В дизайне, как и в любом другом роде деятельности важную роль играет мода: мода на шрифты, цвета и так далее. Сегодня обсудим то, что всё ещё популярно, а что уже олдскул
Антитренды
Тёмная тема. Удивительно, что она является антитрендом, правда? Ведь её использую везде. Возможно, выглядит тёмное оформление куда солиднее и приятнее для глаза, чем светлое, но использовать её не практично. Для чтения светлых букв на тёмном фоне требуется больше времени, а интерфейсы с тёмной темой сложно использовать в солнечную погоду. Поэтому тёмная тема скорее антитренд, нежели тренд.
Отсутствие адаптации контента. С этой проблемой могу столкнуться в особенности те, кто занимаются сообщестами во ВКонтакте. Удобное расположение блоков сайта на компьютере не равно тому же исходу на смартфонах. Очевидно антитренд и глупая ошибка.
Тренды
Градиенты. Ну о-о-очень хайповый тренд в графическом дизайне, который подходит под тематику любого сайта, паблика и так далее. Если не хочешь ошибиться с оформлением, то выбираей градиент, беспроигрышный вариант.
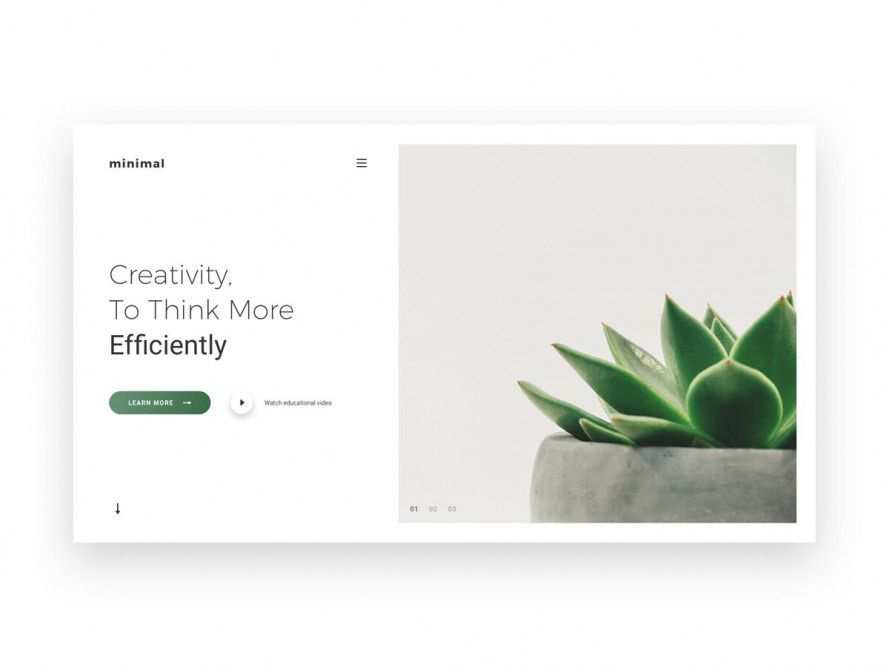
Минимализм. Этот тренд связан с использованием минималистичного дизайна, который помогает создавать чистые и простые проекты. Такое дизайн решение подходит, например, в оформлении природного проекта.
Чем меньше дизайна, тем лучше
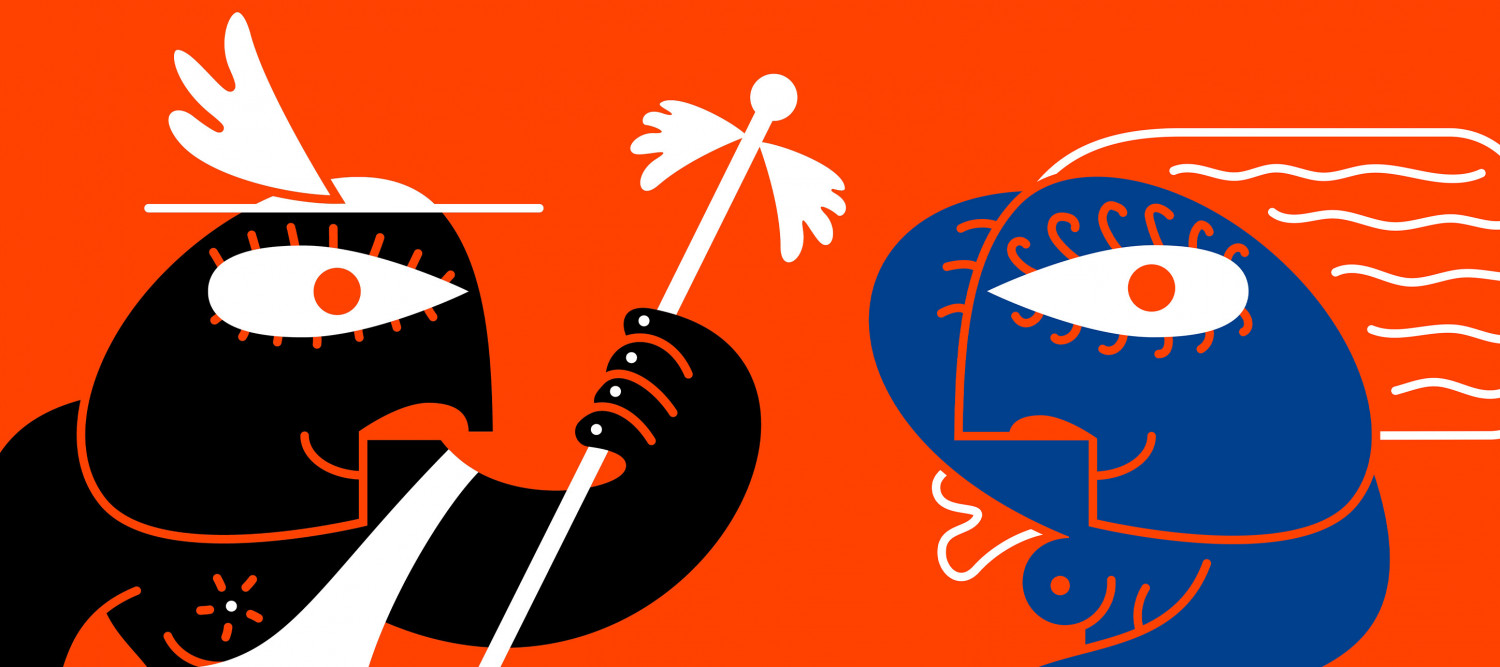
Абстракция. Этот тренд связан с использованием нестандартных мышлений в своём дизайне. Применять абстракцию правильно - сложно, но если тематика проекта позволяет - надо делать
На самом деле, конечно, трендов и антитрендов дизайна в этом году намного больше, чем мы перечислили. Мы рассказали о самых главных, на наш взгляд, аспектах
Автор статьи: Designlab