Тот момент, когда тебе пишет зарубежная компания, используя чистейший русский язык – это всегда удивительно) Так случилось и в этот раз, нас нашли на Behance русские ребята из британского необанка и решили, что мы – то что нужно для их проекта.
У нас уже был опыт с нео-банками, и мы были рады сделать крутой проект и для них.
Первое, с чем мы столкнулись – устаревшие референсы, которые прислал заказчик на этапе брифинга по проекту. Референсы были тематические, из банковской сферы, но проблема заключалась в том, что они выглядели устаревшими с любой точки зрения. Они вошли в первую подборку референсов (спойлер, всего их было две), однако мы не захотели делать сайт-копию бесплатного шаблона на Wordpress, поэтому мы постарались переубедить заказчика.
О том, как нам это удалось, вы сможете прочитать ниже.
Задача
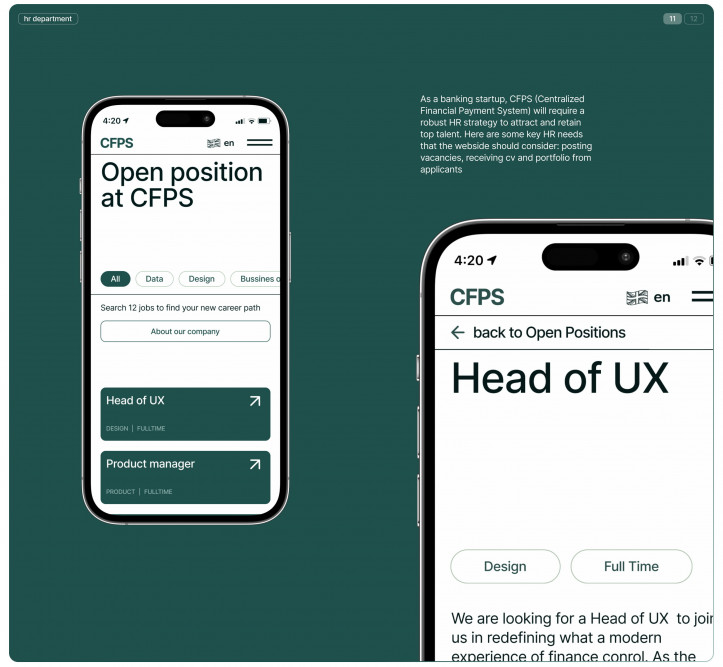
Перед нами была задача разработать корпоративный сайт для банка, который стал бы презентацией и демонстрацией возможностей компании, а также базовой справкой для клиентов. Еще у него должен был быть hr-функционал.
Этапы работ
Брифинг
Мы на старте устраиваем обязательный созвон с командой заказчика и членами нашей команды, которые будут работать над проектом. Основная цель – провести брифинг для детального погружения команды в тематику проекта и синхронизации видения проекта заказчика и нашего собственного.
После того как все вопросы заданы, все задачи и хотелки учтены и поняты, поставлены цели, мы начинаем конкурентный анализ.
Конкурентный анализ
Помимо тех конкурентов, которые указывает заказчик, мы дополнительно проводим свой анализ конкурентов, чтобы понять состояние отрасли и что является ключевым преимуществом каждого конкурента.
Анализ мы делаем по следующим параметрам:
- продукт и его преимущества, и как они демонстрируются;
- архитектура сайта;
- подача информации;
- наличие CTA – формы захвата, ссылки на скачивание и т.п.;
- уникальные фишки, которые могут быть переиспользованы;
- используемые графические приемы;
- качество контента.
При изучении конкурентов мы поняли, что особых различий между сайтами нет, но попытались все-таки разделить сайты на 3 основных подтипа. Мы их назвали условно:
- сайты без дизайна
- сайты с чистым дизайном
- сайты с индивидуальным дизайном
Сайты без дизайна
Эти сайты объединяло одно – они были либо собраны на каком-то старом конструкторе, либо наверстаны без какого-либо участия дизайнера. Итого получаем:
- плохую типографику;
- композиционные ошибки: перегруз текста, слишком большие пустоты, проблемы с выравниванием;
- старые графические приемы: неактуальная графика, старые мокапы;
- плохое качество картинок.
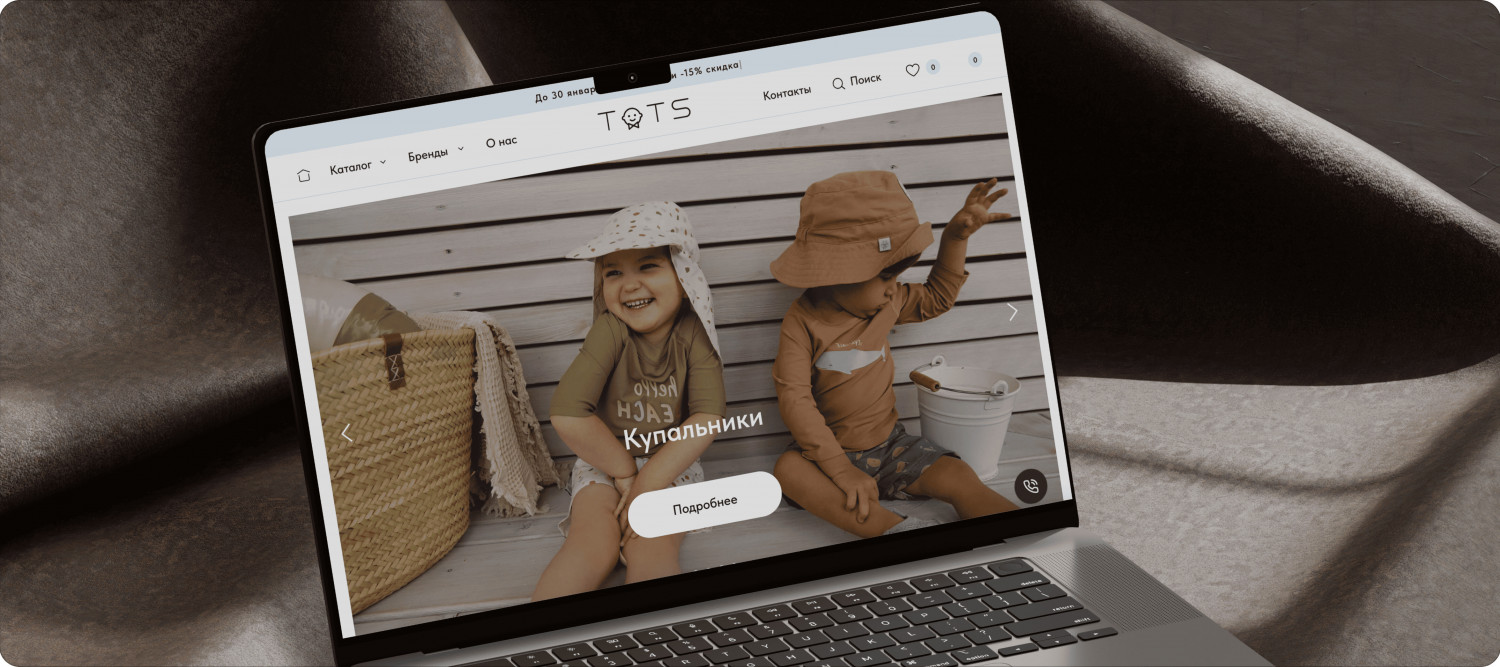
Сайты с чистым дизайном
У этой группы сайтов-конкурентов можно выделить следующие черты:
- аккуратная верстка текста и изображений;
- информационные блоки структурированы;
- присутствуют устаревшие стоковые изображения (с белозубой улыбкой);
- практически нет индивидуальности;
- простые, чистые цвета.
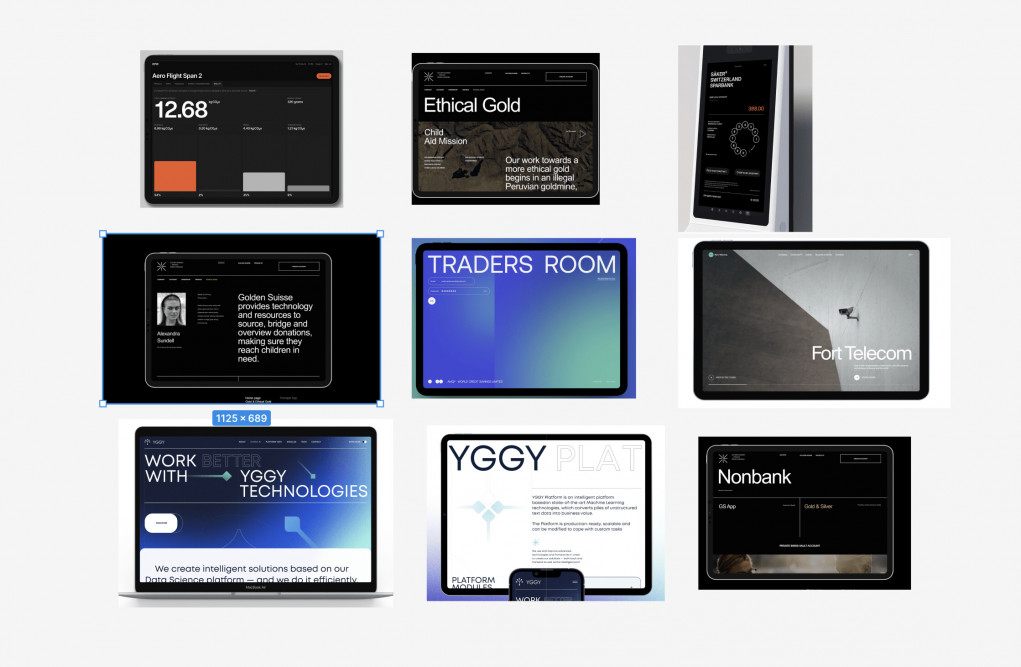
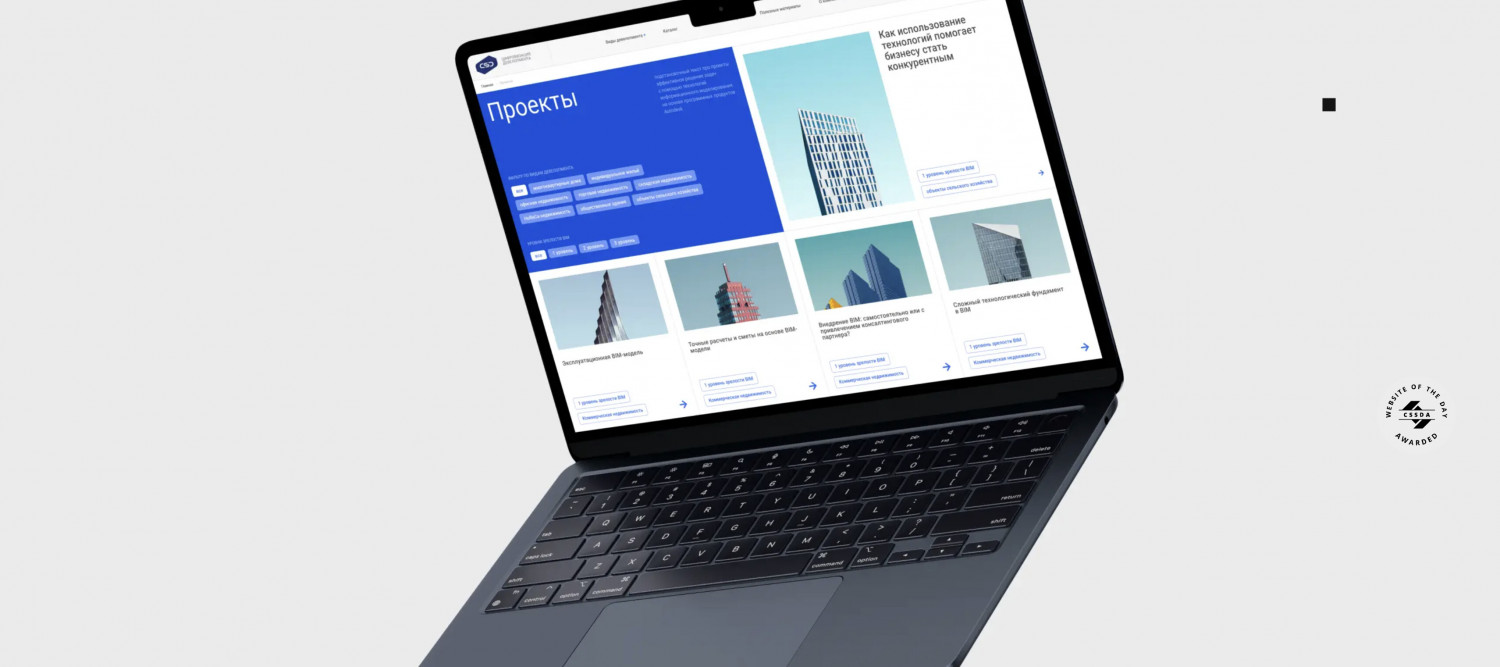
Сайты с индивидуальным дизайном
У этой группы сайтов конкурентов можно выделить следующие черты:
- чуть более сложная работа с типографикой: современные шрифты присутствуют шрифтовые пары;
- более сложные цвета – уход в сторону кислотных цветов, либо более сдержанных с серым оттенком;
- индивидуальная графика на основе фирменного стиля компании: иконки, иллюстрации, 3D или фото;
- есть настроение.
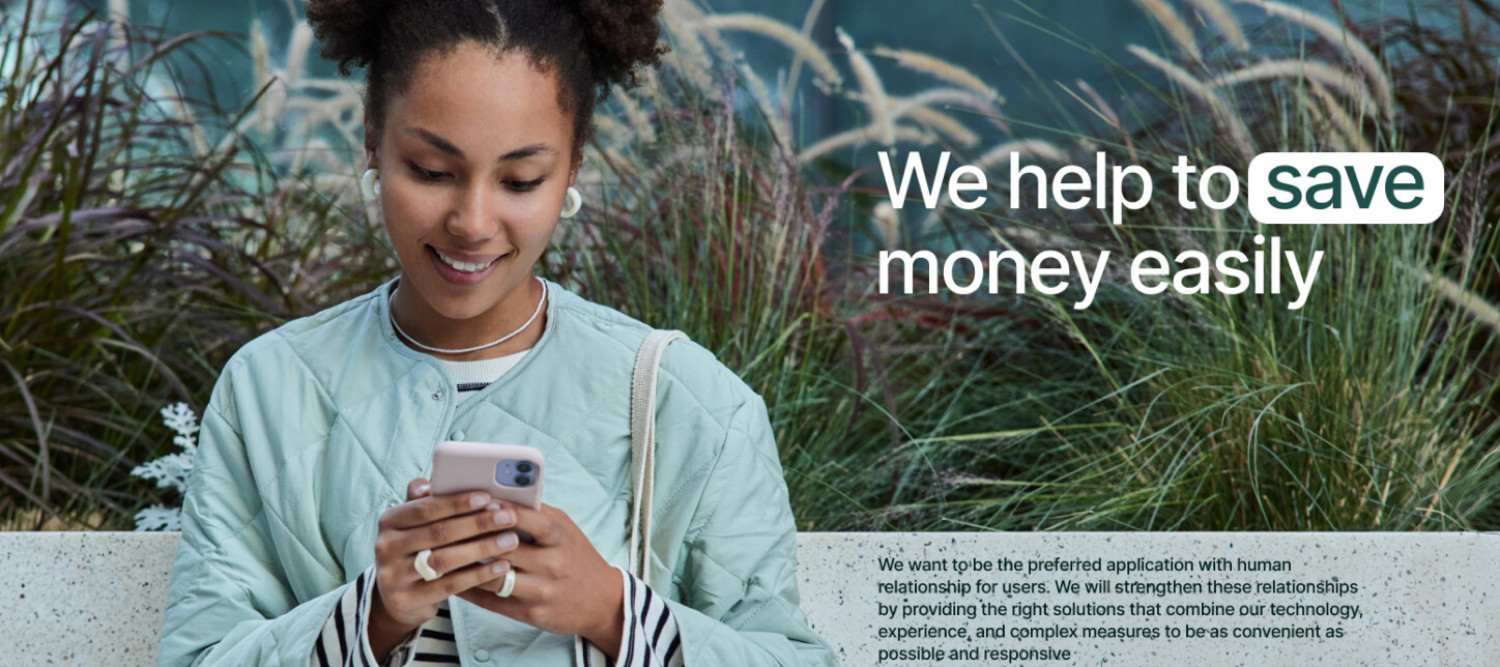
Посмотрев, на все эти сайты, заказчик решил, что необанки не производят впечатление устойчивых компаний и рассчитаны больше на иммигрантов, а необанк заказчика нацелен больше на коренное население. Поэтому было принято решение визуально отстроиться от конкурентов, на основе чего мы нашли новые референсы:
Этот визуал заказчик счел подходящим и отвечающим целям компании. Вот так у нас и случился МЭТЧ с заказчиком )))
После анализа структуры и дизайна сайтов конкурентов, настало время детально проработать информационную структуру нашего сайта.
Информационный прототип сайта (wireframes)
Для того, чтобы у нас и заказчика было четкое понимание, какой смысл несет каждая страница, необходимо перед этапом дизайна создать информационный прототип всего сайта, где весь контент будет размещен по страницам.
На этом этапе мы, совместно с маркетинговым отделом заказчика, можем расставить необходимые смыслы по страницам
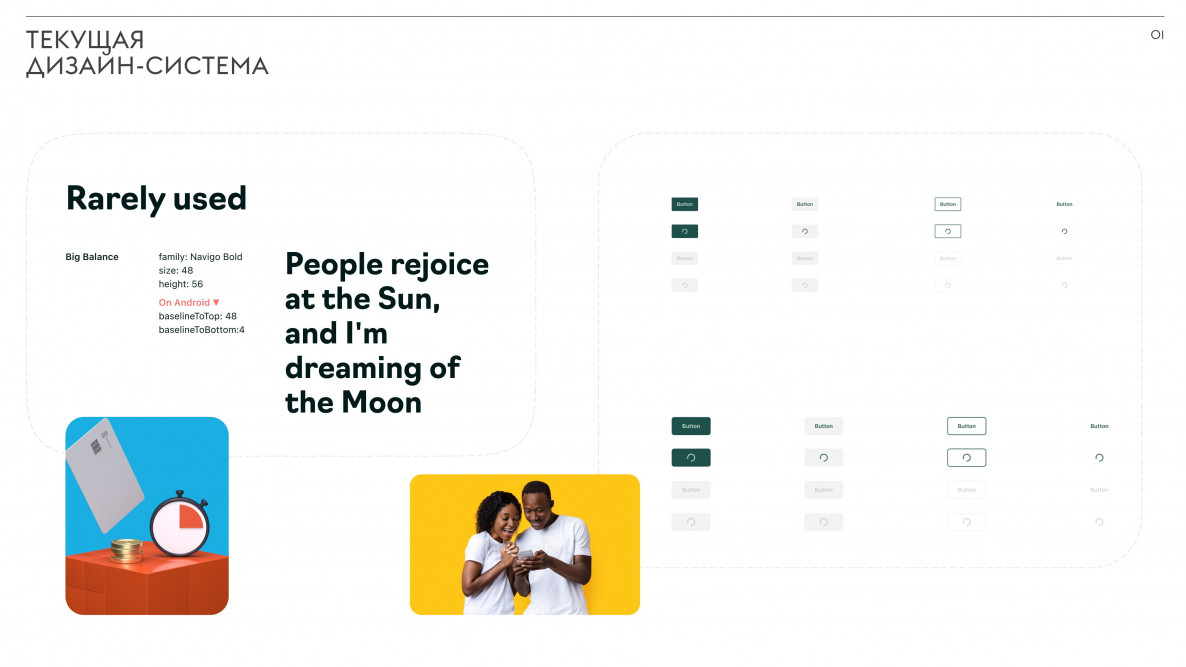
Также нам предоставили предварительные наработки по дизайн-системе приложения, дав разрешение ее дорабатывать, так как многие детали были под вопросом у самого заказчика.
Виииииииизуал
То, к чему мы стремимся в каждом нашем проекте –это предложить такое решение, где и клиент будет доволен, и где мы сможем показать себя в дизайне и разработке на все 100 (амбиции, что поделаешь).
Доверие и отсутствие чрезмерного контроля для исполнителя – очень ценно и действительно позволяет создавать отличные проекты.
Мы вывели ряд ассоциаций для будущего дизайна:
- Консервативный
- Стабильный
- Надежный
- Безопасный
- Понятный
- Серьезный
- Современный
- Классический
- Дружелюбный
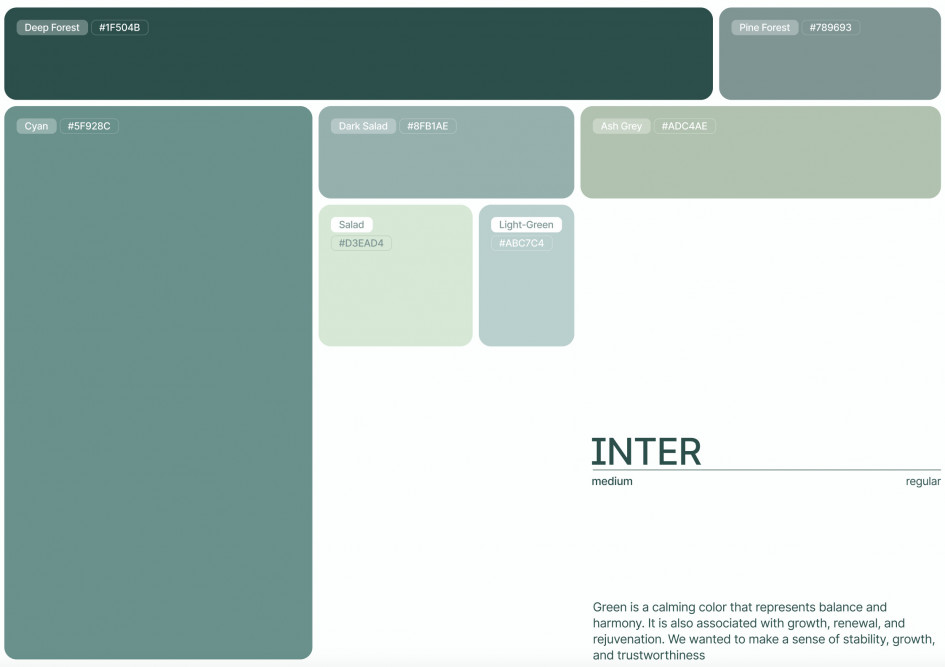
Цветовая гамма и шрифт
В качестве основного цвета мы взяли глубокий зеленый из UI-кита приложения, чтобы сайт и приложения имели преемственность. Во-первых, на этом настаивал заказчик, а во-вторых, и нам он приглянулся. Поэтому мы лишь дополнили его вспомогательными цветами, чтобы немного оживить дизайн и снять излишнюю строгость.
В качестве шрифта был выбран INTER, т.к. он уже использовался в мобильном приложении, а также заказчик хотел избежать излишних трат и воспользоваться бесплатным шрифтом.
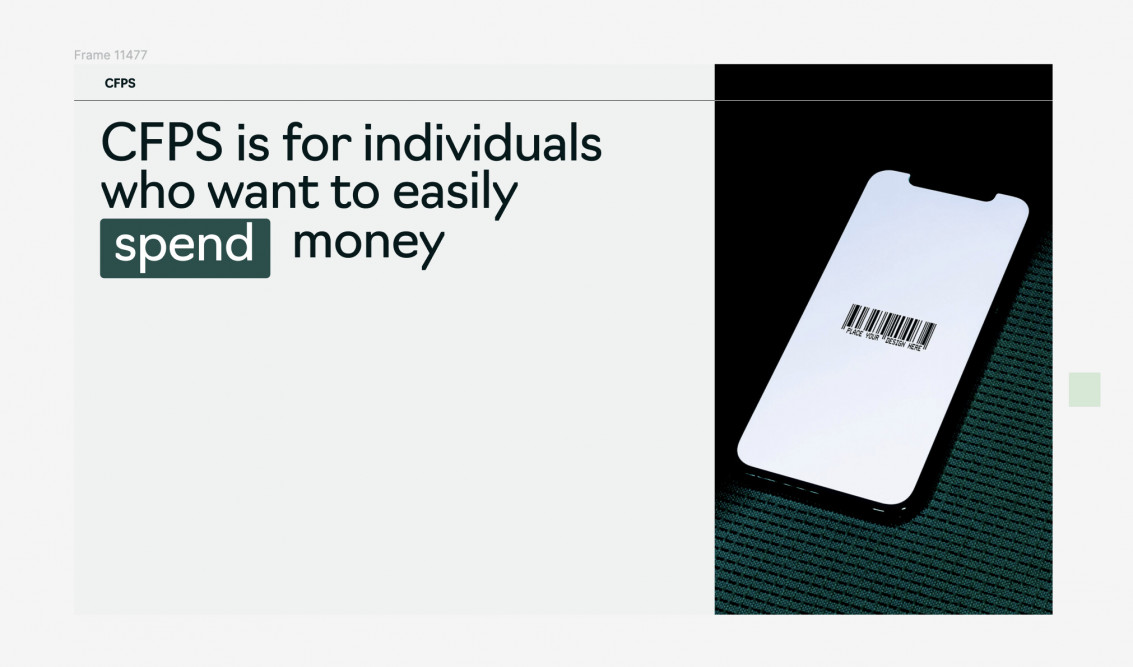
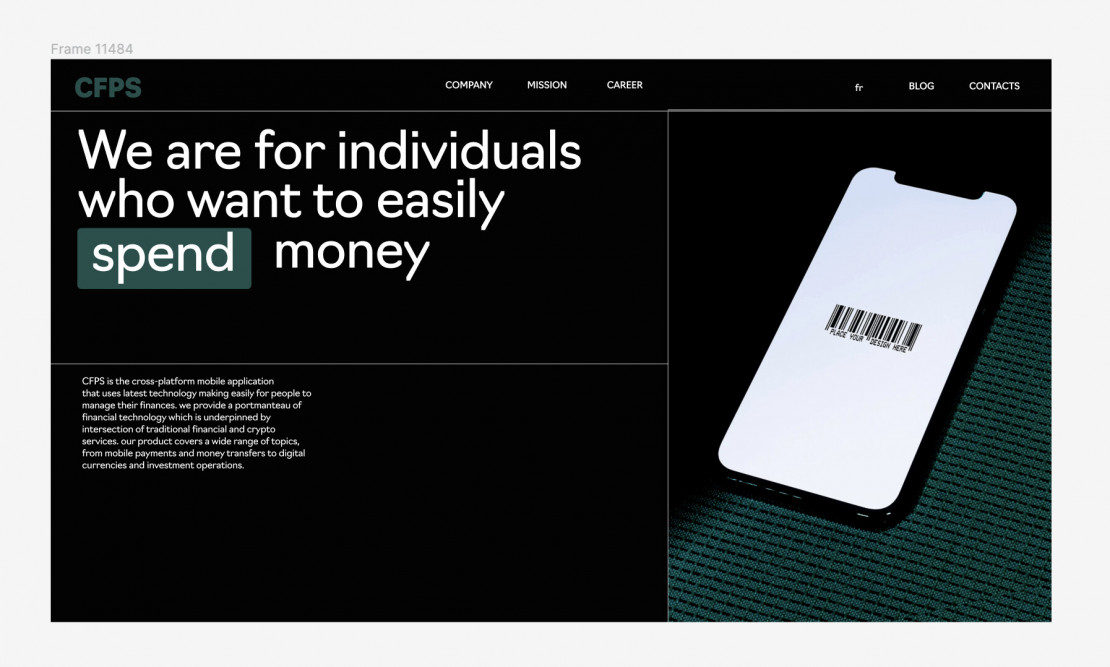
Поиск дизайн концепции
Мы сразу поняли, что должен быть крупный заголовок и сразу же нужно показать первый экран мобильного приложения банка. Также, от заказчика было несколько ключевых слов "spend, sent, transfer", и идея смены их внутри основного текста родилась сама собой.
В процессе мы экспериментировали со шрифтами, расположением и постепенно внедряли новые элементы.
Даже была темная версия, от которой мы отказались почти сразу из-за излишней "премиальности", чего мы все-таки хотели избежать, т.к. это была не та целевая аудитория.
Мы всегда отрисовываем концепт на 1-3 экрана, чтобы продемонстрировать наше видение заказчику, синхронизироваться на раннем этапе, сократить время работы и избежать масштабных переделок.
Они сказали "Да" нашему концепту
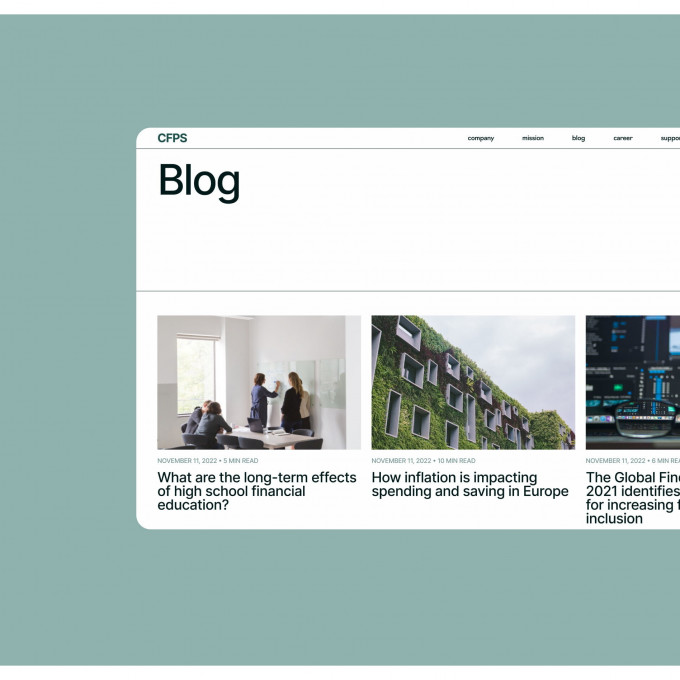
После презентации концепта, заказчик даже не захотел смотреть другие варианты и мы приступили к дизайну главной страницы и всех остальных.
Полноценную презентацию главной страницы мы почти всегда делаем с анимацией, чтобы у заказчика было максимально полное представление о финальном результате.
Для презентации мы показываем анимацию ключевых страниц и важных элементов, с которыми будем работать дальше.
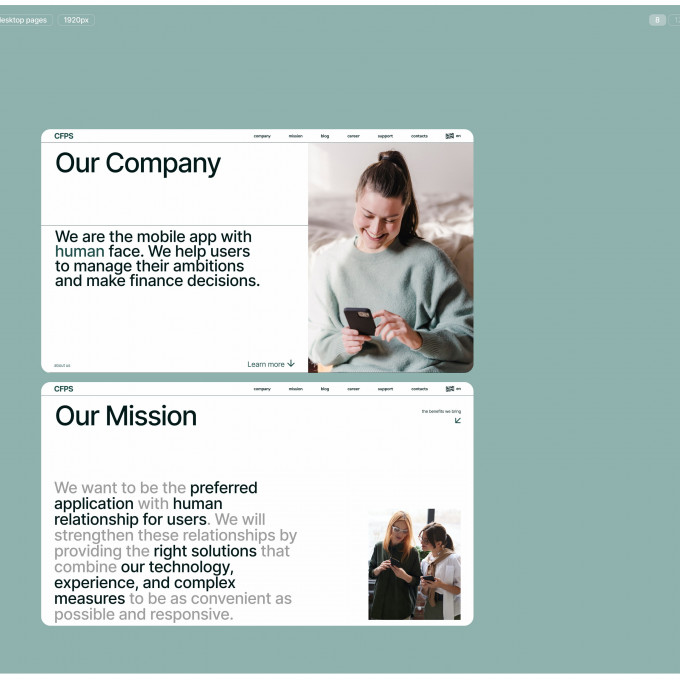
Дизайн внутренних страниц
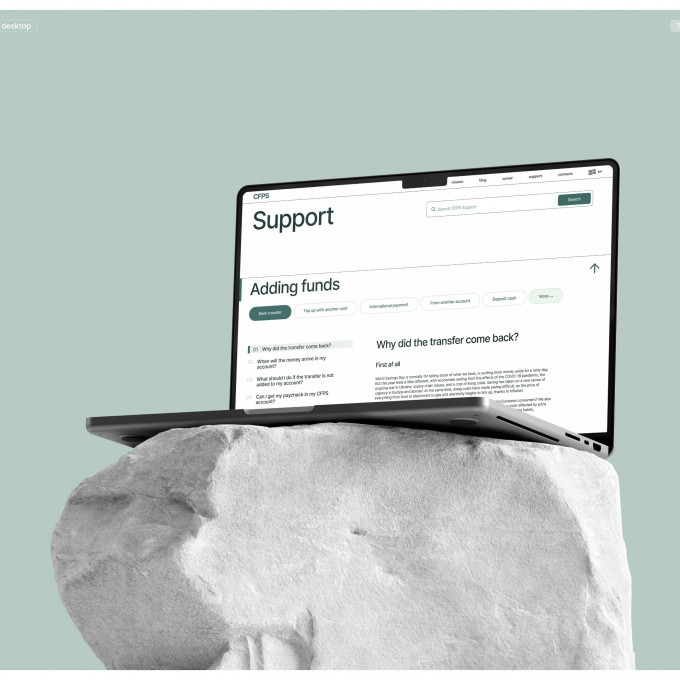
Следующим этапом идет отрисовка всех внутренних страниц для десктопа.
Здесь уже проще, после утверждения главной мы просто отрисовываем все остальные страницы в той же стилистике. Как правило, визуальных правок на этом этапе уже практически нет. Обычно заказчик просит добавить дополнительные блоки или убрать лишние.
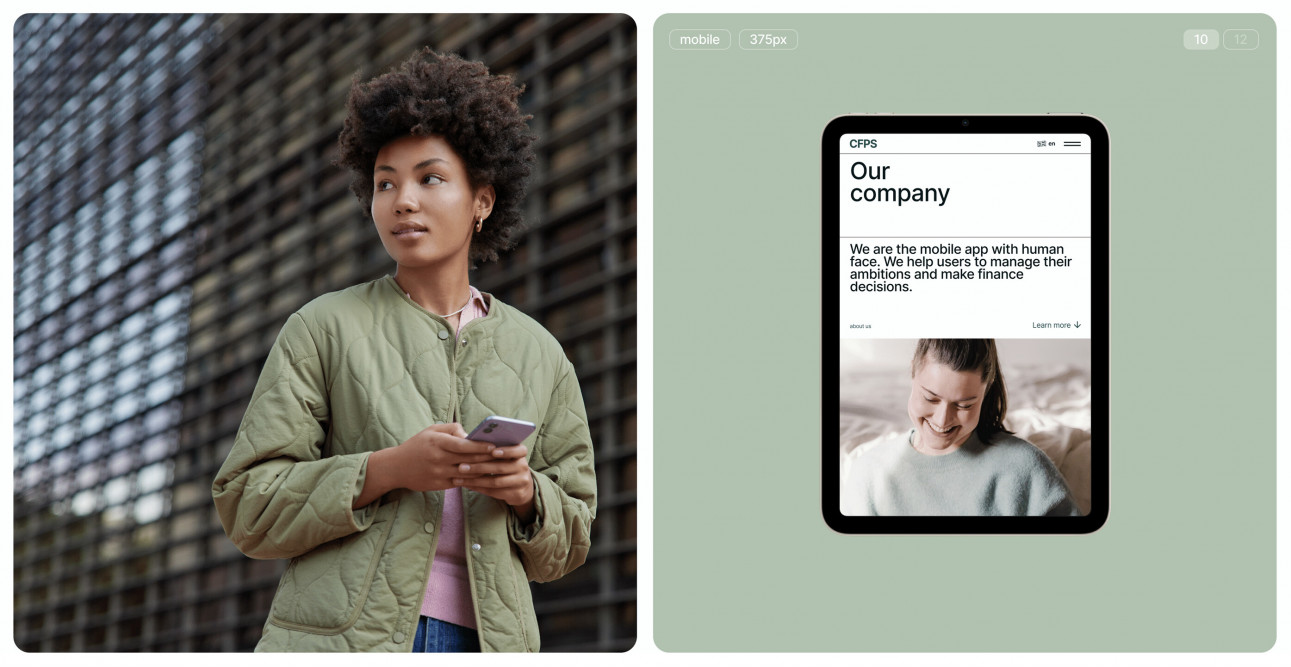
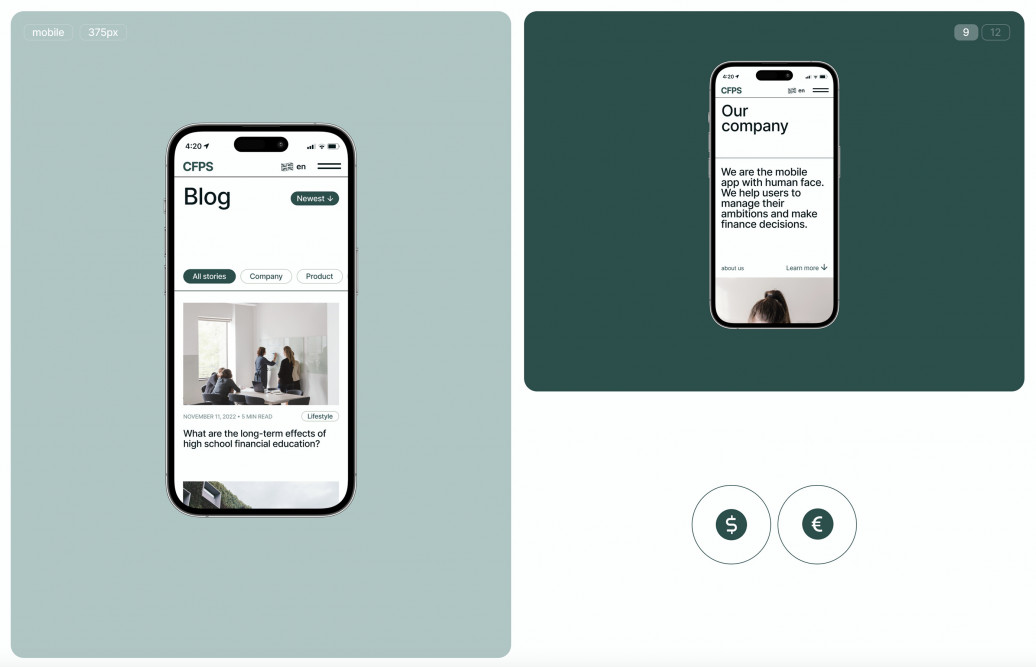
Адаптивная версия сайта
Для планшетов, смартфонов мы также делаем адаптив
Разработка сайта
Обязательный этап перед сдачей дизайна на растерзание разработчикам – это подготовка макетов к верстке и формирование UI-кита для сайта.
Чтобы у разработчиков были все состояния кнопок, элементов ввода, ховеров и т.д.
Одним из основных требований от заказчика было использование CMS MODx.
На этом этапе работа шла в следующем порядке:
- верстка UI Kit;
- верстка и программирование главной страницы;
- верстка вспомогательных страниц сайта;
- проверка верстки на требования к SEO;
- параллельно разработка функционала и настройка CMS и ее модулей;
- интеграция верстки в систему управления контентом.
Далее сайт забрали контент-менеджеры, которые и наполнили сайт контентом.
Детали (там куда мы прячем дьявола в наших сайтах)
Для того, чтобы сайт был живой, и пользователю было с ним приятно взаимодействовать, мы большое внимание уделяем анимации вообще и микроанимации в частности.
Межстраничные переходы
Анимация элементов
Анимации взаимодействия
Подготовка проекта к запуску
Процесс подготовки сайта к запуску включает следующие шаги:
- Завершение разработки: убеждаемся, что все функциональные и дизайнерские элементы сайта полностью разработаны и реализованы. Проверяем, что все страницы и функции работают должным образом.
- Тестирование: проводим тщательное тестирование сайта, чтобы убедиться в его работоспособности и отсутствии ошибок. Проверяем весь функционал: формы, ссылки и взаимодействие с базой данных. Также проверяем корректность отображения сайта на различных устройствах и браузерах.
- Оптимизация производительности: проверяем скорость загрузки сайта и оптимизируем его, если необходимо. Убеждаемся, что изображения и другие медиафайлы оптимизированы для быстрой загрузки. Также проверяем код на наличие излишних или неэффективных элементов.
- SEO-оптимизация: проверяем соответствие верстки требованиям и размещаем информацию, полученную от seo-специалистов, в тегах.
- Настройка хостинга и домена: убедждаемся, что все настройки безопасности и доступа к базе данных настроены правильно.
- Резервное копирование данных: настраиваем резервное копирование всех файлов и базы данных сайта. Это позволит восстановить сайт в случае сбоя или потери данных.
- Запуск: после завершения всех предыдущих шагов сайт готов к запуску. Публикуем его на сервере и проверяем, что все ссылки и функции работают должным образом.
Передача заказчику
После запуска сайта заказчику передаются все доступы для контроля сайта, а также инструкция по заполнению для контент-менеджера в формате Google Docs, которая может дополнятся нашими специалистами поддержки во время доработки функционала или возникновения вопросов по заполнению.
Результат
В результате наши специалисты реализовали заказчику обновленную версию сайта, который повысил конверсию перехода пользователей в appstore и google play, а также скачивание приложений более чем на 150%.