Традиционная выжимка самого жирного из ежемесячного дайджеста, который выходит с 2010 года.
The ultimate Design Tokens setup or how to manage design tokens across your org
Мощная инструкция по работе с токенами в дизайн-системах от Lukas Oppermann. Особенности реализации в коде и дизайне, советы по управлению процессом и поддержке.
NN/g’s Free UX Templates and Guides
Nielsen/Norman Group часто делятся полезными шаблонами и гайдлайнами. Они собрали всё это на одной странице.
Kate Towsey — Research That Scales. The Research Operations Handbook
Rosenfeld Media выпустили книгу Kate Towsey «Research That Scales» о ResearchOps. Kate — одна из главных идеологов масштабирования исследований в компаний и лучший возможный автор книги на эту тему.
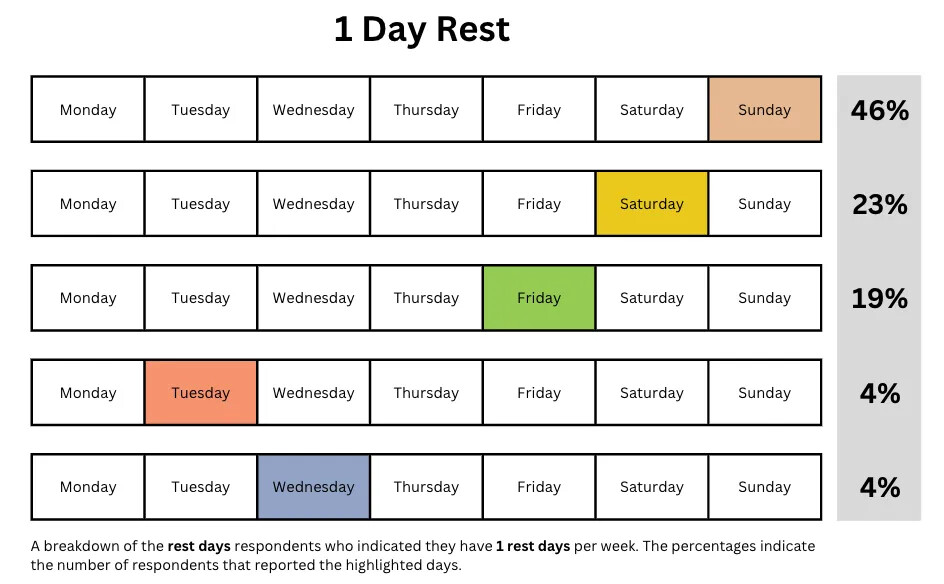
When do people rest and cheat? Understanding cheat days and rest days
Hassan Aleem рассказывает о перерывах в тренировках и диетах, которые обычно есть в жизни пользователей. Важно планировать продукты для отслеживания здоровья с учётом этого, чтобы не создавать лишнего давления.
Leverage AI for Mock Tables and Charts When Testing Prototypes
Памятка Evan Sunwall из Nielsen/Norman Group по генерации контента для интерактивных прототипов с помощью ChatGPT или Claude. Как получить его и вставить в прототип.
The Fallacy of Federated Design Systems
Nathan Curtis дополнил свою легендарную статью об организационных моделях команды дизайн-системы. Многие ошибочно посчитали федеративную модель лучшей, хотя она работает ограниченно. Он в деталях описывает, почему.
In Search of a Clutter Metric for Websites
Jim Lewis и Jeff Sauro запустили изучение способов замерить «замусоренность» интерфейса. В первой части они изучают уже существующие наработки других исследователей. В следующих попробуют вывести свой собственный опросник.
Новости инструментов дизайна:
- Figma: Перезапустили встроенные возможности алгоритмического дизайна под названием «First Draft». Она фокусируется на создании первых набросков интерфейса разных уровней детализации — от wireframe до полноценного макета. Сейчас они прорабатывают интеграцию с дизайн-системами компаний.
Также сильно прокачали встраивание макетов и прототипов — https://www.figma.com/release-notes/?title=Introducing%20Embed%20Kit%202.0 - Figma Slides: Можно превратить доску FigJam в презентацию
- Sketch 101: Автоматическая анимация для переходов между экранами и много общих улучшений интерфейса.
- Flux: Генератор фото и иллюстраций по текстовому запросу от выходцев из Stable Diffusion. Как работать с ним.
- Webflow теперь умеет использовать проекты из инструмента анимации Rive — https://rive.app/blog/rive-is-natively-supported-in-webflow.
- Runway Video to Video: Теперь можно стилизовать существующее видео. Можно поменять стиль в целом, время суток, погоду или добавить спецэффекты.
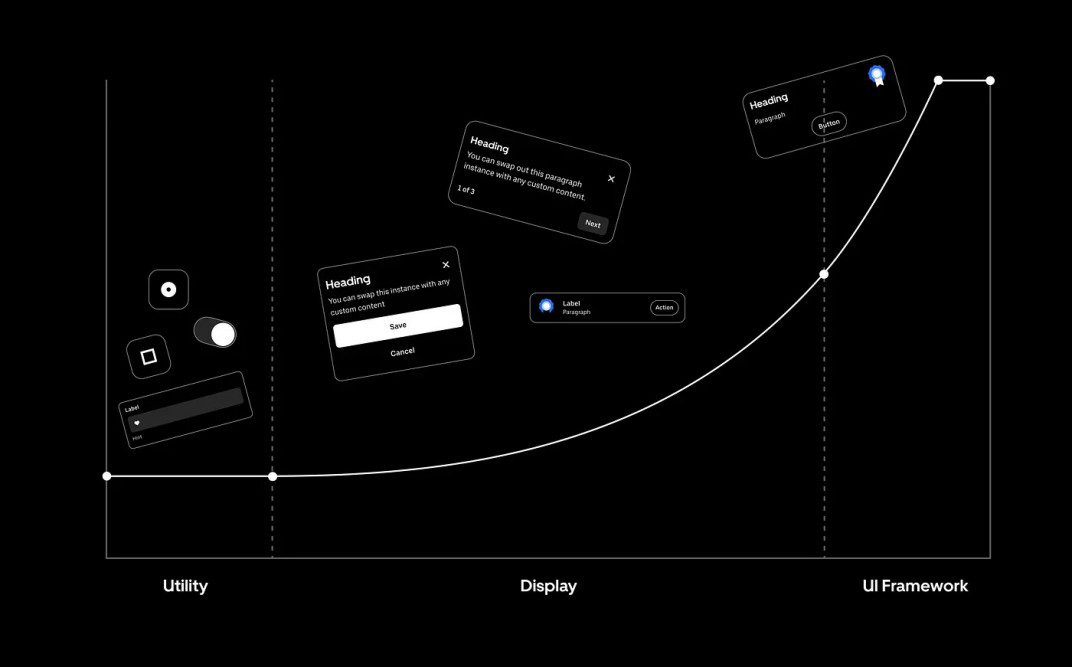
Design Systems That Spark Joy — Rethinking Layout For Scalability
Maria Christopher рассказывает о переосмыслении подхода к компонентам в дизайн-системе Uber. Они стали делать меньше сложносочинённых компонентов в пользу вложенности более простых.
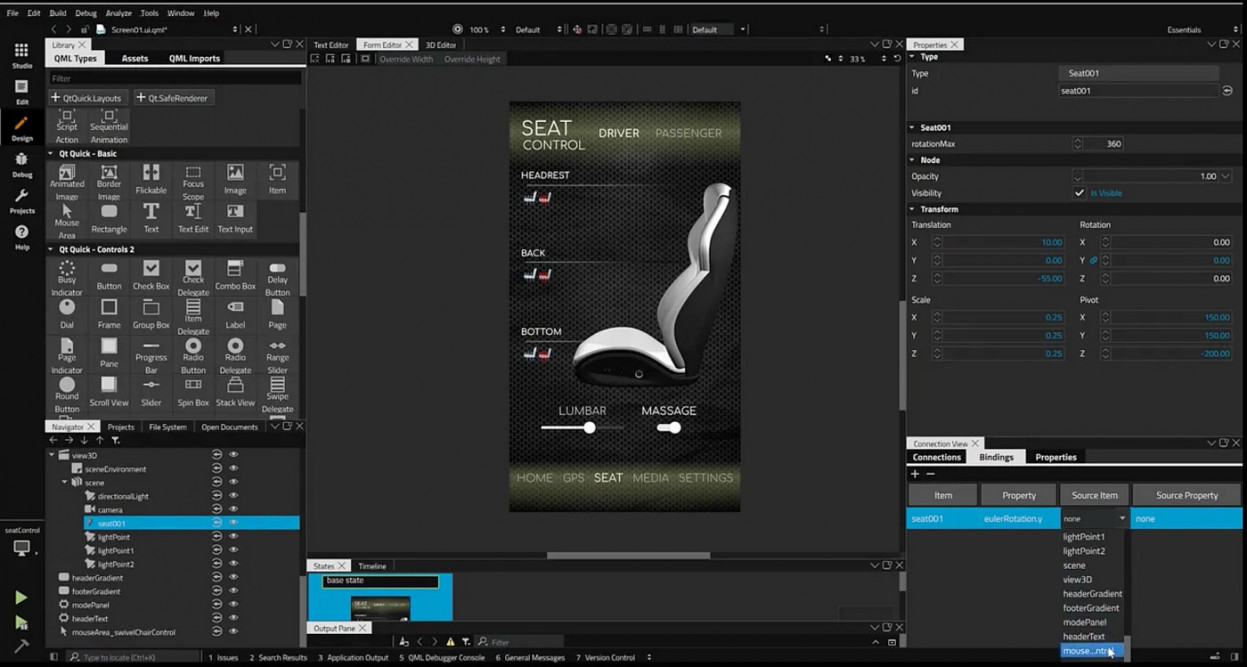
The Best Embedded GUI Design Software — Benchmarking & Guidance
Агентство Creative Navy анализирует специализированные приложения, которые помогают создавать интерфейсы для встраиваемых экранов (авто, бытовая техника и т.п.).
A Book Apart is Now Closed
Закрылись A Book Apart — одно из главных и старейших издательств книг по дизайну интерфейсов.
Why do Personas underdeliver to design teams?
О проблемах метода персонажей давно известно и много написано. Irith Williams сделала ещё один хороший разбор.
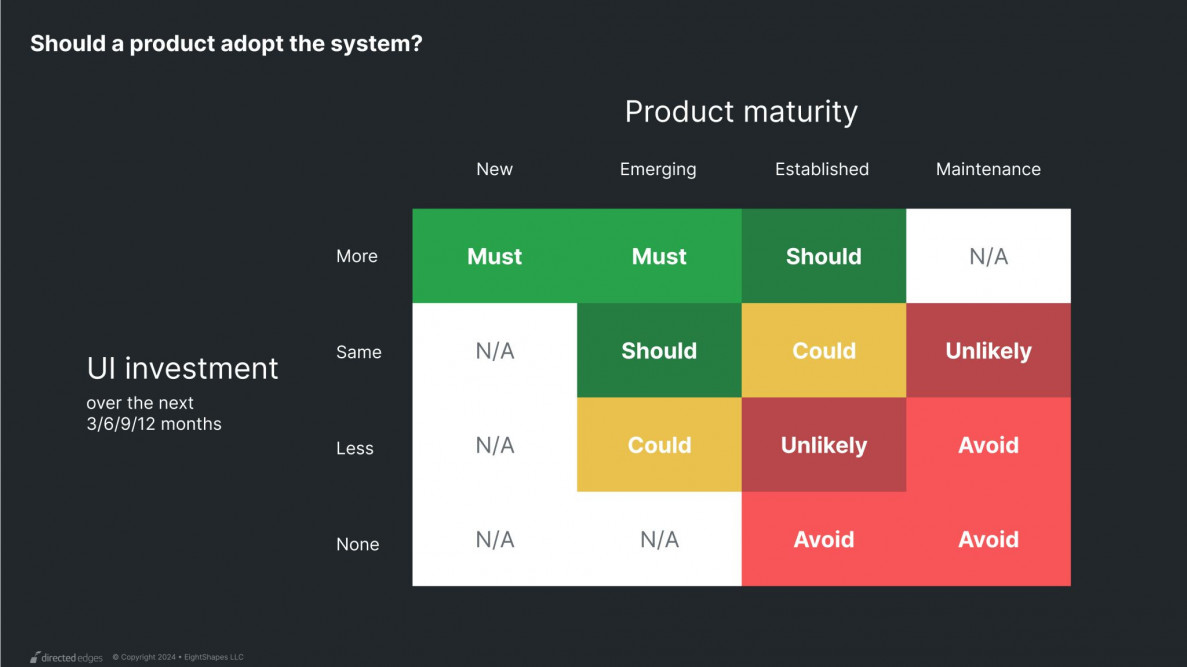
Should a product adopt your design system?
Nathan Curtis предлагает шпаргалку для продуктов разной стадии зрелости — надо ли внедрять дизайн-систему?
Rachel Posman & John Calhoun — The Design Conductors. Your Essential Guide to Design Operations
Rosenfeld Media открыли предзаказ на книгу Rachel Posman и John Calhoun «The Design Conductors» о дизайн-менеджменте / DesignOps.
Accelerating Research with AI
Kate Moran и Maria Rosala сделали ещё один разбор методов пользовательских исследований, где имеет смысл использовать ИИ-сервисы. И ещё раз напомнили, где это профанация.
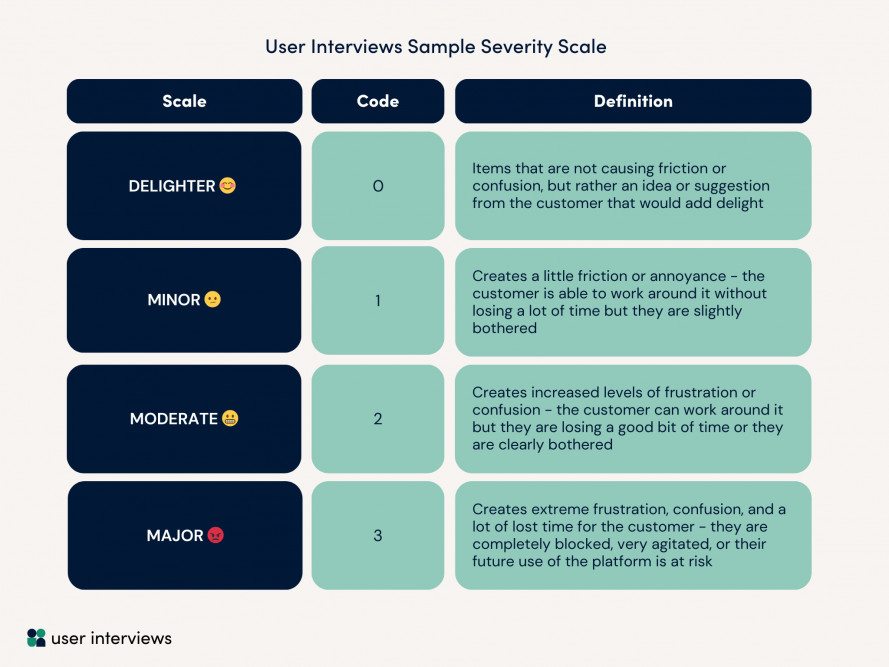
What’s A User Feedback with a Severity Scale?
Памятка сервиса User Interviews по ранжированию обратной связи от пользователей. Их собственная шкала и её использование для разных способов сбора обратной связи.
Leah Buley & Joe Natoli — The User Experience Team of One (2nd Edition)
Rosenfeld Media выпустили второе издание книги Leah Buley и Joe Natoli «The User Experience Team of One».
Erin Weigel — Design for Impact
Rosenfeld Media выпустили книгу Erin Weigel «Design for Impact» о проведении A/B-тестов. Она полезна и дизайнерам, и другим участникам продуктовой команды.
Storybook 8.3 — Blazing fast component tests
Продолжают развивать возможности тестирования компонентов — интегрировали платформу Vitest. Самое главное — теперь релизы для React и React Native будут синхронизированы.
Kate Kaplan — Digital Icons That Work. A Comprehensive Guide to Enhancing User Experience with Effective Iconography
Nielsen/Norman Group запустили своё издательство NN/g Press и выпустили первую книгу Kate Kaplan «Digital Icons That Work» о дизайне иконок. Анонс и основные тезисы.
Исследование: Отношение к продуктовым дизайн-командам в России
Пятый год я провожу исследование: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? Можно сравнить результаты за 2023 , 2021, 2020, 2019 и 2018. Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
Читайте полную версию дайджеста в моём блоге. За свежими ссылками также можно следить в канале Telegram или ВКонтакте.