CJM — это визуальное представление того, как пользователь взаимодействует с вашим продуктом. Узнайте, как создать CJM (customer journey map = карту пути клиента), из этого практического пошагового руководства.
CJM — это визуальное представление того, как пользователь взаимодействует с вашим продуктом. Узнайте, как создать карту пути клиента, из этого практического пошагового руководства.
Успешный UX-дизайн основан на эмпатии. Лучшие дизайнеры могут встать на место своих пользователей и представить, что они думают, чувствуют и испытывают при взаимодействии с продуктом или услугой.
Один из наиболее эффективных способов вызвать у пользователей сочувствие и рассмотреть различные точки зрения — это создать CJM.
Что такое CJM?
CJM (карта пути пользователя) — это визуальное представление того, как пользователь или клиент взаимодействует с вашим продуктом. Она отображает шаги, которые они проходят для выполнения конкретной задачи или достижения определенной цели, например, покупка продукта на веб-сайте электронной коммерции или создание профиля в приложении для знакомств.
С чего начинается их путешествие? Какова их первая точка взаимодействия с продуктом? Какие действия и шаги они предпринимают для достижения своей конечной цели? Что они чувствуют на каждом этапе?
Вы можете ответить на все эти вопросы с помощью CJM.
Зачем создавать CJM?
Создание карт пути клиента помогает:
- Сосредоточьтесь на конечном пользователе и поощряйте эмпатию. Создание CJM требует, чтобы вы встали на место конечного пользователя и увидели продукт с его точки зрения. Это напоминает вам всегда учитывать пользователя и способствует сочувствию.
- Выявляйте болевые точки в пользовательском опыте. Рассматривая продукт с точки зрения пользователя, вы быстро узнаете о болевых точках или камнях преткновения в пользовательском опыте. Основываясь на этом понимании, вы можете соответствующим образом улучшить продукт.
- Откройте для себя возможности дизайна. Карты пути пользователя не просто подчеркивают болевые точки; они также могут вдохновлять на новые идеи и возможности. Став на место конечного пользователя, вы можете подумать: «Ах! Особенность [X] здесь была бы кстати!»
- Согласуйте все ключевые заинтересованные стороны. Карты пути пользователя наглядны и лаконичны, что делает их эффективным инструментом коммуникации. Любой может посмотреть на карту пути пользователя и сразу понять, как пользователь взаимодействует с продуктом. Это помогает создать общее понимание пользовательского опыта, создавая согласованность между несколькими заинтересованными сторонами.
В конечном счете, карты пути пользователя — отличный способ сосредоточиться на конечном пользователе и понять, как он воспринимает ваш продукт. Это поможет вам создать лучший пользовательский интерфейс, отвечающий потребностям ваших пользователей.
Когда создавать CJM
Карты пути пользователя могут быть полезны на разных этапах процесса разработки продукта.
Возможно, у вас есть полноценный продукт, который вы хотите пересмотреть и оптимизировать или полностью переработать. Вы можете создавать CJM, чтобы визуализировать, как ваши пользователи в настоящее время взаимодействуют с продуктом, помогая вам определить болевые точки и информировать о следующей итерации продукта.
Вы также можете создавать CJM на этапе идеи. Прежде чем разрабатывать новые идеи, вы можете визуализировать их в действии, наметив пути потенциальных пользователей, чтобы проверить их обоснованность.
А после того, как вы создали CJM, вы можете использовать их в качестве руководства при создании вайрфреймов и прототипов . Основываясь на шагах, намеченных на пути пользователя, вы можете увидеть, какие точки соприкосновения должны быть включены в продукт и где.
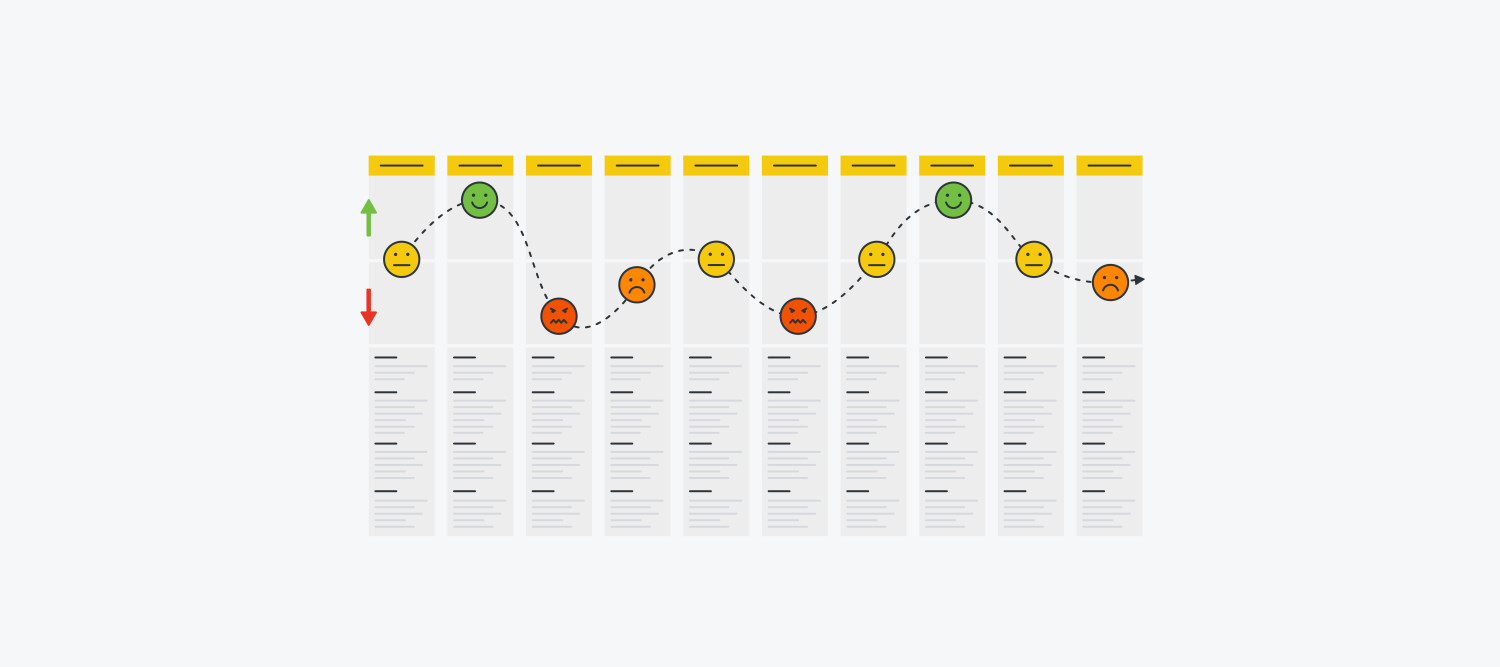
Из каких элементов состоит CJM
Нет двух одинаковых карт пути пользователя — вы можете адаптировать структуру и содержание своих карт в соответствии со своими потребностями. Но, как правило, CJM должны включать следующее:
- Личность пользователя. Каждая карта путешествия пользователя представляет собой точку зрения только одного пользователя. В идеале вы должны основывать свои карты путешествий на UX-персонажах , которые были созданы с использованием реальных данных исследований пользователей.
- Конкретный сценарий. Описывает цель или задачу, которую передает CJM — другими словами, сценарий, в котором оказывается пользователь. Например, найти партнера по языковому обмену в приложении или вернуть пару обуви компании, занимающейся электронной торговлей.
- Ожидания пользователей. Цель карты пути пользователя — увидеть вещи с точки зрения конечного пользователя, поэтому полезно определить, каковы их ожидания по мере выполнения описанной вами задачи.
- Глубокая проработка флоу. Представьте, что вы создаете карту путешествия пользователя для задачи бронирования отеля через ваш веб-сайт. Этапы пути пользователя могут быть следующими: «Обнаружение» (пользователь находит ваш веб-сайт), «Исследование» (пользователь просматривает различные варианты отелей), «Сравнение» (пользователь взвешивает различные варианты), «Покупка» (пользователь бронирует отель).
- Точки касания. На каждом высокоуровневом этапе вы будете записывать все точки соприкосновения, с которыми сталкивается пользователь и с которыми взаимодействует. Например: домашняя страница веб-сайта, агент по обслуживанию клиентов, страница оформления заказа.
- Действия. Для каждого этапа вы также наметите отдельные действия, предпринимаемые пользователем. Это включает в себя такие вещи, как применение фильтров, заполнение данных пользователя и отправка платежной информации.
- Мысли. О чем думает пользователь на каждом этапе? Какие у них есть вопросы? Например: «Интересно, могу ли я получить студенческую скидку» или «Почему я не могу фильтровать по местоположению?»
- Эмоции. Что пользователь чувствует на каждом этапе? Какие эмоции они испытывают? Это включает в себя такие вещи, как разочарование, замешательство, неуверенность, волнение и радость.
- Болевые точки. Краткое примечание о любых препятствиях и точках трения, с которыми пользователь сталкивается на каждом этапе.
- Возможности. Основываясь на всем, что вы зафиксировали в своей карте пути пользователя, какие возможности для улучшения вы обнаружили? Как вы можете действовать в соответствии со своими идеями и кто несет ответственность за эти изменения? Раздел «Возможности» превращает вашу карту пути пользователя во что-то действенное.
Как создать CJM (шаг за шагом)
Вот как создать карту пути пользователя за 6 шагов:
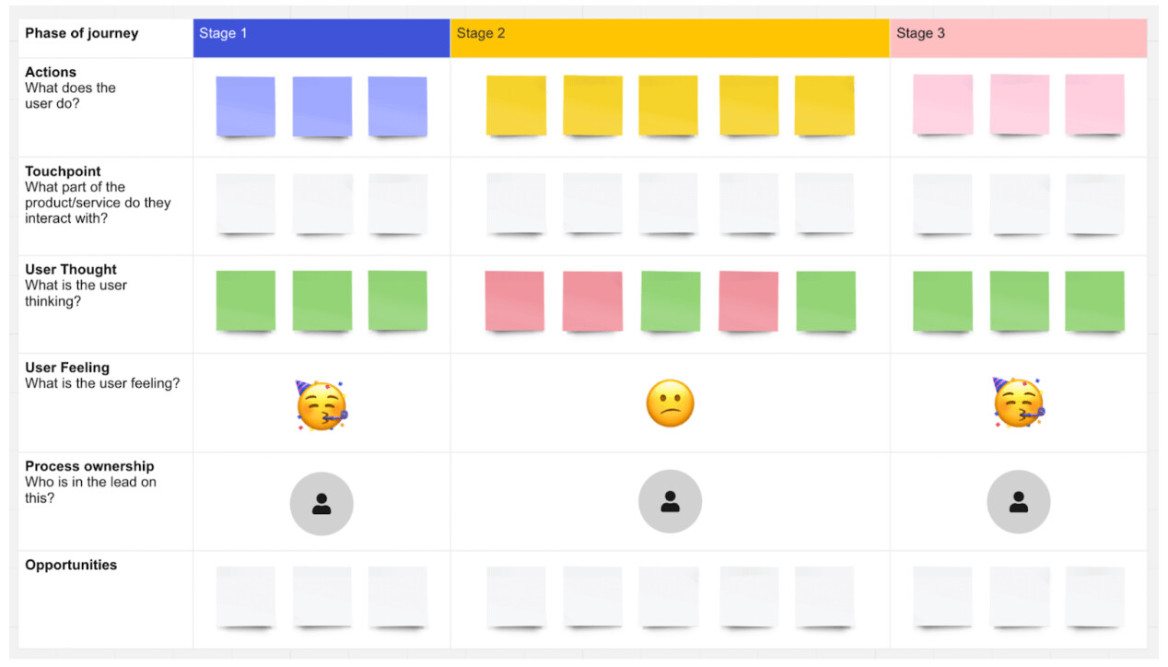
- Выберите шаблон карты пути пользователя (или создайте свой собственный)
- Определите свою персону и сценарий
- Опишите ключевые этапы, точки взаимодействия и действия
- Заполните мысли, эмоции и болевые точки пользователя
- Определите возможности
- Определите точки действия и следующие шаги
Давайте посмотрим поближе.
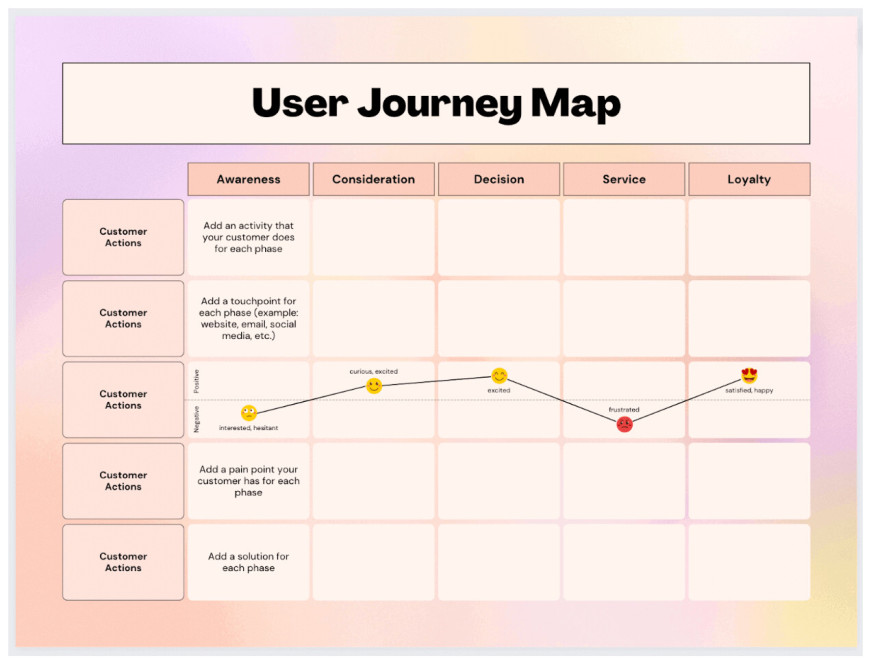
1. Выберите шаблон карты пути пользователя (или создайте свой собственный)
Самый простой способ создать карту пути пользователя — заполнить готовый шаблон. Такие инструменты, как Miro , Lucidchart и Canva , предлагают шаблоны карт пути пользователя/клиента, которые вы можете заполнить напрямую или настроить по своему усмотрению.
2. Определите личность пользователя и сценарий
Каждая создаваемая вами карта пути пользователя должна представлять конкретный путь пользователя с точки зрения конкретного пользователя. Итак: определите, какой UX-персонаж будет представлен на вашей карте путешествия и в каком сценарии он находится. Другими словами, какую цель или задачу он пытается выполнить?
Добавьте сведения о своей персоне и сценарии в верхней части карты пути пользователя.
3. Опишите ключевые этапы, действия и точки взаимодействия
Теперь пришло время конкретизировать сам путь пользователя. Во-первых, рассмотрите пользовательский сценарий, который вы передаете, и подумайте, как вы можете разделить его на этапы высокого уровня.
На каждом этапе определите действия, которые предпринимает пользователь, и точки соприкосновения, с которыми он взаимодействует.
Возьмем, к примеру, сценарий регистрации в приложении для знакомств. Вы можете разделить процесс на следующие ключевые этапы: осознание, рассмотрение, решение, обслуживание и отстаивание интересов .
На этапе осведомленности возможные действия пользователя могут быть следующими: слышит о приложении для знакомств от друзей, видит рекламу приложения в Instagram, ищет статьи в блогах и обзоры в Интернете.
4. Заполните мысли, эмоции и болевые точки пользователя
Затем шагните еще дальше на место вашего пользователя, чтобы представить, что он может думать и чувствовать на каждом этапе, а также какие болевые точки могут встать у него на пути.
Продолжая наш пример с приложением для знакомств, мысли пользователя на этапе осведомленности могут быть такими: « Я никогда раньше не пользовался онлайн-знакомствами, но, может быть, мне стоит попробовать это приложение…»
Поскольку они новички в онлайн-знакомствах, они могут испытывать как интерес, так и колебания.
При поиске статей и обзоров в блогах пользователь изо всех сил пытается найти что-нибудь полезное или заслуживающее доверия. Это можно добавить на карту пути пользователя в разделе «болевые точки».
5. Определите возможности
Теперь пришло время превратить болевые точки ваших пользователей в возможности. В нашем примере с приложением для знакомств мы определили, что пользователь хотел узнать больше о приложении перед регистрацией, но не смог найти никаких полезных статей или обзоров в Интернете.
Как вы могли бы превратить это в возможность? Вы можете начать публиковать больше историй успеха приложений для знакомств в блоге компании.
Сформулируйте свои возможности как точки действия и укажите, кто будет нести ответственность за их реализацию.
6. Определите точки действия и следующие шаги
Карты пути пользователя отлично подходят для развития эмпатии и позволяют вам увидеть вещи с точки зрения вашего пользователя. Они также являются отличным инструментом для общения с заинтересованными сторонами и создания общего понимания того, как разные пользователи воспринимают ваш продукт.
После того, как ваша карта пути пользователя будет завершена, обязательно поделитесь ею со всеми ключевыми заинтересованными сторонами и расскажите им о наиболее актуальных идеях.
И, самое главное, превратить эти идеи в четкие направления действий. Какие возможности вы будете использовать и кто будет участвовать? Как ваши карты путешествия пользователя будут влиять на эволюцию вашего продукта? Каковы ваши следующие шаги?
С помощью этого гайда можно создавать свои собственные CJM и внедрять в свой дизайн-процесс. За текст спасибо ребятам из uxdesigninstitute.Ко мне можно записаться на дизайн-консультацию в тг или подписаться на мой канал, чтобы оставаться на связи, не пропускать полезности и участвовать в дизайн-ревью.А здесь, на DSGNERS, можно почитать другие мои статьи и переводы:
Ужасный UX: 20 распространенных ошибок в пользовательском опыте
Частые ошибки при вёрстке текста: как исправить
Жизнь (почти) без правок: пошаговый план
Адовые клиенты! — как распознать
Правило банана в UX/UI дизайне
7 психологических приемов UX от настоящих психологов
7 способов улучшить свои навыки дизайнера пользовательских интерфейсов
Всем классных дизайнов! ❤️