Привет, на связи дизайн-студия «Луч». За годы работы с продуктами разной сложности мы поняли, что качественный дизайн начинается с четкой структуры. И эта структура — вайрфреймы. С помощью них мы разрабатываем мобильные приложения и сложные интерфейсы для корпоративных платформ. В этой статье мы поделимся опытом и расскажем, почему вайрфреймы — не просто инструмент для дизайнеров, а важнейший этап, от которого зависит Time-To-Market проекта.
Что такое вайрфреймы?
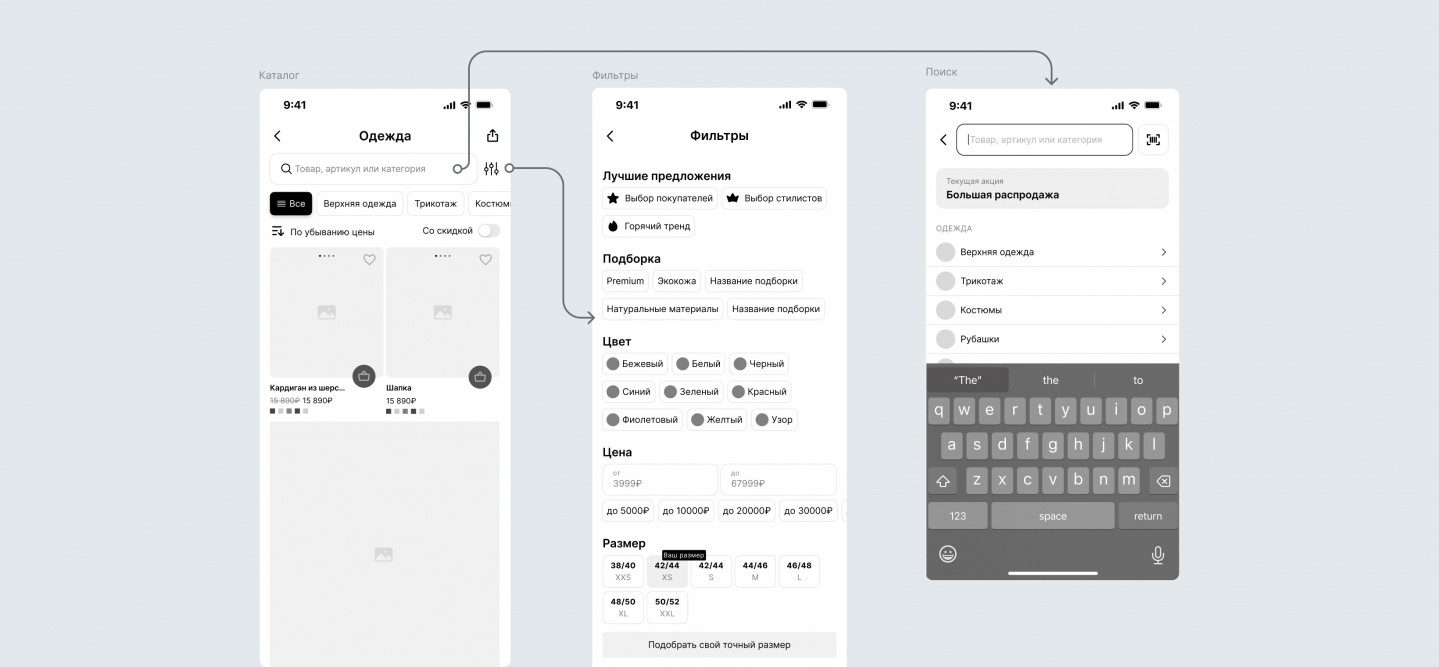
Представьте себе планировку квартиры. Перед тем, как начать строительство и заложить фундамент, архитекторы делают чертежи. В интерфейсах вайрфреймы играют аналогичную роль — это «чертежи» будущего продукта. В них нет цветов, шрифтов и иконок, как в дизайне, но вайрфреймы показывают, как будут расположены блоки информации и как пользователь будет взаимодействовать с интерфейсом.
Создание вайрфреймов помогает ответить на вопросы:
- Что должно находиться на каждой странице или экране?
- Как пользователь будет перемещаться по продукту?
- Какие действия будут на каждом этапе?
На этапе разработки вайрфреймы позволяют убедиться, что структура логична и соответствует пользовательским сценариям — что важно для сложных интерфейсов с множеством функций и элементов.
Почему без вайрфреймов не обойтись?
С вайрфреймами можно быстро продемонстрировать общую логику продукта клиентам, дизайнерам и разработчикам. Кроме того, они помогают:
- Экономить время и ресурсы. Вместо того, чтобы тратить недели на визуально сложные макеты, команда может быстро проверить идею и логику интерфейса, а потом доработать её.
- Снизить риски на этапах разработки. Вайрфреймы позволяют тестировать пользовательские сценарии на ранних этапах проекта. Это помогает заранее выявить слабые места в интерфейсе и внести правки.
- Улучшить коммуникацию в команде. Вайрфреймы становятся общим языком, на котором могут говорить все участники проекта — от дизайнеров до программистов.
Виды вайрфреймов: какой выбрать?
Вайрфреймы могут быть двух типов: лоу-фай и хай-фай, и каждый из них выполняет свою задачу на определенном этапе.
- Low-fidelity вайрфреймы (лоу-фай): содержат минимум деталей, не имеют текстур, цвета и шрифтов. Это, по сути, «скелет» будущего интерфейса. Их используют на ранних этапах разработки, когда важно быстро обсудить концепцию и получить обратную связь от команды и клиента. Лоу-фай вайрфреймы хороши для первых тестов на удобство (UX).
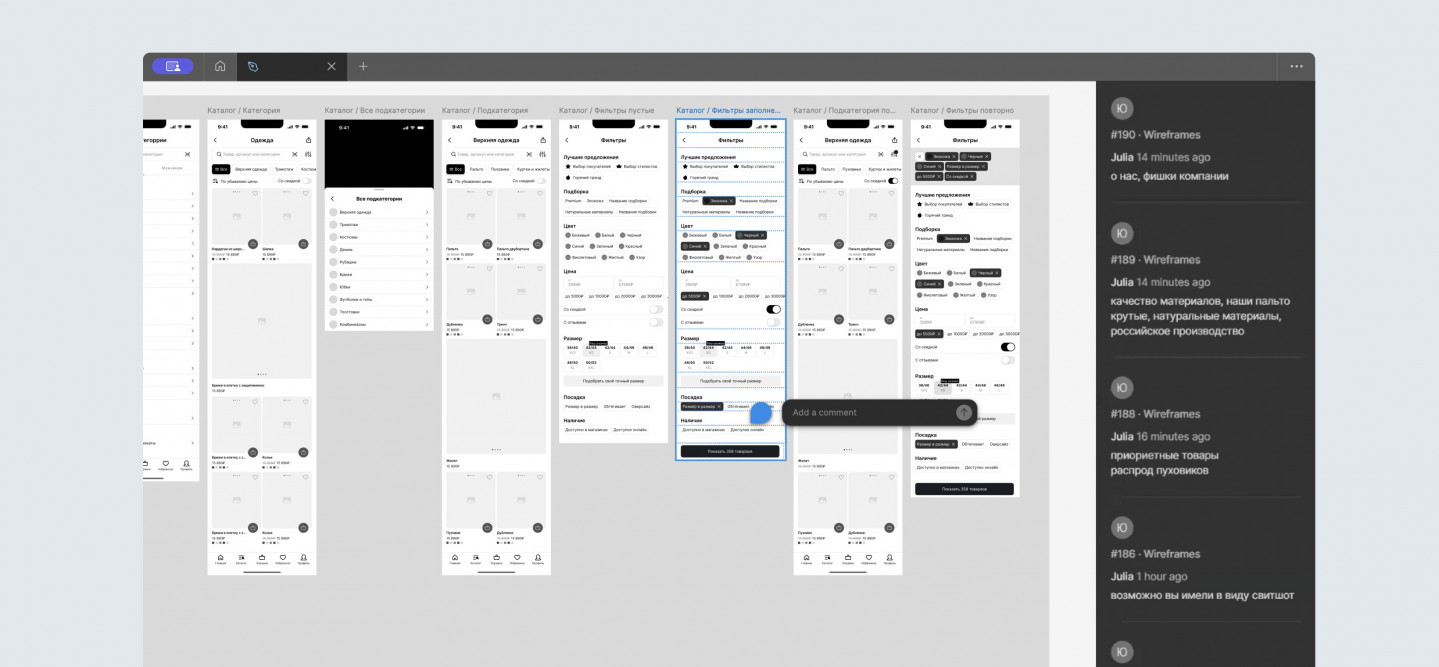
- High-fidelity вайрфреймы (хай-фай): Они более детализированы и напоминают практически готовый продукт. В них есть интерактивные элементы, правильные шрифты и даже цветовые схемы. Хай-фай вайрфреймы используются на поздних стадиях разработки, когда нужно показать, как продукт будет выглядеть и работать.
Как создаются вайрфреймы: пошаговый процесс
Для создания вайрфрейма нужны не только дизайнерские навыки, но и глубокое понимание пользовательских сценариев и бизнес-целей проекта. Вот процесс, который мы используем в Луче:
- Определение цели продукта и задач пользователей. Перед стартом работ, мы детально обсуждаем с клиентом, что должен решать интерфейс. Важно понять, какие сценарии будут главными и как они будут взаимодействовать с продуктом.
- Исследование и сбор данных. Мы начинаем с анализа конкурентов и уже существующих решений. Это помогает определить, какие паттерны взаимодействия работают, а какие — нет.
- Создание лоу-фай вайрфрейма. Здесь команда разрабатывает упрощенные схемы интерфейса. Важно не перегружать этап визуальными деталями, чтобы сосредоточиться на структуре и функционале.
- Тестирование и сбор обратной связи. Важнейший шаг — тестирование первых версий вайрфреймов на реальных пользователях. В нашей студии мы часто приглашаем небольшую фокус-группу, чтобы протестировать главные сценарии взаимодействия и собрать обратную связь.
- Доработка и создание хай-фай вайрфрейма. На основе обратной связи мы вносим правки и дорабатываем вайрфреймы, добавляем интерактив и прочие детали.
Как вайрфреймы спасают проекты
Кажется, что вайрфреймы — это всего лишь черновик, который забывают после старта работ над дизайном. На самом же деле они играют гораздо более важную роль.
- Снижают количество ошибок в готовом продукте. Согласованная структура и логика помогают избежать недочетов, которые могли бы возникнуть во время разработки.
- Экономят бюджет. Правки на стадии вайрфреймов в несколько раз дешевле, чем на этапе активного дизайна или разработки.
- Упрощают работу всей команды. С понятной схемой проще вовлечь разработчиков и других участников в проект.
Невозможно создать качественный цифровой продукт без грамотного проектирования. Вайрфреймы — главный инструмент для того, чтобы сделать продукт, который решает реальные задачи пользователей. Они экономят ресурсы, упрощают процессы и помогают избежать критических ошибок.
В Луче именно вайрфреймы помогли нам создать десятки успешных проектов. Если хотите, чтобы ваш продукт стал удобным и функциональным — не рекомендуем пропускать этот этап.
Подписывайтесь на нас здесь, чтобы быть в курсе новых статей от Луча. И подписывайтесь на наш телеграм-канал, чтобы не пропускать полезные материалы и свежие идеи нашей команды.