Меня зовут Костя, я отвечаю за дизайн в AGIMA. В этой статье я хочу затронуть хард скиллы, потому что без них не стать мощным дизайнером.
Сразу задам ограничения.
- Это мой личный субъективный опыт, я знаю несогласных с ним людей. И это хорошо.
- Текст точно будет полезен начинающим дизайнерам. И возможно, мидлы смогут что-то почерпнуть. Синьоров сразу приглашаю в комменты делиться своим опытом.
- Моя специализация — продуктовый и коммуникационный дизайн. Но список скиллов ниже — с фокусом для продуктового дизайна.
Навыки расположены в порядке убывания важности, но это не точно.
Топ-7 хард скиллов от Кости
#1. Типографика
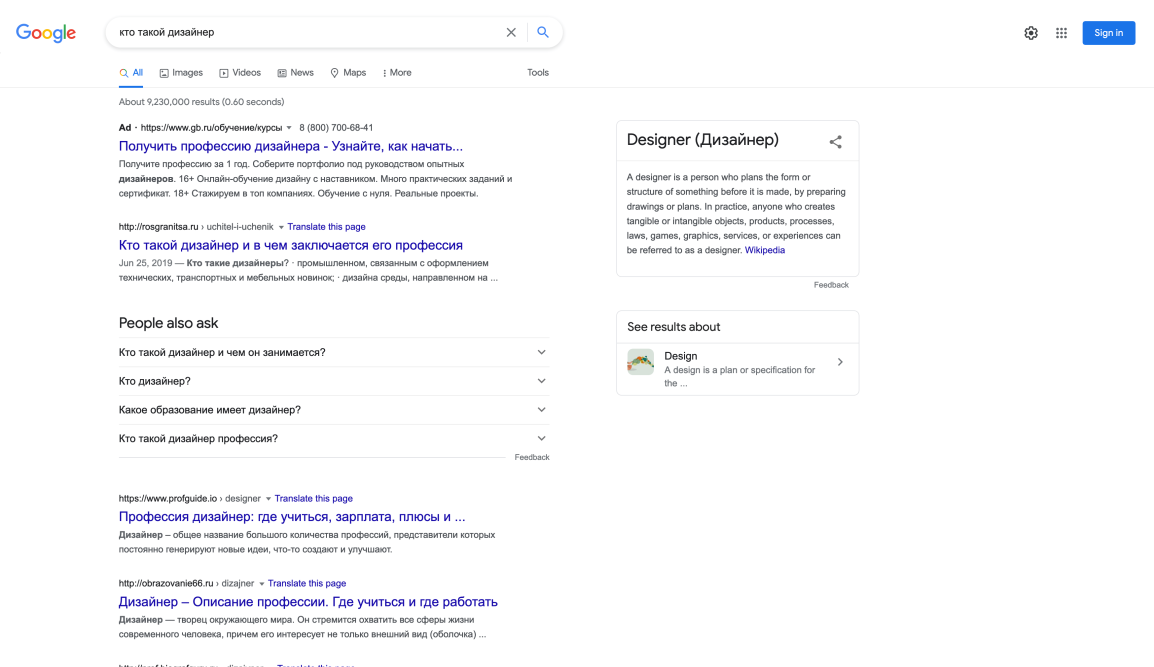
Когда работаешь над продуктом, — неважно, сайт это или приложение, — у тебя не так много доступных визуальных инструментов. И часто текст дает вам 80% возможностей коммуницировать с пользователем через интерфейс. Посмотрите, например, на любую поисковую выдачу Google или Яндекса: текст, под которым текст. И над которым текст. И сбоку текст.
В силу наших культурных особенностей не очень много ребят умеют работать с текстом и с буквами, особенно в кириллице.
Поэтому совет: учитесь типографике в первую очередь. Найдите локальные курсы каллиграфии, прочитайте «Основы типографики» Корольковой. Проштудируйте «Основы стиля в типографике» Роберта Брингхерста, добавьте «Облик книги» Яна Чихольда. И еще что-нибудь на свой вкус. И вы сразу почувствуете, как интерфейсы становятся более интересными. Сможете правильно управлять вниманием пользователя и коммуницировать с ним в разных ситуациях. Ну, и еще почитайте «Пиши, сокращай» Максима Ильяхова, и заодно «Этой кнопке нужен текст. O UX-писательстве коротко и понятно» Кирилла Егерева, чтобы буквы хорошо складывались в слова и несли в себе больше смысла.
Утверждают, что именно благодаря курсам каллиграфии, которые Стив Джобс прошел после колледжа, «макось» получилась такая крутая.
#2. Фигма
Это базовый инструмент для диджитал-дизайна сегодня. На него легко пересесть из Sketch, Adobe XD. И в обратную сторону это тоже работает: знаете Фигму — остальное изучите за часы.
У Фигмы из коробки развитая командная работа и богатый функционал, доступный без денег. Включая прототипирование. Поэтому я настаиваю: сначала учите Фигму. Ресурсов миллион, не буду ничего советовать.
#3. Методологии дизайна
Собеседуя дизайнеров в AGIMA, я обратил внимание, что многие, даже работающие в серьезных компаниях, не знают базовых методологий дизайна. Меня это до сих пор удивляет.
Поэтому на третьем месте в моем топе именно знание методологий. Даже если вы не будете использовать их в ежедневной работе, они дадут вам навыки, без которых сложно делать эффективный дизайн.
Вот обязательный минимум.
- CJM научит вас смотреть на проблему не в рамках одного экрана, а глобально: от возникновения потребности до ее реализации.
- C JTBD вы будете думать целями пользователя.
- Метод персон научит вас испытывать эмпатию к клиентам.
- Дизайн-мышление натренирует командной работе и покажет, что не дизайнеры порой самые важные члены продуктовой команды.
#4. Продуктовый подход
Не очень корректное название, но всё же.
Дизайнеру важно помнить один факт: хороший сервис с плохим дизайном лучше, чем плохой сервис с хорошим. Чтобы сделать хороший сервис, надо в первую очередь думать о продукте и во вторую — об эстетике. При этом в дизайнеры часто идут визуалы, которые сначала рисуют красивую картинку и потом уже думают, как оно будет работать.
Поэтому отложите на минутку Фигму в сторону и садитесь за Excel.
Такие слова как Customer Acquisition Cost, Retention rate, Lifetime Value или Net Promoter Score не должны вас пугать. Изучите метрики и основные способы влиять на них, постройте модели, графики, сделайте выводы, хороший ли сервис вы исследовали.
Навыки добывать информацию и делать из нее выводы критически важны для продуктовых дизайнеров. Поэтому плавно переходим к следующему пункту.
#5. Исследования и анализ
Если сервис уже существует, Яндекс.Метрика и Google Analytics — это два самых доступных любому человеку инструмента, из которых можно добыть кучу информации о проекте. Изучите один и второй и научитесь пользоваться интерфейсом и интерпретировать данные. Поизучайте социальный граф, устройства, пути пользователя. Можно, например, на основе данных демоверсии Яндекса.
Даже если по работе вам эти данные будут давать аналитики, навык вам очень поможет задавать правильные вопросы как минимум.
Если вы делаете что-то новое: опросы и полевые исследования, модерируемое/немодерируемое тестирование, прототипы низкой/высокой четкости, коридорное тестирование. Все это дает информацию и помогает принимать решения.
#6. Визуальный дизайн
Из написанного выше некоторые могут сделать неправильный вывод, что визуальный дизайн не важен. Это, конечно, не так. Плохой дизайн может убить хороший сервис. «Встречают по одежке, провожают по уму» — кажется, самое время ввернуть эту фразу.
Но визуальный дизайн — это не только про красоту и эстетику, но и про удобство восприятия, управление вниманием, эргономику, создание настроения и т. д.
Про эргономику. Мне в свое время сдвинула мозг в нужном направлении книга «Интерфейс: новые направления в проектировании компьютерных систем» Джефа Раскина. Еще очень рекомендую «Пользовательский интерфейс» Ильи Бирмана.
Что касается эстетики, наверное, лучше всего поможет художественное образование. Способ попроще — курсы веб-дизайна, коих огромное количество, и различные митапы и воркшопы. Можно еще курсы иллюстрации пройти: обычно там хорошо тренируют собирать композиции и работать с цветом. И, конечно, практика. Очень много практики с сильным ментором.
Опять-таки попрошу помощи сообщества — накидайте в комменты свои лайфхаки.
#7. Коммуникационный дизайн
Последний пункт в моем сегодняшнем списке опционален и довольно спорен. Но я вижу, как мое прошлое из рекламного агентства помогает мне эффективно и эффектно решать задачи в продуктовом агентстве. Поэтому предлагаю попробовать развить эти скиллы, но без фанатизма.
Первым делом надо прочитать бессмертную книгу «Огилви о рекламе» Дэвида Огилви. Если понравилось, можно продолжить и прочитать «Библия Билла Бернбаха. История рекламы, которая изменила рекламный бизнес». Ну и дальше уже действуйте по интуиции.
Эти две книги помогут вам понять, что такое инсайт. Как расставлять акценты и управлять вниманием. В чем сила копирайта и рекламной коммуникации.
И посмотрите мою лекцию «Эволюция и выживание: как мы видим»: я там довольно удачно рассказал основные вещи о мозге, которые знают все толковые рекламщики. И интерфейсные дизайнеры тоже.
Заключение
Если вы читали статью про софт скиллы, то, наверное, помните, что одним из важных софт скиллов я называл критическое мышление. Надеюсь, у вас оно развито и вы сможете сравнить эту статью со многими другими и составить свой собственный самый лучший и самый подходящий топ навыков.
Удачи всем нам в хард- и софт-развитии. И давайте делать хороший дизайн ещё лучше. А синьоров, как всегда, приглашаю в комментарии.