифры — оцифрованные данные помогают держать ситуацию под контролем, анализировать и строить планы. Особенно удобно, когда кто-то позаботился о вас и собрал много полезных цифр в одном месте. А еще дополнил их графиками, которые наглядно показывают состояние показателей.
В таком виде цифры обретают силу. Теперь это уже не просто большое количество разрозненной информации, а данные, которыми удобно оперировать и принимать решения на их основе.
Такие интерфейсы называются дашбордами или аналитическими панелями. В них располагаются отчеты с цифрами, графиками, диаграммами, таблицами и списками. На примерах наших проектов мы расскажем об основных правилах и лайфхаках при работе с дашбордами.
Инструмент настолько гибкий и актуальный, что его используют в приложениях, сервисах и программах для любых сфер.
Компаниям дашборды нужны для анализа бизнес-показателей, бюджетной сфере — для контроля работы госорганов. В B2C-сервисах дашборды помогают решать частные задачи пользователя, например, отслеживать прогресс в приложении для изучения английского.
Мы в Атвинте делали аналитические панели для заказчиков из разных ниш и отраслей.
Задачи дашбордов
Аккумулируют информацию в одном месте
На дашбордах собраны ключевые сводные показатели. Это освобождает пользователя от изучения многочисленных источников данных: таблиц, отчетов, списков, реестров.
Автоматизируют аналитику
В интерфейсе отражена готовая для анализа информация. Нужные подсчеты проведены и дополнены визуалом, так что значительная часть аналитической работы уже сделана за пользователя.
Ускоряют процесс принятия решений
Изучение сырой документации занимает целые часы, в то время как на дашборде собрано все необходимое. Ключевые данные всегда находятся под рукой, и их просмотр занимает не больше 10 минут.
Отражают ситуацию и подсвечивают проблемные места
Дашборд, как панель в автомобиле, показывает основные метрики, благодаря которым водитель держит ситуацию под контролем. Так и перед пользователем открывается общая картина, процессы становятся понятными и прозрачными. На дашборде четко видно, в каком сегменте просели показатели и на что стоит обратить внимание.
Грамотно составленный дашборд экономит время, отражает реальную ситуацию в бизнесе, отдельных процессах и помогает принимать решения.
Как мыслят пользователи
Важный момент в разработке дашборда — масштаб видения пользователя. В зависимости от задач ему могут быть интересны более общие или частные показатели.
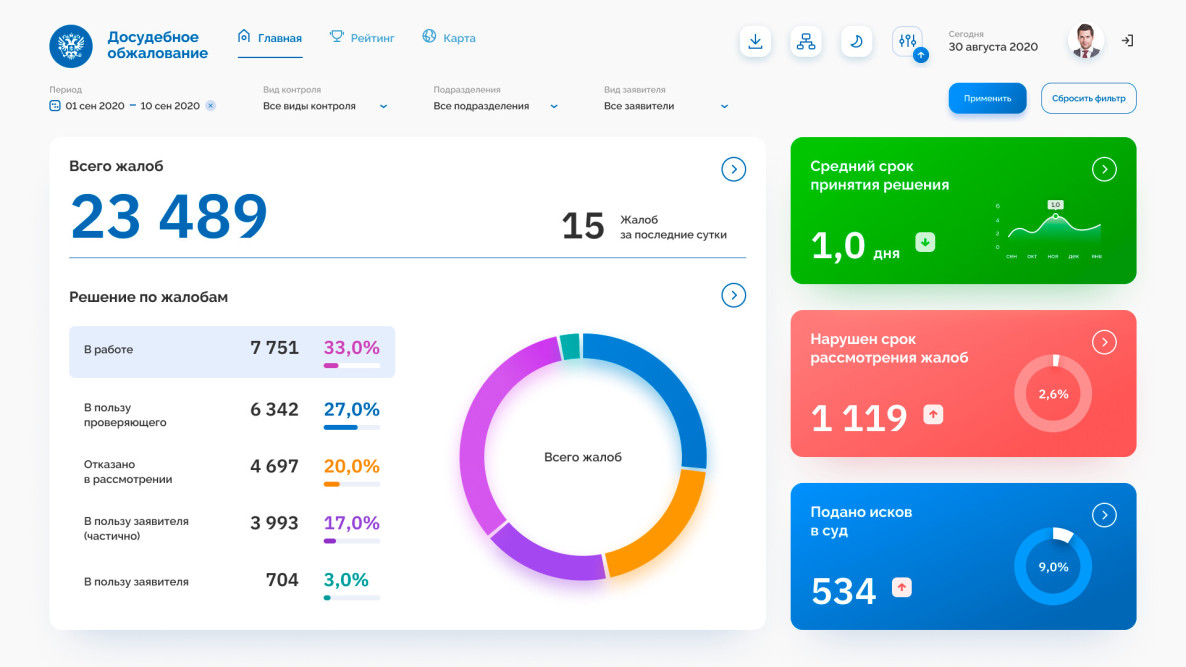
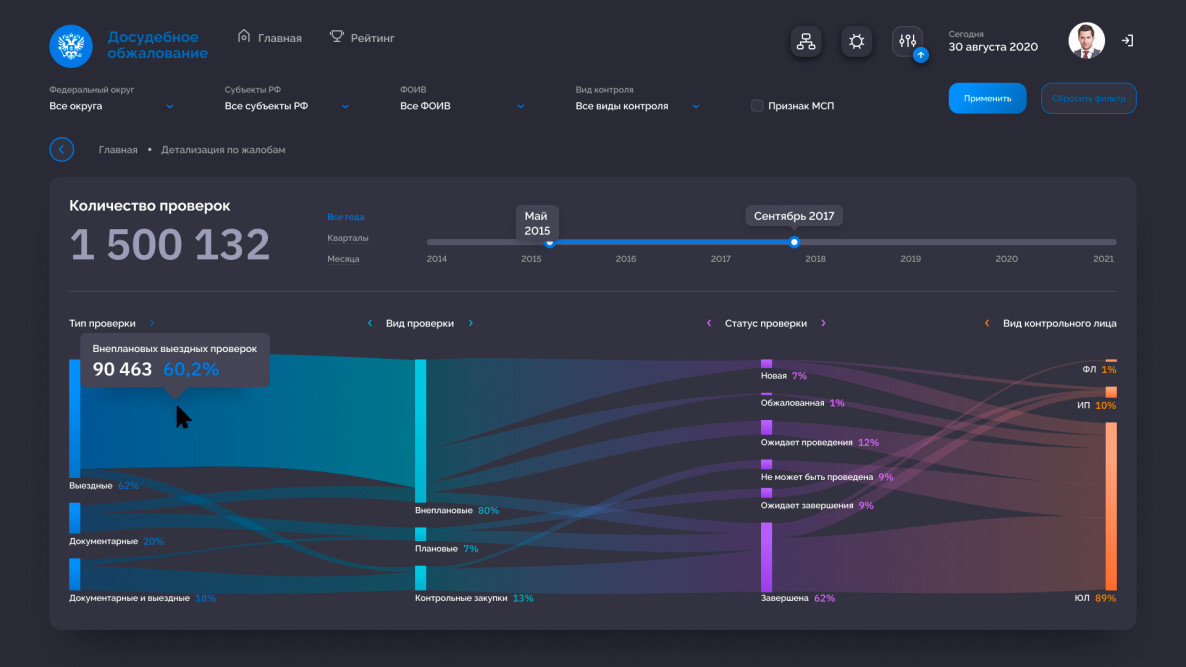
Лучше всего это видно на примере иерархии в госорганах. Когда мы делали дашборды для системы досудебного обжалования, нам предстояло разработать экраны для госслужащих трех уровней:
- вице-премьер — оценивает эффективность системы в масштабах государства
- министр — оценивает работу системы в части ведения отдельного министерства
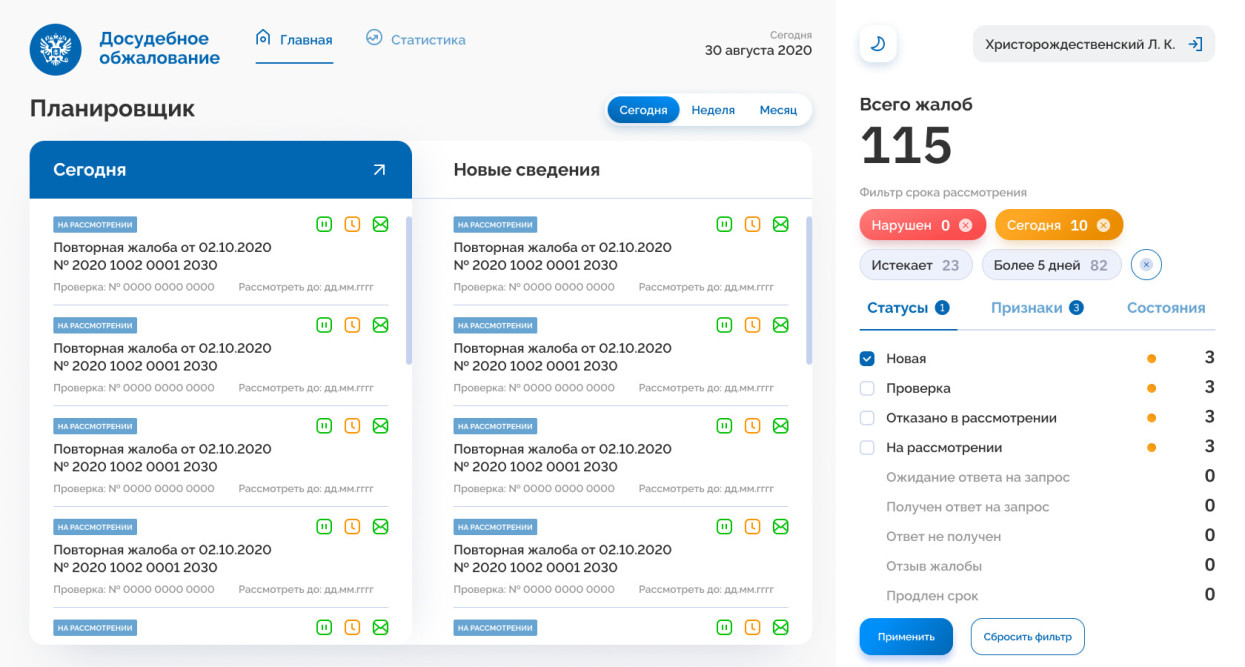
- инспектор — работает на уровне региона, в том числе с конкретными жалобами граждан.
Для каждой роли мы создали дашборды с разными данными.
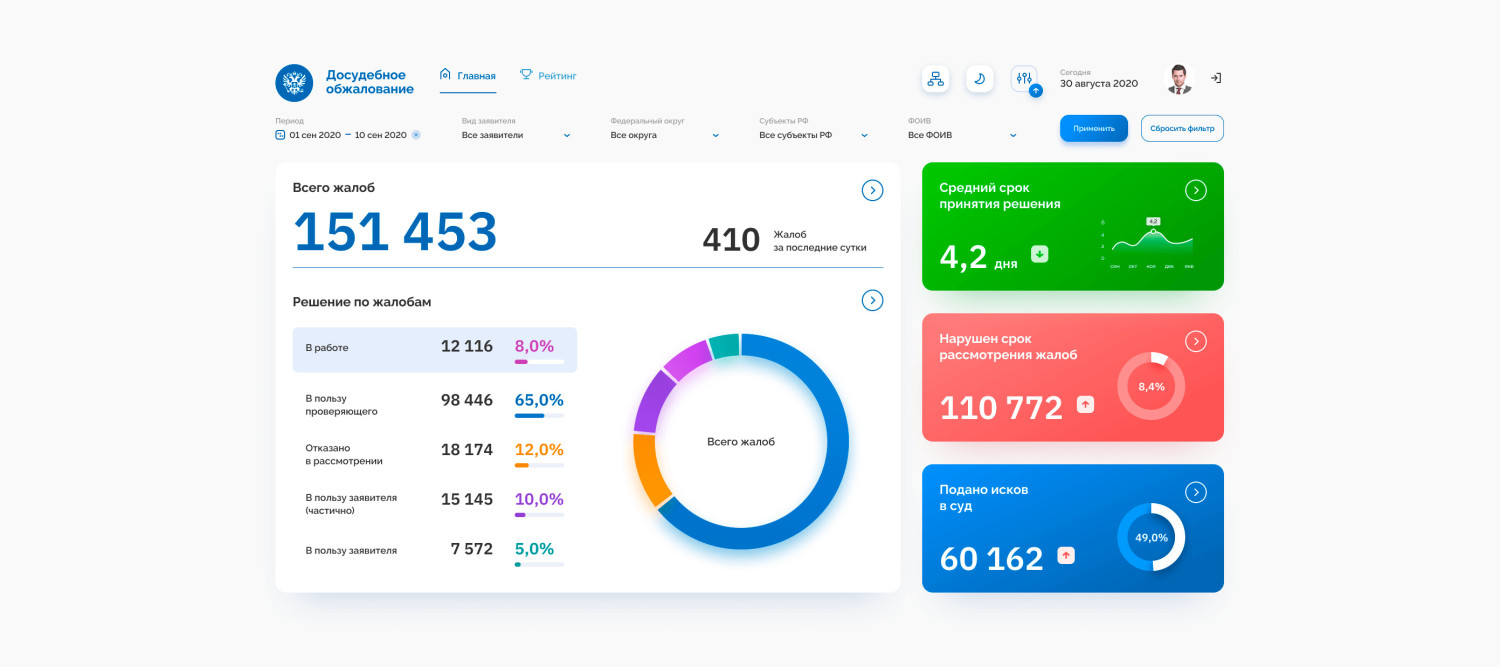
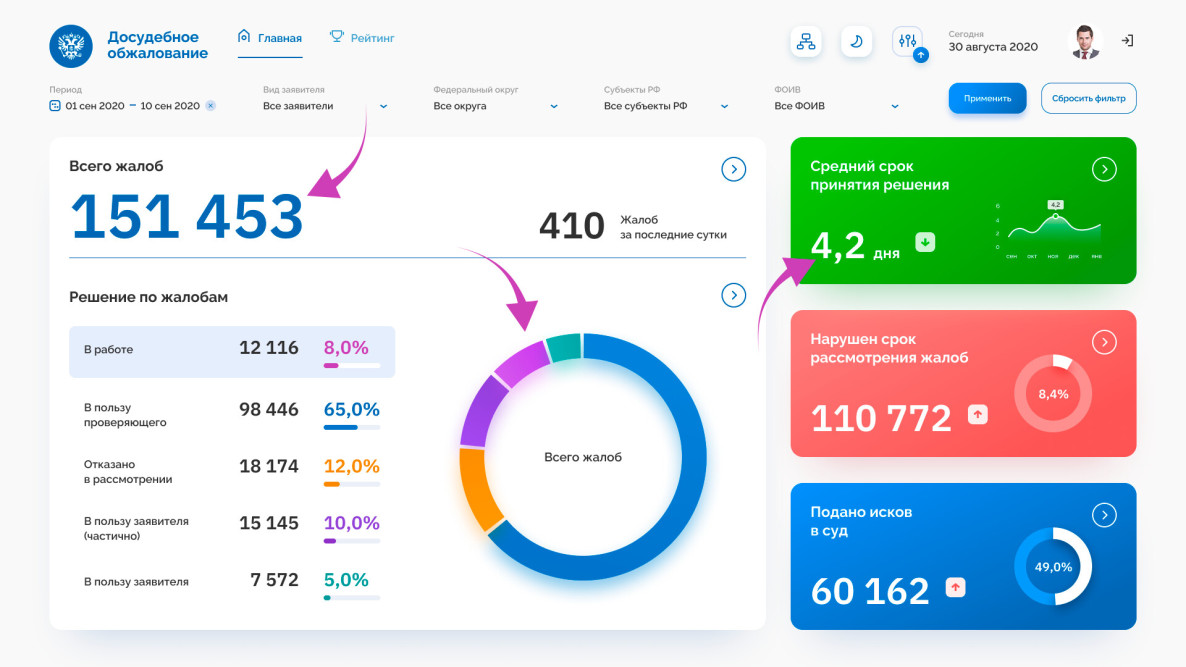
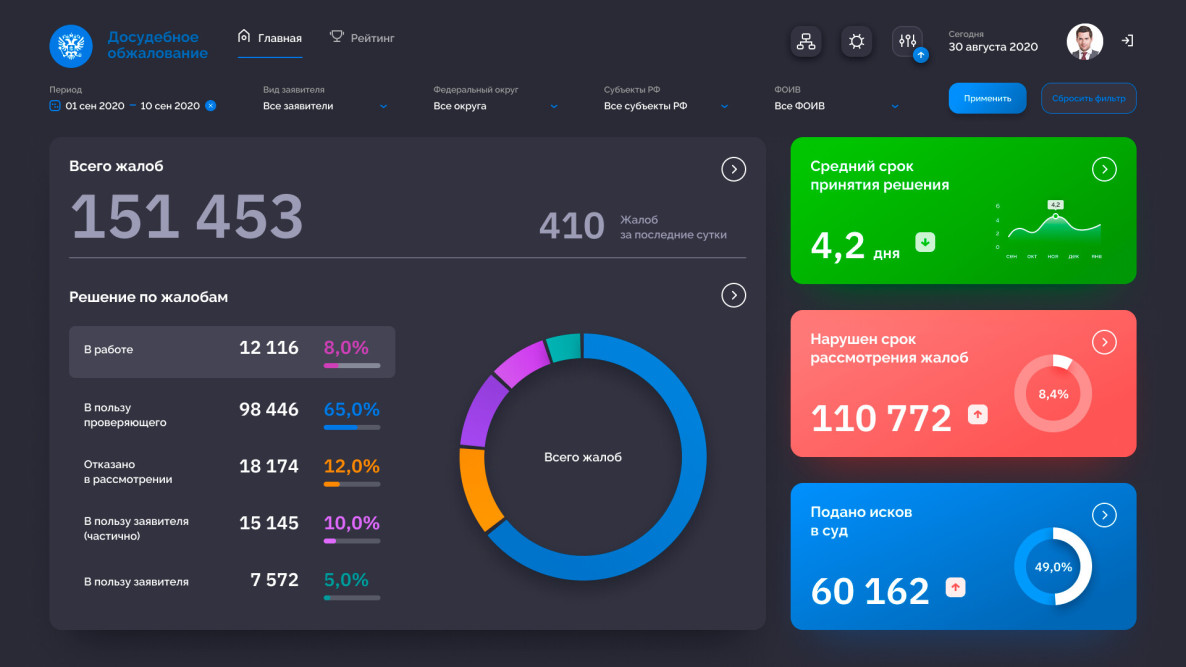
На дашборде вице-премьера отражены показатели эффективности работы системы по стране: общее количество жалоб, нарушение сроков, средний срок принятия решений по всем субъектам. На панели министра отражаются те же показатели, но в разрезе министерства.
А для инспектора мы создали планировщик задач с частными жалобами жителей региона, так как он работает с ними напрямую.
Мелкие детали не интересны министру, но нужны инспектору, который работает с регионом. Даже 10 незакрытых жалоб будут для него поводом провести проверку. А у министра показатели исчисляются тысячами, и это не сыграет значительной роли при принятии решений на таком уровне.
Или пример из бизнеса. Один из наших кейсов — разработка ERP-системы для завода по производству кормов.
Владелец обратился к нам с задачей вывести в системе сводные показатели по производству, закупкам и продажам. Он хотел видеть понятные и прозрачные отчеты, которые сделают бизнес управляемым. Такому пользователю нужны данные в крупных мазках — ему важно видеть общую картину для принятия управленческих решений.
В то же время в ERP-системе реализован функционал для технолога, который создает формулы замеса кормов. Для его работы не нужны финансовые отчеты — он оперирует объемом ингредиентов, их соотношением, плановым и фактическим выпуском продукции. Это более узкие и специализированные данные.
Одна и та же информация имеет разную значимость. Для одних она будет сигналом к действию, для других — бесполезным показателем, который невозможно использовать в аналитике.
Учитывайте картину мира и потребности пользователя при разработке дашборда.
Одна и та же информация имеет разную значимость. Для одних она будет сигналом к действию, для других — бесполезным показателем.
Что должно быть на дашборде
Перед тем, как делать дашборд, нужно понять, какие данные на нем будут отражены.
В идеальном мире заказчик знает, какие цифры нужны его сотрудникам. А еще готов сгруппировать их по приоритету и важности. Тогда агентству можно проскочить этап аналитики и сразу начать разработку экранов.
Однако чаще бывает так:
- У компании нет готовой базы показателей. В этом случае нужно с нуля составить список данных, которые будут выводиться на дашборде.
- У компании есть примерное видение по наполнению дашборда. Требуется доработка первоначального набора данных — как в сторону расширения, так и сокращения.
- В распоряжении огромное количество данных. Здесь важно отобрать действительно полезные показатели, чтобы пользователь не утонул в потоке информации.
Во всех случаях нужна аналитика — исследования помогут определить пул данных для пользователей. Мы перечислим ряд инструментов, которые были эффективны в нашей практике.
Глубинные интервью
Глубинные интервью (Customer Development, CustDev) помогают напрямую у пользователя узнать, какая информация пригодится в его работе и какие показатели наиболее важны.
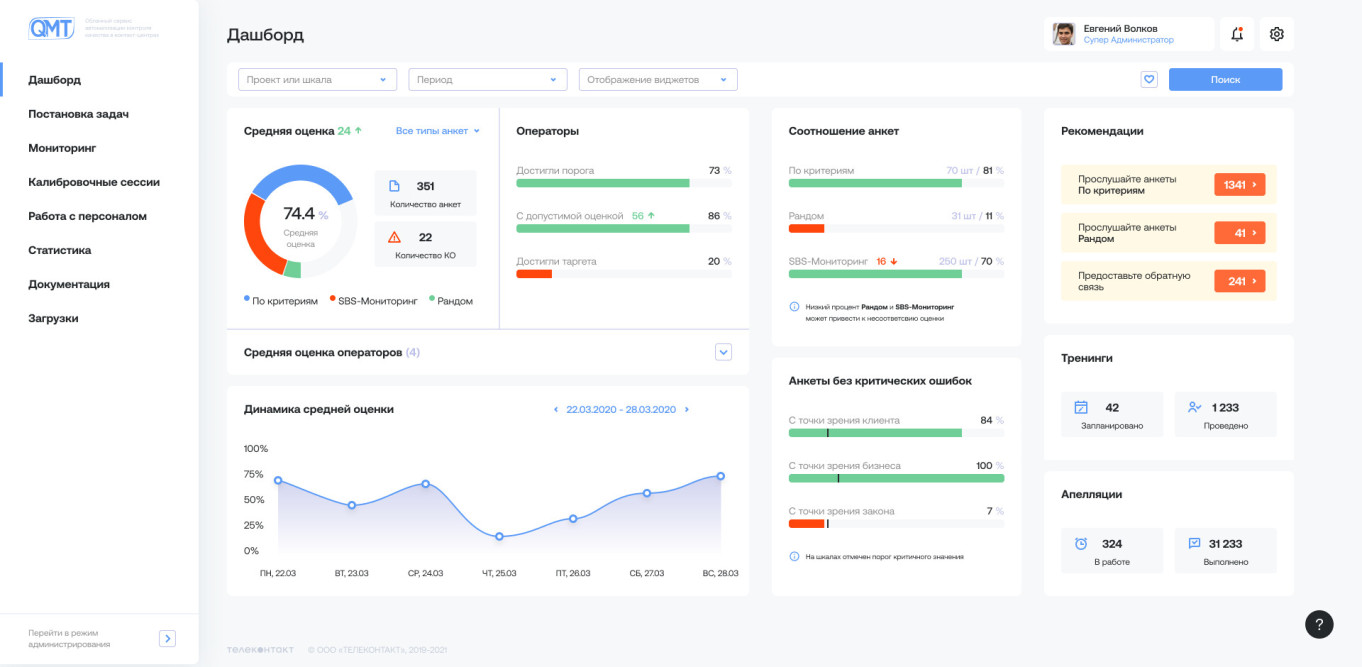
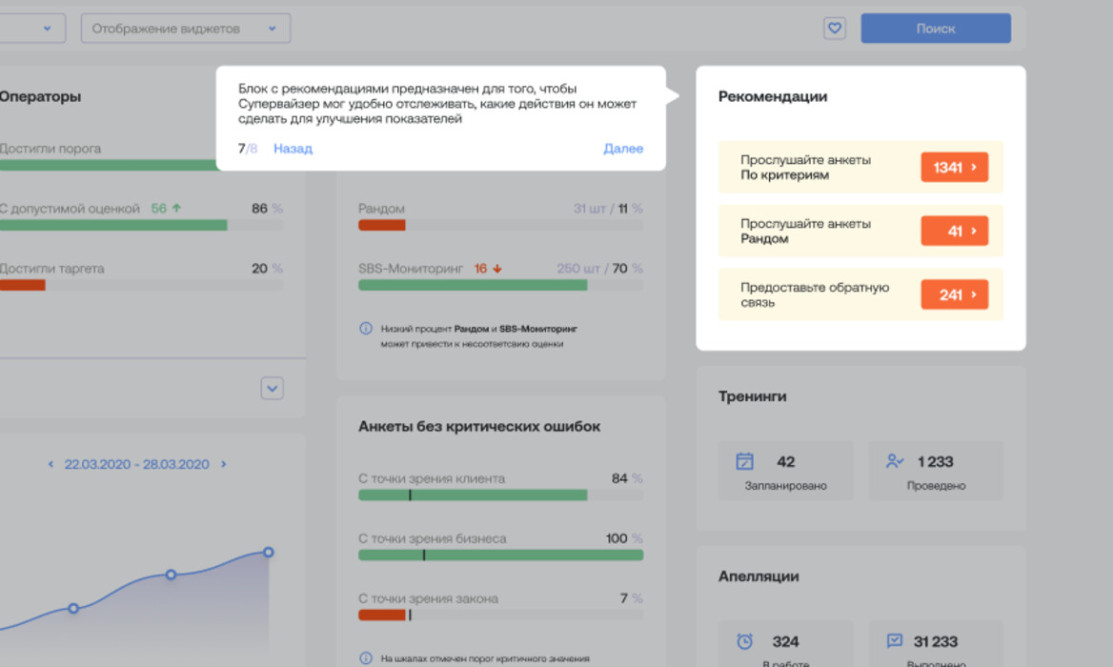
Мы перерабатывали интерфейс сервиса QMT — системы контроля качества в контакт-центрах. Одной из задач проекта была модификация имеющихся дашбордов супервайзеров. Эти сотрудники отвечают за отдельные проекты и отслеживают эффективность командной работы по ним.
Аналитики провели CustDev с сотрудниками заказчика и узнали:
- какие метрики они используют для оценки проекта
- на что обращают внимание в работе
- за чем следят в ежедневной рутине
- какие из показателей для них наиболее важны
- что бы им хотелось видеть на информационной панели
- чего им не хватает и что не устраивает в текущем дашборде.
Настоящее глубинное интервью — это когда вы узнаёте, как живут пользователи в системе, для чего им нужны те или иные показатели. Если вы провели опрос, но не знаете распорядок дня сотрудника, то исследование вряд ли поможет в разработке.
Поговорите с теми, кто будет использовать дашборд.
Информация из первых рук поможет выявить данные, которые будут актуальны для дашборда и отсечь лишнее.
Полевые исследования
Еще один способ узнать, как пользователь принимает решения — изучить процесс его работы. Метод актуален при создании дашбордов для работающих систем, которыми уже пользуются люди.
Все в том же QMT мы просили сотрудников провести обычный рабочий день в системе и наблюдали, как они выполняют рутинные задачи. На наших глазах люди пользовались системой и объясняли, зачем выполняются те или иные действия.
Так мы подробнее разобрались с задачами, приоритетами и этапами работы супервайзеров. Например, главный показатель, на который они ориентируются — средняя оценка эффективности контакт-центра. А одна из задач сотрудника — контроль работы операторов и проверка их рейтинга.
Попросите пользователя провести обычный рабочий день и узнайте, что происходит в его рутине.
Тотальное погружение в процессы пользователя поможет понять, какими категориями он мыслит и какими данными оперирует чаще всего.
Изучение процесса принятия решения
В проекте по досудебному обжалованию мы плотно взаимодействовали с командой клиента. В распоряжении было более 50 показателей, и в процессе совместной работы мы корректировали наполнение дашбордов.
Привлекайте в работу знающих консультантов.
Специалисты на стороне заказчика лучше знакомы с конечными пользователями, их задачами и особенностями принятия решений на разных уровнях. Командная работа помогает агентству создать инструмент, основанный не на фантазиях, как бы это могло быть, а на том, как это происходит на самом деле.
Сколько экранов делать
Пул данных для дашборда сформирован, теперь можно применить эту информацию в контексте визуала. Чтобы дизайнеру было легче формировать логику интерфейса, нужно распределить показатели по группам.
Основной принцип группировки — показатели должны описывать одно и то же явление или субъект. Например, это могут быть показатели эффективности, показатели отдельного направления, показатели подразделения или сотрудника.
Группировка показателей зависит от задач и процессов отдельного пользователя.
Получившимися группами удобно оперировать в визуале. Если данных в блоке мало, то их можно поместить на отдельной плашке дашборда, а если много — им стоит посвятить отдельный экран.
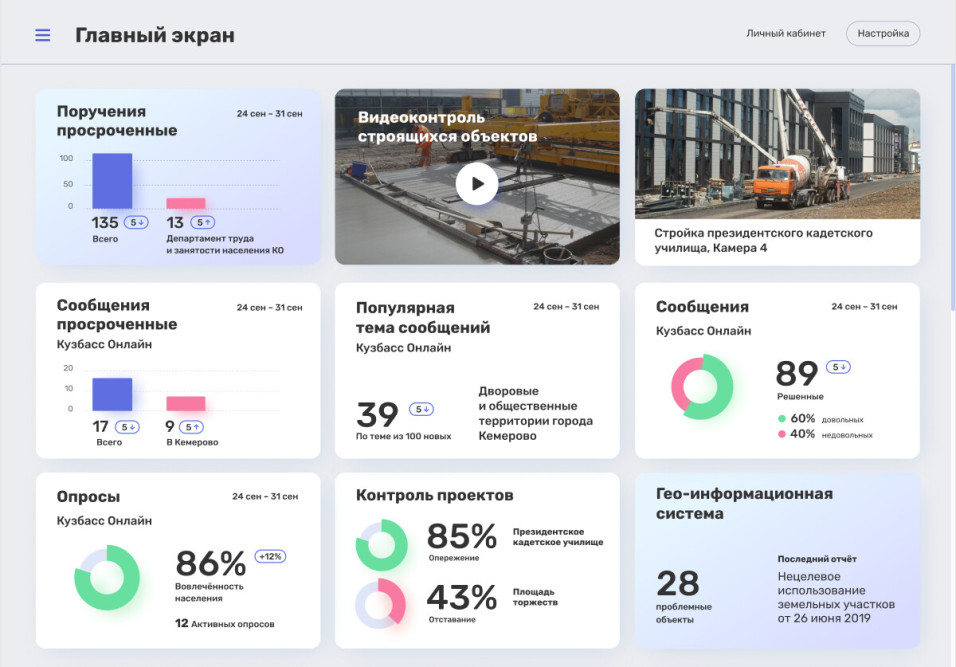
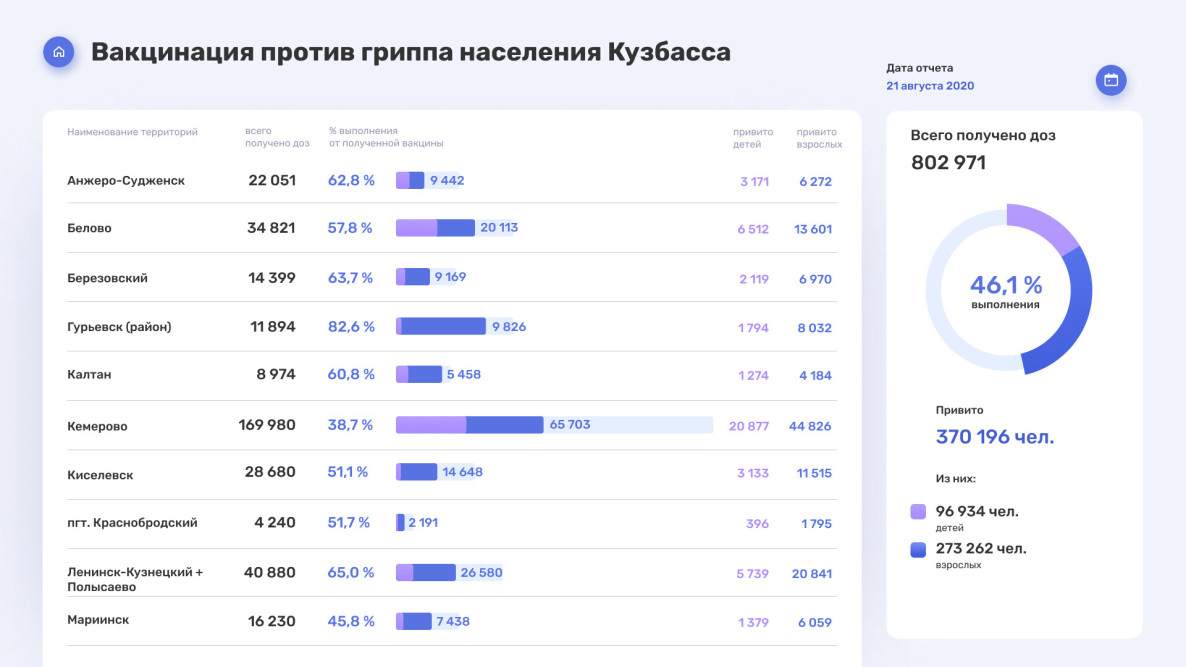
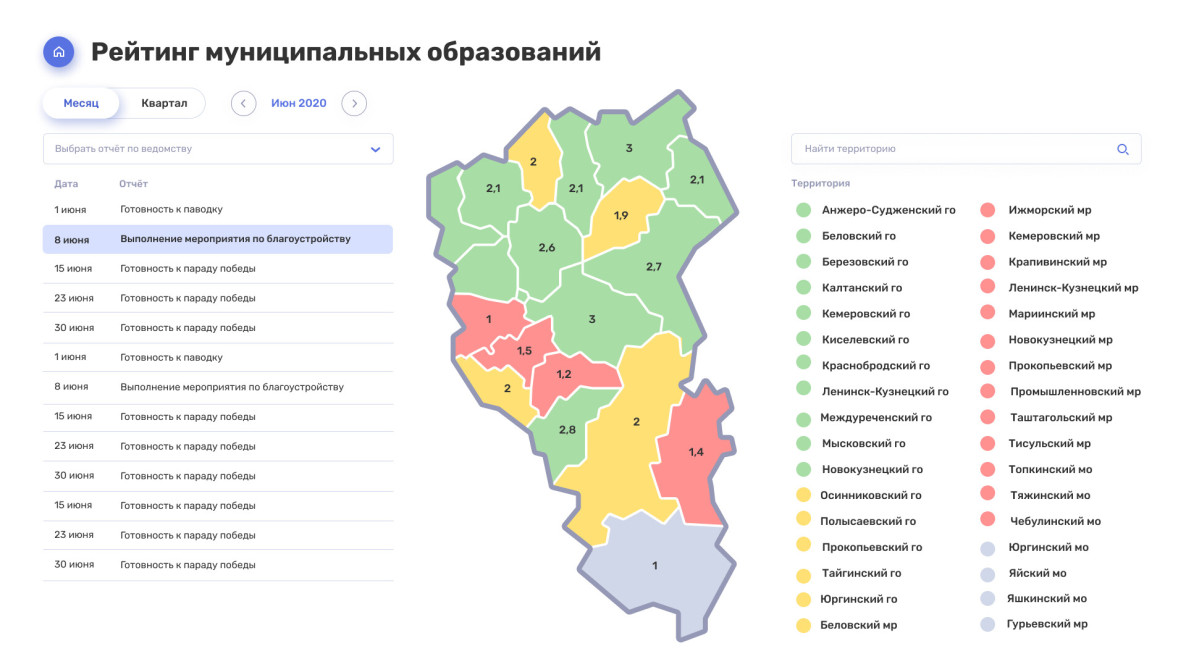
Мы разработали панель для губернатора Кемеровской области, где представлены оба варианта.
Идеальная структура многоуровневого дашборда выглядит так:
- на главном экране размещены плашки с основными показателями групп данных. Они должны отражать картину в целом. Пользователю достаточно посмотреть на них, чтобы понять, все ли в порядке в этом направлении.
- на дополнительных экранах общая информация раскрывается более подробно — здесь пользователь может углубиться в показатели и рассмотреть картинку детально.
Обратите внимание, принцип «чем больше, тем лучше» в дашбордах не работает. Обилие данных выглядит впечатляюще при сдаче проекта, но не полезно для человека, который хочет быстро решить свою задачу.
На дашборде нужно представлять столько данных, сколько нужно пользователю, и ни цифрой больше.
Многоуровневые панели актуальны только для тех специалистов, кто анализирует большое количество данных. Многим пользователям будет достаточно одного экрана с несколькими плашками.
Например, губернатор курирует множество направлений: медицина, безопасность, благоустройство, нацпроекты и другие. Для этого пользователя мы сделали дашборд с более 10 экранами.
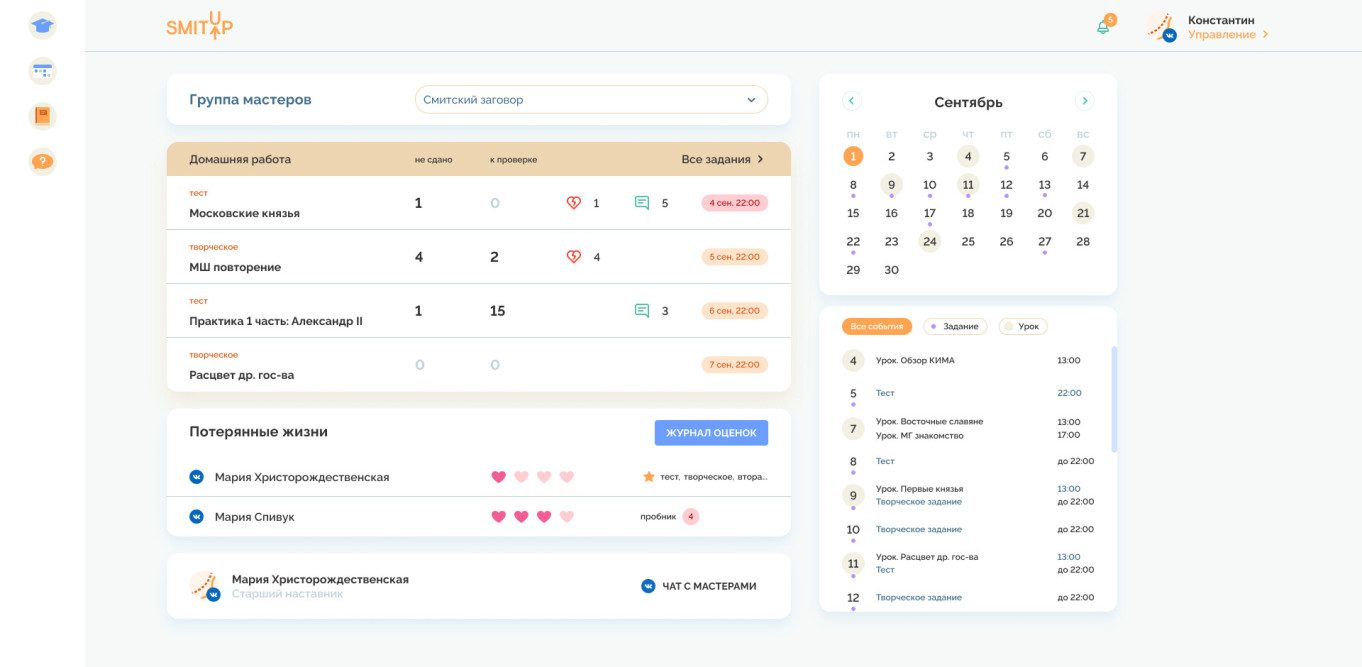
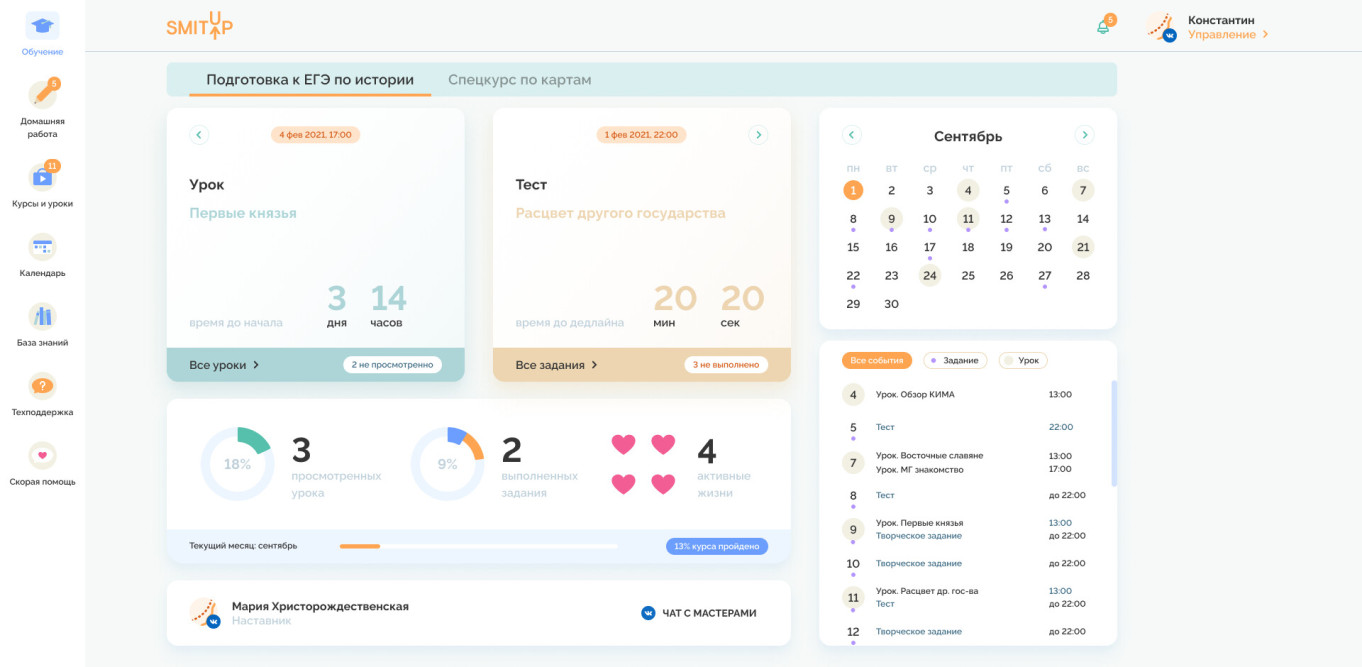
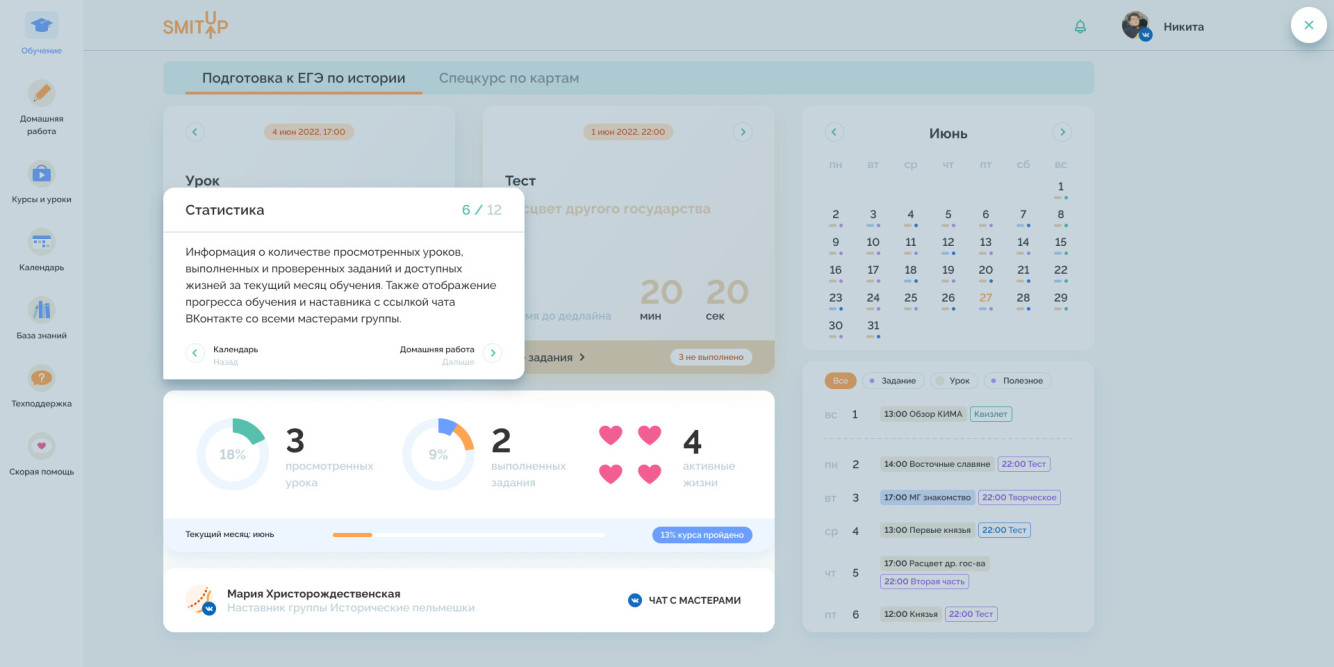
Обратный пример — образовательная платформа SMITUP, где для задач ученика достаточно одного экрана. На нем мы отразили дедлайны и даты по урокам и заданиям, чтобы обеспечить тайм-менеджмент учебного процесса.
Следите за балансом данных и не допустите, чтобы пользователь захлебнулся в лишней информации. Иначе вместо своих задач он будет тратить время на изучение дашбордов, которые должны облегчать, а не усложнять жизнь.
Правила размещения данных в интерфейсе
Данные и структура есть — можно размещать показатели в интерфейсе. Мы сформировали несколько правил, которые помогают быстро считывать данные и не теряться среди цифр и графиков.
Собирать данные на плашках
Удобно, когда показатели одной категории или смысла размещены на одной плашке. Это визуально отделяет группы данных, поэтому пользователь не путается и понимает, на какой запрос отвечает информация в блоке.
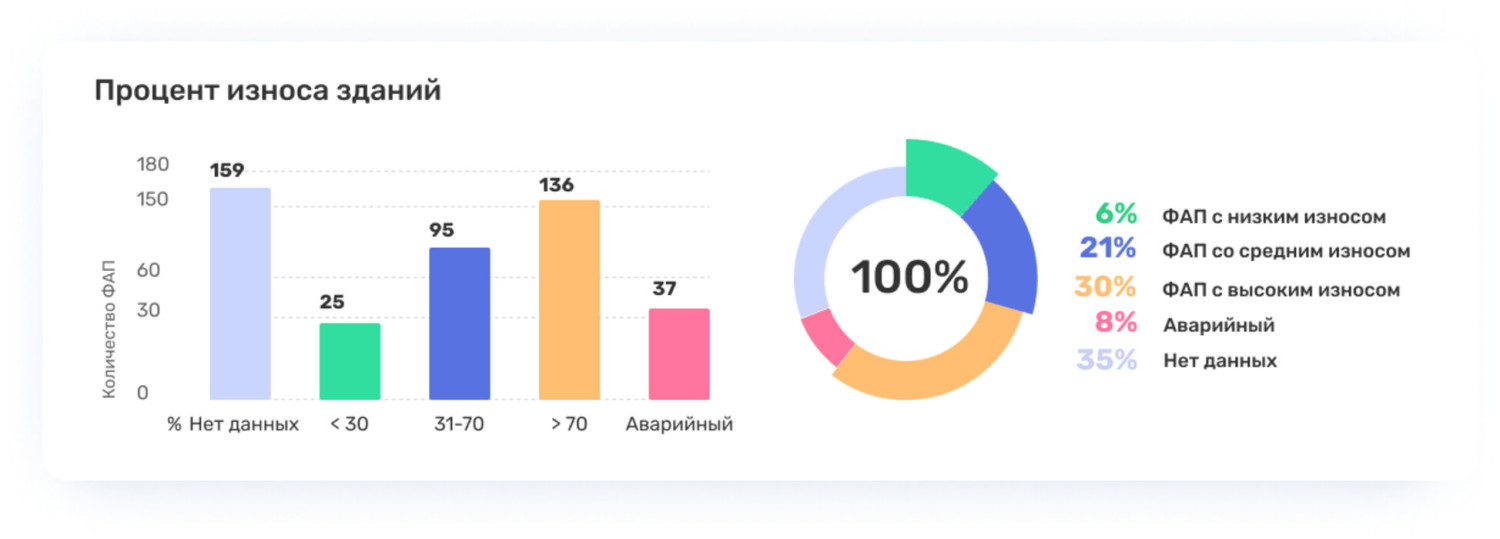
На одной плашке может быть размещена диаграмма, структура и общее количество, но все они раскрывают подробности одного явления.
Выделять значимое крупным
Все, что относится к общим и ключевым показателям, нужно выделять более крупными масштабами. Размер шрифтов, графиков и плашек расставляет акценты и переключает внимание пользователя на данные, которые необходимо изучить в первую очередь.
Без таких акцентов взгляду будет не за что зацепиться, и пользователь потратит больше времени на изучение дашборда, просматривая всю панель.
Оставлять воздух
Экран, где каждый пиксель заполнен информацией, рассеивает внимание и увеличивает время на поиск нужных показателей.
Чтобы данные не сливались в единое полотно, оставляйте достаточно свободного пространства между элементами интерфейса. За счет этого блоки становятся легко различимы между собой.
Экономить пространство
Чтобы оставить больше полезного пространства для информации, нужно по максимуму сократить или свернуть элементы основного интерфейса: сайдбары, навигацию, выпадающие списки, фильтрацию, кнопки.
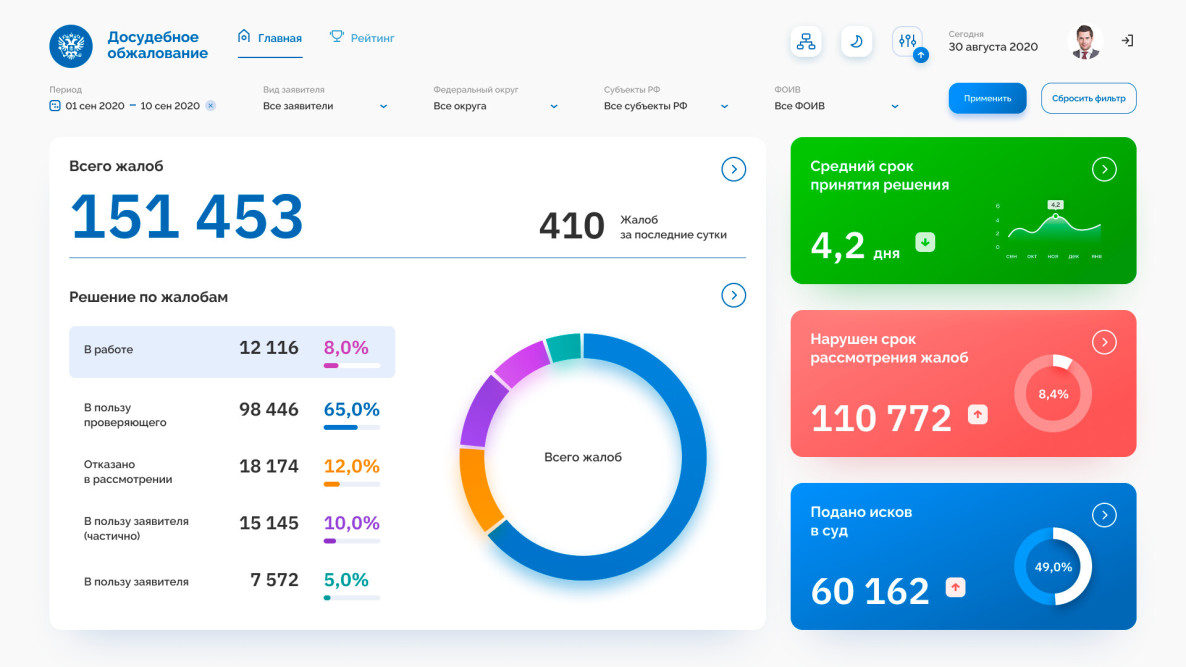
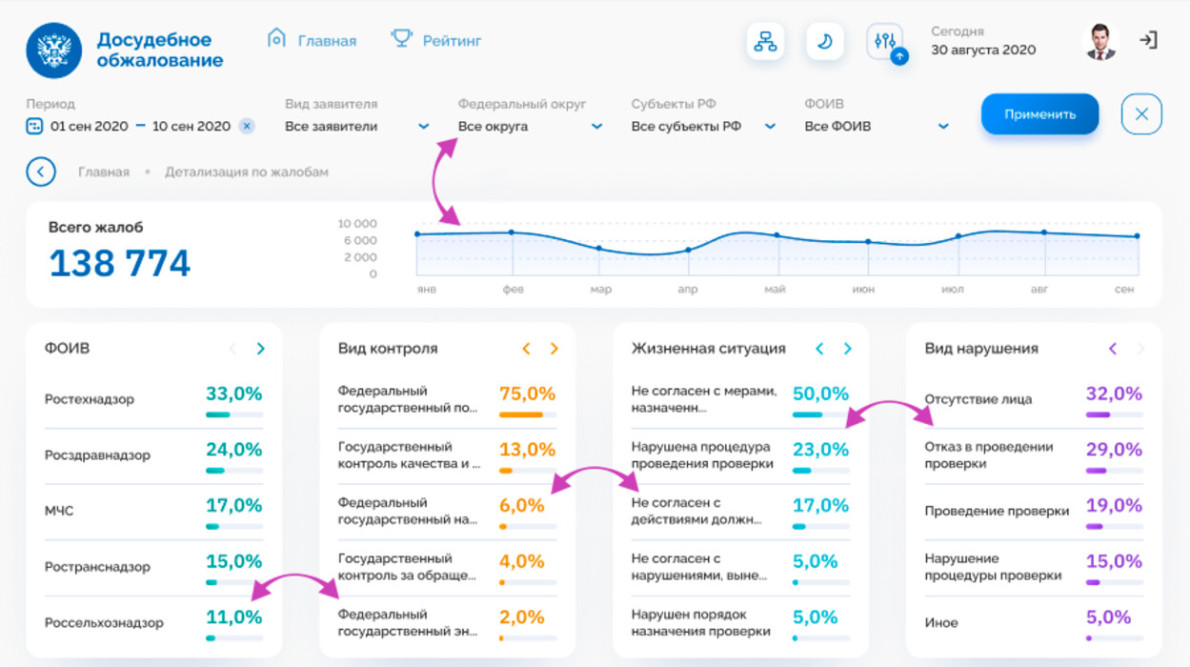
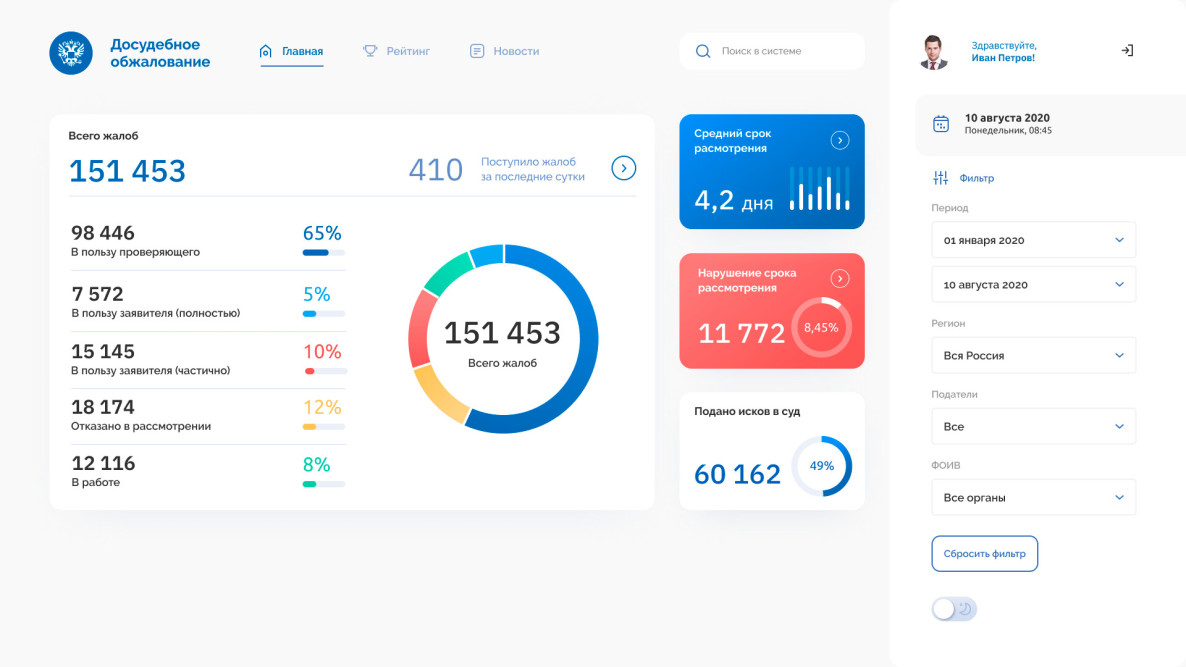
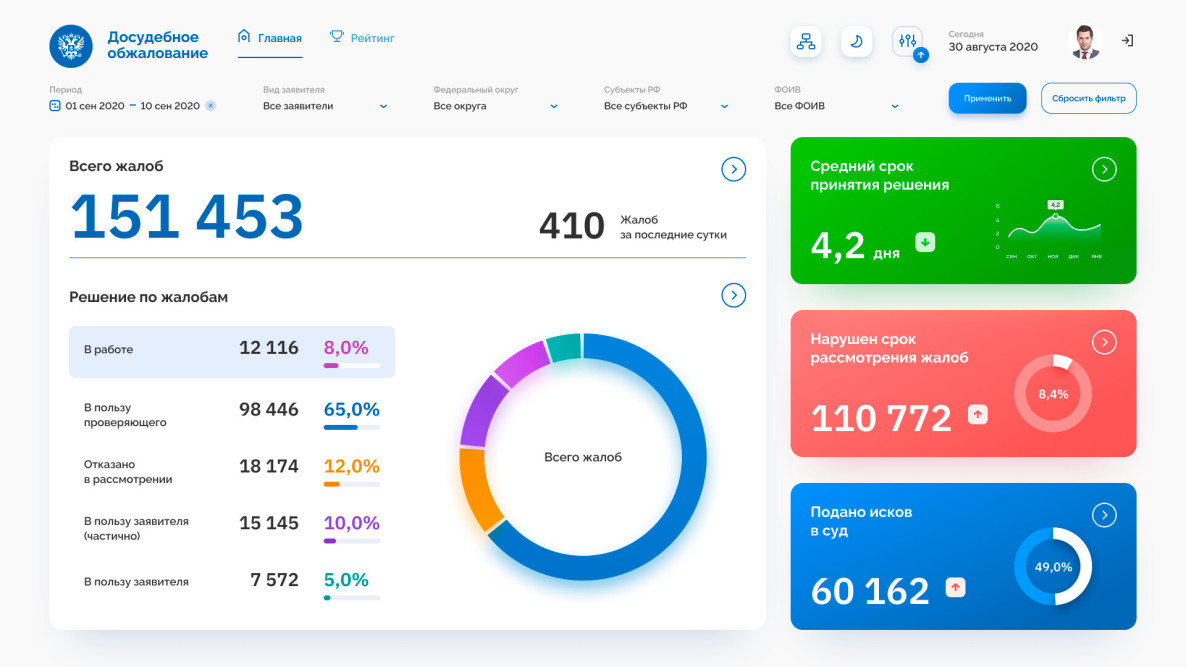
Пример из нашей практики. На первом фото — пресейловая концепция дашборда с широким сайдбаром, который захватил четверть экрана. На втором — финальный вариант, где мы переработали систему фильтрации и освободили место для данных.
Общаться с пользователем цветом
Дашборды должны помогать в анализе, и цвет — отличный инструмент для взаимодействия с пользователем.
У людей сформированы цветовые паттерны, например, зеленый автоматически воспринимается как нечто с положительными или утвердительным посылом: ок/подтвердить/система работает исправно. Красный сигнализирует — что-то пошло не так.
Визуальные подсказки помогают анализировать и принимать решения.
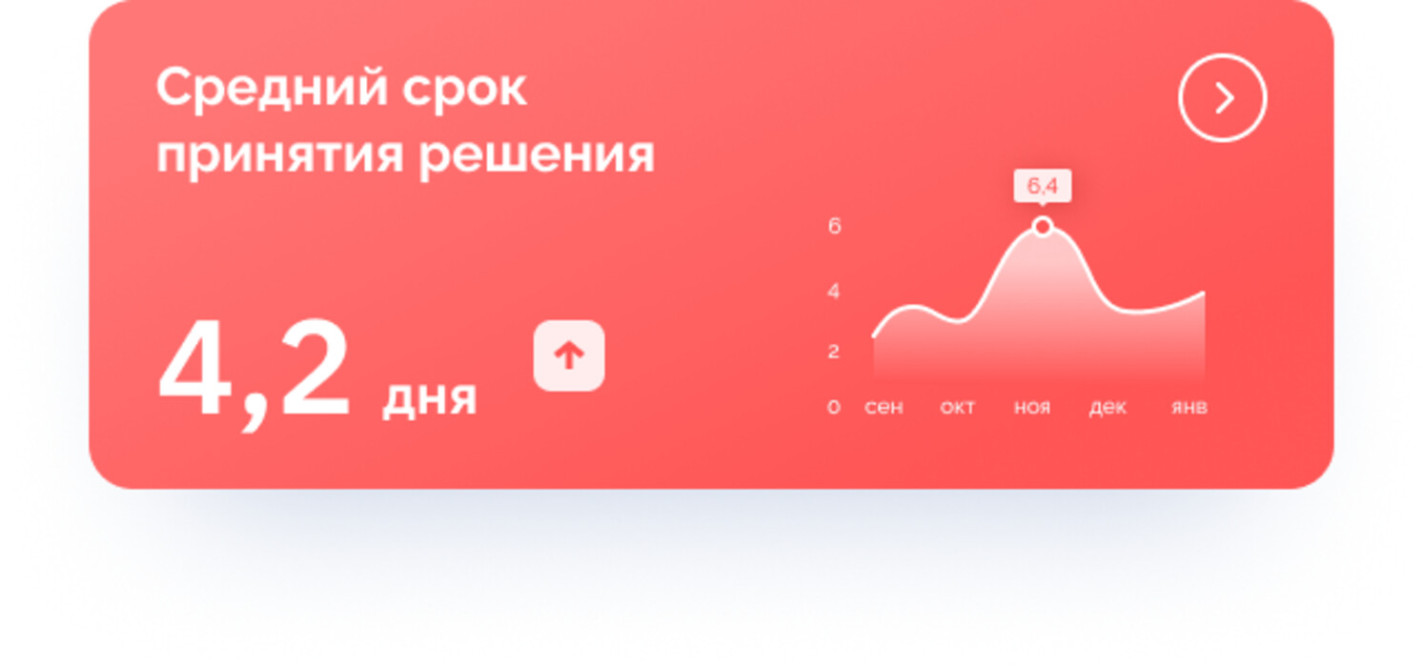
В досудебном обжаловании рост срока принятия решения оценивают негативно, потому что система должна рассматривать жалобы быстрее. Такое изменение мы подсвечиваем красным. Снижение срока, наоборот — положительный сигнал, который отмечен зеленым.
Маленькие стрелки выполняют аналитику за пользователя и подсказывают, как изменился показатель.
Использовать яркие контрастные цвета
Дополнительно разделить типы информации помогают цвета. В дизайне лучше использовать яркие оттенки — это выделяет цифры и графики в интерфейсе. Так пользователь быстро находит данные в рабочем пространстве.
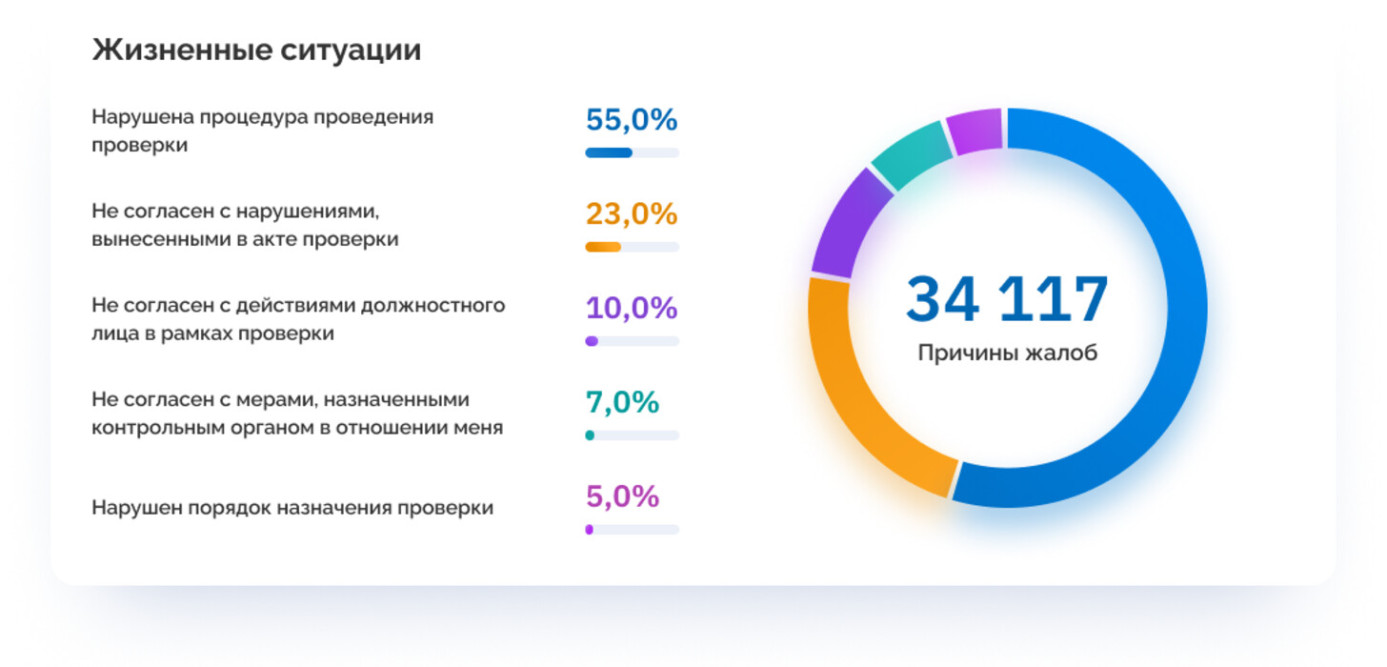
Например, если в этой диаграмме использовать цвета одной гаммы, то структура показателя становится не такой различимой.
Работа с цветом должна быть филигранной — здесь легко дойти до аляпистых сочетаний, которые испортят внешний вид дашборда.
Как работает графический визуал
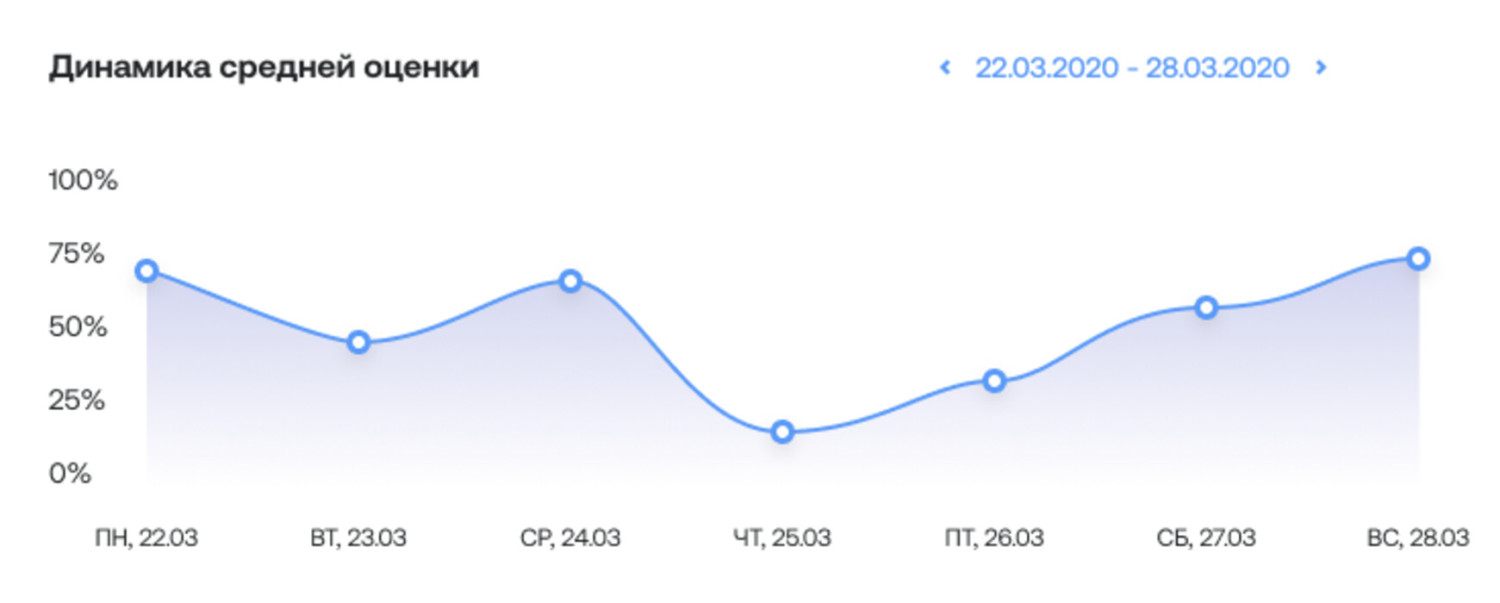
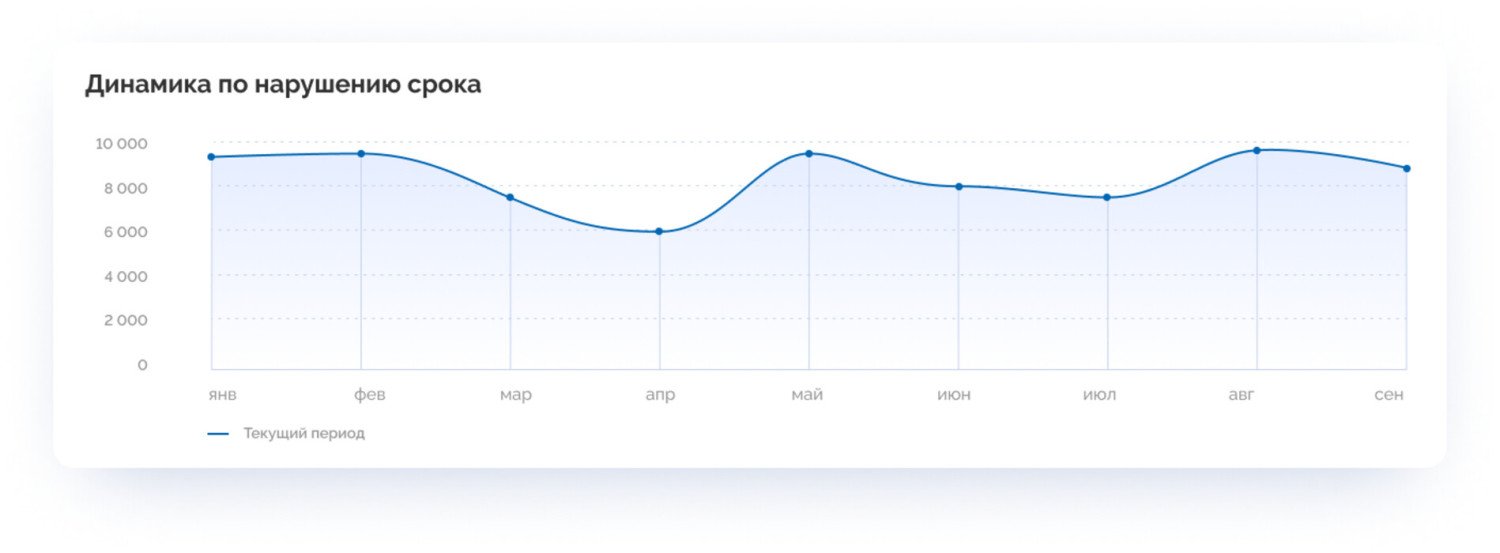
Графики, схемы, диаграммы и карты — способы графической интерпретации показателя. Это основной инструмент дашборда, который помогает анализировать данные быстрее. Изучая экран, пользователь визуально считывает информацию о ситуации в бизнесе или подразделении.
Так, на графике сразу видна динамика показателя. Если представить те же данные в таблице или списком, то придется по порядку смотреть цифры каждого периода, чтобы оценить тренд.
Просто попробуйте в уме оценить динамику ряда чисел: 23, 46, 15, 48, 32, 14, 18, 56, 118, 16, 20, 25. Не самая простая задача для среднестатистического человека.
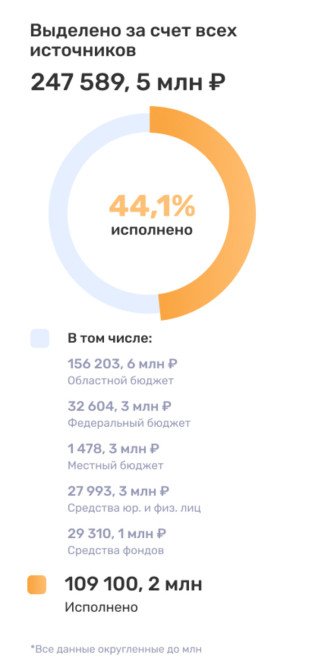
В структурных диаграммах видны преобладающие доли. Обычно в них нет абсолютных величин, однако визуально пользователь понимает, адекватна ли такая структура для его процессов. Если что-то не так — можно углубиться в частные показатели, если все в порядке — перейти к следующим данным.
Пользователю, который оперирует информацией в разрезе территорий, пригодятся карты. Это актуально для управляющих сетями или чиновников высокого ранга. На карте с помощью цвета можно отразить разную температуру показателя, которая будет сигнализировать о ситуации в отдельной локации.
Без карты пришлось бы изучать список по регионам и вручную искать проблемные субъекты, что заняло бы намного больше времени.
Визуализация экономит время и помогает быстрее разобраться с цифрами.
Где брать диаграммы и графики
В разработке визуализации данных есть два основных подхода.
Библиотеки и плагины
Подход, при котором используют готовые графики и внедряют их в интерфейс, дорабатывая дизайн и цвета.
Решения из библиотек и плагинов рассчитаны на простые показатели вроде стандартной структуры и динамики, поэтому способ подходит для визуализации несложных данных. Например, найти подходящий график для вложенной структуры будет трудно.
Список проверенных библиотек, которые мы использовали в своих проектах:
Также можно использовать приложения или искать в комьюнити Figma уже отрисованные графики, что будет актуально в условиях сжатых сроков. Но, как правило, функциональные плагины и наполнение Figma не отличаются изобретательностью и интересными решениями.
Плюсы готовых решений: экономия времени дизайнера, возможность отразить наиболее распространенные показатели, простая реализация на этапе разработки.
Минусы: ограничения в вариативности данных и визуализации, если дизайнер планирует применить более креативный подход к оформлению.
Создание с нуля
В случае, когда нужно визуализировать специфичный набор данных и возможностей готовых источников недостаточно, стоит разработать визуал самим.
Создание собственной визуализации и более сложных вариантов, скорее всего, приведет к увеличению сроков разработки, так как не все задумки дизайнера можно реализовать на практике. Поэтому рекомендуем наполнять дашборды, параллельно консультируясь с техническими специалистами.
В нашей практике был случай, когда у разработки на стороне заказчика возникли сложности с внедрением наших макетов. Тогда мы совместно со своими программистами подготовили рекомендации, следуя которым можно на 100% реализовать идеи дизайнеров.
Плюсы собственных наработок: нет ограничений по типам данных и сложности визуализации.
Минусы: более трудозатратный подход, возможны технические сложности при внедрении.
Как выбрать визуал для показателя
Графики экономят время, когда они легко считываются. Если на распознавание логики визуала уходит много времени, то он идет в утиль. Наша задача — упростить работу, а не ломать голову пользователя.
В дашбордах нужно выбирать более простые и очевидные виды диаграмм, с которыми большинство сталкивалось в школе, институте или на работе. Мозг быстро считает знакомую логику, и человеку не придется тратить время, чтобы научиться понимать информацию на новом графике.
В работе с дашбордами мы плотно взаимодействуем с командой на стороне заказчика и согласовываем вид каждого показателя. Если значительной части рабочей группы непонятно, что означает визуал — мы подбираем новое решение.
Работа со сложными показателями
С простыми диаграммами намудрить сложно, а вот с многокомпонентными приходится разбираться.
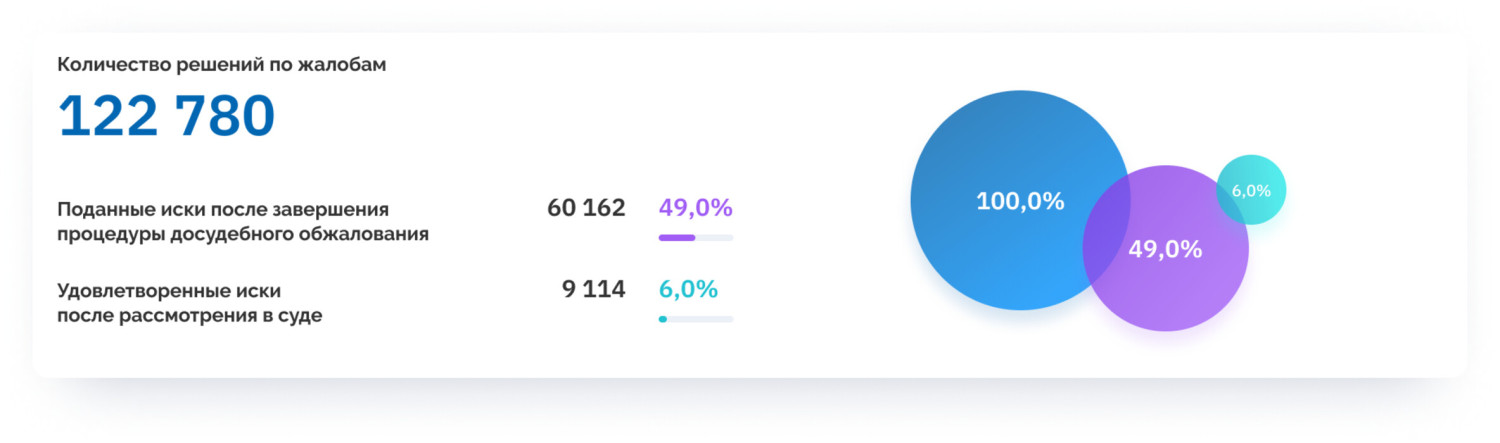
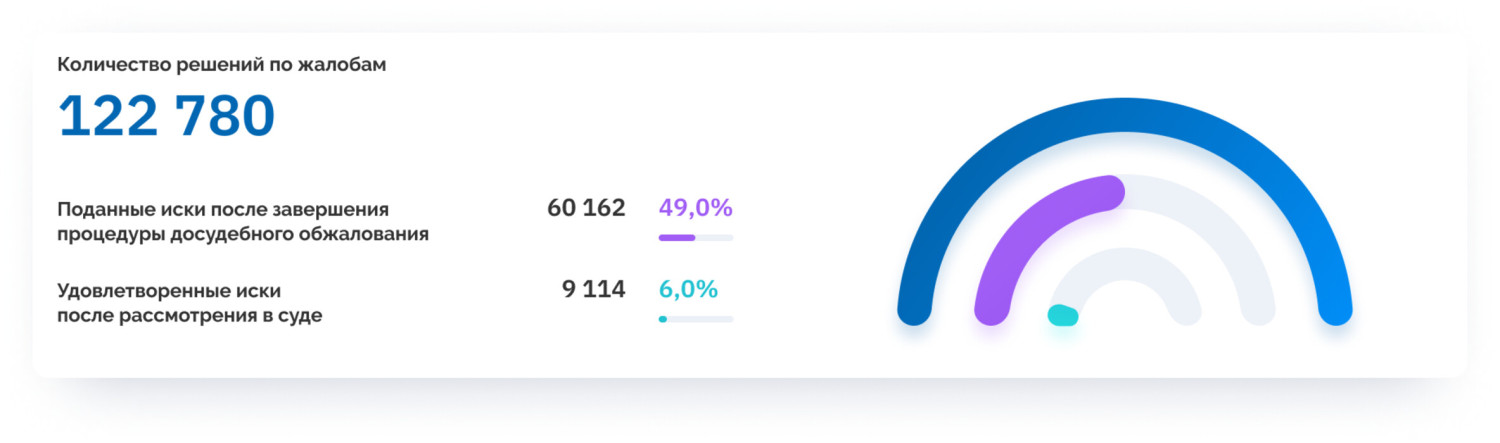
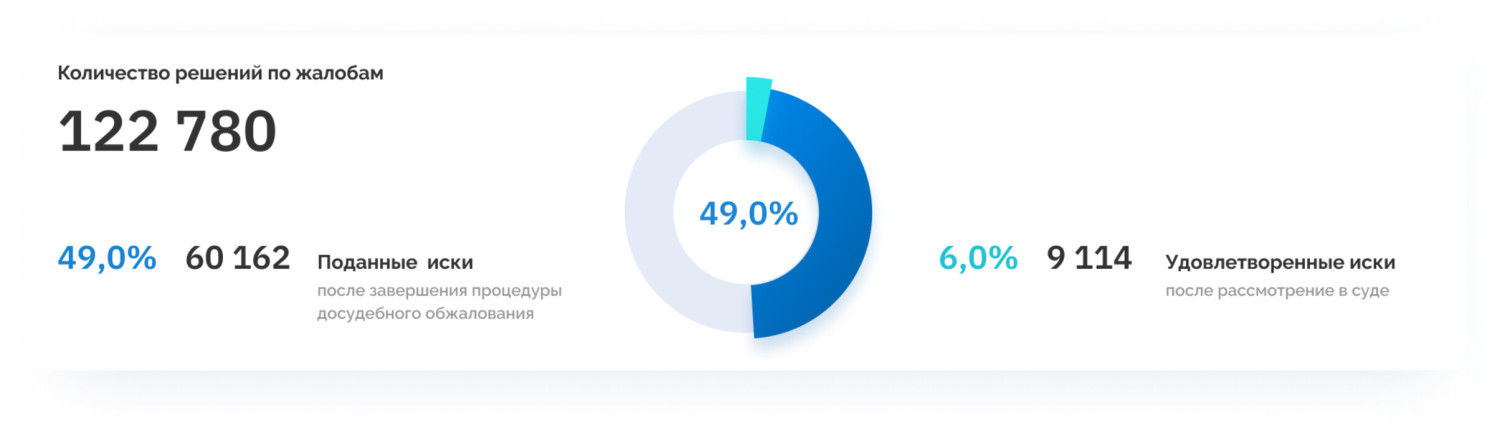
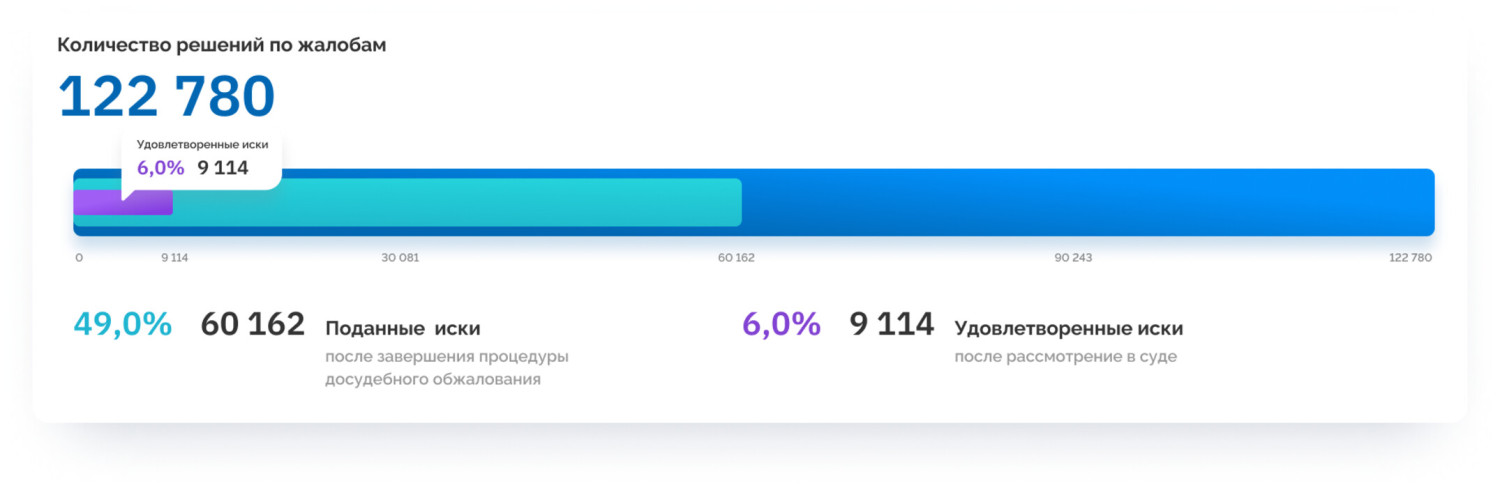
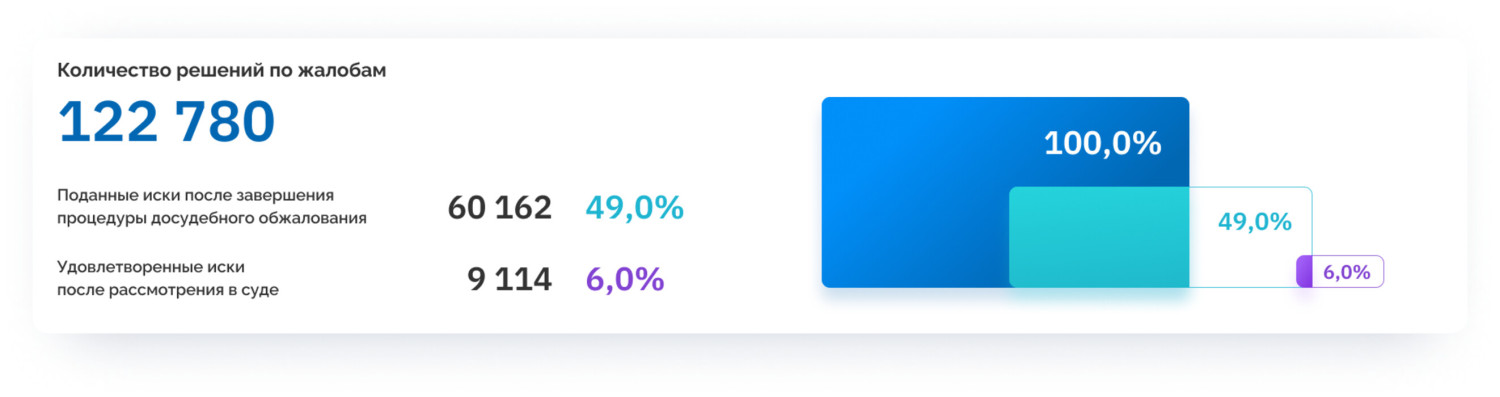
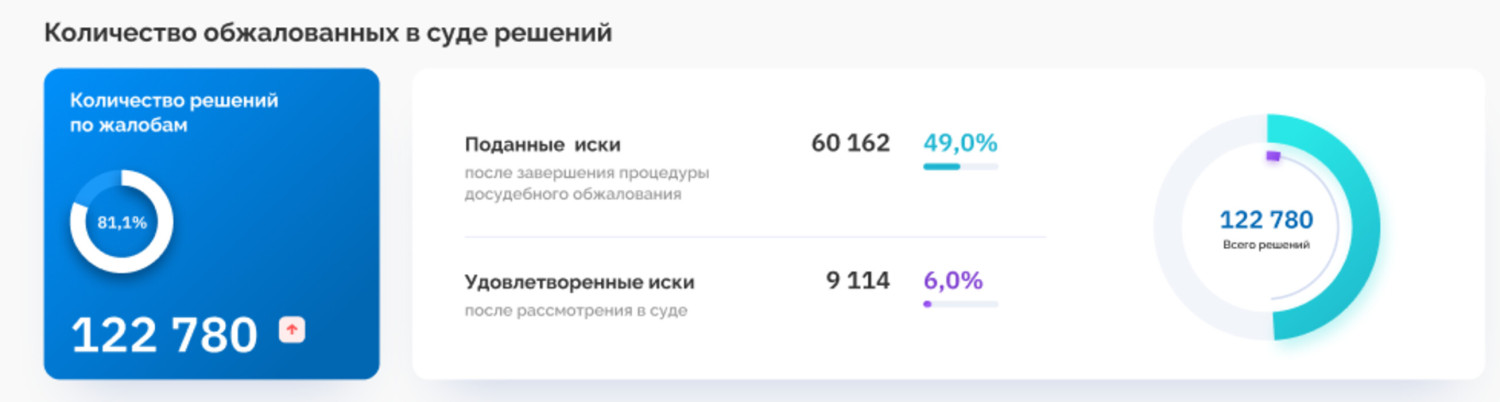
Рассмотрим пример. В дашбордах досудебного обжалования на одном визуале нужно было отобразить:
- значение Х, которое всегда занимает 100%
- доля Y в структуре X
- доля Z в структуре X и Y
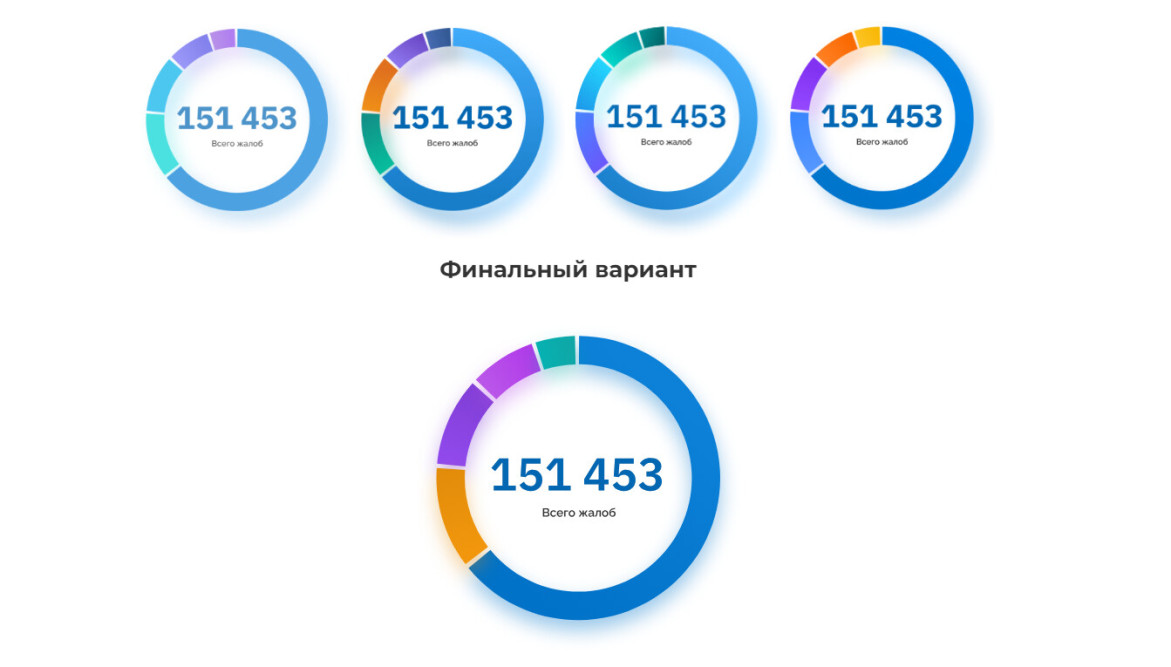
На практике диаграммы со вложенной структурой встречаются редко, и мы долго не могли найти подходящий вариант для этого случая. В итоге мы создали более 20 тестовых визуалов, чтобы выбрать наиболее удачный из них.
Примеряйте несколько визуалов, чтобы выбрать наиболее очевидный для пользователя вариант.
В некоторых случаях усложняются и простые на первый взгляд формы.
Например, в нашем кейсе структура одного показателя состояла из большого количества долей. Если бы мы сделали стандартную диаграмму с мелкими отрезками, то пользователю было бы сложно оценить структуру. Тогда мы использовали ракушку — диаграмму с широкими полями.
Дашборды — это инструмент для экономии времени, поэтому пользователь должен легко взаимодействовать с ним. Это не лучшее место для лишних нагромождений, поэтому стоит искать самые простые и очевидные решения.
Креатив будет уместен в дизайне самих графиков, их цветовой гамме, проработке теней и других элементов. Но и здесь важно не переборщить и сделать аналитические панели аккуратными.
Как улучшить дашборд
Основы разобраны, теперь перейдем к нюансам, которые помогут докрутить дашборд по стилю и функциональности.
Анимация
Анимация делает интерфейс более живым и привлекательным. Самый оптимальный вариант — добавить ее только при загрузке страницы, чтобы во время использования движение не отвлекало пользователя.
Тёмная тема
Разработка темной темы актуальна для дашбордов, которые будут транслироваться на совещаниях. По отзывам наших клиентов, именно темная тема лучше смотрится на больших экранах.
Выбор цветового режима добавит элемент кастомизации и расширит возможности пользователя, сделав дашборд еще более удобным для тех, кому приятнее работать с темной темой.
Обучение
Полезно подружить пользователя с новым инструментом и провести обучение по основным элементам панели.
Советы
Если в организации действуют четко регламентированные процессы, то можно создать раздел с рекомендациями. Он будет выводить план действий для сотрудника в случае ухудшения того или иного показателя.
Всплывающие цифры
Удобно, когда при наведении на диаграмму сразу высвечивается поясняющая информация по показателю, которую не придется искать в других частях дашборда.
Основные ошибки
Подведем итоги списком частых ошибок при создании дашборда.
- Игнорировать потребности пользователя. Этап аналитики обязателен — без него невозможно понять, что вообще должно быть на дашборде. В результате можно потратиться на модный инструмент, и обнаружить, что им никто не пользуется.
- Размещать слишком много данных. Дайте пользователю только те цифры, которые ему действительно нужны, чтобы не отнимать время лишними данными. Дробите дашборд на несколько экранов, если информации много.
- Использовать сложные графики и диаграммы. Пользователь должен быстро считывать визуал, поэтому ориентируйтесь на стандартные паттерны, чтобы не путать пользователя.
- Размещать данные вплотную друг к другу. Не стремитесь заполнить каждый пиксель, иначе вместо структурированного экрана выйдет полотно информации, в котором сложно ориентироваться.
- Делать дашборд монотонным. Без акцентов в виде цвета, размера элементов и шрифтов взгляду будет не за что зацепиться, и пользователь потратит больше времени на изучение данных.
- Использовать однообразную палитру. Близкие цвета и оттенки сольются воедино, так вы потеряете дополнительный инструмент для коммуникации пользователя с интерфейсом.
Основной «грех» — это забить на главную цель дашборда. Он должен помогать принимать решения и ускорять процесс аналитики. Плохой дашборд отбирает время пользователя и бюджет заказчика, а хороший — экономит сотни человеко-часов.