Небольшие детали, которые заметно повысят читаемость сайта и сделают его эстетичным
Типографика — гораздо больше, чем выбор шрифта и определение размеров заголовков и основного текста. Её можно считать отдельным научным направлением. И здесь речь идёт не только о науке, это скорее симбиоз науки и искусства.
Но в статье я не буду в это углубляться. Да, чтобы создать красивую и оригинальную типографику, нужно много времени и усилий. Но что, если у вас нет времени? Что, если вы хотите быстро улучшить типографику на сайте всего за несколько минут?
Сегодня я дам вам восемь микросоветов, которые меньше чем за восемь минут помогут поднять вашу типографику на новый уровень. Поехали!
1. Уменьшите начертание шрифта на тёмном фоне, чтобы улучшить эстетику и читаемость
В последнее время в дизайн-индустрии популярны две вещи — тёмные темы и вариативные шрифты. Но когда дизайнеры на большинстве сайтов добавляют тёмную тему, они допускают ошибку — не меняют начертание шрифта. Если в режиме светлой темы заголовок жирный, то при переходе на тёмную тему он остаётся таким же.
Это проблема, потому что светлый текст на тёмном фоне выглядит более массивным, недоработанным и ухудшает читаемость текста (на рис.1 слева). Я рекомендую использовать вариативный шрифт и в режиме тёмной темы регулировать его насыщенность. Уменьшите её на 50. Таким образом, если в режиме светлой темы насыщенность шрифта равна 700, то для тёмной темы уменьшите её до 650 (на рис.1 справа). Теперь текст выглядит изысканным и лёгким для восприятия, что улучшает его читаемость.
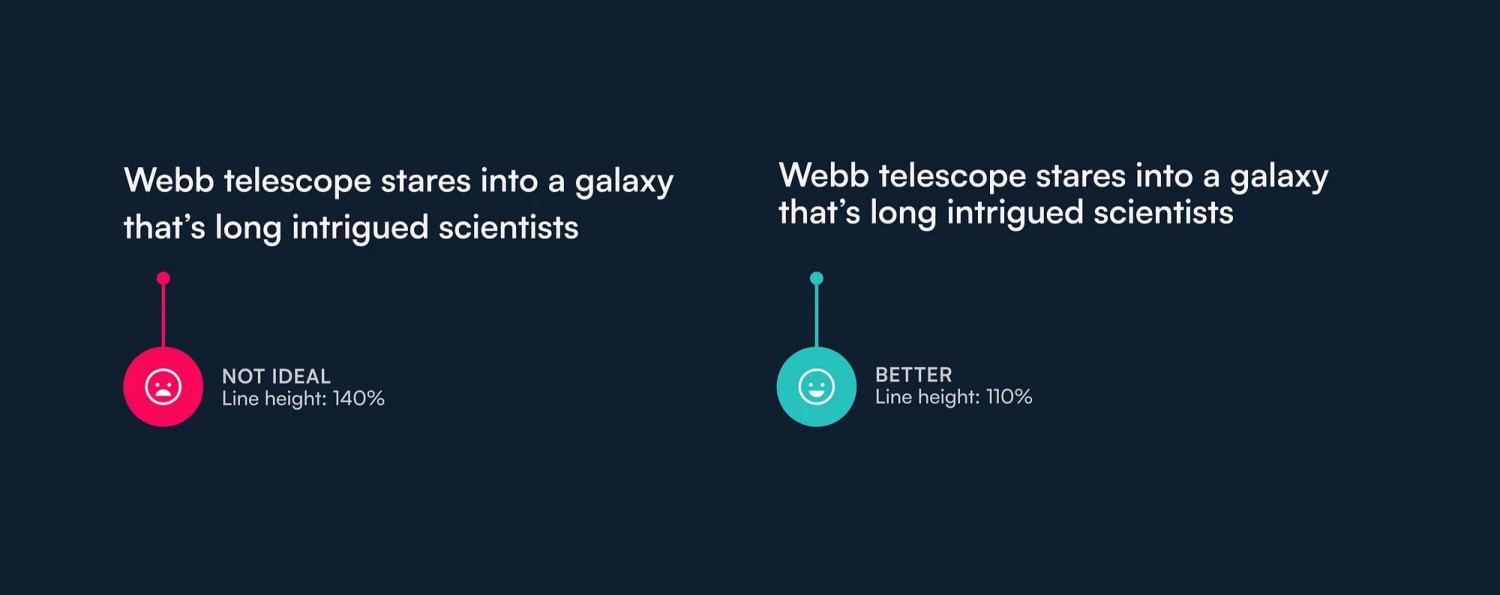
2. Уменьшите межстрочный интервал в заголовках, чтобы значительно улучшить их внешний вид
Как правило, заголовки — короткие. Обычно они занимают одну текстовую строку, иногда две. В крайнем случае они могут разместиться на трёх строках. Но это всё. Для основного текста, а именно для полных абзацев, рекомендуют устанавливать межстрочный интервал, равный примерно 140%. Когда такое же значение применяют к заголовкам, кажется, что строки отдаляются друг от друга. Как будто они не связаны между собой (на рис.2 слева). Уменьшите межстрочный интервал заголовков до значений в диапазоне 110-120%. Заголовки будут выглядеть более компактными, связанными и отшлифованными (на рис.2 справа).
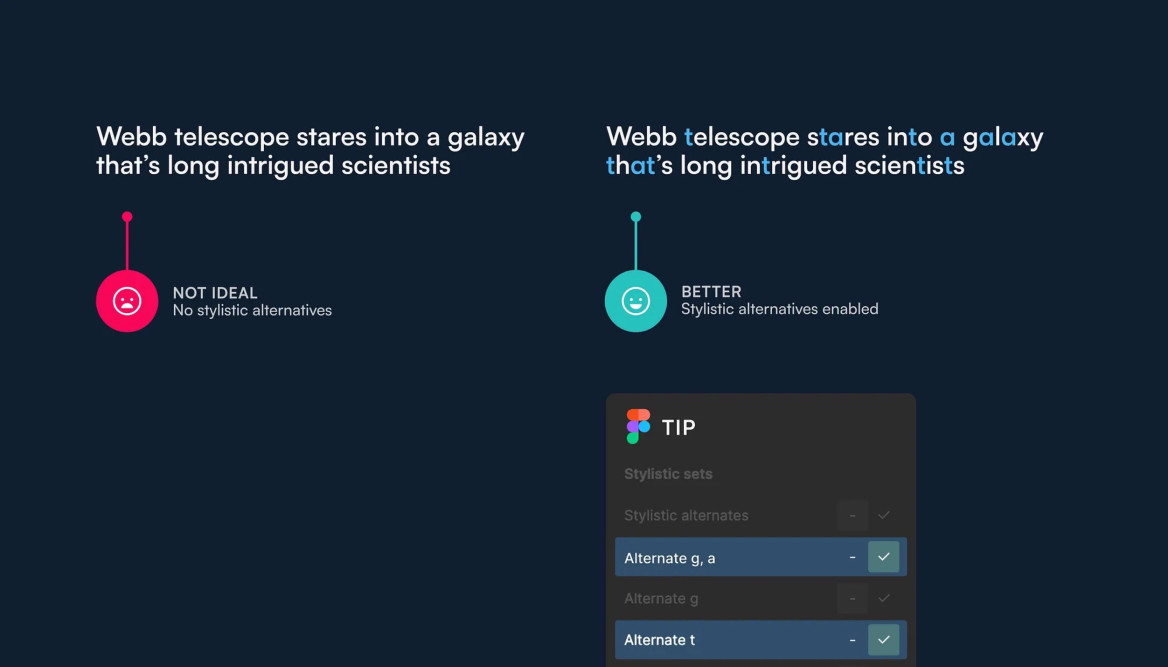
3. Применяйте возможности OpenType, чтобы добавить шрифтам оригинальности
Возможности OpenType становятся всё более популярными. Это замечательно, потому что означает, что все больше шрифтов поддерживает их. Мне нравятся стилистические альтернативы. Дизайнер шрифта предоставляет вам возможность использовать альтернативные символы. Как правило, это альтернативный дизайн для букв «a», «g» и «t».
Не используйте шрифт в его первоначальном виде. Проверьте, есть ли настройки OpenType, которые можно применять, чтобы сделать его более оригинальным. На рисунке 3 слева я использую шрифт Satoshi в его первоначальном виде, а справа — с использованием стилистических альтернатив.
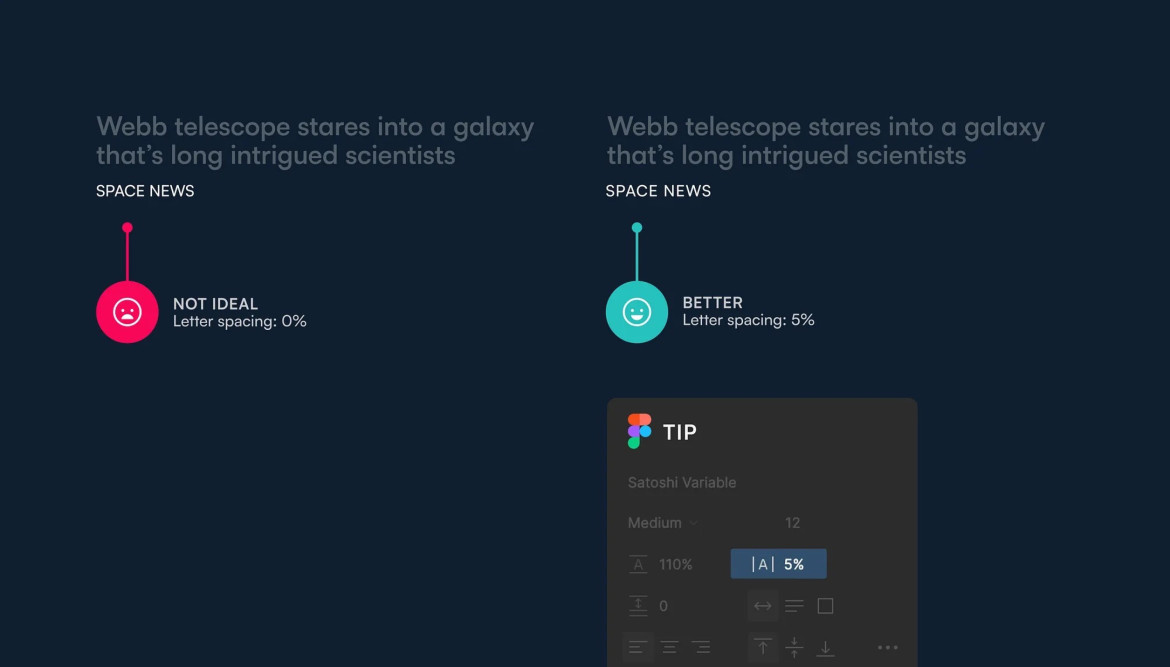
4. Не бойтесь использовать верхний регистр, но в этом случае добавьте межбуквенный интервал
Все знают, что слова, написанные заглавными буквами, трудно прочитать. Из-за этого многие вообще перестали использовать верхний регистр. Но его можно применять дозированно. Он помогает разделить разные части контента или интерфейса. Это стильный способ выделить текст без применения полужирного или курсивного шрифта.
Для обозначения категории статьи я применяю верхний регистр (рис.4). Обратите внимание на разницу между примером слева, где нет межбуквенного интервала, и примером справа, где он есть. Межбуквенный интервал между знаками, написанными в верхнем регистре, помогает улучшить читаемость и делает дизайн более изысканным. Я рекомендую устанавливать значение межбуквенного интервала — до 5%. Всегда, ВСЕГДА добавляйте межбуквенный интервал между символами, написанными в верхнем регистре.
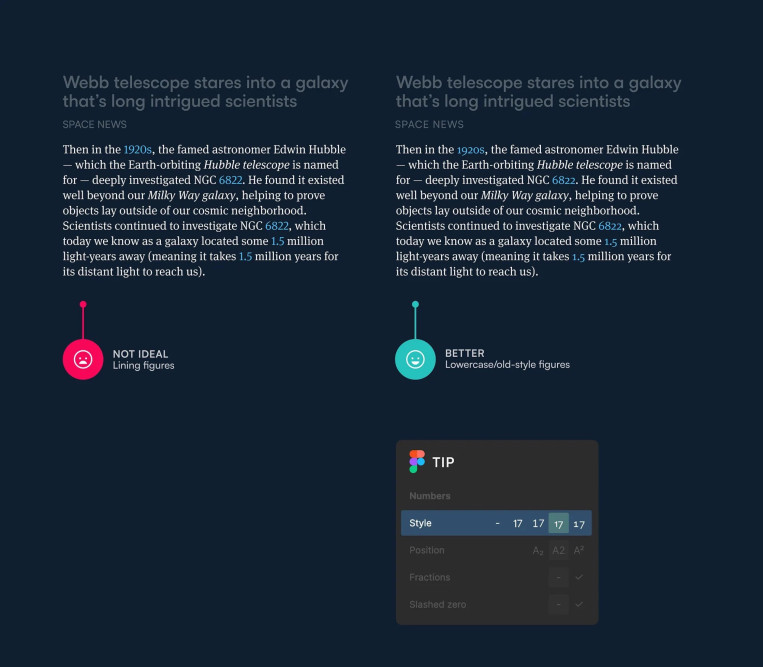
5. Используйте утончённые цифры старого стиля, чтобы убрать из текста отвлекающие моменты и сделать его более читаемым
Опытные дизайнеры откажутся от шрифта для основного текста, если какой-то символ будет слишком выделяться. Например, однажды я решил не использовать шрифт, потому что выносной элемент строчной буквы «g» в нём выглядел странно. Она слишком выделялась, это было невозможно не заметить – и это отвлекало. Вам это не нужно. Важно, чтобы читатели были полностью поглощены контентом.
То же самое относится и к цифрам в тексте. Когда они равны по высоте заглавным буквам (как правило, это стандартный стиль в шрифтах), они слишком выделяются (на рис.5 слева). По мере того как читатели продвигаются вдоль строк текста, они могут не замечать эти цифры. Ровно до того момента, пока они не доберутся до них. Тогда они начинают отвлекаться, и читать становится сложнее.
Цифры старого стиля представляют собой альтернативу цифрам, написанным в нижнем регистре. Они хорошо сочетаются со строчными буквами и не выделяются. Мало кто из дизайнеров сайтов и приложений идёт так далеко, чтобы уделять внимание этой детали в типографике. Так что если вы это сделаете, типографика на вашем сайте будет выделяться своей утончённостью и выглядеть изысканно. Этот тонкий момент заметят только знатоки, но ваши читатели невольно оценят его.
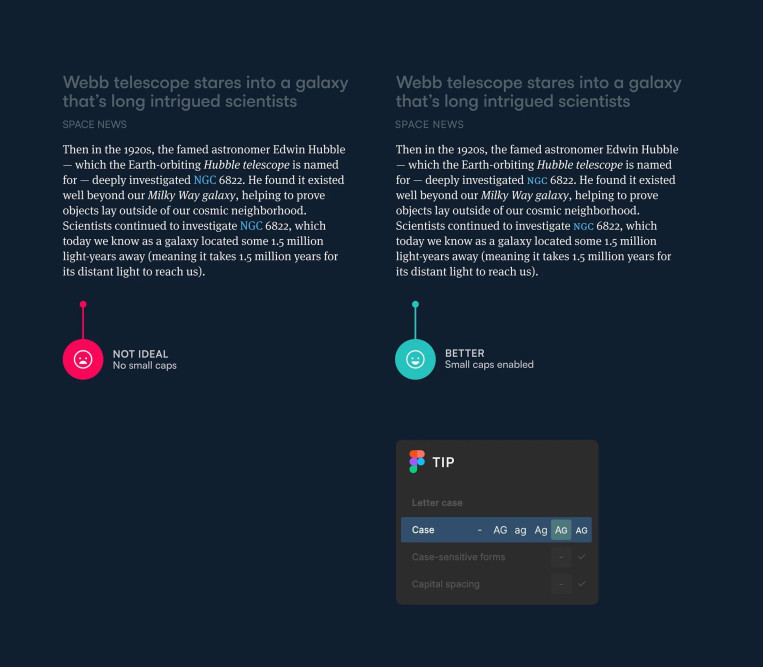
6. Выбирайте малые прописные буквы, чтобы аббревиатуры сочетались с текстом
Эта рекомендация похожа на пятую, которую я давал выше, но для букв. Или, точнее, для аббревиатур. Давайте попробуем. Я напишу здесь CIA, чтобы доказать свою позицию. Я на 100% уверен, что в какой-то момент вы остановили свой взгляд на слове CIA, когда начали читать этот абзац. Возможно, вы этого не заметили, но ваши глаза определенно хотя бы на долю секунды на нём остановились.
Если бы этот абзац был полон таких аббревиатур, в нём было бы множество отвлекающих элементов. Ваши глаза просто не могут не замечать их, эти аббревиатуры притягивают к себе взгляд. Таким образом, читать текст становится сложнее. Используйте капители, или малые прописные буквы, если шрифт их поддерживает. Так вы уберёте отвлекающие моменты из текста и сделаете его более читаемым.
Ниже, в примере я использую шрифт Meta Serif Pro. Слева малых прописных букв нет (рис. 6), а справа они есть.
Дополнительный совет: не используйте «поддельные малые прописные буквы»! Если шрифт их не поддерживает, но вы всё равно их включите, это будут поддельные малые прописные буквы. Это просто уменьшенные прописные буквы, и они будут выглядеть слишком слабо по сравнению с остальным текстом. Это даже хуже, чем использовать обычные заглавные буквы. Посмотрите на примере здесь.
7. Используйте лигатуры, чтобы улучшить эстетику и читаемость текста
В типографике лигатуры убирают непривлекательные сочетания определенных букв. Типичные примеры — «fi», «fl», «ffi». Это скорее относится к эстетике, чем к читаемости, но в некоторых шрифтах подобные сочетания могут быть настолько очевидными, что даже те, кто не разбирается в типографике, их заметят. И, как вы уже видели, читатели не должны замечать нюансы в типографике. Если они это делают — это дизайнерский провал. Всё, что им нужно видеть, — контент. В некоторых случаях лигатуры добавляют типографике немного характера и оригинальности (рис.7. пример — в заголовке).
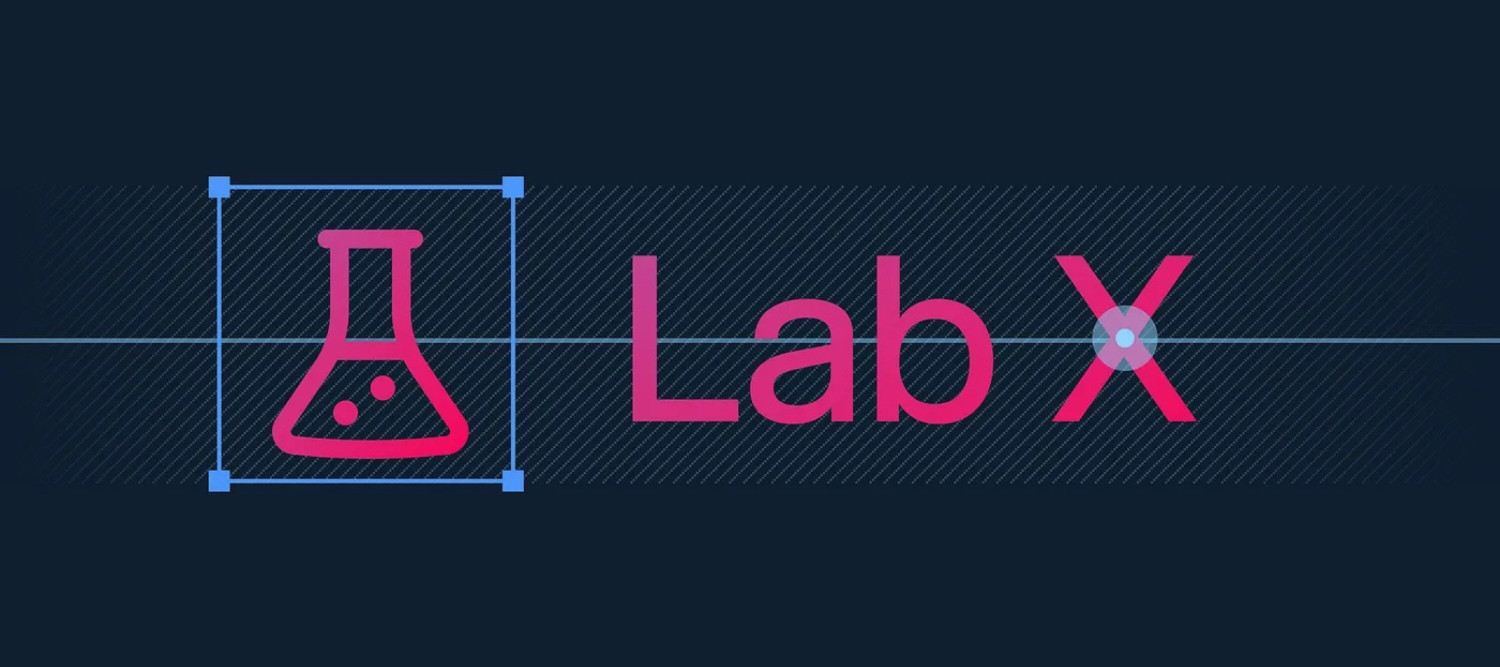
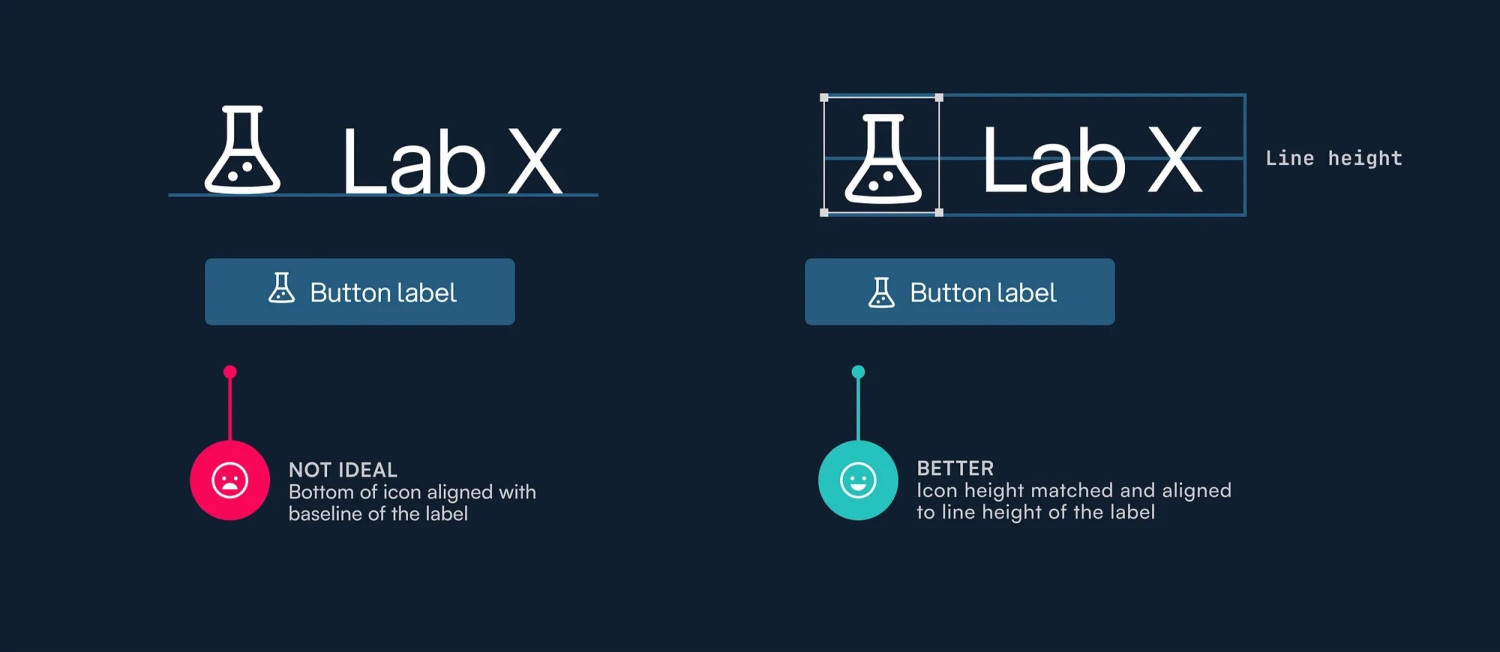
8. Выравнивайте иконки по высоте строки подписи
Я постоянно вижу эту ошибку. Дизайнеры часто пытаются выровнять нижнюю часть иконки с базовой линией подписи (на рис. 8 слева). Ведь в типографике так принято выравнивать все элементы, верно? Базовая линия — сетка, с которой вы работаете. Но это не всегда так. Когда речь идет о выравнивании иконок с текстом, лучше всего согласовать и выровнять высоту иконки с высотой строки текста (на рис.8 справа). При правильном исполнении вертикальный центр иконки должен идеально соответствовать середине прописной буквы «X».
Типографика — это гораздо больше, чем просто советы
Для начала вам отлично подойдут эти восемь советов. Они значительно улучшат типографику, но это лишь верхушка айсберга. Отличная типографика идеально сочетается с контентом, полностью поглощает читателя и облегчает чтение текста. Но она требует комплексного подхода. Всегда начинайте с контента, для которого вы создаёте дизайн. Не начинайте с выбора шрифта и не используйте Lorem Ipsum в качестве заполнителя текста. Выбирайте типографику, которая соответствует содержанию сайта, а не просто случайный шрифт.
Это всего лишь начало процесса, который я привёл в качестве примера. Дальше вам нужно разобраться в том, как подбирать шрифты, создавать идеальные абзацы, чтобы облегчить чтение, использовать системы размеров шрифтов, правильно применять вертикальный и горизонтальный ритм, составлять интересные и оригинальные композиции на странице, а также делать их адаптивными.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement — подписывайтесь!