Кнопки, которые активны в любой ситуации, давно уже вошли в число “лучших практик” UX-дизайна, однако до сих пор в интерфейсах встречаются и неактивные кнопки. В 2021 году коллеги из «Открытия» попросили меня подготовить презентацию с теоретическим обоснованием концепции “кнопки должны быть всегда активны”. Удобно иметь под рукой аргумент, чтобы предъявить менеджеру продукта. Теперь я оформил презентацию в виде статьи и надеюсь, что она будет полезна как продуктовым дизайнерам, так и менеджерам.
Предназначение кнопок
Кнопка нужна для совершения некоторого действия. Если кнопка находится в нерабочем состоянии, то совершить действие невозможно. Блокировать действие уместно тогда, когда недостаточно условий (или данных) для совершения этого действия.
Недостаточно данных
Программа может ожидать данные как от пользователя, так и от собственных компонентов (сервера, локального хранилища, результатов локальных вычислений).
Пользователь может не предоставить данные:
- на текущем экране
- на прошлом шаге
- на сторонних сервисах (например, не подтвердить адрес электронной почты)
Компоненты программы могут не предоставить данные:
- из-за ошибки соединения (медленный интернет)
- из-за долгих вычислений (типа генерации ключей)
- из-за внутренней ошибки программы
Таким образом, существует по меньшей мере 6 возможных объяснений, почему действие заблокировано.
Пользователь ничего не знает о внутреннем устройстве программы и не может достоверно определить причину, по которой кнопка неактивна. Реакция пользователя сводится к вариантам “я что-то сделал не так” или “программа не даёт мне сделать что я хочу”. Оба варианта вызывают негативные эмоции.
Единственный для пользователя вариант избежать негативных эмоций – не заметить неактивную кнопку вовсе. Именно такой паттерн и применяют дизайнеры: делают неактивные элементы по возможности незаметными.
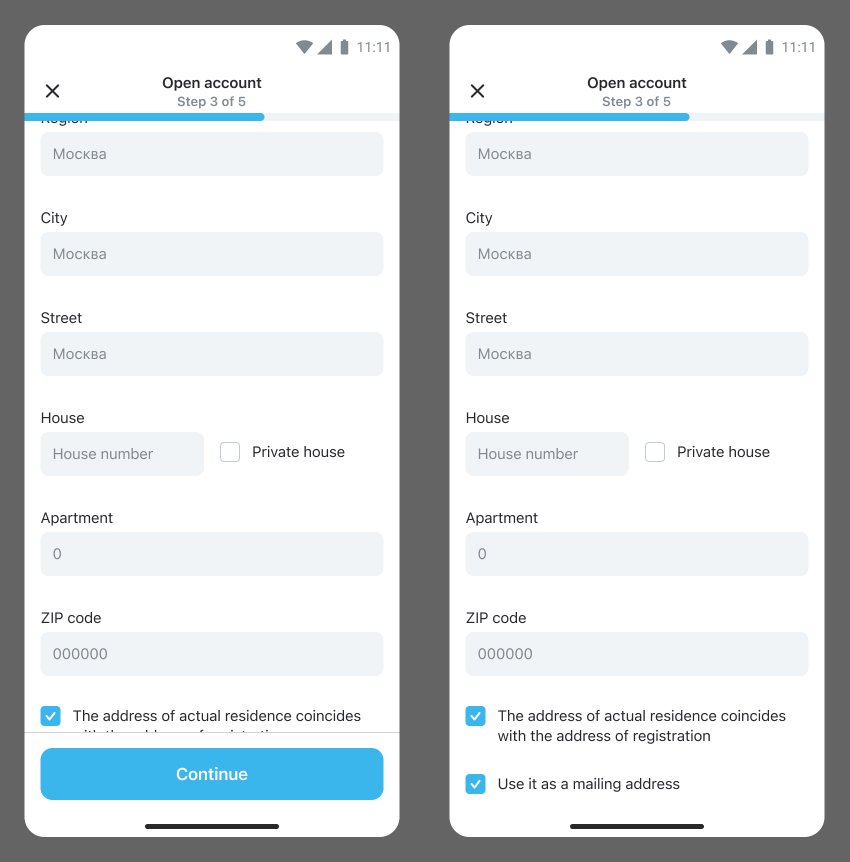
Но это не сильно помогает. Давайте посмотрим на такую компоновку и сравним варианты:
Активная кнопка:
- ✅ Хорошо заметна
- ✅ Находится в удобном для нажатия месте
- ✅ Нажимается
- ❌ Преждевременное нажатие приводит к ошибке
Неактивная кнопка:
- ❌ Плохо заметна
- ❌ Находится в удобном для нажатия месте (зря его занимает)
- ❌ Не нажимается
- ❌ Преждевременное нажатие ни к чему не приводит
Неактивная кнопка не может порадовать пользователя ничем хорошим. Она нужна только дизайнеру, чтобы заранее зарезервировать место для активной кнопки. Дизайнер-то себе работу облегчил, дизайнер молодец. А вот о пользователе не подумал.
Включаем кнопки!
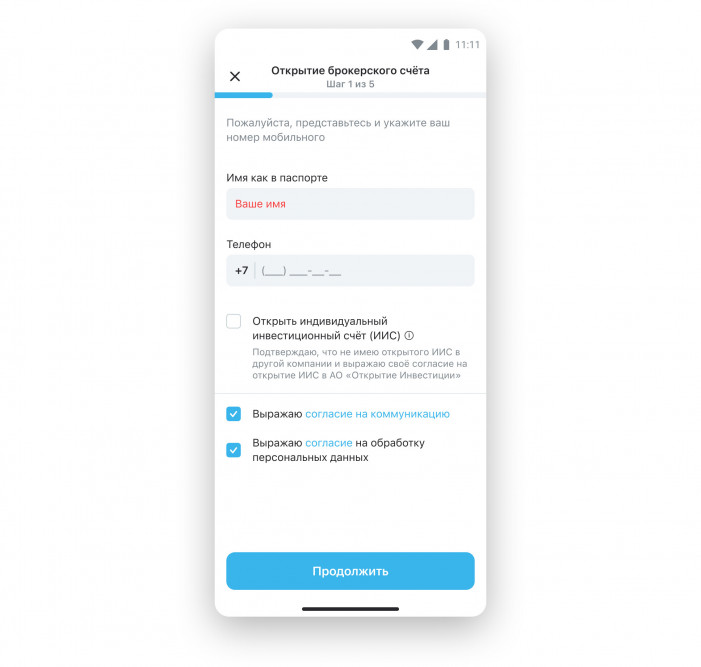
Пусть кнопка будет всегда активна. Пользователь в любое время может попытаться совершить действие. Если попытка отклонена, интерфейс сообщит о причине – укажет на недостающие данные (например, выделит красным цветом). Пользователю не придётся гадать, что именно он (или программа) делает не так.
Прячем кнопку под скроллинг
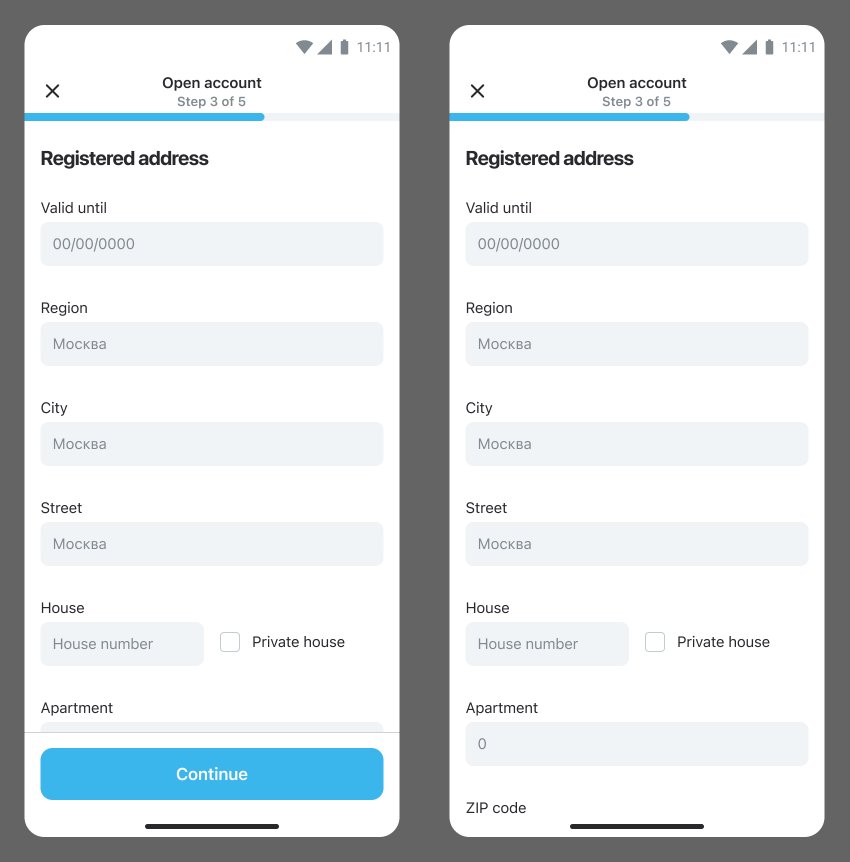
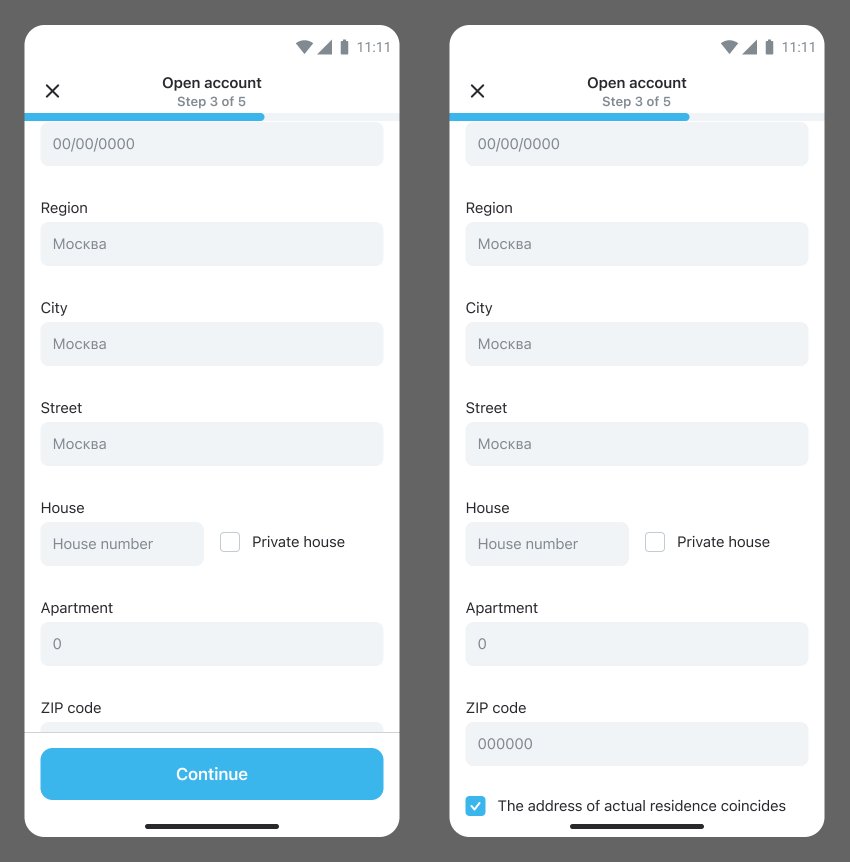
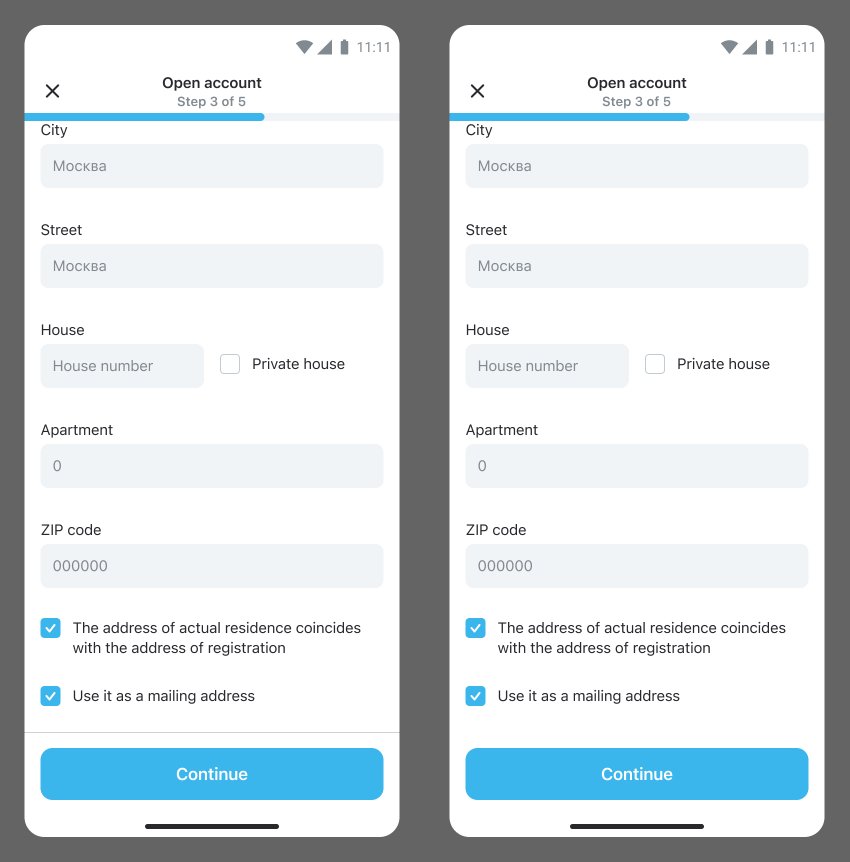
Хорошо, если удастся спрятать кнопку в самый низ, под скроллинг – никто не увидит активна она или нет. А когда пользователь заполнит все данные и долистает донизу, тогда и увидит активную кнопку. Соблюдается принцип своевременности, всё классно. Давайте сравним варианты.
Кнопка на виду:
- ✅ Хорошо заметна
- ✅ Находится в удобном для нажатия месте
- ❌ Отнимает пространство
- ❌ Преждевременное нажатие приводит к ошибке
Кнопка скрыта под скроллингом:
- ❌ Незаметна, если не пролистать экран
- ✅ Находится в удобном для нажатия месте (после ввода всех данных)
- ✅ Не отнимает пространство
- ✅ Преждевременное нажатие маловероятно
Действительно, за второй вариант набирается больше аргументов. Значит, лучше прятать кнопку под скроллингом. Но в реальности пользователи не ведут себя идеально. Некоторые пролистывают страницу вниз, не заполнив данные. Если такой пользователь увидит неактивную кнопку, перед ним встанет вопрос: почему кнопка не работает. Как мы определили выше, ответов может быть как минимум 6. Это перебор. Так что даже спрятанная внизу кнопка должна быть активной.
Правила расположения кнопки
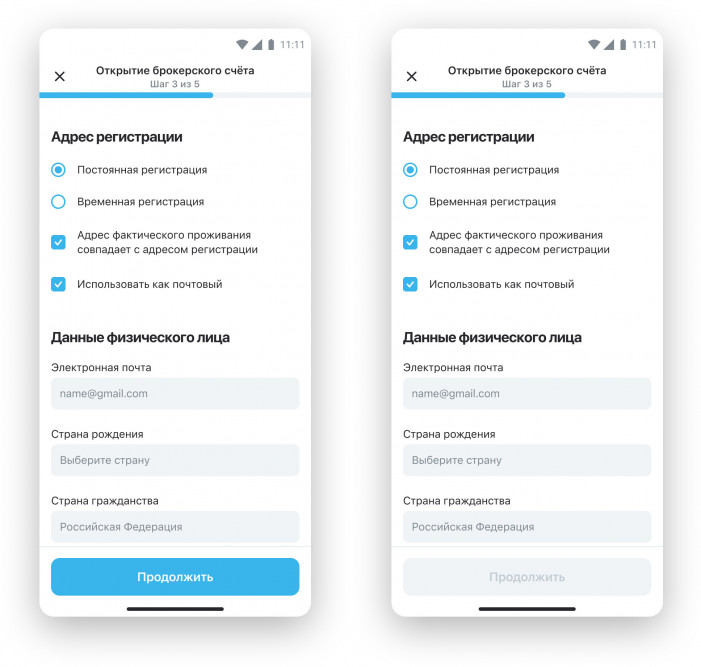
С тем, что кнопка должна быть всегда активна, мы разобрались. Теперь определим правила расположения этой самой активной кнопки. Аргумент “кнопка отнимает пространство” перестаёт работать на страницах, где мало контента. Поэтому баланс преимуществ и недостатков изменяется в зависимости от содержимого страницы. Стремясь к перевесу преимуществ над недостатками, мы придём к двум разным правилам: мало контента – кнопка видна, много контента – кнопка скрыта под скроллингом.
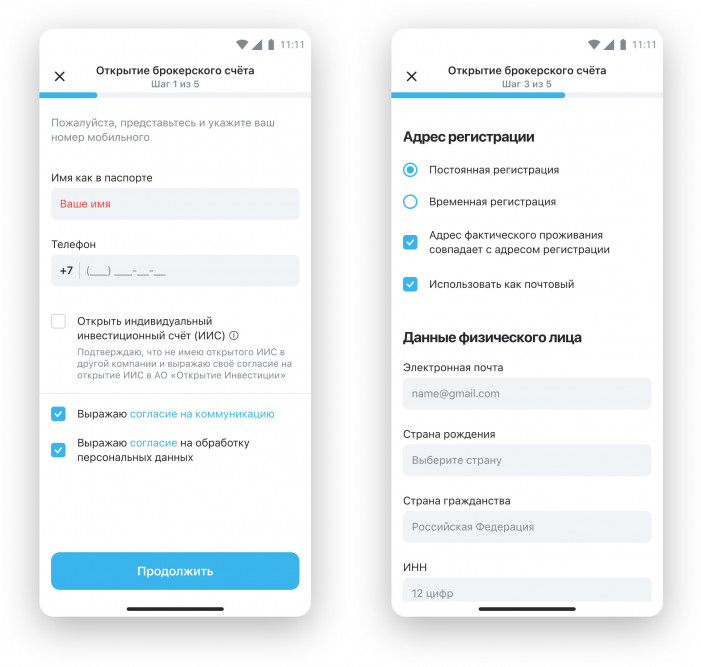
Мало контента:
- ✅ Кнопка хорошо заметна
- ✅ Находится в удобном для нажатия месте
- ✅ Не отнимает пространство
- ❌ Преждевременное нажатие приводит к ошибке
Много контента:
- ❌ Кнопка незаметна, если не пролистать экран
- ✅ Находится в удобном для нажатия месте (после ввода всех данных)
- ✅ Не отнимает пространство
- ✅ Преждевременное нажатие маловероятно
Мне, как дизайнеру, проще сделать одну универсальную компоновку: привязать кнопку к нижнему краю экрана и всегда показывать её поверх контента (такой вариант я показывал выше). И программисту проще сделать одну компоновку. Дизайнер с программистом невольно путают простоту интерфейса и простоту создания интерфейса, от чего выдумывают, будто их простое решение упростит жизнь также и пользователю. Но аргументы за универсальную компоновку легко опровергнуть. Пользователю удобно всегда нажимать в одно и то же место? Нет, пользователь нажимает во множество разных мест на экране, ему всё равно. Пользователь хочет видеть главную кнопку в одном и том же месте? А он и увидит в том же месте, когда пролистает страницу до конца. И так далее.
В итоге, всё говорит в пользу адаптивного правила: мало контента – кнопка видна, много контента – кнопка скрыта под скроллингом.
Отключаем кнопки!
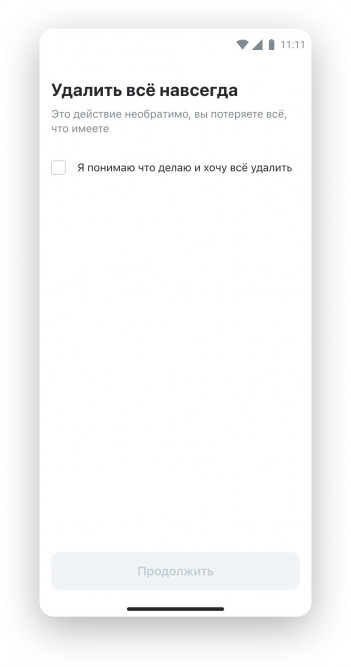
Иногда неактивная кнопка всё же нужна. Если кнопка вызывает необратимое деструктивное действие, полезно предотвратить её случайное или необдуманное нажатие. Мы не стремимся облегчить действие, о котором пользователь, вероятно, пожалеет. Прежде чем выстрелить себе в ногу, пользователь должен потрудиться снять пистолет с предохранителя.
В начале статьи я писал про “лучшие практики”. У меня есть отдельная статья «Трендов не существует», и я собираюсь написать ещё одну статью, где критически рассмотрю “лучшие практики”. Изучая тренды, я пришёл к выводу, что существует только один тренд – технический прогресс. UX-дизайнер лишь использует новые технологии, чтобы приблизить опыт использования цифровых продуктов к реальному опыту, к заложенному природой механизму восприятия человека. То же с лучшими практиками – они хороши лишь тем, что приближают цифровой опыт к реальному. Приближение к реальности – и есть единственная лучшая практика. В случае с кнопками напрашивается простая аналогия из окружающего мира: если что-то не работает, значит оно сломано. Если сущность не реагирует на касание, значит она умерла.
Выводы
Итак, по итогам вышесказанного следует придерживаться следующих правил:
- Кнопка всегда активна
- Если при нажатии на кнопку не выполнены условия для совершения действия, интерфейс указывает на них
- Мало контента – кнопка видна
- Много контента – кнопка не перекрывает контент, а убрана под скроллинг
- Деструктивное необратимое действие – кнопка неактивна, нужно снять с предохранителя
Как сделать
Два разных правила расположения кнопки можно совместить в одном макете. Давайте посмотрим, как это сделать в Figma.
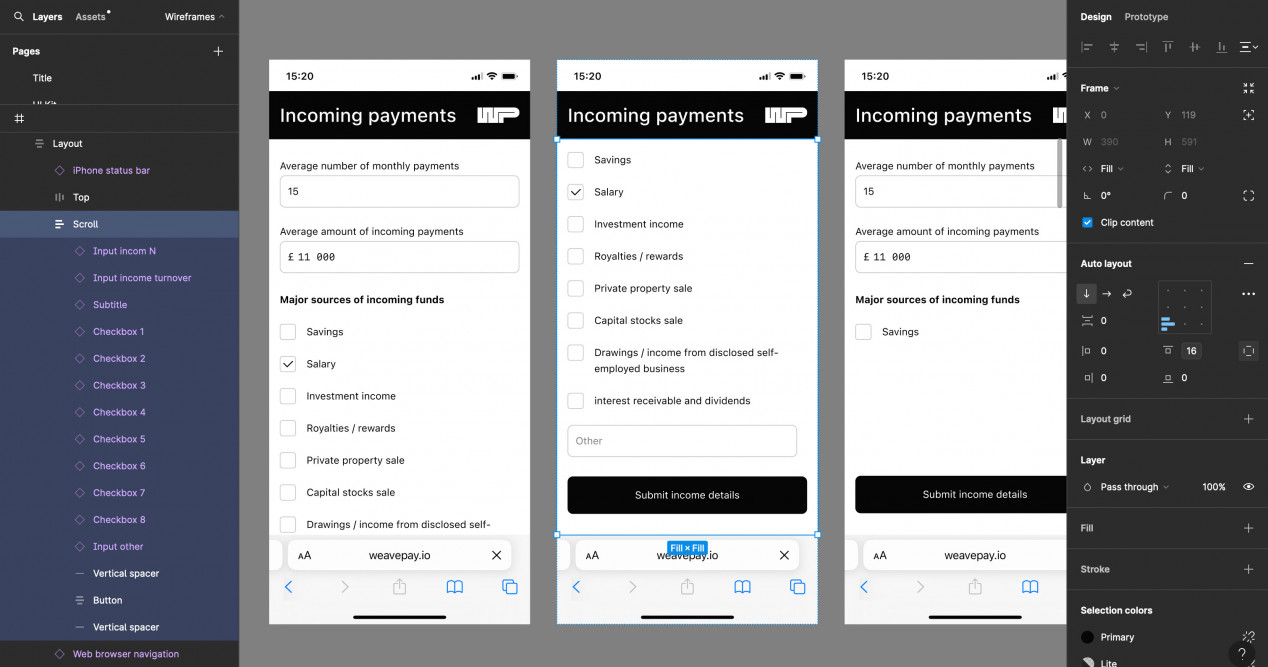
Для начала я создаю фрейм размером с экран телефона. Затем помещаю внутрь него авто-лэйаут такого же размера, фиксирую размер и делаю привязку “left and right” и “top and bottom”. Если теперь изменять размеры фрейма (это полезно для тестирования дизайна на разных размерах экрана), точно так же изменится и размер авто-лэйаута. Я бы рад использовать авто-лэйаут без фрейма, но Figma не даёт обращаться к нему в прототипе, только к фрейму.
Авто-лэйаут содержит (сверху вниз) системную область с иконками, верхний элемент дизайна (заголовок или меню), ещё один авто-лэйаут с прокруткой контента, и нижнюю системную область (там может быть навигация браузера или клавиатура).
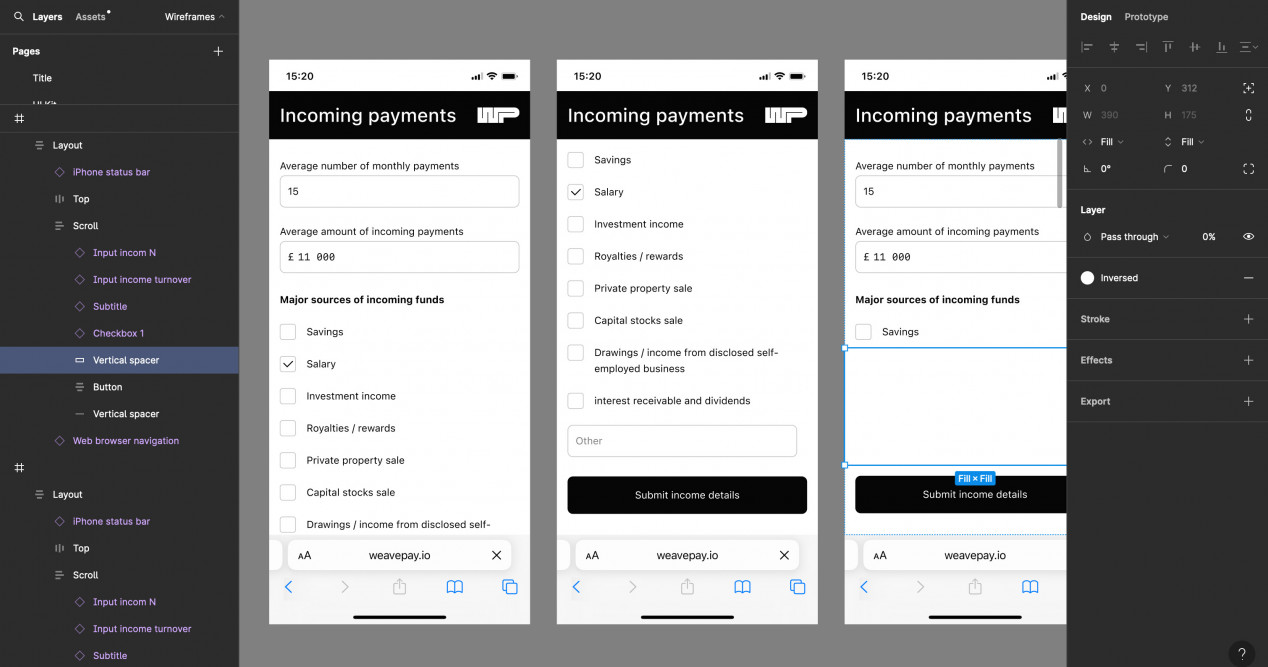
Для авто-лэйаута с прокруткой нужно установить свойство “Overflow: Vertical” во вкладке “Prototype”. Внутрь этого авто-лэйаута я помещаю весь контент, затем разделитель (spacer), и за ним кнопку. Кстати, не забывайте – никаких промежутков между элементами!
Разделитель – важнейшая вещь. Это прозрачный прямоугольник с вертикальным и горизонтальным размером, установленным в значение “Fill”. Мало контента – разделитель заполняет всё свободное место по вертикали, много контента – схлопывается до нуля.
Некоторые возразят: а зачем разделитель-то? Не проще ли сгруппировать весь контент (кроме кнопки) в авто-лэйаут и установить ему вертикальный размер “Fill”, вместо разделителя?
Лично я не люблю плодить вложенные сущности сверх необходимости. Кнопка находится на том же уровне иерархии, что и остальной контент, так зачем её отделять? Зачем тратить место в левой навигационной панели Фигмы? Зачем ещё один клик мышью, чтобы добраться до контента?
Опираясь на свой опыт программирования, могу сказать, что использование разделителя – вовсе не грязный трюк, а обычная практика в HTML, QT Designer и других инструментах разработчика. В Фигме нет встроенного “резинового” разделителя, но программисты вполне могут его применять.
Таким образом, разделитель помогает избавиться от лишней вложенности и ускорить работу.
Если хотите посмотреть больше реальных кейсов продуктового дизайна – заходите ко мне на manwe.ru