Меню на сайте или в приложении (наряду с поиском) — является главным инструментом для навигации пользователей. Важно проектировать меню таким образом, чтоб пользователи максимально быстро находили нужное.
Ниже вашему вниманию представлены рекомендации, которые помогут вам грамотно проектировать меню.
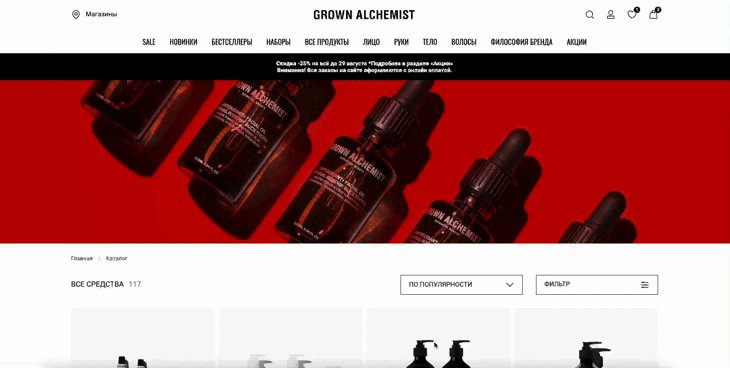
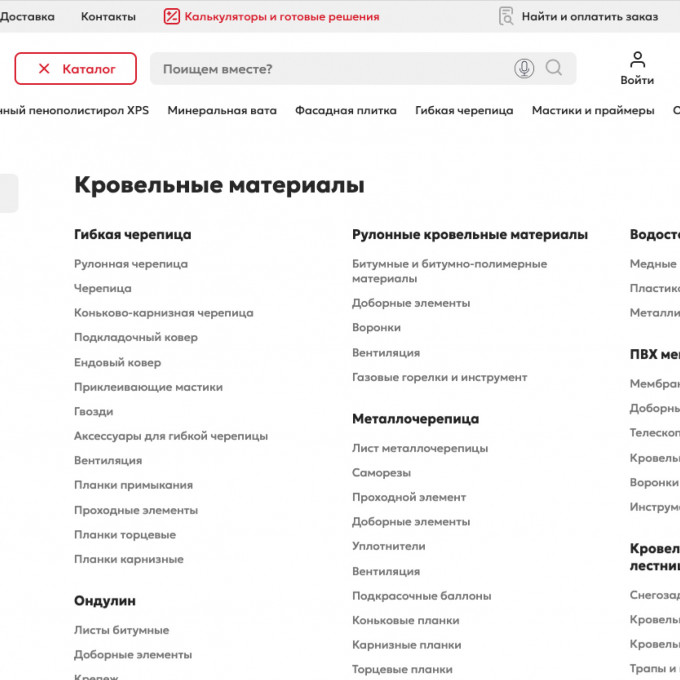
1. Не прячьте меню на больших экранах
Если у вас достаточно места на экране (например, на десктопе), то всё меню не стоит скрывать за иконкой бургера или иной.
Показывая ключевые разделы сайта в меню, вы помогаете пользователям быстрее сориентироваться, куда им в первую очередь нужно перейти.
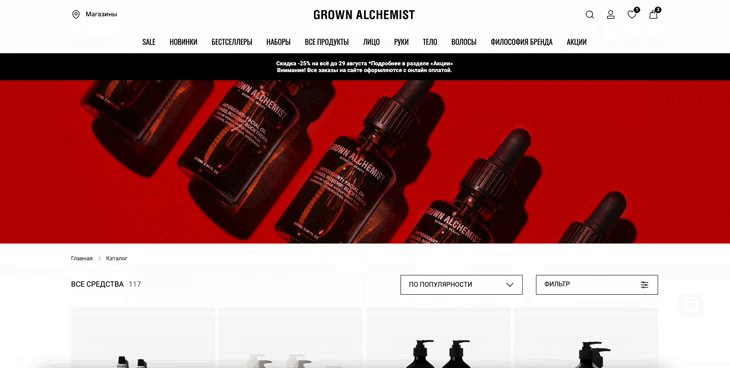
2. Соблюдайте контрастность
Ссылки меню должны быть хорошо видны на фоне. Контрастность можно проверить разными инструментами, вот ссылки на некоторые из них:
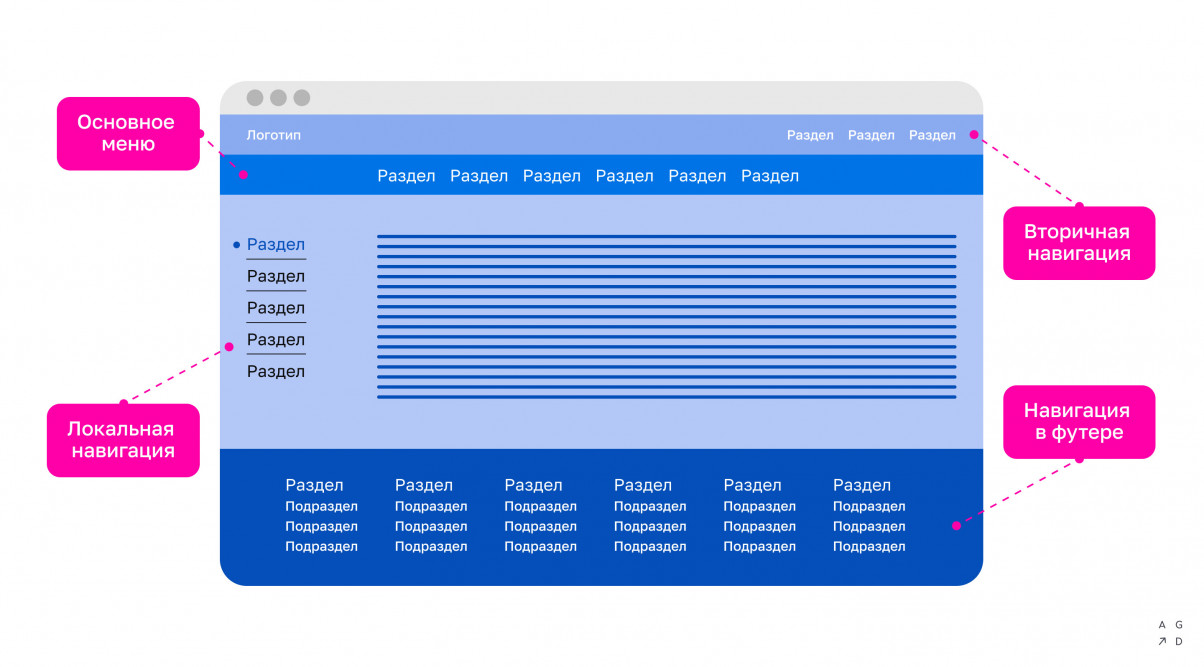
3. Располагайте меню в ожидаемых местах
Существует несколько типов меню, которые пользователи ожидают найти в определённых местах экрана.
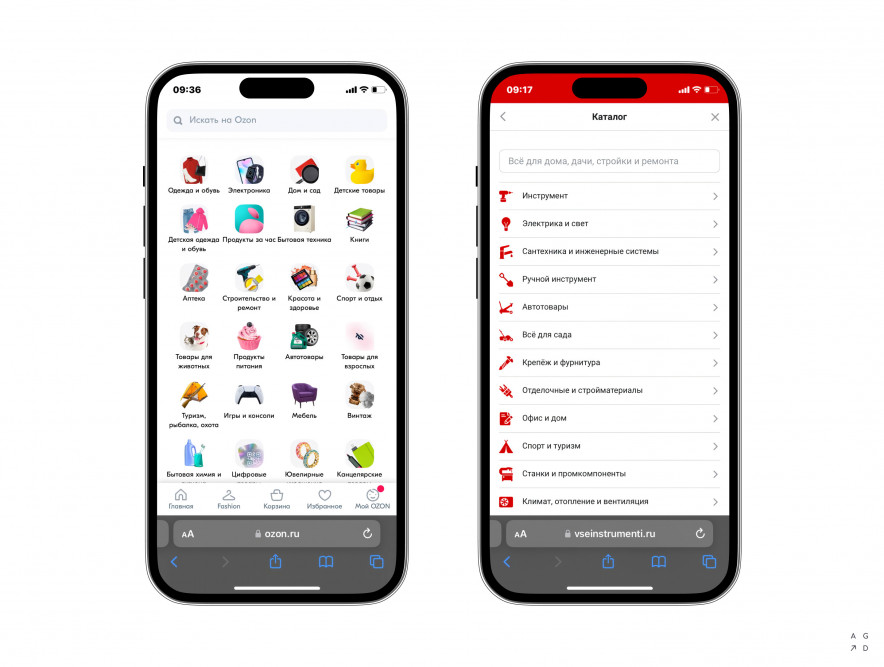
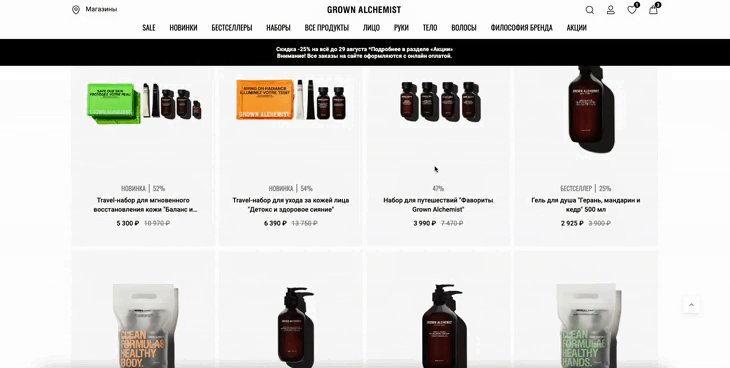
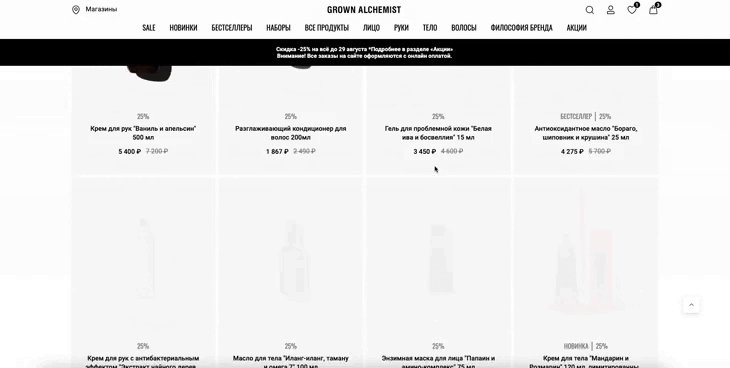
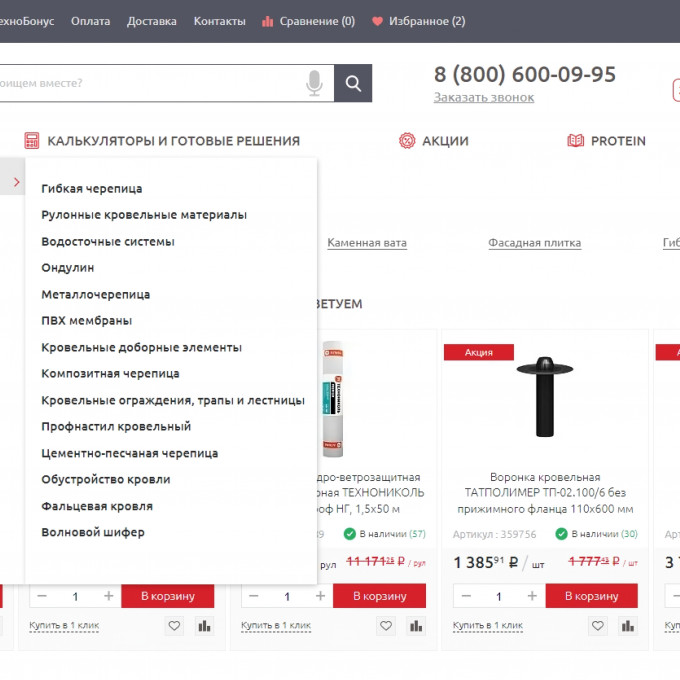
4. Используйте визуальные подсказки
Увеличьте информативность длинных меню с помощью визуальной коммуникации. Вспомогательные элементы, такие как изображения или пиктограммы, могут помочь пользователям быстрее сканировать и понимать информацию.
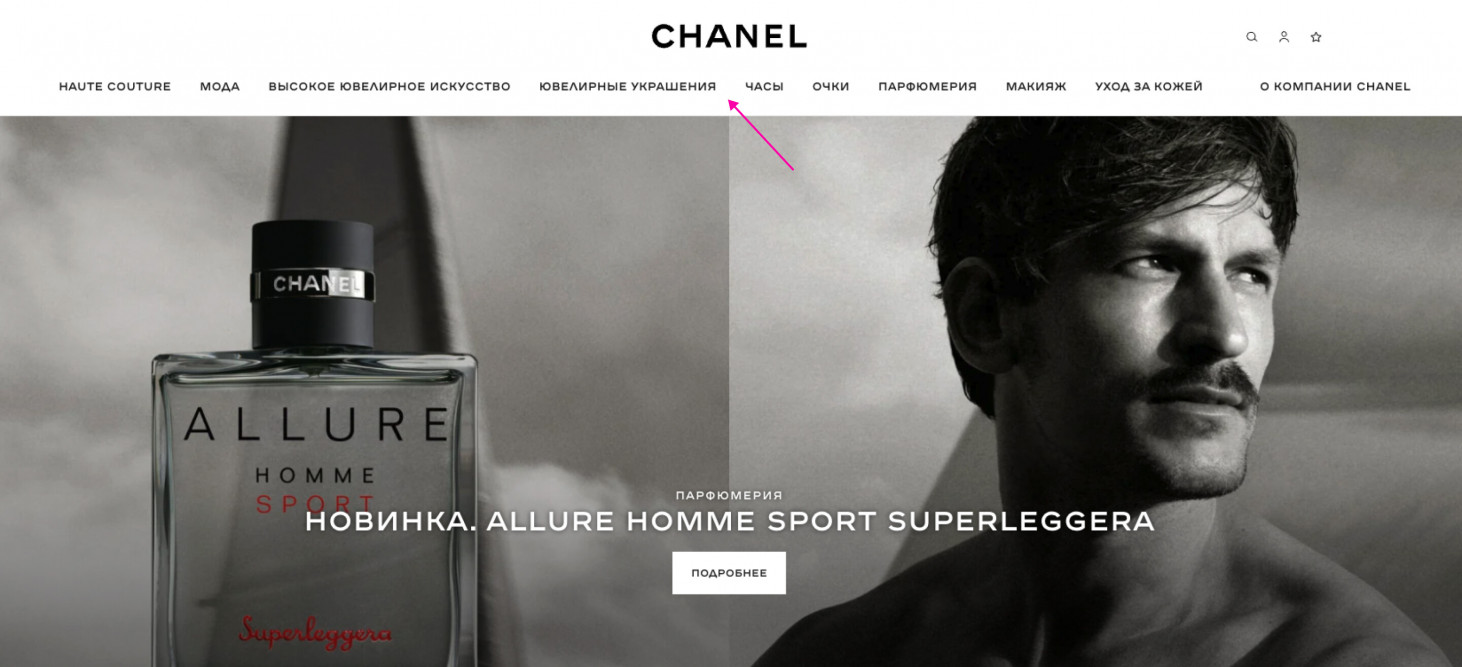
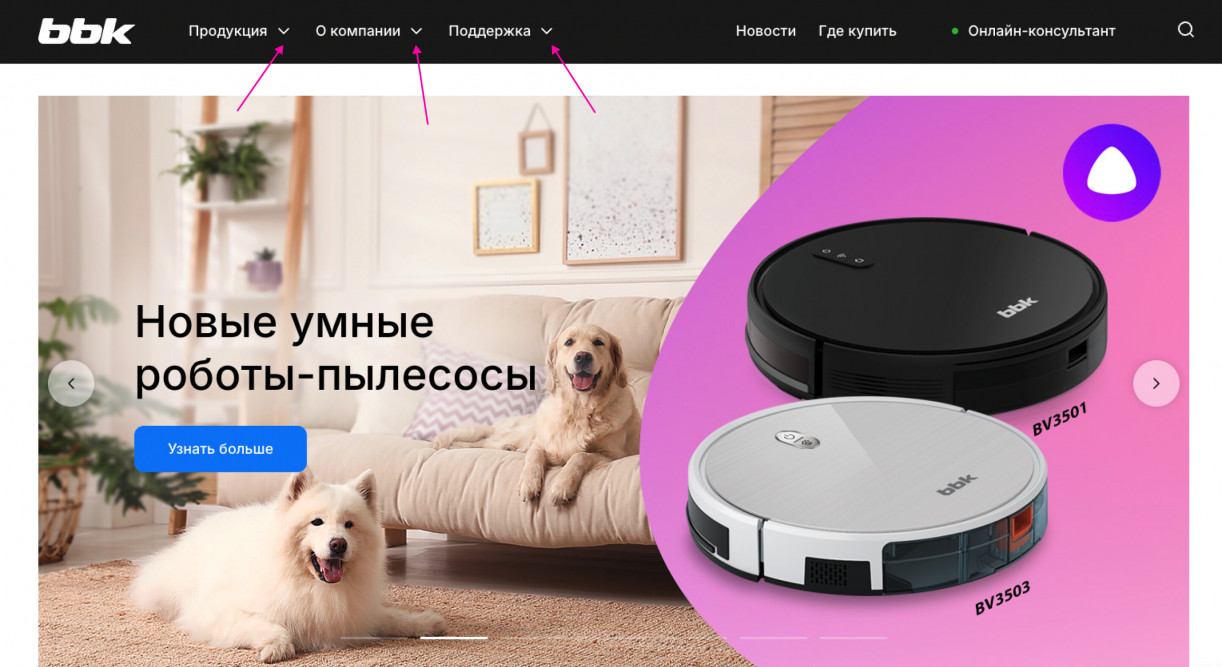
5. Обозначайте подменю
Обозначение подменю помогает различать основные элементы навигации, которые ведут на новую страницу, и те, которые раскрываются в подменю. Пользователи могут даже не осознавать, что существует подменю, если нет рядом, например, значка со стрелкой.
6. Используйте липкое (или частично липкое) меню
Прикреплённое меню упрощает пользователям навигацию по сайту, что может привести к повышению вовлечённости.
Когда пользователи прокручивают страницу вверх и вниз, липкое меню обеспечивает постоянное и успокаивающее присутствие, укрепляя их уверенность и чувство контроля. Это обеспечивает бесперебойную работу, что приводит к увеличению коэффициентов конверсии, продаж и снижению показателя отказов.
7. Используйте понятные формулировки для заголовков
Чёткие, конкретные и знакомые для пользователей формулировки заголовков в меню помогают быстрее ориентироваться на сайте.
Меню — это не место для выдуманных слов, жаргона или абстрактной категоризации. Придерживайтесь терминологии, которая чётко описывает контент, функции или ресурсы. Выясните, что ищут пользователи, и используйте релевантные названия категорий.
8. Следите за оптимальным размером объектов и нажимаемых областей
Элементы меню должны быть не слишком малы, но и не слишком велики. Маленькие или расположенные очень близко друг к другу ссылки в меню могут быть трудно доступны для пользователей.
9. Используйте подменю, активируемое нажатием
Открытие подменю при наведении курсора доступно не всем. Например, пользователи с сенсорными экранами или те, кто взаимодействует с сайтами в основном с помощью клавиатуры, не имеют доступа к контенту, скрытому при наведении курсора (при ховере).
10. Избегайте многоуровневых каскадных меню
Простое выпадающее меню хорошо работает для одноуровневой навигации, но становится неудобным при использовании нескольких уровней. Если в вашем подменю есть несколько уровней, используйте, например, мега-меню.
Следуя этим рекомендациям, вы сможете создать удобное и эффективное меню, которое значительно улучшит пользовательский опыт на вашем сайте или в приложении.
Спасибо за внимание ❤️
Ещё больше интересного на моём канале в Telegram