Привет! Я Лена Плинер, ux/ui дизайнер интерфейсов. Сотрудничаю с заказчиками и командами разработчиков.
Запускаю MVP, пересобираю и улучшаю уже существующие проекты. Занимаюсь дизайном больше 10 лет и мне всегда есть что рассказать. Делаю это в своем телеграм-канале, где пишу о том как организована моя работа, как решаю бизнес и дизайн задачи клиентов и о том, что помогает мне это делать.
В этой статье я хочу рассказать о том как велась работа над частью системы внутреннего документооборота.
Ко мне обратился клиент с запросом на редизайн корпоративной внутренней системы документооборота, изучив схожий кейс в моем портфолио.
Основная проблема, которая была озвучена:
Есть историческая система — система внутреннего документооборота. Пользоваться ею неудобно, дизайн отталкивает новых пользователей
Основной интерфейс состоит из таблиц, списков, писем (документы, договора, приказы и так далее) и функционала работы с этими документами (ознакомиться, откомментировать, переслать, назначить на выполнение или другие действия и так далее).
Документации с поставленной задачей или описанием интерфейса у клиента не было. Мы созвонились с ним и его разработчиком, детально обсудили:
1. Мои вопросы и результаты анализа, который я сделала по мере изучения функционала.
2. Обсудили сложности, с которыми сталкиваются пользователи.
3. Какие есть ограничения со стороны разработки.
Основные проблемы интерфейса и пользователей
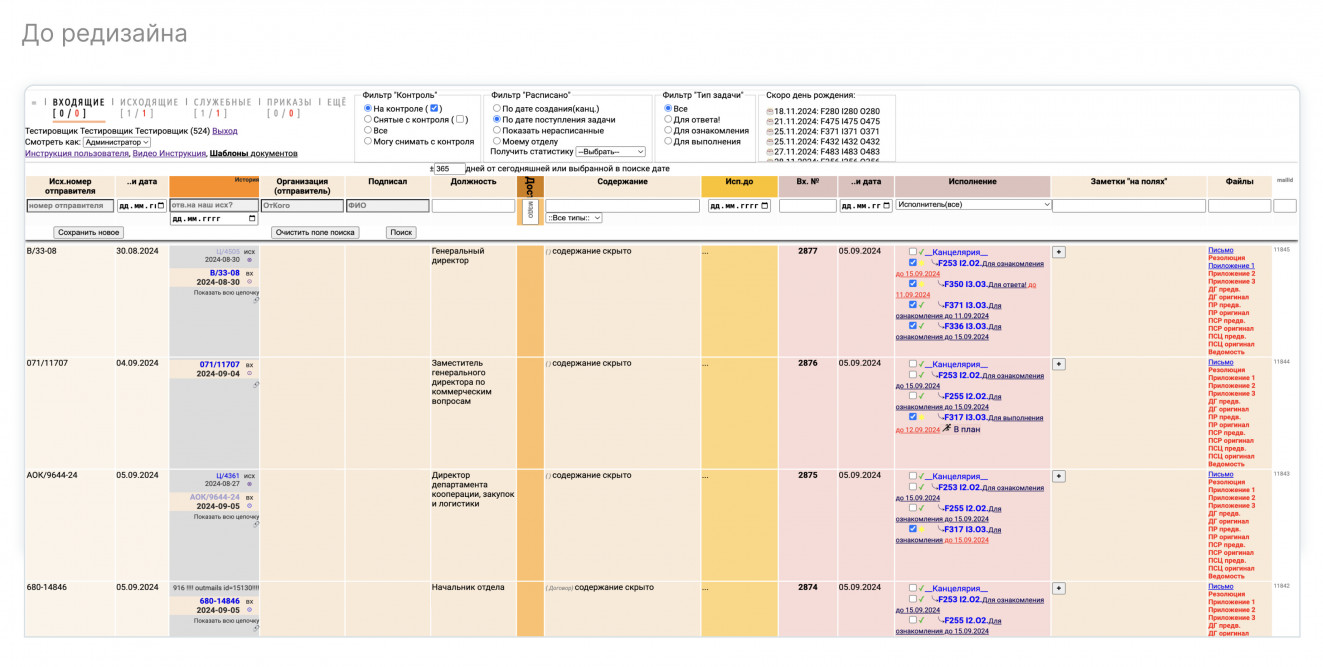
1. Очень высокие строки у таблиц, так как в них много контента. Из-за этого очень мало строк вмещается на экран и приходится долго скролить.
2. Часть элементов, которые нужны пользователю при выполнении одной задачи находятся в разных местах и, наоборот, те элементы, которые отвечают за разные действия находятся близко друг к другу.
3. Для выполнения простых задач нужно выполнять сложные действия.
4. Неочевидность функционала.
5. Тяжелый, перегруженный цветом интерфейс. Непонятно по какому принципу используются цвета в таблицах.
6. На маленьких мониторах невозможно работать, нет адаптивности, все элементы наезжают друг на друга.
7. Устаревший дизайн.
Ограничения со стороны разработки
Сторонние библиотеки не должны использоваться, так как это продукт гос. сектора.
Исходя из всей собранной информации моя задача конкретизировалась.
Дизайн-задача
1. Оптимизировать пользовательский опыт (UX) (избавить интерфейс от лишних элементов, логически неправильных действий, адаптировать интерфейс под разные разрешения).
2. Повысить эффективность взаимодействия с интерфейсом (убрать лишнюю цветовую нагрузку не в ущерб цветовому кодированию, к которому привык пользователь. Сделать кодирование более очевидным. Создать визуальную иерархию подачи информации).
3. Разработать новый дизайн.
4. Создать единую систему компонентов (дизайн-систему).
В чем особенности работы над проектом
1. Таблицы в текущем интерфейсе сконструированы таким образом, что в ячейках содержится избыточное количество информации. Было непросто решить задачу как уместить весь контент, не сокращая его, при этом сделать визуально аккуратно.
2. Некоторый функционал был не очевиден (например, работа с ячейками, о чем я напишу ниже), поэтому не всегда было понятно как взаимодействовать с интерфейсом.
3. Часть функционала устарела и была реализована иным способом в интерфейсе, но старый вариант не убран.
Процесс работы
Для удобства работы разбиваю каждый экран на логические части и на типы в зависимости от пользовательских сценариев. Каждую часть прорабатываю отдельно.
В процессе работы я задаю логичный вопрос. Какие элементы тут реально нужны, что будет, если убрать иконку. Как изменится после этого интерфейс. Если ничего не изменится, пользователю и интерфейсу не будет хуже, то нужно избавиться от балласта.
Очень хотелось заняться переосмыслением логики всего интерфейса. Сделать его проще, удобнее, визуально понятнее. Эту глобальную задачу мы с клиентом решили пока не трогать. На данный момент приоритная задача — быстро запустить новый дизайн с переделками самых логически неправильно созданных механик работы.
Если сказать короче, то упростить то, чем чаще всего пользуются и на что чаще всего жалуются пользователи системы. Сделать новый дизайн взамен очень устаревшего.
Навигация
Анализирую и собираю элементы, которые относятся к панели навигации. Обычно это верхнеуровневый функционал, который появляется на каждом экране. Очевидно, что доступ к этим элементам должен быть на каждом экране для пользователя.
В текущем интерфейсе в половине экранов нет вообще панели навигации. При переходе на такие экраны пользователи не понимали где они находятся. У таких экранов не было даже заголовка.
Типы экранов
- Табличный экран (экран со списками писем).
- Экран объекта (письмо, которое, как правило, содержит документ: договор, акт и так далее).
- Экран создания объекта (письма).
Табличный экран
К нему больше всего нареканий. Логично начать с перепроектирования именно его.
На экране содержатся фильтры 2-х типов — общий и внутренний в таблице.
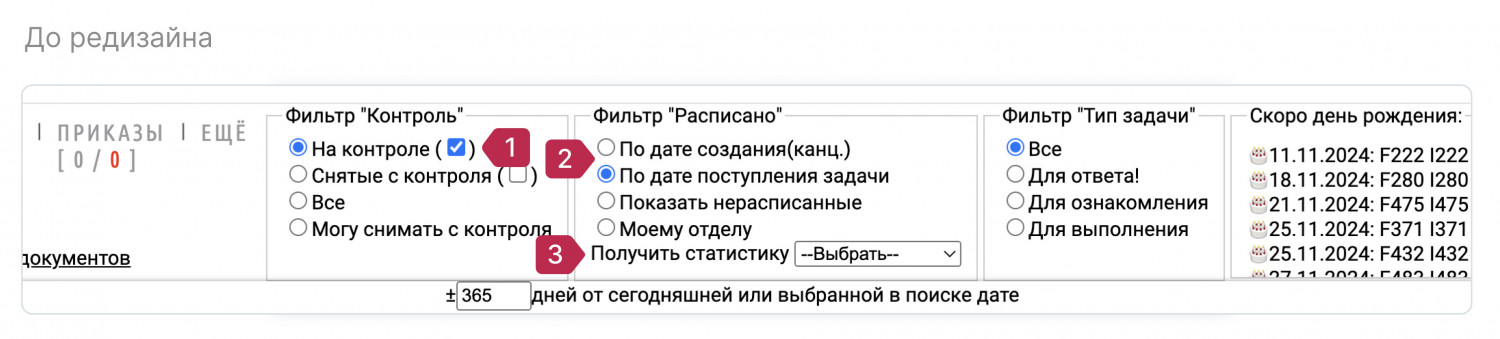
Общий фильтр (контроль, расписано, тип задачи, период) помогает понять какие задачи нужно выполнить с письмами.
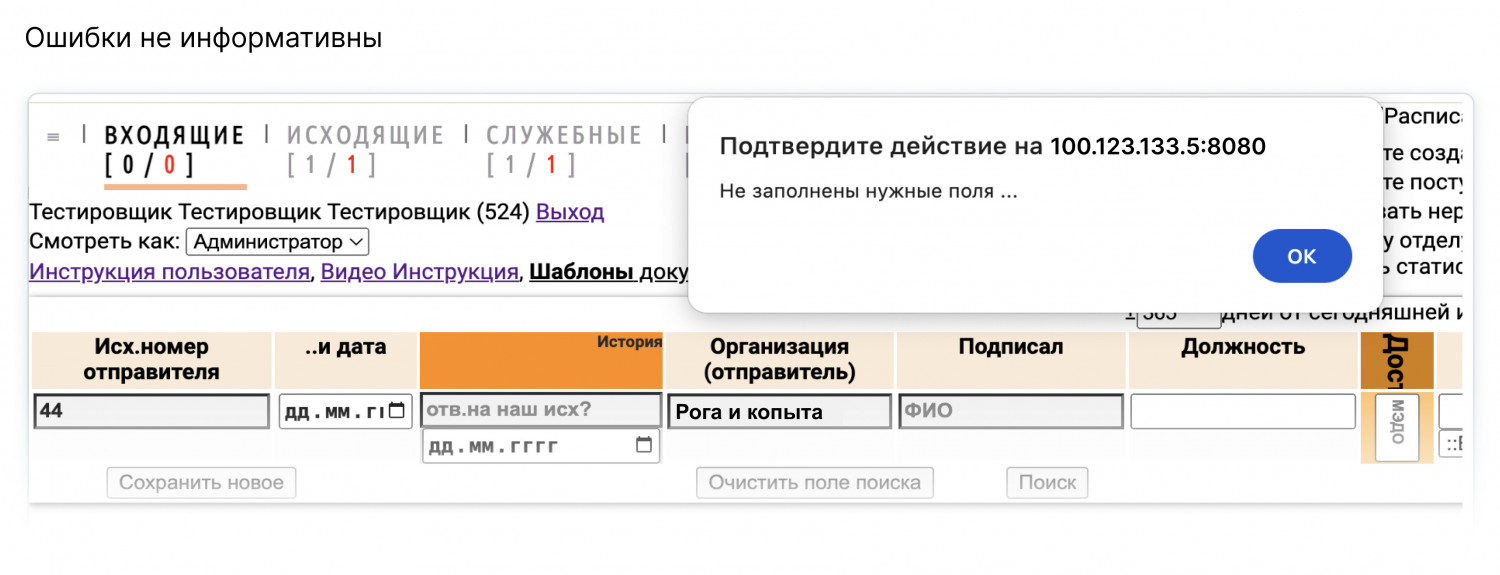
В фильтре есть строки с параметрами и с радиобаттанами и с отмеченными и не отмеченными чекбоксами. Вот только отмеченные чекбоксы это иконка. Это вызывает у пользователя вопрос для чего этот чекбокс, почему его нельзя отжать, какую ошибку они сделали.
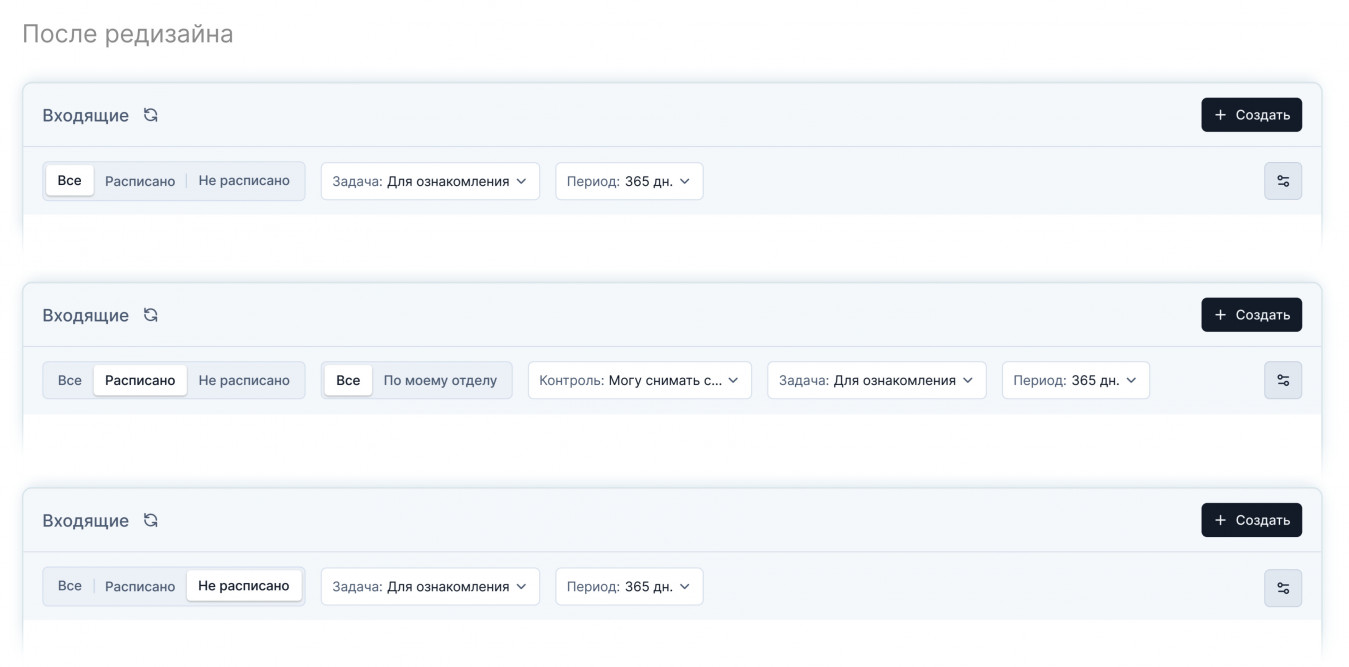
Что я хочу переделать
1. Убрать иконку из блока фильтр “Контроль”. Функционально он ничего не делает в данном окне, только путает пользователей. Для чего ее сделали? Хотели сделать визуальный индикатор статуса на контроле или снятие с контроля, но реализовали его не совсем правильным путем (чекбоксом, у которого в интерфейсах в принципе другое назначение)
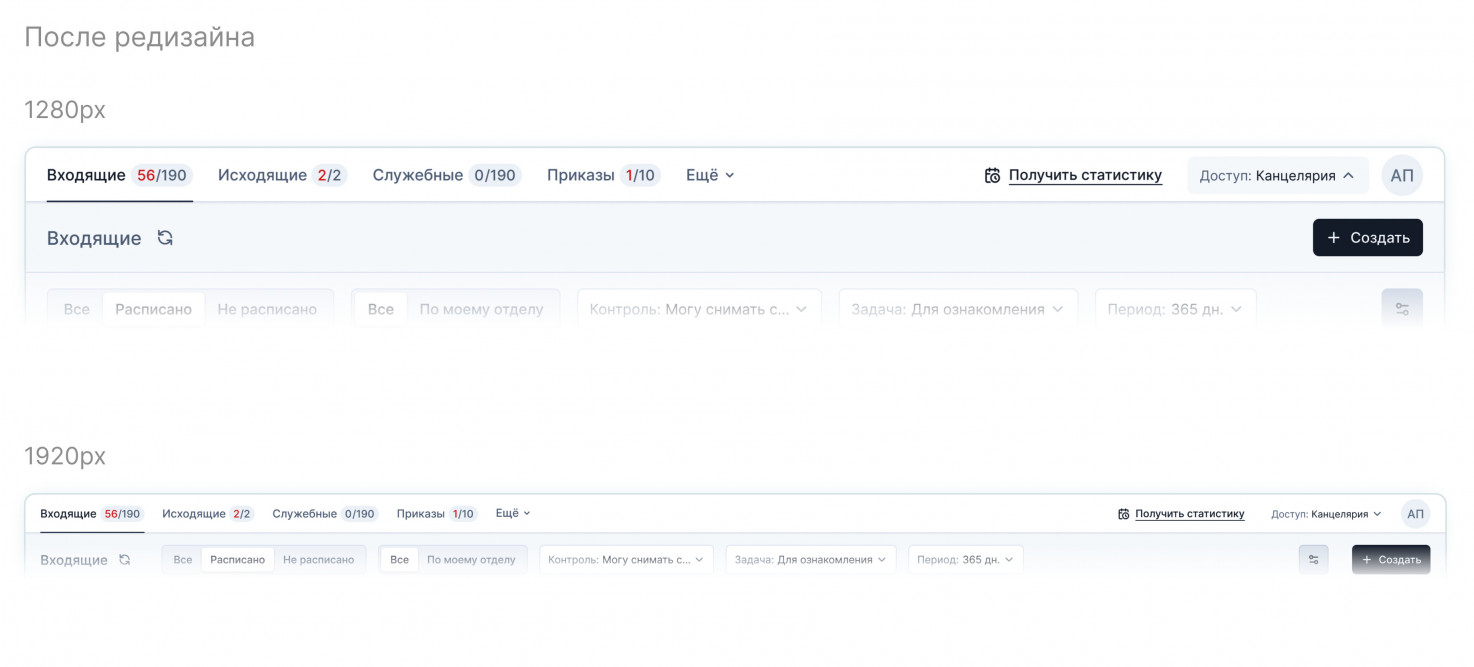
2. Визуально отделить "Сортировку по дате" от фильтра. Это разный функционал
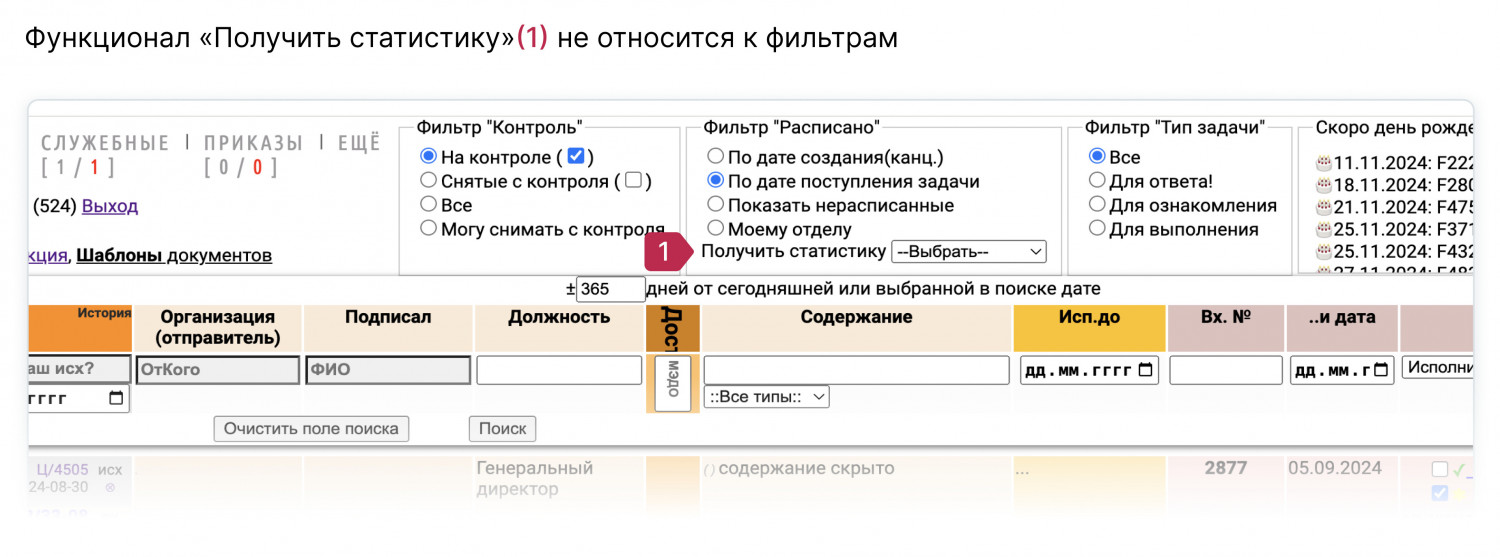
3. "Получить статистику" вообще не относится к фильтрам и таблицам. Эта кнопка показывает в отдельном окне просрочки по всем задачам. Она должна быть в навигации и должна быть доступна на каждом экране.
4. Пересмотрю логику работы и отображения фильтров. Фильтр "Расписано" должен по логике работы идти первым. Выбор в нем влияет на отображения фильтра "Контроль".
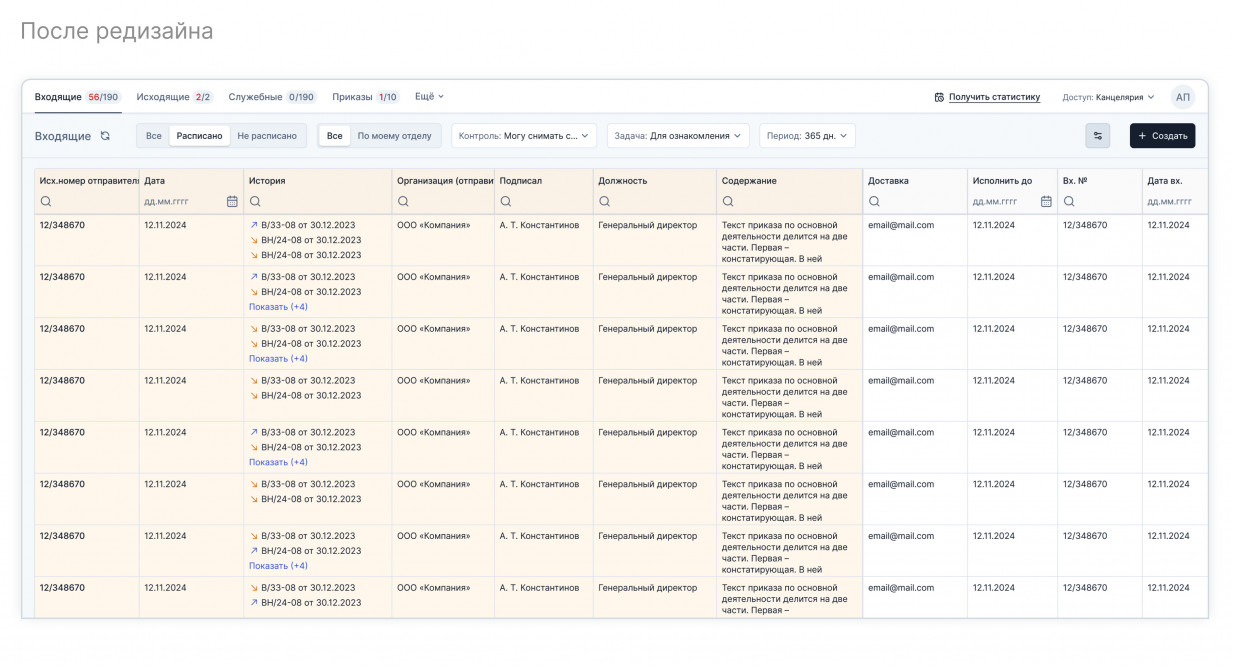
5. Перекомпаную все элементы так, чтобы интерфейс смотрелся легче и визуально понятнее.
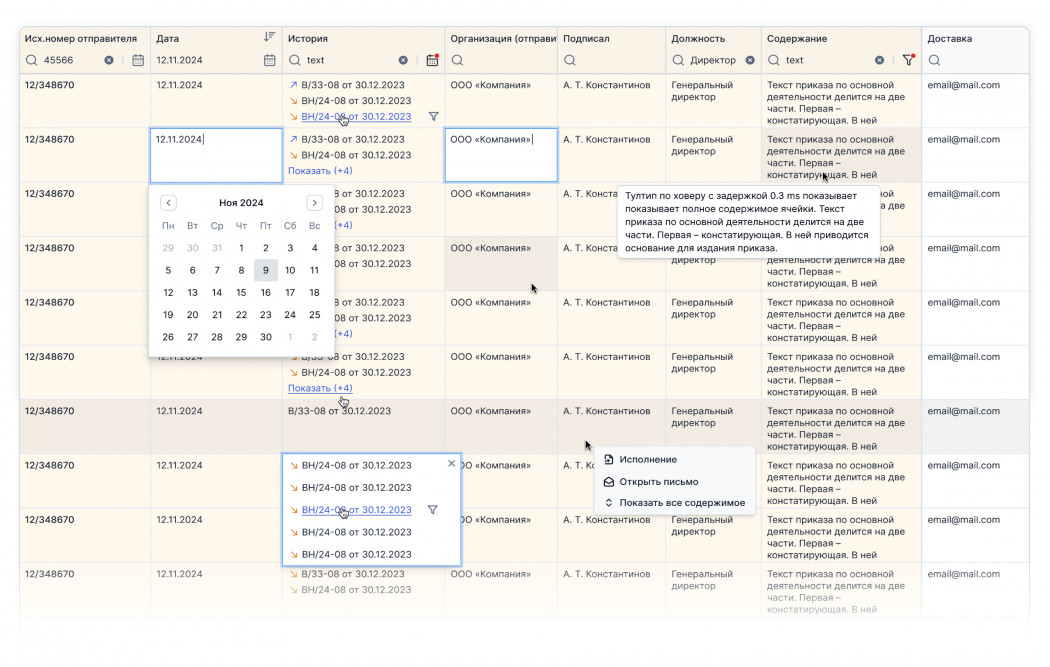
Таблицы
Опишу только некоторые изменения, которые я сделала.
1. Особое внимание уделила работе с таблицами, где постаралась применить лучшие ux-практики.
2. Верстку таблицы привела к единому стилю, выровняв контент по левому верхнему углу. Избавилась от вертикально направленного текста в ячейках.
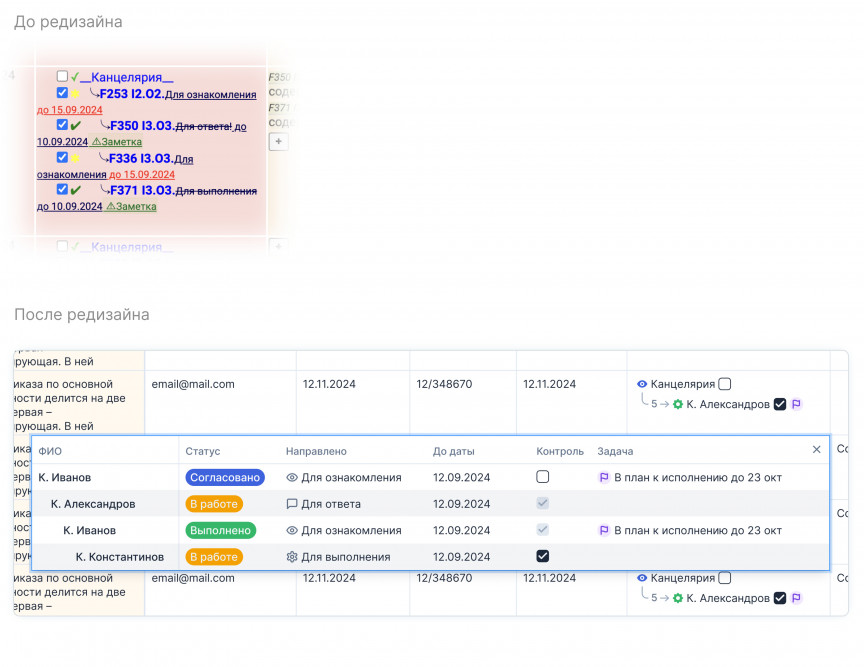
3. Строки, где контент занимал огромную часть экрана сделала с раскрывающейся ячейкой.
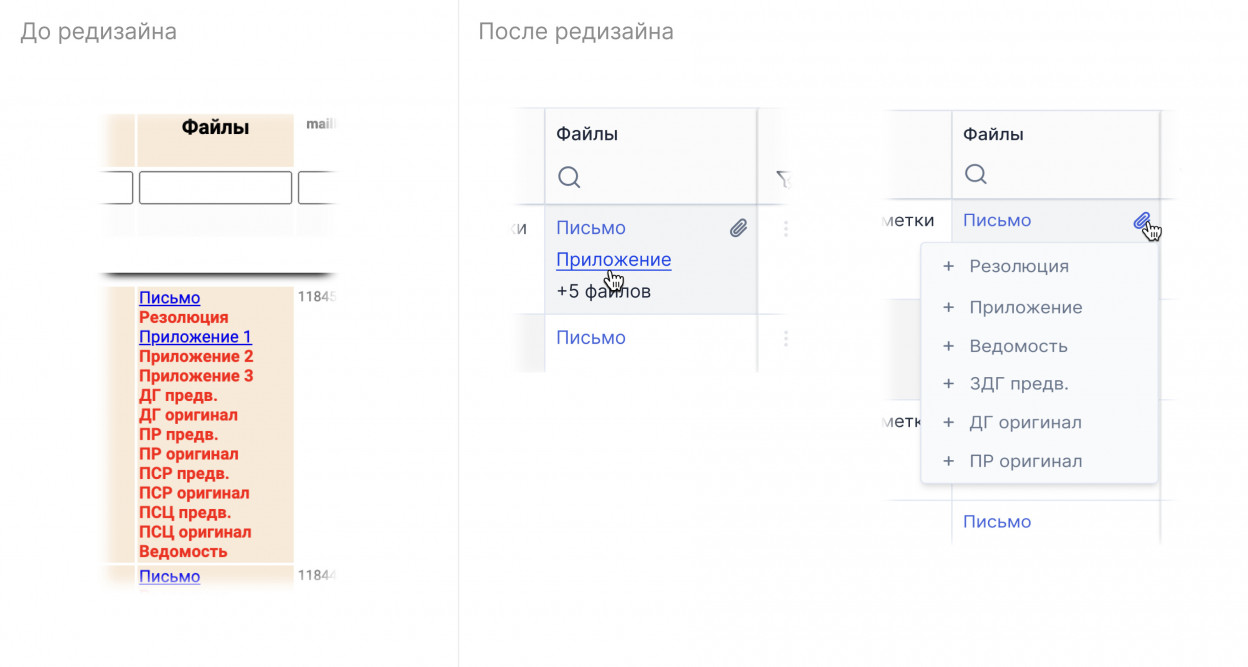
4. В каждой ячейке колонки “Файлы” всегда отображался список кнопок для загрузки документов. Чтобы загрузить конкретный документ (резолюцию, приложение и так далее) нужно выбрать соответствующую кнопку из списка. Переделала эту ячейку в лаконичную и аккуратную.
В таких запутанных интерфейсах есть неочевидные вещи, которые проявляются в процессе работы. Так выяснилось, что в таблице есть редактируемые и не редактируемые ячейки. Они визуально никак не отличались друг от друга при наведении или клике. Непонятно какую ячейку можно редактировать, какую нет.
Сделала отклик для ячейки, с которой можно взаимодействовать.
Каждая строчка в таблица — это документ, с которым могут выполняться какие-то действия. Например, «Открыть письмо», «Отправить на исполнение», «Показать содержимое». Все эти действия в виде ссылок были размещены в разных местах колонок. Чтобы выполнить нужное действие, нужно было сначала найти эту ссылку в какой-то из колонок.
Добавила эти действия на клик правой кнопки мыши в контекстное меню и продублировала в зафиксированную последнюю колонку таблицы.
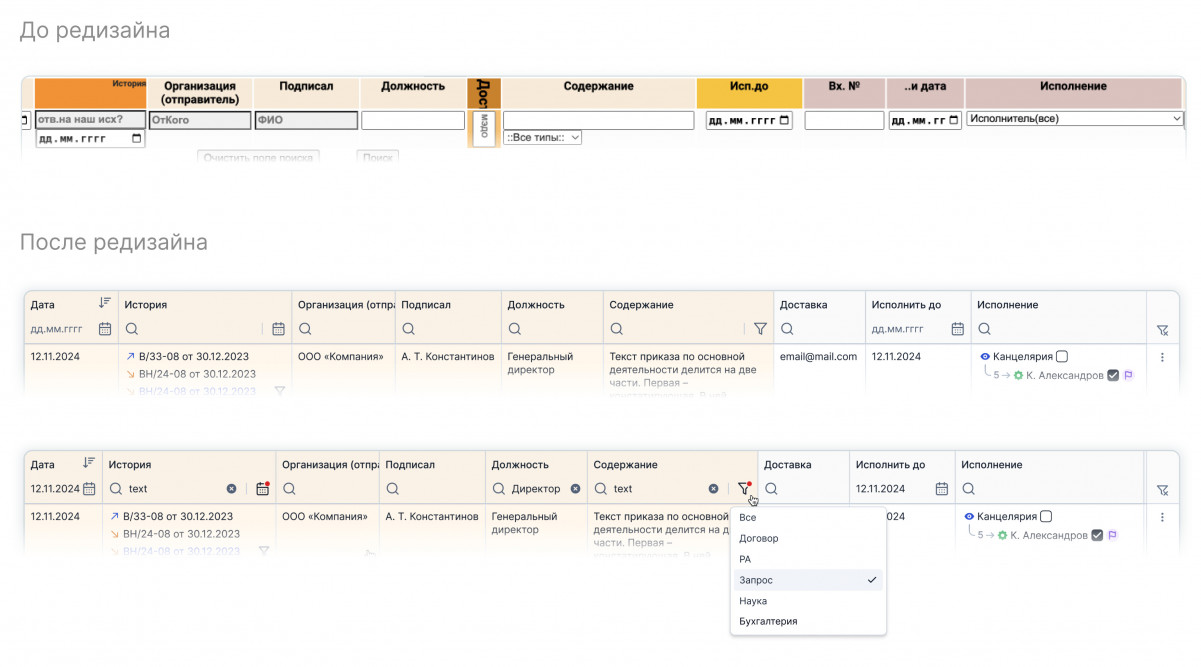
Фильтры
У таблиц есть свои фильтры. В основном, это поиск чего-либо по колонке. Я визуально переработала эти фильтры, чтобы они выглядели аккуратно. Некоторые поля убрала под кнопку. Если пользователь сделал выбор даты или значения, появится индикатор, демонстрирующий, что сделан выбор.
Каждая строчка в таблица — документ, с которым могут выполняться какие-то действия. Например, «Открыть письмо», «Отправить на исполнение», «Показать содержимое».
Все эти действия в виде ссылок были размещены в разных местах колонок. Чтобы выполнить нужное действие, нужно было сначала найти эту ссылку в какой-то из колонок.
Добавила эти действия на клик правой кнопки мыши в контекстное меню и продублировала в зафиксированную последнюю колонку таблицы.
Сделала возможность для пользователя менять ширину колонок. Добавила кнопку «Очистить весь фильтр».
В целом, оптимизировала всю механику работы со списками, таблицами, документами.
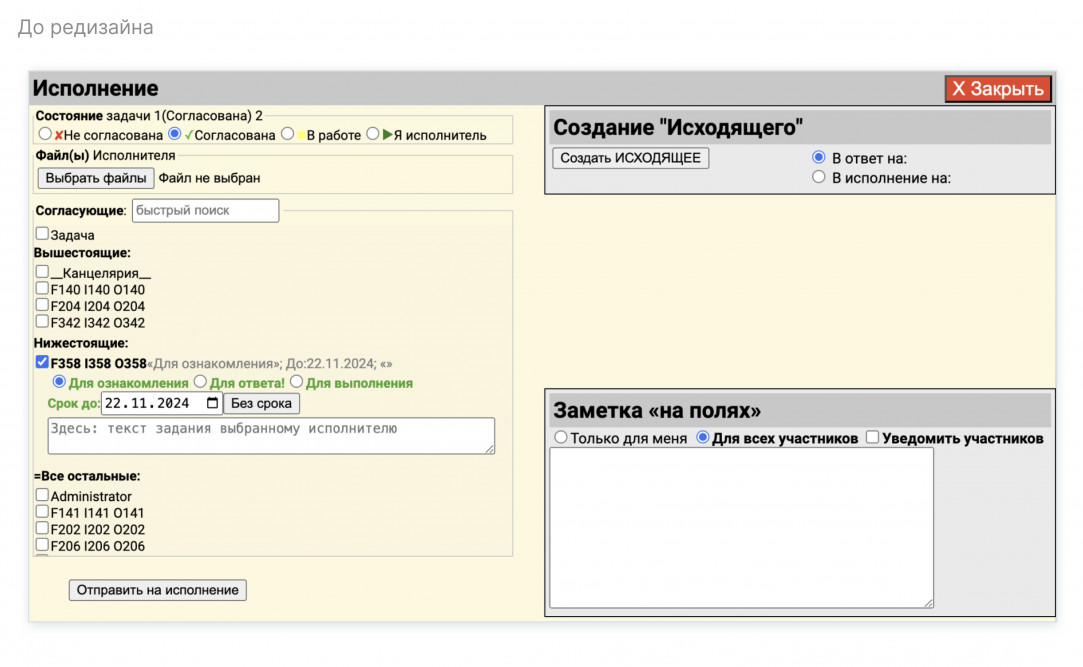
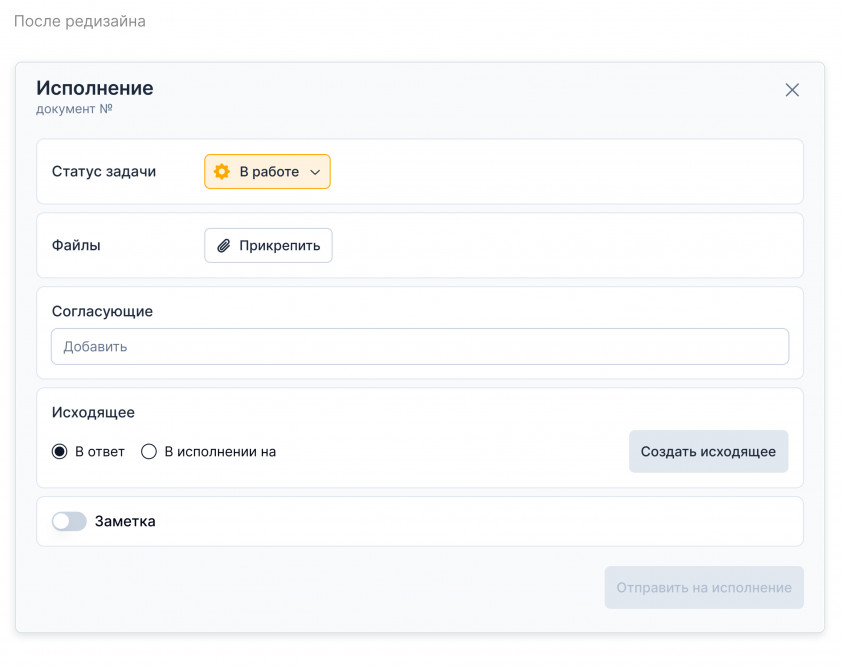
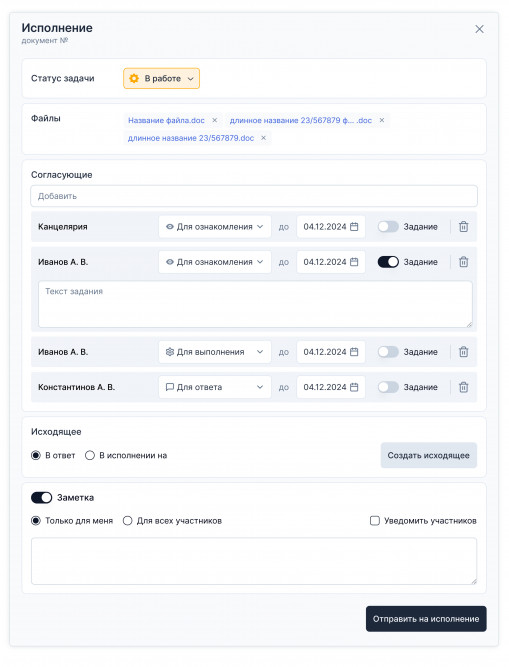
Окно исполнения
В интерфейсе мы рассматриваем письма как задачи. В этом окне пользователь отправляет задачу по цепочке и конкретизирует кто и какую задачу с этим письмом выполняет.
Окно постановки задачи выглядит высоко нагруженным. Визуально состоит как будто из разных, не связанных между собой частей, выполняющих не связанные друг с другом задачи. Нет иерархии что заполняется первично, что вторично.
Если для выполнения задачи выбиралось несколько исполнителей, то их можно было увидеть только в окне “Согласующие” среди списка 500+ сотрудников. Отдельно список избранных не отображался.
Упростила поиск по исполнителям. Сейчас его можно найти по первым буквам фамилии из выпадающего списка и увидеть сразу список выбранных.
Заметка на полях была всегда видна в окне. Пользуются ими редко, поэтому, чтобы разгрузить визуально интерфейс окна сделала возможность включить/выключить заметку по кнопке.
Функционально ничего не изменилось, а визуально поменялось всё и, наверное, лучше всего об этом расскажет скриншот.
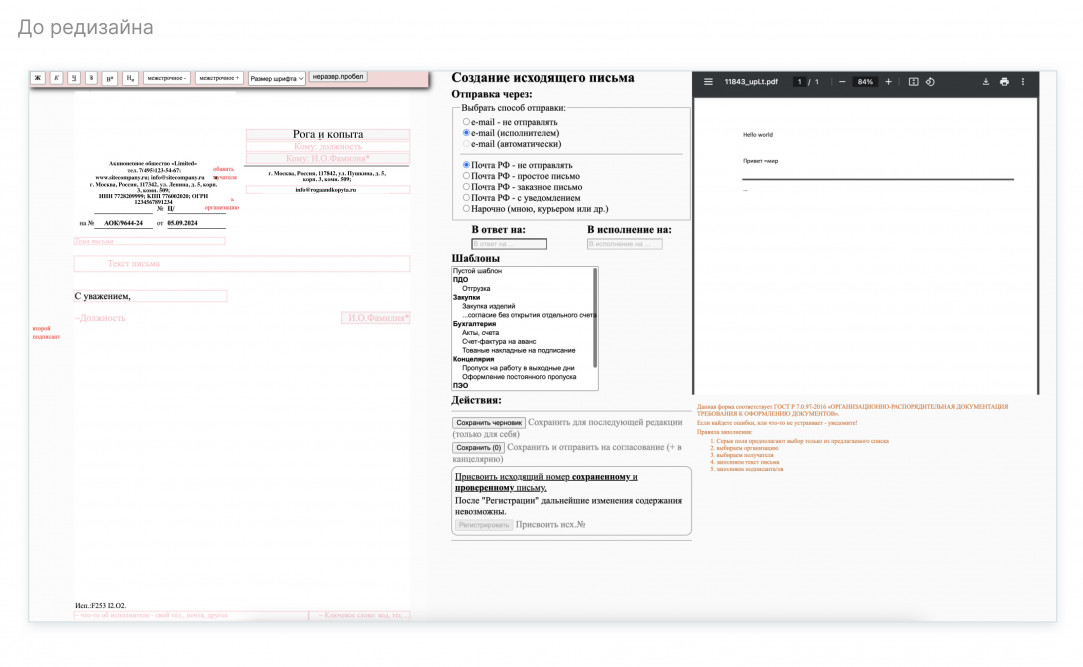
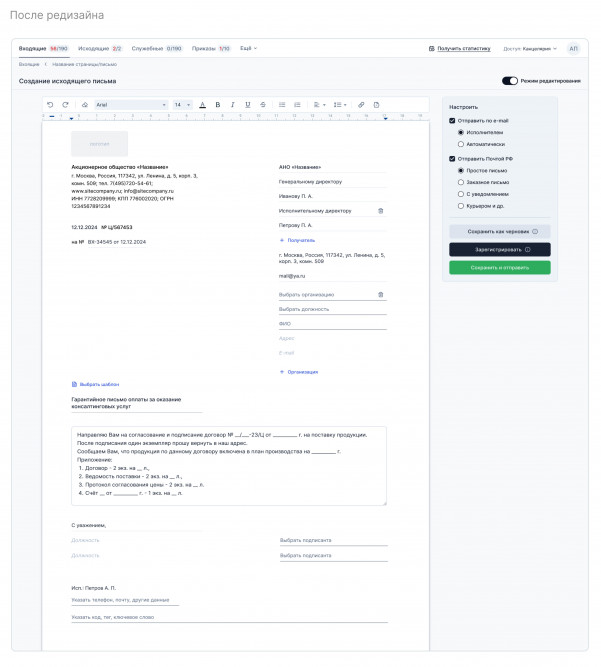
Окно документа
Самая главная проблема — громоздкость, отсутствие адаптивности.
Окно состоит из 3-х частей: форма заполнения документа, настройка отправки, просмотр.
Упростила область “Настройка отправки”. Скомпоновала и упростила интерфейсные тексты, логически переработала элементы выбора способов отправки.
Некоторые поля в окне дублируются в форме письма. Убрала дублирование и сделала блок с настройками фиксированным, чтобы он был всегда перед глазами и можно было в любой момент произвести действие с письмом (сохранить, отправить и так далее).
Ушла от громоздкого варианта области “Режим просмотра”. Добавила в экран 2 режима — просмотр и редактирование. Это решает вопрос с адаптивностью.
Визуально "причесала" окно, поправила верстку.
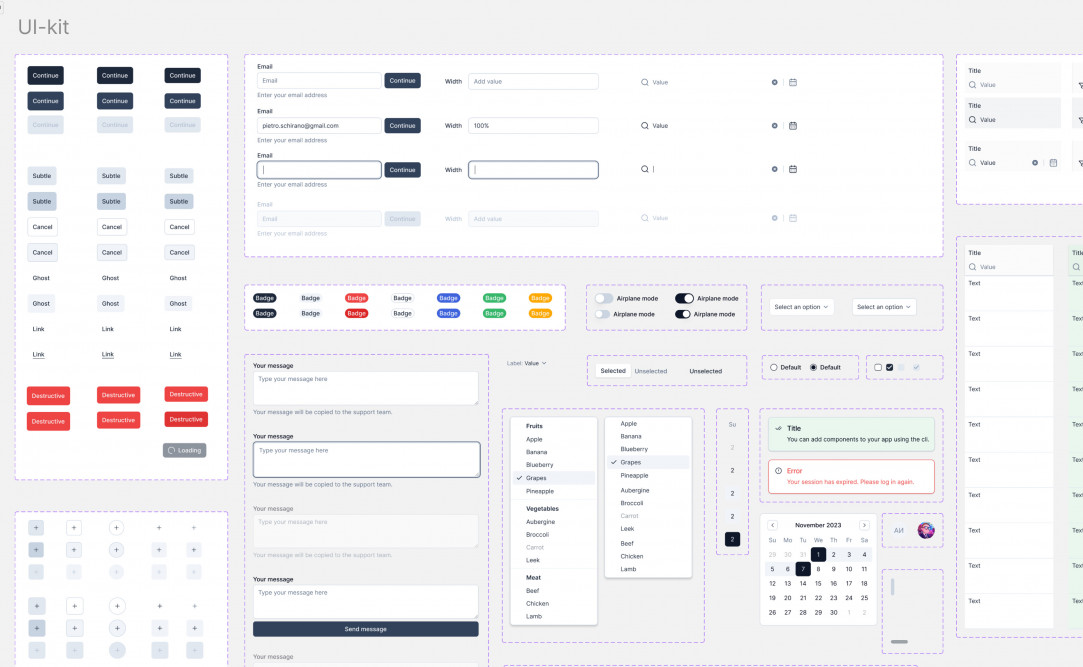
Дизайн-система
В интерфейсе не было единой системы компонентов (дизайн-системы).
Для упрощения дальнейшей работы с продуктом я решила выбрать готовую.
В процессе работы стало понятно что она подходит максимум на 20%. Можно было использовать базовые компоненты (кнопки, календарь, чекбокс). Но дизайн-система совершенно не подходила под работу с таблицами даже с учетом того, что в ней было большое количество компонентов для таблиц. Приходилось многое дорабатывать.
Например, в ячейке таблиц интерфейса может быть дерево со статусами и чекбоксами внутри, много встроенных в шапку фильтров, при нажатии на который выпадает не просто список, а еще одна таблица.
В интерфейсе продукта вообще не было алертов, уведомлений, прелоадеров, ошибок. С нуля так же нужно было разрабатывать компоненты.
По сути, дизайн-система требовала разработки с нуля, что я и сделала.
Итог
Все, что описано в статье делалось за одну итерацию, которую обсудили с клиентом и он ее принял сразу. Сейчас эта часть интерфейса отправлена разработчикам на внедрение. После внедрения будем обсуждать с клиентом дальнейшие планы по остальной части интерфейса.
На всю работу у меня ушло 40 часов.
Надеюсь, статья была интересна и полезна. Буду рада слышать мнения коллег.
Обо мне, моей работе, проектах и о том, что мне интересно в моем телеграм-канале Дизайнер на всю голову.
Спасибо за внимание!