Частая проблема у компаний: разные дизайнеры по-своему интерпретируют стилистику бренда. Причина — отсутствие понятных приемов, принципов и правил, по которым строятся макеты. С такой ситуацией столкнулась компания Sleep.8, и наша команда maryco разработала для нее подробный гайдлайн с новыми стилеобразующими элементами под разные ценовые сегменты.
Многие бренды стартуют без подробной дизайн-системы
К нам обратился производитель матрасов и товаров для сна Sleep.8, чтобы мы создавали рекламные баннеры на дизайн-поддержке. Как обычно в таких случаях, клиент выдал нам брендбук. В нем были зафиксированы два варианта логотипа, шрифты и основные цвета. Но не было правил и принципов построения визуала, проработанной дизайн-системы для диджитал-носителей.
Параллельно с нами креативы для Sleep.8 делали другие подрядчики. В отсутствии четкой дизайн-системы неизбежно возникала проблема: мы по-разному интерпретировали брендбук, наша подача различалась.
Особенно сложно было работать, когда появлялись креативы новых форматов. Например, менялось наполнение макетов: вместо одного продукта нужно было показать сразу несколько. На каких-то макетах появлялось больше текста.
Мы стали больше экспериментировать. Форматы рекламы и коммуникаций стали разнообразнее, дизайнеров работало несколько. Встала задача унифицировать визуалы, чтобы при этом не надо было каждому дизайнеру 10 раз все объяснять. Ребята из maryco до того показывали примеры подобной работы с другими компаниями. Решили доверить задачу им.
Трансформация краткого брендбука Sleep.8 в подробный гайдлайн
Что мы должны были сделать:
- Обновить существующие элементы фирстиля клиента.
- Дополнить их новыми элементами.
- Подготовить макеты-образцы для разных креативов.
- Составить руководство с правилами применения всех элементов айдентики.
- Собрать все компоненты, макеты и гайдлайн в Figma. Команде Sleep.8 удобен этот инструмент: в него загружены все исходники для работы, их не нужно искать их по разным папкам, и штатный сотрудник может легко собирать носители.
Проработанный гайдлайн обеспечивает предсказуемый результат. Это особенно важно для компаний, которые много взаимодействуют с целевой аудиторией в соцсетях и сотрудничают с разными подрядчиками по дизайну. Следуя общим правилам, используя продуманные компоненты и элементы стиля, разные исполнители будут сохранять визуальную целостность бренда.
Несколько версий логотипа
Кажется, что логотип — неизменная константа, и достаточно просто придумать одно изображение. Но это не так. Во-первых, необходимо учесть охранное поле (свободное пространство) вокруг логотипа, чтобы он легко считывался и не «склеивался» с другими элементами.
Во-вторых, важно адаптировать логотип под разные размеры, сохранив пропорции. Например, на сайте в строке меню используется полная версия, а в фавиконе — знаковая, на бланке — полная, а на ручке — знаковая.
У клиента уже была полная версия логотипа и сокращенная знаковая, последняя использовалась для аватаров в соцсетях и в качестве элемента на макетах. Мы сформулировали требования к размеру логотипа в зависимости от носителя и зафиксировали охранное поле. Для полной горизонтальной версии мы создали дополнительное решение — фоновую плашку: она нужна, чтобы логотип хорошо читался поверх фотографий или на цветастом фоне.
Так выглядит проработанный раздел гайдлайна о логотипе.
Шрифтовые сочетания
Шрифты — один из элементов фирменного стиля, инструмент, с помощью которого создается визуальный порядок. Шрифт позволяет выстроить визуальную иерархию: отделяет заголовок от другой текстовой информации. А еще есть акцидентный шрифт, чтобы выделить ключевую фразу или слово.
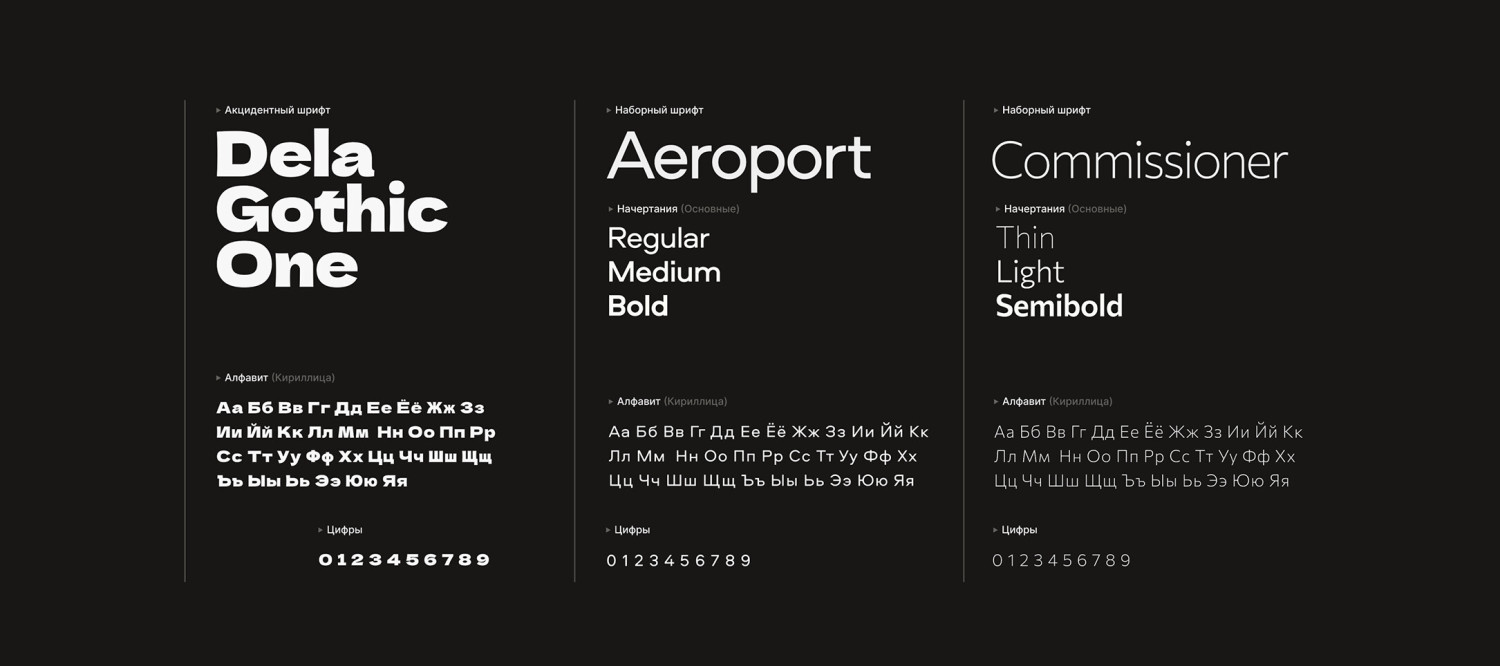
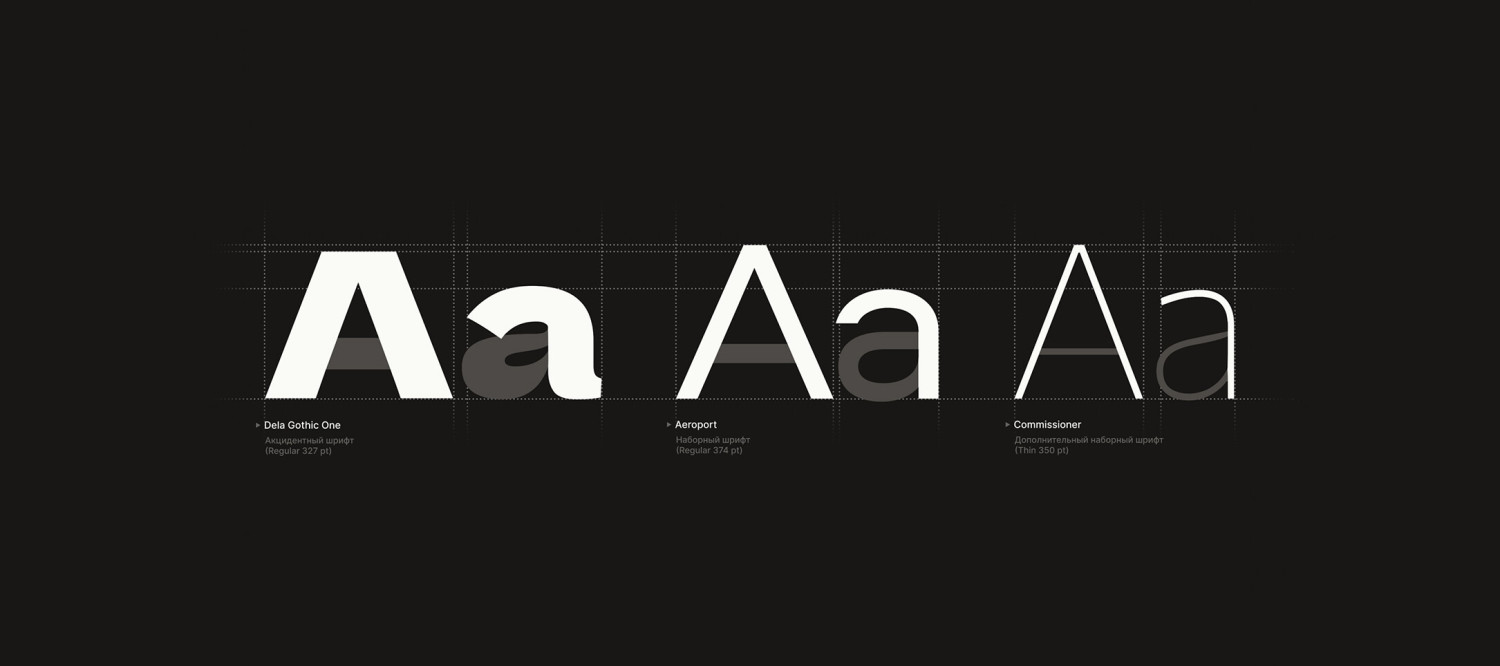
Поэтому важно подобрать шрифтовые сочетания и прописать, как они соотносятся друг с другом. Для Sleep.8 мы оставили один ведущий шрифт для текстовых блоков — Airport, клиент использовал его раньше. И подобрали два дополнительных: акцидентный Dela Gothic One и второй наборный Commissioner. В последнем тонкие начертания, которые по стилистике подходят для конкретного ценового сегмента, о котором мы скажем дальше.
Разные палитры для ценовых сегментов и особых поводов
Фирменные цвета важно адаптировать под использование в онлайн-среде: один и тот же оттенок может по-разному воспроизводится на печатных и диджитал-носителях. В брендбуке у нашего клиента были приглушенные цвета. Мы освежили их, подобрав более яркие оттенки для рекламных баннеров.
Кроме того, мы ввели цветовое кодирование. Обсудив с клиентом новое решение, выбрали три палитры по ценовым сегментам.
Низкий ценовой сегмент
Целевая аудитория этой категории — в основном молодые люди, поэтому мы подобрали яркие цвета: оранжевый, синий, фиолетовый и зеленый. Они хорошо сочетаются между собой, но их необязательно использовать вместе. Чтобы по-разному играть в рамках выбранной палитры, мы разработали три принципа сочетания цветов.
Средний ценовой сегмент
Здесь мы сохранили прежнюю палитру: она состоит из серого и синего. Цветовые акценты в макетах служат не в качестве фона, а подчеркивают типографику: например, появляются в заголовках.
Сегмент люкс
Для креативов в рамках этой категории мы выбрали серо-графитовую гамму, она нейтральная и легко воспринимается. Кстати, интересная деталь: темно-зеленый цвет не подходил для этих задач, клиент сказал нам, что в Испании он не считывается как атрибут премиального сегмента.
Три вышеперечисленные палитры подходят для ежедневных задач. Но бывают праздники (Рождество), распродажи (Черная пятница и сезонная распродажа ребахас) и другие поводы, для которых нужны отличающиеся креативы. Мы придумали дополнительные цвета для каждой ценовой категории к разным поводам: Рождеству, ребахас и черной пятнице.
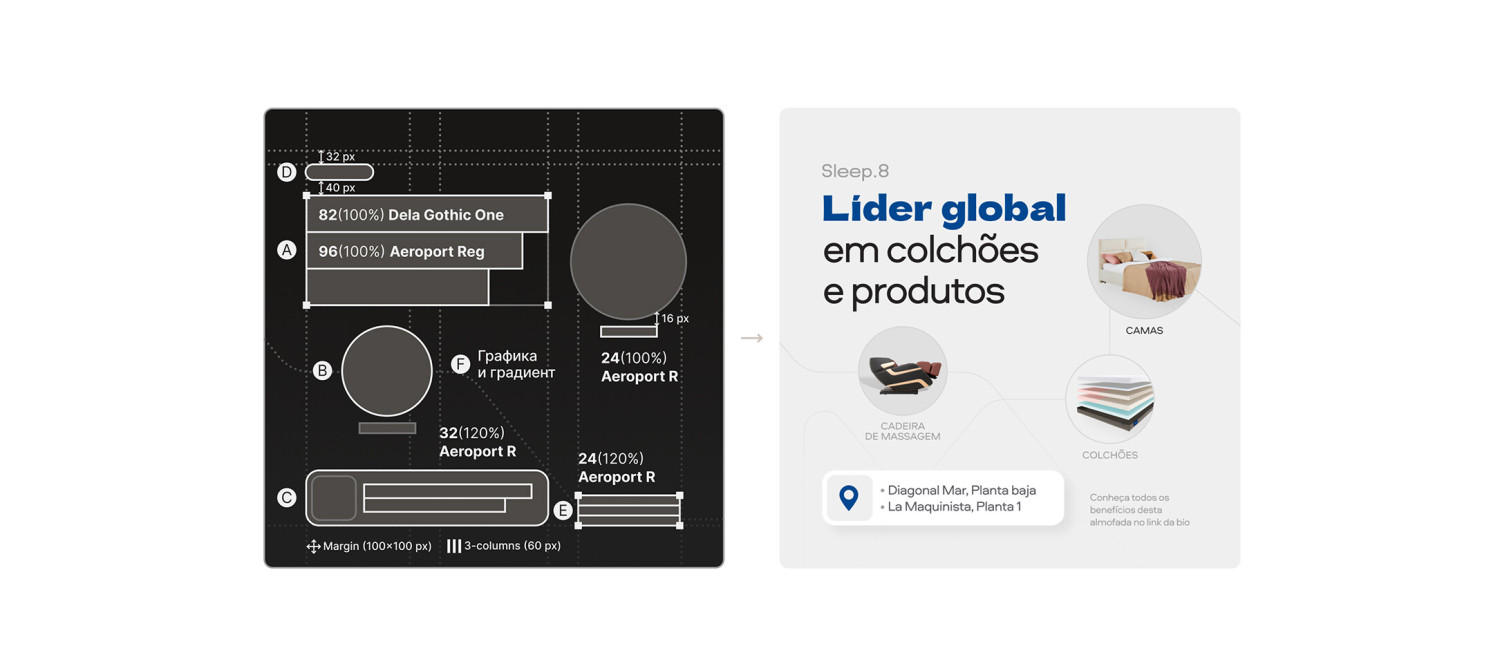
Правила построения макетов
С набором стилистических элементов и продуманными принципами верстки можно быстро создавать макеты. Это особенно важно, если компании нужно срочно сообщить важную новость о продукте или параллельно запустить несколько рекламных кампаний.
Мы созванивались с маркетологами клиента, чтобы узнать, какие макеты они используют для рекламы, какие есть рубрики. Для разного типа рекламных креативов мы продумали свои принципы построения.
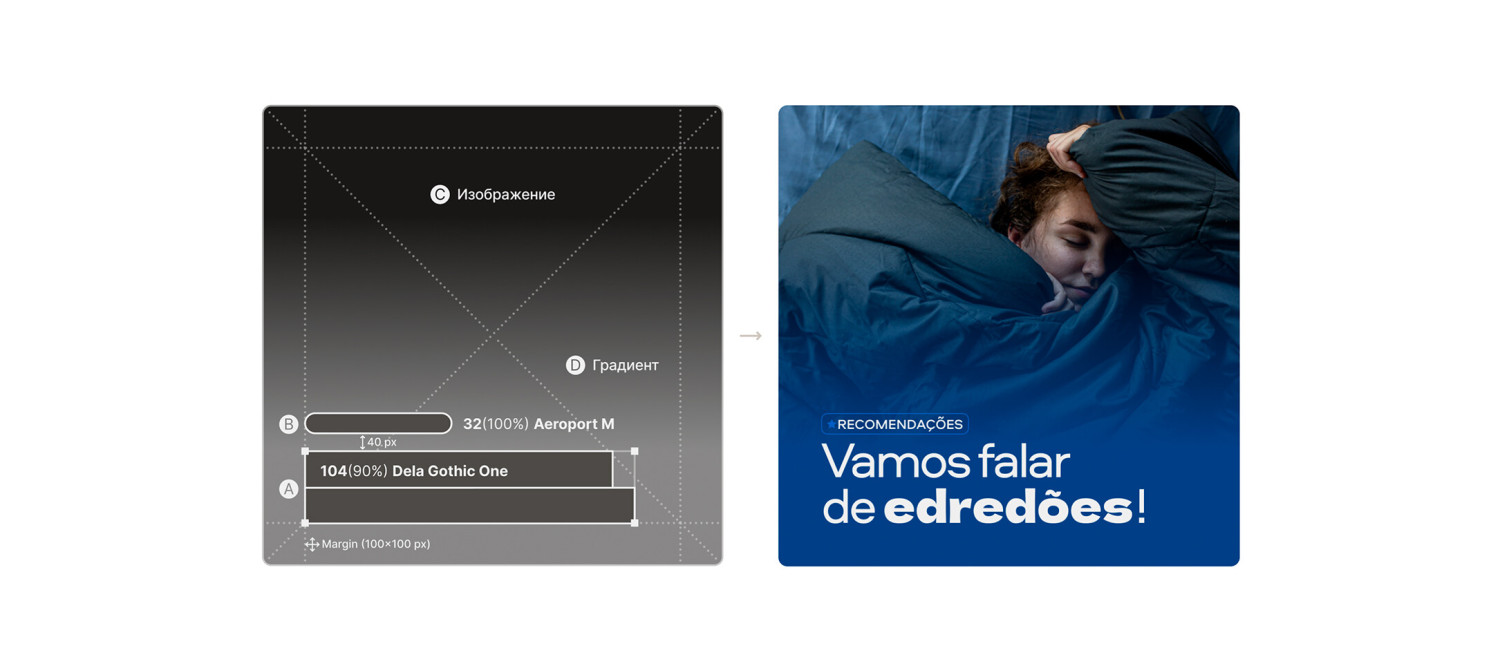
Текст поверх фотографии. Чтобы текст выделялся на фоне фотографии, мы используем градиент. Для акцента в заголовке применяем акцидентный шрифт.
Только текст. В макете много воздуха, разные объемы текста сочетаются с фирменными комбинациями линейных форм из плавных линий.
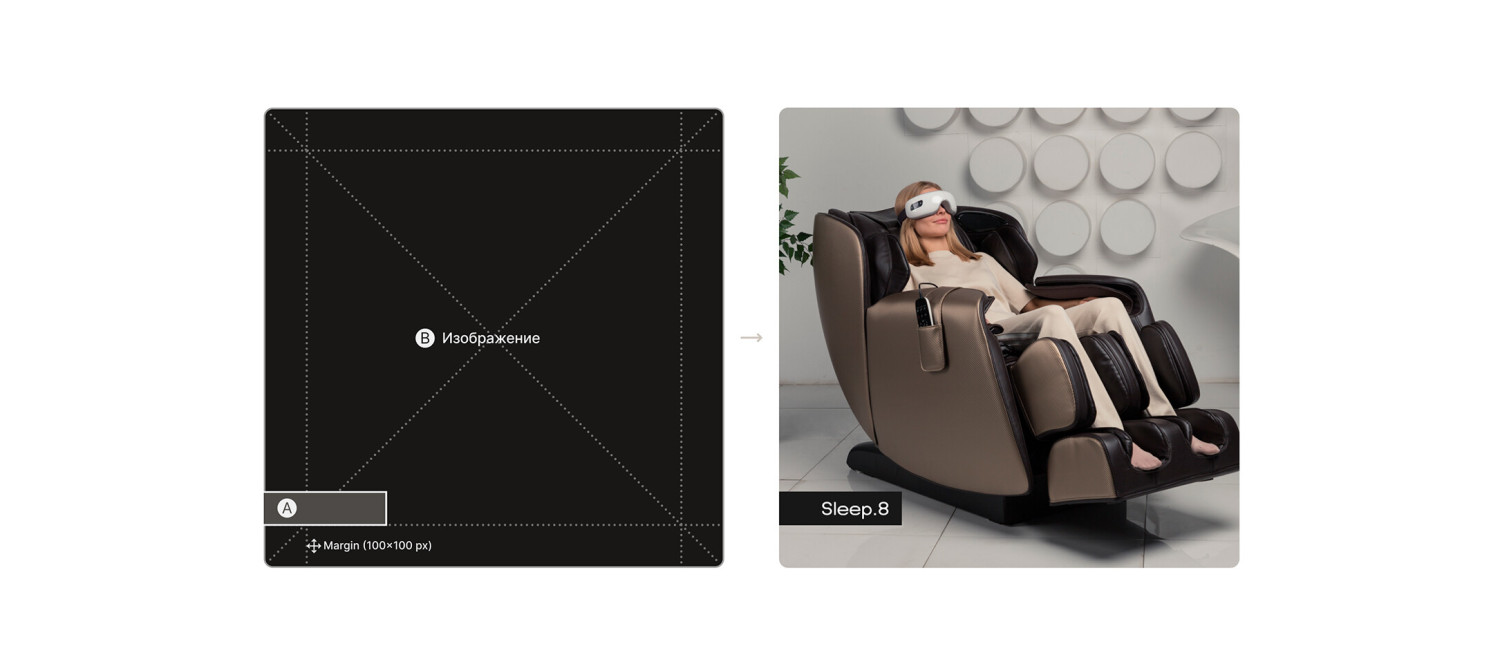
Фотография и логотип на плашке.
Несколько продуктов. Изображения товаров «цепляются» за углы и линии фирменной графики и ассиметрично располагаются на макете.
Макет из двух частей: фотография и текст расположены отдельно. Для таких носителей мы разработали несколько вариантов сеток.
Результат: упорядоченная и гибкая дизайн-система
Визуальная целостность бренда. По сути, разработка гайдлайна превратилась в обновление айдентики. Мы упорядочили использование шрифтов, цветов и паттернов, отобрали фотографии, создали фотофильтр, прописали приемы для анимации и правила верстки статичных макетов.
Многообразие решений в рамках общих правил. Дизайн-система описывает логику разработанной стилистики и позволяет экспериментировать. Предложенные приемы можно применять сочетать друг с другом по-разному: например, разный принцип верстки макетов позволяет использовать цвета в разных пропорциях, сочетать фотографии и текст или текст и комбинации форм. Последние в свою очередь гибко меняют свои формы и не выглядят каждый раз одинаково.
Предсказуемый результат. Следуя общим правилам, несколько исполнителей могут параллельно создавать рекламные баннеры, и результат в каждом случае будет предсказуемым.
Экономия ресурсов. Наличие правил и шаблонов помогает быстрее составить техническое задание, а дизайнерам — создать макеты без долгих кругов итераций. Так помимо времени компания экономит денежные ресурсы.
Дизайн система помогает легко вводить в работу новых дизайнеров. Также совместно с maryco мы нарабатываем библиотеку шаблонов в Figma и Adobe After Effects, которая сильно упрощает нам жизнь. Половину всех креативов могут делать штатные маркетологи без привлечения дизайнеров. Если нам нужно что-то новенькое или более сложное, мы опять идем к maryco и пополняем библиотеку шаблонов. В итоге мы получаем качественные визуалы быстрее и дешевле, чем было ранее.
Студия графического дизайна maryco
Дизайн-сообщество в Telegram
Над проектом работали:
Ника Октябрь — арт-директор;
Андрей Тельминов — креативный дизайнер;
Розалия Каримова — моушн-дизайнер.