Адаптация сайта под разные экраны — привычная головная боль для веб-дизайнера при верстке проекта. Как не потратить на это целую вечность и получить сайт, как на макете? Расскажем, как автоматизировать процесс и ускорить создание сайта, используя фишки верстки в конструкторе Taptop.
Визуальная верстка сайтов
В основе платформы Taptop — визуальный дизайн, базирующийся на принципах верстки.
Параметры дизайна напрямую связаны с доступными в веб-программировании элементами и их свойствами. С той лишь разницей, что разработчик описывает их с помощью кода HTML и CSS, а мы с вами выбираем нужные значения в визуальном интерфейсе.
Такой подход позволяет:
- автоматизировать рутинные действия;
- гибко кастомизировать любой элемент на сайте, в том числе — поведение элементов при изменении размеров экрана;
- получать чистый код, а значит и быструю загрузку сайта.
Посмотрим, как это работает на практике, на примере трех кейсов.
Кейс 1: Фон — как сделать несколько фоновых изображений в блоке, а еще оригинально адаптировать фон для разных устройств
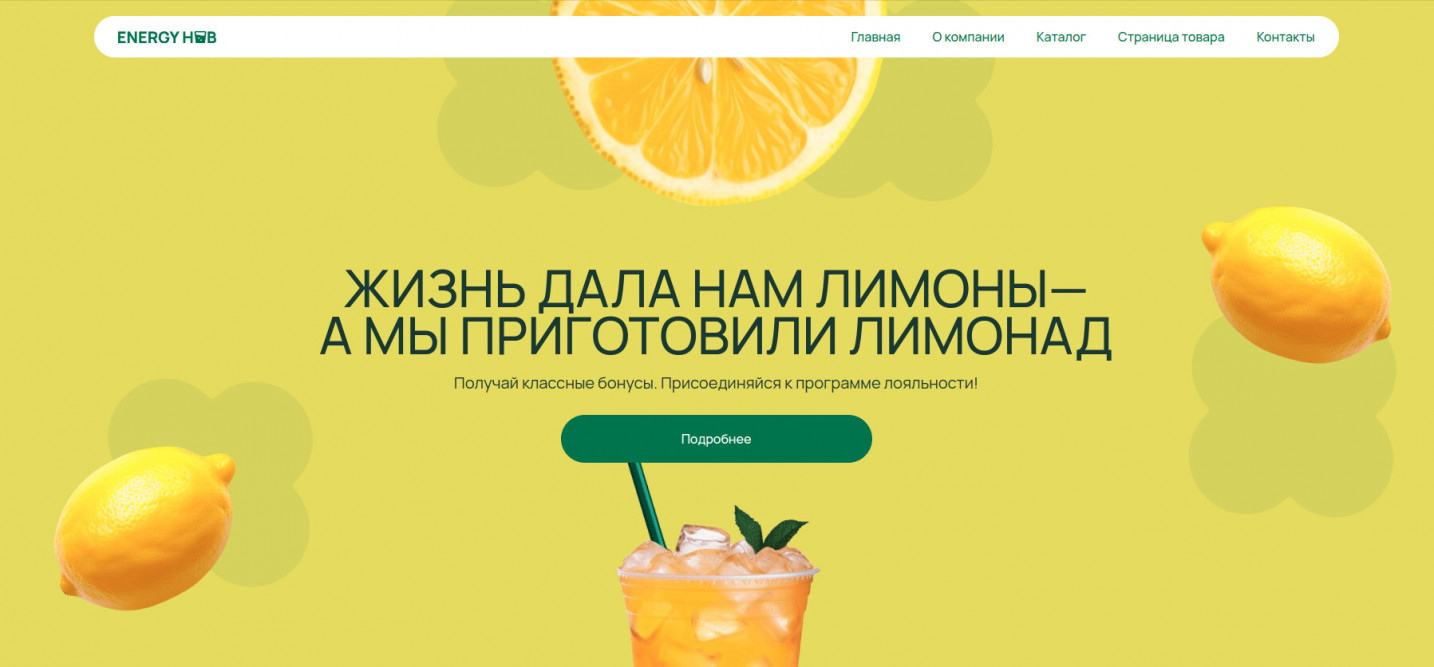
Фон, состоящий из нескольких изображений, приятно разнообразит интерфейс. Но хочется сделать так, чтобы картинки гармонично смотрелись на экране любого устройства, не мешая контенту. Для этого важно иметь возможность управлять их позиционированием и масштабированием.
Покажем на примере, как можно решить эту задачу.
1. Делаем составной фон
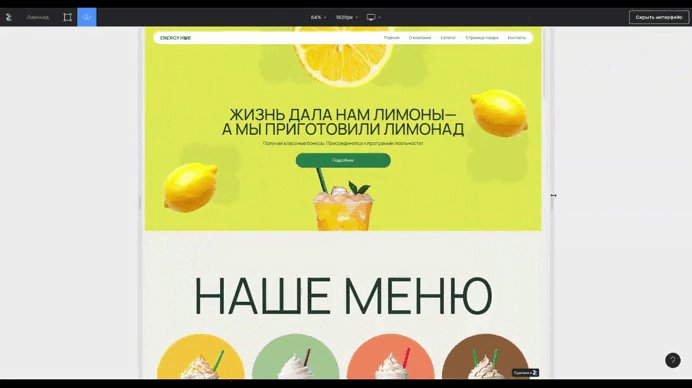
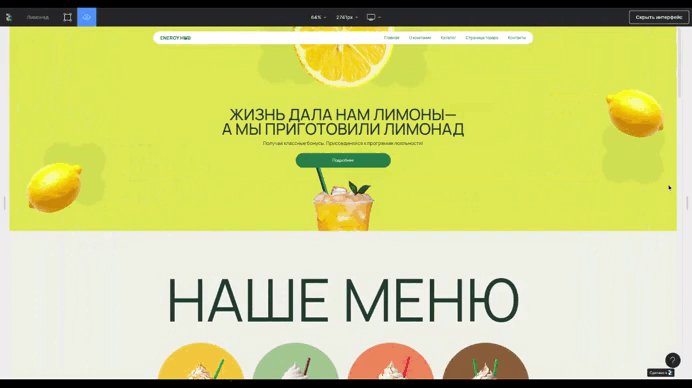
Здесь на странице используется многослойный фон: фоновый цвет и 4 изображения.
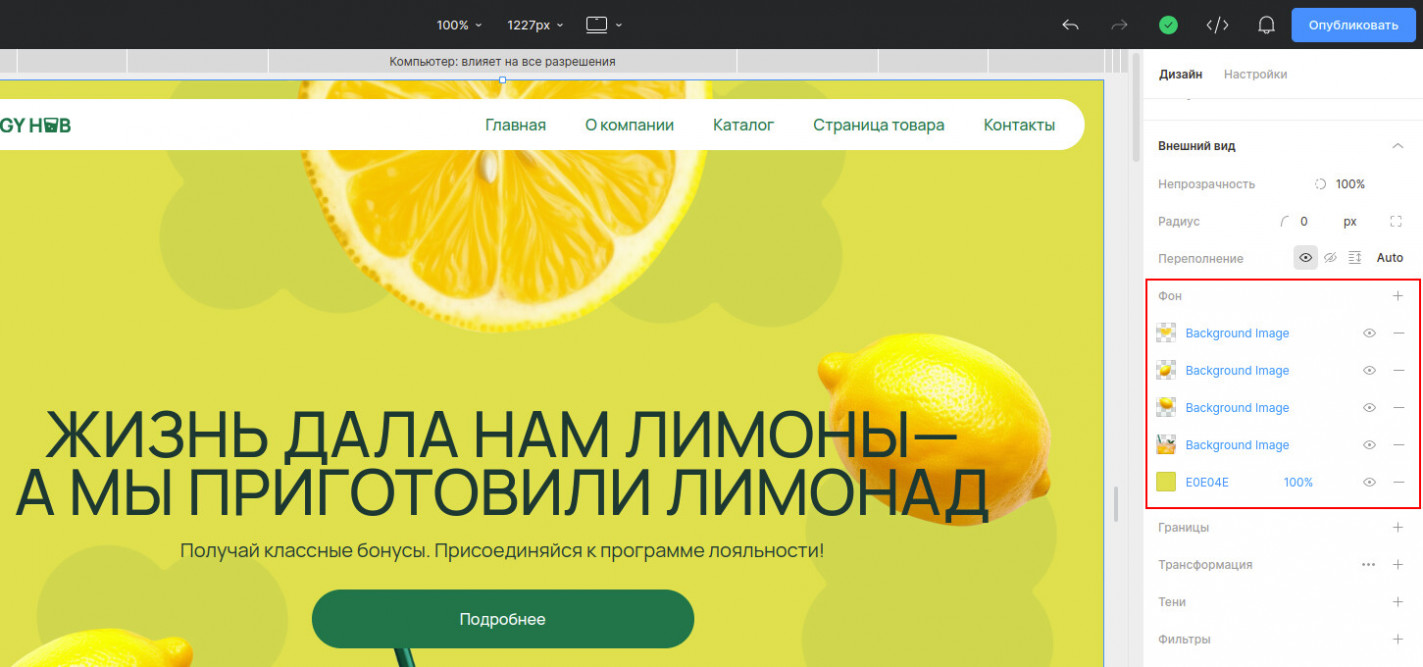
Вот как выглядят эти настройки в редакторе дизайна:
Каждое фоновое изображение настраивается индивидуально:
- устанавливаем позиционирование относительно сторон блока;
- настраиваем масштаб в процентах.
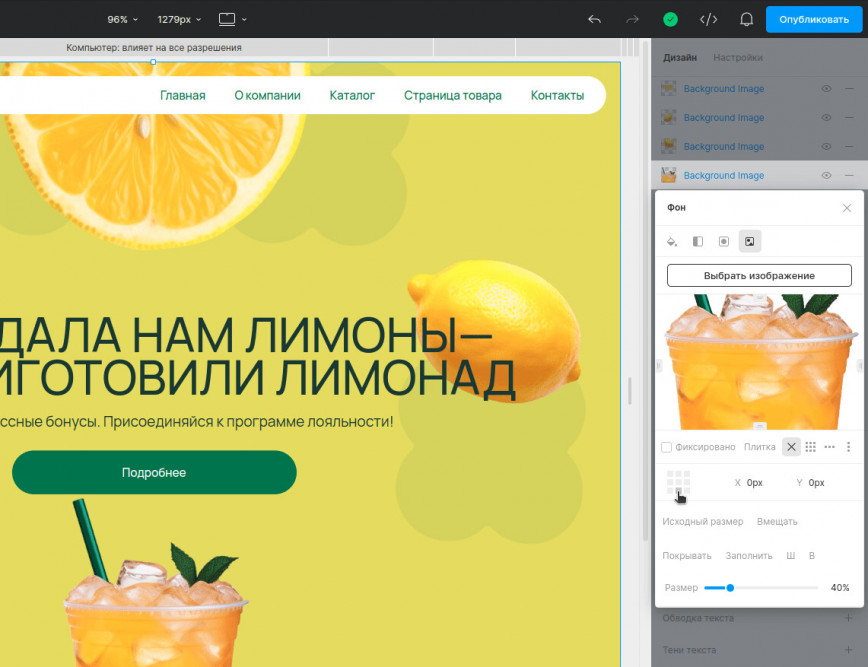
Например, для изображения со стаканом сока настроен масштаб 40% и позиционирование по центру нижней стороны блока.
Для настройки позиционирования есть следующие опции:
- Точка привязки — относительно какой точки будет позиционироваться изображение. Здесь можно выбрать один из четырех углов блока, его центр или середину одной из его сторон.
- Координаты по X и Y — смещение по осям относительно точки привязки.
Например, можно разместить изображение в верхнем левом углу, сместив вниз на 30 пикселей.
2. Делаем адаптацию фона для разных размеров экранов
Сделаем так, чтобы фоновые картинки меняли размеры и расположение в зависимости от устройства просмотра.
Для любого размера экрана можно отдельно кастомизировать настройки каждого фонового изображения — уменьшать или увеличивать картинки в зависимости от ширины экрана, менять их расположение, а также полностью удалять определенные картинки.
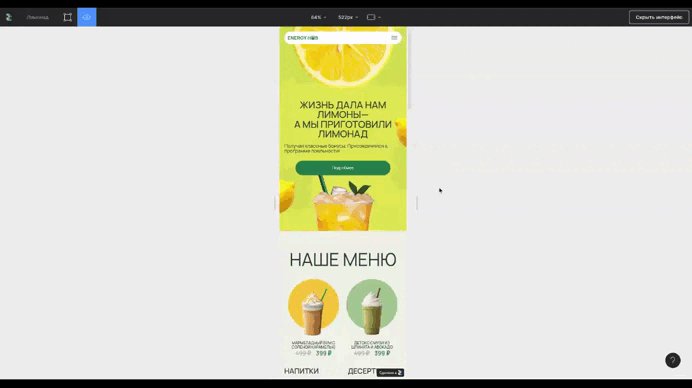
Например, для мобильной версии лучше сделать поменьше фоновых картинок, чтобы не перегружать пользователя. Так что некоторые изображения можно удалить.
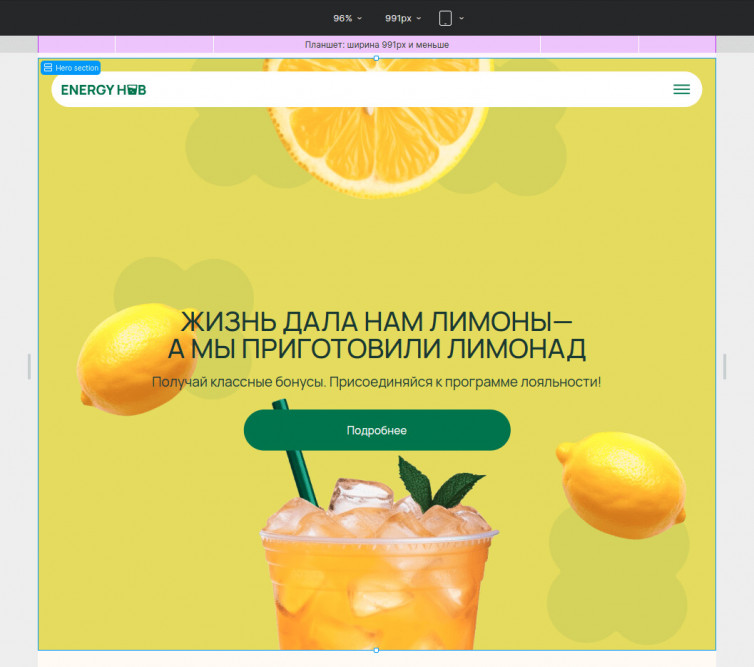
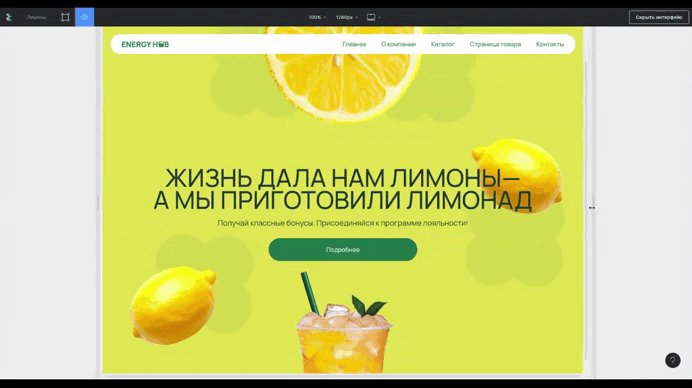
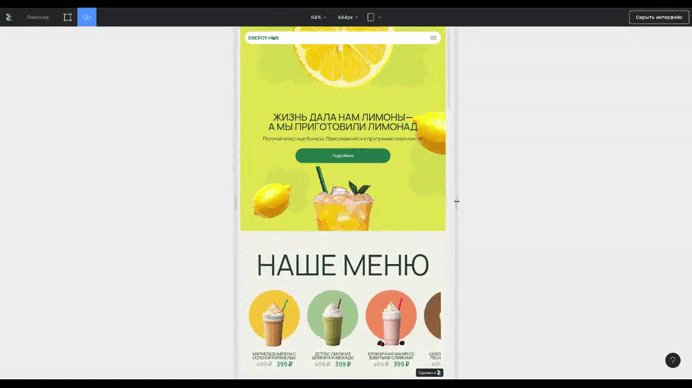
Сделаем версию для планшета: изображения с лимонами передвинем и уменьшим до 80%, апельсин тоже сделаем поменьше, а картинку со стаканом сока — наоборот увеличим до 55%.
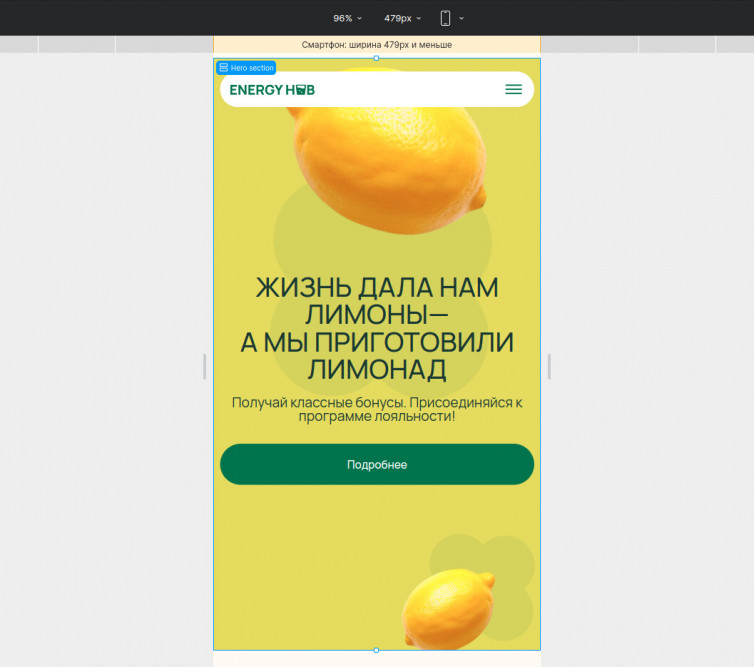
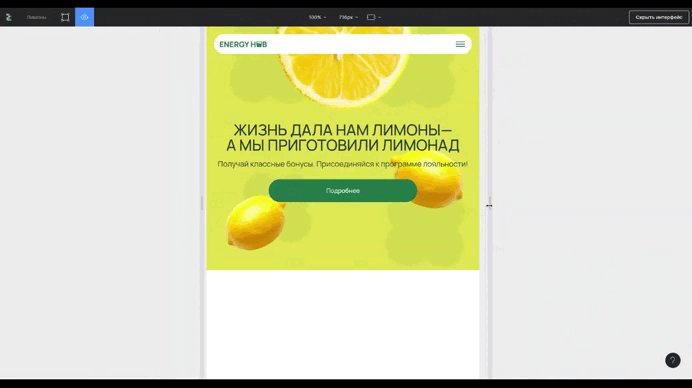
Теперь доработаем версию для смартфона: оставим только картинки с лимонами, сделаем их разного размера и поменяем позиционирование.
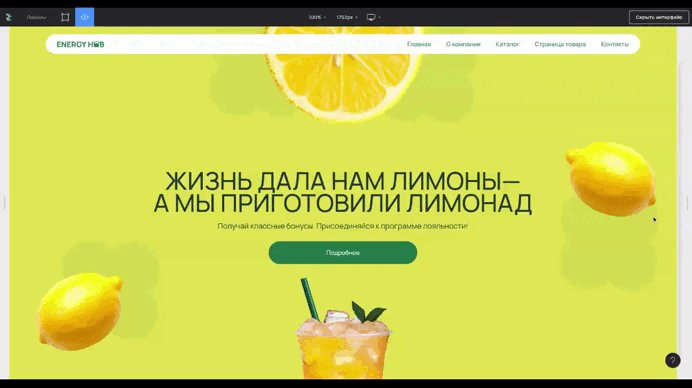
На видео можно увидеть, как меняется фон при изменении размеров экрана:
Таким образом, вы можете менять настройки фона для разных устройств, абсолютно любым образом:
- масштабировать изображения;
- передвигать их на другие места;
- заменять одни изображения на другие;
- удалять изображения;
- делать разные цвета фона для разных экранов (ну а вдруг вам такое надо).
Кейс 2: Контейнер — как удерживать в рамках и центрировать контент на странице
Задача: на небольших экранах сделать контент блока на всю ширину, а на Full HD добавить по краям отступы и центрировать содержимое, чтобы оно не разъезжалось.
Здесь нам поможет контейнер.
Контейнер — это специальный элемент, предназначенный для размещения контента и центрирования его на странице.
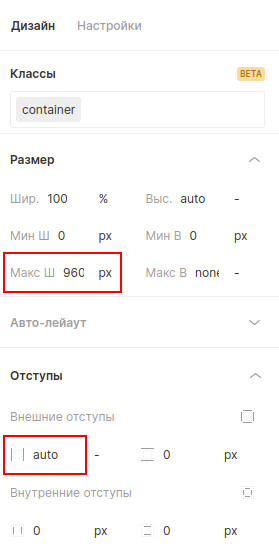
Этот блок изначально настроен так, что располагается в центре страницы по горизонтали — благодаря автоматическим внешним отступам. К тому же, по умолчанию он имеет максимальную ширину 960px. Ее можно изменить, исходя из вашего макета.
Как это работает? На маленьких экранах контейнер займет всю ширину (т.к. она меньше его максимально допустимого размера), а на больших — ограничится заданным значением, оставив по бокам отступы.
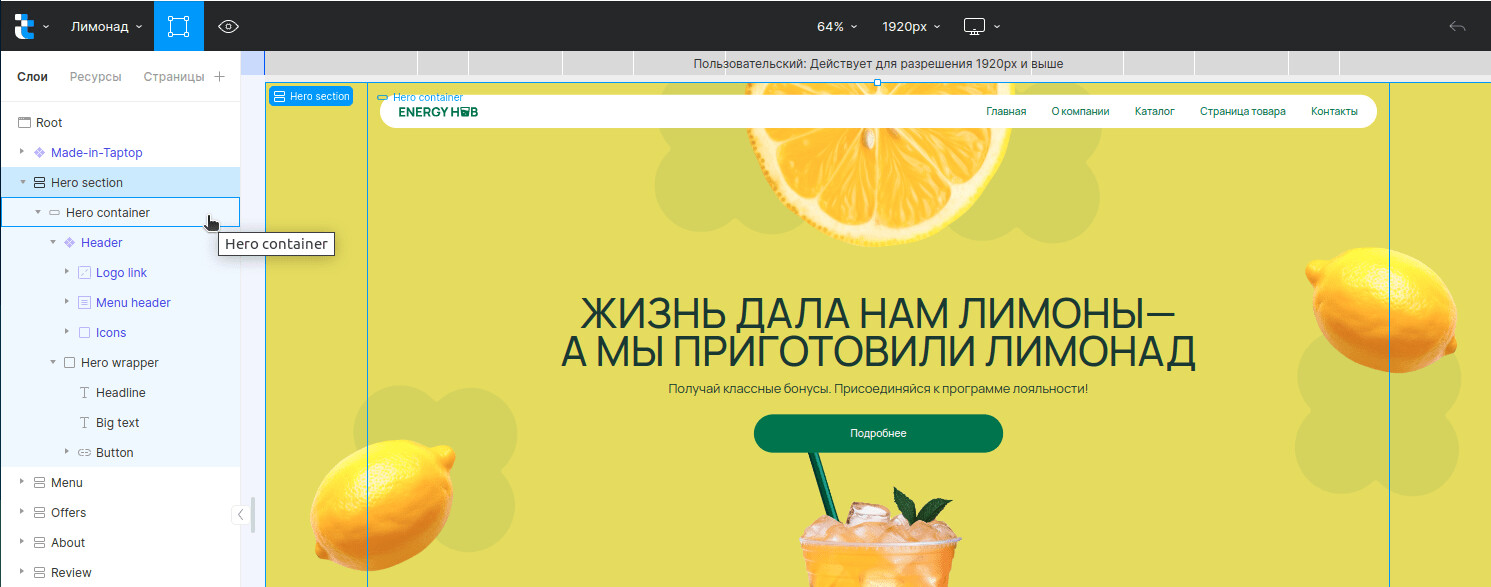
Посмотрим на примере. У нас есть блок, представляющий собой секцию шириной 100% экрана — именно у него мы настраивали фон в предыдущем примере. В секции размещен контейнер, содержащий блоки с контентом.
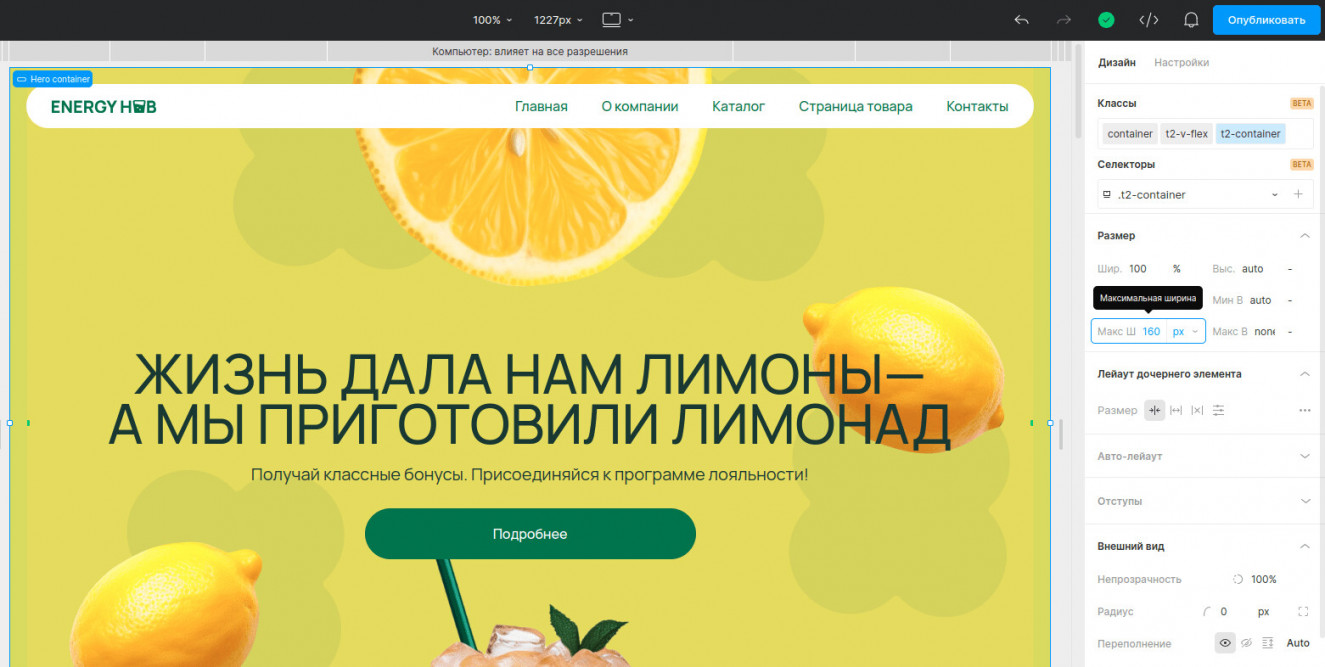
Установим контейнеру максимальную ширину — 1600px.
В общем-то это и всё, что нужно сделать. Задача выполнена. Теперь на всех экранах меньше 1600 пикселей контент будет растягиваться на всю ширину устройства, а на экранах большего размера — оставаться в пределах 1600 пикселей.
Магия — мы всего лишь установили максимальную ширину контейнера, и теперь он автоматически адаптируется к размерам экрана, не давая контенту разъезжаться.
Посмотрите на видео:
Вот еще один подобный пример, который также реализован с помощью ограничения ширины контейнера:
Бывает и обратная ситуация — нужно, чтобы контент растягивался на всю страницу. Тогда можно просто сбросить значение максимальной ширины контейнера — и он даст возможность контенту распределиться на весь экран:
Кейс 3: Шапка сайта — как менять порядок элементов при отображении на разных устройствах
Задача: поменять местами логотип и меню на мобильной версии.
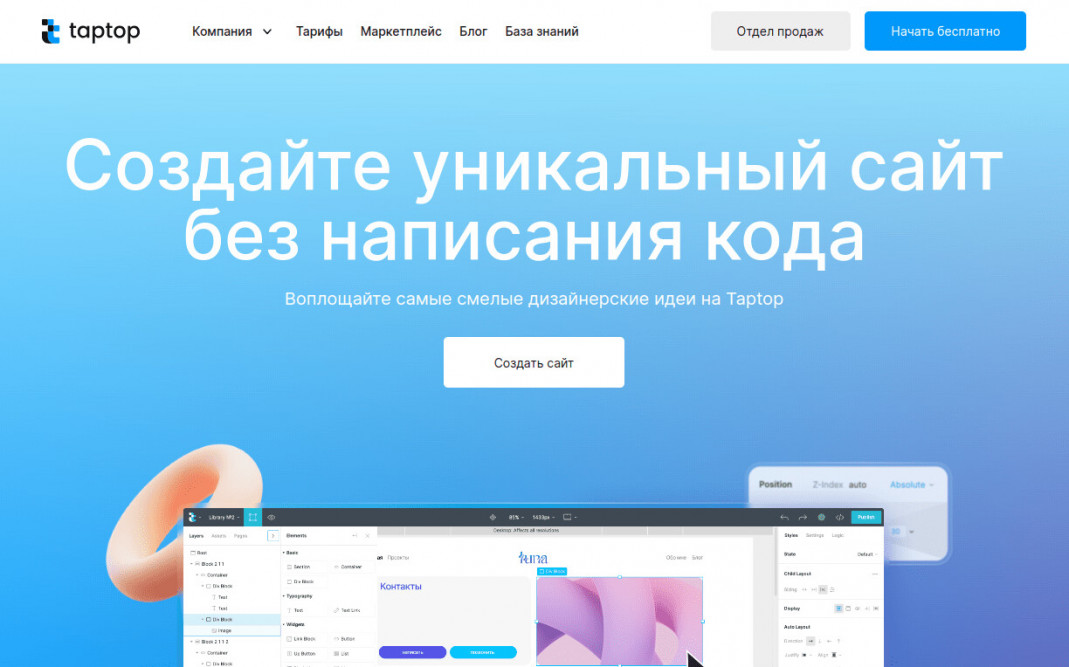
При отображении на компьютере логотип располагается в левом углу шапки, а справа от него идет меню.
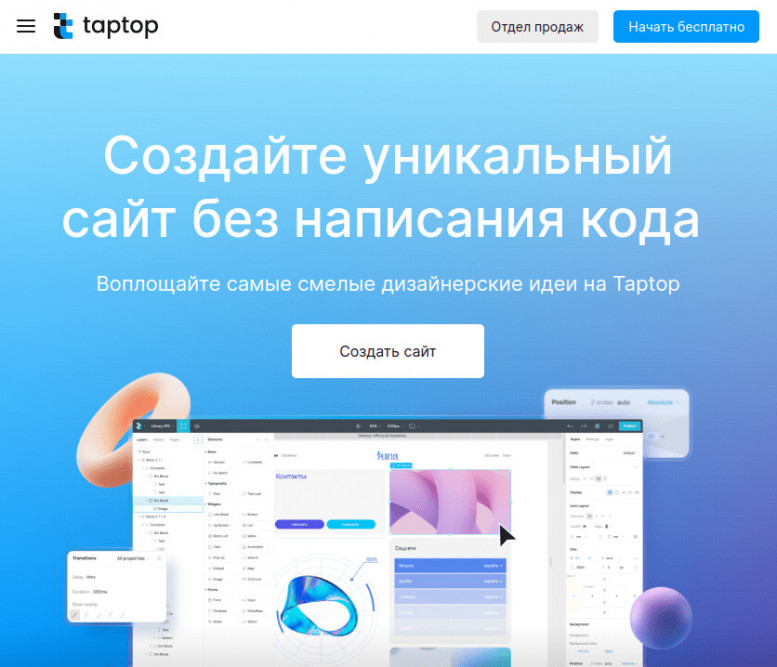
На мобильной версии меню должно сворачиваться в кнопку-бургер и отображаться в левом углу шапки, а логотип — справа от него.
Первая мысль — для этого придется дублировать блоки, делая два виджета меню, и попеременно их скрывать. Но это долго, неудобно и неоптимально с точки зрения кода, т.к. нагружает его дополнительными элементами.
В Taptop такую задачу можно решить гораздо проще и функциональнее — благодаря настройке порядка элементов в авто-лейауте.
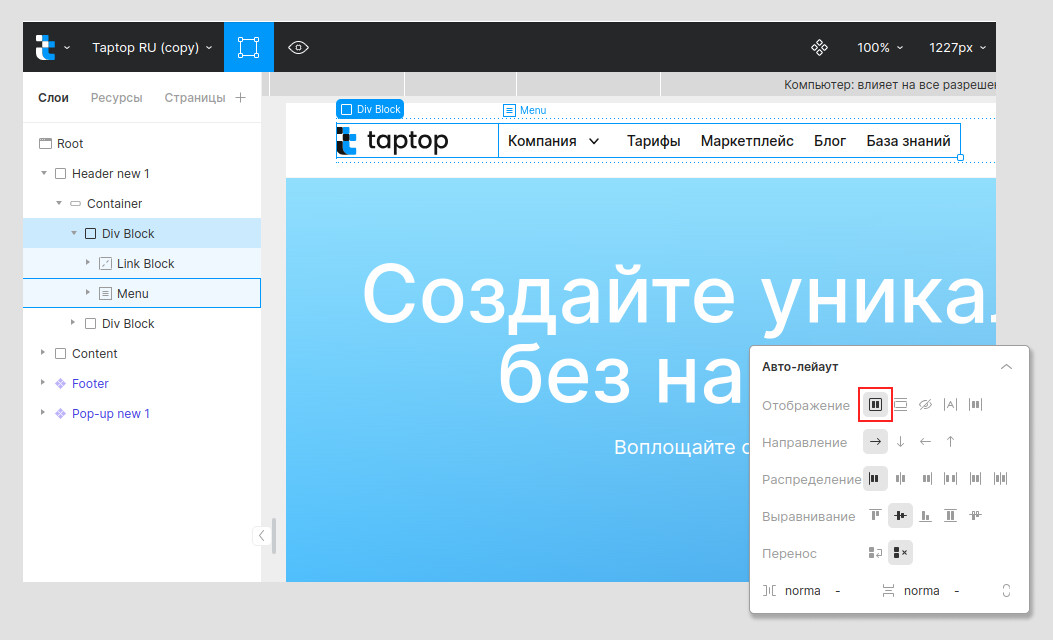
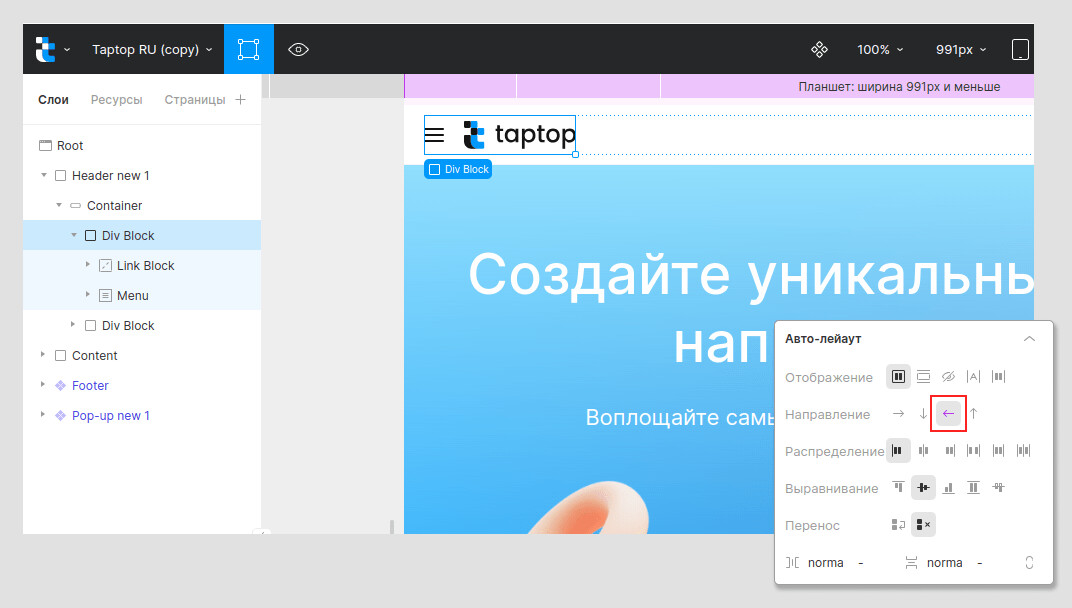
1. Создаем авто-лейаут. Логотип со ссылкой (элемент Link Block) и меню (виджет Menu) размещаются в Div-блоке. Div-блоку задаем настройки авто-лейаута, чтобы он управлял расположением вложенных в него элементов.
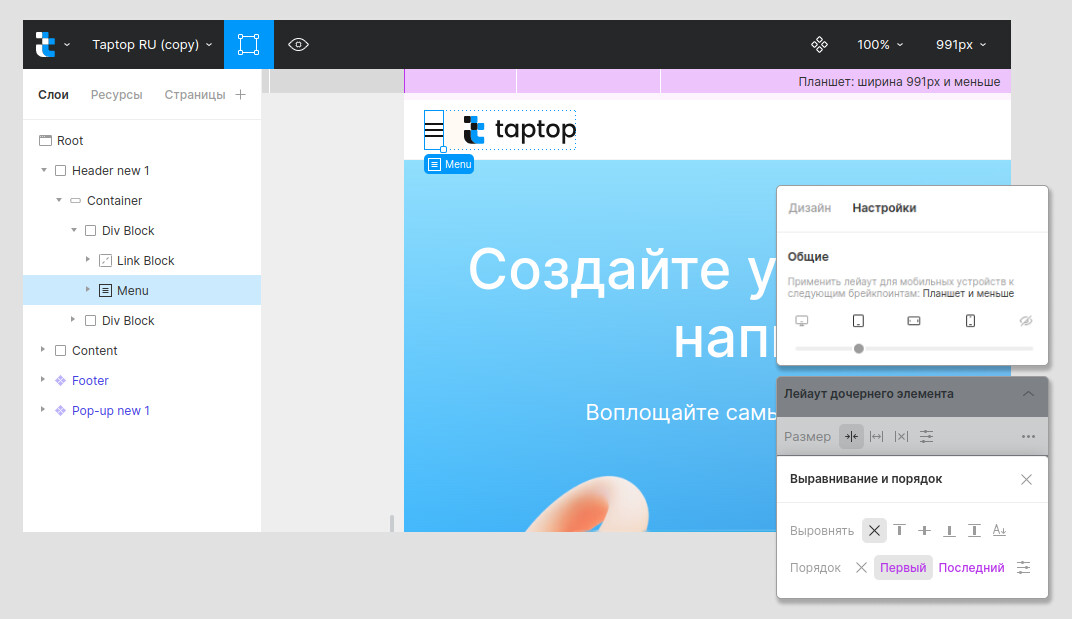
2. Настраиваем опции виджета Menu:
- Отображение мобильного меню. Выбираем, начиная с какого размера экрана меню будет отображаться в виде бургера. В нашем случае — “Планшет и меньше”.
- Лейаут дочернего элемента. Устанавливаем опцию Порядок — “Первый”, чтобы меню отображалось первым в авто-лейауте.
Вместо настройки лейаута дочернего элемента можно воспользоваться другой опцией:
- Направление в авто-лейауте. Установим в авто-лейауте, содержащем логотип и меню, обратное направление (справа налево). Поскольку в Div-блоке есть только два элемента, то они просто поменяются местами.
Можно выбирать любой способ изменения порядка элементов в зависимости от задачи. В нашем случае подойдут оба варианта, поскольку в авто-лейауте только два элемента. Если элементов будет больше двух, то:
- Лейаут дочернего элемента — подойдет для изменения расположения одного из элементов.
- Направление в авто-лейауте — используйте для изменения порядка нескольких элементов на обратный.
Посмотрим на видео, что у нас получилось:
Мы сделали настройки только для планшетной версии, но они автоматически применяются и ко всем экранам меньшего размера. Поэтому нам не придется заново настраивать порядок элементов для смартфона. Это избавляет от двойной работы.
Резюме
Используйте принципы верстки при сборке сайта — так будет быстрее и эффективнее. И результат получится хороший — красивые адаптивы и качественный код.
Подписывайтесь на Телеграм-канал платформы Taptop, чтобы узнать больше про современный веб-дизайн и no-code разработку.
А если хотите научиться создавать сайты с помощью no-code — приходите на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.