Традиционная выжимка самого жирного из ежемесячного дайджеста, который выходит с 2010 года.
Adobe MAX 2024
Ежегодная конференция прошла 12-16 октября в Майами. Что там нового во флагманских продуктах Creative Cloud?
Inside How Stripe Crafts Quality Products with Katie Dill, Stripe Head of Design
Топчанское интервью с Katie Dill (глава дизайна Stripe) о том, как они добиваются высокого качества в продукте. Это мышление в целом и набор методов для улучшения важнейших сценариев использования.
Building a Website Clutter Questionnaire
Jim Lewis и Jeff Sauro пробуют вывести метрику «замусоренности» интерфейса. Они попробовали опросник из 11 вопросов и в итоге сократили его до 6. Итоговый вариант назвали Perceived Website Clutter Questionnaire (PWCQ).
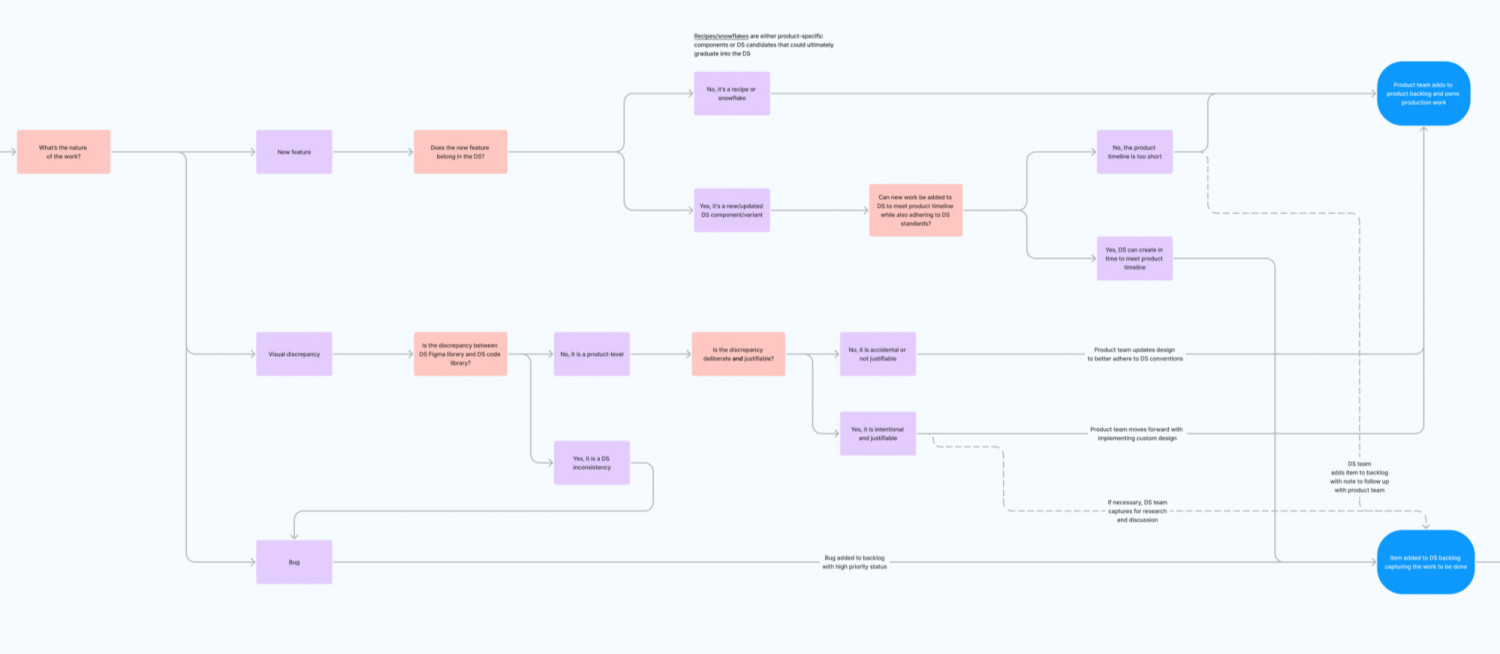
The Design System Isn’t Working for Me!
Brad Frost показывает, как отрабатывать разные ситуации, где дизайн-система не работает для конкретного продукта.
How to make HEART metrics work in practice
Kerry Rodden руководил командой количественных исследователей в Google, которая предложила известный фреймворк интерфейсных метрик HEART. Он даёт советы по выбору метрик для этой модели.
Подробное руководство по оценке компетенций продуктовых дизайнеров
Иван Соловьёв рассказывает, как устроена карта компетенций и развитие дизайнеров по ней в Магните. Часть 2 и часть 3.
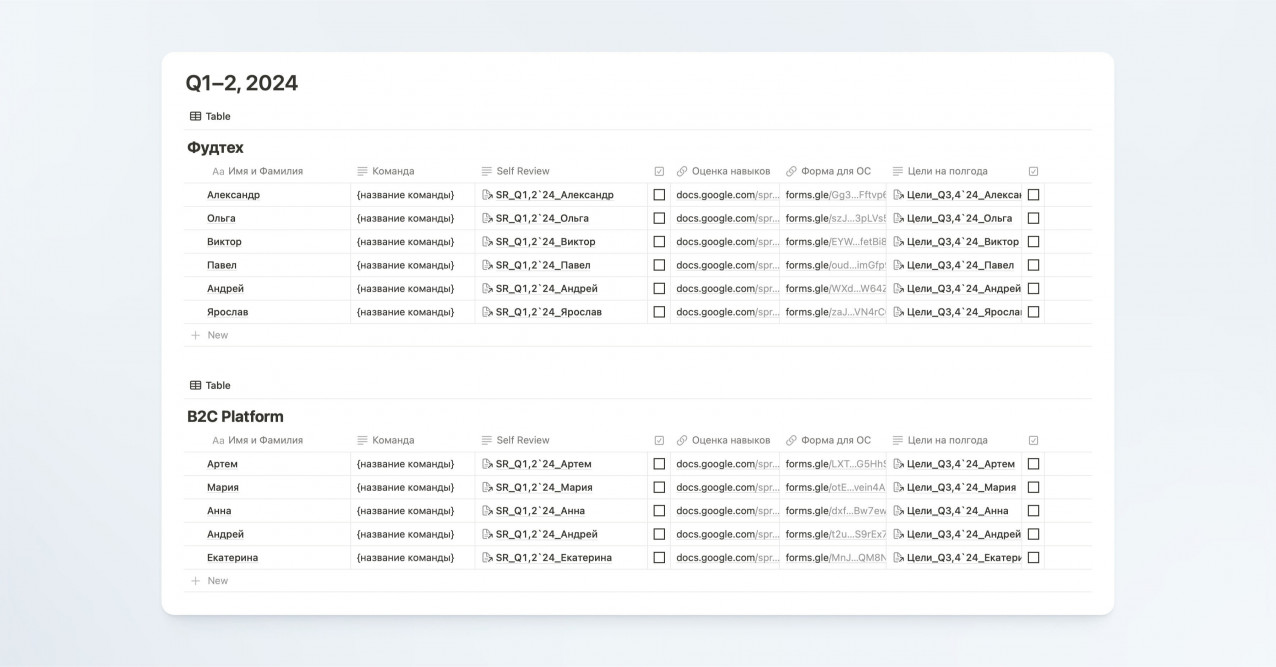
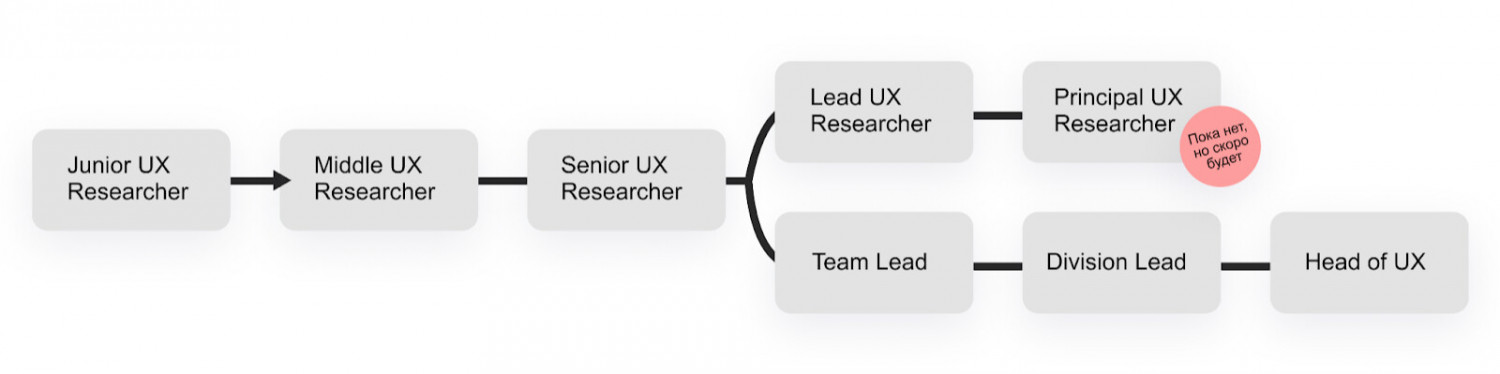
Как работают и на что влияют UX-исследователи в большой компании
Наташа Спрогис рассказывает, как устроена команда пользовательских исследований в Авито.
Новости инструментов дизайна:
- Figma: Новый интерфейс UI3 доработали (например, пропали «острова») и выпустили на всех пользователей — https://www.figma.com/blog/our-approach-to-designing-ui3/. А также управление непривязанными черновиками на уровне организации, Code Connect 1.2, интеграция с Zoom и пара десятков других обновлений, включая прокачку встраивания макетов и прототипов – https://www.figma.com/release-notes/?title=Introducing%20Embed%20Kit%202.0.
- Miro: Большой запуск Innovation Workspace добавляет больше инструментов совместной работы, чтобы не пришлось уходить в другие продукты. Документы, таблицы, прототипы, видео-звонки — не выходя из совместной доски. Больше интеграций со сторонними инструментами, возможность посмотреть изменения с последнего захода, новые виджеты.
- Midjourney Editor: Запустили редактор изображений. Можно заменить часть изображения через генератор — добавить элемент или поменять текстуру.
- Stable Diffusion 3.5: Новое поколение модели для генерации изображений.
- Pika 1.5: Умеет добротно генерировать физические эффекты и взаимодействия на видео.
- YandexART 2.0: Модель научилась создавать надписи прямо на изображениях, придерживаться нескольких стилей на одной картинке, располагать объекты в пространстве и относительно друг друга более естественно и учитывать при генерации больше деталей из текстового запроса.
- Runway Act-One: Научились переносить мимику с одного видео на другое. Можно, например, самому отыграть нужную и перенести на целевого персонажа.
- MovieGen: Генератор видео со звуком по текстовому запросу. Можно также редактировать существующие ролики.
- Dovetail 3.0: Dovetail выпустили версию 3.0. Это большое обновление, в котором можно искать выборки инсайтов по обычным текстовым запросам, добавился поиск респондентов, много новых интеграций, а также переосмыслен интерфейс. Также функциональность каналов заработала по полной — они собирают инсайты по теме из разных источников.
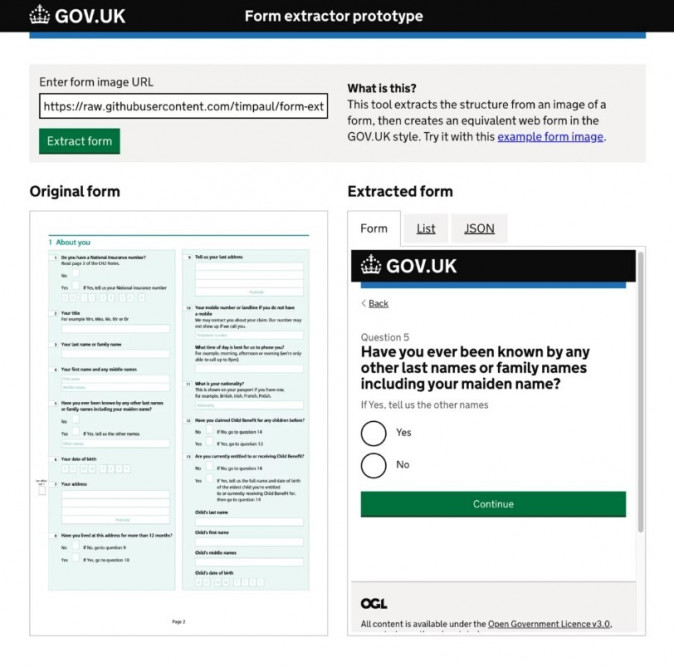
AI generated web forms — examples and analysis
Недавно глава дизайна Gov.uk Tim Paul показал, как можно превращать обычную бумажную форму в веб-версию. Теперь можно пощупать живые примеры в обработке OpenAI и Antropic.
150,000+ Hours of Research Condensed Into Weekly Bitesized UX Videos — Find Us on YouTube
Baymard Institute запустили канал на YouTube с разборами своих исследований интернет-магазинов.
Managing Design Systems with Many Core Libraries
Nathan Curtis описывает, как может быть устроена поддержка нескольких платформ в команде дизайн-системы. Он приводит несколько характерных примеров.
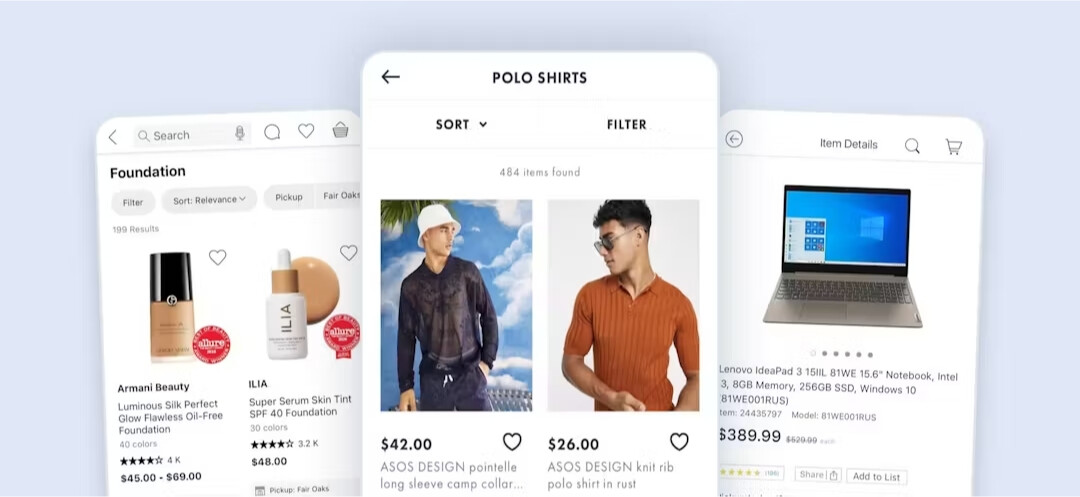
Mobile App UX Trends — The Current State of Mobile App UX
Baymard Institute перечисляют 10 главных проблем в мобильных приложениях интернет-магазинов на основе их свежего исследования.
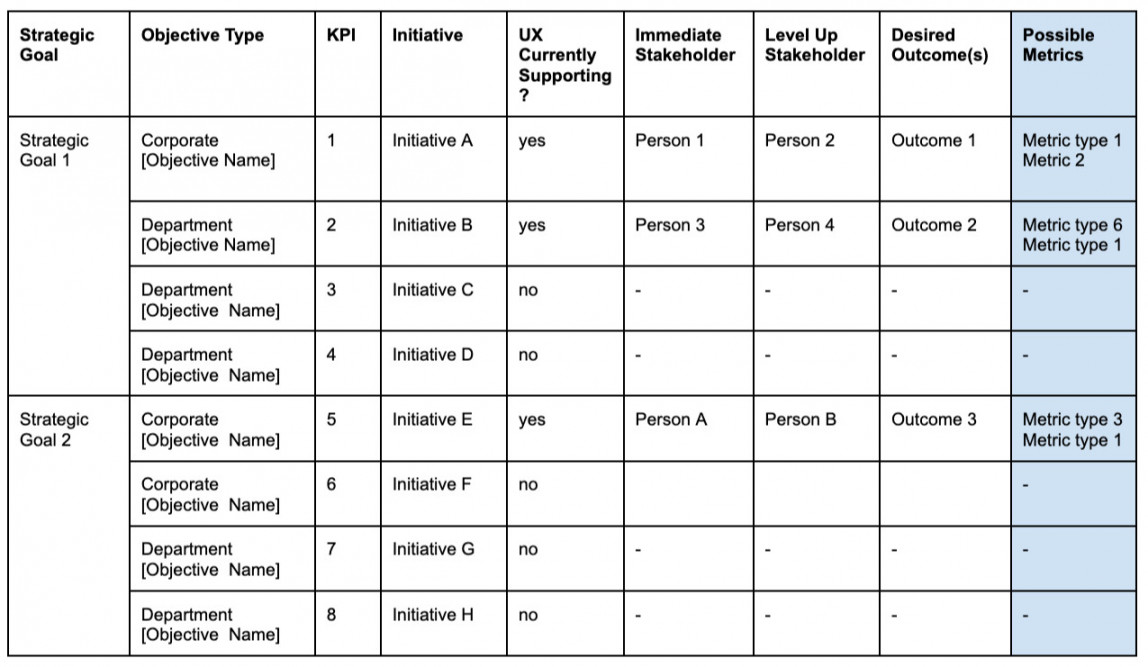
Why a UX Metrics Menu Helps Align Business and Research for Impact (and How to Create Your Own)
Heather Wright Karlson описывает концепцию «меню метрик». Оно помогает грамотно планировать проекты по пользовательским исследованиям — проактивно и в привязке к стратегическим метрикам.
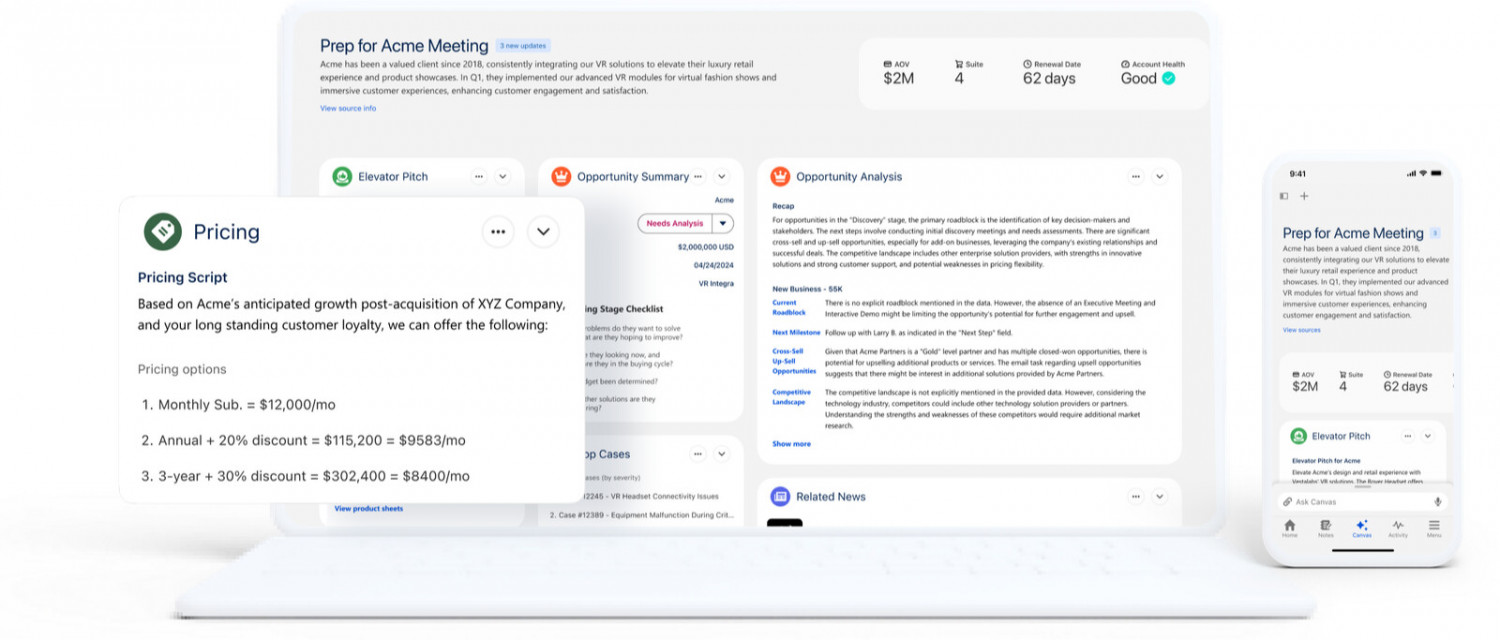
Salesforce Generative Canvas — Dynamically Generated UX, Grounded in Trusted Data and Workflows
Salesforce запустили алгоритмический генератор дашбордов и в целом выборок данных по текстовому запросу. Он собирает экраны на основе дизайн-системы Lightning.
Icon Usability — When and How to Evaluate Digital Icons
Kate Kaplan из Nielsen/Norman Group показывает, как проверять иконки в интерфейсе на узнаваемость и интерпретацию.
Dealing with Resistance to UX Research
UXtweak собрали большую памятку для пользовательских исследователей — как преодолевать сопротивление команды и проводить полезные проекты.
AI Ethics — Everything You Need To Know
Adobe собрали свою версию этических принципов алгоритмического дизайна.
Исследование: Отношение к продуктовым дизайн-командам в России
Пятый год я провожу исследование: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? Можно сравнить результаты за 2023, 2021, 2020, 2019 и 2018. Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
Читайте полную версию дайджеста в моём блоге. За свежими ссылками также можно следить в канале Telegram или ВКонтакте.