Недавние обновления интерфейса Figma вызвали бурную реакцию среди дизайнеров, в особенности тех, кто привык к скоростной работе, минимализму и эргономике.
В ходе статьи мы разберём некоторые изменения и оценим, как они повлияют на процесс работы.
Эта небольшая статья - шпигель к моему полному видеообзору обновления Figma 2024: если вам захочется более детально погрузиться в критический взгляд на её обновление - буду рад видеть вас на YouTube.
1. Усложнение интерфейса
Первое, что бросается в глаза - визуальное усложнение. Если раньше Figma была визуальной копией Adobe XD, то сейчас она, практически, полностью повторяет Sketch. В новом интерфейсе увеличилось количество элементов, отступов и иконок, что отвлекает от рабочего процесса и замедляет его. Простота, которая была одной из ключевых фишек Figma, уходит на второй план, создавая неудобства даже для опытных пользователей.
Проблема: Места для рабочего пространства стало меньше, из-за чего операции, такие как работа со слоями и компонентами, требуют больше времени и усилий.
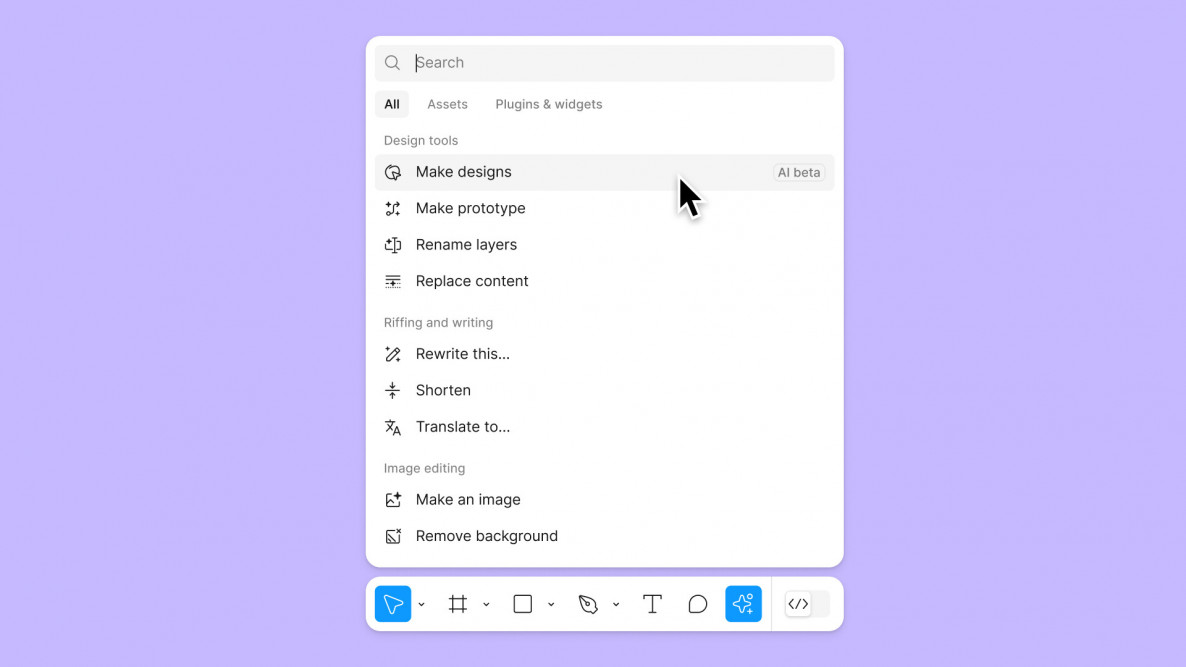
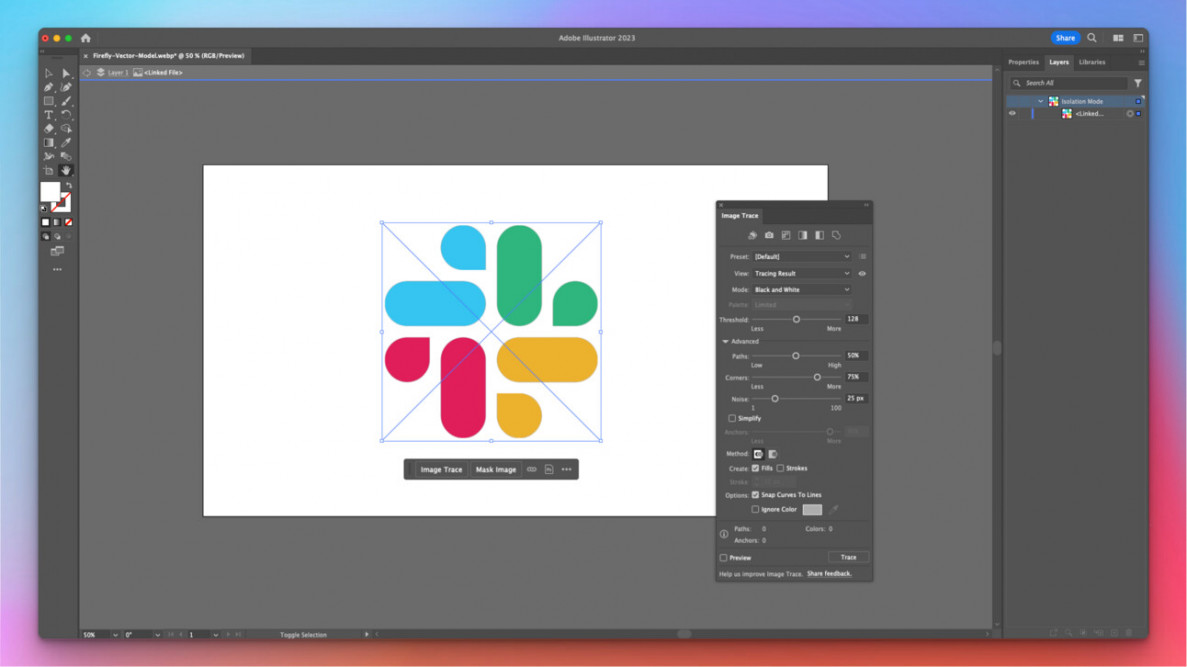
2. Нейросети: больше шума, чем пользы
Одним из главных нововведений стала интеграция нейросетей. Например, функция автоматического удаления фона. Однако, несмотря на обещания разработчиков, нейросети пока недостаточно развиты для профессиональных задач. Они предлагают лишь базовые возможности, которые не заменят полноценной работы с изображениями в реальном бизнесе. Кроме того, работа с нейросетями требует тщательного планирования и настройки, что усложняет процесс для дизайнеров.
Проблема: Нейросети не дают точных и предсказуемых результатов в контексте сложных задач, а их возможности ограничены базовыми операциями.
3. Плавающие окна
Плавающие окна — ещё одно изменение, вызвавшее недовольство. В отличие от инструментов Adobe, где можно свободно прикреплять окна к разным частям интерфейса, в Figma они были зафиксированы с отступами вокруг окон, что сокращает полезное пространство и делает интерфейс менее гибким.
Проблема: Ограниченная настройка интерфейса приводит к неэффективному использованию экрана, особенно на больших мониторах.
4. Инструменты в нижней панели
Новое расположение инструментов внизу экрана может показаться удобным, поскольку мышь часто находится в этой области. Но с точки зрения иерархии проекта стало непонятно, что является главным: настройки проекта или компоненты внутри него. Ранее верхняя панель чётко отражала иерархию проекта, но теперь её логика нарушена.
Проблема: Изменение расположения инструментов нарушило привычную логику работы и восприятие важности элементов интерфейса.
5. Потеря минимализма и усложнение восприятия
Появление множества иконок и отступов сделало восприятие интерфейса сложнее. Figma раньше славилась своей простотой и была доступна даже для новичков. Теперь же дизайнеры сталкиваются с более сложными и запутанными панелями, что замедляет работу.
Проблема: Простые задачи, такие как проверка макета в маркетплейсе, стали сложнее из-за усложнённого интерфейса и переполненных панелей.
6. Постоянные отступы и закругления
Новое оформление с отступами между элементами затрудняет навигацию. Например, название слоёв теперь скрывается за отступами, и приходится вручную перемещать панель слоёв, чтобы прочитать их. Это замедляет процесс работы и увеличивает время на выполнение задач.
Проблема: Отступы и визуальные эффекты нарушают эргономику интерфейса, создавая неудобства при работе с слоями и компонентами.
7. Мультиформатный прототип: красивая идея с проблемной реализацией
Figma предлагает возможность создавать мультиформатные прототипы, которые автоматически адаптируются под разные экраны (десктоп, планшет). Однако, в текущей реализации отсутствуют брейкпоинты для компонентов, что делает этот инструмент неэффективным для реальных проектов, где адаптация макета требует более сложных решений.
Проблема: Без настройки брейкпоинтов мультиформатный прототип не решает реальные задачи адаптивного дизайна.
Итог: разочарование
Для многих профессиональных пользователей, обновление Figma стало источником неудобств. Усложнённый интерфейс и не интуитивные нововведения мешают эффективной работе. Нейросети пока не готовы к профессиональному использованию, а плавающие окна и новые расположения инструментов крадут рабочее пространство. При этом важные аспекты, такие как логика интерфейса и адаптивность, были проигнорированы в пользу голословных трендов.
Советую тем, кто ценит удобство и эргономичность, откатиться к предыдущей версии Figma, а как это сделать - я рассказал в своём ролике на YouTube.
Я ещё раз подчёркиваю, что тренды важны, но они не должны мешать продуктивной работе.
Зачем нужны непрошенные обновления
Такие продукты как Figma, вынуждены регулярно обновляться, чтобы поддерживать репутацию "живого" продукта.
Отмечу, что многие важные функции, такие как: улучшение взаимодействия прототипирования при скролле или возможность создания мультиформатных макетов с возможностью назначения брейкпоинтов компонентам - остаются не внедрёнными, а внимание уделяется репутационным ухищрениям, дабы показать, что продукт идёт в ногу со временем.
Вместо этого, было бы куда полезнее развивать инструменты, которые помогут решить реальные бизнес-задачи. Например, полезно было бы работать по направлению перегона макетов Figma в конечный интерфейс во Flutter, Android Studio и т.д. Это стало бы прорывом для рынка.
Однако, текущие изменения Figma ориентированы больше на создание сиюминутной картинки и соответствие трендам, чем на удовлетворение профессиональных потребностей бизнеса. Добавление нейросетей для быстрого создания макетов подходит, скорее, для быстрого создания нежизнеспособной картинки, но не для разработки качественного продукта, который способен применяться в реальных бизнес-решениях.
Таким образом, подобные обновления у Figma, хотя и выглядят как шаг в будущее, часто не учитывают запросы реального бизнеса. Я надеюсь, что, как и другие платформы, Figma со временем откатит неудачные нововведения и сосредоточится на том, чтобы предоставлять дизайнерам инструменты для создания действительно жизнеспособных решений.