Как собрать кейс, который хочется смотреть?
сделайте так, чтобы любой зритель чувствовал вашу любовь к работе
Меня зовут Полина и я свободный дизайнер, заглядывайте в мой канал) Там вас ждут озарения, размышления, дизайн и путешествия: https://t.me/prostonone
Эта статья для тех, кто впервые знакомится с подачей своей работы большой аудитории, а не преподу в универе. Я пройдусь по кейсу, чтобы составить базовое понимание, а некоторые моменты оставлю для будущих публикаций. Если вы уже во всем этом разобрались и у вас есть что добавить, ваша поддержка - золото для читатетлей и меня)
Обращу внимание на главные составляющие на примере своего кейса, который первый получил печеньку на Dprofile, кстати если еще не зашли туда, очень рекомендую! Недавно ребята добавили коллекции, теперь точно сможете найти и не потерять хорошие примеры кейсов.
Кейс можно полистать тут: https://dprofile.ru/case/18323/mapbox-api
Начнем сначала, для чего нам кейсы?
Но сперва расскажу почему показываем любовь.
Когда смотришь огромное число кейсов, сразу видно где автор любит всей душой проделанную работу. Эта безусловная любовь раскрывается в деталях. Аккуратно прописаны этапы, концепция, логичная последовательность слайдов и конечно описание самого проекта.
Мы собираем кейсы, чтобы рассказать историю создания нашего проекта. А у любой истории есть завязка, кульминация и концовка с благодарностями. На этом этапе важно поработать над дизайном впечатления.
Историю кейса можно рассказать, например через такие блоки:
- обложка
- главный экран
- описание
- наброски/макеты
- носители
- благодарность
Каждый блок наполняется через невероятное количество разных композиционных решений, поэтому для каждого кейса найдется решение подчеркивающее его задачу.
Теперь подробнее о каждом:
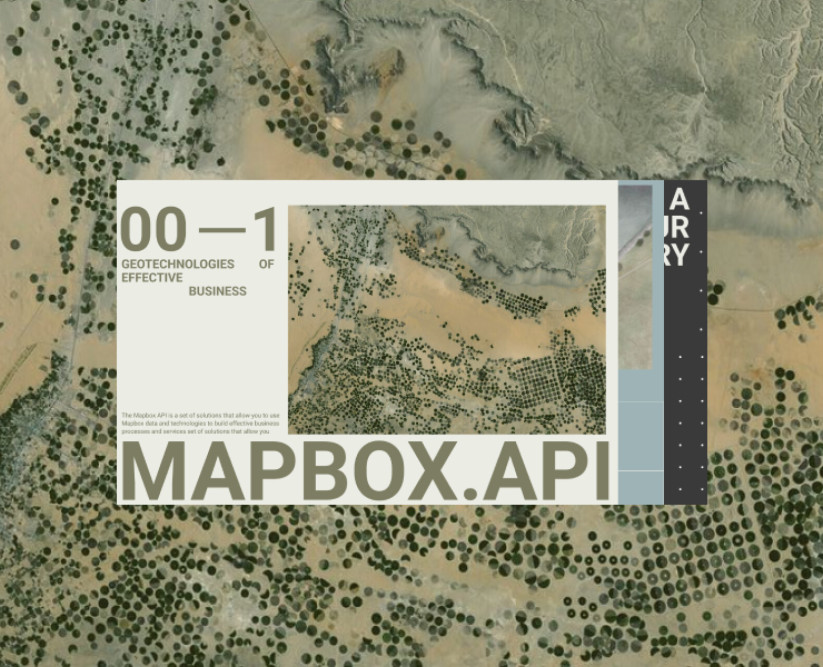
1. Обложка
размер 740x600 px
Обложка это то что выделит ваш проект на полке среди других. Поэтому здесь выбираем визуал, который максимально отражает внутреннее содержание и одновременно заинтересовывает искушенный взгляд зрителей.
Если показываете сайт можно расположить на обложке главный экран, а если брендинг, то самую вкусную деталь.
2. Встречающий экран
Первый экран с которого начинается история кейса, как первая страница главы в книге. Подумайте с чего начинаете показывать свою работу, будет ли это тихий романтичный заголовок или яркое вступление, которое моментально захватывает внимание и интригует.
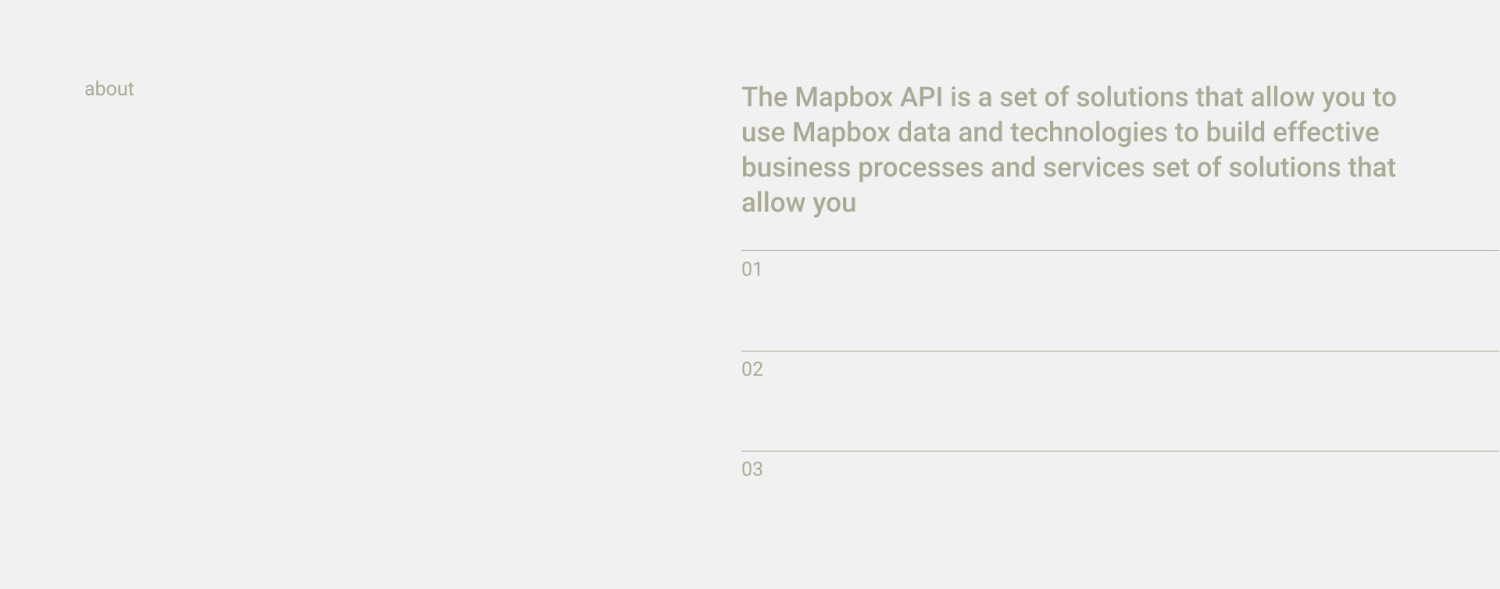
3. Описание
Здесь рассказываем что мы сделали и для чего, а еще лучше вставлять процесс, макеты/черновики. Через детали процесса зритель воспринимает весь объем проделанной работы.
Но не перегибайте с сочинениями, если вам есть что сказать о каждом слайде аккуратно распределите текст по верстке.
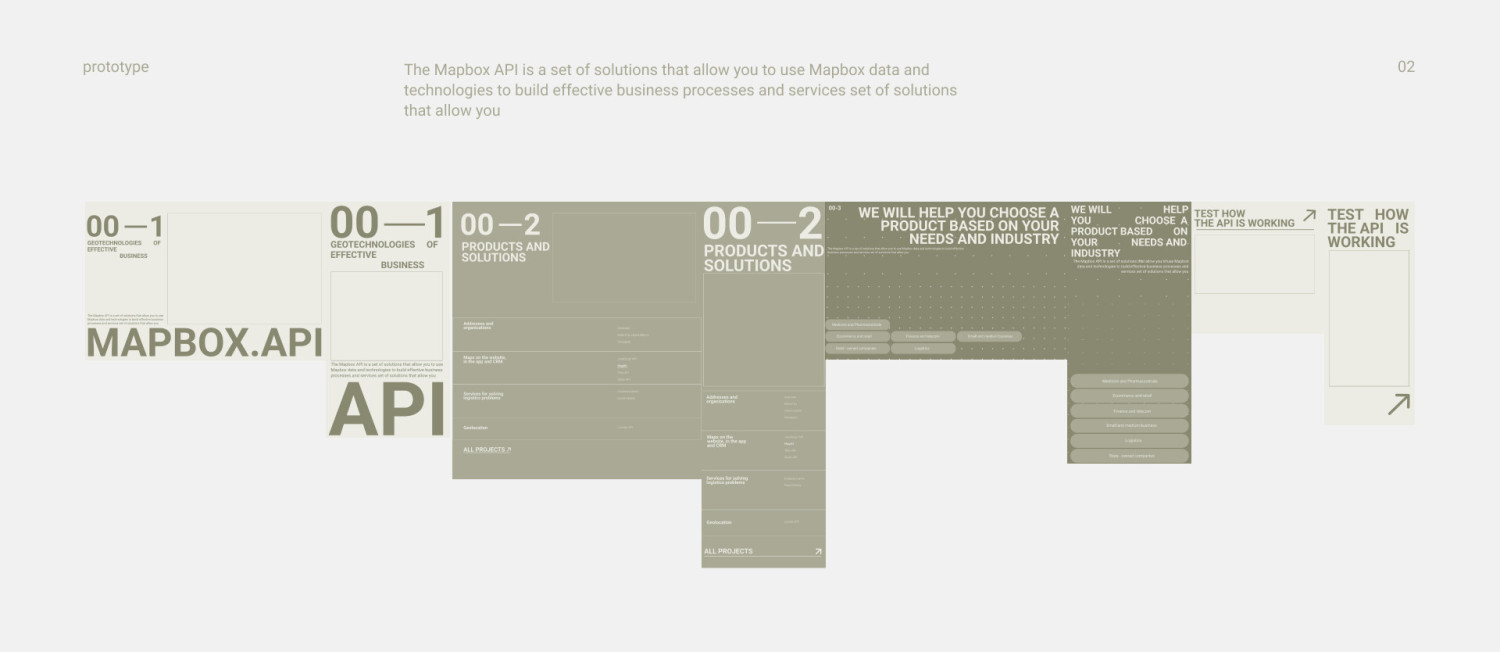
4. Эскзы и прототипы
Круто когда видно процесс. Мой кейс был про сайт, поэтому я вставила часть с прототипами (как выглядит их конструкция без лишнего визуала). Если ваш кейс про иллюстрации или логотип, здесь очень уместо показывать самые первые варианты и их наброски. Много классных примеров кейсов иллюстраторов можно найти на dprofile в разделе рекомендаций художников.
5. Важно показать дизайн и не утонуть в атмосферных фото
Знаю, некоторые заходят в тупик, думая, что для каждой идеи обязательно нужны очень стильные мокапы. Для которых, в свою очередь, нужно реализовывать всю продукцию, тратить уйму времени на фотографии. Ребятки, напоминаю, мы показываем дизайн (!).
Мокапы здорово поддерживают стилистику вашего кейса, но никак не идут впереди него. А если быть совсем честным, хороший дизайн подчеркнет даже простой чистый фон.
Лучше сразу делать качественную подачу на этапе презентации клиенту, чтобы облегчить себе работу. Дополнить носители можно через рассказ о деталях проекта, шрифты или цвета, но так как в основном проекты смотрят дизайнеры, очень техничную информацию (вроде размера шрифта и начертания) можно опустить и показать только цвета, отображая их роль в метафоре дизайна.
6. Анимация и видео
Не слишком много и только когда действительно нужно.
Сначала регистрируемся на vimeo и загружаем в лк свои анимации, следом вставляем их кодом в кейс на dprofile или behance.
Как встроить видео с Vimeo?
-
Выгружаем видео на сервис vimeo. com.
-
Переходим в расширенные настройки, страница Embed - убираем все галочки и сохраняем.
-
Нажимаем кнопку Embed code, копируем код и переходим на Dprofile
-
Вставляем код из vimeo, удаляем из кода все, между? и ".
вставляем: background=1&autoplay=1&loop=1&muted=1&autopause=0&
Если у вас остались пробелы между предыдущим фреймом и видео, просто удалите эти интервалы в настройках, если пространство между фреймами вам конечно не нужно.
7. Благодарности
Укажите, кто работал над проектом, у кого из команды была какая задача, а если его делали только вы, тоже укажите, лишним точно не будет. Напишите название компании, графического дизайнера, 3д дизайнера, всех кто участвовал в создании проекта.
И конечно поблагодарите всех за просмотр) Только аккуратно, не заспамливая весь экран ссылками, все нужные контакты есть у вас в профиле.
Такой получился список рекомендаций, следуя которым кейс может стать более понятным и приятным для зрителей. Конечно, у каждого проекта могут быть свои нюансы, но и они должны нивелироваться общими правилами, чтобы были доступны, например потенциальному работодателю.
Теперь самое время мне поблагодарить вас, что прочитали до конца, если есть что добавить welcome в комменты)
До новых статей и встреч на моем канале https://t.me/prostononet