Прототип сайта на Тильде? А почему-бы и нет?
В рамках одного из учебных проектов разработал как-то прототип интернет-магазина спортивных товаров - боксерских перчаток. Вопрос, на чём именно делать прототип отпал сам собой после изучения возможностей самой популярной в СНГ платформы для разработки сайтов
Интернет-магазин Globox SHOP - рабочий магазин без прототипа в Figma
Поставленные задачи:
- создать бренд
- создать логотип
- выполнить дизайн сайта, сверстать его на Tilda
- написать все нужные тексты
- загрузить товары из предоставленной базы
- настроить все интерактивные формы
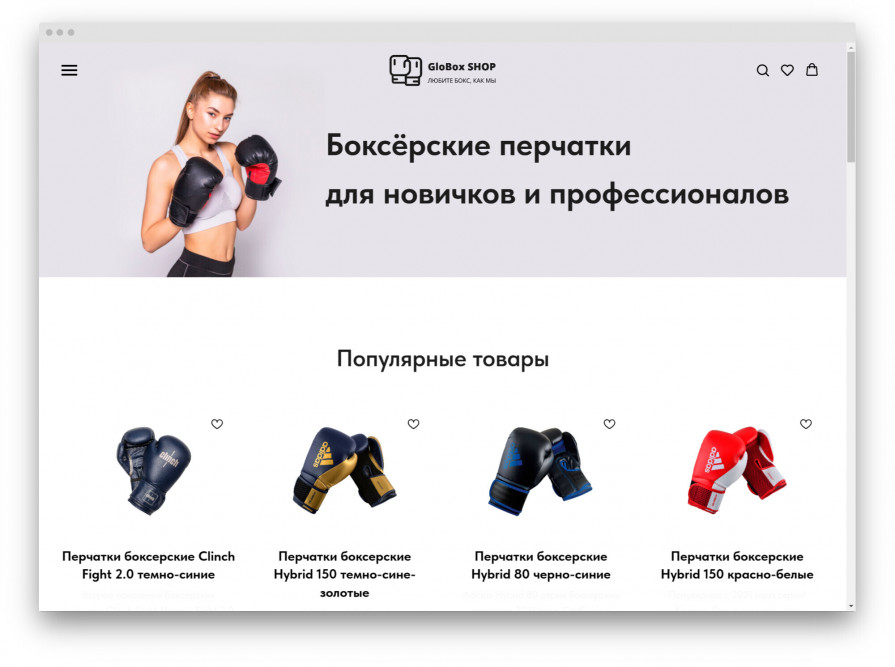
Первый экран сайта, версия для десктопа.
Ключевые блоки
Главная страница сайта - визитная карточка проекта, в первом экране страницы яркое и узнаваемое изображение девушки с заголовком, позиционирующим бренд на рынке, дополняется всеми ключевыми блоками-экранами, приближающими посетителя сайта к статусу покупателя:
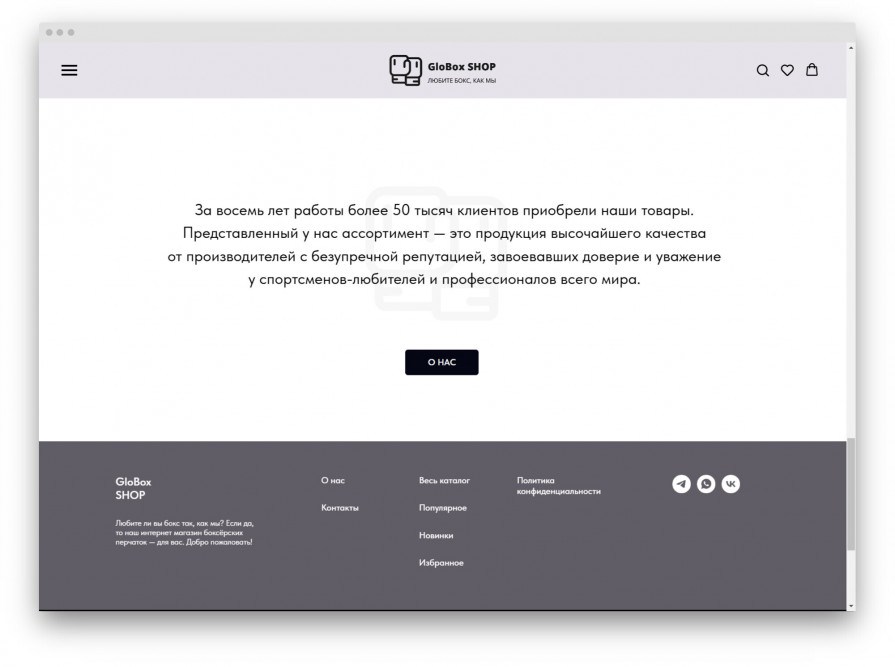
это популярные товары, новые поступления, блок с подпиской на обновления каталога, блок "Выбор нашей команды", краткая информация о бренде.
Везде, где должен быть какой-то текст и он не несет функциональной нагрузки, установлен логотип сайта в качестве фонового изображения.
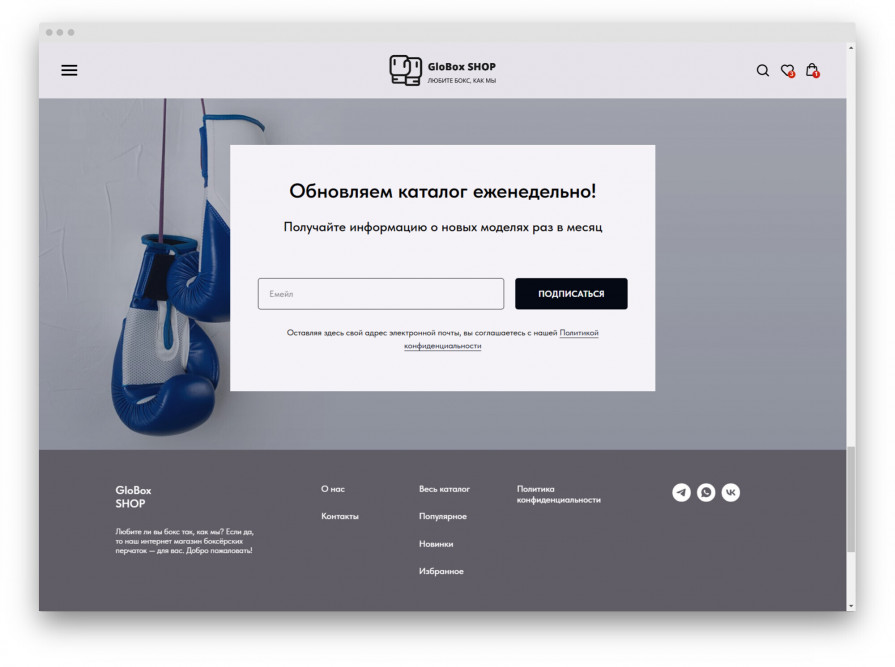
Без подписки никуда: все ключевые разделы дополнены экраном с формой подписки на обновления каталога или новости сайта (предстоит выбрать владельцу будущего сайта).
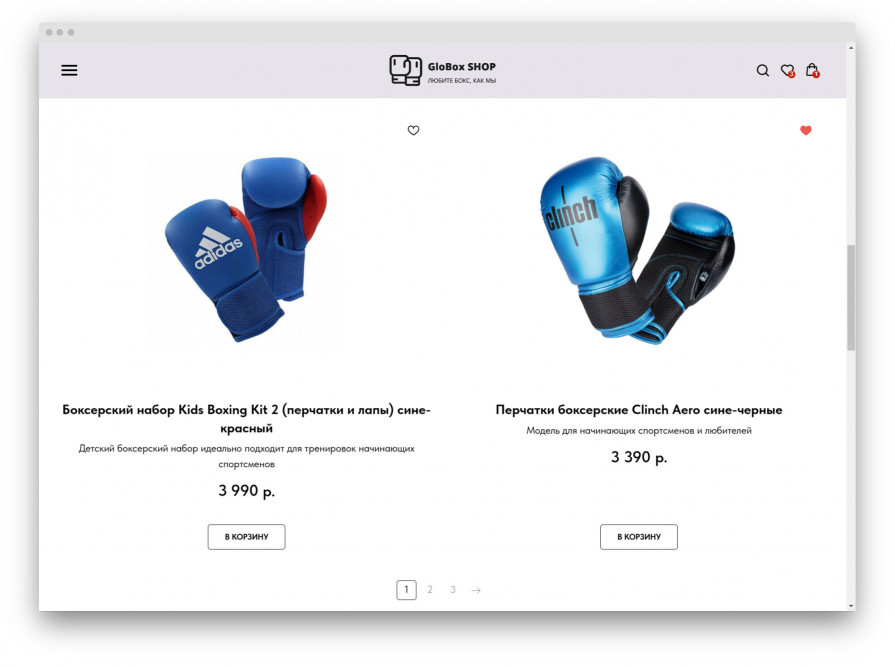
Каталог товаров
Каталог интернет-магазина снабжен удобной фильтрацией, не перегружающей интерфейс. Тип, цвет, бренд, порядок, интерактивный поиск - все необходимые элементы предусмотрены.
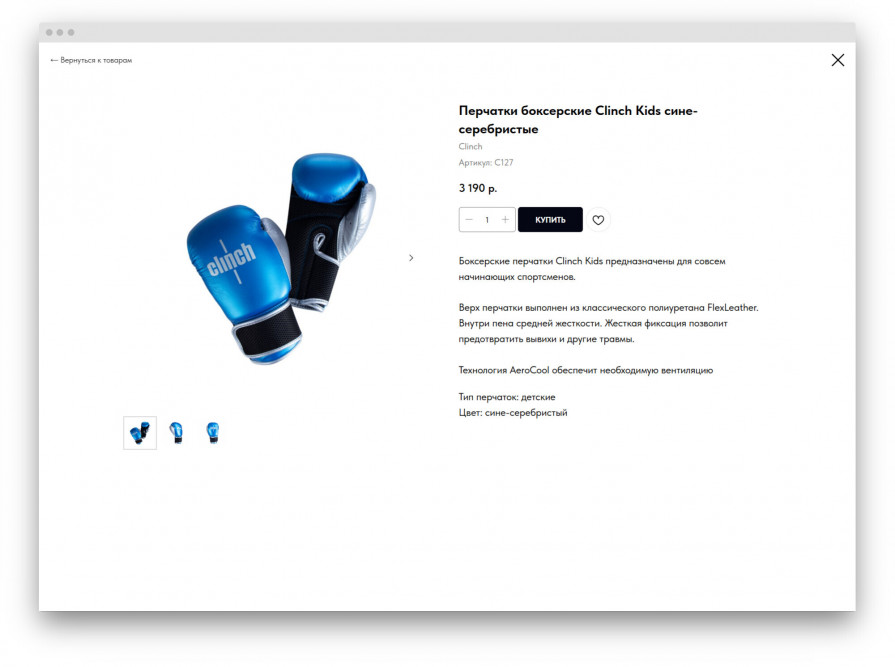
Карточка товара
Карточка товара снабжена всеми необходимыми для покупателя элементами уже с главной страницы сайта (выкладка товаров) и каталога: кнопка добавления в избранное и отправления в корзину доступны с первого взгляда
Открытая в pop-up-окне карточка товара дополнена селектором указания количества товара в заказе, а также мини-галереей с изображениями товара.
В блоках вроде "Выбор нашей команды" выводится меньшее количество товаров в ряд, благодаря чему рассмотреть крупно модели можно не покидая страницы.
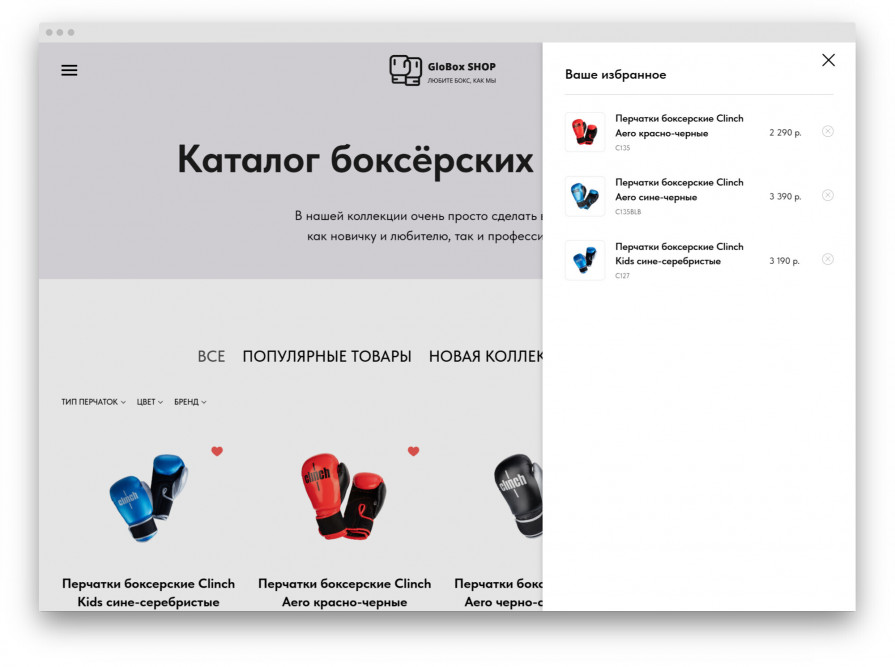
Базовый функционал и удобства
На любой странице сайта доступна кнопочка открытия раздела с избранными товарами
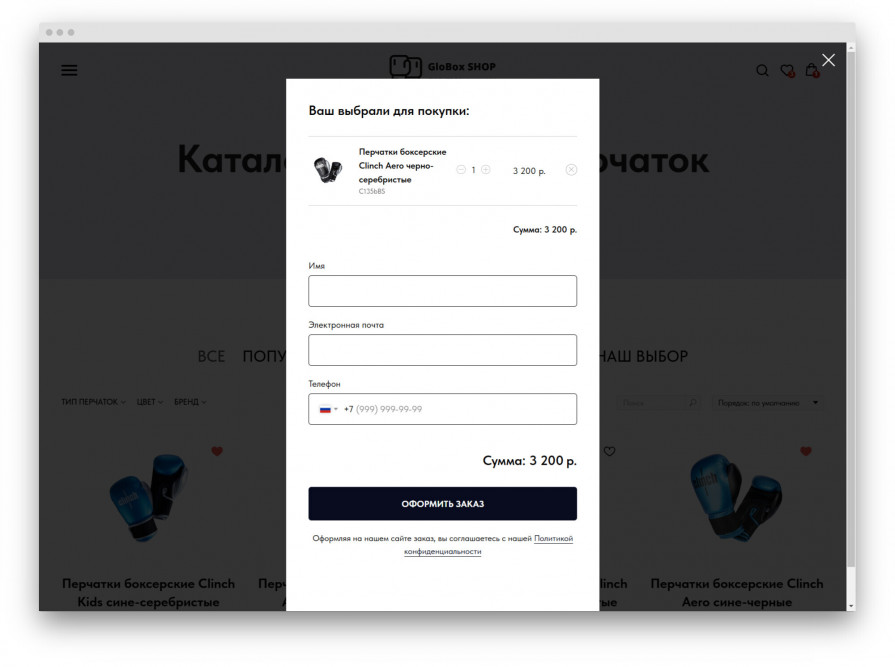
Окно оформления заказа открывается в pop-up, чтобы сократить к минимуму количество лишних действий со стороны потенциального покупателя.
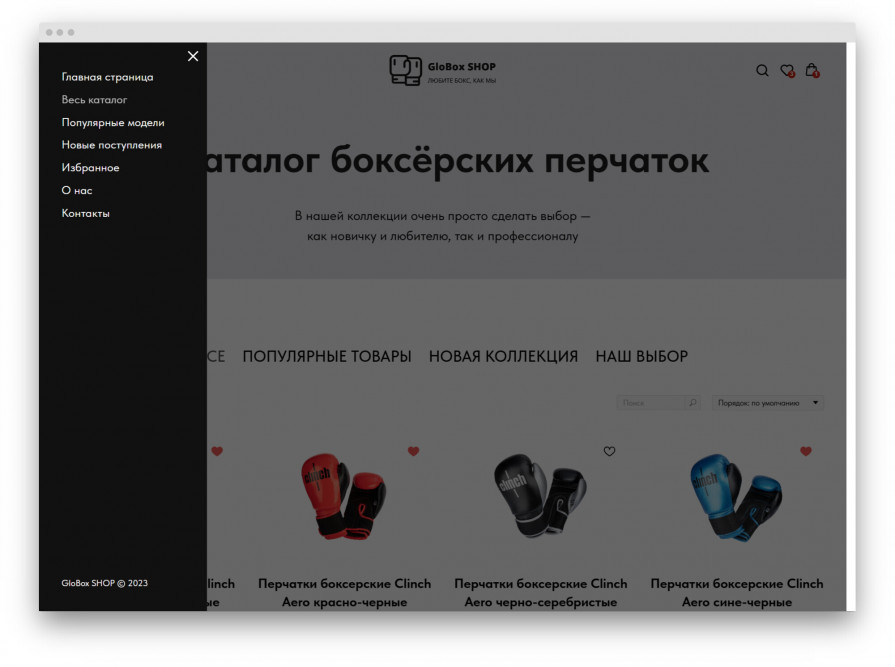
Навигация и служебные страницы
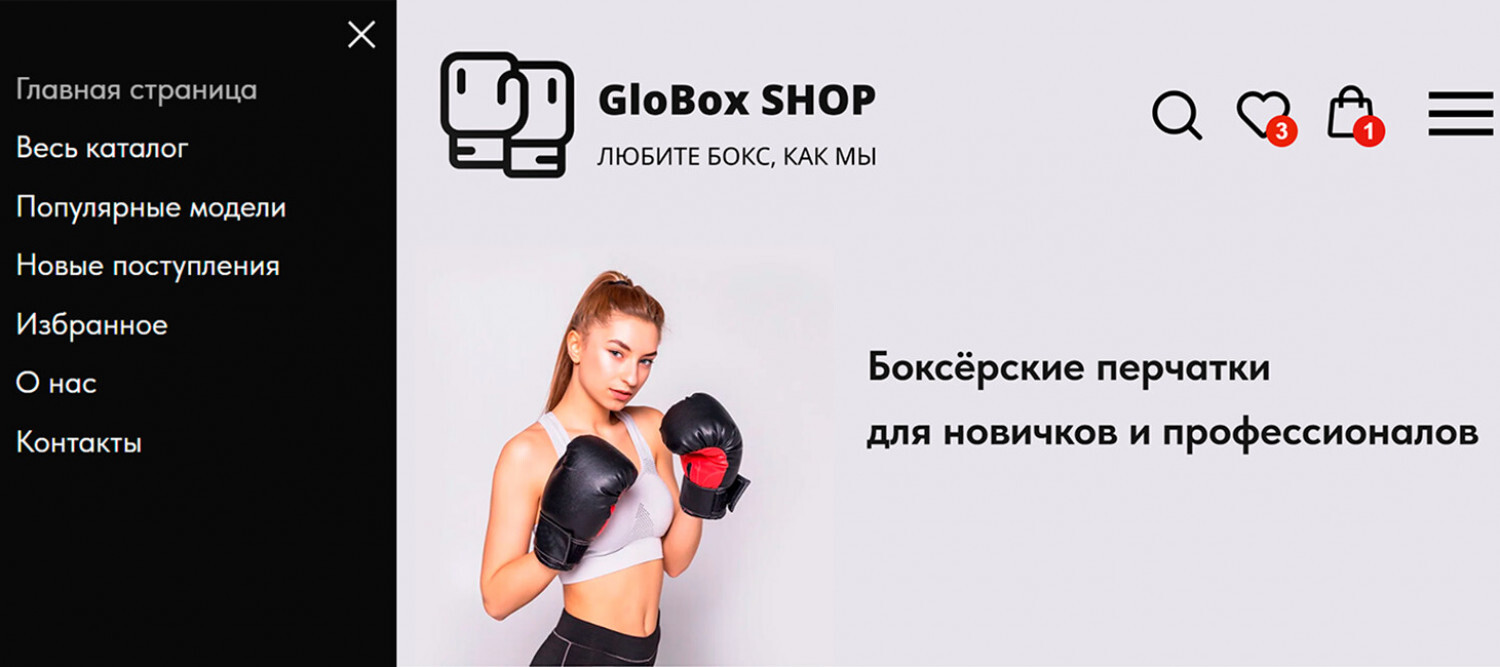
Навигационное меню сайта открывается "гамбургером", как в мобильной версии сайта, так и в компьютерной (desktop), раскрывая все пункты на выезжающей боковой панели.
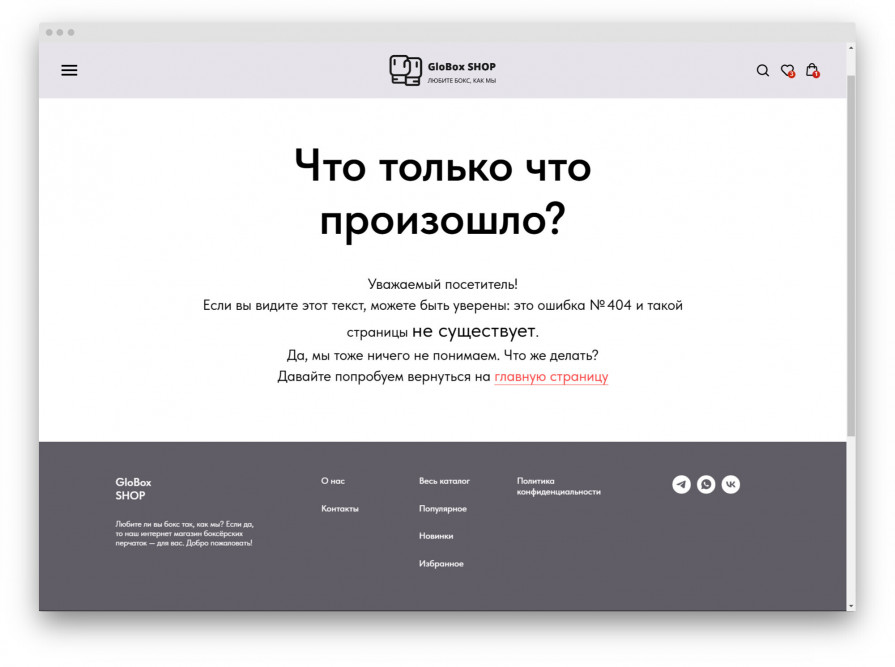
Разумеется, для сайта создана и страница "Ошибка № 404" в том же лаконичном дизайне, что и весь сайт.
Готовый, рабочий прототип сайта можно посмотреть по ссылке https://globoxshop.tilda.ws/