Театр начинается с вешалки, а создание сайта начинается с прототипа.
Что такое прототип сайта
Прототип сайта — это концептуальный эскиз будущего сайта. Он демонстрирует расположение контентных блоков на всех страницах сайта. Прототип является своеобразным чертежом или планом архитектуры веб-сайта, который помогает определить, какие элементы пользовательского интерфейса будут присутствовать и где конкретно они будут размещены.
Проведем параллель с художниками. Они никогда не создают готовую картину сразу, включая в нее все детали. Это обусловлено тем, что если художнику не понравится его работа и он захочет внести какие-либо изменения, то это потребует большого количества времени и усилий.
Второй вариант может возникнуть при работе с заказчиком, который может захотеть внести правки. Тогда придется начинать все с нуля. Поэтому художники используют эскизы (наброски), которые являются более схематичными и простыми. И их впоследствии можно будет легко изменить.
Создание прототипа сайта подобно тому же процессу.
Для чего нужен прототип сайта заказчику
Прототипирование сайта/лендинга подобно строительству дома, где чертежи являются фундаментом. К сожалению, многие заказчики, стремясь сэкономить деньги и время, пропускают этот важный момент, и решают сразу приступить к дизайну. Однако, как можно начать строительство дома, не имея эскизов?
Не утвердив прототип, мы рискуем построить неправильно продуманный сайт, который не будет соответствовать потребностям заказчика и его целевой аудитории. Поэтому прототипирование является необходимым шагом, который поможет нам грамотно структурировать сайт, определить его функционал и обеспечить удобство использования.
Также важно уделить внимание еще одному аспекту – финансам. Этап прототипирования позволяет провести моделирование различных наборов функций и элементов, выбрать наиболее эффективные и тем самым минимизировать расходы на процесс разработки. Благодаря этому, верстальщику не придется вносить повторные изменения в результат работы, а заказчик сможет сэкономить на разработке.
Задачи, которые решает прототип для разработчиков
Благодаря прототипированию продукта, можно существенно снизить затраты на разработку, так как у верстальщиков в итоге будут задокументированы структура и логика продукта, карта сайта и конечный дизайн. В будущем это все поможет избежать ошибок в коде.
Виды и примеры прототипов сайта
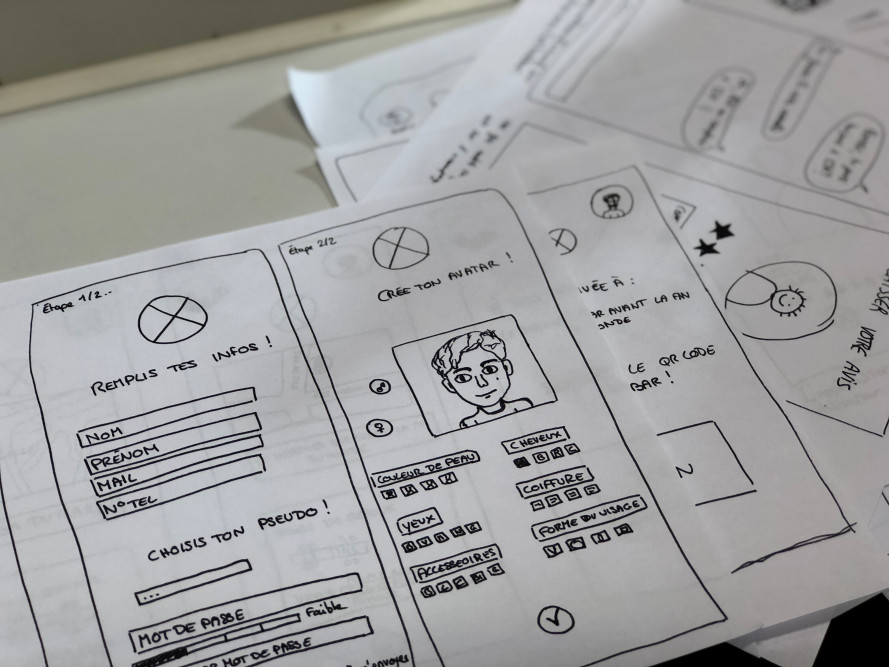
1. Скетч (набросок)Это эскиз, который рисуется от руки на бумаге или на интерактивной доске. Это самый быстрый и экономичный способ визуализации идей. Такой прототип содержит минимум деталей, а его основная задача — быстро передать идеи команде или заказчику на встрече.
Главная цель скетчинга не состоит в детальной проработке окончательного варианта сайта, а в создании множества идей, из которых будет выбрана наиболее успешная.
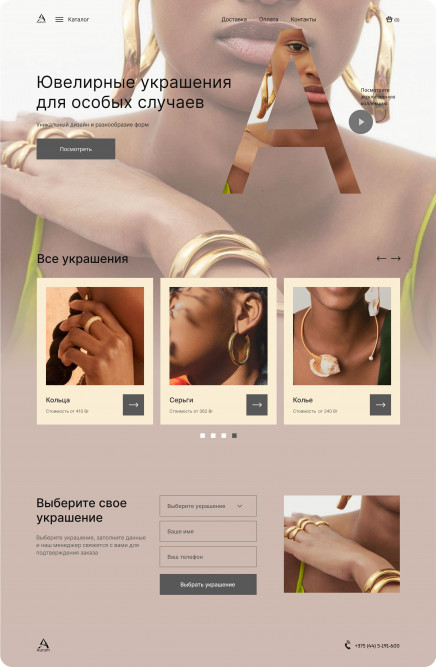
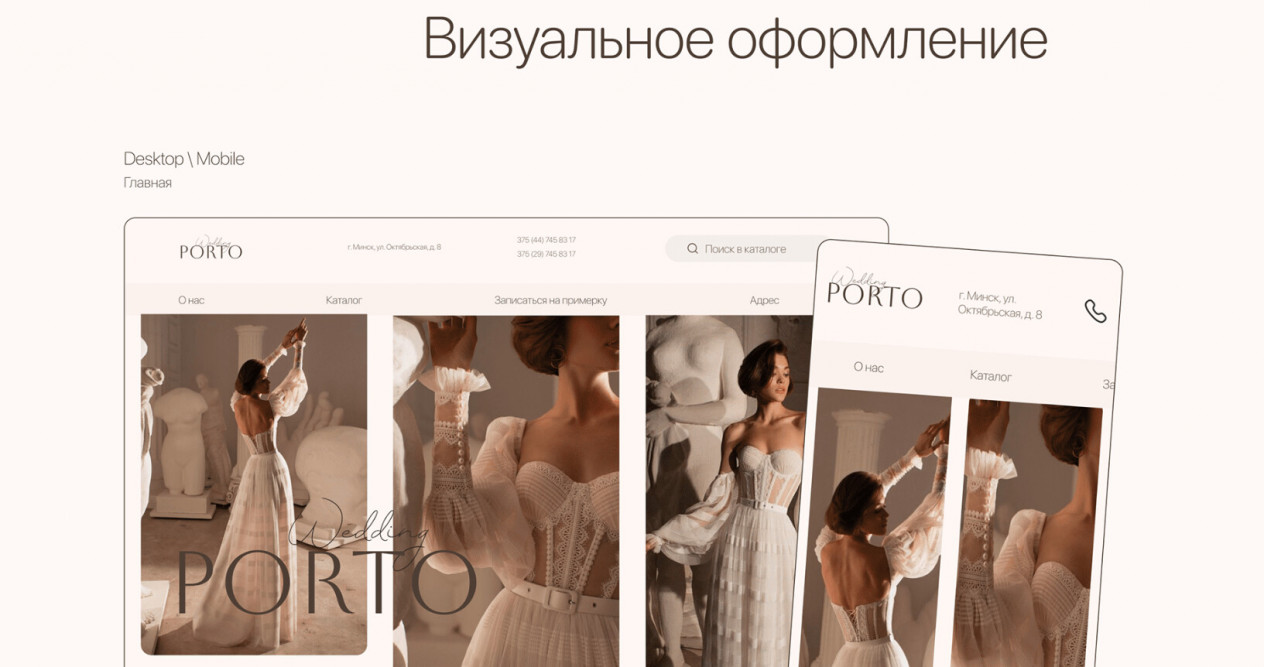
Это цветной прототип, в котором используются смысловые тексты и реальные изображения. Это полностью готовый сайт, только без интерактива и пока еще в редакторе, а не хостинге. Такой прототип необходим, чтобы понять насколько хорошо составлены тексты, передают ли они смысл, оценить изображения, как они вписываются в общую концепцию дизайна, насколько удобен и логичен функционал пользователю.
На этом этапе сайт почти готов внешне и по наполнению, однако все еще можно при желании поменять колористику, внести правки в тексты и изменить другие изображения.
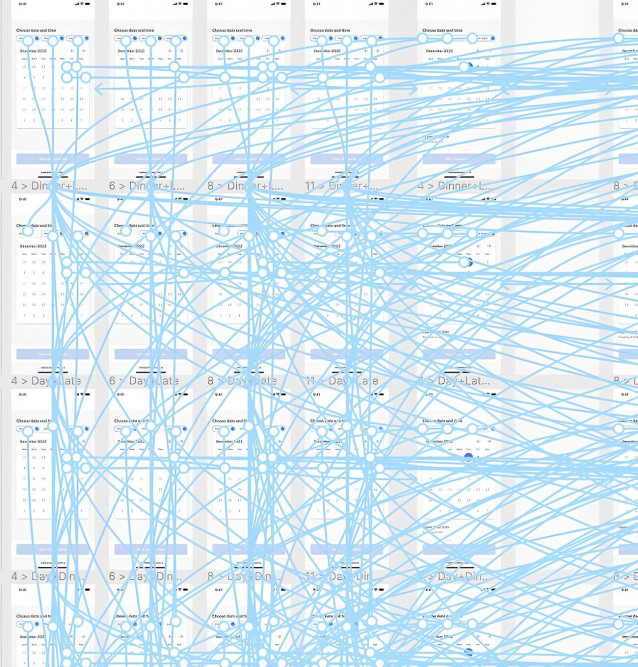
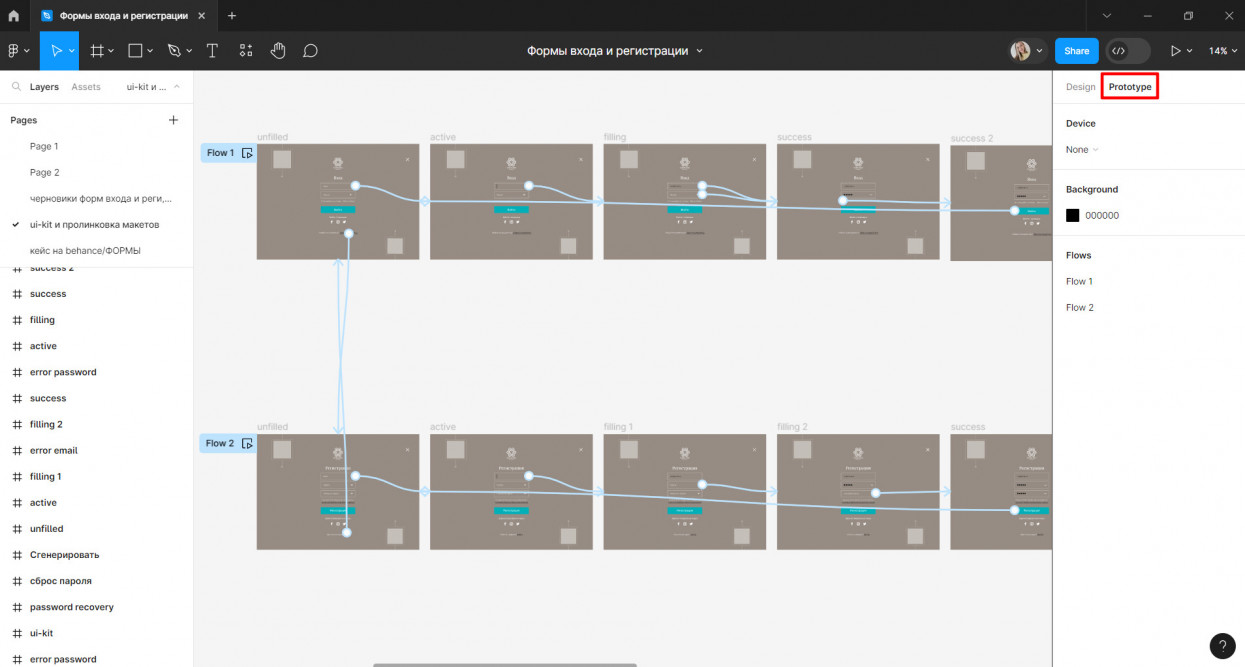
3. Interactive high-fidelity. Интерактивный прототип с высокой детализациейЭтот прототип обеспечит полное исследование всех аспектов пользовательского поведения на сайте, включая эффекты, анимацию и взаимодействие элементов интерфейса на различных устройствах. Интерактивный прототип позволяет зафиналить концепцию и приступить к вёрстке.
4. HTML-прототип в Webflow или TildaHTML-прототипы создаются с использованием языка разметки HTML, CSS и JavaScript и предоставляют полноценное взаимодействие с элементами сайта.
Такие прототипы привлекают клиентов, которым важен быстрый старт, расширение и улучшение проекта прямо во время его функционирования. Постепенно такой прототип превратится в полноценный сайт.
Идеально подходят для малого бизнеса и стартапов, которые позволяют запуститься с минимальными затратами и вносить изменения в сайт по мере необходимости.
Прототип зависит от сложности проекта и его бюджета. Чем сложнее и дороже продукт, тем детальнее и объемнее должен быть рабочий вариант макетов.
Как создать прототип сайта — пошаговая инструкция по созданию прототипа
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)Сначала создается эскиз сайта (скетч) на бумаге, где утверждается общая концепция сайта. Именно бумажный эскиз позволяет с лёгкостью определить требования и различные состояния для предложенной концепции. Быстрые наброски, построенные экран за экраном из простых геометрических фигур и стрелочек помогут уловить весь концепт общего макета.
Шаг 2. Оцифровка скетча и добавление деталей (High Fidelity Wireframe)
После того, как вы разработали несколько скетчей и выбрали наиболее понравившийся, приступайте к его окончательной подготовке с помощью редактора. В качестве такого редактора можно использовать, например, Figma или Sketch. Основная цель состоит в том, чтобы структурировать Low-Fi эскизы на более высоком уровне. Создайте сетку, постепенно добавляйте фотографии и текст.
После утверждения макетов идет следующий этап — разработка концепции. Здесь ориентируются на ценности и философию бренда, а также руководство по фирменному стилю. Используя эти факторы в качестве основы, дизайнер более подробно прорабатывает внешний вид сайта и согласовывает его с клиентом.
Типовые элементы — Wireframe-Kit для прототипирования
Wireframe kit — это готовый набор упрощенных графических элементов для создания прототипов сайтов. Существуют два подхода к его использованию: создание с нуля или доработка существующего.
Есть уже готовые наборы элементов для быстрого прототипирования. Например, Wireframe Kit 3 имеет огромный набор элементов для прототипирования мобильного интерфейса.
В наборе Wireframe Kit 3 600 готовых шаблонов, используя которые вы сможете создать прототип абсолютно любого интерфейса.
В процессе работы над проектами дизайнер постепенно создает собственную библиотеку элементов интерфейса.
Обзор популярных инструментов — Axure, Sketch, Figma, Adobe XD
Профессиональная программа для прототипирования с широкими возможностями создания сложного интерактивного прототипа без написания кода. Функционал заточен конкретно на создание прототипов, поэтому работа в программе осуществляется быстро и эффективно. Есть доступ к большой библиотеке элементов. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки.
Приложение для Mac. Долгое время до появления Figma оставался флагманским инструментом. Отличный редактор с большими возможностями по детализации. Простое и интуитивное прототипирование. Позволяет работать над прототипом всей командой в онлайн-режиме.
Пожалуй, самый популярный графический редактор среди дизайнеров. В фигма можно работать как в браузере, так и в десктопной версии. Удобство заключается в том, что редактор подходит не только для прототипов, но и для создания полноценного дизайн-макета. Можно настроить анимацию и живые интерактивные прототипы.
Программа от Adobe, разработанная специально для UX/UI дизайнеров. Часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD. Как и Figma, помогает как создавать прототипы, так и готовить полноценные дизайн-макеты для отправки на вёрстку. Помимо огромной библиотеки элементов для прототипирования, Adobe XD способна поддерживать сложный функционал в макетах, например, якорные ссылки, выпадающие меню и анимацию.
Рекомендация по созданию прототипов
Для упрощения понимания, а также визуальном представлении рекомендуем ознакомиться с видеоматериалом о создании прототипирования в Figma и получить рекомендации по наилучшим практикам в создании прототипов.
Резюме
Прототипирование является важным этапом в разработке веб-сайтов, и его основная цель — задать основы маркетинга и создать логичный и удобный пользовательский интерфейс для будущего сайта. Процесс прототипирования может варьироваться по скорости и детализации в зависимости от конкретных целей.
Одно из главных преимуществ прототипирования заключается в том, что оно помогает избежать ошибок в процессе разработки и позволяет быстро создать сайт, особенно если работа ведется в команде.