Реакция человека на ошибки – свои и чужие – сложный, часто болезненный психологический процесс. В этой статье я расскажу почему отображение ошибок почти везде исполнено в грубейшем несоответствии с теорией UX. На интерактивных прототипах покажу как это исправить. Обращусь к теории взаимодействия, напомню что такое режимы и в чём заключаются принципы обратимости, уместности и своевременности.
Наши пользователи – не программисты
В чек-листе каждого дизайнера есть пункт “нарисовать экраны с ошибками”. После того, как работа сделана, всё равно приходят программисты со словами «ещё один случай обнаружился, для него тоже нужно нарисовать ошибку». В данном случае программист – заказчик дизайна, и это понятно: программист знает об ошибках больше, чем кто-либо. Дизайнеры и менеджеры согласились с таким подходом, но он глубоко ошибочен.
«Мы и наши пользователи – это не одно и то же», – твердят дизайнеры. Так они напоминают, что полагаться нужно не только на свою экспертизу (которая неизбежно устаревает и подвержена профессиональной деформации), а важно смотреть на действия пользователей в их естественной среде обитания.
Так вот, программисты – не наши пользователи. Программисты действуют, думают и ощущают связь с компьютером не так, как другие. Я знаю, о чём говорю. Большинство моих друзей – программисты и инженеры. По работе я много общаюсь с программистами. Я сам – программист, использую несколько языков (от Swift и GLSL до Форта и Ассемблера). Но, к счастью, я также ещё и дизайнер, уделяющий большое внимание психологии. Поэтому расскажу как проходит день программиста:
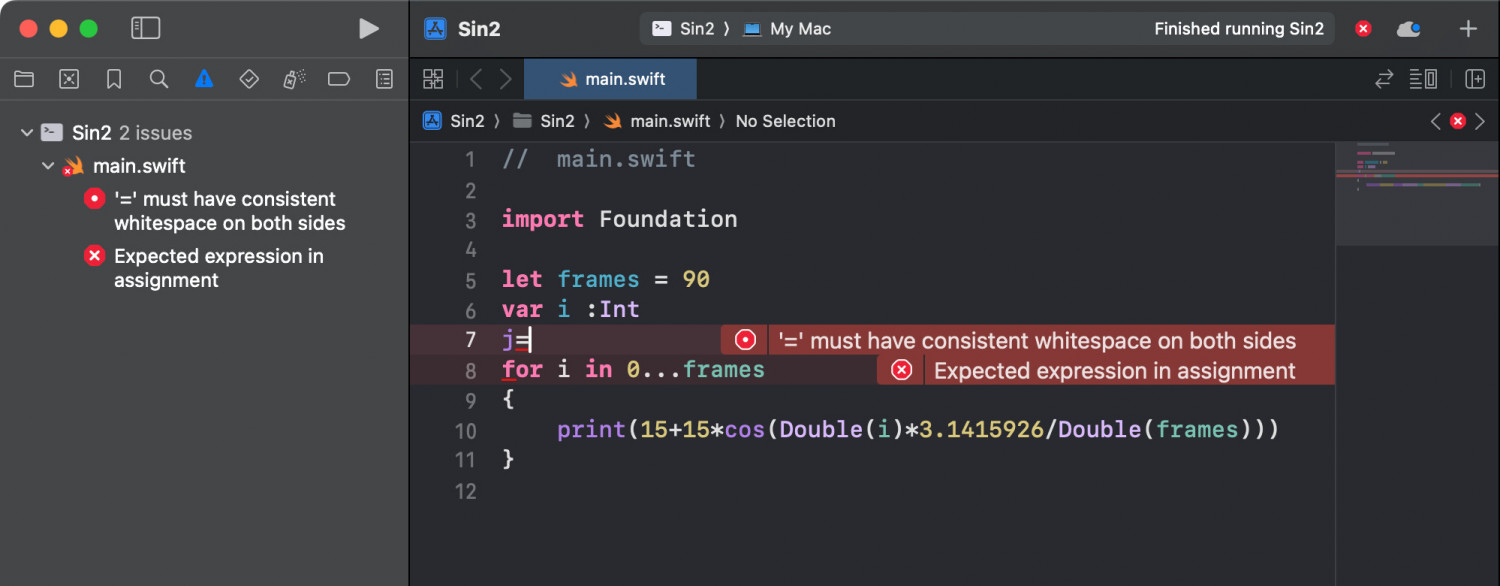
Программист ещё не успел ничего толком написать, задумался на секунду, а уже видит как вылезает ошибка “надо поставить пробел”. Зачем-то ещё ошибка на следующей строке (хотя, в ней ошибки точно нет). В левой панели тоже ошибки. И это мы ещё не дошли до ошибок компиляции. Помимо красных кружочков, скорей всего, будут ещё и жёлтые – предупреждения, которые мозг программиста натренировался игнорировать.
Если ошибки возникают из-за некорректной работы железа, из-за багов в чужих библиотеках или из-за невнятной документации, программист не принимает такие ошибки на свой счёт, а относится к ним как к полезному инструменту, помогающему разобраться в чужих косяках. Ещё бывают досадные опечатки, которые долго выискиваешь в своём коде, и жалеешь, что компилятор не может найти их сам. Сообщение об опечатке стало бы лучшим другом программиста.
В итоге у программиста вырабатывается толерантность к сообщениям об ошибках, ко всем этим кружочкам с восклицательными знаками и длинным поучительным текстам красного цвета.
Что на это скажет психолог?
С точки зрения эргономики, окружающая среда программиста кардинально отличается от окружающей среды обычного пользователя. Поэтому дизайнеры ни в коем случае не должны перенимать отношение программистов к ошибкам. Если нам поручат проектировать дизайн IDE (интегрированной среды разработки), тогда мы посоветуемся с программистами, ведь они будут основными пользователями. Но при работе над другими продуктами не станем советоваться. Лучше спросим психолога. Красные восклицательные знаки напоминают пометки учительницы в школьной тетради и воспринимаются как наказание. Что же говорит психолог о наказании за ошибки?
Важно не подкреплять ошибку негативом, потому что мозг очень восприимчив к этому и запишет действие как то, на которое не стоит тратить силы
Я знаю людей, которые сильно волнуются, получая сообщение об ошибке. Они в панике нажимают всё подряд, лишь бы сообщение скорей исчезло. Этим людям трудно совладать с интерфейсами и, как следствие, они всячески избегают взаимодействия с ними. Не потому, что люди глупые, а потому что они – обычные. Не программисты.
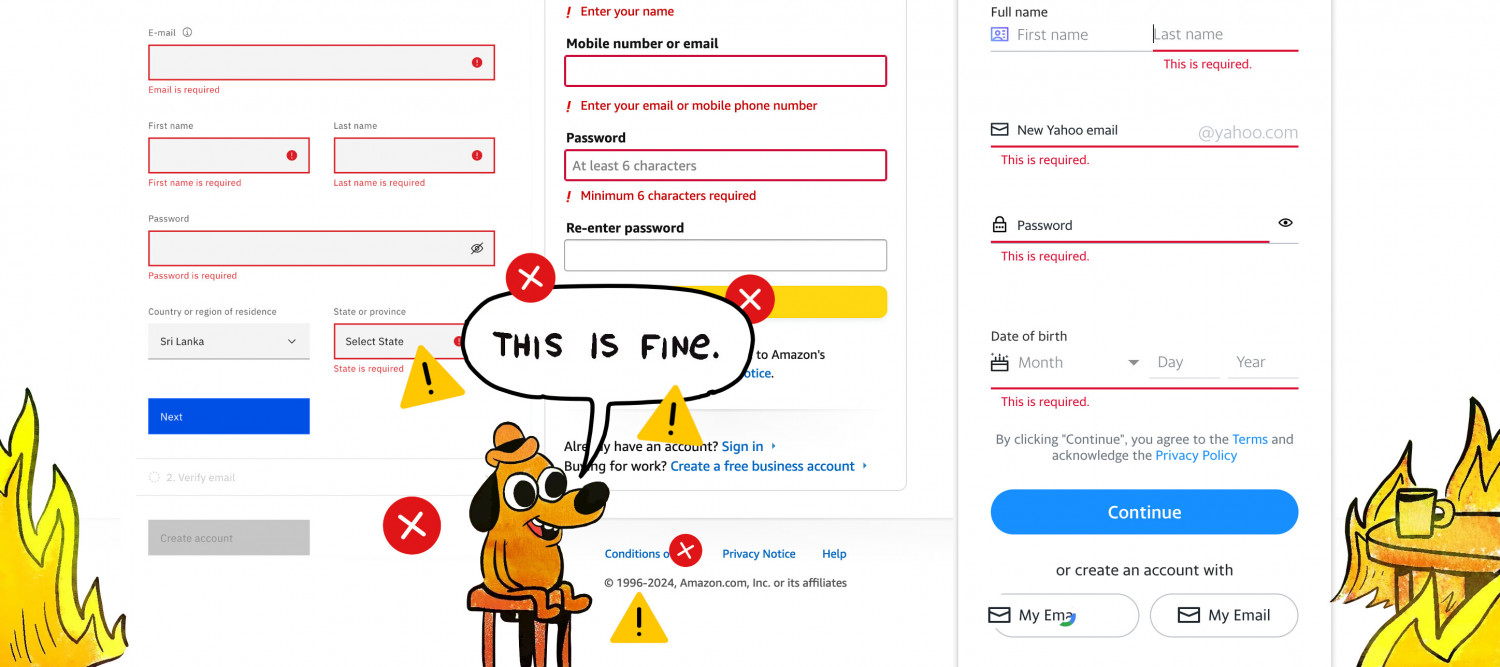
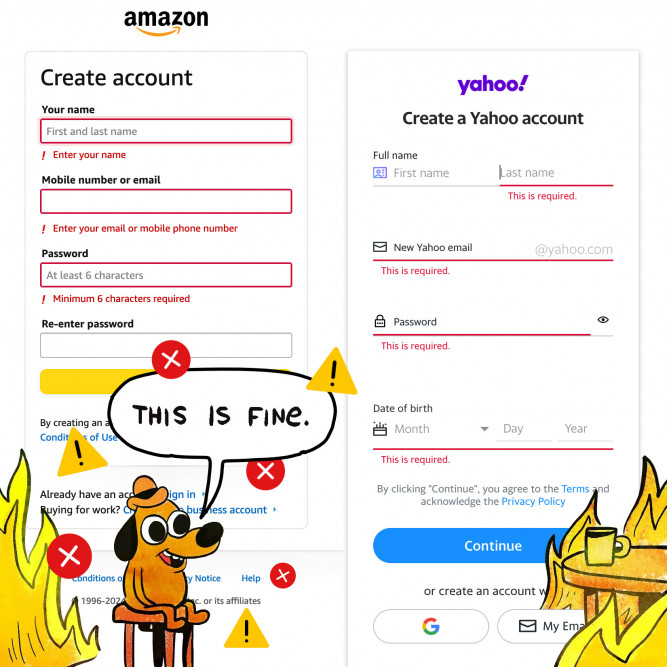
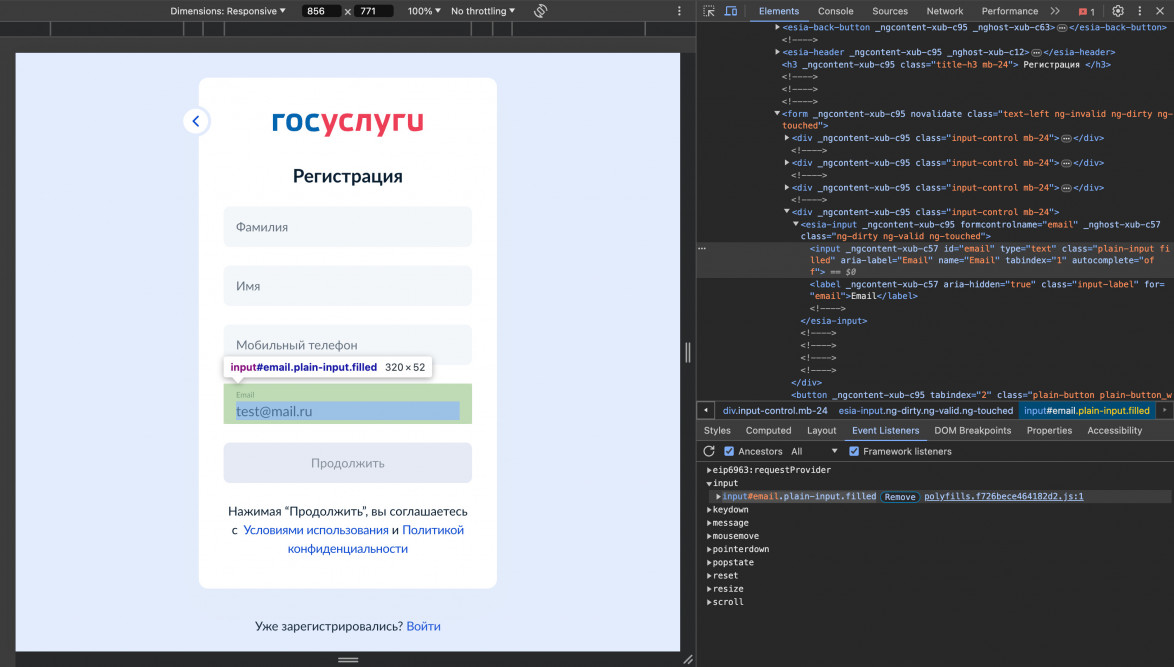
Взгляните на это! Почти все поля подчёркнуты красными чернилами, интерфейс приказывает “назови своё имя!” и требует “заполнить обязательно”.
А программисту нормально. Программист уверен, что полезно повозить ламера носом по ошибкам, чтобы тот больше не пытался сломать программу, подавая ей на вход null или undefine. Характерно, что программисты и инженеры используют термин “защита от дурака”, демонстрируя полное отсутствие эмпатии.
Проверка при снятии фокуса
Когда пользователь переключается с одного поля ввода на другое, на первом поле срабатывает событие с не очень удачным названием “onblur”. К этому событию программист привязывает проверку содержимого, полагая, что пользователь мог не заметить оставленное пустым поле, некорректную дату рождения, отсутствие знака @ в адресе электронной почты и тому подобное. Проблема onblur в том, что оно срабатывает также и при переключении в другое приложение. Проблема пустых полей была актуальна в прошлом, когда экранные формы занимали по три страницы. Сейчас так уже не верстают, сейчас всё на виду, и не заметить пустые поля сложно. Остальные проверки – вовсе не помощь пользователю, а традиционная “защита от дурака”. Но пользователи не дураки: я знаю людей, которые исправляли код страницы, чтобы получить доступ к государственным услугам, которые им не положены. Когда человеку что-то нужно, он становится очень изобретательным. В наше время для этого не нужно особых знаний: одним нажатием вызывается режим разработчика в браузере, пара кликов мышью – и все проверки удалены: вводи что хочешь.
Считая пользователей идиотами, программисты создают себе две проблемы: во-первых, тратят время на создание “защиты от дурака”, а во-вторых, наполняются ложным чувством безопасности (нет худшего метода защиты, чем так называемая “безопасность через неясность”).
Проверки при снятии фокуса настолько бессмысленны и несут столько проблем, что я даже не стану их рассматривать. Перейдём к проверкам по нажатию главной кнопки (“Продолжить”, “Отправить” и тому подобное).
Как обычно делают
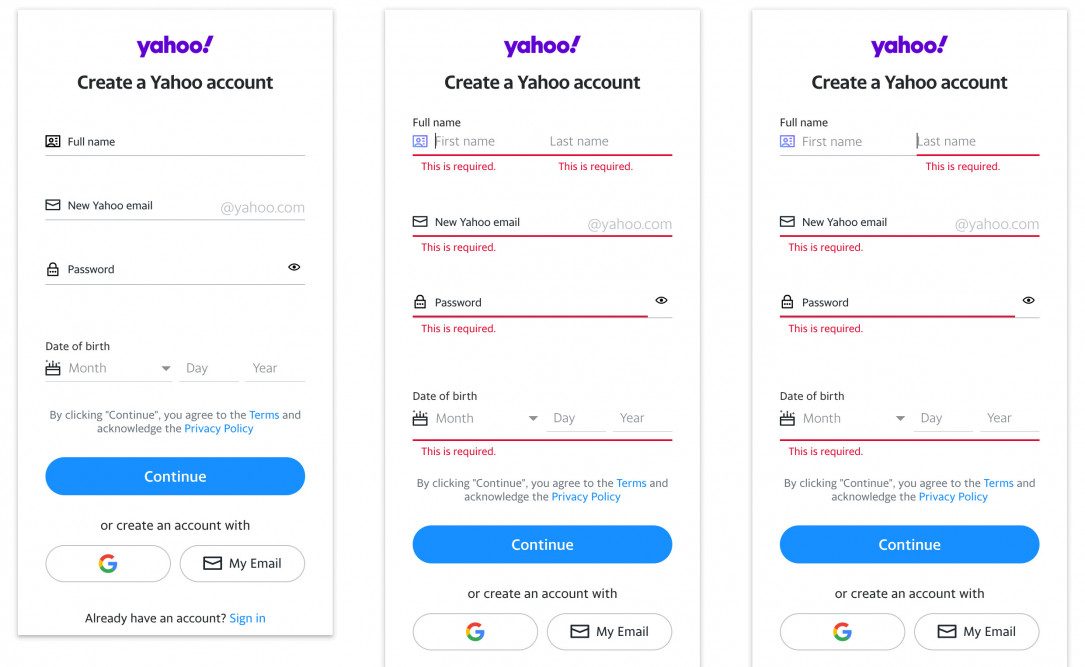
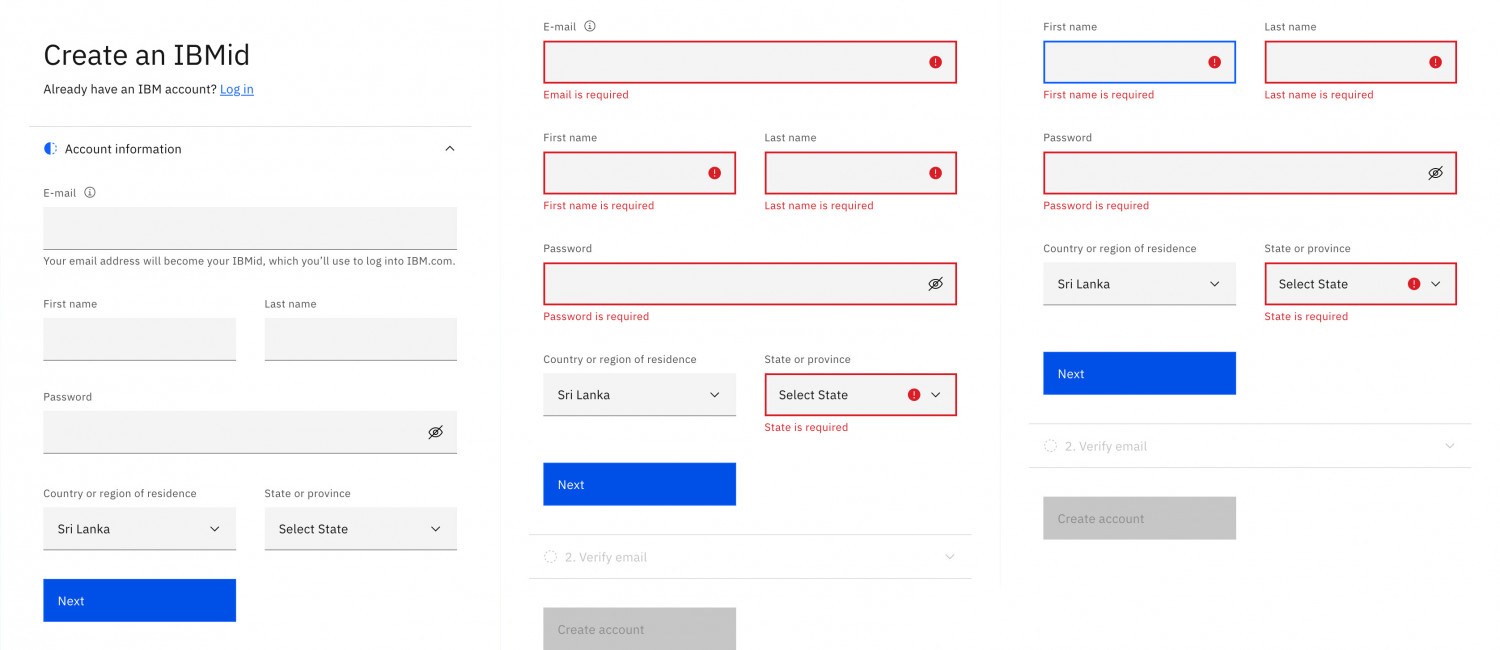
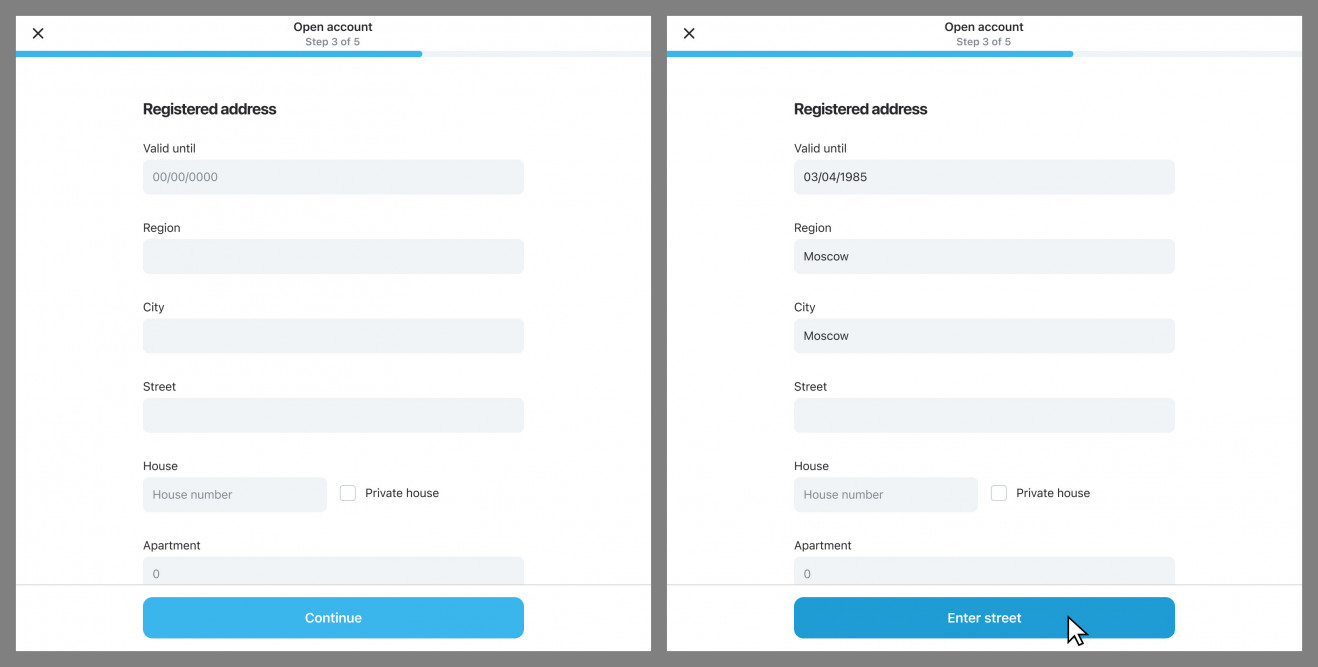
Перед нами три стадии взаимодействия с интерфейсом Yahoo:
- Начало работы. Все поля пустые. Ошибок нет. Кнопка “Продолжить” активна.
- Нажата кнопка “Продолжить”. Все пустые поля отмечены как ошибки.
- Снят фокус с первого поля. Оно больше не считается ошибкой.
Давайте разбираться.
Активная кнопка – это хорошо, Yahoo молодцы. У меня есть статья «Неработающие кнопки», где я объясняю теорию и практику. Если вы всё ещё думаете, что сделав кнопку неактивной, вы поможете пользователю, обязательно прочитайте мою статью.
Далее, принцип обратимости интерфейса. Заключается в том, что интерфейс можно вернуть к исходному состоянию. Yahoo снова молодцы – интерфейс можно вернуть. Но только поочерёдно нажимая каждое поле. Какой в этом смысл? Почему при снятии фокуса ошибка перестаёт быть ошибкой? Это же просто глюк алгоритма! В статье про дизайн-процесс я писал, что авторитетные компании иногда делают плохие интерфейсы, поэтому не надо ориентироваться на авторитет. Лучше на науку.
Следующий принцип – уместность. Пользователь нажал кнопку “Продолжить”, объект взаимодействия – именно кнопка, а не поля ввода. Если бы кнопка как-то крякнула и подёргалась, выражая неудовольствие, это было бы понятно. А поля-то при чём? Их никто не трогал! Непонятно как им могло передаться настроение кнопки. Только программист знает, что в своей программе он связал поведение объектов, а сторонний наблюдатель не в курсе, ведь визуальной связи между объектами нет.
Теперь принцип своевременности. Какой реакции ждал дизайнер, помечая красным несколько полей? Какое поле следует исправить первым, если все они акцентированы одинаково? Здесь напрашивается сложное рассуждение про локус внимания (в данном случае локус – не поле ввода, а общее ощущение ошибочности происходящего), но я предлагаю смотреть на вещи проще: фактически, интерфейс отдаёт приказ “сидеть-лежать-взять”, нарушая принцип “одно действие в одно время”.
Здесь всё не так!
Режим исправления ошибок
В интерфейсах есть понятие “режим” (mode). В моём университете программистам читали курс “дизайн интерфейсов”, где объясняли, в числе прочего, почему всплывающие окна называются модальными. Сейчас я с изумлением наблюдаю, что программисты и дизайнеры понятия не имеют как обращаться с режимами.
В старых компьютерах был специальный HALT-режим для отладки ошибок, его также называли пультовым режимом или режимом остановки. Если процессор пытался выполнить недопустимое действие, программа прерывалась, процессор останавливался и переходил в пультовый режим. Вызвать HALT-прерывание также можно вручную, нажав кнопку “Пульт”. С помощью тумблеров или программы-отладчика (запущенной на отдельной консоли) можно исправить ошибки и вернуться обратно в режим исполнения программы.
Слово «процессор» недаром происходит от слова «процесс». Прерывание по ошибке может возникнуть только в процессе, но не когда процессор остановлен и находится в режиме отладки. Этот факт пригодится нам позже, когда мы будем разбирать отличие процесса от состояния.
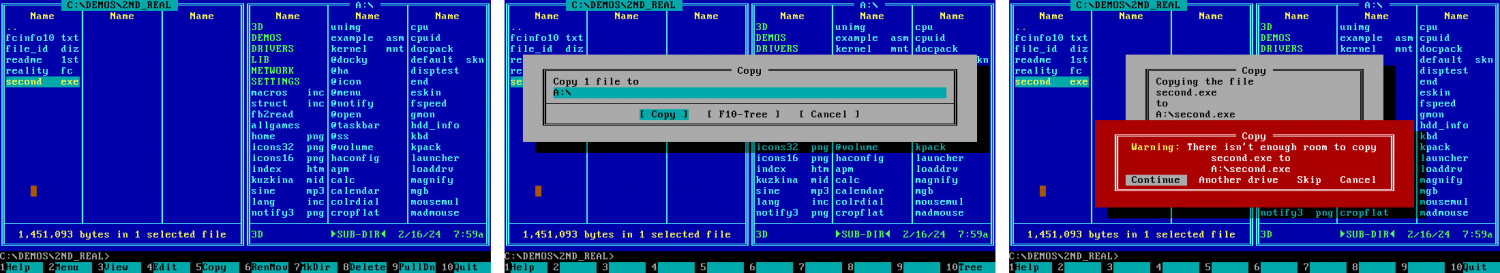
Очень важно объяснить пользователю как и почему он попал в другой режим. Например, отладчик пишет адрес инструкции, которая вызвала недопустимое действие. Не менее важно объяснить как вернуться обратно (вспоминаем принцип обратимости интерфейса). В старом добром Norton Commander режимы сделаны прекрасно:
- Режим выбора файлов
- Режим копирования
- Режим администратора, требующий реакции на ошибку оборудования
Мне встречалась критика подобных решений: «окна поверх других окон выглядят неэстетично». Принимая этот аргумент, я не могу принять решение, которое обычно предлагают взамен: «давайте уберём окно и отобразим ошибку как-то иначе, покрасивей, в другом месте» – дизайнер забывает, что его специальность инженерная, берёт кисточку и замазывает кляксу, как нерадивый художник-оформитель.
Если так хочется убрать окно, то правильный подход – вспомнить что такое режимы, откуда они берутся и как работают, а затем придумать как избежать перехода в другой режим (если хотите больше узнать о режимах, прочитайте книгу Джефа Раскина «Интерфейс. Новые направления в проектировании компьютерных систем»). На дискете недостаточно места – не даём копировать файл. Дискета не вставлена – не отображаем её в списке допустимых целей. Примерно так сделано в современных операционных системах: из интерфейса убирают саму возможность совершить действие, результатом которого гарантированно станет прерывание по ошибке.
Теперь мы догадываемся, что делала кнопка “Продолжить” на сайте Yahoo: она запускала режим отладки ошибок. В этом режиме пользователю поручили роль программиста и потребовали исправить все null и undefine, которые ломали программу. К сожалению, разработчики не понимают, что в этом ужасного. Надеюсь, они хотя бы понимают, что лишили пользователя возможности вернуться в предыдущий режим (чем нарушили базовые правила хорошего UX).
Плохие алгоритмы стали “лучшими практиками”
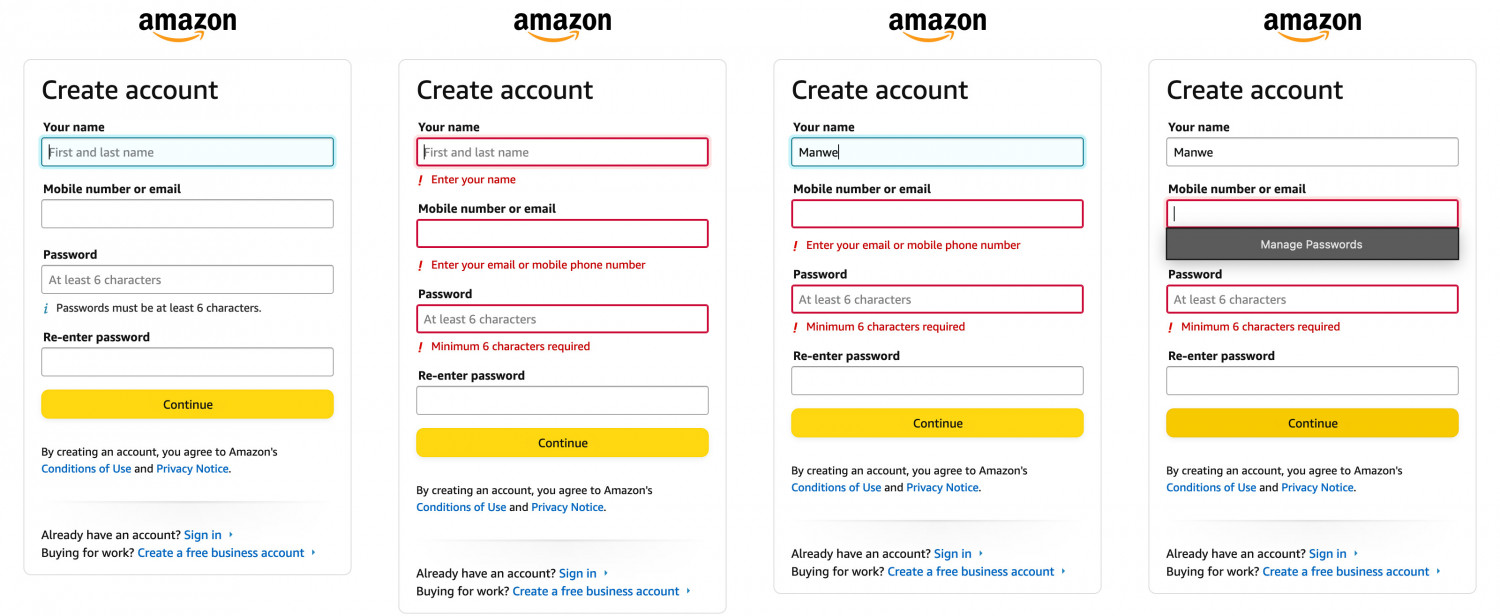
На первый взгляд кажется, что все отображают ошибки точно так же, как Yahoo. А значит, это “лучшая практика”, индустриальный стандарт… А вот и нет! Все делают по-разному. Посмотрим на Amazon.
- Начало работы. Все поля пустые. Ошибок нет. Кнопка “Продолжить” активна.
- Нажата кнопка “Продолжить”. Все поля пустые и помечены ошибкой (кроме последнего).
- Чтобы убрать ошибку, недостаточно снять фокус, нужно ввести значение.
- Нажата кнопка “Продолжить”. Все поля пустые (кроме первого) и помечены ошибкой (кроме первого и последнего).
Давайте разбираться.
Активная кнопка – хорошо. Amazon не отстаёт от Yahoo.
Автофокус на первом поле – прекрасно (у Yahoo такого не было): пользователь сразу печатает текст. При заполненном первом поле нажатие на кнопку “Продолжить” устанавливает курсор сразу на второе поле, где ошибка. Правильная задумка.
Некоторые возразят: автофокус удобен на компьютере, а на телефоне клавиатура перекроет половину экрана, так что лучше её скрыть – пускай пользователь нажимает в поле ввода для вызова клавиатуры. Такой подход решает одну проблему, но создаёт другую. Приходится выбирать из двух зол. Вы посчитаете меньшим злом одно, а кто-то из пользователей – другое. В любом случае вы выбираете зло. Не надо так делать (а как надо – расскажу дальше).
Обратимость интерфейса. Вводите что-то в поле, ошибка пропадает, затем стираете и снимаете фокус – ура, пустое поле без ошибки. И так со всеми полями. Вернуть интерфейс к исходному состоянию сложней, чем у Yahoo, но всё ещё можно. Благодаря кривости алгоритма.
Подобно коллеге из Yahoo, программист Amazon создал телепатическую связь между кнопкой “Продолжить” и полями ввода: продолжать не хочет кнопка, а рассказывают об этом хором поля ввода (которые вдруг стали полями вывода).
Отдельного упоминания заслуживает поле подтверждения пароля – почему оно не краснеет? Нельзя ведь продолжить, не заполнив это поле. Хотите сказать, что оно не проверяется, пока не заполнено предыдущее поле? Ну давайте, расскажите пользователю об алгоритме проверки ошибок, покажите исходники, это очень поможет (сарказм).
Теперь бегло взглянем на решение IBM.
Активная кнопка – хорошо. Автофокуса нет, но хотя бы есть автоматическая прокрутка к первому полю с ошибкой.
Интерфейс необратим – невозможно вернуть поля к такому виду, как на первом экране. То есть невозможно выйти из режима отладки ошибок. Зачем тогда вообще нужен первый экран (режим)? Покажите сразу второй, если считаете, что пустые поля – это ошибка. Ах, не хотите с ходу пугать пользователя? Вспомнили про психологию восприятия? Решили напугать потом, чтобы наказать за ошибку? Ещё раз повторю слова психолога:
Важно не подкреплять ошибку негативом, потому что мозг очень восприимчив к этому и запишет действие как то, на которое не стоит тратить силы
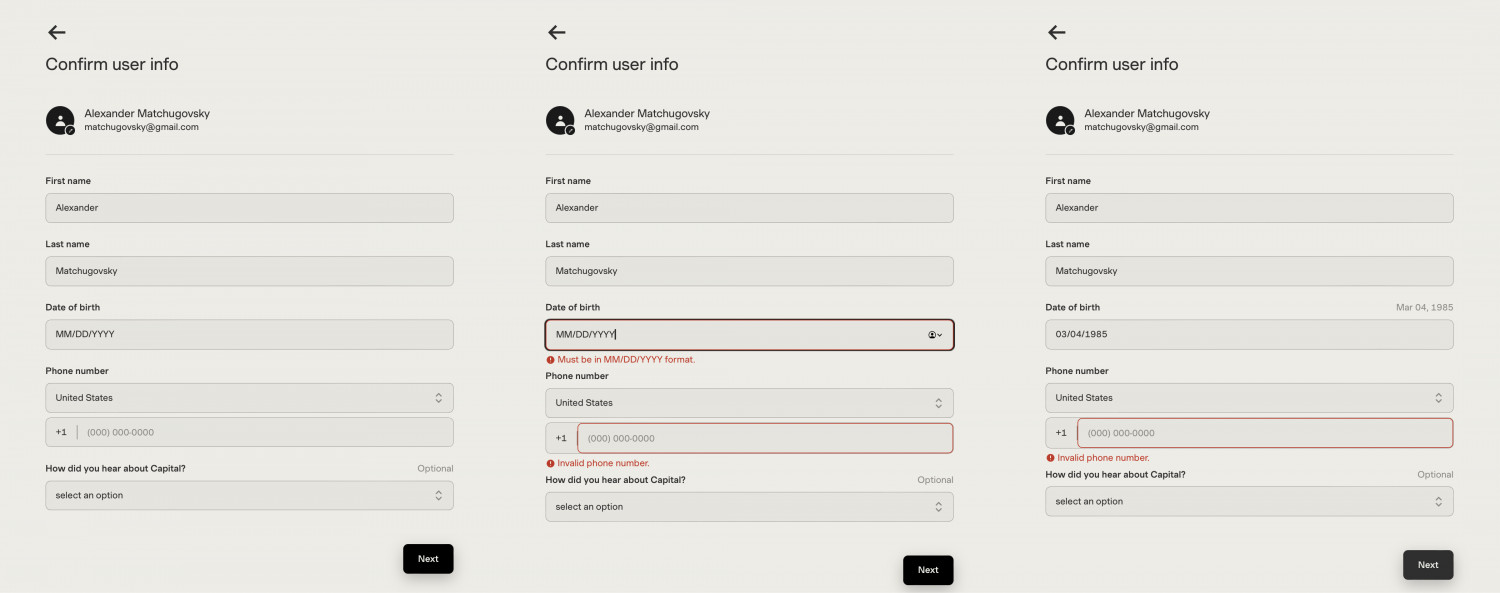
Примеры можно приводить бесконечно. Вот сайт capital.xyz:
Поле даты пустое, нажали кнопку “Next”, получили автофокус на этом поле. Поле телефона пустое, нажали кнопку “Next” – никакого автофокуса нет. Почему? В чём задумка? А нет никакой задумки, есть непродуманные алгоритмы.
Даже если вы не согласитесь с моей критикой, вам всё равно придётся признать, что лучшие дизайнеры и программисты из известных компаний сделали одно и то же совершенно по-разному. Значит, идеальное решение до сих пор не найдено. А скорей всего, его никто не искал. Программисты просто писали код, не имея чёткого представления о принципах взаимодействия с пользователем, и приходили к дизайнеру со словами «ещё такую ошибку надо показать».
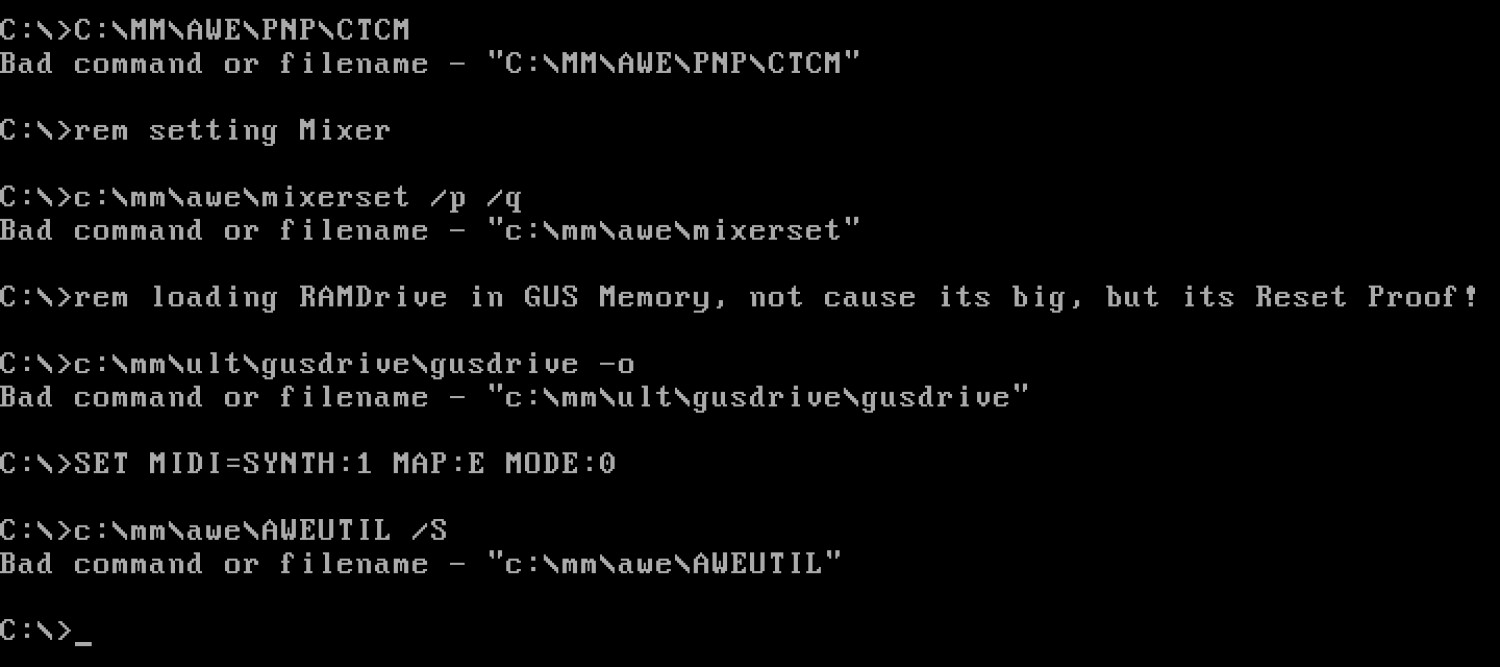
Когда я работал над отображением ошибок в своём проекте, я опирался не на чужие решения, а на науку. Примеры Yahoo, Amazon, IBM собрал только что, при написании этой статьи. Вредно смотреть референсы заранее, пока у вас нет чёткого представления о принципах работы механизма, который проектируете. Нахватаете чужих ошибок, а потом будете оправдывать их ссылкой на авторитеты. Почти все так делают. Никто не хочет “изобретать велосипед” – у занятых в промышленном программировании на это нет ни времени, ни желания. Поэтому все используют старый добрый подход времён командной строки и алфавитно-цифровых дисплеев. Помните как в ту эпоху отображали ошибки? Если нет, то знакомьтесь: режим консоли.
То же самое делают разработчики интерфейсов по сей день: вываливают на экран лог-файл ошибок. Из нововведений XXI века – только покраска букв в красный цвет и расстановка сообщений в разных местах экрана.
Это никуда не годится. Давайте чинить!
Событие и состояние
Словом «ошибка» мы называем две совершенно разные категории: событие и состояние. Напомню: если процессор пытается выполнить недопустимое действие, происходит прерывание и выход в режим отладки. Это однократное событие. В таких случаях говорят «произошла ошибка». Затем следует найти и исправить конкретное значение в памяти компьютера, которое привело к прерыванию. Это значение – или, иными словами, состояние ячейки памяти – мы тоже называем «ошибкой». По сути, мы смешали причину и реакцию на эту причину, так как не придумали отдельных слов. Чтобы развести эти понятия, я буду использовать разные термины: «ошибка процесса» (событие, момент времени) и «ошибка данных» (хранящееся в памяти неверное значение, состояние).
Поясню на примере поля ввода email. Ошибка данных: не хватает знака @. Ошибка процесса: получили ответ почтового сервера о несуществующем адресе. Другой пример – поле ввода почтового индекса. Ошибка данных: слишком мало цифр (это состояние). Ошибка процесса: не нашли город с таким индексом в базе данных (это событие).
Пустое поле
Поле ввода – всего лишь контейнер для данных. Данные могут отсутствовать. Если вы не ввели день рождения, это не значит, что вы родились нулевого числа. В поле ввода вообще нет цифр, вместо них подсказка “Day”. Данные просто отсутствует.
Поэтому пустое поле – это не ошибка данных. Не может ошибаться то, чего не существует. Пустое поле – это возможность создать данные, это хорошее начало, это приглашение к взаимодействию. Вы наверняка замечали, что пустая форма смотрится изящней заполненной. Так зачем всё портить, крася пустые поля в ядовитый красный цвет? Кому приятно взаимодействовать с полем, отмеченным знаком опасности?
Не надо так делать. Забегая вперёд, скажу, что заготовил для вас интерактивный прототип, чтобы показать как надо.
Изменение состояния
Включите кнопку на электрическом чайнике. Когда вода вскипит, кнопка отключится. Но кнопку отключила не вода, а совершенно другой процесс: реакция датчика температуры. Если датчик сломан или отсутствует, кнопка не отключится. Если же вручную изменить состояние кнопки (выключить), вода не станет вдруг холодной. Важно чётко понимать какой именно процесс на самом деле меняет состояние объекта.
Сформулируем правило: если действие производится над объектом А, то может измениться состояние только этого объекта А, но никак не состояние другого объекта Б (для этого понадобится другой процесс, совершаемый над объектом Б).
Например, процесс поиска в базе данных может изменить саму базу (скажем, запустить перестройку индексов), но никак не значение, по которому производится поиск.
Рассмотрим типичную ошибку проектирования интерфейса. Пользователь хочет узнать название города по почтовому индексу, вводит данные (индекс), запускает процесс (поиск) и… введённые данные удаляются из поля ввода или перекрашиваются в красный цвет. Произошла ошибка процесса (поиск выдал нулевой результат), а интерфейс показывает ошибку данных (будто пользователь ввёл неверный индекс). Но ведь почтовый индекс может быть верным! Просто соответствующий город ещё не добавили в базу. А через 5 минут добавят. Пользователь не ошибался при вводе данных, ошибка не в данных, а в процессе поиска. Мы не имеем права что-либо менять в поле ввода данных, оно вообще ни при чём. Ошибку процесса надо показывать иначе (об этом ниже).
Одно действие в одно время
Согласно закону Хика, чем меньше возможностей предложить на выбор, тем быстрей пользователь выберет нужное ему действие. Возводя эту идею в абсолют, получаем принцип “один экран – одно действие”. Можно возразить, что сложные программы не получится настолько упростить, но давайте вспомним текстовой редактор Hanx Writer, получивший награду Apple за дизайн – из него убрали почти всё. Вспомним, что нажатием кнопки можно скрыть весь интерфейс Photoshop, оставив только один инструмент. В некоторых сценариях принцип “один экран – одно действие” отлично подходит. По крайней мере, попробуйте, прежде чем отвергать.
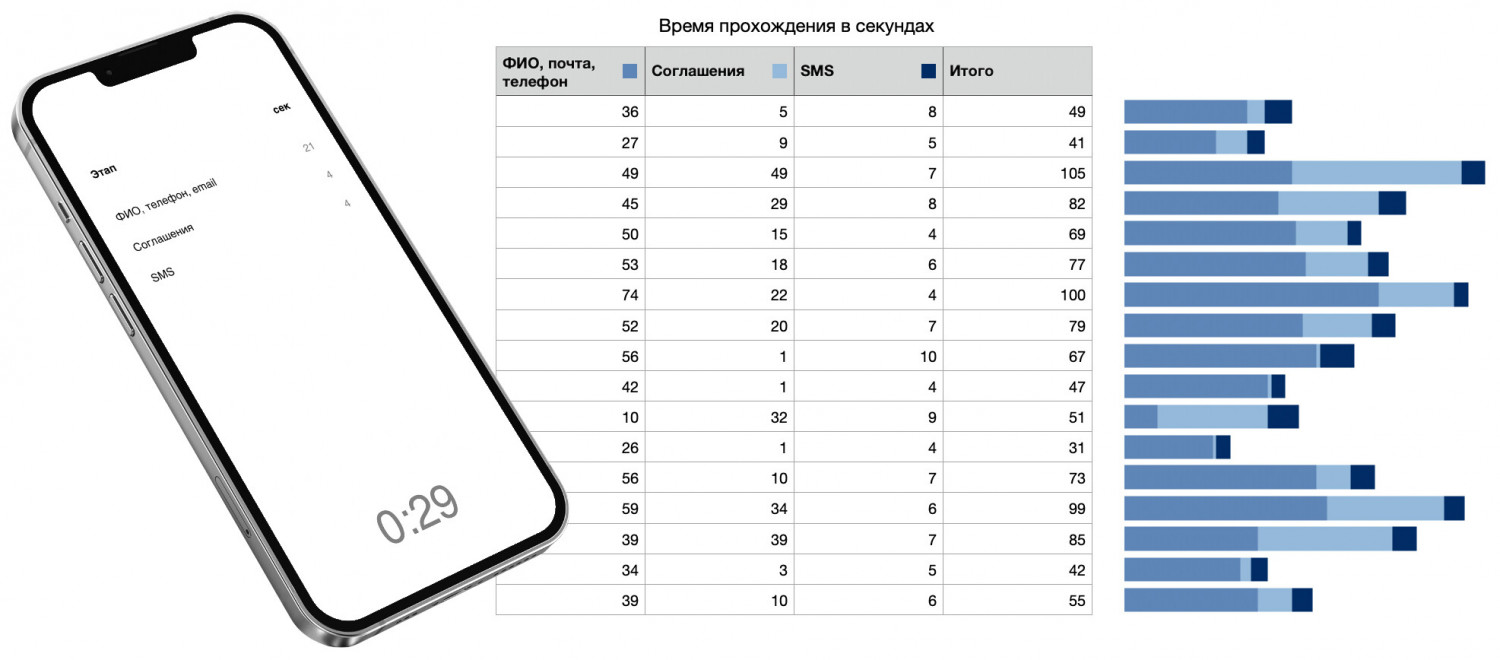
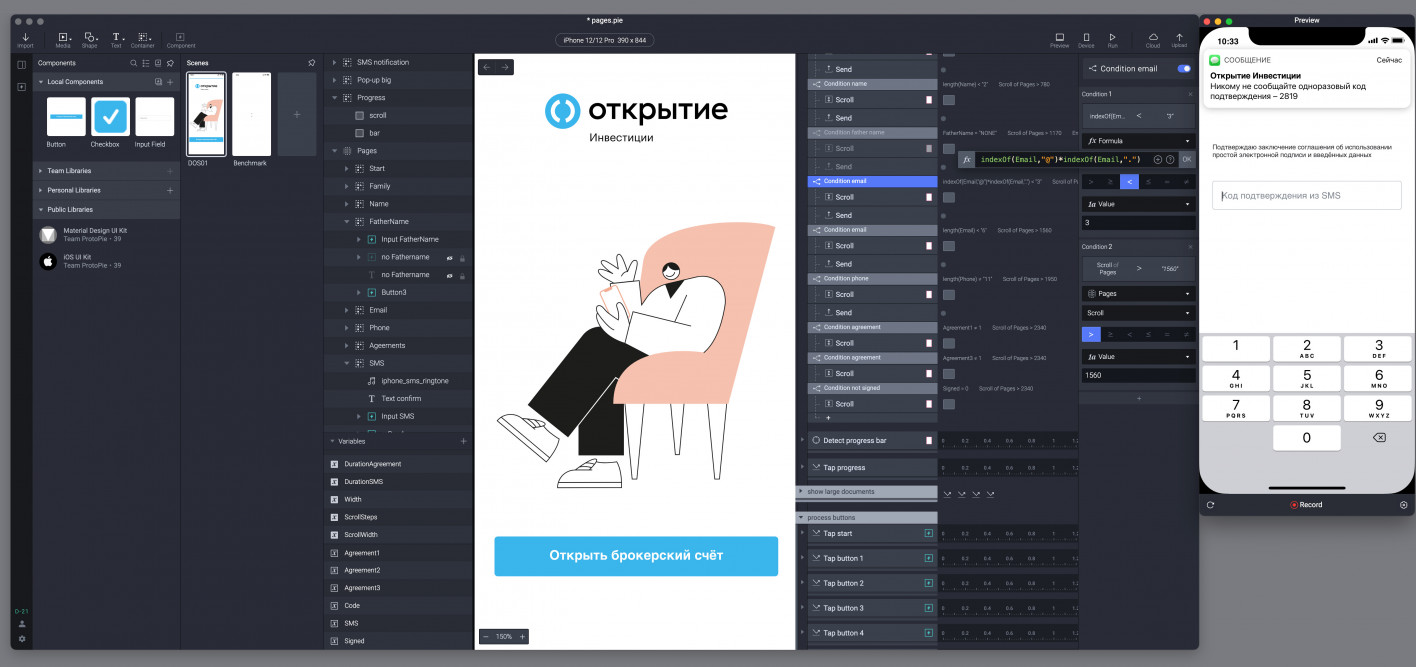
После того, как я оптимизировал сценарий открытия брокерского счёта для web, я решил попробовать новый подход в мобильном приложении. Посмотрите мой интерактивный прототип, он прошёл коридорное тестирование на 17-ти испытуемых и показал прирост скорости на 13% по сравнению со старым вариантом (там было по несколько полей ввода на каждом экране).
Кто-то скажет, что выигрыш невелик – 52 секунды вместо одной минуты. Но, во-первых, сосчитайте до восьми – это довольно длительный промежуток времени, за который может произойти что угодно. А во-вторых, тестирование выявило, что время сокращается, а не увеличивается, как опасались некоторые. Им казалось, что дополнительные переходы между экранами затормозят пользователя, но получилось наоборот: когда информации мало, пользователь быстрей её осознаёт. Когда возможно только одно действие, пользователь совершает его без промедления.
Итак, прототип. На экране только одно поле. Пользователь вводит данные, нажимает кнопку “Продолжить”, экран пролистывается к следующему шагу. Если вручную пролистать вперёд при пустом поле, экран быстро вернётся назад: «нет, так не пойдёт». Поле в фокусе, приглашает к вводу данных. Нет необходимости как-то дополнительно выделять его, ведь это поле – единственное на экране. Идеально.
Если нажать кнопку “Продолжить” при пустом поле или с email без знака “@”, клавиатура снова появится, как бы намекая: «Хотите продолжить? Так продолжайте заполнять поле». Никаких сообщений об ошибках!
Ещё раз подчеркну: мы не скрываем сообщения об ошибках. Вместо этого мы проектируем систему, в которой ошибки просто не могут возникнуть. Когда нет данных, тогда нет и ошибки данных. Когда нет процесса, тогда нет и прерывания с переходом в режим отладки. Единственное, что здесь есть – ожидание пока данные будут введены в нужном формате. Кстати, отличный вариант – приём данных в произвольной форме (например, Сбербанк позволяет ввести номер телефона с международным кодом страны +7, с внутренним междугородним кодом 8 и даже вообще без кода).
К сожалению, не все понимают назначение прототипов. Некоторые ожидают увидеть идеально отточенный продукт (который можно просто брать и копировать) и, разочаровавшись, придираются к вещам типа отсутствия возможности повторно отправить SMS-код. Давайте ещё раз проясним: прототипы в этой статье – не точные копии готовых продуктов. Назначение прототипов – всего лишь показать как обойтись без сообщений об ошибках.
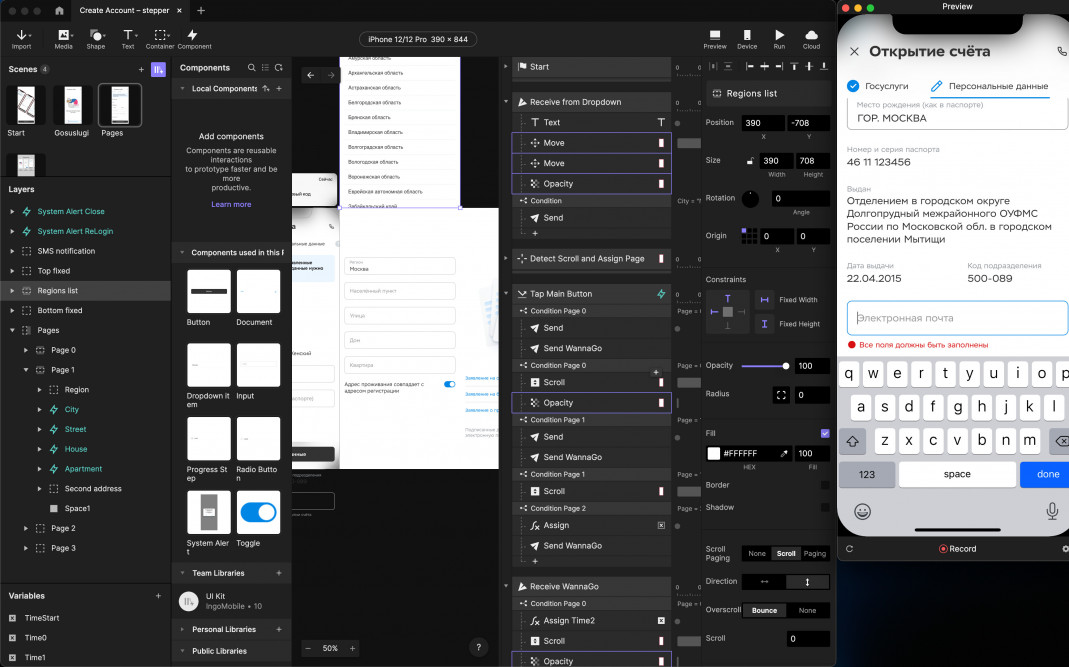
Теперь масштабируем решение на случаи, когда невозможно свести интерфейс к формуле «один экран – одно действие». Прототип для «Ингосстарх Инвестиции» отражает случай, когда данных так много, что приходится размещать несколько полей на каждом экране.
Рассмотрим сценарий: пользователь не заполнил все поля и нажал кнопку “Продолжить”. Интерфейс фокусируется на первом пустом поле, показывает экранную клавиатуру, а положение скроллинга таково, что поле находится прямо над клавиатурой – так удобней наблюдать за вводимым текстом. Даже несмотря на то, что полей на экране несколько, мы всё равно стараемся следовать принципу “одно действие в одно время”, скрывая под клавиатурой другие поля. Согласно принципу уместности, под редактируемым полем пишем: «Все поля должны быть заполнены». Это даже не ошибка, это подсказка – необязательно красить её в красный цвет.
Нажав на экранной клавиатуре кнопку “Next”, пользователь перейдёт к следующему полю – это обычный процесс заполнения формы, а вовсе не режим отладки ошибок. Совет «Все поля должны быть заполнены» уже прозвучал, так что вряд ли пользователь попытается ещё раз продолжить с пустыми полями. Но даже если попытается – ничего страшного, выслушает совет ещё раз.
Скептики заметят: в реальности поведение скроллинга может оказаться не таким идеальным, как описано выше: что если пустое поле находится в самом верху экрана и невозможно подвинуть его вниз к клавиатуре? Что если сайт открыт не на мобильном телефоне, а на компьютере, где вообще нет экранной клавиатуры? На самом деле, ничего страшного. Всё это отлично видно на прототипе. Я слышал разного рода опасения, например «если не покрасить все поля в красный цвет, люди не догадаются, что нужно всё заполнить». Тестирование подтвердило, что все эти страхи были напрасными. Похоже, страх, который движет скептиками – это страх сойти с рельсов и сделать что-то новое, сделать лучше для пользователя, а не для себя.
Диспетчер обработки состояний
Для создания прототипа «Ингосстрах Инвестиции» я написал диспетчер обработки состояний. Интерактивные элементы докладывают о своём содержимом диспетчеру, а он уже решает, что с ними делать.
От программистов часто можно слышать, что поля ввода – независимые элементы. Поле email не знает что записано в поле phone. Когда мы снимаем фокус с поля, запускается проверка его содержимого. А нажав кнопку “Продолжить”, мы подаём команду всем полям – проверьте свои данные. От того-то они все вместе и вспыхивают красным цветом. Так устроено. Этого не изменить. И дизайнер верит. Хотя, пример Amazon показывает, что поле подтверждения пароля знает о содержимом предыдущего поля. Могут ведь, когда захотят.
Значит, можно и нужно писать диспетчер. При попытке перейти на следующий экран диспетчер проверит содержимое всех полей, найдёт первое поле с неготовыми данными (отсутствующими или несоответствующими шаблону), вернёт пользователя к вводу этих данных, покажет подсказку. По сути, происходит путешествие назад во времени – к той точке, где пользователь повёл себя неправильно. Так что помечать ошибкой следующие поля бессмысленно – они в будущем, пользователю ещё только предстоит дойти до них.
Можно проверять содержимое полей при наведении курсора мыши на кнопку “Продолжить”. Если данных не хватает – писать на кнопке название конкретного поля, например “Исправьте номер телефона” – это соответствует принципу своевременности (пользователь пытается продолжить, но для этого нужно заполнить поле, о чём мы и сообщаем). Благодаря новому тексту появляется визуальная связь между кнопкой и полем, что даёт программисту право связать поведение этих двух объектов.
Программист спросит «зачем так усложнять?» Всё верно: чем сложней программисту, тем проще пользователю – таков закон. И, положа руку на сердце, работы тут на день-два. А вот с чем придётся повозиться, так это с системой нотификаций. Ошибки данных и ошибки процессов следует отображать на соответствующих им уровнях иерархии: для ошибок данных подходят контейнеры данных, а для ошибок процессов – нотификации на уровне всего приложения. Это отдельная тема, и я надеюсь найти время написать статью об организации нотификаций.
Заключение
Итак, мы выяснили:
- Абсолютное большинство существующих решений сводится к переходу в режим исправления ошибок, и выйти из этого режима либо невозможно, либо очень сложно (через дыры в алгоритме). Этот подход, хотя и является общепринятым, реализуется всеми по-разному: пустые поля могут считаться как ошибкой, так и нормой, причём иногда вперемешку на одном экране. Пользователя нагружают отрицательными эмоциями, потому что хотят наказать за то, что он ломает программу. Такой подход совершенно недопустим и должен быть исправлен.
- Отсутствие данных не является ошибкой данных. Пустое поле – это приглашение к взаимодействию, а не опасность.
- Нам не нужны два режима: ввода данных и исправления ошибок. Достаточно только режима ввода.
- Ошибки данных и ошибки процессов – разные вещи. Отображать их нужно на разных уровнях иерархии: для данных это контейнеры данных, для процессов это глобальные нотификации.
- Если хотите, чтобы действие над одним объектом влияло на другой объект, обозначьте визуальную связь между ними.
- Принцип “один экран – одно действие” обязательно нужно пробовать. Если получилось – вы великолепны!
- Нужно запрограммировать простой диспетчер обработки состояний. С его помощью мы поможем пользователю вернуться к самому раннему этапу ввода данных, который он не завершил.
- Создавайте прототипы, они лучше всего доказывают работоспособность новых идей.
Если хотите посмотреть больше реальных кейсов продуктового дизайна – заходите ко мне на manwe.ru