Что такое сегмент пользователей в Pushwoosh
Сегмент пользователей приложения — это группа людей, соответствующих заданным условиям. Например, можно выделить всех пользователей Android. Характеристики пользователей хранятся в виде тегов в формате "имя тега: значение".
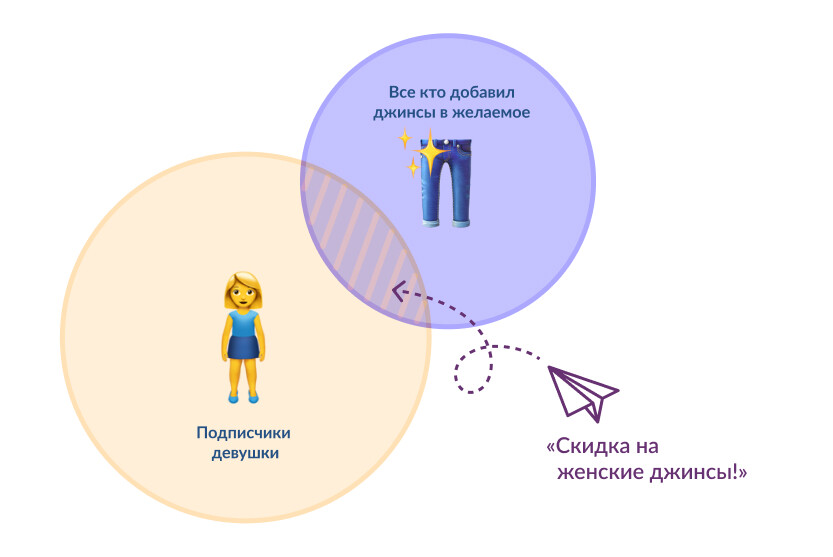
В PushWoosh сегментирование помогает настроить маркетинговые рассылки и отправлять персонализированные уведомления, повышая их эффективность. Например, с помощью сегментации можно выделить девушек, которые добавили джинсы в список желаний, и предложить им скидку.
Проблема
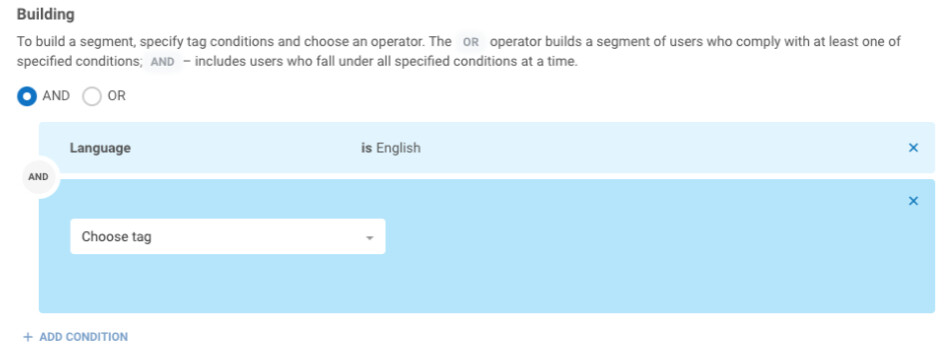
Существующий конструктор сегментов был ограниченным по функционалу и выглядел устаревшим. Он позволял использовать только один логический оператор — AND или OR — на все условия.
Примеры:
AND: пользователи старше 18 лет и пользователи Android и добавили джинсы в вишлист.
OR: пользователи, которые добавили в закладки хотя бы один из товаров — джинсы или штаны или шорты.
Такая схема не позволяла создавать более сложные запросы, комбинируя разные операторы.
С развитием внутреннего языка сегментации (Seglang) появилась возможность сочетать AND и OR в одном запросе. Это позволяло создавать условия вроде: «Android и любимая категория кроссовки или кеды». Для реализации таких запросов потребовался новый визуальный конструктор, понятный и гибкий для пользователей.
Сбор референсов и создание прототипа
Я изучил, как реализованы подобные инструменты в других продуктах. Визуализация объединения условий (оператор AND) и разделения (оператор OR) была ключевым элементом. Для оформления принципов объединения и разделения используют разные визуальные приёмы, некоторые из которых довольно громоздкие, некоторые более удачные.
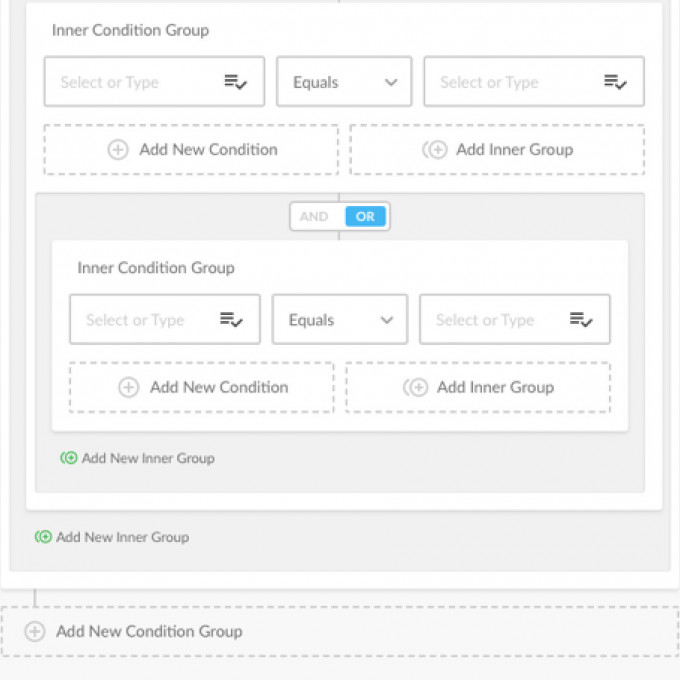
После анализа референсов я соборал первую версию конструктора.
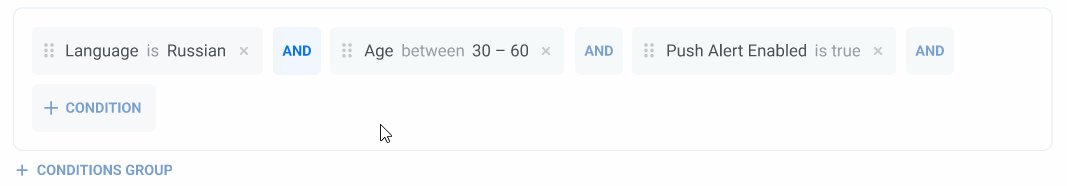
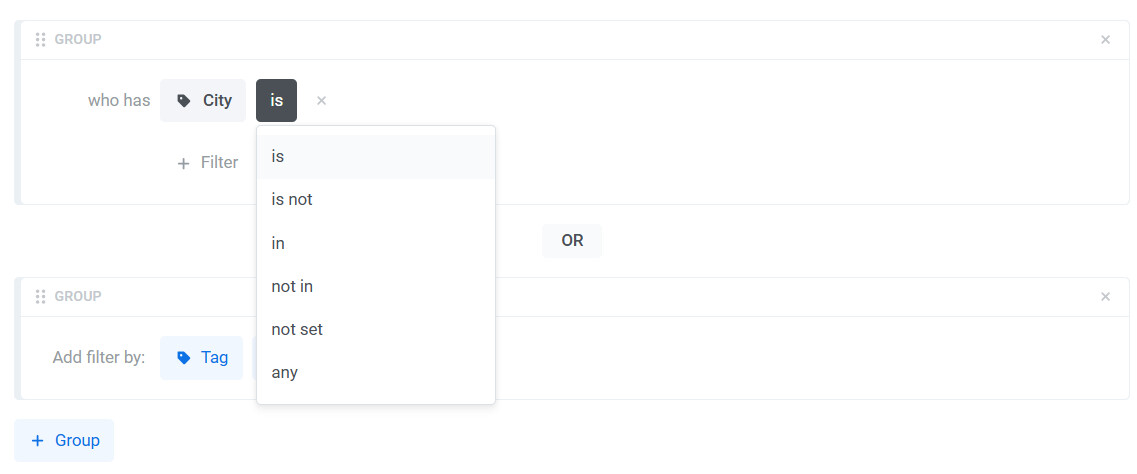
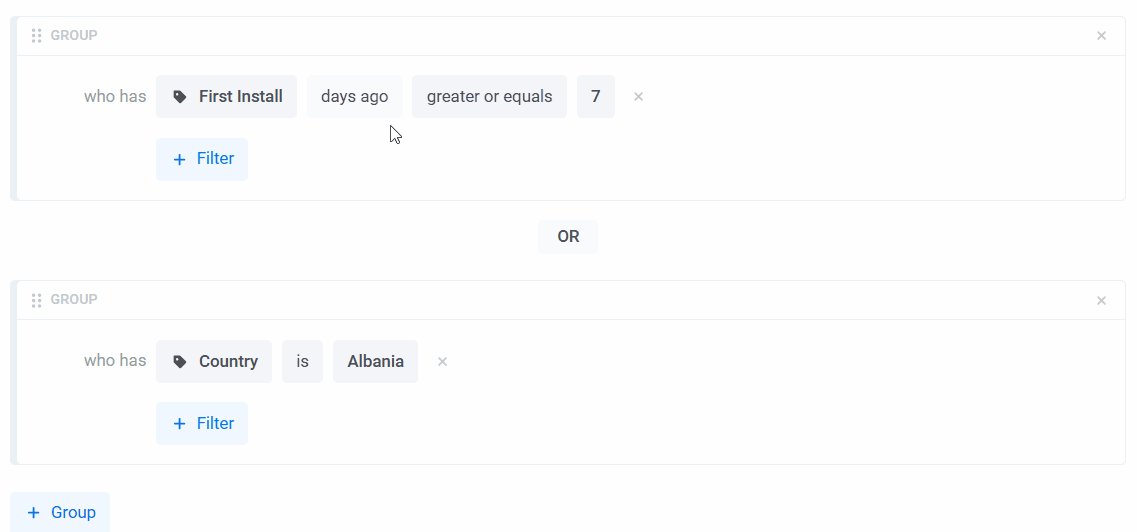
Я выбрал вертикальную структуру с группами, где:
- Каждое условие оформлено в серый блок с именем и значением тега.
- Условие настраивается в небольшом выпадающем окне.
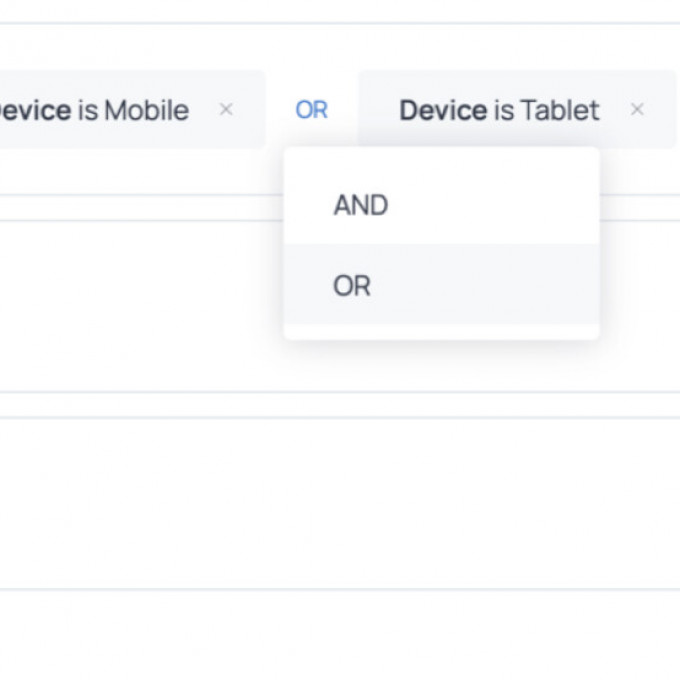
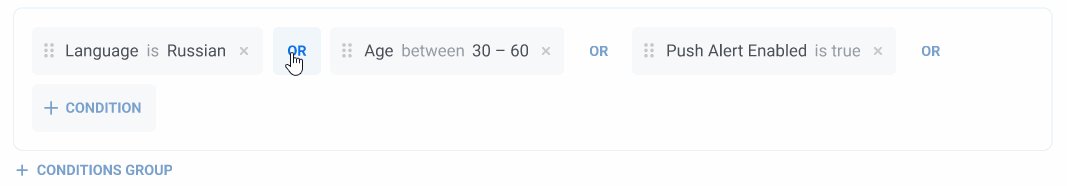
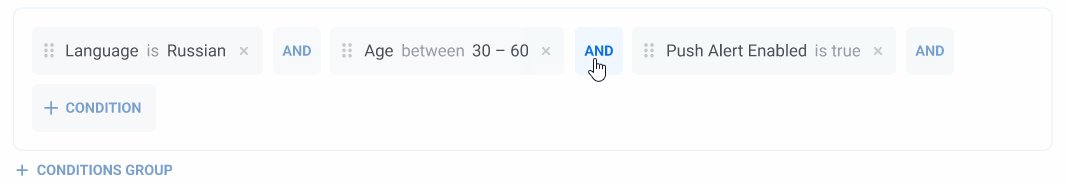
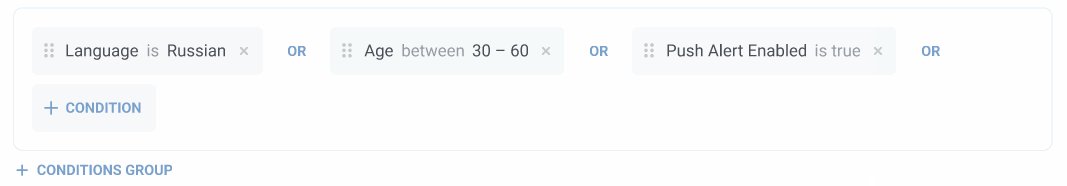
- Оператор можно изменить, нажав на него (При этом меняются все операторы в группе)
- Операторы между группами так же можно сменить (При этом меняются все операторы между группами)
Тестирование первого прототипа
Для проверки понятности конструктора я собрал прототип в Figma. Для тестирования прототипа были привлечены как опытные пользователи, так и те, кто мало знаком с подобными инструментами.
Цели тестирования
- Убедиться, что пользователь понимает, как добавлять и настраивать условия.
- Проверить, понимают ли пользователи концепцию группировки условий.
- Оценить, понимают ли они, что условия можно изменять и перетаскивать.
- Выявить возможности для улучшений.
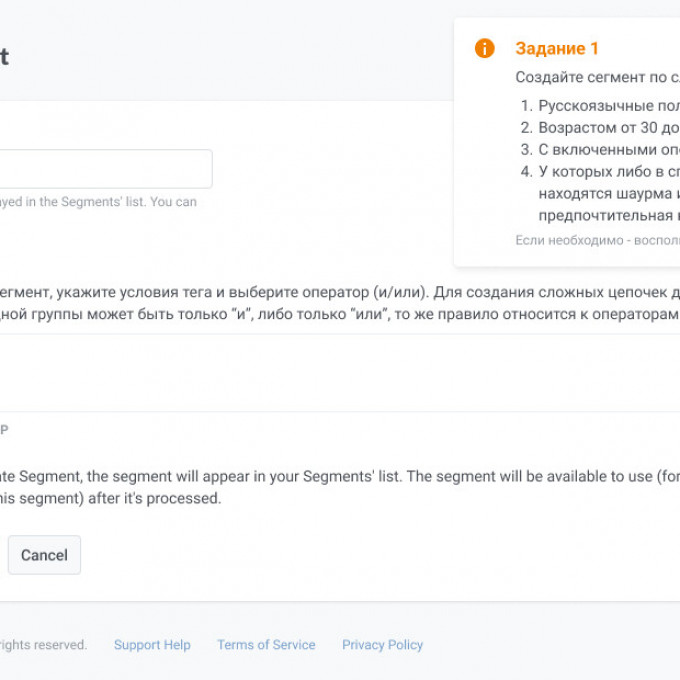
Важно было посмотреть как пользователи придут к созданию второй группы условий. В прототипе я подготовил задание с тупиковой ветвью, чтобы пользователь мог попробовать несколько способов, и самостоятельно прийти к правильному результату.
Прототип доступен по ссылке
Результаты тестирования
- Подавляющие большинство пользователей успешно выполнили задание.
- Возможность переключения операторов и перетаскивания блоков оказалась понятной.
- Пользователи игнорировали инструкции, предпочитая разбираться на практике.
- Опытные пользователи пытались использовать клавиатуру для навигации по прототипу.
- Часть пользователей пошли по тупиковой ветке, но немного поэкспериментировав, разобрались и закончили задание.
Результаты тестирования были собраны в таблицу
Вторая версия конструктора
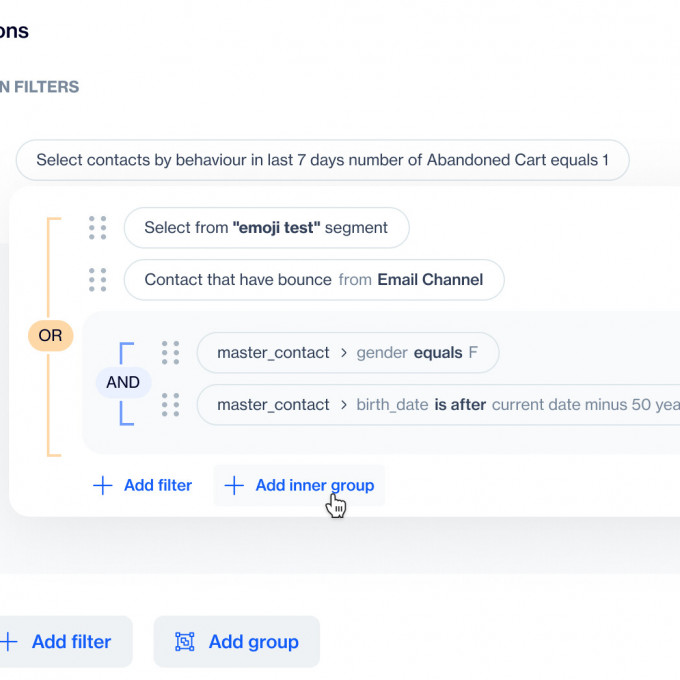
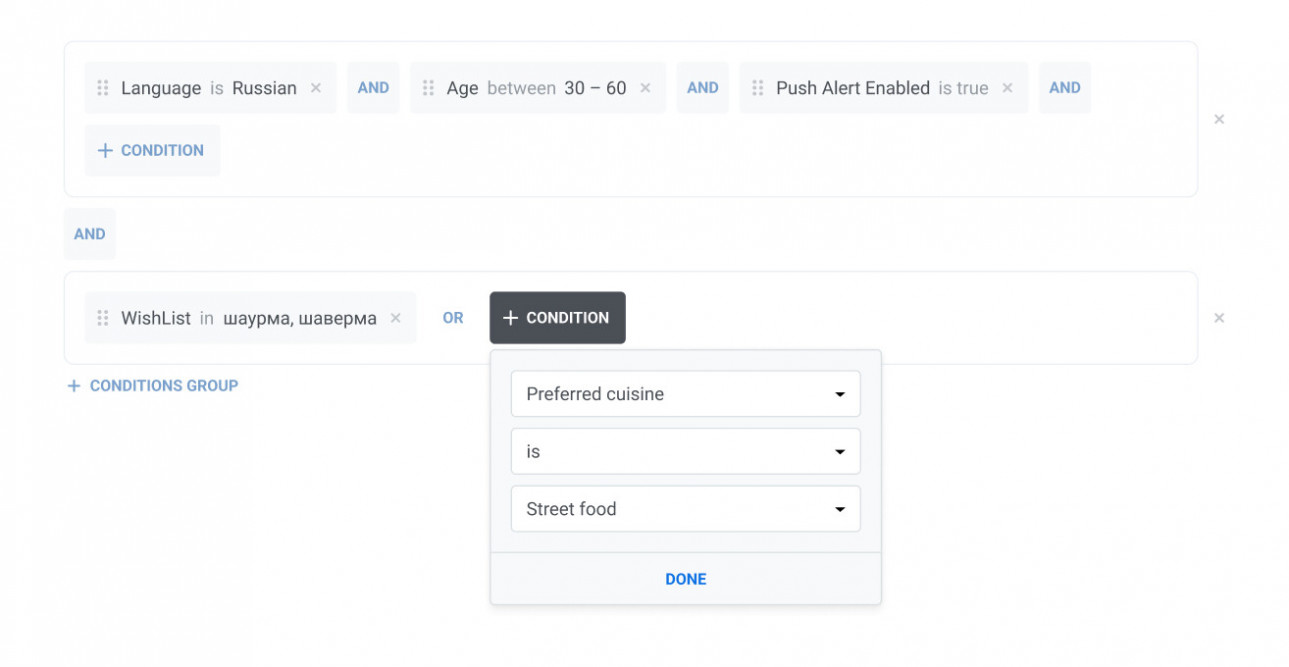
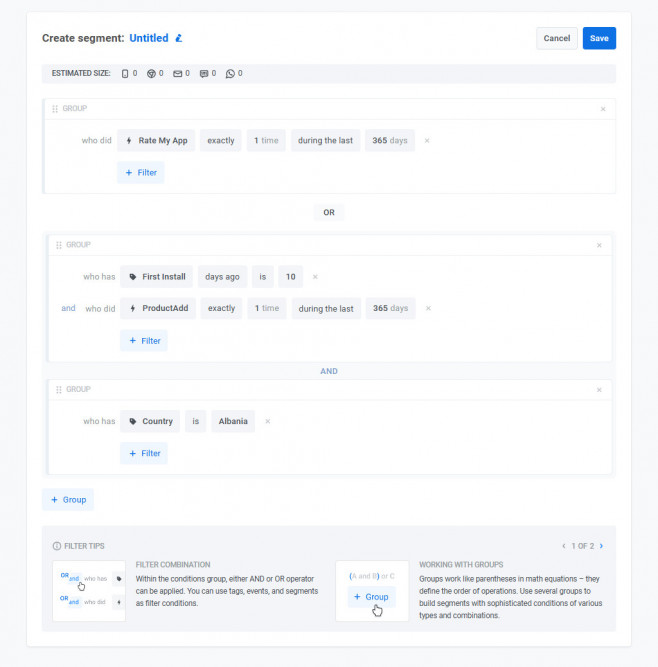
На основе обратной связи и обновленных возможностей языка Seglang я доработал конструктор:
Изменения:
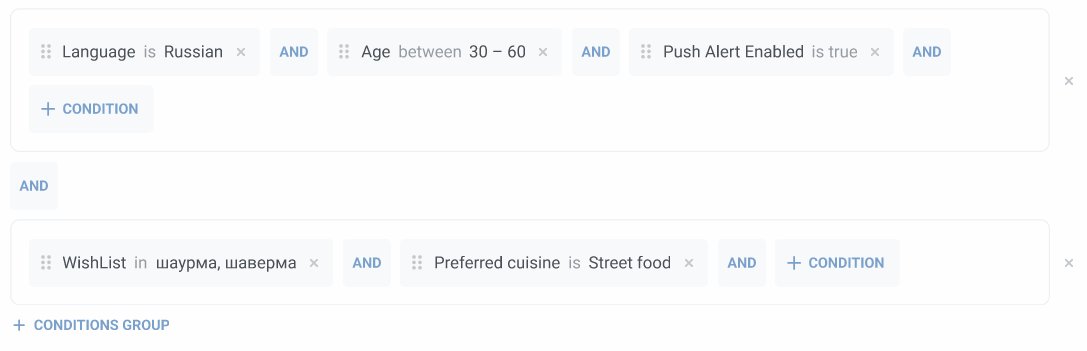
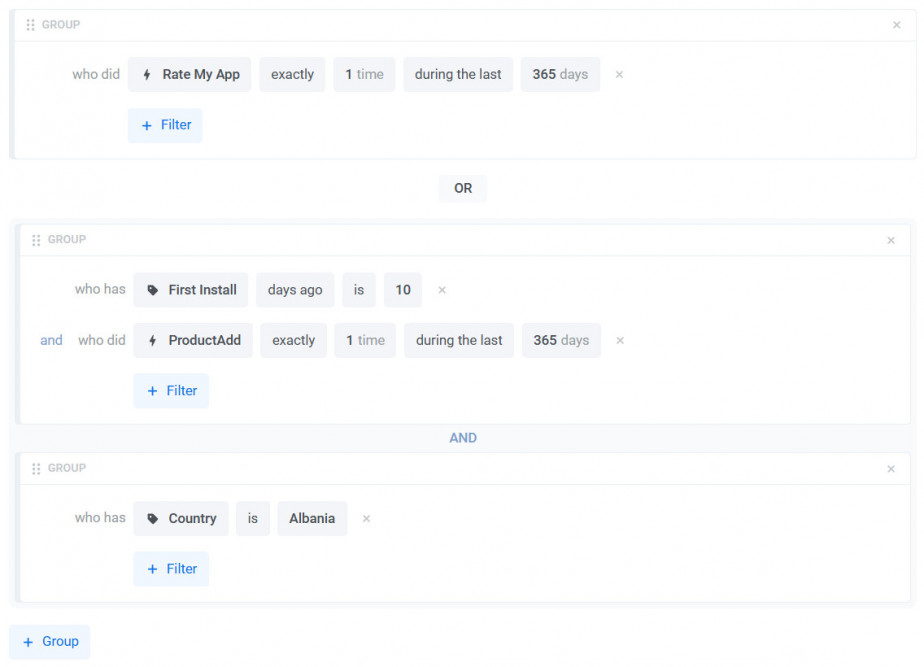
- Условия по тегам и событиям: Теперь условием может быть не только тег (характеристика пользователя) но событие (например, добавление товара в корзину).
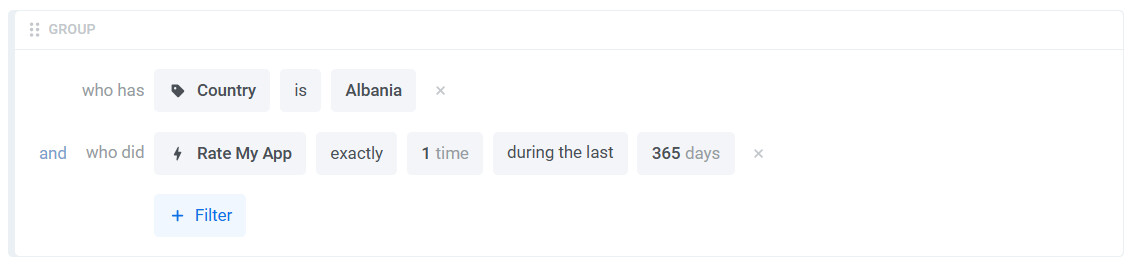
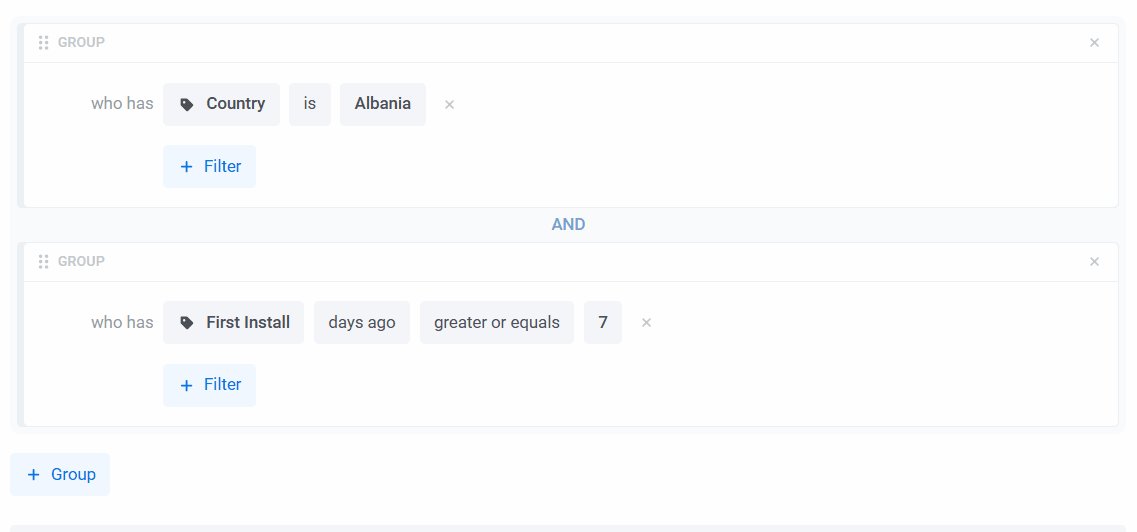
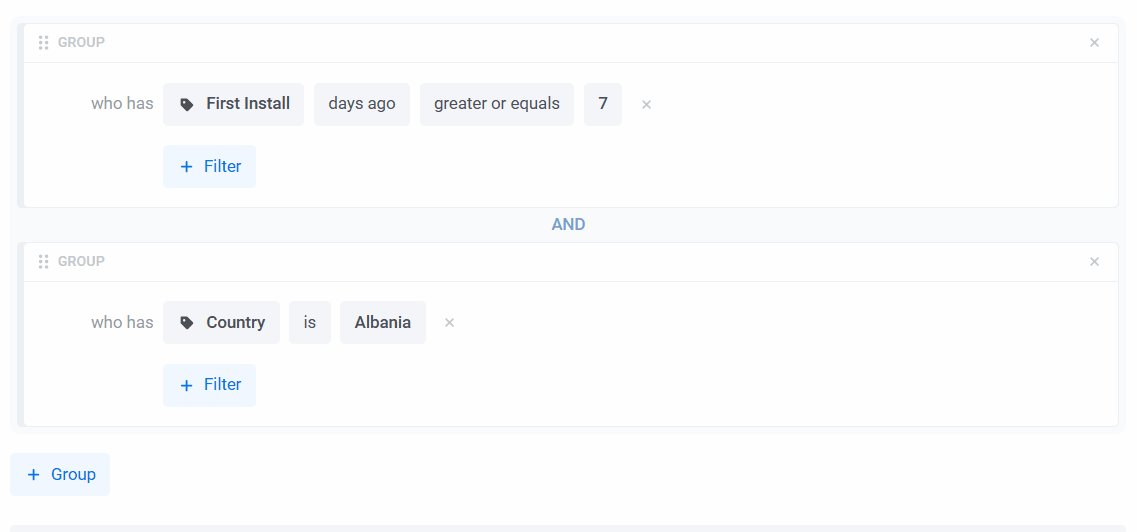
- Каждое условие теперь занимает отдельную строку
- Клавиатурный ввод: для ускорения работы при выборе одного условия сразу раскрывается следующее, чтобы их можно было выбирать с помощью стрелок и клавиши Enter.
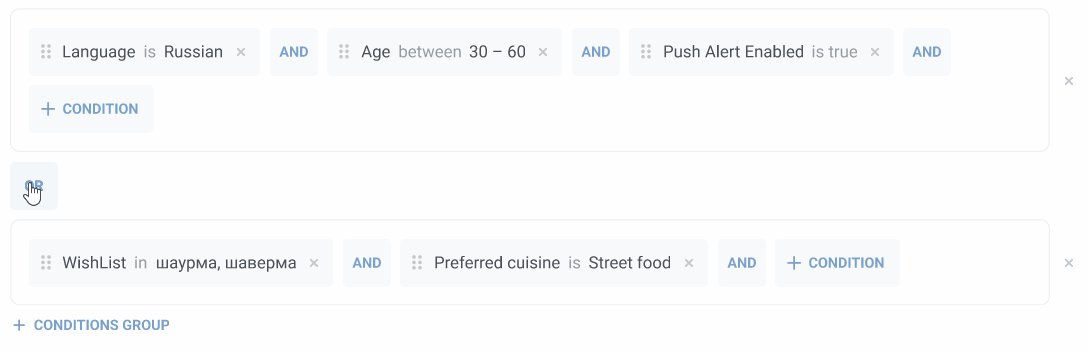
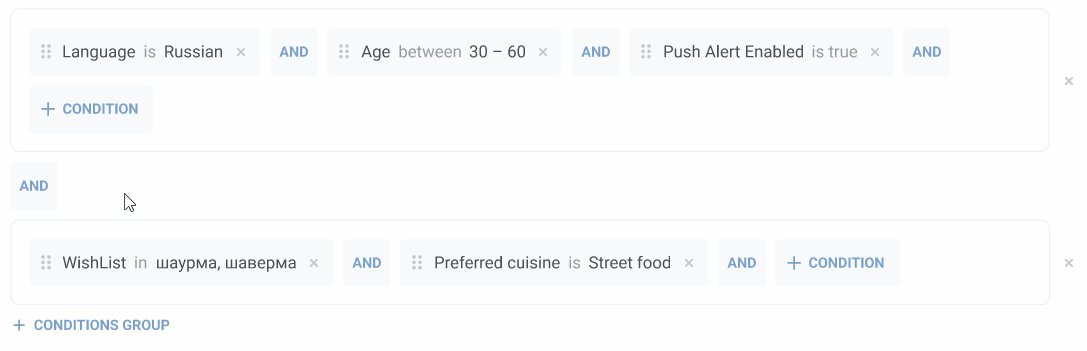
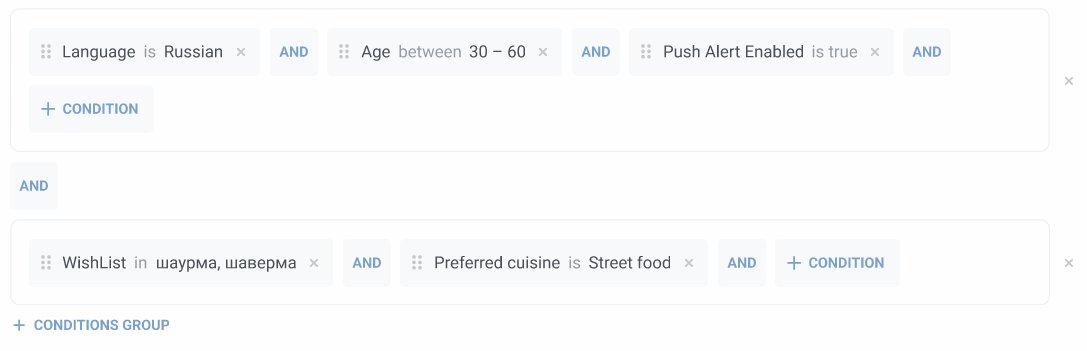
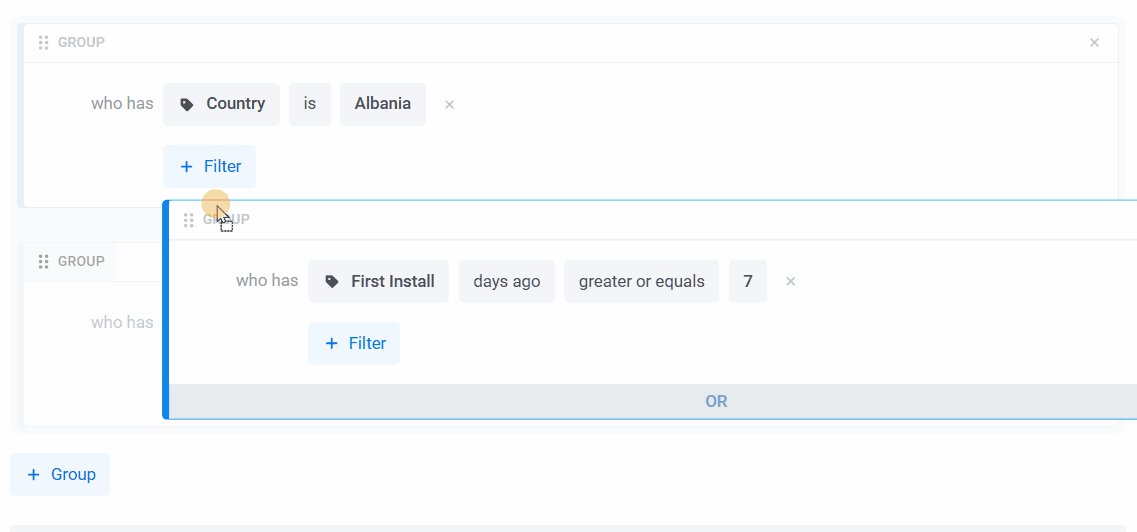
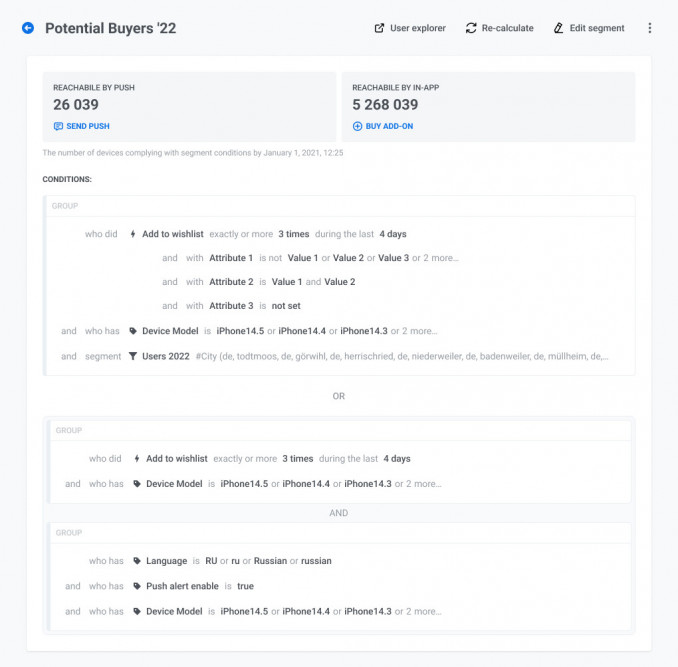
- Разные операторы между группами: Больше нет жесткого ограничения на один тип операторов между группами. Теперь группы можно объединять и разделять операторами AND и OR. Для наглядности объединённые группы теперь имеют дополнительную рамочку и общий серый фон.
- Перетаскивание групп: каждая группа переносит за собой свой оператор, что делает изменения порядка интуитивно понятными.
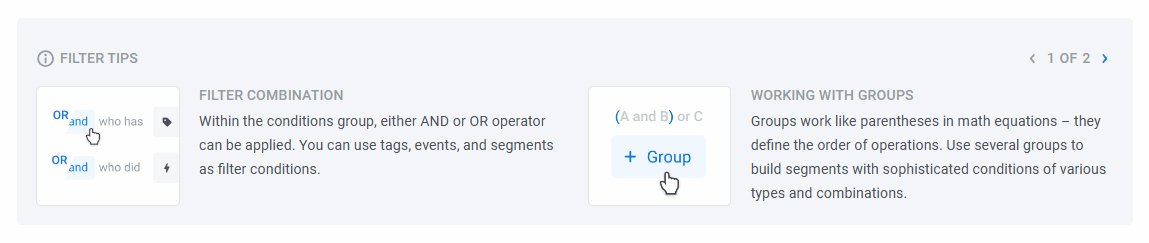
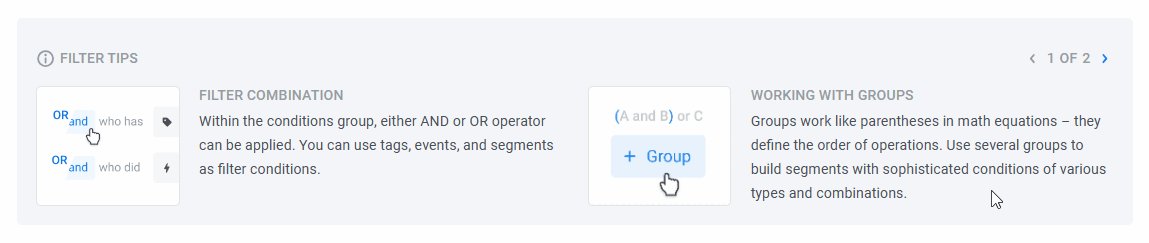
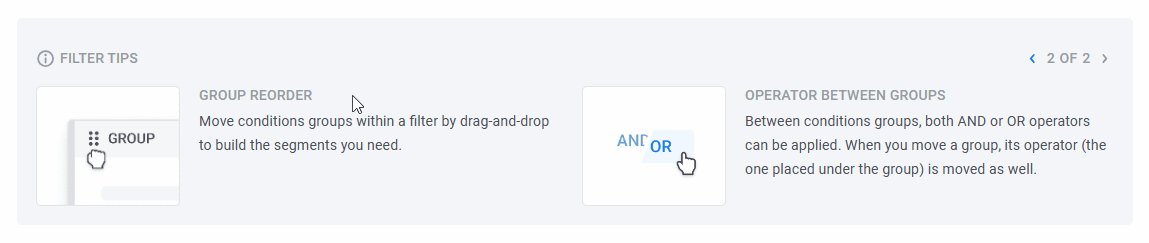
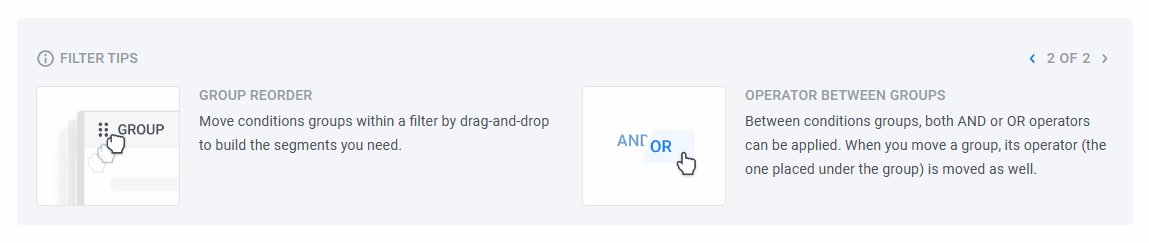
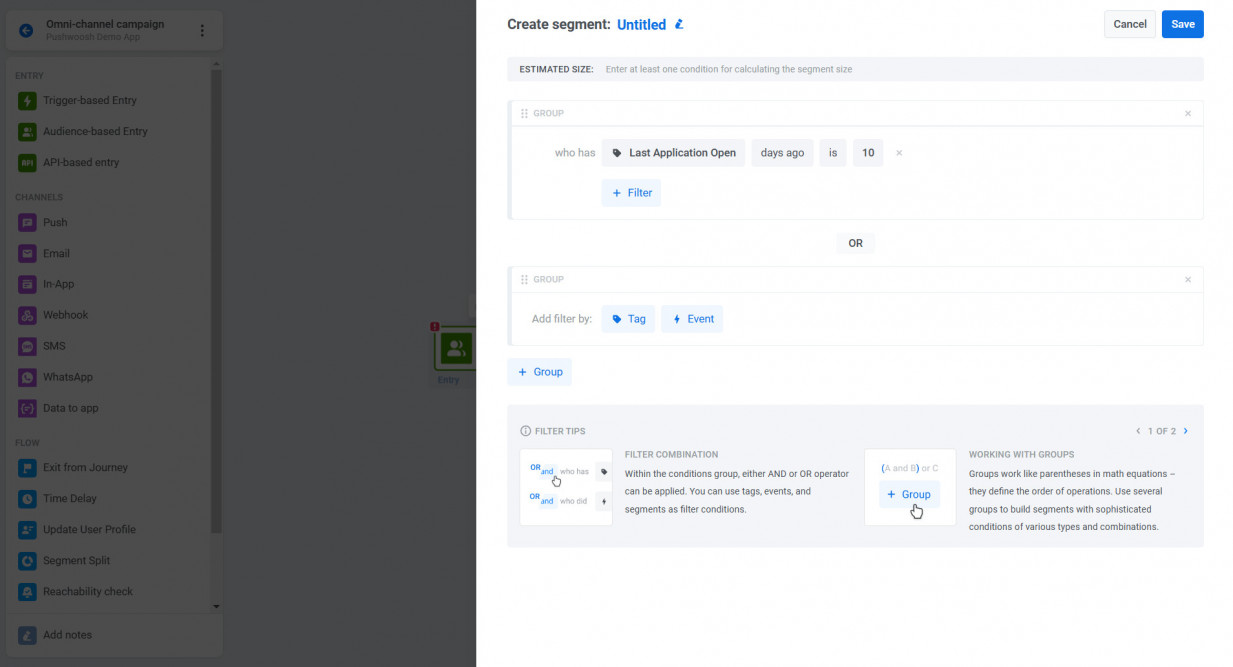
- Интерактивные подсказки: внизу страницы появился блок, который показывает по две подсказки актуальные на каждом этапе сбора сегмента. Сначала рассказываем про операторы внутри группы и возможность добавления второй группы. Потом про перетаскивание групп и операторы между группами.
Реализация и испытание
Когда вторая версия конструктора была готова, мы снова протестировали её на пользователях с разным опытом. Тесты показали хорошие результаты. После описания всех механик и состояний дизайн был передан в разработку. Однако на этапе реализации команда программистов не включила функционал ввода с клавиатуры. Пришлось проявить настойчивость, чтобы эта функция была реализована, так как она важна для удобства опытных пользователей.
Дополнительные режимы
Во время создания конструктора появилась необходимость продумать несколько косвенно связанных с ним механик.
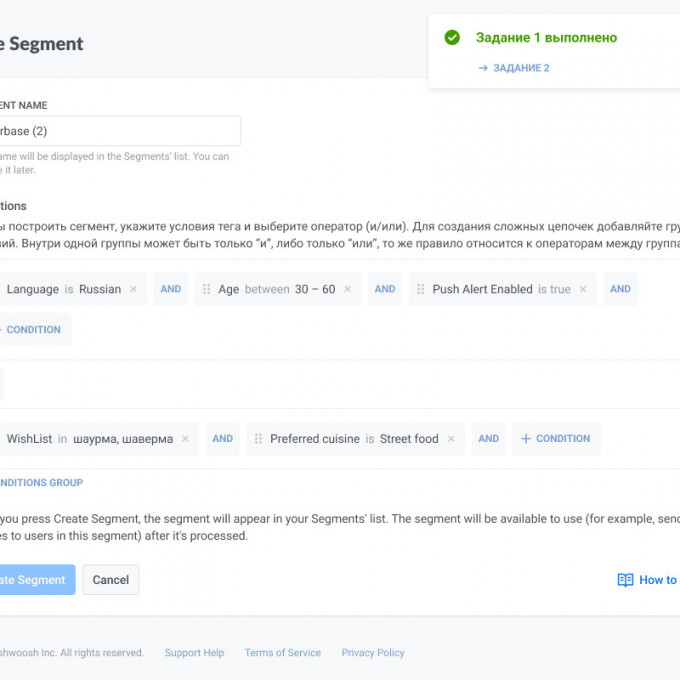
- Режим просмотра. Статическая версия конструктора без интерактивных элементов.
- Работа в режиме бокового всплывающего окна. Конструктор открывается сбоку, позволяя собирать сегменты без прерывания основного процесса, например, при создании push-уведомлений.
Результаты
Проект показал важность проверки прототипов на понятность и удобство на этапе проектирования. Прошедший несколько итераций и тестирований конструктор сейчас активно используется юзерами для работы над сегментацией аудитории. Попробовать его можно в демо-приложении на app.pushwoosh.com