Получаешь задачу и сразу идешь рисовать макеты? Забываешь про corner-кейсы и сталкиваешься с ними уже на этапе реализации? Вся работа проделана впустую, так как изначально задача была понята неверно? Тогда настал момент внедрить User Flow.
Меня зовут Вика, я старший UX/UI дизайнер в Nedra, и сегодня хочу показать вам, как User Flow упрощает мне жизнь.
Немного теории
1. Определение
User Flow (UF) — это схема, которая отображает шаги пользователя для достижения конкретной цели через интерфейс.
2. Главная миссия
Помочь вам и вашей команде определиться на берегу со всеми тонкостями, условиями, ограничениями, а также избежать потери времени и денег недопонимания на финальных этапах. Этот инструемент cэкономит ваше время и улучшит взаимодействие с командой.
3. User Flow поможет
- Увидеть всю картину целиком
- Заранее согласовать логику и не профакапиться потом
- Определить ограничения, условия, возможные решения
- Рассмотреть несколько вариантов поведения (не создавая макеты)
- Быстро погрузить новых/отсутствующих членов команд в курс дела
- Подсветить возможные риски, выделить и обсудить вопросы
- Успешно провести демо, погрузив заказчиков в контекст перед показом макетов
4. Правила
Четких правил и нотаций в рисовании UF нет — главное отобразить шаги пользователя от точки А до точки Б. Помните — User Flow это просто инструмент, который можно адаптировать под свои задачи.
Рисовать UF можно где угодно. Но для удобства лучше использовать платформы с готовым набором элементов (FigJam, Miro, Draw.io и тд).
Обозначения
В UF используются стандартные элементы блок-схем. Я немного изменила их под себя:
1. Точка входа — начало сценария, пишем название страницы или конкретное место в интерфейсе, откуда стартует пользователь. Пример начала сценария:
2. Прямоугольник — страница или элемент интерфейса, с которым взаимодействует пользватель в рамках рассматриваемого сценария. Пример основных блоков:
3. Линия — направление движения пользователя, можно подписать конкретные действия пользователя. Пример связей:
4. Ромб — проверка условия, с его помощью рассматриваем альтернативные сценарии. Пример условий:
5. Точка выхода — завершение сценария, фиксируем достигнутый результат (цель, которую достиг пользователь выполнив сценарий). Пример завершения сценария:
Шаги создания UF
1. Берем задачу, которую нужно решить. Например, спроектировать функционал удаления строки в таблице.
2. Определяем цель использования UF — это подскажет, насколько подробно стоит проработать блок-схему. Например, если UF нужен для общего обсуждения с командой, сначала можно обойтись менее детализированной схемой. А если UF создается для детальной проработки перед макетами, то схему лучше сделать максимально подробной.
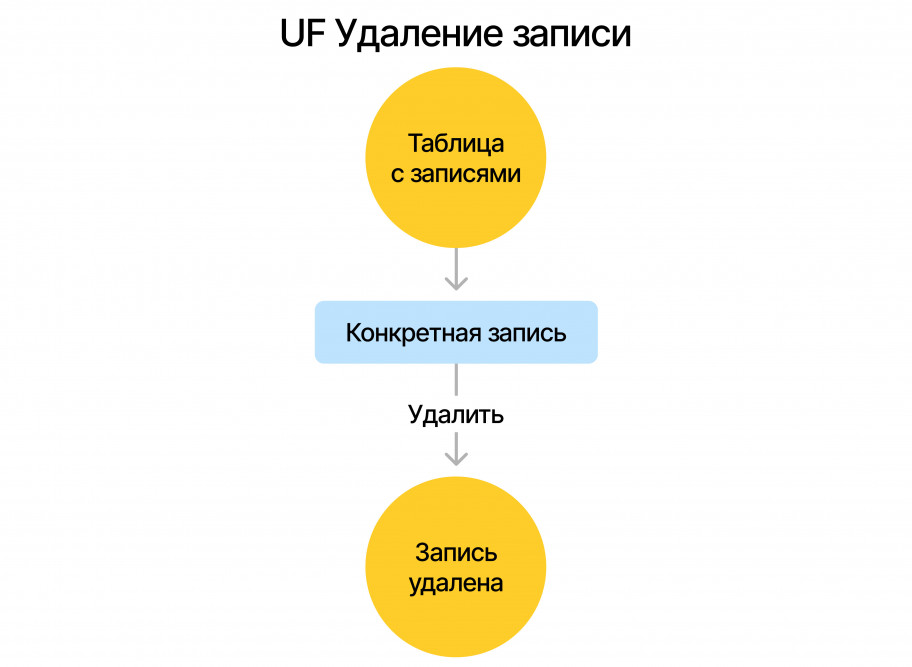
3. Фиксируем основной путь пользователя, отображая точку А, ключевые действия и завершая точкой Б.
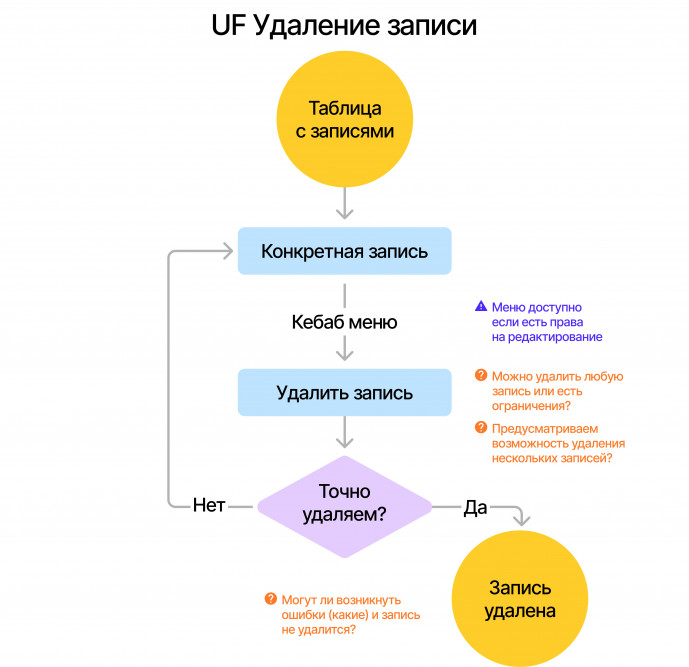
4. Декомпозируем. Проверяем каждый блок и думаем, могут ли за ним скрываться дополнительные действия. Если возникают вопросы, возможные условия или ограничения, требующие внимания, фиксируем их текстом рядом с блоком.
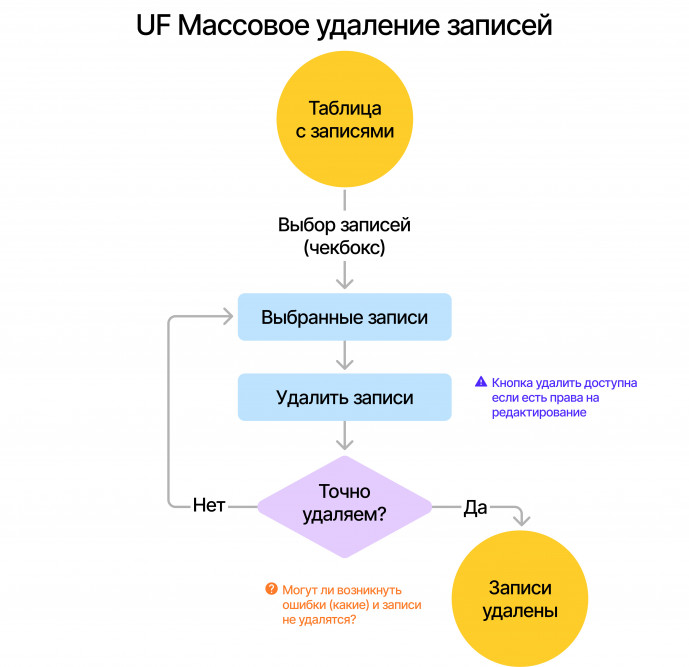
5. Проверяем альтернативные пути. Если в процессе декомпозиции мы понимаем, что появляется дополнительный сценарий (внутри основного), его нужно вынести в отдельный UF, иначе вы запутаетесь и будете страдать. Поэтому запоминаем — один User Flow = один сценарий.
6. Созваниваемся с командой/заказчиком и показываем UF. Задаем возникшие вопросы, фиксируем выявленные ограничения, вносим изменения (если есть), утверждаем созданную логику.
7. Все всё поняли, согласовали, утвердили — мы счастливы. Теперь можно уверенно садиться за макеты.
Итог
User Flow — это просто инструмент, поэтому используйте его так, как удобно вам и вашей команде. Главное, чтобы он действительно помогал в решении задач. Штука простая, но при этом значительно экономит время и силы.
Поделитесь пожалуйста своим опытом работы с User Flow, будет интересно почитать)